Angular中component和directive的区别?
在Angular中,Component和Directive都是重要的构建块,用于构建和组织应用程序的UI。然而,它们有不同的用途和特点。以下是Component和Directive的主要区别:
Component(组件)
1、定义:Component是Angular应用程序的基础构建块,用于定义应用的视图。每个Component都有一个模板、样式和逻辑。
2、模板:Component必须有一个模板,通常用HTML来定义。这是Component和Directive最显著的区别之一。
3、样式:Component可以有自己的样式(CSS),这些样式只会应用于这个Component的模板。
4、生命周期钩子:Component有完整的生命周期钩子(如ngOnInit、ngOnDestroy等),用于在不同的生命周期阶段执行逻辑。
5、使用方式:Component通常用作一个自包含的UI元素,可以在模板中通过自定义标签引用。
@Component({selector: 'app-example',templateUrl: './example.component.html',styleUrls: ['./example.component.css']
})
export class ExampleComponent {// 组件逻辑
}
Directive(指令)
1、定义:Directive用于操作DOM元素,可以修改元素的外观或行为。Directive分为三种:Attribute Directive、Structural Directive和Component(Component实际上是带模板的Directive)。
2、模板:Directive没有自己的模板(除了Component)。
3、样式:Directive不能定义自己的样式,但可以通过操作DOM元素来影响样式。
4、生命周期钩子:Directive也有生命周期钩子,但与Component略有不同,主要用于处理元素的生命周期。
5、使用方式:Directive通常用作增强现有的DOM元素,通过在HTML标签中添加属性来使用。
@Directive({selector: '[appExample]'
})
export class ExampleDirective {constructor(private el: ElementRef) {el.nativeElement.style.backgroundColor = 'yellow';}
}
1、区别总结
- Component有模板和样式,用于定义独立的UI组件,而Directive则用于增强或操作现有的DOM元素。
- Component有完整的生命周期钩子,Directive也有但功能稍有不同。
- Component通过自定义标签引用,Directive通过添加属性到现有元素上引用。
2、选择使用哪一个
- 如果需要创建一个新的UI元素,并且它有自己的模板和样式,那么使用Component。
- 如果需要在现有的UI元素上添加行为或样式变化,使用Directive。
- 通过理解Component和Directive的区别,可以更好地构建和组织Angular应用程序,使代码更清晰、更模块化。
相关文章:

Angular中component和directive的区别?
在Angular中,Component和Directive都是重要的构建块,用于构建和组织应用程序的UI。然而,它们有不同的用途和特点。以下是Component和Directive的主要区别: Component(组件) 1、定义:Component…...

Unity 资源 之 Pop It 3D 解压玩具与双人AI游戏 Unity 资源包分享
精彩呈现:Pop It 3D 解压玩具与双人AI游戏 Unity 资源包分享 一、Pop It 3D 解压玩具的魅力二、双人游戏的互动乐趣三、Unity 游戏资源包的优势四、如何获取资源包 亲爱的游戏爱好者们,今天为大家带来一款令人兴奋的游戏资源——Pop It 3D 解压玩具双人带…...

linux离线安装mysql8(单机版)
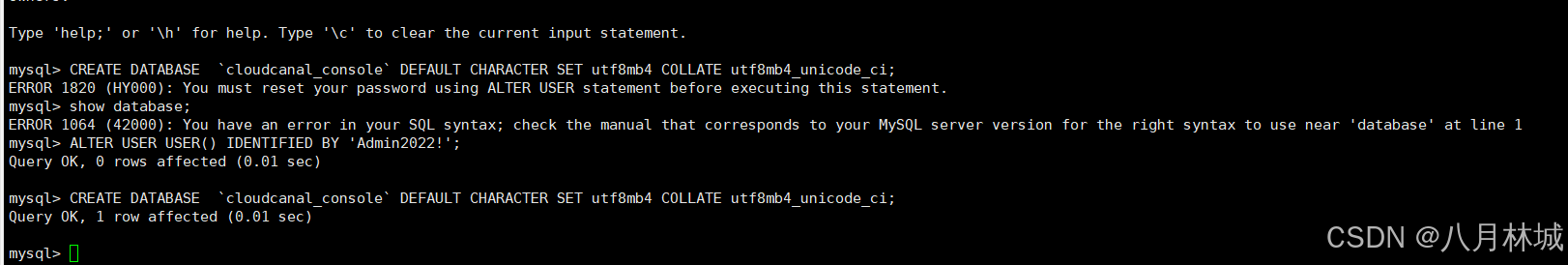
文章目录 一、检查服务器是否有残留mysql资源,有的话就全删除1.1、查询mysql已安装的相关依赖:1.2、查找含有MySQL的目录 二、安装2.1、上传mysql安装包到文件夹下并解压2.2、移动及重命名2.3、mysql用户2.4、配置mysql所需的my.cnf文件2.5、给my.cnf配置…...
)
【Python】快速创建一个简易 HTTP 服务器(http.server)
目录 官方文档安装教程用命令行创建编写代码创建 实例 官方文档 http.server 警告: http.server 不推荐用于生产环境。它仅仅实现了 basic security checks 的要求。 安装 Python3 内置标准模块,无需安装。(在之前的 Python2 版本名称是 Si…...
的流程?)
随着软件开发方法的不断演进,Cobol 程序如何适应敏捷开发和持续集成/持续部署(CI/CD)的流程?
Cobol是一种古老的编程语言,最初设计用于商业数据处理。虽然它不是为敏捷开发和CI/CD流程而设计的,但仍然可以通过一些技术和方法来使其与这些现代开发流程兼容。 以下是一些方法可以帮助Cobol程序适应敏捷开发和CI/CD流程: 拆分和模块化&am…...

nodejs - MongoDB 学习笔记
一、简介 1、MongoDB 是什么 MongoDB 是一个基于分布式文件存储的数据库,官方地址 https://www.mongodb.com/ 2、数据看是什么 数据库(DataBase)是按照数据结构来组织、存储和管理数据的应用程序。 3、数据库的作用 主要作用是 管理数据…...

photoshop学习笔记——移动工具
移动工具,可以对图层进行移动,快捷键 V 使用的素材已经放上了,直接下载即可 按住ctrl 可以自动选取,鼠标点击哪个对象,自动选中哪个图层 按住 shift 校正角度(只能沿着直线移动) 按住 alt 拖…...

HarmonyOS 质量、测试、上架速浏
1.应用质量要求: 1. 应用体验质量建议: 功能数据完备 功能完备 数据完备 基础体验要求 基础约束 兼容性 稳定性 性能 功耗 安全…...

TS的访问修饰符有哪些
如果你和我一样是从强类型语言(如C、C#、Java)转过来的,相信你会一眼就知道是什么 public(默认) - 全部可访问 protected - 自己和派生类可访问 private - 只有自己可访问 废话不多说,上代码: class Person {publ…...
)
网络安全之扫描探测阶段攻防手段(二)
扫描探测 扫描探测阶段是攻击者对目标网络进行深入了解的关键步骤,同时也是防御者识别潜在威胁和加强安全防护的机会。 攻击端:技术原理和工具 端口扫描: 原理:攻击者使用端口扫描工具来识别目标网络中开放的端口,这…...

C++:泛型算法了解
什么是泛型算法 泛型算法是C标准模板库(STL)中的一部分,它们表示的是可以用于不同类型的元素和多种容器类型的一些经典算法的公共接口。这些算法之所以被称为“泛型”,是因为它们可以操作在多种容器类型上,包括但不限…...

基于bert的自动对对联系统
目录 概述 演示效果 核心逻辑 使用方式 1.裁剪数据集 根据自己的需要选择 2.用couplet数据集训练模型 模型存储在model文件夹中 3.将模型转换为ONNX格式 4.打开index.html就可以在前端使用此自动对对联系统了。 本文所涉及所有资源均在传知代码平台可获取。 概述 这个生成器利用…...

js-vue中多个按钮状态选中类似于复选框与单选框实现
1.vue中多个按钮状态选中类似于复选框 在Vue中处理多个按钮的选中状态切换,通常我们会利用Vue的响应式数据系统来追踪每个按钮的选中状态。 html <div id"app"> <button v-for"button in buttons" :key"button.id" :c…...

ObservableCollection新增数据前判断数据是否存在
public class MyDataModel {public int Id { get; set; }public string Name { get; set; }}public static void Main(){// 创建 ObservableCollectionObservableCollection<MyDataModel> myDataCollection new ObservableCollection<MyDataModel>{new MyDataMode…...

DBus快速入门
DBus快速入门 参考链接: 中文博客: https://www.e-learn.cn/topic/1808992 https://blog.csdn.net/u011942101/article/details/123383195 https://blog.csdn.net/weixin_44498318/article/details/115803936 https://www.e-learn.cn/topic/1808992 htt…...
SQL Server 设置端口号:详细步骤与注意事项
目录 一、了解SQL Server端口号的基础知识 1.1 默认端口号 1.2 静态端口与动态端口 二、使用SQL Server配置管理器设置端口号 2.1 打开SQL Server配置管理器 2.2 定位到SQL Server网络配置 2.3 修改TCP/IP属性 2.4 重启SQL Server服务 三、注意事项 3.1 防火墙设置 3…...

Python面试题:结合Python技术,如何使用NetworkX进行复杂网络分析
NetworkX 是一个强大的 Python 库,用于创建、操作和研究复杂网络的结构、动力学和功能。它提供了丰富的功能来处理图和网络数据,适合用于复杂网络分析。以下是使用 NetworkX 进行复杂网络分析的基本步骤: 安装 NetworkX: pip inst…...

【C#/C++】C#调C++的接口,给C++传结构体数组
C#调C的接口,给C传结构体数组 1、背景2、实现 1、背景 C#软件创建了一个结构体数组用来存储图像的区域信息,分别是矩形框的左上像素的xy坐标和矩形框右下像素的xy坐标。需要传入给调用的C函数的参数列表中,我们选择使用C#传入一个结构体数组…...

ctfshow SSTI注入 web369--web372
web369 这把request过滤了,只能自己拼字符了 ""[[__clas,s__]|join] 或者 ""[(__clas,s__)|join] 相当于 ""["__class__"]举个例子,chr(97) 返回的是字符 a,因为 97 是小写字母 a 的 Unicode 编码…...
Llama + Dify,在你的电脑搭建一套AI工作流
theme: smartblue 点赞 关注 收藏 学会了 本文简介 最近字节在推Coze,你可以在这个平台制作知识库、制作工作流,生成一个具有特定领域知识的智能体。 那么,有没有可能在本地也部署一套这个东西呢?这样敏感数据就不会泄露了&…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
