使用 Docker Compose 部署 RabbitMQ 的一些经验与踩坑记录
前言
RabbitMQ 是一个功能强大的开源消息队列系统,它实现了高效的消息通信和异步处理。
本文主要介绍其基于 Docker-Compose 的部署安装和一些使用的经验。
特点
- 成熟,稳定
- 消息持久化
- 灵活的消息路由
- 高性能,高可用性,可扩展性高
- 支持插件系统:RabbitMQ 具有丰富的插件系统,可以通过安装插件来扩展其功能,例如管理界面、消息追踪、消息转换等。
- 官方提供了 .NET/Java 的 SDK
使用情况
- 项目中用于日志记录,消息发送,数据同步等,稳定可靠
- 业务模块的初始化,数据导入异步处理
- 做好幂等处理,不同场景使用不同的确认方式,防止消息的重复消费
- RabbitMQ 默认不支持延迟消息,使用延迟消息插件实现即可(有局限,仅支持最多一两天的延迟消息)
- 使用 .NET SDK:RabbitMQ.Client,后面再分享二次封装使用
实践
使用 Docker Compose V2 安装 rabbitmq v3.12.6
准备
- 当前版本:v3.12.6
- 使用镜像:rabbitmq:3.12.6-management (带 web 管理界面)
- 默认端口:5672:应用连接端口 15672:web 控制台
使用 Docker Compose 安装
本篇文章基于 Docker V24 及 Docker Compose V2,安装可以参考之前的文章
配置说明
- 固定了镜像版本:
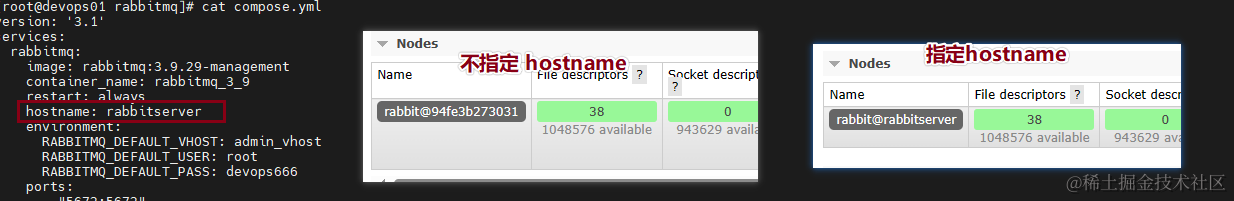
rabbitmq:3.12.6-management - 指定的主机名:
rabbitserver - 指定虚拟机名称:
admin_vhost - 指定账号密码:
rootdevops666 - 指定端口:
5672:应用连接端口15672:web 管理界面 - 挂载数据目录:
./data:/var/lib/rabbitmq - 挂载额外的插件目录:
./myplugins:/mypluginsRabbitMQ 容器中默认插件目录是 /plugins 不推荐挂载 - 将 ./myplugins 挂载到容器的,并将其加入插件查找的目录中:
RABBITMQ_PLUGINS_DIR: '/plugins:/myplugins' - 指定网络:devopsnetwork (
docker network create devopsnetwork)
配置文件 compose.yml
-
准备好 compose.yml 拷贝到服务器
-
然后运行
docker compose up -d即可version: '3.1'services:rabbitmq:image: rabbitmq:3.12.6-managementcontainer_name: rabbitmq_3_12restart: always# 节点名 rabbit@rabbitserver,不然会去容器IDhostname: rabbitserverenvironment:# 默认虚拟机名RABBITMQ_DEFAULT_VHOST: admin_vhost# 用户名RABBITMQ_DEFAULT_USER: root# 密码RABBITMQ_DEFAULT_PASS: devops666# 指定自定义插件目录RABBITMQ_PLUGINS_DIR: '/plugins:/myplugins'ports:- "5672:5672"- "15672:15672"volumes:- ./data:/var/lib/rabbitmq- ./myplugins:/mypluginsnetworks:- devopsnetworknetworks:devopsnetwork:external: true```
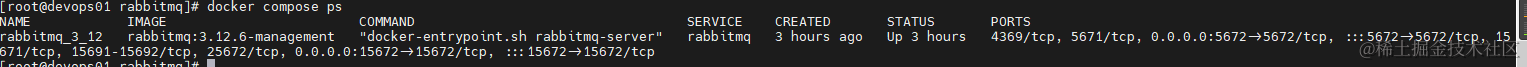
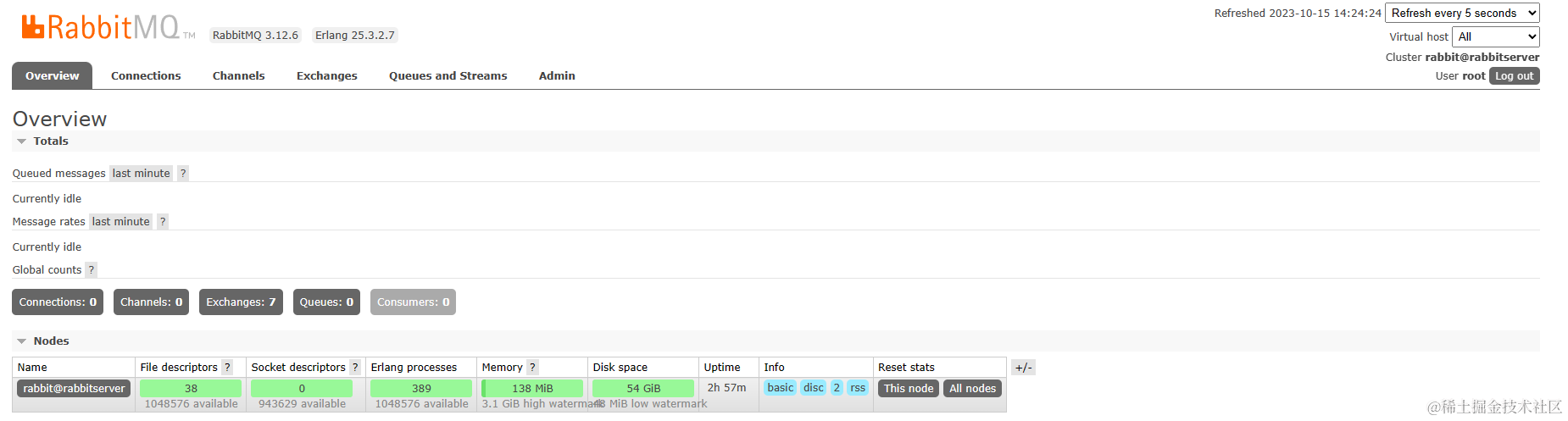
部署成功
部署机器IP:192.168.123.214


安装插件:延迟消息插件
注意:插件消息发布延迟只支持到 数秒、分钟或数小时,最多一两天,注意!!!
原文: This plugin was designed for delaying message publishing for a number of seconds, minutes, or hours。 A day or two at most.
! ! ! 前面的 compose.yml 默认是将。/myplugins 挂载到容器的,并指定了多个插件目录 系统:/plugins 自己添加:/myplugins ,优化了流程,安装插件不需要复制文件和重启容器
-
需要先下载插件:rabbitmq_delayed_message_exchange-3.12.0.ez,下载对应版本的 。ez 文件:Github Releases
-
将下载的插件文件放到 。/myplugins 文件夹 前面将 myplugins 挂载到了容器
-
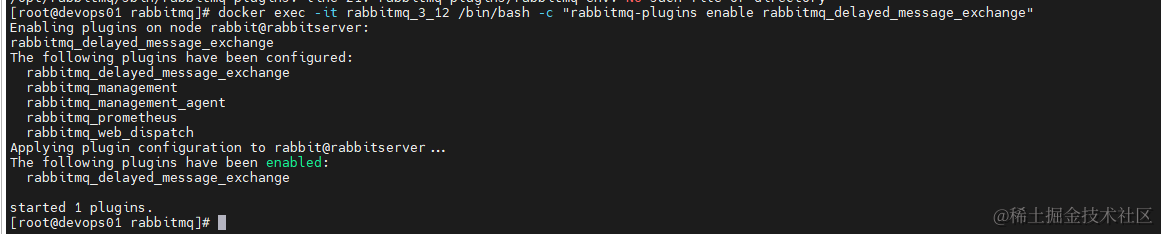
连接容器执行启用插件:
docker exec -it rabbitmq_3_12 /bin/bash -c "rabbitmq-plugins enable rabbitmq_delayed_message_exchange" -
因为已经挂载 myplugins 和设置为插件目录了 会自己去找 /plugins 和/myplugins 对应的 ez 文件以安装

-
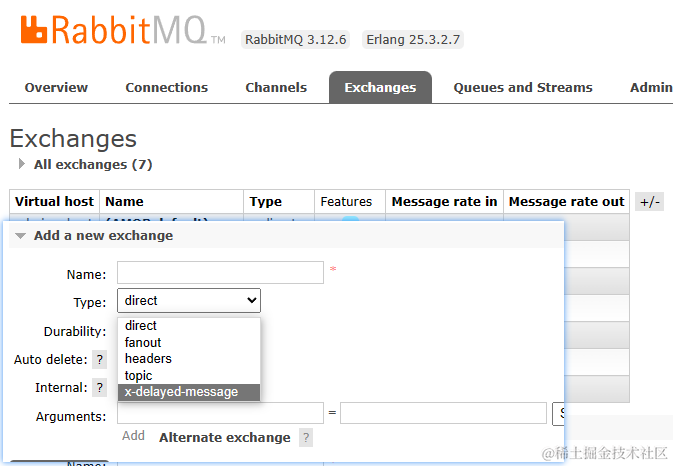
启用成功,可在 Exchanges 页查看

踩过的坑
-
根据上文配置来不会再出现下面的问题,遇到一样的问题可参考
-
延迟消息仅支持最多一两天的延迟消息,项目中有个定时发消息的功能,设置的适合时间设置超过阈值无法被消费 说明
-
不要挂载/plugins 插件目录,可以用
RABBITMQ_PLUGINS_DIR: '/plugins:/myplugins'来指定多个目录,这样只需要执行 文档 -
不指定 hostname 节点名称会是容器 Id

-
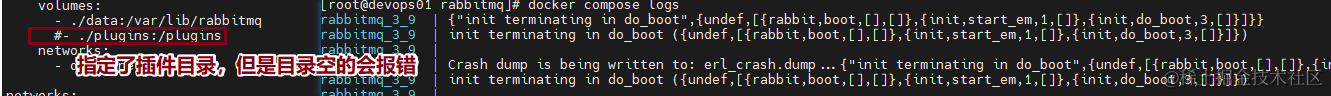
使用了 rabbitmq:3.x-management 镜像(具有 web 管理页面的功能)但是挂载了空的插件目录会报错:
{"init terminating in do_boot",{undef,[{rabbit,boot,[],[]},{init,start_em,1,[]},{init,do_boot,3,[]}]}}
-
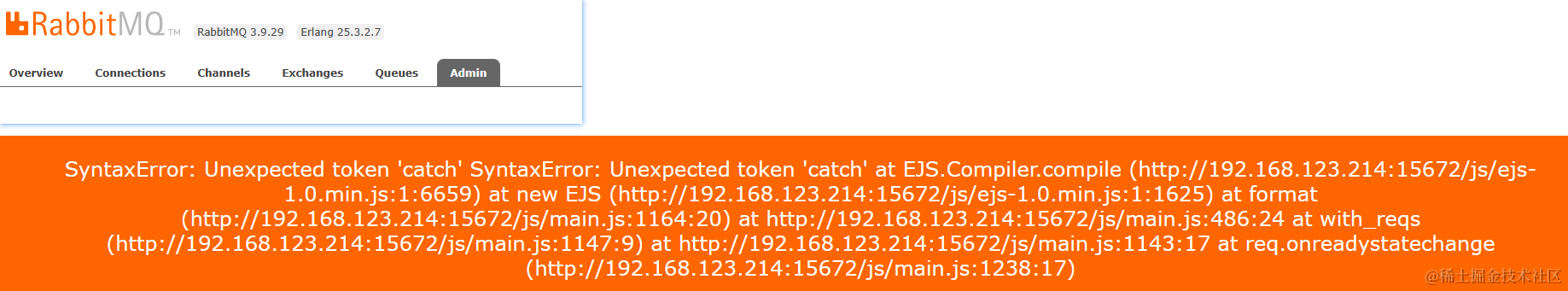
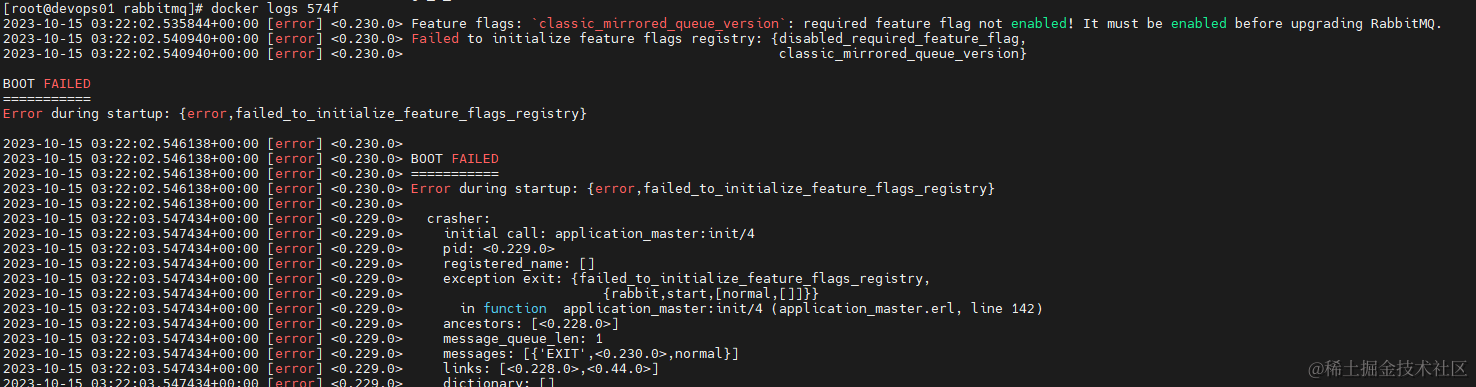
Admin 页面提示报错:升级版本吧 issues 我开始用的 3.9.29-management(tags 列表排序 3.9 排在前面,( ╯□╰ )),报这个错

-
切换版本前需要经。/data 数据清空,不然启动不起来

-
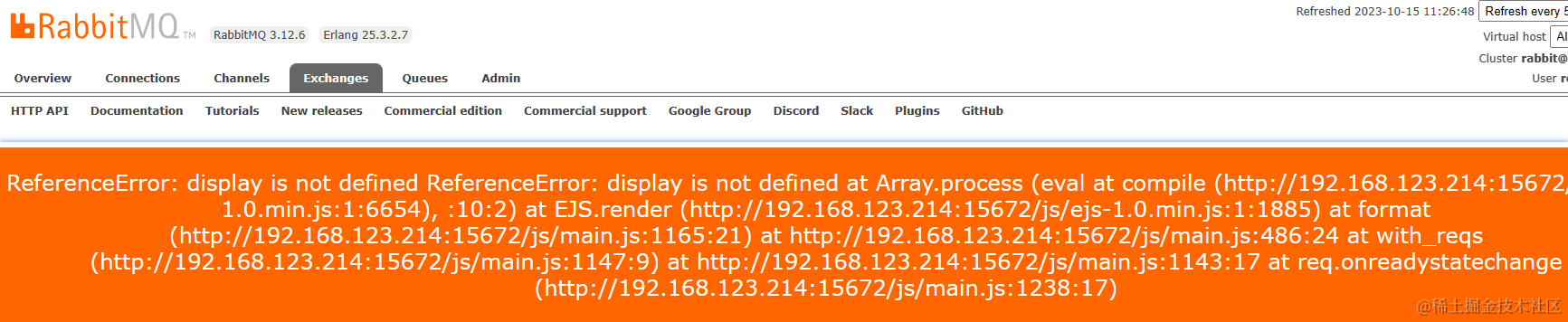
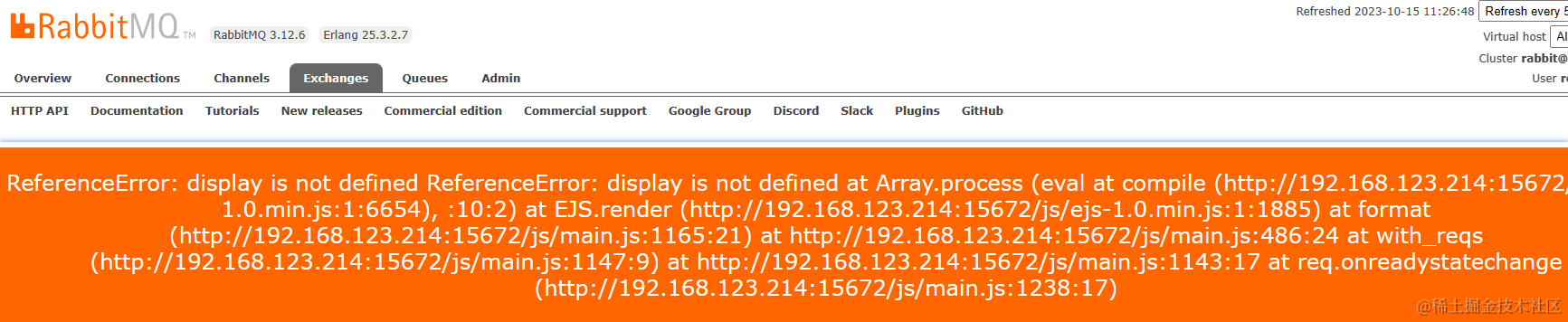
Exchanges 页面报错: 我把版本换成 3.12.6-management 后报了这个错,没有退出登录,只需 Ctrl+F5,重新登录下就好

使用
.NET SDK
官方:RabbitMQ.Client
连接配置
var factory = new ConnectionFactory
{HostName = "192.168.123.214",Port = 5672,VirtualHost = "admin_vhost",UserName = "root",Password = "devops666",
};
Demo 示例
建了一个 demo 测试使用 Demo地址 ,后续二次封装的时候再展开说怎么封装使用
相关文档
- RabbitMQ 项目仓库
- DockerHub 镜像
- 官方文档
- 延迟消息插件下载
- .NET SDK 仓库
后语
安装还是比较简单的,版本选对,更多的是使用时需要根据业务选择适合的方案
插件的安装倒腾了一阵子,研究优化了流程
相关文章:

使用 Docker Compose 部署 RabbitMQ 的一些经验与踩坑记录
前言 RabbitMQ 是一个功能强大的开源消息队列系统,它实现了高效的消息通信和异步处理。 本文主要介绍其基于 Docker-Compose 的部署安装和一些使用的经验。 特点 成熟,稳定消息持久化灵活的消息路由高性能,高可用性,可扩展性高支…...
)
前端八股速通(持续更新中...)
1、深拷贝和浅拷贝的区别 浅拷贝:浅拷贝是拷贝一层,引用类型共享地址。 如果属性是基本类型,拷贝的就是基本类型的值。 如果属性是引用类型,拷贝的就是内存地址。 意思是,当进行浅拷贝时,对于对象的每一…...

【语音识别和生成】语音识别和语音合成技术
语音识别和生成:语音识别和语音合成技术 目录 引言语音识别技术 语音识别的基本原理语音识别系统的组成语音识别的关键技术 语音合成技术 语音合成的基本原理语音合成系统的组成语音合成的关键技术 语音识别和生成的应用 智能助理智能家居语音翻译医疗健康教育和学…...

Redis#架构师面试题
1、Redis锁存在哪些问题及如何解决? 1、死锁问题 加过期时间设定 2、原子性问题 通过“set…nx...ex…”命令,将加锁、过期命令编排到一起,它们是原子操作了,可以避免死锁。 3、释放其他线程的锁问题 当过期时间设置小于线程…...

关于#define的使用方法总结
文章目录 #define 预处理指令一、#define宏定义二、查看预处理文件三、#define 的使用方法四、C语言宏中“#”和“##”的用法五、常见的宏定义总结六、常考题目 #define 预处理指令 #define 是 C 和 C 编程语言中的预处理指令,用于定义宏(macro…...
:创造动态视觉效果)
Unity顶点动画(Vertex Animation):创造动态视觉效果
在Unity中,顶点动画(Vertex Animation)是一种强大的技术,它允许开发者直接在顶点级别上操作和变形网格,从而实现各种动态视觉效果。顶点动画不依赖于骨骼绑定,因此非常适合模拟布料、流体、面部表情等复杂的动画效果。本文将探讨顶…...

WSL for Windows
1、安装 超详细Windows10/Windows11 子系统(WSL2)安装Ubuntu20.04(带桌面环境)_wsl安装ubuntu20.04-CSDN博客https://blog.csdn.net/weixin_44301630/article/details/122390018 注意,安装之后首次启动 Ubuntu 时&…...

Matlab freqz 代码简单实现
相关代码打开matlab源码也可以看到,这里做了简单实现,与源码并不完全一样。 实现代码 [h2 w2] freqzfir(data); [h1 w1] freqz(data); h2h2; h12 [h1, h2];[h4 w4] freqziir(b,a, 2001,true); [h3 w3] freqz(b,a, w4, whole); h4 h4; h34 h…...

待办app哪款好?高效待办软件推荐
在快节奏的现代生活中,一款高效的待办事项管理软件对于提升工作效率和个人时间管理至关重要。面对市场上众多的待办app,哪款才是你的最佳选择呢?经过深入体验和对比,我发现敬业签这款高效待办软件是个不错的选择。 敬业签的快速记…...

【OSCP系列】OSCP靶机-BTRsys-2.1(原创)
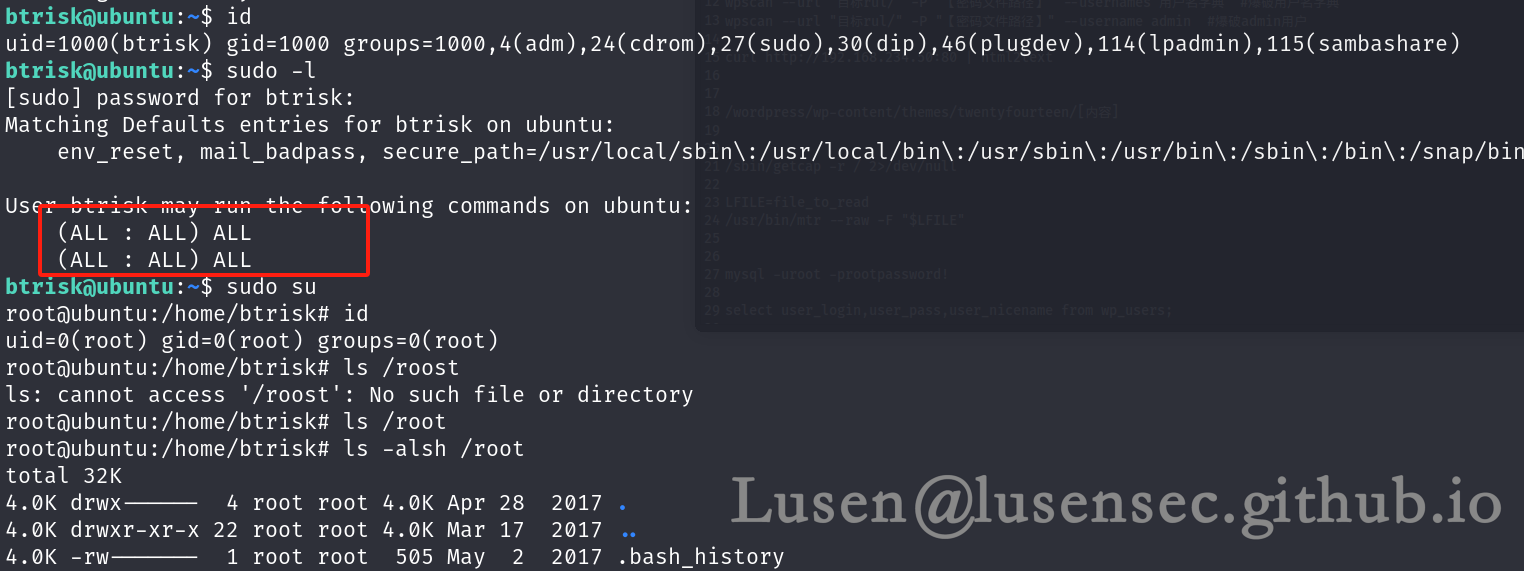
OSCP系列靶机—BTRsys-2.1 原文转载已经过授权 原文链接:Lusen的小窝 - 学无止尽,不进则退 (lusensec.github.io) 一、主机发现 二、端口扫描 1、快速扫描 2、全端口扫描 3、服务系统探测 4、漏洞探测 80端口扫到了一些目录,有wordpress框…...

攻坚克难岁月长,自主腾飞世界强——回顾近代中国数据库的发展与飞跃
前言 最近看了《中国数据库前世今生》纪录片,感触颇深,也是一直在思考到底该用何种方式起笔来回顾这段筚路蓝缕却又充满民族自豪感的历程。大概构思了一周左右吧,我想,或许还是应该从那个计算机技术在国内刚刚萌芽的年代开始讲起…...

WEB前端12-axios基础
Vue2-axios基础 1.axios基本概念 在现代的前端开发中,处理网络请求是至关重要的一部分。Axios 是一个流行的基于 Promise 的 HTTP 客户端,它可以在浏览器和 Node.js 环境中使用。它的设计简单易用,支持并行请求、拦截器、CSRF 防护等特性&a…...

Ubuntu 防火墙设置
目录 1. 安装防火墙 2. 开启和关闭防火墙 3. 开放端口和服务规则 4. 关闭端口和删除服务规则 5. 查看防火墙状态 1. 安装防火墙 如果已经安装就忽略 # 安装ufw(Uncomplicated Firewall),这是Ubuntu上管理防火墙的一个简单工具 sudo ap…...

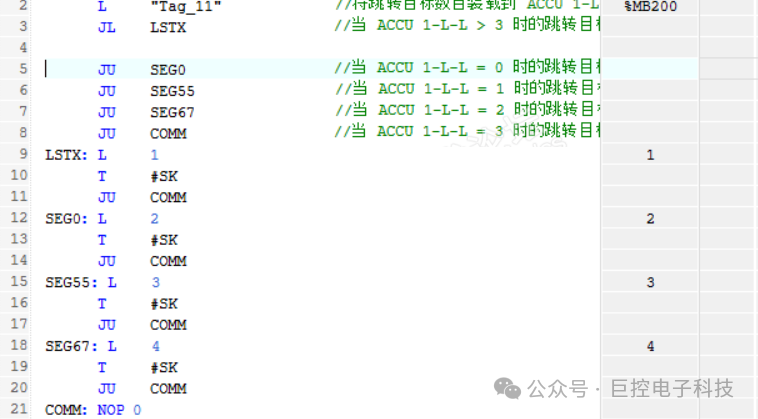
JL 跳转指令的理解
一般情况下,JU 和 JC 是最常见的跳转指令;但有时会用到JL 指令,JL 说起来更像是一组指令,类似C,C# 语言中的 switch case 语句,但是有个明显的不同,前者的判断条件可以是任意合理数字,后者范围…...

vue大屏展示组件库datav
主要用于构建大屏数据展示页面,具有多种类型组件可供使用。详情参考 datav官网 一、安装 npm 安装 npm install jiaminghi/data-viewyarn安装 yarn add jiaminghi/data-view二、使用 在main.js中注册为全局组件 import dataV from jiaminghi/data-view Vue.us…...
的集成应用)
Vue.js 与 Ajax(vue-resource)的集成应用
Vue.js 与 Ajax(vue-resource)的集成应用 Vue.js 是一款流行的前端JavaScript框架,以其简洁、灵活和高效的特点而受到开发者的喜爱。在实际开发中,与后端服务的通信是不可或缺的,而Ajax技术是实现这一功能的关键。在V…...

【讲解下AI Native应用中的模型微调】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

【SOC 芯片设计 DFT 学习专栏 -- DFT DRC规则检查】
请阅读【嵌入式及芯片开发学必备专栏】 请阅读【芯片设计 DFT 学习系列 】 如有侵权,请联系删除 转自: 芯爵ChipLord 2024年07月10日 12:00 浙江 文章目录 概述DRC的概念Tessent DRC检查的概述时钟相关检查扫描相关检查BIST规则检查预DFT时钟规则检查 …...

深度学习:如何计算感受野
感受野(Receptive Field)是卷积神经网络(CNN)中的一个重要概念,用于描述输入图像中的一个像素在输出特征图中影响的区域大小。在设计和理解卷积神经网络时,计算感受野有助于理解网络如何对输入数据进行处理…...

【状语从句】
框架 概念,特点主将从现连接词时间条件地点结果方式让步原因目的比较省略倒装 解读 1【概念,特点】 一个完整的句子,去修饰另一个完整句子中的动词,称为状语从句;特点:从句完整,只用考虑连接词是…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
