旷野之间32 - OpenAI 拉开了人工智能竞赛的序幕,而Meta 将会赢得胜利

- 他们通过故事做到了这一点(Snapchat 是第一个)
- 他们用 Reels 实现了这个功能(TikTok 是第一个实现这个功能的)
- 他们正在利用人工智能来实现这一点。
在人工智能竞赛开始时,Meta 的人工智能平台的表现并没有什么特别值得注意的地方。Llama 只是竞赛中的另一个竞争者,并没有引起科技界以外的太多关注。
- 也许对于某些人来说,感觉 Meta 只是为了做而做;拥有一个平庸的人工智能总比被排除在整个种族之外要好,对吧?
不过,Meta 似乎已经打下了基础一段时间。最近,该公司在 Nvidia 的 H100 芯片上投入了大量资金,但他们在知道它将用于 AI 之前就已经做好了准备,正如 Mark 所说:
- “我们始终希望拥有足够的产能去打造一些我们目前还无法预见的东西。”
这些努力的成果开始显现,因为 Meta 的最新版本改变了游戏规则。
我可以自信地说 Llama 3 是一款顶级车型,原因如下:
LLama 3 简介
对于那些不知道的人来说,Llama 3 是 Meta 的最新 LLM,该公司推出了三种尺寸。
- 轻量级的8b参数模型。
- 中产阶级70b参数模型。
- 一个重量级的 405b 参数模型,据说仍在训练中。
您需要知道的是,Llama 3 可以与业内一些最强大的玩家一较高下,并直接击败 Claude 和 GPT 的免费版本。
- 此外,考虑到 Llama 在英语非代码提示中的表现,70b 参数模型仅次于 OpenAI 的 GPT-4 Turbo(根据 LMSYS 排行榜)。
Meta 一直在努力,Llama 3 比其前身有了很大的进步。事实上,Llama 3 最弱的版本据称比 Llama 2 最强的版本表现更好。
除了竞争性能之外,Meta 的最新 AI 模型还具有许多很酷的功能:
- 它具有强大的多模式功能: Llama 实际上会在您输入提示时生成并显示图像,使其成为 OpenAI 的 DALL·E 的极其快速(且免费)的竞争对手。
- 它整合了Bing 和 Google 的实时搜索结果。
- 您可以立即将图像制作成自定义 gif 动画。
当然还有很多其他优势,但 Llama 3 的竞争优势并不完全来自于其性能;它不仅仅是一个顶级的 AI 模型……
这是一个顶级的开源人工智能模型。
简而言之,开源意味着人工智能模型的结构(其代码、架构和训练过程)是完全可访问的。
- 任何人都可以轻松访问 Llama 的代码、进行修改和构建,并为其开发和分发做出贡献。
对于 Llama 而言,开源这一事实使其比 GPT 和 Claude 等传统上保护其架构秘密的闭源模型具有巨大优势。
这就是为什么开源模式如此有价值:
- 它是开放的:任何人都可以打开引擎盖,这对于确保人工智能平台的安全至关重要。
- 它基本上是免费的: Llama 的用户可以针对任何特定应用程序修改平台,而无需依赖 API 调用(这样想想:通过 API 调用,您需要为 AI 平台的“访问”付费)。
- 它是本地的:您无需互联网连接即可使用它,而且您可以放心,您的数据不会被发送给第三方。所有内容都保留在您的设备上。
考虑到最近人们对人工智能和数据安全的担忧,这一点就变得更有价值了。(许多公司已经禁止在工作中使用人工智能来保护他们的数据)。
在开源 LLM 领域,主要的竞争者可以归结为 Meta 和 Mistral,虽然 Mistral 的模型最近表现优于 Llama 2,但 Llama 3 重新夺回了主导地位。
- 这是它的 70b 型号,所以我想知道 400b 型号的表现如何……
但真正令人兴奋的是:Llama 3 不仅仅是一个顶级的开源 AI 模型……
这是Meta旗下的一个顶级开源模型。
目前,Llama 3 仅在少数几个国家推出,但 Meta 计划继续扩大规模,直至覆盖其用户群中的每个用户。
- 这些人口约为 30 亿,占世界人口的三分之一以上。
目前,您可以通过 Meta.ai 上的独立网站访问 Llama 3,并且 Meta 已开始在其整个堆栈中集成 Llama 3;
- 他们将其插入 Instagram、Facebook、WhatsApp 和 Messenger 的搜索栏中。
- 他们还计划将其直接插入 Facebook 的主信息流中。
现在,我希望大家花点时间想想那些使用至少一款 Meta 应用但不懂技术的人,这些人可能从未直接与 AI 互动过;
想想你的朋友和家人,他们经常使用 Facebook 或所有 WhatsApp 群组,妈妈们可以从中找到无穷无尽的内容转发给你。
现在,想想当他们都可以轻松使用强大的人工智能时会发生什么。
这就是 Meta 赢得 AI 竞赛的方法。它将 Llama 定位为用户与 Facebook、Instagram、WhatsApp 和 Messenger 互动的核心部分,因此,Meta 正在向其所有受众开放 AI。
我认为这将是一个改变游戏规则的事件——想象一下,当数十亿人都能享用到 Llama 美食时会发生什么,想想它能为你提供怎样的生活品质:
- 在 WhatsApp 上 — 您可以在这里与朋友聊天,无需离开应用程序,即可查找通常在 Google 上搜索的查询(例如,有关跟踪者的 Netflix 新节目)。
- 在 Facebook 上——查找有关您所看到的内容的更多信息,例如您表弟的新车的规格。
- 在 Instagram 上——生成一张兴奋的企鹅 gif 动图并将其发送到朋友的群聊中,因为他们终于选择了一个见面的地方。
或者也许只需花一分钟想象一下你的姑婆会用它做什么......
Meta 拥有资源,拥有观众,现在他们已经吸引了您的注意力。
相关文章:

旷野之间32 - OpenAI 拉开了人工智能竞赛的序幕,而Meta 将会赢得胜利
他们通过故事做到了这一点(Snapchat 是第一个)他们用 Reels 实现了这个功能(TikTok 是第一个实现这个功能的)他们正在利用人工智能来实现这一点。 在人工智能竞赛开始时,Meta 的人工智能平台的表现并没有什么特别值得…...

机械学习—零基础学习日志(高数15——函数极限性质)
零基础为了学人工智能,真的开始复习高数 这里我们将会学习函数极限的性质。 唯一性 来一个练习题: 再来一个练习: 这里我问了一下ChatGPT,如果一个值两侧分别趋近于正无穷,以及负无穷。理论上这个极限值应该说是不存…...

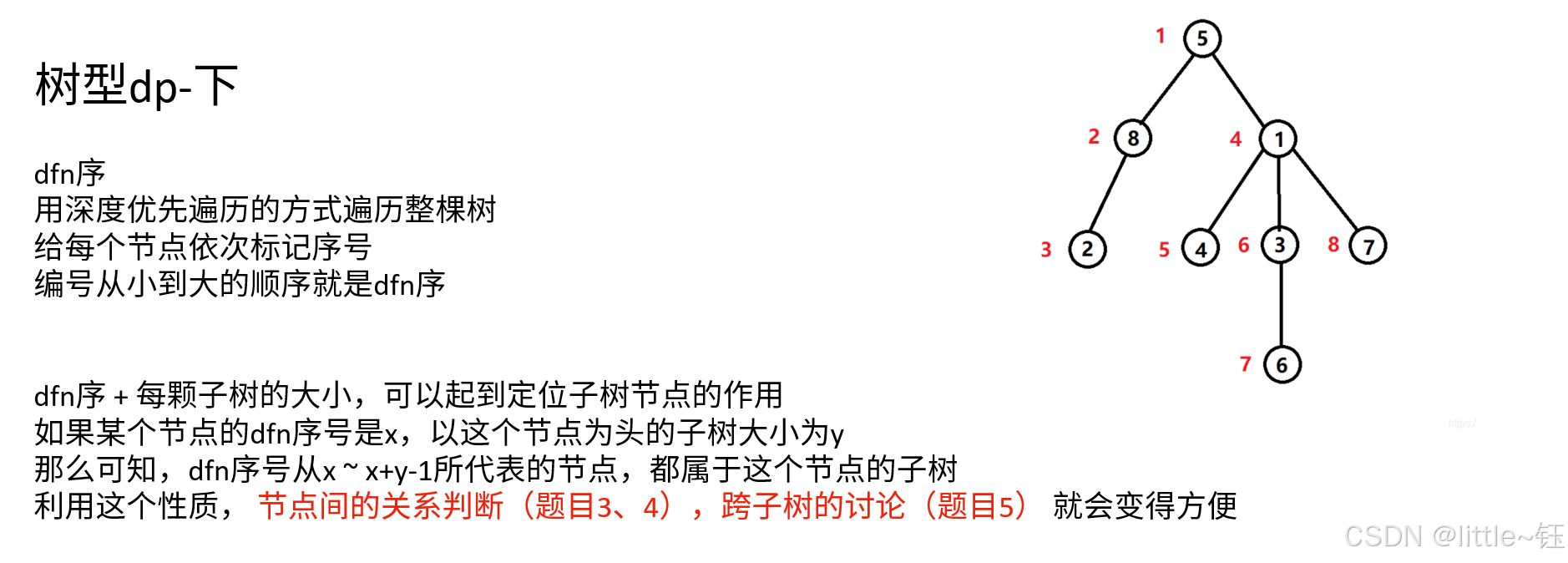
树 形 DP (dnf序)
二叉搜索子树的最大键值 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(nullptr) {}* TreeNode(int x) : val(x), left(nullptr), right(null…...

React的生命周期?
React的生命周期分为三个主要阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。 1、挂载(Mounting) 当组件实例被创建并插入 DOM 时调用的生命周期方法&#x…...

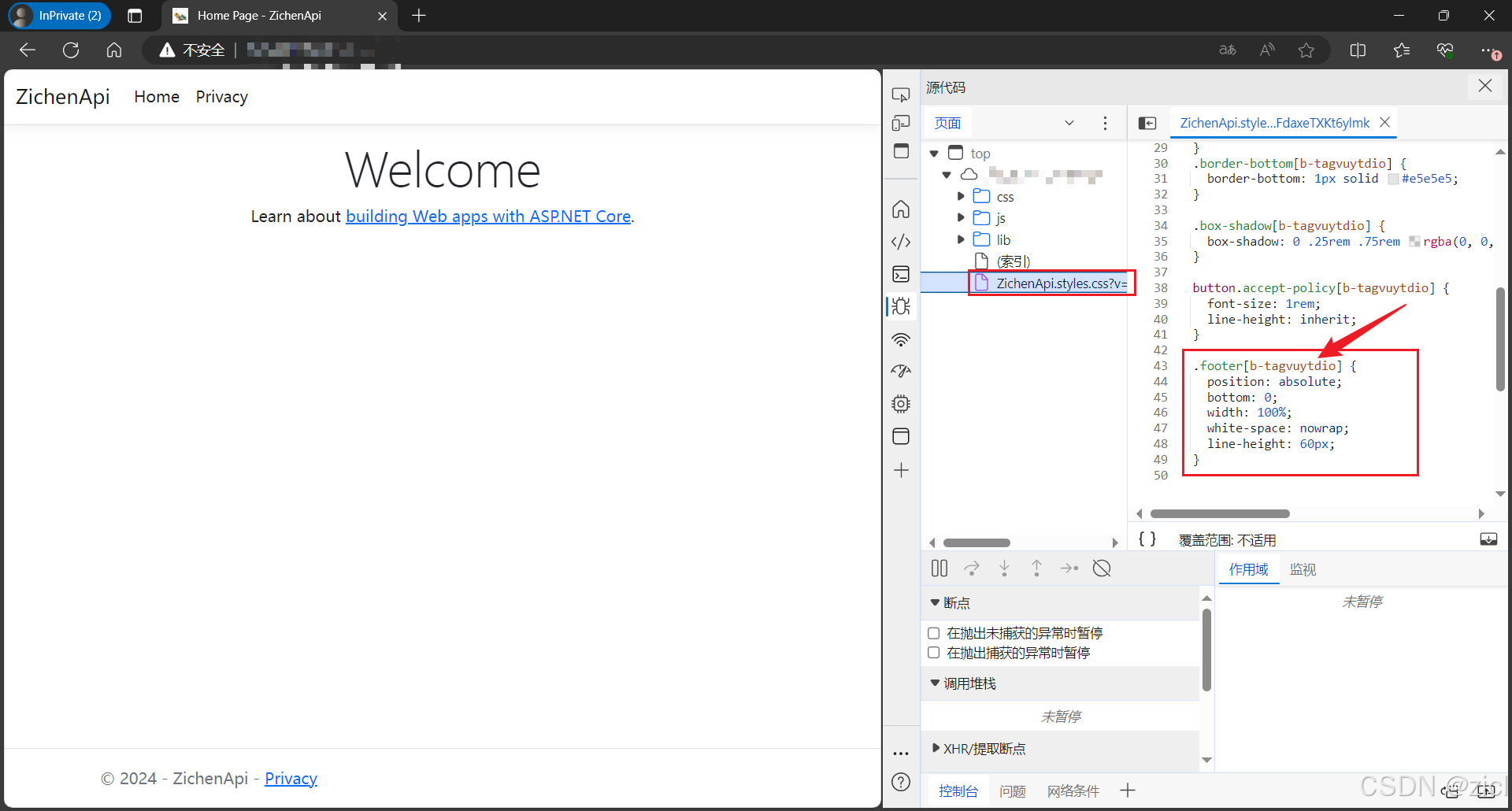
c# - - - ASP.NET Core 网页样式丢失,样式不对
c# - - - ASP.NET Core 网页样式丢失,样式不对 问题 正常样式是这样的。 修改项目名后,样式就变成这样了。底部的内容跑到中间了。 解决 重新生成解决方案,然后发布网站。 原因: 修改项目名之前的 div 上有个这个自定义属…...

Cannot find module ‘html-webpack-plugin
当你在使用Webpack构建项目时遇到Cannot find module html-webpack-plugin这样的错误,这意味着Webpack在构建过程中找不到html-webpack-plugin模块。要解决这个问题,你需要确保已经正确安装了html-webpack-plugin模块,并且在Webpack配置文件中…...

vue、react部署项目的 hashRouter 和 historyRouter模式
Vue 项目 使用 hashRouter 如果你使用的是 hashRouter,通常不需要修改 base,因为 hashRouter 使用 URL 的哈希部分来管理路由,这部分不会被服务器处理。你只需要确保 publicPath 设置正确即可。 使用 historyRouter 如果你使用的是 histo…...

Qt 实现抽屉效果
1、实现效果和UI设计界面 2、工程目录 3、mainwindow.h #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include <QToolButton> #include <QPushButton> #include <vector> using namespace std;QT_BEGIN_NAMESPACE namespace…...

windows上启动Kafka
官网下载 如:kafka_2.13-2.4.0.tgz 新版集成了Zookeeper ,无需另行下载 解压 至D:\Kafka\kafka_2.13-2.4.0 下 配置Kafka(可跳过) Zookeeper配置 kafka\config\zookeeper.properties下修改dataDir路径(Zookeeper数据目录)dataDirD:\\Program…...

贪心系列专题篇三
目录 单调递增的数字 坏了的计算器 合并区间 无重叠区间 用最少数量的箭 声明:接下来主要使用贪心法来解决问题!!! 单调递增的数字 题目 思路 如果我们遍历整个数组,然后对每个数k从[k,0]依次遍历寻找“单调递…...

Java中两个集合取差集
Java中两个集合取差集 说明: 集合A ListA: search archive relation test 集合B ListB: search search-gejunhao archive-gejunhao archive system 需求: 现在要取存在于A但是不存在B中的元素 test 该如何实现 思路: 在Java中,如果你想要从一个集合ÿ…...

flask mysql数据迁移
flask 数据迁移 在Flask中使用数据库迁移,通常我们会结合SQLAlchemy和Alembic来管理数据库的迁移。以下是一个基本的数据迁移流程: 安装Flask-Migrate: pip install Flask-Migrate 配置Flask应用和数据库: from flask import Fla…...
入门)
Kylin系列(一)入门
Kylin系列(一)入门 目录 简介Kylin的特点安装与配置 环境要求安装步骤 基本概念 Cube维度与度量 Kylin的基本操作 数据准备Cube设计Cube构建查询与分析 最佳实践常见问题总结 简介 Apache Kylin 是一个开源的分布式分析引擎,提供 SQL 查询接口及多维分析&#x…...

pmp学习交流组队~
首先,来看看什么是PMP PMP指的是项目管理专业人士资格认证。它是由美国项目管理协会(Project Management Institute(PMI)发起的,严格评估项目管理人员知识技能是否具有高品质的资格认证考试。 pmp备考攻略本人推荐的参考资料比较多࿰…...

公司常用的监控软件有哪些?2024年六大公司监控软件良心推荐!
在现代企业管理中,监控软件不仅可以帮助提高员工生产力,还可以确保企业数据的安全和保护。小编分享六款公司监控软件,能够满足不同企业的需求,提升管理效率和信息安全。 一、值得推荐的监控软件 1. 固信软件 固信软件https://ww…...

DNS解析异常--排查验证
目录 1.脚本 2.解析结果 3.脚本详解 1.脚本 for j in {1..100}; do for i in $domain1 $domain2; do echo $i; dig $i $dns服务器1 short; sleep 1; dig $i $dns服务器2 short ; sleep 1; done; sleep 2; done; 2.解析结果 ## 域名的解析实际IP: ## $domain1 $IP1 ## $do…...

OpenCV库学习之Canny边缘检测模块
OpenCV库学习之Canny边缘检测模块 一、简介 Canny边缘检测是OpenCV库中一个非常著名的边缘检测算法模块,由John F. Canny在1986年提出。该算法通过多个步骤来确定图像中的边缘,包括噪声降低、梯度计算、非极大值抑制、双阈值检测和边缘跟踪等。Canny边缘…...

Python 教程(七):match...case 模式匹配
目录 专栏列表前言基本语法match 语句case 语句 模式匹配的类型示例具体值匹配类型匹配序列匹配星号表达式命名变量复杂匹配 模式匹配的优势总结 专栏列表 Python教程(一):环境搭建及PyCharm安装Python 教程(二)&…...

Python小项目实战:杨辉三角
题目要求 编写python程序,实现输入正整数n,输出一个n层的杨辉三角,要求打印显示的时候左右对称 比如,输入7,返回结果如图所示 解决思路 generate_pascals_triangle(n) 函数: 生成一个包含 n 层的杨辉三角。 初始化第…...
)
java注解与反射(非常详细, 带有很多样例)
下面是详细地讲解 Java 中的注解与反射,并提供了很多的示例来帮助理解。 Java 注解(Annotations) 1. 注解的基本概念 注解(Annotation)是 Java 5 引入的一种用于为代码元素(类、方法、字段、参数等&…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
