抄作业-跟着《React通关秘籍》捣鼓React-playground-上集
文章目录
- 前言
- 1. 搭建react 开发环境
- 2、react hooks 知识
- 3. 目标:跟着小册实现 react-playground
- 3.1 整体布局
- 初始化项目
- 使用Alloment 来实现左右分屏的拖拉功能
- 3.2 代码编辑器
- Monaco Editor
- 3.3 实现了多文件的切换
- 用 useContext 来共享数据。
- 优化 tab的样式,抽取FileNameItem 组件
- 3.4 实现编译以及在 iframe 里预览
- @babel/standalone 的一些主要用途
- 处理成 Blob + URL.createBlobURL 和 import maps + esm.sh
- 3.5 代码优化
- 4. 附录
- 4.1 vue-playground
- 主要特点:
- 使用场景:
- 使用方法:
- 注意事项:
前言
在掘金买了光神的《React通关秘籍小册》也有一段时间了,搁着买了以后,收藏吃灰着,平时大多用的vue技术栈,之前用react 还是class组件写法,这次尝试下react hook写法。其中小册更新了react-playground,类似vue-palyround ,更加来了兴致就搞起来了。
1. 搭建react 开发环境
1.1 vscode workspace
区分react 与 vue的开发环境
1.2 npx 快速创建项目
npx create-vite
1.3 安装vscode 插件

1.4 运行npm run dev 报错
因为一开始node版本用的是v14.16.0 ,使用 nvm 切换node版本 到v18.20.0 后,重新npm run dev 报错解决

2、react hooks 知识
react hooks 🚀🚀🚀

3. 目标:跟着小册实现 react-playground
3.1 整体布局
初始化项目

项目中 package.json 文件

使用Alloment 来实现左右分屏的拖拉功能
Alloment 🚀🚀🚀

效果:实现左右分屏

3.2 代码编辑器
Monaco Editor
微软之前有个项目叫做Monaco Workbench,后来这个项目变成了VSCode。Monaco Editor 插件通常以 @monaco-editor/react 或 @monaco-editor/core 等形式在 npm 上发布,可以根据项目需求选择合适的版本进行安装和使用。通过 Monaco Editor,可以为 Web 应用程序添加一个功能强大且用户友好的代码编辑器。
@monaco-editor/react 🚀🚀🚀
安装
npm install @monaco-editor/react
or
yarn add @monaco-editor/react
运行ok。

但是ts提示报错,需要修改一下ts配置就行

接着,使用 @typescript/ata 这个包来解决引入第三方包是没提示的问题。这里用到
@typescript/ata 🚀🚀🚀 ,ata 是 automatic type acquisition 自动类型获取。它可以传入源码,自动分析出需要的 ts 类型包,然后自动下载。

结果:能获取到类型了

3.3 实现了多文件的切换
用 useContext 来共享数据。
在React中,Context API是一种非常有效的方式来在多个组件之间共享数据。它允许你跨层级传递数据,而无需手动地将props逐层传递下去。这对于管理全局状态特别有用。
在这个项目中:
全局状态管理:使用 Context API 存储和管理应用的全局状态,如文件列表(files)和当前选中的文件名(selectedFileName)。
封装 Context.Provider:创建一个封装的 Context.Provider 组件,用于注入初始文件数据和相关操作方法。
文件列表渲染:在文件名列表组件(FileNameList)中,从 Context 中读取文件数据并渲染文件列表。
文件切换:用户点击不同的标签(tab)时,更新 selectedFileName 状态,从而更改编辑器中显示的文件内容。
优化 tab的样式,抽取FileNameItem 组件
用到classnames 🚀🚀🚀
classnames 是一个流行的 JavaScript 库,用于条件性地组合类名。在 React 应用程序中,它可以根据组件的状态或属性动态地应用 CSS 类名。

效果:

滚动条样式调优:
这里可以直接Duplicate element 拷贝多个file tab,直到出现滚动条,重写样式优化。


Eidtor中onEditorChange 调用比较频繁,添加debounce优化:

3.4 实现编译以及在 iframe 里预览
如何引入编辑器里写的 ./Aaa.tsx 这种模块,如何引入 react、react-dom 模块,分别用 Blob + URL.createBlobURL 和 import maps + esm.sh 来实现。
@babel/standalone 的一些主要用途
浏览器中的代码转译:在浏览器中直接运行 Babel 来转译 ES6+ 代码为向后兼容的 JavaScript 代码,以便在旧版浏览器中运行。
无需服务器端设置:不需要服务器端的 Babel 配置或构建步骤,可以直接在客户端进行代码转换。
即时转换:可以实现即时的代码转换,例如在用户输入代码时立即显示转换后的代码。
教育工具:作为教育工具,帮助开发者理解 Babel 是如何工作的,以及它是如何将现代 JavaScript 代码转换为旧版浏览器兼容的代码。
简化部署:对于简单的项目或原型,可以简化部署流程,避免复杂的构建和转译步骤。

处理成 Blob + URL.createBlobURL 和 import maps + esm.sh


结果:iframe 加载失败,看下了有一些是404 的加载失败。

换了下网络,404的问题消除了,但预览效果还是没出来,改了编辑器的代码就出来了

成功✌️✌️✌️
下集再跟着小册实现 文件增删改,错误优化等。
3.5 代码优化
4. 附录
4.1 vue-playground
vue-playground 是一个在线的 Vue.js 编辑器,它允许开发者在浏览器中编写和运行 Vue.js 代码,无需安装任何软件或设置本地开发环境。这种在线编辑器非常适合快速原型设计、学习 Vue.js 的新特性、分享代码片段或进行简单的实验。
vue-playground 🚀

主要特点:
- 实时预览:
vue-playground提供实时的代码编辑和预览功能,你可以即时看到代码更改的效果。 - 版本支持:支持不同版本的 Vue.js,包括 Vue 2 和 Vue 3,可以根据需要选择。
- 组件支持:允许你创建和编辑 Vue.js 组件,并在沙箱环境中测试它们。
- 代码共享:你可以保存项目并通过 URL 分享给他人,方便团队协作或在线讨论。
- 扩展支持:一些在线编辑器还支持安装额外的插件或库,以便更好地模拟真实开发环境。
- 文档链接:通常提供直接链接到 Vue.js 官方文档的选项,方便快速查找相关信息。
- 多文件编辑:支持同时编辑多个文件,如
.vue单文件组件、.js文件等。
使用场景:
- 学习和实践:对于初学者来说,
vue-playground是一个很好的起点,可以快速上手 Vue.js 的基础知识。 - 快速原型设计:开发者可以使用它快速构建小规模的原型,以便展示概念或功能。
- 代码分享:可以轻松地与同事或社区成员分享代码片段,便于讨论和协作。
使用方法:
- 访问网站:直接访问
vue-playground的网址。 - 选择 Vue 版本:根据需要选择 Vue 2 或 Vue 3。
- 编写代码:在编辑器中编写 Vue.js 代码。
- 查看效果:编辑器会自动显示代码的实时预览效果。
- 保存和分享:保存项目并获取一个可分享的 URL。
注意事项:
- 限制:在线编辑器通常有一些限制,如文件大小、运行时间等,不适合大型项目。
- 安全性:尽管在线编辑器很方便,但对于涉及敏感信息的项目,最好还是使用本地开发环境。
vue-playground 是一个非常实用的工具,可以帮助开发者更快地学习 Vue.js 并进行实验。如果你还没有尝试过,不妨访问其官网并开始探索 Vue.js 的强大功能吧!
相关文章:

抄作业-跟着《React通关秘籍》捣鼓React-playground-上集
文章目录 前言1. 搭建react 开发环境2、react hooks 知识3. 目标:跟着小册实现 react-playground3.1 整体布局初始化项目使用Alloment 来实现左右分屏的拖拉功能 3.2 代码编辑器Monaco Editor 3.3 实现了多文件的切换用 useContext 来共享数据。优化 tab的样式&…...

80后最后的书信 年代
当时11亿人口只有1.8万部固定电话 中国几千年来 鱼传尺素 雁寄鸿书 写信最后要写 亲啓 如有照片,封面要写内有照片,请勿折叠 信的开头应该是 见字如面,展信舒颜 如果拜托别人做事情,最后要写为盼 最后要写 某某草 书未尽…...

软考-软件设计师(4)-计算机网络与安全:OSI七层、子网划分、网络安全控制技术、网络安全协议、网络安全威胁、对称与非对称加密等高频考点
场景 软考-软件设计师-计算机网络与信息安全模块高频考点整理。 以下为高频考点、知识点汇总,不代表该模块所有知识点覆盖,请以官方教程提纲为准。 注: 博客:霸道流氓气质-CSDN博客 实现 知识点 OSI/RM七层模型 注意各层的主要功能,特别是表示层负责数据的加密、压…...

Unity横板动作游戏 -为什么我又开始学习Unity,而不是Godot。
Readme 最近开始学习Unity制作2D动作游戏,由于一些操作第一次接触,为了加深印象,准备写这样一篇同步教程的笔记。 之前也接触过Unity,用 Unity 制作过一个非常简单的小游戏 Flappy Bird,并且魔改成了泰拉瑞亚的版本。…...

什么是NIO
NIO(New Input/Output),也称为Java非阻塞IO,是从Java 1.4版本开始引入的一个新的IO API,旨在提供一种比传统的阻塞IO更高效、更灵活的IO操作方式。 一 NIO用法的详细介绍 NIO支持面向缓冲区的、基于通道的IO操作&…...

PHP switch 替代品 match
match 是 PHP 8 中引入的新特性。在 PHP 8 中,match 用作新的类型安全的替代 switch 语句。它提供了更清晰、更简洁的语法,同时还支持表达式作为条件,可以更轻松地处理复杂的条件逻辑。 在 match 表达式中,每个分支都是一个条件和…...

FastAPI(七十四)实战开发《在线课程学习系统》接口开发-- 删除留言
源码见:"fastapi_study_road-learning_system_online_courses: fastapi框架实战之--在线课程学习系统" 之前文章FastAPI(七十三)实战开发《在线课程学习系统》接口开发-- 回复留言,那么我们这次分享删除留言接口的开发…...

面试重点---快速排序
快排单趟 快速排序是我们面试中的重点,这个知识点也很抽象,需要我们很好的掌握,而且快速排序的代码也是非常重要,需要我们懂了还不行,必须要手撕代码,学的透彻。 在研究快速排序之前,我们首先…...

[MIT6.5840]MapReduce
MapReduce Lab 地址 https://pdos.csail.mit.edu/6.824/labs/lab-mr.html 论文地址 https://static.googleusercontent.com/media/research.google.com/zh-CN//archive/mapreduce-osdi04.pdf 工作原理 简单来讲,MapReduce是一种分布式框架,可以用来处理…...

【系统架构设计师】计算机组成与体系结构 ⑯ ( 奇偶校验码 | CRC 循环冗余码 | 海明码 | 模 2 除法 )
文章目录 一、校验码1、校验码由来2、奇偶校验码3、CRC 循环冗余码 ( 重点考点 )4、海明码校验 ( 软考不经常考到 ) 二、CRC 循环冗余码 ( 重点考点 )1、模 2 除法概念2、模 2 除法步骤3、模 2 除法示例4、CRC 循环冗余码示例 15、CRC 循环冗余码示例 2 参考之前的博客 : 【计…...

springboot,service 层统一异常抛出时,throws Exception写在接口上还是实现类上
springboot,service 层统一异常抛出时,throws Exception写在实现接口上,不是直接写在实现类上...

深度学习高效性网络
为了减轻Transformer笨重的计算成本,一系列工作重点开发了高效的Vision Transformer,如Swin Transformer、PVT、Twins、CoAtNet和MobileViT。 1、字节TRT-ViT 兼具CNN的速度、Transformer精度的模型 TRT-ViT(Transformer-based Vision Tra…...

PyQt ERROR:ModuleNotFoundError: No module named ‘matplotlib‘
Solution:打开cmd输入指令下载malplotlib pip install matplotlib...

Flutter Geolocator插件使用指南:获取和监听地理位置
Flutter Geolocator插件使用指南:获取和监听地理位置 简介 geolocator 是一个Flutter插件,提供了一个简单易用的API来访问特定平台的地理位置服务。它支持获取设备的最后已知位置、当前位置、连续位置更新、检查设备上是否启用了位置服务,以…...

网站基本布局CSS
代码 <!DOCTYPE html> <html> <head><meta charset"utf-8"><meta name"viewport" content"widthdevice-width, initial-scale1"><title></title><style type"text/css">body {margi…...

ssm框架整合,异常处理器和拦截器(纯注解开发)
目录 ssm框架整合 第一步:指定打包方式和导入所需要的依赖 打包方法:war springMVC所需依赖 解析json依赖 mybatis依赖 数据库驱动依赖 druid数据源依赖 junit依赖 第二步:导入tomcat插件 第三步:编写配置类 SpringCon…...

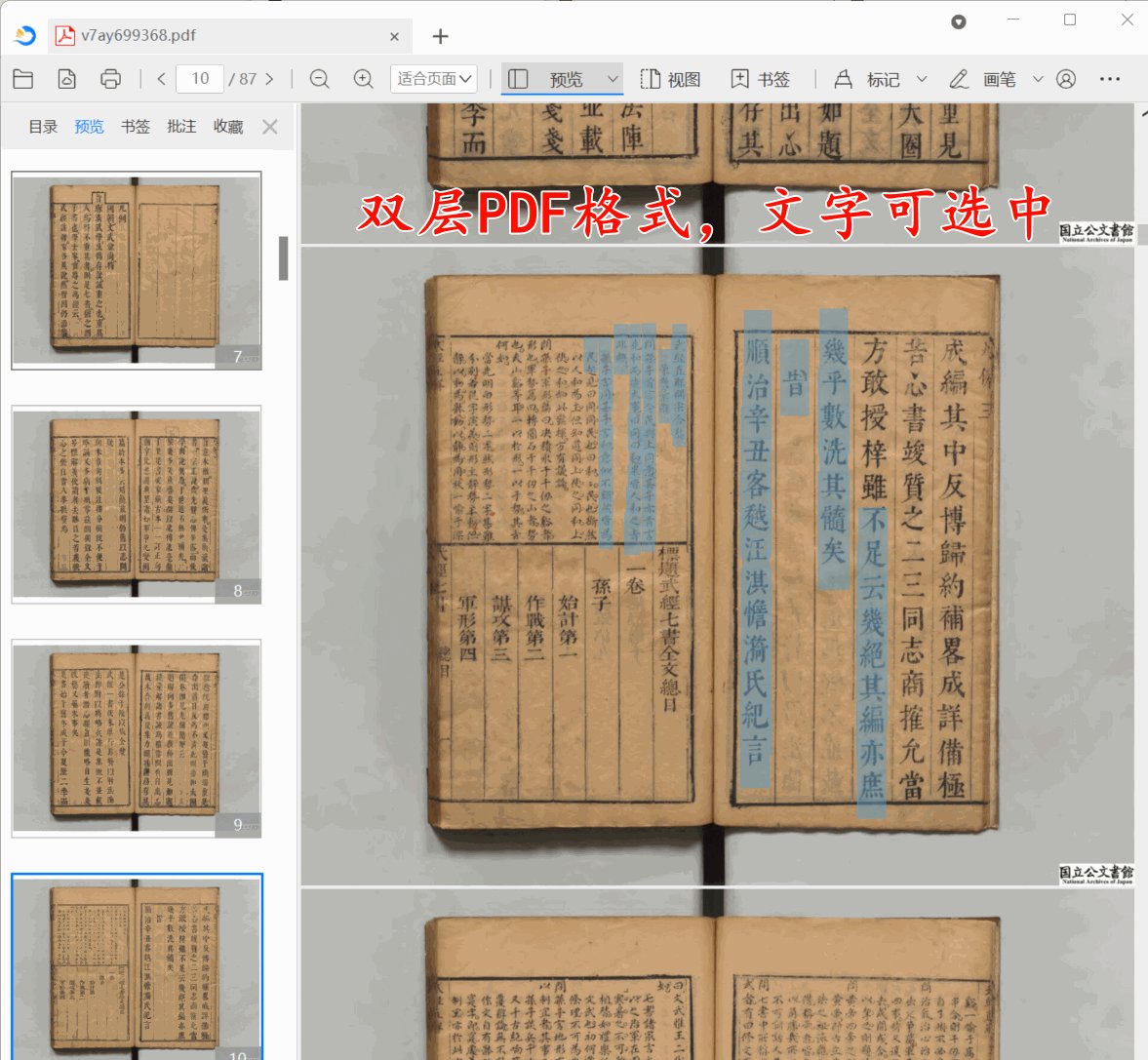
古籍双层PDF制作教程:保姆级古籍数字化教程
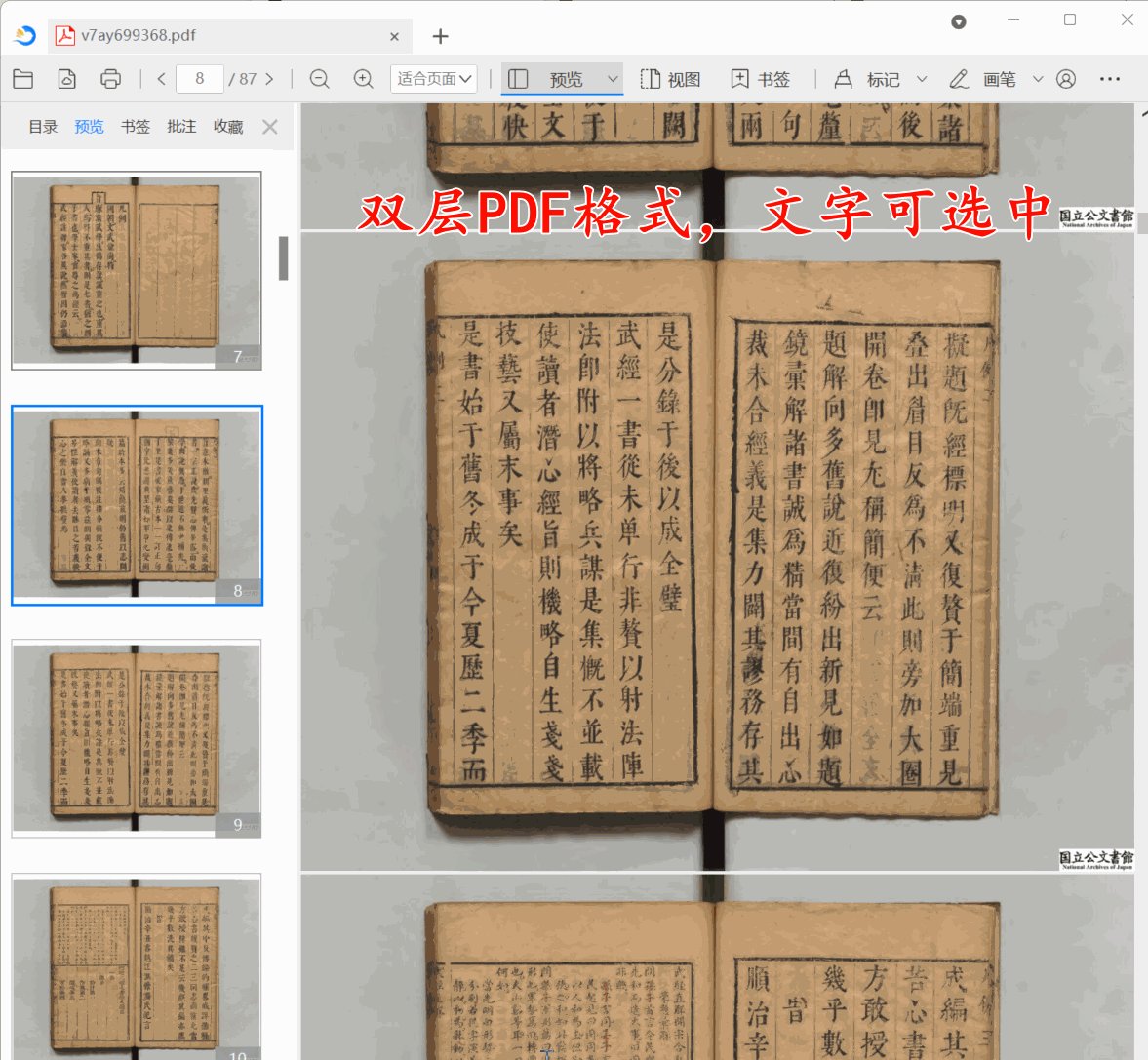
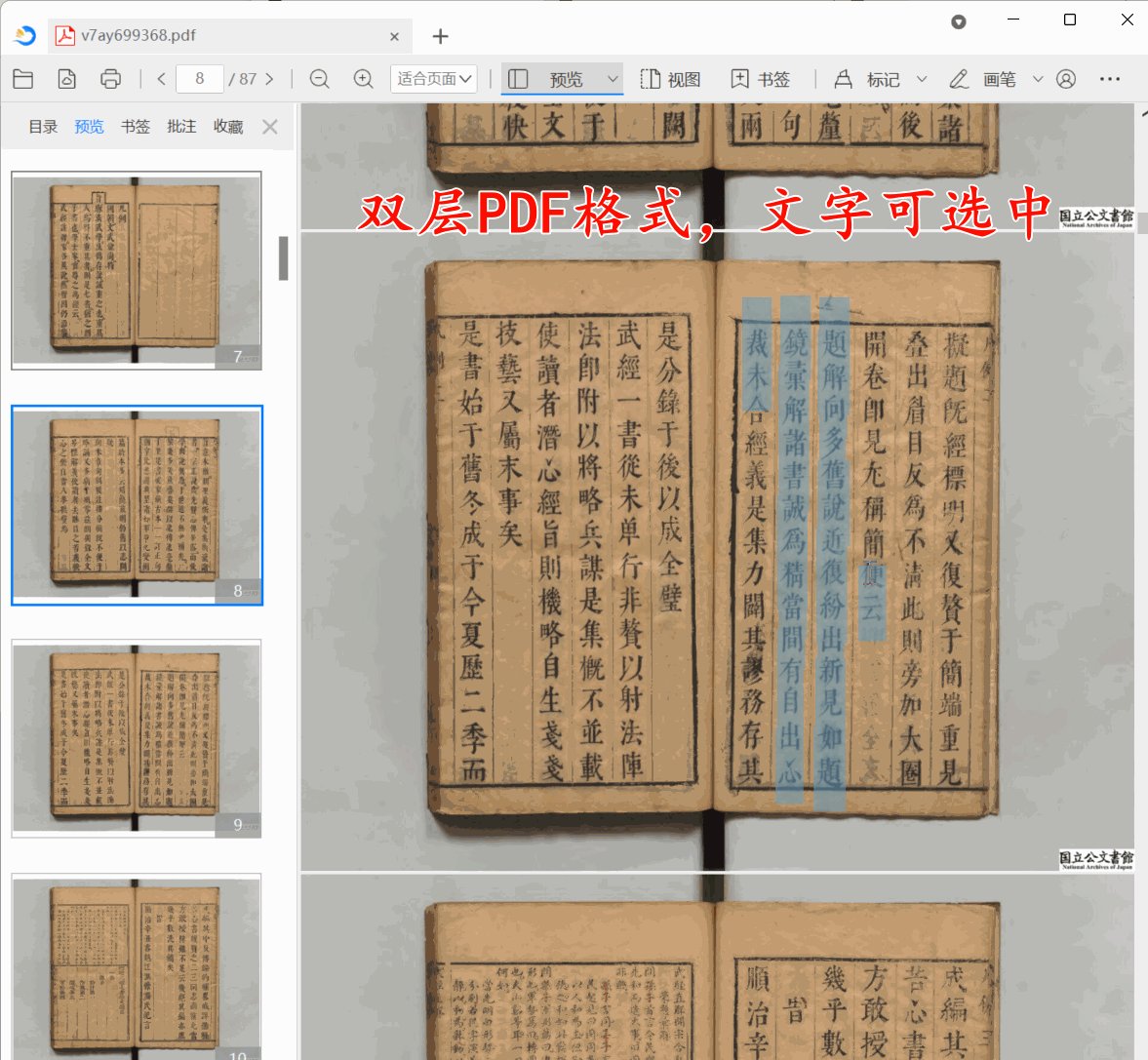
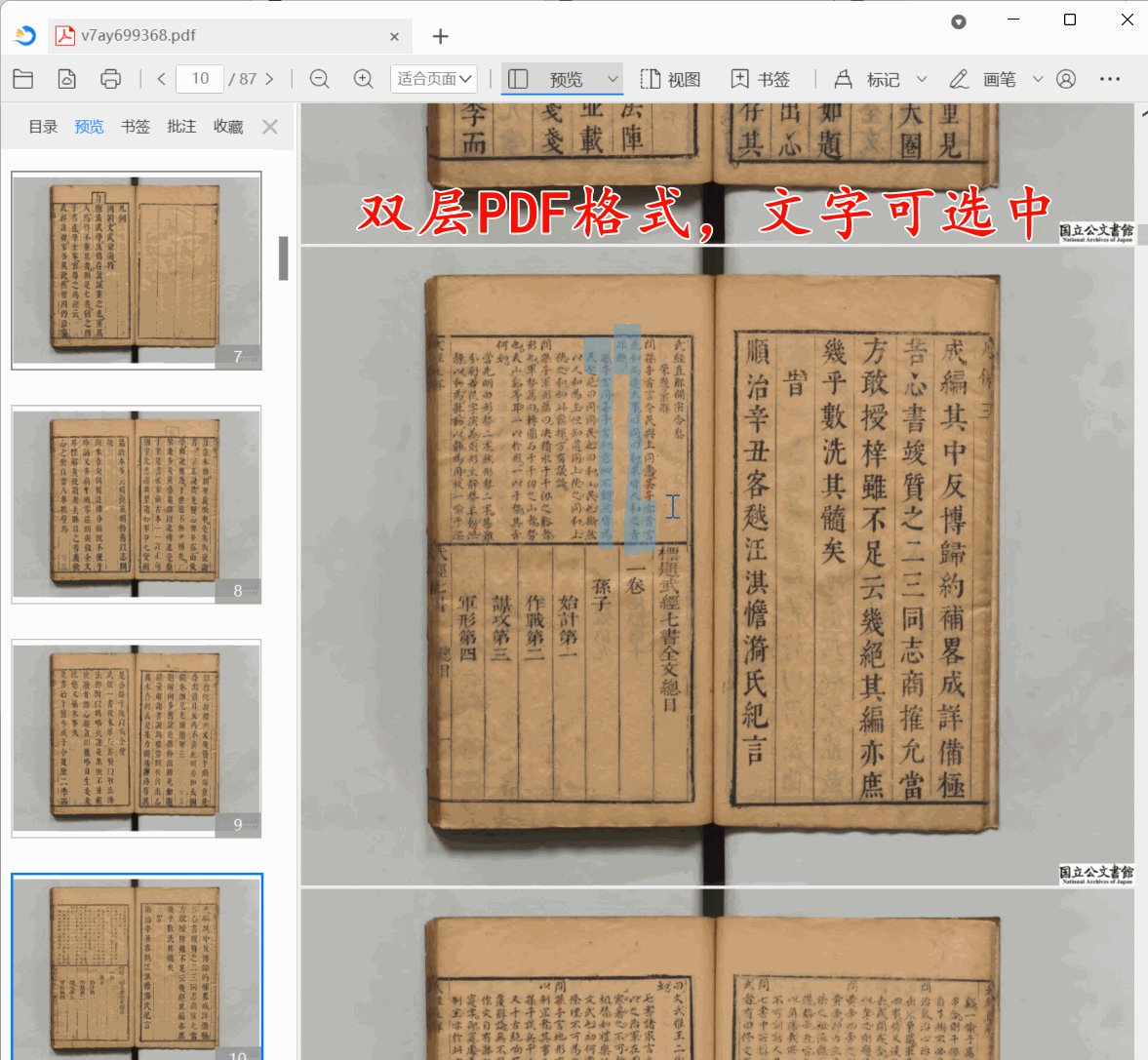
在智慧古籍数字化项目中,很多图书馆要求将古籍导出为双层PDF,并且确保输出双层PDF底层文本与上层图片偏移量控制在1毫米以内。那么本教程带你使用古籍数字化平台,3分钟把一个古籍书籍转化为双侧PDF。 第1步:上传古籍 点批量上传…...

Git 删除 远端的分支
要删除 Git 远端的分支(例如: V3.2.1.13): 可以执行以下命令 git push origin --delete V3.2.1.13这条命令会向远端的仓库删除名为 V3.2.1.13 的分支。如果这个分支只在远端仓库存在而没有对应的本地分支,那么删除后这…...

PrgogressBar实现原理分析
ProgressBar 是 Android 中用于显示进度条的控件,它可以用来表示任务的完成程度或者加载进度等信息。ProgressBar 有两种主要类型:一种是确定性的(determinate),另一种是不确定性的(indeterminateÿ…...

【HarmonyOS】HarmonyOS NEXT学习日记:七、页面与组件的生命周期
【HarmonyOS】HarmonyOS NEXT学习日记:七、页面与组件的生命周期 页面和组件 组件:用Component装饰的代码称为自定义组件页面:Entry装饰的组件即页面的根节点 组件生命周期 aboutToAppear:在创建自定义组件的新实例后…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

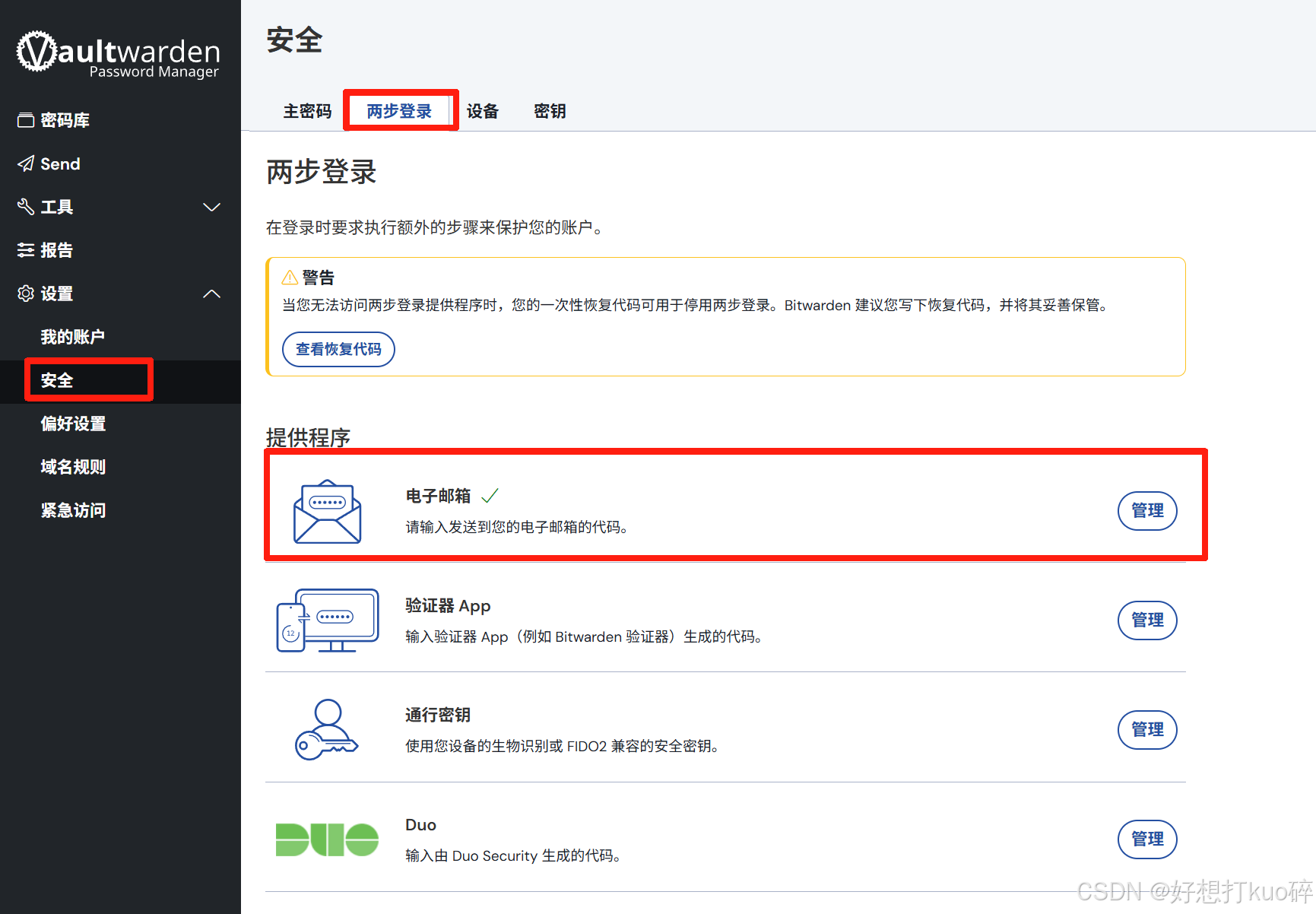
轻量安全的密码管理工具Vaultwarden
一、Vaultwarden概述 Vaultwarden主要作用是提供一个自托管的密码管理器服务。它是Bitwarden密码管理器的第三方轻量版,由国外开发者在Bitwarden的基础上,采用Rust语言重写而成。 (一)Vaultwarden镜像的作用及特点 轻量级与高性…...

OpenHarmony标准系统-HDF框架之I2C驱动开发
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...
