Golang零基础入门课_20240726 课程笔记
视频课程
最近发现越来越多的公司在用Golang了,所以精心整理了一套视频教程给大家,这个只是其中的第一部,后续还会有很多。
视频已经录制完成,完整目录截图如下:

课程目录
- 01 第一个Go程序.mp4
- 02 定义变量.mp4
- 03 定义常量.mp4
- 04 常量的iota枚举.mp4
- 05 值类型和引用类型.mp4
- 06 指针取地址和取值.mp4
- 07 函数的基本用法.mp4
- 08 函数可以作为另一个函数的参数.mp4
- 09 闭包.mp4
- 10 定义数组常用的两种方式.mp4
- 11 定义二维数组.mp4
- 12 一维数组的遍历和二维数组的遍历.mp4
- 13 切片的增删改查操作.mp4
- 14 字典的增删改查操作.mp4
- 15 单元测试.mp4
每节课的代码
01 第一个Go程序.mp4
package mainimport "fmt"func main() {fmt.Println("hello world")
}02 定义变量.mp4
package mainimport "fmt"func main() {var a = 33b := 333fmt.Println(a)fmt.Println(b)
}03 定义常量.mp4
package mainimport "fmt"func main() {const a = 33const (b = 44c = 55)fmt.Println(a)fmt.Println(b)fmt.Println(c)
}04 常量的iota枚举.mp4
package mainimport "fmt"func main() {const (a = iotabc)fmt.Println(a)fmt.Println(b)fmt.Println(c)
}05 值类型和引用类型.mp4
package mainimport "fmt"func main() {a := 33b := make(chan int, 1)fmt.Println(a)fmt.Println(b)
}06 指针取地址和取值.mp4
package mainimport "fmt"func main() {a := 33pa := &afmt.Println(pa)fmt.Println(*pa)
}07 函数的基本用法.mp4
package mainimport "fmt"func add(a, b int) int {return a + b
}func main() {fmt.Println(add(1, 2))
}08 函数可以作为另一个函数的参数.mp4
package mainimport "fmt"type opFunc func(int, int) intfunc calc(op opFunc, a, b int) int {return op(a, b)
}func add(a, b int) int {return a + b
}func main() {fmt.Println(add(1, 2))fmt.Println(calc(add, 1, 2))
}09 闭包.mp4
package mainimport "fmt"func Add() func(int) int {var x intf := func(y int) int {x += yreturn x}return f
}func main() {add := Add()fmt.Println(add(1)) // 1fmt.Println(add(33)) // 34
}10 定义数组常用的两种方式.mp4
package mainimport "fmt"func main() {arr := [3]int{1, 2, 3}arr2 := [...]int{2, 2, 3, 3, 3}fmt.Println(arr)fmt.Println(arr2)
}11 定义二维数组.mp4
package mainimport "fmt"func main() {arr := [3][3]int{{1, 2, 3},{1, 2, 3},{1, 2, 3},}fmt.Println(arr)
}12 一维数组的遍历和二维数组的遍历.mp4
package mainimport "fmt"func main() {arr1 := [3]int{1, 2, 3}for k, v := range arr1 {fmt.Println(k, v)}fmt.Println("===")arr := [3][3]int{{1, 2, 3},{1, 2, 3},{1, 2, 3},}for k, v := range arr {for kk, vv := range v {fmt.Println(k, kk, vv)}fmt.Println("xxxxxxxx")}
}13 切片的增删改查操作.mp4
package mainimport "fmt"func main() {var arr []intarr = append(arr, 11)arr = append(arr, 22)arr = append(arr, 33)fmt.Println(arr)index := 1arr = append(arr[:index], arr[index+1:]...)fmt.Println(arr)arr[0] = 333fmt.Println(arr)
}14 字典的增删改查操作.mp4
package mainimport "fmt"func main() {d := make(map[string]int)d["a"] = 1fmt.Println(d)d["a"] = 33fmt.Println(d)fmt.Println(d["a"])delete(d, "a")fmt.Println(d)
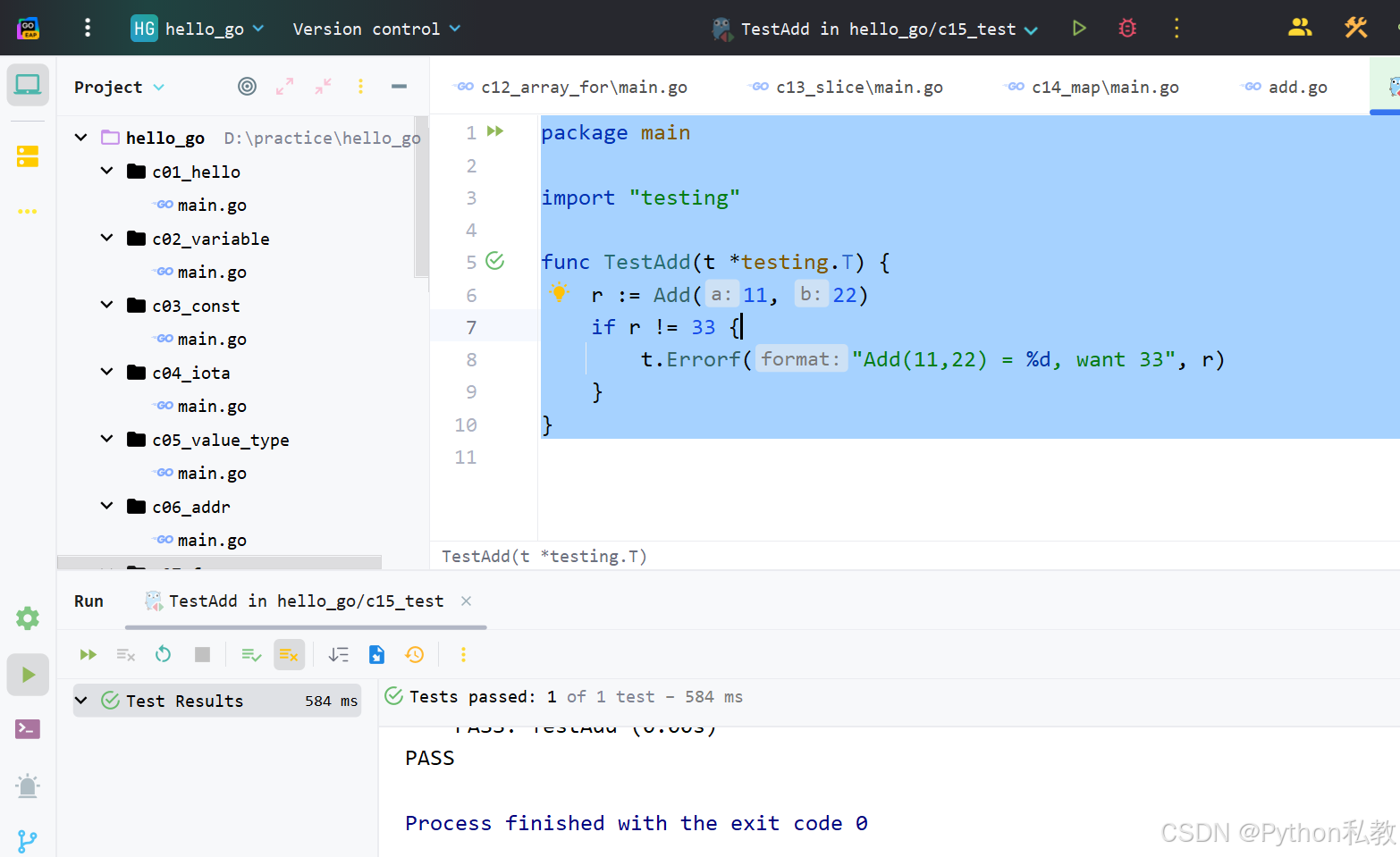
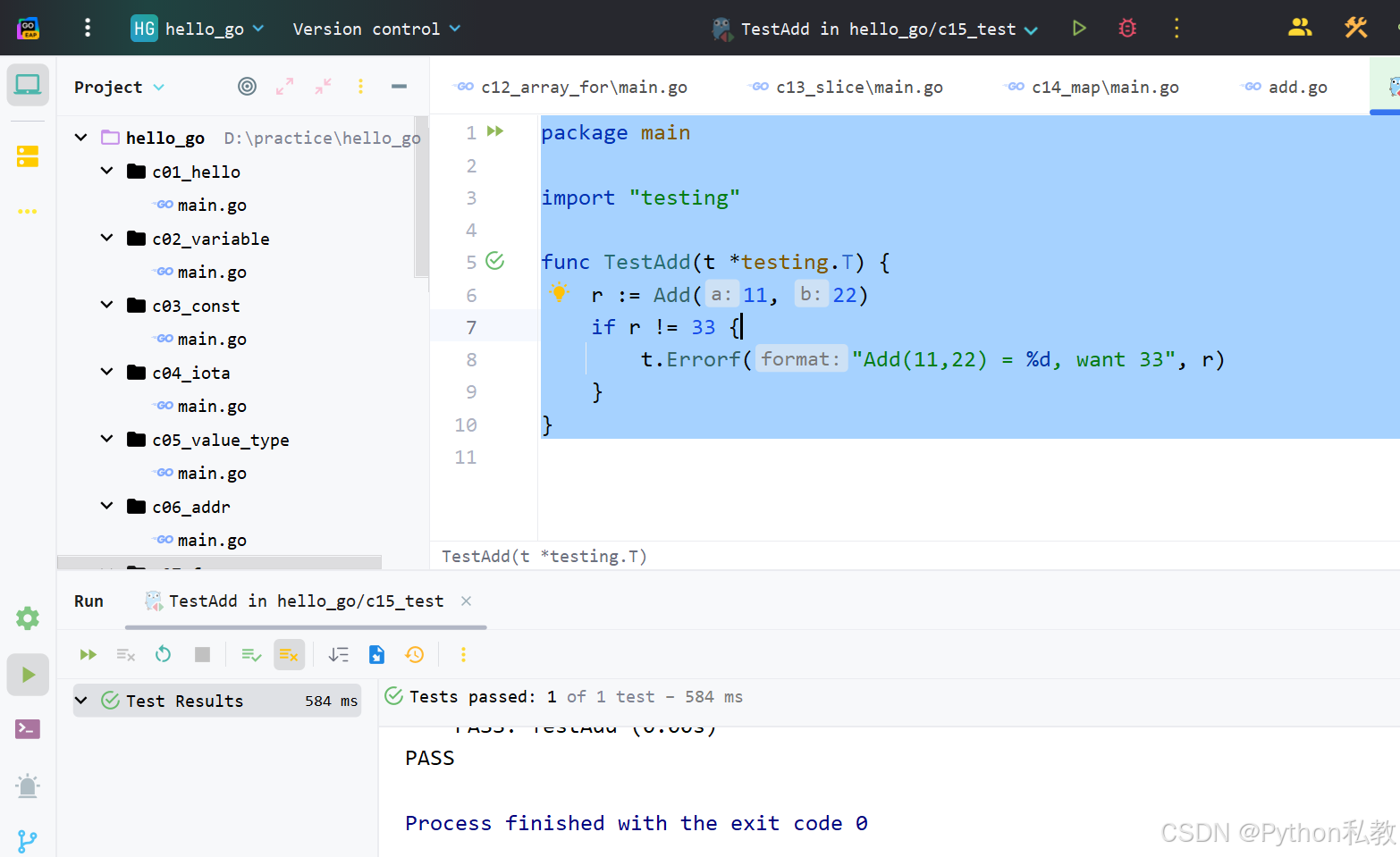
}15 单元测试.mp4
package mainfunc Add(a, b int) int {return a + b
}package mainimport "testing"func TestAdd(t *testing.T) {r := Add(11, 22)if r != 33 {t.Errorf("Add(11,22) = %d, want 33", r)}
}代码截图

总结
本套教程作为Go语言的零基础入门课程,主要讲解了Go语言的一些入门级别的简单基础知识,每节课都附上了完整的源码,以实战为主。
如果您需要完整的源码,打赏20元即可。
人生苦短,我用Python,我是您身边的Python私教~
相关文章:

Golang零基础入门课_20240726 课程笔记
视频课程 最近发现越来越多的公司在用Golang了,所以精心整理了一套视频教程给大家,这个只是其中的第一部,后续还会有很多。 视频已经录制完成,完整目录截图如下: 课程目录 01 第一个Go程序.mp402 定义变量.mp403 …...

杂记-镜像
-i https://pypi.tuna.tsinghua.edu.cn/simple 清华 pip intall 出现 error: subprocess-exited-with-error 错误的解决办法———————————pip install --upgrade pip setuptools57.5.0 ————————————————————————————————————…...

如何将WordPress文章中的外链图片批量导入到本地
在使用采集软件进行内容创作时,很多文章中的图片都是远程链接,这不仅会导致前端加载速度慢,还会在微信小程序和抖音小程序中添加各种域名,造成管理上的麻烦。特别是遇到没有备案的外链,更是让人头疼。因此,…...

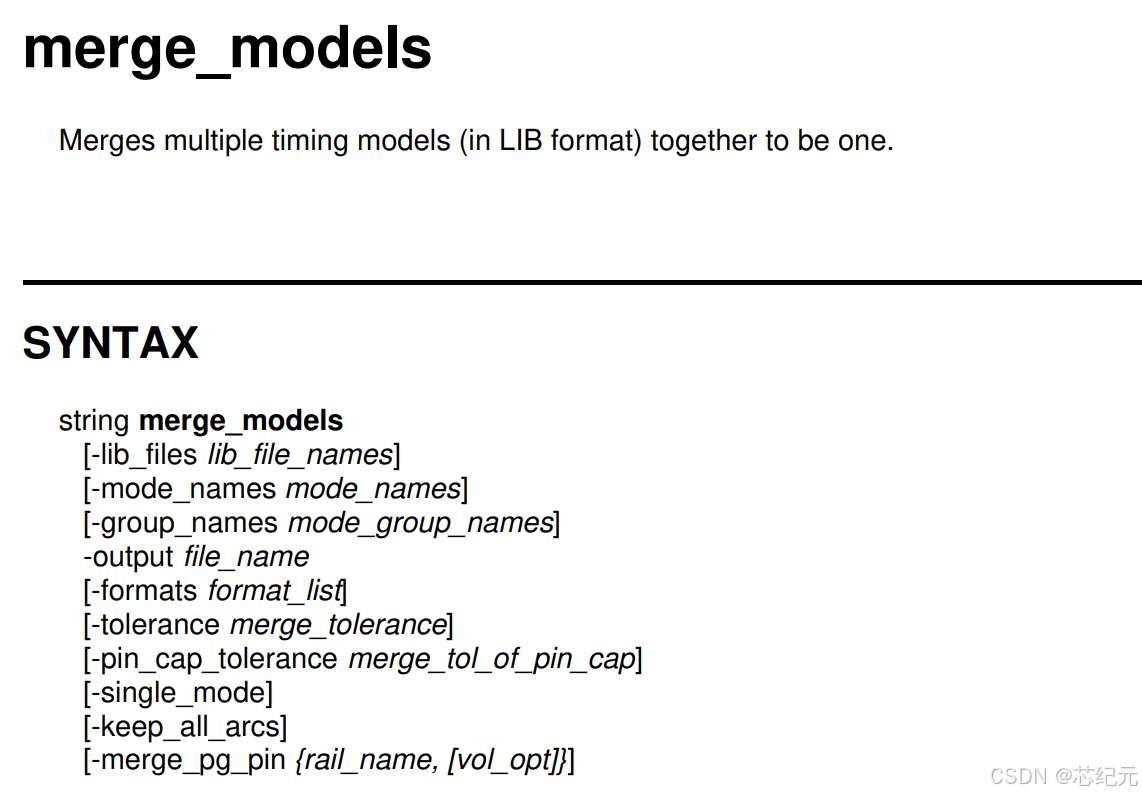
primetime如何合并不同modes的libs到一个lib文件
首先,用primetime 抽 timing model 的指令如下。 代码如下(示例): #抽lib时留一些margin, setup -max/hold -min set_extract_model_margin -port [get_ports -filter "!defined(clocks)"] -max 0.1 #抽lib extract_mod…...

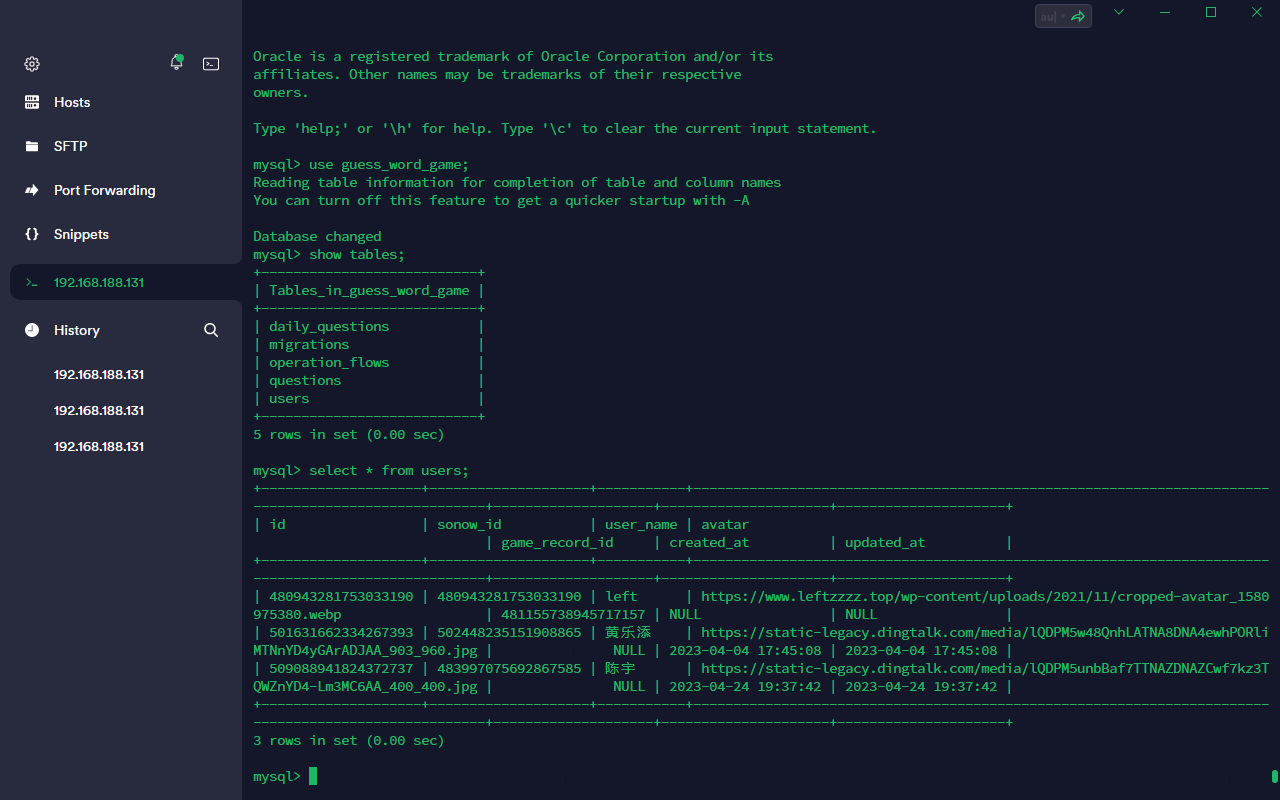
【运维笔记】数据库无法启动,数据库炸后备份恢复数据
事情起因 在做docker作业的时候,把卷映射到了宿主机原来的mysql数据库目录上,宿主机原来的mysql版本为8.0,docker容器版本为5.6,导致翻车。 具体操作 备份目录 将/var/lib/mysql备份到~/mysql_backup:cp /var/lib/…...

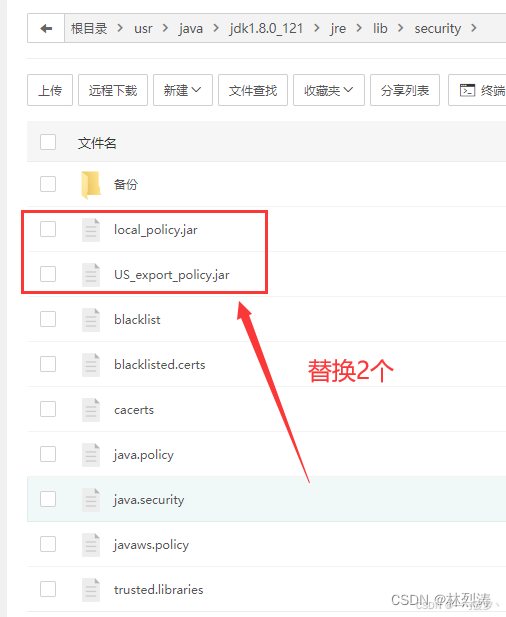
成功解决:java.security.InvalidKeyException: Illegal key size
在集成微信支付到Spring Boot项目时,可能会遇到启动报错 java.security.InvalidKeyException: Illegal key size 的问题。这是由于Java加密扩展(JCE)限制了密钥的长度。幸运的是,我们可以通过简单的替换文件来解决这个问题。 解决…...

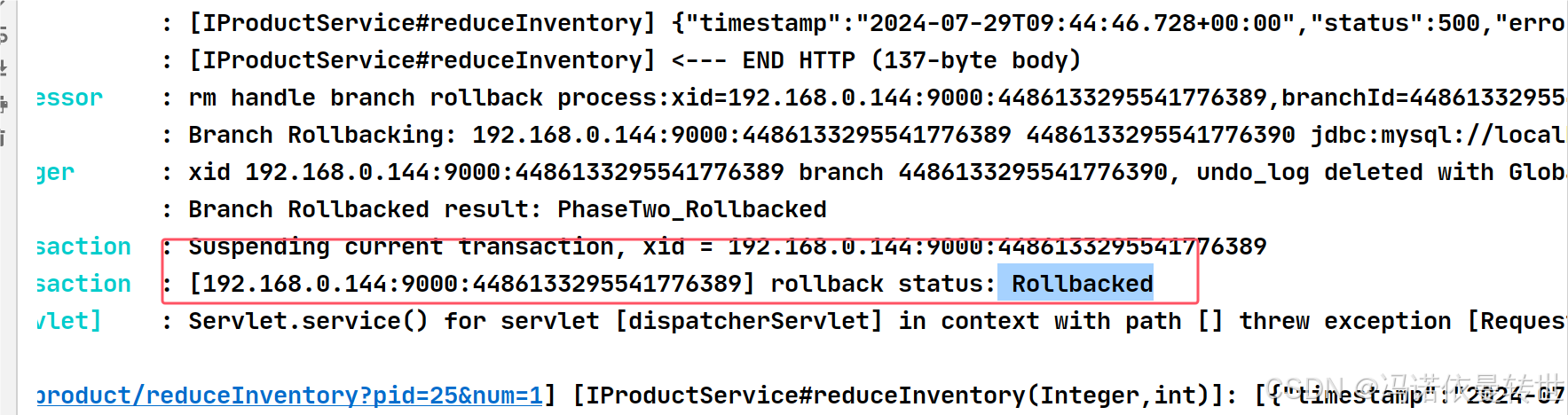
微服务事务管理(分布式事务问题 理论基础 初识Seata XA模式 AT模式 )
目录 一、分布式事务问题 1. 本地事务 2. 分布式事务 3. 演示分布式事务问题 二、理论基础 1. CAP定理 1.1 ⼀致性 1.2 可⽤性 1.3 分区容错 1.4 ⽭盾 2. BASE理论 3. 解决分布式事务的思路 三、初识Seata 1. Seata的架构 2. 部署TC服务 3. 微服务集成Se…...
—— fiddler的工作原理)
测试面试宝典(三十五)—— fiddler的工作原理
Fiddler 是一款强大的 Web 调试工具,其工作原理主要基于代理服务器的机制。 首先,当您在计算机上配置 Fiddler 为系统代理时,客户端(如浏览器)发出的所有 HTTP 和 HTTPS 请求都会被导向 Fiddler。 Fiddler 接收到这些…...

旷野之间32 - OpenAI 拉开了人工智能竞赛的序幕,而Meta 将会赢得胜利
他们通过故事做到了这一点(Snapchat 是第一个)他们用 Reels 实现了这个功能(TikTok 是第一个实现这个功能的)他们正在利用人工智能来实现这一点。 在人工智能竞赛开始时,Meta 的人工智能平台的表现并没有什么特别值得…...

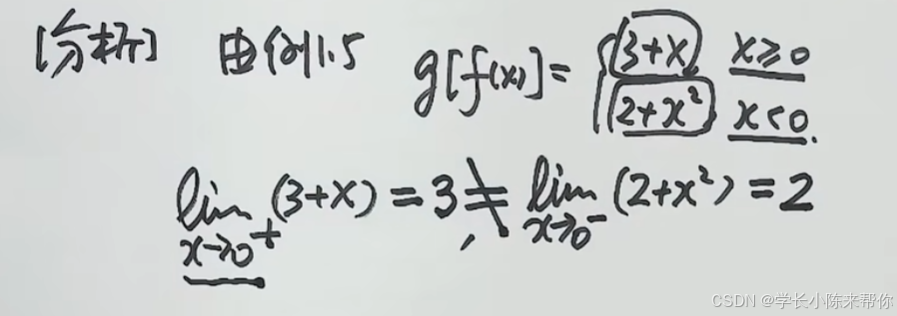
机械学习—零基础学习日志(高数15——函数极限性质)
零基础为了学人工智能,真的开始复习高数 这里我们将会学习函数极限的性质。 唯一性 来一个练习题: 再来一个练习: 这里我问了一下ChatGPT,如果一个值两侧分别趋近于正无穷,以及负无穷。理论上这个极限值应该说是不存…...

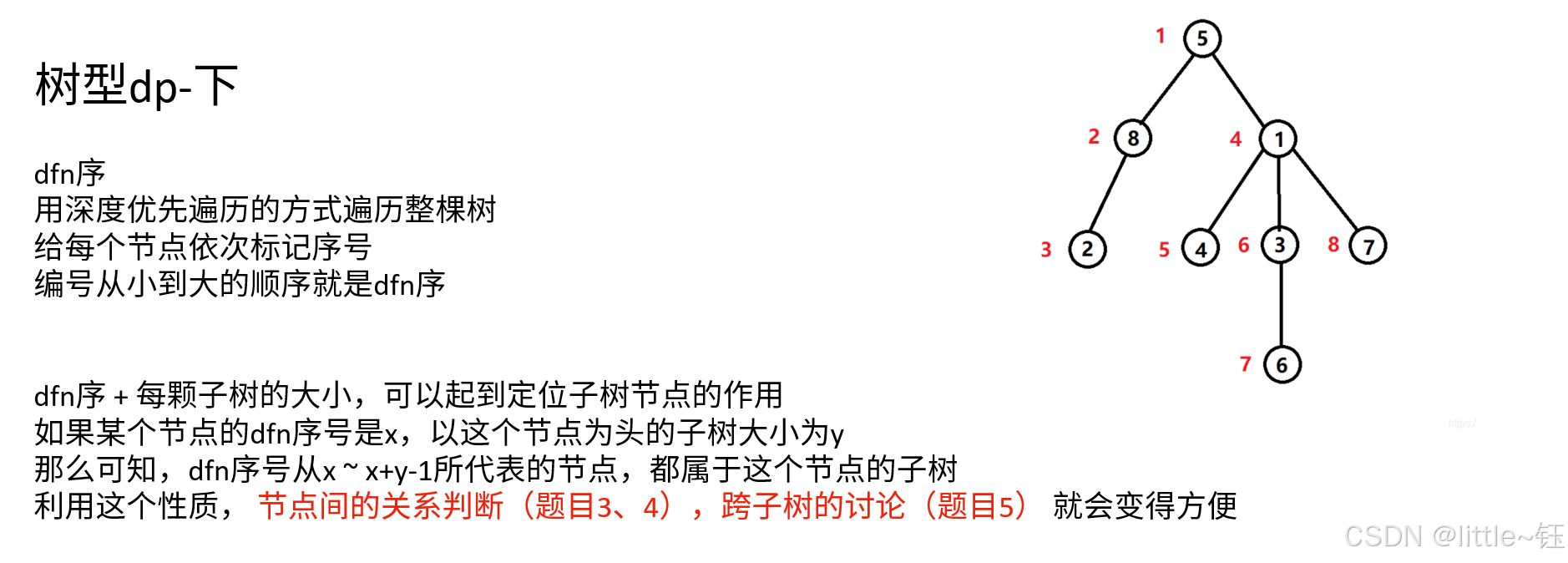
树 形 DP (dnf序)
二叉搜索子树的最大键值 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(nullptr) {}* TreeNode(int x) : val(x), left(nullptr), right(null…...

React的生命周期?
React的生命周期分为三个主要阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。 1、挂载(Mounting) 当组件实例被创建并插入 DOM 时调用的生命周期方法&#x…...

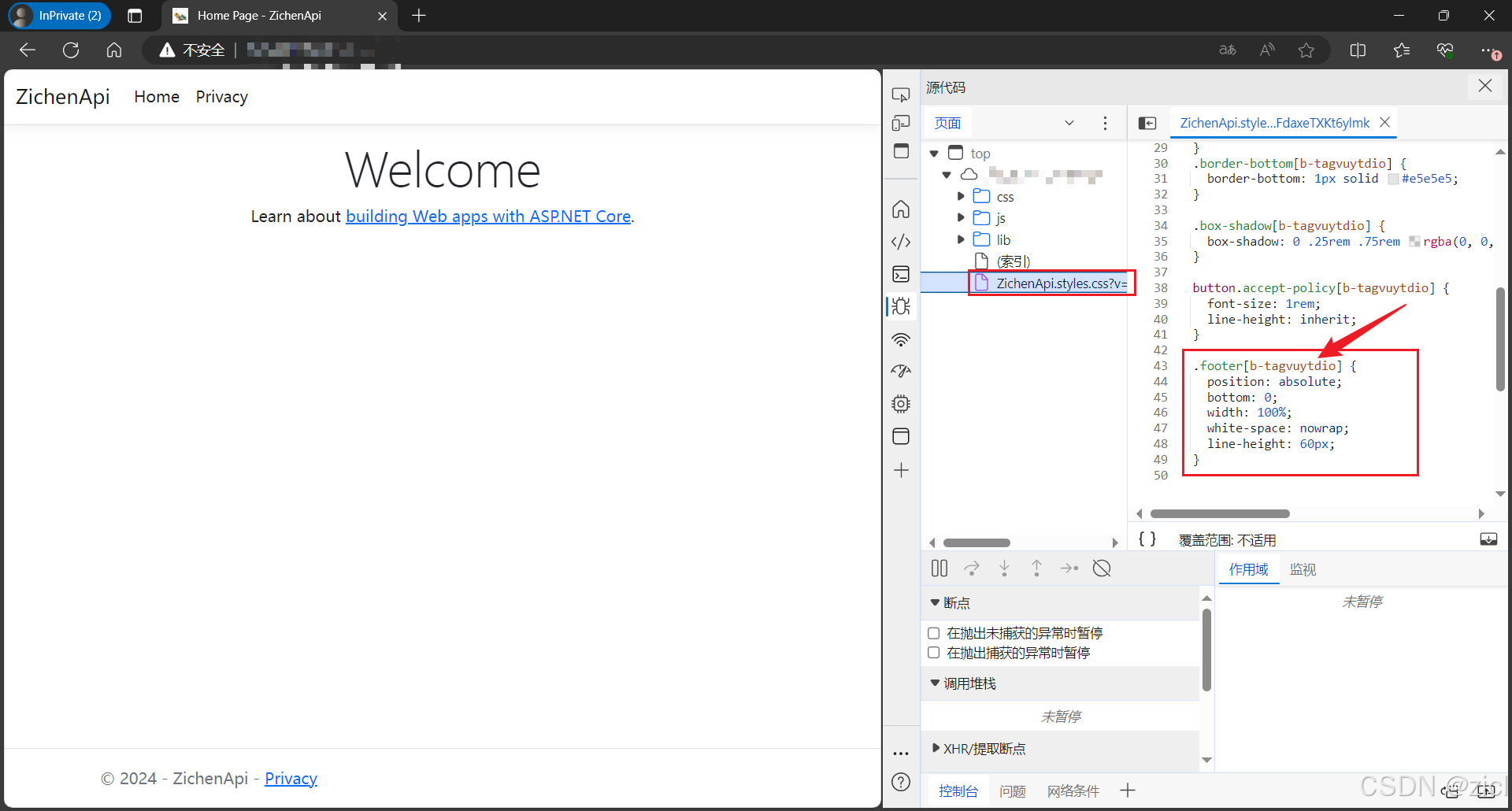
c# - - - ASP.NET Core 网页样式丢失,样式不对
c# - - - ASP.NET Core 网页样式丢失,样式不对 问题 正常样式是这样的。 修改项目名后,样式就变成这样了。底部的内容跑到中间了。 解决 重新生成解决方案,然后发布网站。 原因: 修改项目名之前的 div 上有个这个自定义属…...

Cannot find module ‘html-webpack-plugin
当你在使用Webpack构建项目时遇到Cannot find module html-webpack-plugin这样的错误,这意味着Webpack在构建过程中找不到html-webpack-plugin模块。要解决这个问题,你需要确保已经正确安装了html-webpack-plugin模块,并且在Webpack配置文件中…...

vue、react部署项目的 hashRouter 和 historyRouter模式
Vue 项目 使用 hashRouter 如果你使用的是 hashRouter,通常不需要修改 base,因为 hashRouter 使用 URL 的哈希部分来管理路由,这部分不会被服务器处理。你只需要确保 publicPath 设置正确即可。 使用 historyRouter 如果你使用的是 histo…...

Qt 实现抽屉效果
1、实现效果和UI设计界面 2、工程目录 3、mainwindow.h #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include <QToolButton> #include <QPushButton> #include <vector> using namespace std;QT_BEGIN_NAMESPACE namespace…...

windows上启动Kafka
官网下载 如:kafka_2.13-2.4.0.tgz 新版集成了Zookeeper ,无需另行下载 解压 至D:\Kafka\kafka_2.13-2.4.0 下 配置Kafka(可跳过) Zookeeper配置 kafka\config\zookeeper.properties下修改dataDir路径(Zookeeper数据目录)dataDirD:\\Program…...

贪心系列专题篇三
目录 单调递增的数字 坏了的计算器 合并区间 无重叠区间 用最少数量的箭 声明:接下来主要使用贪心法来解决问题!!! 单调递增的数字 题目 思路 如果我们遍历整个数组,然后对每个数k从[k,0]依次遍历寻找“单调递…...

Java中两个集合取差集
Java中两个集合取差集 说明: 集合A ListA: search archive relation test 集合B ListB: search search-gejunhao archive-gejunhao archive system 需求: 现在要取存在于A但是不存在B中的元素 test 该如何实现 思路: 在Java中,如果你想要从一个集合ÿ…...

flask mysql数据迁移
flask 数据迁移 在Flask中使用数据库迁移,通常我们会结合SQLAlchemy和Alembic来管理数据库的迁移。以下是一个基本的数据迁移流程: 安装Flask-Migrate: pip install Flask-Migrate 配置Flask应用和数据库: from flask import Fla…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...
