Chrome插件开发-右键菜单开启页面编辑
开发一个执行js脚本改变页面DOM的Chrome插件,manifest_version版本为3。
Chrome插件基本知识
Chrome插件通常由以下几部分组成:
- manifest.json
该文件为必须项,其它文件都是可选的。该文件相当于插件的meta信息,包含manifest版本、插件名称、插件版本、插件描述、popup、background、content等配置。
- content script
通过manifest.json的content_scripts配置,可用正则匹配决定该脚本需要在哪些网站的页面执行。该脚本直接作用于具体的页面,是插件注入到页面的脚本,但是不会体现在页面DOM结构里,相当于我们F12后在控制台执行脚本。content_scripts可以操作DOM,但是它和页面其他的脚本是隔离的,访问不到其他脚本定义的变量、函数等,相当于运行在单独的沙盒里。content script可以调用有限的Chrome插件API,网络请求受到同源策略限制。
- popup
通过manifest.json的action下的default_popup配置,点击插件栏的插件图标后的弹出页面。
- background.js
通过manifest.json的background下的service_worker配置,可以调用全部的Chrome插件API,实现跨域请求、网页截屏、弹出Chrome通知消息等功能。该页面的输出信息可以在【扩展程序】找到对应插件,点开【查看视图】后面的【Service Worker】,在弹出窗口中查看。
content、popup、background之间的通信
每个页面都会有一个content和popup,所有页面共用一个background。它们之间的通信需要使用Chrome API,具体用法可以参考官方文档。本文代码仅展示background和content的通信。
代码实现
把以下文件放在同一个文件夹中,打开Chrome的插件界面,打开开发者模式,直接把文件夹拖进Chrome的插件界面即可。
manifest.json
{"manifest_version": 3,"name": "开启/关闭页面编辑","version": "0.0.1","description": "鼠标右键菜单开启/关闭页面编辑功能","action": {"default_icon": "./icon.png","default_popup": "./popup.html"},"icons": {"16": "./icon_16.png"},"permissions": ["contextMenus","tabs","notifications"],"background": {"service_worker": "./background.js"},"content_scripts": [{"matches": ["http://*/*","https://*/*"],"run_at": "document_idle","js": ["./content-script.js"]}]
}
content-script.js
chrome.runtime.onMessage.addListener((data, pluginInfo) => {console.log("data:", JSON.stringify(data));console.log("pluginInfo:", JSON.stringify(pluginInfo));if (data.menuInfo.parentMenuItemId != "editHtml") {console.log("不是页面编辑开启/关闭按钮");return;}document.body.contentEditable = data.menuInfo.menuItemId == "editHtmlOn";
});
background.js
// 右键一级菜单
chrome.contextMenus.create({title: '开启/关闭页面编辑',id: 'editHtml',contexts: ['all'],type: "normal" // "normal", "checkbox", "radio", "separator"
}, () => {console.log('contextMenus are created.');
});// 右键二级菜单-关闭
chrome.contextMenus.create({title: '关闭',id: 'editHtmlOff',parentId: "editHtml",contexts: ['all'],type: "radio", // "normal", "checkbox", "radio", "separator"checked: true
}, () => {console.log('OFF contextMenus are created.');
});// 右键二级菜单-开启
chrome.contextMenus.create({title: '开启',id: 'editHtmlOn',parentId: "editHtml",contexts: ['all'],type: "radio", // "normal", "checkbox", "radio", "separator"checked: false
}, () => {console.log('ON contextMenus are created.');
});// 监听右键菜单被点击事件
chrome.contextMenus.onClicked.addListener((menuInfo, tabInfo) => {// 菜单信息,具体内容请自行查看调试窗口的调试日志console.log("menuInfo:", JSON.stringify(menuInfo))// 页面信息,具体内容请自行查看调试窗口的调试日志console.log("tabInfo:", JSON.stringify(tabInfo))chrome.tabs.query({active: true, currentWindow: true}, (tabs) => {// 页签信息,具体内容请自行查看调试窗口的调试日志console.log("tabs:", JSON.stringify(tabs))// 向当前页签(即tabs[0])发送消息chrome.tabs.sendMessage(tabs[0].id,{menuInfo: menuInfo,tabInfo: tabInfo,msg: "msg from background"},(res) => {console.info(JSON.stringify("res:", res));if (res) {// 发送系统通知chrome.notifications.create("reminder", {type: "basic",iconUrl: "notifications.png",title: "出错!!!",message: "开启页面编辑出错!!!" + JSON.stringify(res)})return;}// 发送系统通知chrome.notifications.create("reminder", {type: "basic",iconUrl: "./notifications.png", // 通知使用的图标title: (menuInfo.menuItemId == "editHtmlOn" ? "已开启" : "已关闭") + "编辑功能", // 通知标题,一定要有内容,哪怕是空字符串,否则不会发送通知message: "当前页面已" + (menuInfo.menuItemId == "editHtmlOn" ? "开启" : "关闭") + "编辑功能" // 通知内容,一定要有内容,哪怕是空字符串,否则不会发送通知})})})
});
popup.html
<!DOCTYPE html>
<html><head><meta charset='utf-8'>
</head><body><h1 id="title" style="color:blueviolet;background-color: orange;">这是一个示例popup</h1>
</body></html>
icon.png & icon_16.png & notifications.png
随便找些图片就行
参考
chrome 插件开发指南
相关文章:

Chrome插件开发-右键菜单开启页面编辑
开发一个执行js脚本改变页面DOM的Chrome插件,manifest_version版本为3。 Chrome插件基本知识 Chrome插件通常由以下几部分组成: manifest.json 该文件为必须项,其它文件都是可选的。该文件相当于插件的meta信息,包含manifest版…...

指针进阶(上)
内容小复习🐱: 字符指针:存放字符的数组 char arr1[10]; 整型数组:存放整型的数组 int arr2[5]; 指针数组:存放的是指针的数组 存放字符指针的数组(字符指针数组) char* arr3[5]; 存放整型指针的数组(整型指针数组) int* arr[6]; 下面进入学习了哦~&…...

Python每日一练(20230318)
目录 1. 排序链表 ★★ 2. 最长连续序列 ★★ 3. 扰乱字符串 ★★★ 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 1. 排序链表 给你链表的头结点 head ,请将其按 升序 …...

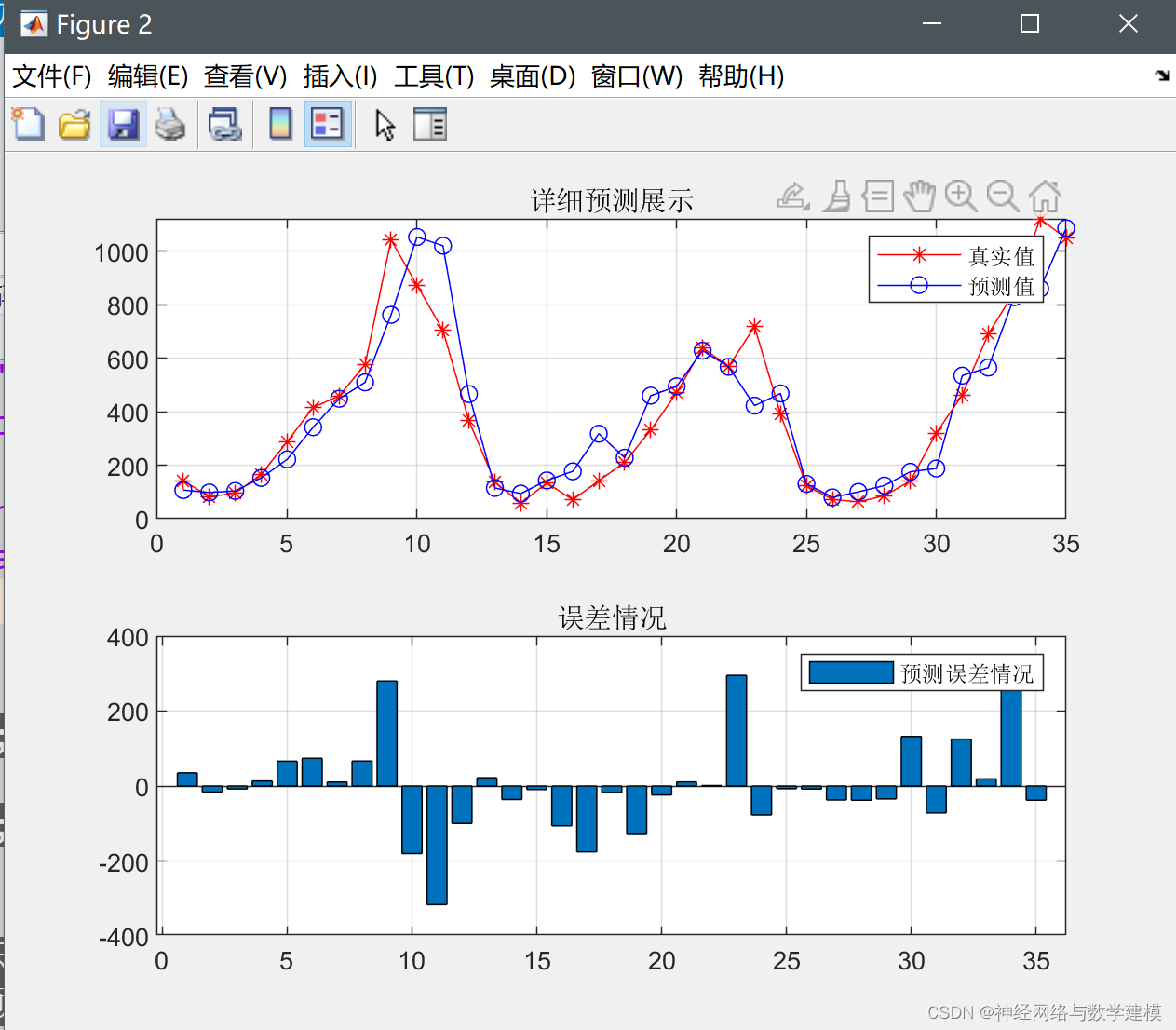
多层多输入的CNN-LSTM时间序列回归预测(卷积神经网络-长短期记忆网络)——附代码
目录 摘要: 卷积神经网络(CNN)的介绍: 长短期记忆网络(LSTM)的介绍: CNN-LSTM: Matlab代码运行结果: 本文Matlab代码数据分享: 摘要: 本文使用CNN-LSTM混合神经网…...

mybatis中获取参数的两种方式:${}和#{}
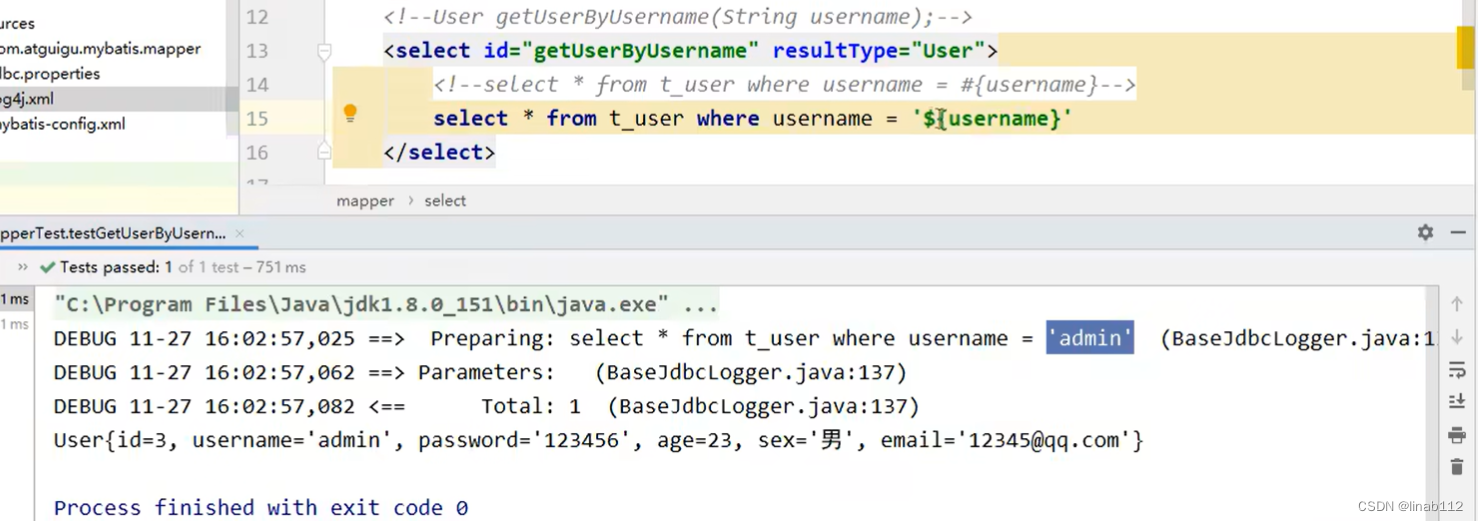
目录 1.#{} 2.${} 3.总结 1.#{} 本质是占位符赋值 示例及执行结果: 结论:通过执行结果可以看到,首先对sql进行了预编译处理,然后再传入参数,有效的避免了sql注入的问题,并且传参方式也比较简单…...

复制带随机指针的复杂链表
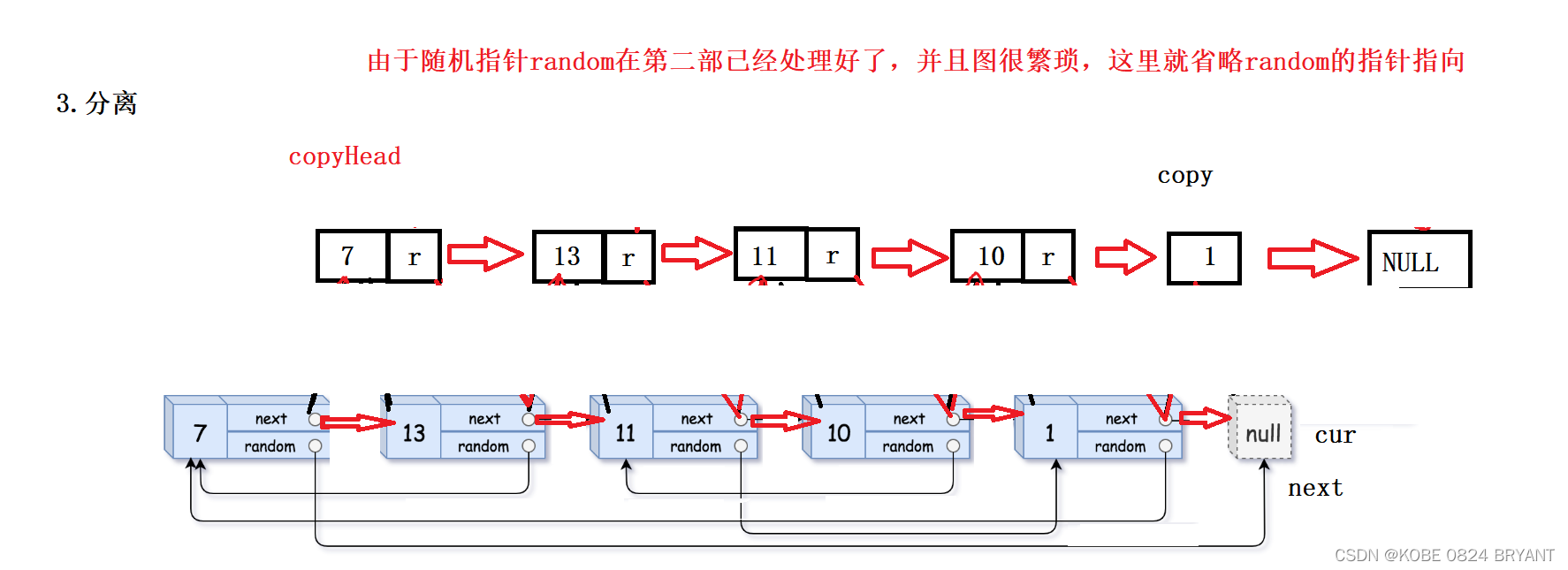
目录一、题目题目链接二、题目分析三、解题思路四、解题步骤4.1 复制结点并链接到对应原节点的后面4.2 处理复制的结点的随机指针random4.3 分离复制的链表结点和原链表结点并重新链接成为链表五、参考代码六、总结一、题目题目链接 题目链接:https://…...

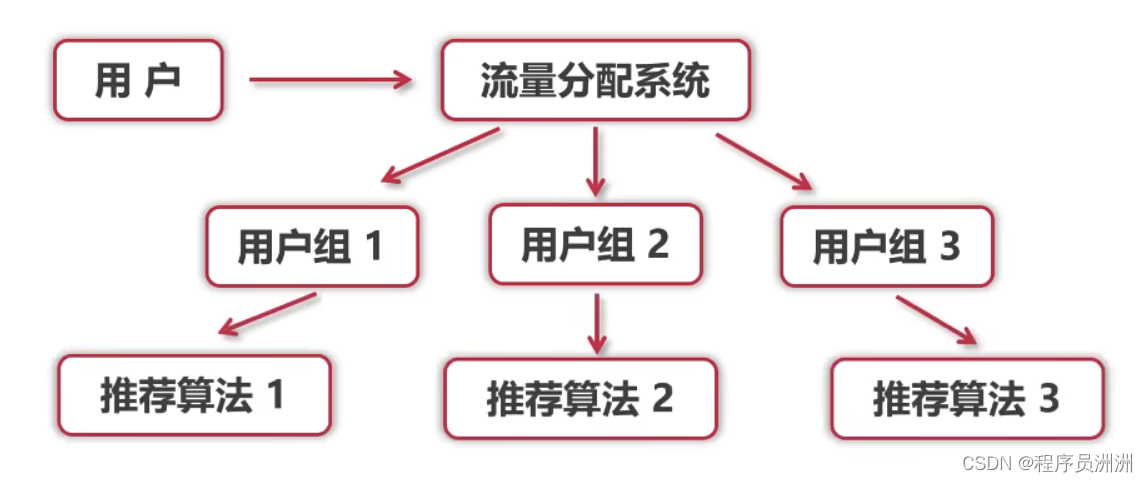
【基于协同过滤算法的推荐系统项目实战-2】了解协同过滤推荐系统
本文目录1、推荐系统的关键元素1.1 数据1.2 算法1.3 业务领域1.4 展示信息2、推荐算法的主要分类2.1 基于关联规则的推荐算法基于Apriori的算法基于FP-Growth的算法2.2 基于内容的推荐算法2.3 基于协同过滤的推荐算法3、推荐系统常见的问题1、冷启动2、数据稀疏3、不断变化的用…...

线程安全(重点)
文章目录一.线程安全的概念1.1 线程安全的概念1.2 线程不安全的原因1.3 解决线程不安全二.synchronized-monitor lock(监视器锁)2.1 synchronized的特性(1)互斥(2)刷新内存(3)可重入2.2 synchronied使用方法1.直接修饰普通方法:2.修饰静态方法:3.修饰代码块:三.死锁3.1死锁的情…...

软件测试面试找工作你必须知道的面试技巧(帮助超过100人成功通过面试)
目录 问题一:“请你自我介绍一下” 问题二:“谈谈你的家庭情况” 问题三:“你有什么业余爱好?” 问题四:“你最崇拜谁?” 问题五:“你的座右铭是什么?” 问题六:“谈谈你的缺点” 问题七ÿ…...

Python快速入门:类、文件操作、正则表达式
类、文件操作、正则表达式1. 类2. 文件操作3. 正则表达式1. 类 类是用来描述具有相同的属性和方法的集合,定义了该集合中每个对象共有的属性和方法,对象是类的实例,可以调用类的方法。 定义类时,如有父类,则写在类名…...

java-day01
程序就是有序指令的集合 cmd执行java程序,javac Test.java,java Test java技术平台: javaSE标准版,javaEE企业版,javaME小型版 java语言面向对象的(oop),java跨平台性的(…...

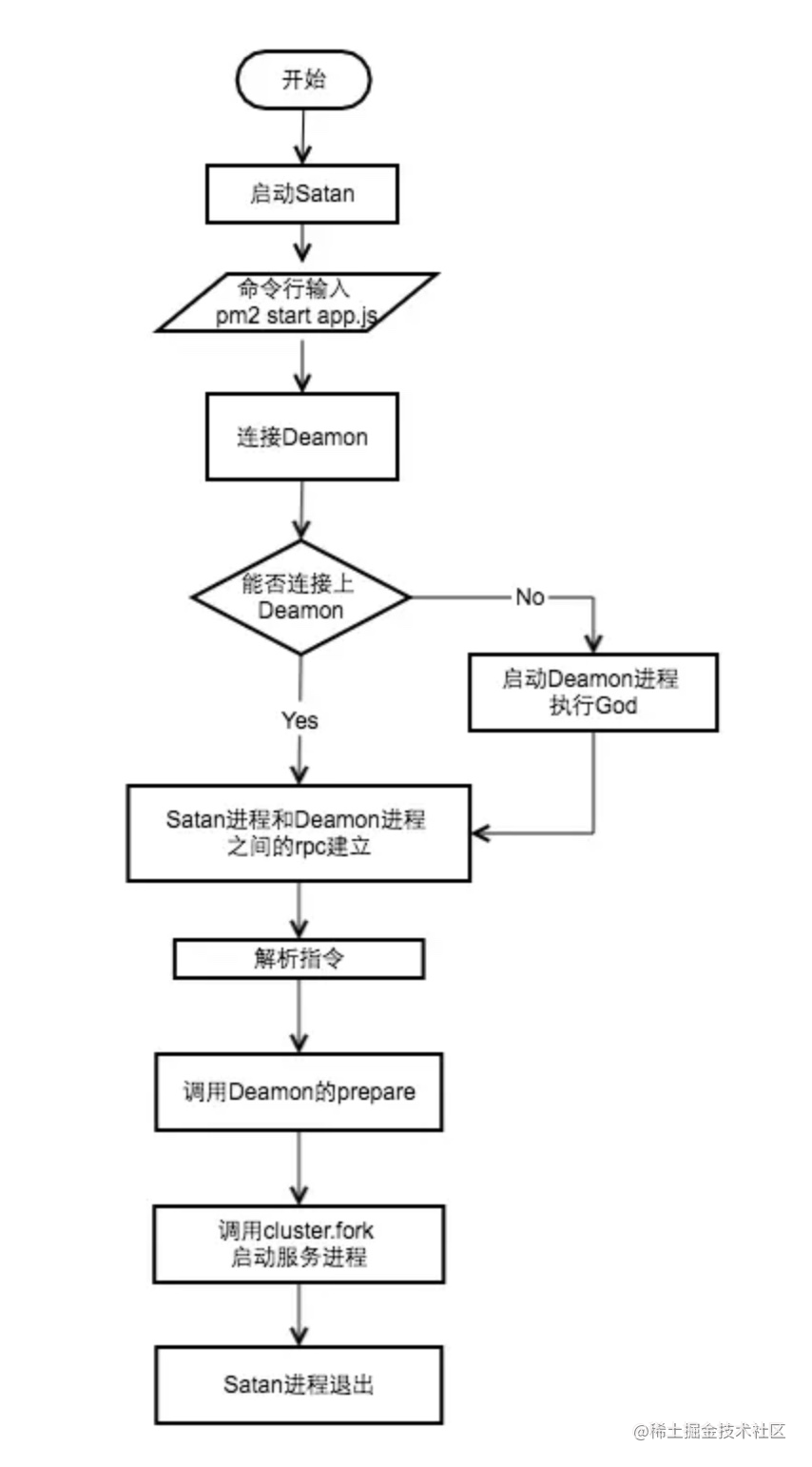
玩转 Node.js 集群
一、介绍 Node 在 v0.8 时直接引入了 cluster 模块,用以解决多核 CPU 的利用率问题,同时也提供了较完善的 API,用以处理进程的健壮性问题。 cluster 模块调用 fork 方法来创建子进程,该方法与 child_process 中的 fork 是同一个…...

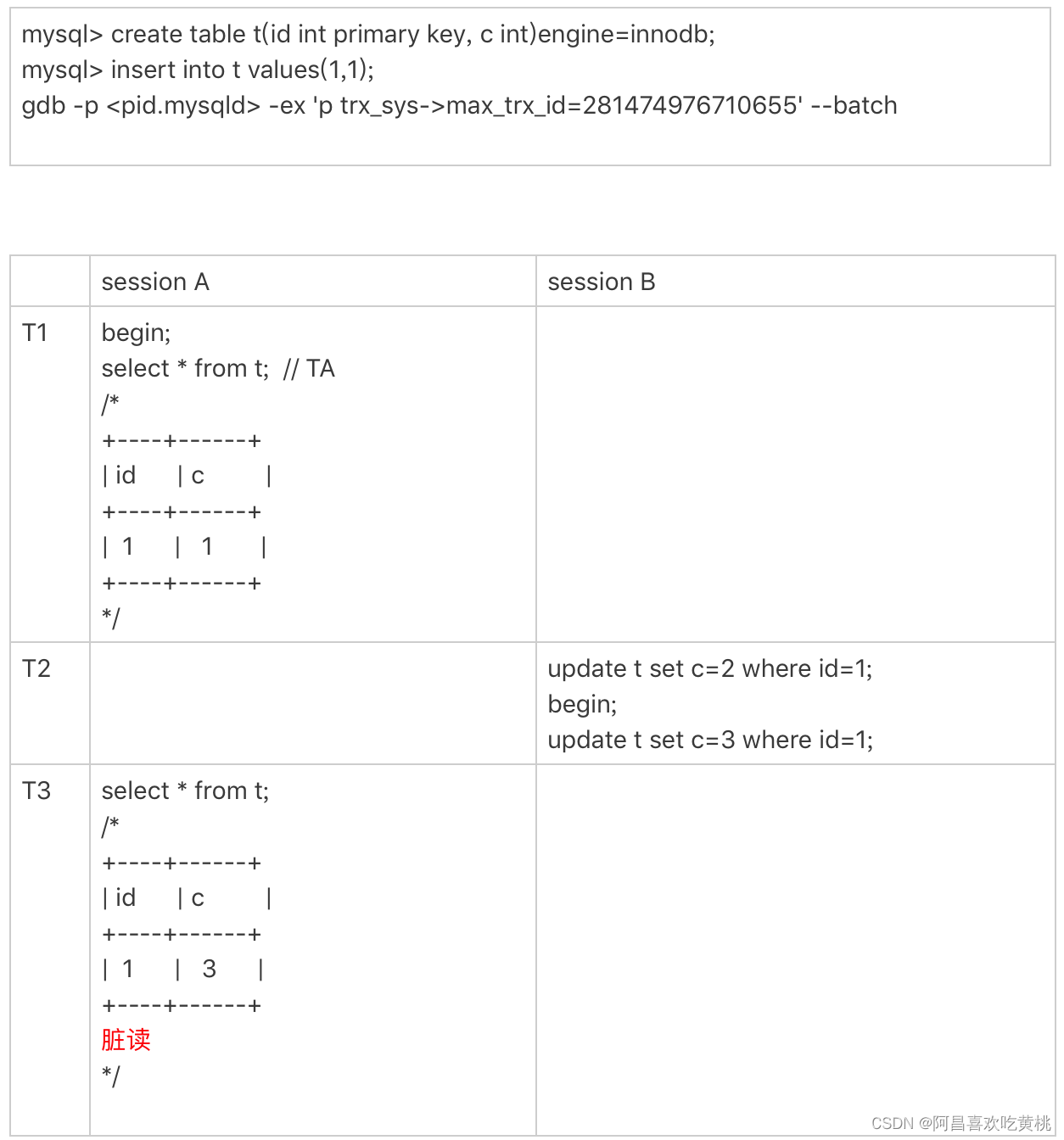
Day909.MySQL 不同的自增 id 达到上限以后的行为 -MySQL实战
MySQL 不同的自增 id 达到上限以后的行为 Hi,我是阿昌,今天学习记录的是关于MySQL 不同的自增 id 达到上限以后的行为的内容。 MySQL 里有很多自增的 id,每个自增 id 都是定义了初始值,然后不停地往上加步长。 虽然自然数是没有…...

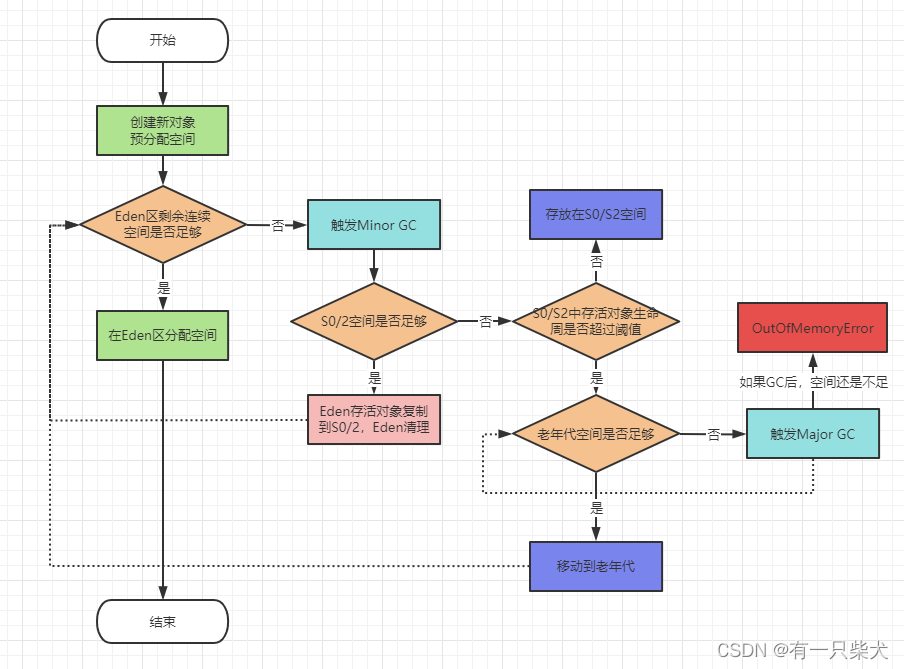
JVM学习.01 内存模型
1、前言对于C、C程序员来说,在内存管理领域,他们拥有对象的“所有权”。从对象建立到内存分配,不仅需要照顾到对象的生,还得照顾到对象的消亡。背负着每个对象生命开始到结束的维护和管理责任。对于JAVA程序来说,因为J…...

R+VIC模型应用及未来气候变化模型预测
RVIC模型融合实践技术应用及未来气候变化模型预测在气候变化问题日益严重的今天,水文模型在防洪规划,未来预测等方面发挥着不可替代的重要作用。目前,无论是工程实践或是科学研究中都存在很多著名的水文模型如SWAT/HSPF/HEC-HMS等。虽然&…...

搞懂vue 的 render 函数, 并使用
render函数是什么 简单的说,在vue中我们使用模板HTML语法组建页面的,使用render函数我们可以用js语言来构建DOM 因为vue是虚拟DOM,所以在拿到template模板时也要转译成VNode(虚拟节点)的函数,而用render函数构建DOM,vu…...

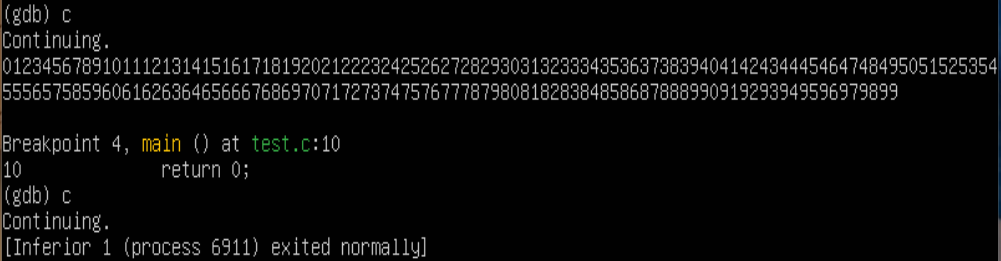
【Linux】GDB的安装与使用
安装安装gdb的具体步骤如下:1、查看当前gdb安装情况rpm -qa | grep gdb如果有,则可以先删除:rpm -e --nodeps 文件名如果没有,则进行下一步。2、下载gdb源码包或者直接apt安装。apt命令安装:sudo apt install gdb源码包…...

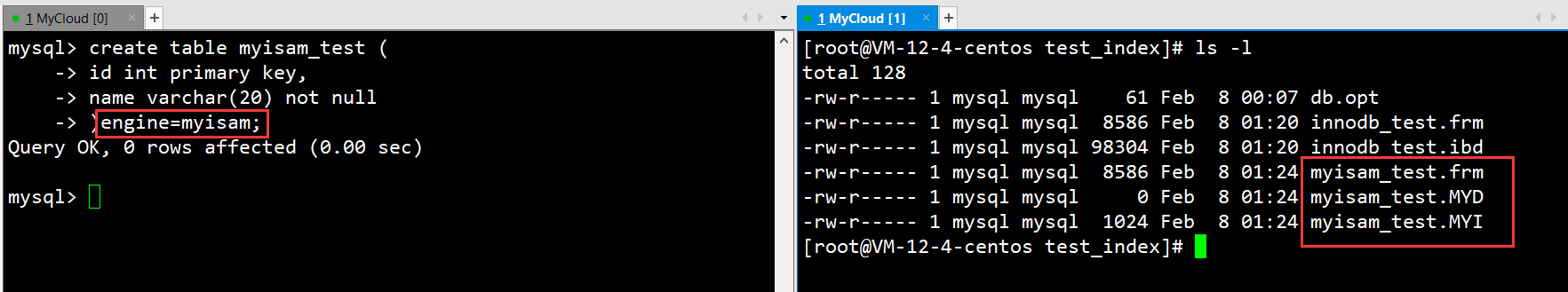
MySQL索引特性
文章目录为什么要有索引?认识磁盘磁盘的结构磁盘的盘片结构定位扇区磁盘随机访问 (Random Access)与连续访问 (Sequential Access)MySQL与磁盘交互索引的理解测试主键索引索引的原理索引结构是否可以使用其他数据结构B树 vs B树聚簇索引 vs 非聚簇索引为什么要有索引…...

Python 面向对象编程——类定义与对象
<类定义与对象声明> 面向对象最重要的概念就是类(Class)和实例(Instance),必须牢记类是抽象的模板,比如Student类,而实例是根据类创建出来的一个个具体的“对象”,每个对象都拥…...

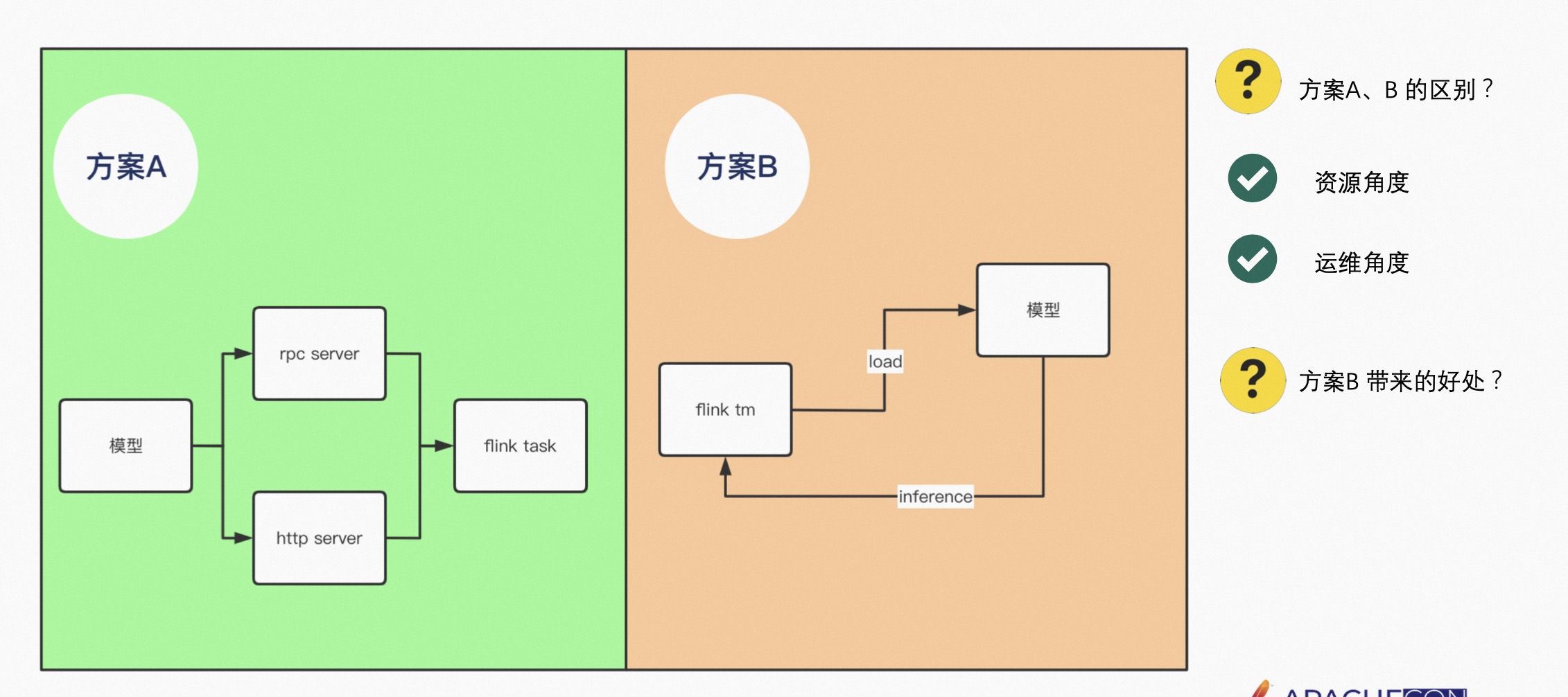
基于 Apache Flink 的实时计算数据流业务引擎在京东零售的实践和落地
摘要:本文整理自京东零售-技术研发与数据中心张颖&闫莉刚在 ApacheCon Asia 2022 的分享。内容主要包括五个方面: 京东零售实时计算的现状实时计算框架场景优化:TopN场景优化:动线分析场景优化:FLINK 一站式机器学…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
