Unity UGUI 实战学习笔记(4)
仅作学习,不做任何商业用途
不是源码,不是源码!
是我通过"照虎画猫"写的,可能有些小修改
不提供素材,所以应该不算是盗版资源,侵权删
登录面板UI

登录数据逻辑
这是初始化的数据变量脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class LogData {//账号public string usingname;//密码public string password;//是否记住密码public bool isRememberPw;//是否自动登录public bool isRememberLog;//服务器}
这是数据管理器
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class LogDataManger
{//登录管理器为单例模式private static LogDataManger logdatamanger = new LogDataManger();//唯一实例public static LogDataManger instance = logdatamanger;//访问入口//登录访问数据,私有变量和公共属性,以便获取private LogData logdata;public LogData LogData {get {return logdata;}}//注册访问数据,同上private RegisterData registerdata;public RegisterData RegisterData{ get{return registerdata;}}//JsonMgr这块我直接照抄的,因为没跟写Json管理器private LogDataManger() {logdata = JsonMgr.Instance.LoadData<LogData>("LogData");registerdata= JsonMgr.Instance.LoadData<RegisterData>("RegisterData");}//存储登录数据public void Save(){JsonMgr.Instance.SaveData(logdata, "LogData");}//存储注册数据public void SaveRegister() {JsonMgr.Instance.SaveData(registerdata, "RegisterData");}//注册方法public bool RegisterUser(string username,string password){ //如果用户名或密码存在则无需注册if(registerdata.registerInfo.ContainsKey(username) ) return false;//如果不存在则实时注册并保存registerdata.registerInfo.Add(username, password);SaveRegister();return true;}//用户名和密码是否合法public bool CheckInfo(string userName,string passWord){ //是否有该用户if(registerdata.registerInfo.ContainsKey(userName)){//如果有该用户,则核查密码if (registerdata.registerInfo[userName] == passWord)return true;}return false; }
}
登录面板的逻辑
using System.Collections;
using System.Collections.Generic;
using Unity.VisualScripting;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Windows;public class 登陆面板Panel : 面板基类 {//两个按钮public Button sign;public Button log;//两个输入框public InputField usingname;public InputField password;//两个勾选框public Toggle Pw;//密码的public Toggle Log;//自动登录的protected override void Init() {//登录确认log.onClick.AddListener(() => {if (usingname.text.Length <= 6 ||password.text.Length <= 6) {UIManger.Instance.ShowPanel<提示面板Panel>().TipText("账号或密码大于6位");return;}if(LogDataManger.instance.CheckInfo(usingname.text, password.text)){LogDataManger.instance.LogData.usingname = usingname.text;LogDataManger.instance.LogData.password = password.text;LogDataManger.instance.LogData.isRememberLog = Log.isOn;LogDataManger.instance.LogData.isRememberPw = Pw.isOn;UIManger.Instance.HidePanel<登陆面板Panel>();}else{UIManger.Instance.ShowPanel<提示面板Panel>().TipText("账号或密码错误");}});//注册确认sign.onClick.AddListener(() => {//隐藏登录面板UIManger.Instance.HidePanel<登陆面板Panel>();//弹出注册面板UIManger.Instance.ShowPanel<注册面板panel>();});//记住密码关掉,自动登录也应该关掉Pw.onValueChanged.AddListener((ison) => {if(ison==false){Log.isOn = false;}});//自动登录应该和记住密码同时勾选Log.onValueChanged.AddListener((ison) => {if(ison==true){Pw.isOn = true;}});}public override void ShowMe() {base.ShowMe();//获取登录面板数据,以方便更新面板的信息LogData logData = LogDataManger.instance.LogData;//复选框的更新Pw.isOn = logData.isRememberPw;Log.isOn = logData.isRememberLog;usingname.text =logData.usingname;//如果选中了记住密码,可以更新密码if(Pw.isOn)password.text =logData.password;else{ }//如果选中了自动登录}//登录面板记录注册面板注册好的账号密码的方法public void SetInfo(string usename,string passwords){usingname.text = usename;password.text = passwords;}}
因为还有注册面板和登录进去的服务器面板没拼完,所以逻辑写到这里就算完成了这一部分了
相关文章:

Unity UGUI 实战学习笔记(4)
仅作学习,不做任何商业用途 不是源码,不是源码! 是我通过"照虎画猫"写的,可能有些小修改 不提供素材,所以应该不算是盗版资源,侵权删 登录面板UI 登录数据逻辑 这是初始化的数据变量脚本 using System.…...

Python学习和面试中的常见问题及答案
整理了一些关于Python和机器学习算法的高级问题及其详细答案。这些问题涵盖了多个方面,包括数据处理、模型训练、评估、优化和实际应用。 一、Python 编程问题 解释Python中的装饰器(Decorators)是什么?它们的作用是什么…...

Mysql-索引视图
目录 1.视图 1.1什么是视图 1.2为什么需要视图 1.3视图的作用和优点 1.4创建视图 1.5更新视图 1.6视图使用规则 1.7修改视图 1.8删除视图 2.索引 2.1什么是索引 2.2索引特点 2.3索引分类 2.4索引优缺点 2.5创建索引 2.6查看索引 2.7删除索引 1.视图 1.1什么是…...

电子签章-开放签应用
开放签电子签章系统开源工具版旨在将电子签章、电子合同系统开发中的前后端核心技术开源开放,适合有技术能力的个人 / 团队学习或自建电子签章 \ 电子合同功能或应用,避免研发同仁在工作过程中重复造轮子,降低电子签章技术研发要求࿰…...

Ubuntu下设置文件和文件夹用户组和权限
在 Ubuntu 上,你可以使用 chmod 和 chown 命令来设置当前文件夹下所有文件的权限和所有者。 设置权限: 使用 chmod 命令可以更改文件和目录的权限。例如,要为当前文件夹下的所有文件和子目录设置特定权限,可以使用以下命令&#x…...

JavaSE从零开始到精通(九) - 双列集合
1.前言 Java 中的双列集合主要指的是可以存储键值对的集合类型,其中最常用的包括 Map 接口及其实现类。这些集合允许你以键值对的形式存储和管理数据,提供了便捷的按键访问值的方式。 2. HashMap HashMap 是基于哈希表实现的 Map 接口的类,…...

探索 OpenAI GPT-4o Mini:开发者的高效创新工具
探索 OpenAI GPT-4o Mini:开发者的高效创新工具 最近,OpenAI 推出了全新的 GPT-4o Mini 模型,以其出色的性能和极具吸引力的价格,引起了开发者们的广泛关注。作为开发者,你是否已经开始探索这个“迄今为止最具成本效益…...

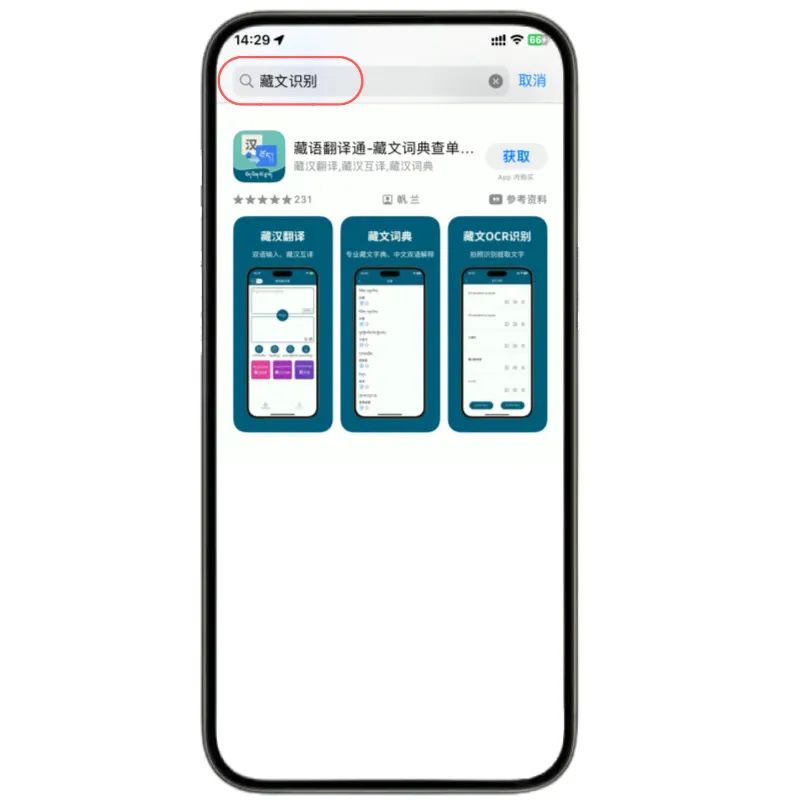
藏文词典查单词,藏汉双语解释,推荐使用《藏语翻译通》App
《藏语翻译通》App推出了藏文词典、藏汉大词典、新术语等全新在线查单词功能。 藏汉互译 《藏语翻译通》App的核心功能之一是藏汉互译。用户只需输入中文或藏文,即可获得翻译结果。 藏文词典查单词 掌握一门语言,词汇是基础。《藏语翻译通》App内置藏…...

【机器学习基础】初探机器学习
【作者主页】Francek Chen 【专栏介绍】⌈Python机器学习⌋ 机器学习是一门人工智能的分支学科,通过算法和模型让计算机从数据中学习,进行模型训练和优化,做出预测、分类和决策支持。Python成为机器学习的首选语言,依赖于强大的开…...

SpringBoot轻松实现多数据源切换
一.需求背景 项目需要实现在多个数据源之间读写数据,例如在 A 数据源和 B 数据源读取数据,然后在 C 数据源写入数据 或者 部分业务数据从 A 数据源中读取、部分从B数据源中读取诸如此类需求。本文将简单模拟在SpringBoot项目中实现不同数据源之间读取数…...

Qt 5 当类的信号函数和成员函数,函数名相同时,连接信号和槽的写法。
前言:因为项目需要,软件要在windows7上运行,然后项目目前是qt6写的,然后搜索资料,需要qt5.15.2或之前的版本才能在win7上运行,于是下载了qt5.15.2,将qt6的代码在qt5编译时,很多错误&…...

Vuex 介绍及示例
Vuex 是 Vue.js 的一个状态管理模式和库,用于管理 Vue 应用中的全局状态。它是专门为 Vue.js 应用设计的,充分利用了 Vue 的细粒度响应系统来高效地更新状态。以下是对 Vuex 的一些介绍和它的基本使用方法: 主要概念 State(状态&…...

【elementui】记录如何重命名elementui组件名称
在main.js中,就是引入elementui的文件中 import ElementUI from element-ui import { Tree } from element-uiVue.use(ElementUI) Vue.component(el-tree-rename, Tree)...

MySQL面试篇章—MySQL锁机制
文章目录 MySQL的锁机制表级锁 & 行级锁排它锁和共享锁InnoDB行级锁行级锁间隙锁意向共享锁和意向排它锁 InnoDB表级锁死锁锁的优化建议MVCC多版本并发控制MyISAM表级锁表级锁并发插入优化锁调度优化 MySQL的锁机制 表级锁 & 行级锁 表级锁:对整张表加锁&…...

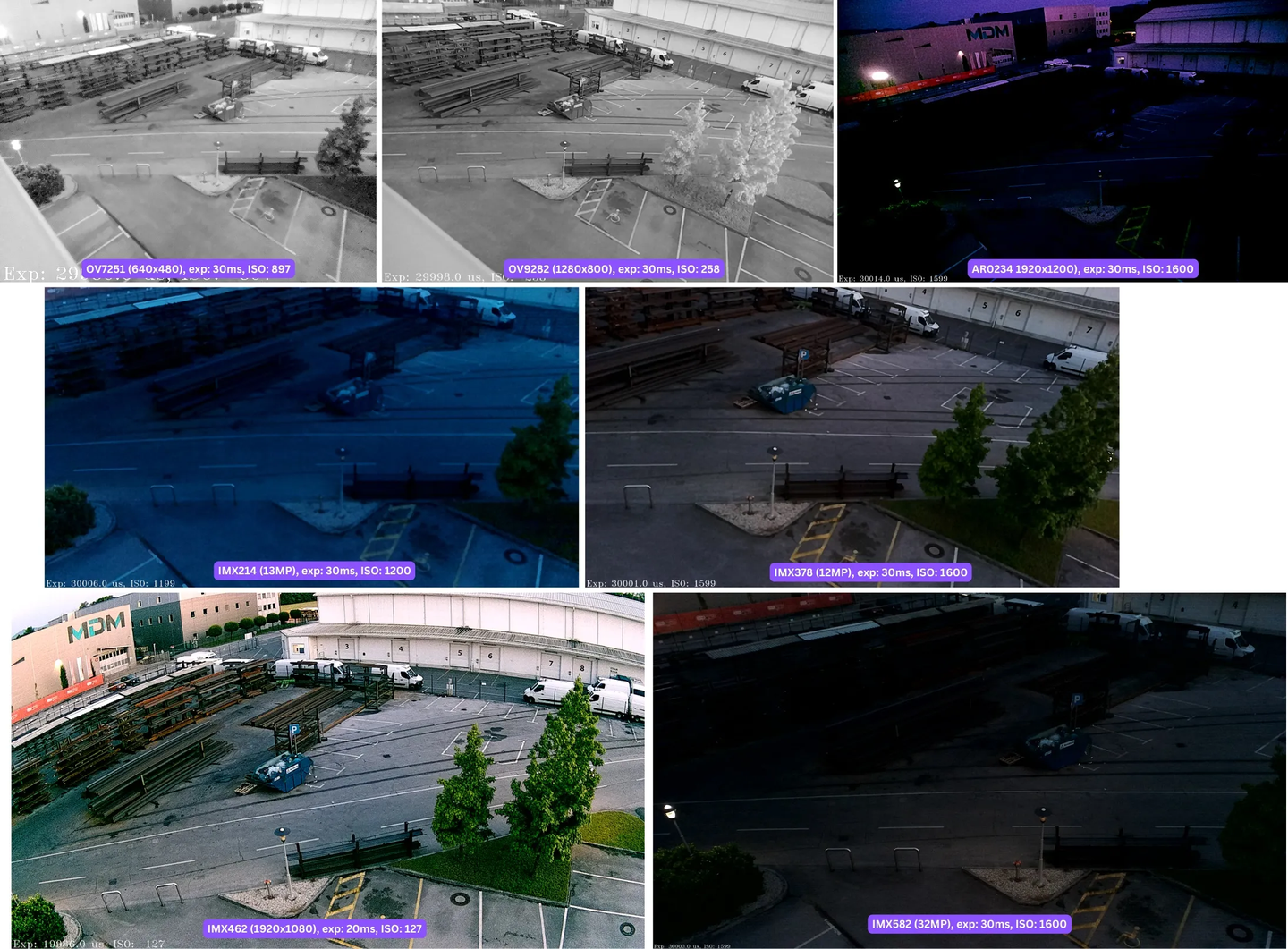
OAK相机支持的图像传感器有哪些?
相机支持的传感器 在 RVC2 上,固件必须具有传感器配置才能支持给定的相机传感器。目前,我们支持下面列出的相机传感器的开箱即用(固件中)传感器配置。 名称 分辨率 传感器类型 尺寸 最大 帧率 IMX378 40563040 彩色 1/2.…...

网络安全威胁情报是什么,它对代工生产(OEM)意味着什么?
随着汽车数字环境的不断变化,网络安全基础设施及其面临的威胁也日趋复杂。 为了更好地识别、理解并最终预防这些风险,网络安全威胁情报(CTI)的管理应是一个综合多方面的过程。 以下是CTI对OEM的意义,以及如何利用网络…...

【基础篇】Docker 架构与组件 TWO
嗨,小伙伴们!我是小竹笋,一名热爱创作的工程师。上一篇我们聊了聊 Docker 的历史与发展、与虚拟机的对比以及它在行业中的应用。今天,让我们更进一步,深入探讨 Docker 的架构与关键组件。 欢迎订阅公众号:…...

03。正式拿捏ArkTS语言第一天
1, 打印日志命令 : console.log() 2, 三种基本数据类型: number 数字类型 (数字) string 字符串类型(例如:“我是字符串”) boolean 布尔类型 (true 或者 false) ***…...

【PyTorch][chapter 27][李宏毅深度学习][attention-3]
前言: 前面重点讲了self-attention, mulitHead self-attention. 目录: self-attention positional Encoding 语音处理例子 跟CNN区别 跟 RNN 区别 一 self-attention 回顾 优点 1 解决了长序列依赖问题 2 并行计算 缺点 1 开销变大 增加了 Q…...

java-数据结构与算法-02-数据结构-05-栈
文章目录 1. 栈1. 概述2. 链表实现3. 数组实现4. 应用 2. 习题E01. 有效的括号-Leetcode 20E02. 后缀表达式求值-Leetcode 120E03. 中缀表达式转后缀E04. 双栈模拟队列-Leetcode 232E05. 单队列模拟栈-Leetcode 225 1. 栈 1. 概述 计算机科学中,stack 是一种线性的…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
