Typescript学习笔记(2.0)
ts编译选项
tsc app.ts -w
参数-w,就是对app.ts进行监视,每次该文件改变时就会自动编译
**:任意目录
*:任意文件
接口
接口用来定义一个类结构,用来定义一个类中应该包含哪些属性和方法,同时接口也可以当做类型声明去使用。
interface MyInterface{
name:string
age:number
}
使用此接口:const obj:MyInterface={
name:'mez',
age:11}
注意:接口是可以重复声明的。
interface MyInterface{
gender:string
}
这样两个同名接口存在的话等价于:
interface MyInterface{
gender:string
name:string
age:number
}
接口可以再定义类的时候去限制类的结构,接口中的所有属性都不能有实际的值,所以说,接口只考虑对象的接口,而不考虑其值,在接口中所有的方法都是抽象方法。
interface myTest{
name:string;
sayHello():void;
}
定义类时,可以使类去实现一个接口
class MyClass implements myTest{
name:string;
constructor(name:string){
this.name=name;
}
sayHello(){
console.log('大家好~~')
}
}
interface和abstract是TS中独有的,在编译后就看不到了。
属性的封装
(function(){
//定义一个表示人的类
class Person{
//可以用下划线的方式
//TS可以再属性钱添加属性的修饰符
//public:public修改的属性是可以任意修改的
//private:私有属性,只能再类内部进行修改
//通过再类中添加方法使得私有属性可以被外部访问
//protected:受保护的属性,只能在当前类和当前类中的子类中进行访问
private _gender:string;
name:string;
age:number;
constructor(name:string,age:number){
this.name=name
this.age=age
}
//getter方法用来读取属性
//setter方法用来修改属性
//定义方法,用来获取gender属性
getGender(){
return this._gender
}
//定义方法,用来设置gender属性
setGender(value:string){
//判断gender是否合法
if(value=='男' || value=='女'){this._gender=value
}}
}
const per =new Person(name:'孙悟空',age:18)//现在属性是再对象中设置的,可以任意的被修改
//比如
person.name='mez';//但是会存在一个问题,name和age都可以修改,但是当存在不可控的数据时,是非常危险的//TS中设置getter方法的方式
get gender(){
return this._gender
}
//这样的话就可以直接使用.gender即可set gender(value:string){
this._gender=value
}
//可以直接执行
per.gender='男'//可以直接将属性定义在构造函数中
class C{
constructor(public name:string){}
}
//等价于
class C{
constructor(name:string){
this.name=name
}
}
})()泛型
//在不知道参数的类型时,就可以使用泛型function fn(a: ??): ?? {
return a}//定义函数或类时,遇到不明确的就可以使用泛型
function fn<T>(a:T):T{return a;
}//只有在函数执行的时候才能确定T的类型//可以直接调用具有泛型的函数
fn(a:10) //此时number赋值给了T //类型推断为numberfn<string>(a:'hello') //手动指定类型,防止在不能自动推断出类型的情况function fn2<T,K>(a:T,b:K):T{
console.log(b);
return a}fn2<number,string>(a:123,b:'hello')interface Inter{
length:number;
}
//T extends Inter 表示泛型T必须是Inter实现类
function fn3<T extends Inter>(a:T):number{return a.length;
}
fn3('123')//不正确
fn3(123)//正确class Myclass<T>{
name:T;
constructor(name:T){
this.name=name
}}
const mc=new Myclass<string>(name:'aaa')
相关文章:
)
Typescript学习笔记(2.0)
ts编译选项 tsc app.ts -w 参数-w,就是对app.ts进行监视,每次该文件改变时就会自动编译 **:任意目录 *:任意文件 接口 接口用来定义一个类结构,用来定义一个类中应该包含哪些属性和方法,同时接口也可以当做类型…...

【IJHE】:微通道反应器中全氢二苄基甲苯脱氢产氢
Highlight 微通道反应器中全氢二苄基甲苯脱氢产氢两种不同反应器的比较:搅拌釜和连续微通道反应器连续微通道反应器是一种很有前途的脱氢技术 摘要: 本文对全氢二苄基甲苯作为液态有机氢载体从搅拌槽反应器转换为连续流微通道反应器进行脱氢进行了初步研究。与搅拌槽…...

Spring踩坑:抽象类作为父类,使用子类@Autowired属性进行填充,属性值为null
Spring踩坑:抽象类作为父类,使用子类Autowired属性进行填充,属性值为null Spring Boot中抽象类和依赖注入的最佳实践引言在抽象类中使用Autowired注解protected vs private修饰符低版本Spring Boot的注意事项 构造器中的依赖注入陷阱为什么不…...

C#网络连接:TCP/IP模式下的网络连接与同步
1,目的 为了测试局域网的消息同步,简单写了下TCP/IP模式的同步,参考这个帖子。 2,核心库部分 using System; using System.Net; using System.Net.Sockets; using System.Text;namespace Coldairarrow.Util.Sockets {/// <s…...
 的智能电表监测系统设计:集成 Home Assistant、SQLite 和 MQTT 协议)
基于树莓派(Raspberry Pi) 的智能电表监测系统设计:集成 Home Assistant、SQLite 和 MQTT 协议
在全球对可持续发展和能源节约的关注日益加深的背景下,智能能源管理系统(IEMS)应运而生。该系统利用现代科技(如物联网、云计算和大数据分析)来优化能源使用,提高能效,降低能源成本。本文将详细…...

C语言程序设计(二)
四.找素数 素数:除了1和它本身不再有其他因数的自然数。换句话说:一个大于1的自然数 ,如果只能被1和它本身整除,那就是素数(质数)。 在打印中遇到的问题就是,知道怎么写却总是运行不起来。主要…...

Oracle对数据库行和数据库的监控
前言: Oracle对表的监控分为数据行修改DML的监控、对表的DDL监控 1、对表的DML监控(数据的增删改) -- 创建测试表 create table tab_test01( id varchar2(100) default sys_guid(), name varchar2(100), insert_date date default sysdate…...

论文阅读:面向自动驾驶场景的多目标点云检测算法
论文地址:面向自动驾驶场景的多目标点云检测算法 概要 点云在自动驾驶系统中的三维目标检测是关键技术之一。目前主流的基于体素的无锚框检测算法通常采用复杂的二阶段修正模块,虽然在算法性能上有所提升,但往往伴随着较大的延迟。单阶段无锚框点云检测算法简化了检测流程,…...

Vite + Vue3 + TS项目配置前置路由守卫
在现代前端开发中,使用 Vue 3 和 TypeScript 的组合是一种流行且高效的开发方式。Vite 是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在 Vite Vue 3 TypeScript 项目中配置前置路由守卫(Navigation Guards)…...

设计模式-备忘录
备忘录(Memento)设计模式是为了保存对象当前状态,并在需要的时候恢复到之前保存的状态。以下是一个简单的C#备忘录模式的实现: // Originator 类,负责创建和恢复备忘录 class Originator {private string state;publi…...

openEuler安装docker,加速镜像拉取
文章目录 文章来源1.配置镜像源2.编辑配置文件3.安装想要的版本4. ~ 原神!5.由于很多镜像无法拉取配置镜像源 文章来源 http://t.csdnimg.cn/zYDYy 原文连接 由于之前的仓库不让用且 1.配置镜像源 由于 国外的镜像仓库好多不让用 所以配置阿里的镜像源 yum-confi…...

angular入门基础教程(七)系统路由
路由的实现 当我们系统越来复杂,功能越来越多,路由也就是必须的了。在 ng 中如何实现路由呢? 启用路由 在 app 目录下,新建一个 router 目录,把 app.routers.ts 文件拷贝过来,并修改一下。 import { Ro…...

Unity Canvas动画:UI元素的动态展示
在Unity中,Canvas是用于管理和展示用户界面(UI)元素的系统。Canvas动画是UI设计中的重要组成部分,它能够提升用户体验,使界面更加生动和响应用户操作。本文将探讨Unity Canvas动画的基本概念、实现方法以及一些实用的技…...

apache.commons.pool2 使用指南
apache.commons.pool2 使用指南 为什么要使用池 创建对象耗时较长,多线程频繁调用等因素限制了我们不能每次使用时都重新创建对象,使用池化思想将对象放进池内,不同线程使用同一个池来获取对象,极大的减少每次业务的调用时间。 …...
【Python面试题收录】Python编程基础练习题②(数据类型+文件操作+时间操作)
本文所有代码打包在Gitee仓库中https://gitee.com/wx114/Python-Interview-Questions 一、数据类型 第一题 编写一个函数,实现:先去除左右空白符,自动检测输入的数据类型,如果是整数就转换成二进制形式并返回出结果;…...

typescript 定义类型
type infoType string; let name: infoType "全易"; let location: infoType "北京"; // let age: infoType 18; // 报错 infoType string|number 就不报错了 let job: infoType "开发"; let love: infoType "吃喝玩乐&q…...

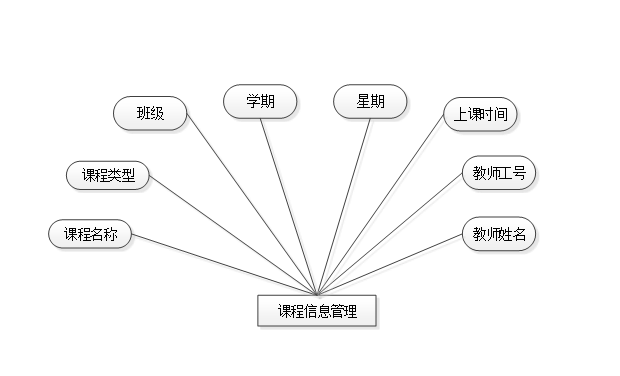
基于Java+SpringBoot+Vue的的课程作业管理系统
前言 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 哈喽兄弟们,好久不见哦࿵…...

分布式日志分析系统--ELK
文章目录 ELK概述ELK主要特点ELK应用架构 Elasticsearch原理JSON格式倒排索引 ES与关系型数据库ES相关概念ES安装说明1.环境初始化2.优化系统资源限制配置3.编辑ES服务文件elasticsearch. yml 优化ELK集群安装脚本scp的使用集群安装成功 Shell命令API使用创建索引创建Type创建分…...

Linux初学基本命令
linux文件目录 1、bin->usr/bin binary存放命令 所有账户可以使用 Linux可以执行的文件,我们称之为命令command 2、boot 存放系统启动文件 3、dev device存放设备文件 4、etc 存放配置文件的目录 configration files 5、home home家目录 存…...

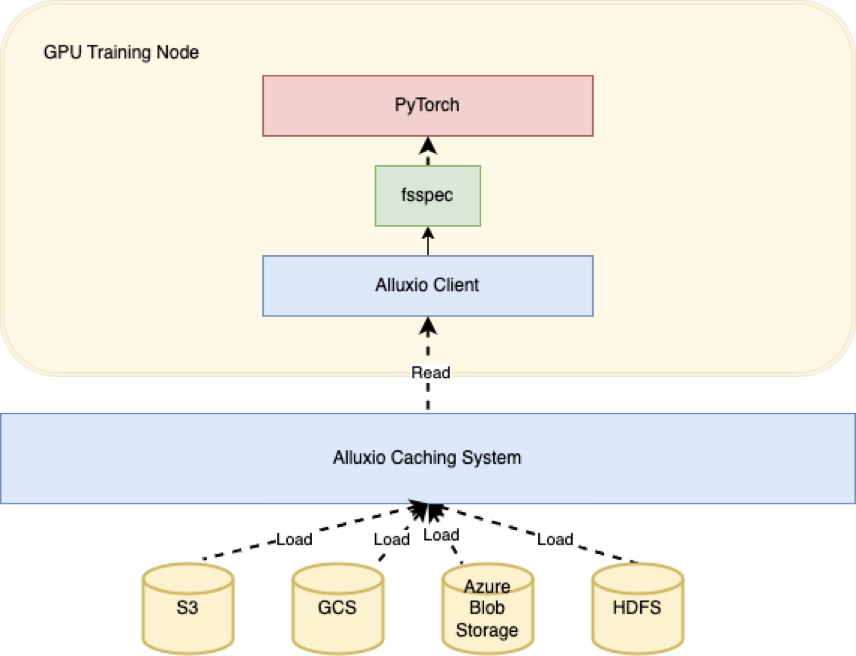
如何优化PyTorch以加快模型训练速度?
PyTorch是当今生产环境中最流行的深度学习框架之一。随着模型变得日益复杂、数据集日益庞大,优化模型训练性能对于缩短训练时间和提高生产力变得至关重要。 本文将分享几个最新的性能调优技巧,以加速跨领域的机器学习模型的训练。这些技巧对任何想要使用…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
