vue3.0学习笔记(三)——计算属性、监听器、ref属性、组件通信
1. computed 函数
定义计算属性:
- computed 函数,是用来定义计算属性的,计算属性不能修改。
- 计算属性应该是只读的,特殊情况可以配置 get set
- 核心步骤:
- 导入 computed 函数
- 执行函数 在回调参数中 return 基于响应式数据做计算的值 ,用 变量接收
-
1.1 基本使用:

1.2 高级用法(set和get方法)

总结:计算属性两种用法
- 给 computed 传入函数,返回值就是计算属性的值
- 给 computed 传入对象,get 获取计算属性的值,set 侦听设置计算属性改变。
- get 获取值需要返回一个值,set 设置值需要接收设置的值。
2. watch函数
watch函数,是用来定义侦听器的
- 作用: 侦听一个或者多个数据的变化,数据变化时执行回调函数
- watch函数的第一个参数 响应式对象
- 俩个额外参数:1. immediate(立即执行) 2. deep(深度侦听)
- 导入watch函数
- 执行watch函数传入要侦听的响应式数据(ref对象)和回调函数

2.1 侦听单个数据
- 侦听ref定义的响应式数据

2.2 deep 深度侦听
- 侦听 reactive 定义的响应式数据(复杂数据类型),deep 深度侦听
- 默认机制:通过 watch 监听的 ref 对象默认是 浅层侦听的,直接修改嵌套的对象属性不会触发回调执行 ,需要开启 deep 选项

deep 深度侦听,默认 watch 进行的是浅层侦听,不加 deep: true 侦听不到。
原因:
因为 watch 侦听的是 user 这个对象,对 user 内部的 name 属性值进行更改后,不会导致整个 user 的地址发生改变。所以侦听不到,只有把这个对象的地址完全改变才能侦听到。
2.3 侦听多个数据的变化
- 同时侦听多个响应式数据的变化,不管哪个数据变化都需要执行回调

2.4 立即侦听
- 在侦听器创建时立即触发回调, 响应式数据变化之后继续执行回调

2.5 精确侦听对象的某个属性
- 在不开启 deep 的前提下,侦听属性 name 值的变化,只有 name 变化时才执行回调
- 可以把第一个参数写成函数的写法,返回要监听的具体属性

3. ref属性
获取 DOM 或者组件实例可以使用 ref 属性,写法和 vue2.0 需要区分开
- vue2.0 获取单个 DOM 或者组件

- vue3.0 获取单个 DOM 或者组件

- 获取 v-for 遍历的 DOM 或者组件

4. 组件通信
4.1 父传子与子传父
- 父组件

- 子组件

总结:
- 父传子:在 setup 中使用 props 数据
setup(props){ // props就是父组件数据 } - 子传父:触发自定义事件的时候emit来自
setup(props,{emit}){ // emit 就是触发事件函数 }
4.2 依赖注入(provide与inject)
使用场景:有一个父组件,里头有子组件,有孙组件,有很多后代组件,共享父组件数据。
- 根组件:

- 子组件

- 孙子组件

总结:
- provide函数提供数据和函数给后代组件使用
- inject函数给当前组件注入provide提供的数据和函数
5. mixins语法
官方话术:
- 混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
5.1 全局混入:所有组件混入了这些逻辑代码
- vue 2.0 写法
// 全局混入 全局mixin
// vue2.0 写法 Vue.mixin({})
app.mixin({methods: {say () {console.log(this.$el,'在mounted中调用say函数')}},mounted () {this.say()}
})- vue 3.0 写法

5.2 局部混入:通过mixins选项进行混入
假设两个组件内部需要使用相同的代码逻辑,可以先建一个js文件,封装重复的代码,并且导出该对象。

使用配置对象 mixins,以数组的形式接收导出的对象,模版直接使用导出对象里的方法。


相关文章:

vue3.0学习笔记(三)——计算属性、监听器、ref属性、组件通信
1. computed 函数 定义计算属性: computed 函数,是用来定义计算属性的,计算属性不能修改。 计算属性应该是只读的,特殊情况可以配置 get set 核心步骤: 导入 computed 函数 执行函数 在回调参数中 return 基于响应…...

Elasticsearch面试三道题
针对Elasticsearch的面试题,从简单到困难,我可以给出以下三道题目: 1. Elasticsearch的基本概念与优势 问题:请简要介绍Elasticsearch是什么,并说明它相比传统数据库的优势有哪些? 答案: El…...
)
大厂面经:大疆嵌入式面试题及参考答案(4万字长文:持续更新)
目录 Linux 系统调用的过程,中间发生了什么? 表格总结 Linux 中断流程,谈谈你对中断上下文的理解 中断流程 中断上下文理解 Linux schedule() 函数的原理和调用的时机 schedule() 函数原理 调用时机 页表实现机制,分页的缺点? 页表机制 分页的缺点 介绍操作系…...

数据结构【有头双向链表】
目录 实现双向链表 双向链表数据 创建双向链表 初始化双向链表创建(哨兵位) 尾插 打印双向链表 头插 布尔类型 尾删 头删 查询 指定位置后插入 指定位置删除数据 销毁 顺序表和链表的分析 代码 list.h list.c test.c 注意:…...

docker 安装jenkins详细步骤教程
Jenkins 是一个开源的持续集成(CI)和持续部署(CD)工具,用于自动化软件开发过程中的构建、测试和部署。 特点和功能: 持续集成:Jenkins 可以自动触发构建过程,检查代码变更并进行构建、测试和部署,以确保团队的代码始终保持可集成状态。 插件生态系统:Jenkins 拥有丰富…...

C++模板函数
C模板函数 函数模板简单的函数模板模板类型推导返回输入的类型,模板返回的类型由输入的决定返回类型的模板参数返回值使用auto,编译器自动推导 默认模板实参模板参数重载函数模板 constexpr关键字 函数模板 简单的函数模板 typename 可以使用class代替…...
)
c#中的正则表达式和日期的使用(超全)
在 C# 中,正则表达式(Regular Expressions)是一种强大的文本处理工具,用于执行各种字符串搜索、替换和验证任务。以下是一些常用的正则表达式示例及其用途: 1. 邮箱地址验证 string emailPattern "^[^\s][^…...

论文阅读【检测】:商汤 ICLR2021 | Deformable DETR
文章目录 论文地址AbstractMotivation技术细节多尺度backbone特征MSDeformAttention 小结 论文地址 Deformable DETR 推荐视频:bilibili Abstract DETR消除对目标检测中许多手工设计的组件的需求,同时表现出良好的性能。然而,由于Transfor…...

dpdk发送udp报文
dpdk接收到udp报文后,自己构造一个udp报文,将收到的报文中的源mac,目的mac,源ip,目的ip,源端口和目的端口交换下顺序填充到新的udp报文中,报文中的负载数据和收到的udp保持一致。 注࿱…...

网站后端管理和构建java项目的工具-Maven
maven是用于管理和构建java项目的工具。 管理Jar包 无论是使用eclipse、IDEA创建的maven项目,格式都是统一的。 不同开发工具创建的maven项目兼容。 test是对main测试的代码。main中的resources中放置配置文件。 对于Maven,一个Maven项目就是一个对象…...

深入理解计算机系统 CSAPP 家庭作业11.10
A: //home.html <form action"/cgi-bin/adder" method"GET"><ul><li><label for"n1">n1:</label><input type"text" id"n1" name"n1" /> //name的值决定页面提交后…...

Unity3D 二进制序列化器详解
前言 在Unity3D开发中,二进制序列化是一种重要的数据持久化和网络传输技术。通过二进制序列化,游戏对象或数据结构可以被转换成二进制格式,进而高效地存储于文件中或通过网络传输。本文将详细介绍Unity3D中的二进制序列化技术,包…...

js_拳皇(上)
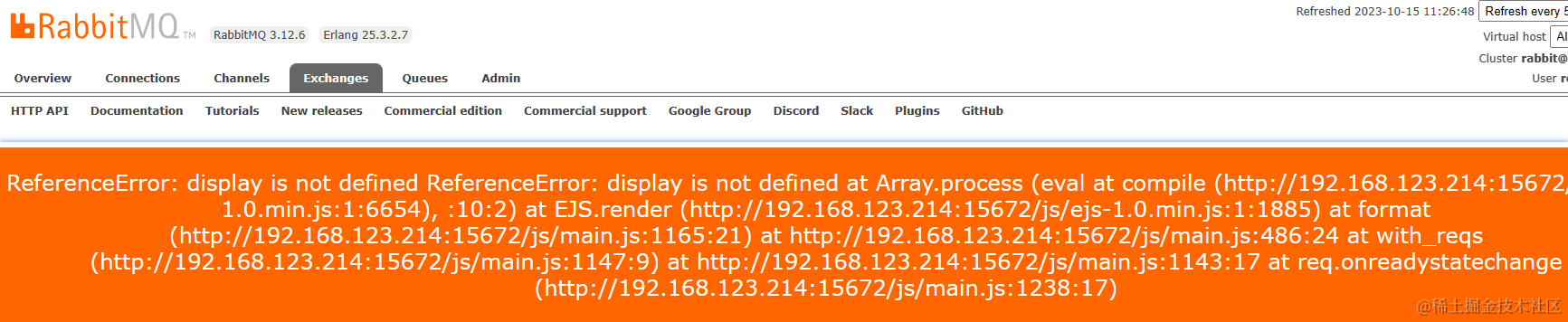
文章目录 架构设计:一图胜千言绪论不能正常加载动图设计的思路渲染画布开发感想角色抽象为矩形ctx 是 canvas 的对象键盘控制角色Set键盘事件流程图在 canvas 里面使用 gif 图片继承存储动作ReferenceError: gif is not definedTypeError: Cannot read properties o…...

TCP请求如何获取客户端真实源IP地址
应用场景 在基于TCP的应用程序中,获取客户端真实源IP地址可以用于以下应用场景: 访问控制和安全策略:通过获取客户端真实源IP地址,应用程序可以实施访问控制策略,限制或允许特定IP地址的访问。这可以用于身份验证、防…...

【b站-湖科大教书匠】6 应用层 - 计算机网络微课堂
课程地址:【计算机网络微课堂(有字幕无背景音乐版)】 https://www.bilibili.com/video/BV1c4411d7jb/?share_sourcecopy_web&vd_sourceb1cb921b73fe3808550eaf2224d1c155 目录 6 应用层 6.1 应用层概述 6.2 客户-服务器方式和对等方…...

QT串口和数据库通信
创建串口 串口连接客户端并向服务器发送消息 client.pro #------------------------------------------------- # # Project created by QtCreator 2024-07-02T14:11:20 # #-------------------------------------------------QT core gui network QT core gui…...

WebKitWebKit简介及工作流程
简介 引擎能够解析HTML、CSS、JavaScript等网页标准,从而将互联网内容呈现给用户。 WebKit的主要特点包括: 开源性:它是一个开源项目,任何人都可以查看、修改和贡献代码。跨平台:WebKit可以在多个操作系统上运行&am…...

架构分析(CPU:ARM vs RISC-V)
ARM N2 ARM V2 对比 N2和V2,整体架构具有一致性。保证 SiFive P870 P870 Pipeline Veyron V1...

使用 Docker Compose 部署 RabbitMQ 的一些经验与踩坑记录
前言 RabbitMQ 是一个功能强大的开源消息队列系统,它实现了高效的消息通信和异步处理。 本文主要介绍其基于 Docker-Compose 的部署安装和一些使用的经验。 特点 成熟,稳定消息持久化灵活的消息路由高性能,高可用性,可扩展性高支…...
)
前端八股速通(持续更新中...)
1、深拷贝和浅拷贝的区别 浅拷贝:浅拷贝是拷贝一层,引用类型共享地址。 如果属性是基本类型,拷贝的就是基本类型的值。 如果属性是引用类型,拷贝的就是内存地址。 意思是,当进行浅拷贝时,对于对象的每一…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
