vue2前端实现html导出pdf功能
1. 功能实现方案
1.html转换成canvas后生成图片导出pdf(本文选用)
- html转canvas插件:html2canvas是一款将HTML代码转换成Canvas的插件;
- canvas生成pdf:jsPDF是一个使用Javascript语言生成PDF的开源库
2.HTML代码转出pdf
wkhtmltopdf是一款将HTML代码转换成pdf的插件,表格场景使用居多
2.技术实现(基于html2canvas和jsPDF实现)
1.安装插件
npm install html2canvas
npm install jspdf
2.封装函数
这里函数参考了网上多种,最后自己选择了这种并发并修改了部分内容,实现可以传入两个参数来指定要导出为pdf的文件
src/utils/topdf.js
import html2Canvas from "html2canvas";
import JsPDF from "jspdf";export default {install(Vue, options) {console.log(options);// vue原型上挂载getPdf方法实现转换功能// 参数:(dom元素,导出文件的文件名)Vue.prototype.getPdf = function (dom, title) {html2Canvas(document.querySelector(dom), {allowTaint: true,}).then(function (canvas) {let contentWidth = canvas.width;let contentHeight = canvas.height;let pageHeight = (contentWidth / 592.28) * 841.89;let leftHeight = contentHeight;let position = 0;let imgWidth = 595.28;let imgHeight = (592.28 / contentWidth) * contentHeight;let pageData = canvas.toDataURL("image/jpeg", 1.0);let PDF = new JsPDF("", "pt", "a4");if (leftHeight < pageHeight) {PDF.addImage(pageData, "JPEG", 0, 0, imgWidth, imgHeight);} else {while (leftHeight > 0) {PDF.addImage(pageData, "JPEG", 0, position, imgWidth, imgHeight);leftHeight -= pageHeight;position -= 841.89;if (leftHeight > 0) {PDF.addPage();}}}PDF.save(title + ".pdf");});};},
};3.全局注册
在main.js中导入并注册
//全局注册 打印pdf:
import htmlToPdf from "./utils/topdf";
Vue.use(htmlToPdf);
4.使用
解释:1.为需要打印的dom元素添加类名或者id名以方便获取dom
2.给打印按钮添加点击事件
2.1 点击事件触发全局挂载的getPdf方法
2.2 参数为 (dom元素,导出pdf的文件名)
<button @click="getPdf('.pdf', 'file2')">导出pdf</button><div class="pdf"><p v-for="(item, index) in 50" :key="index">{{ item }}123123121322313212313132123</p></div>
5. 问题
会出现衔接问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hsxiY8Ie-1677647378317)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1677646897722.png)]](https://img-blog.csdnimg.cn/a39a94fc6e344d0695c7d211f3165d5a.png)
防止截断可以参考这个博客https://www.cnblogs.com/jimyking/p/17101947.html
等有时间再自己总结
相关文章:

vue2前端实现html导出pdf功能
1. 功能实现方案 1.html转换成canvas后生成图片导出pdf(本文选用) html转canvas插件:html2canvas是一款将HTML代码转换成Canvas的插件;canvas生成pdf:jsPDF是一个使用Javascript语言生成PDF的开源库 2.HTML代码转出…...

用 ChatGPT 辅助学好机器学习
文章目录一、前言二、主要内容🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 探索更高效的学习方法可能是有志者共同的追求,用好 ChatGPT,先行于未来。 作为一个人工智能大语言模型,ChatGPT 可以在帮助初…...

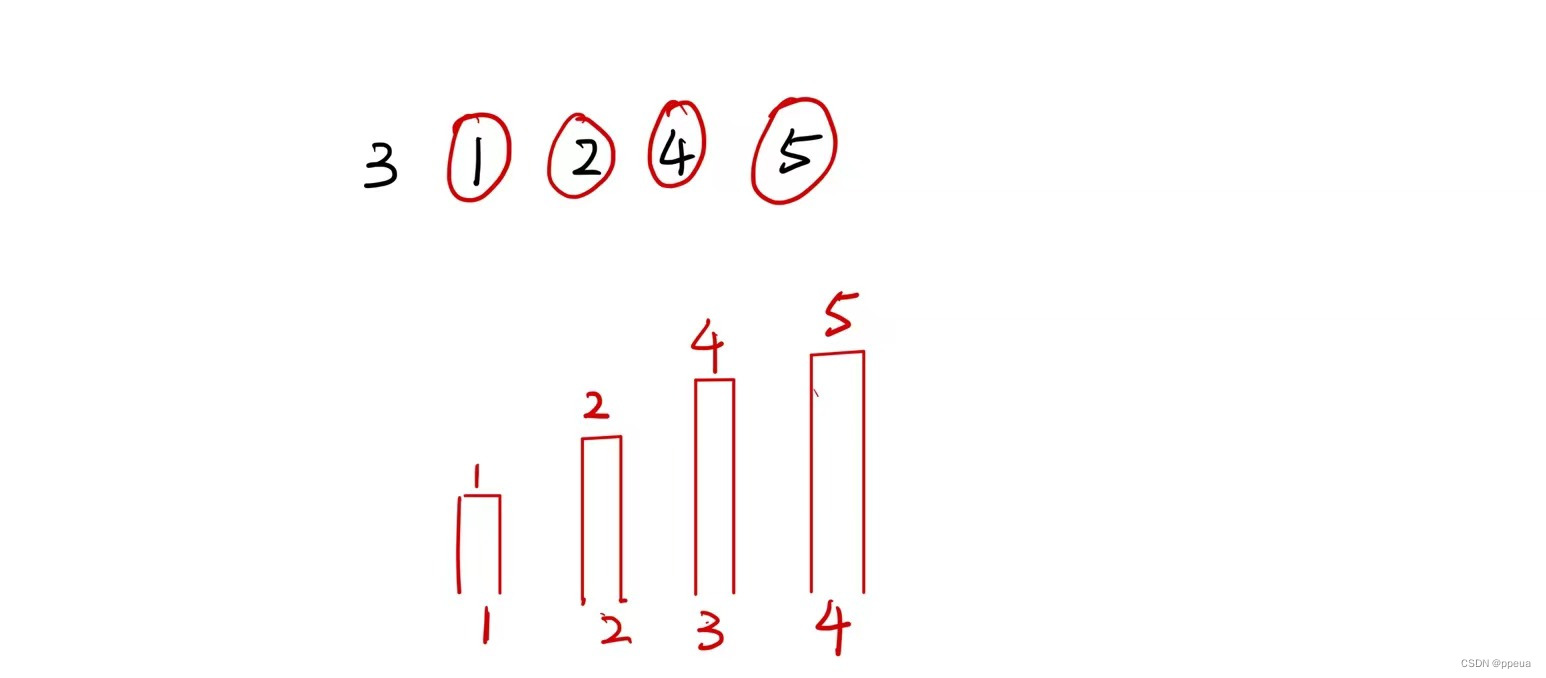
【动态规划】最长上升子序列(单调队列、贪心优化)
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

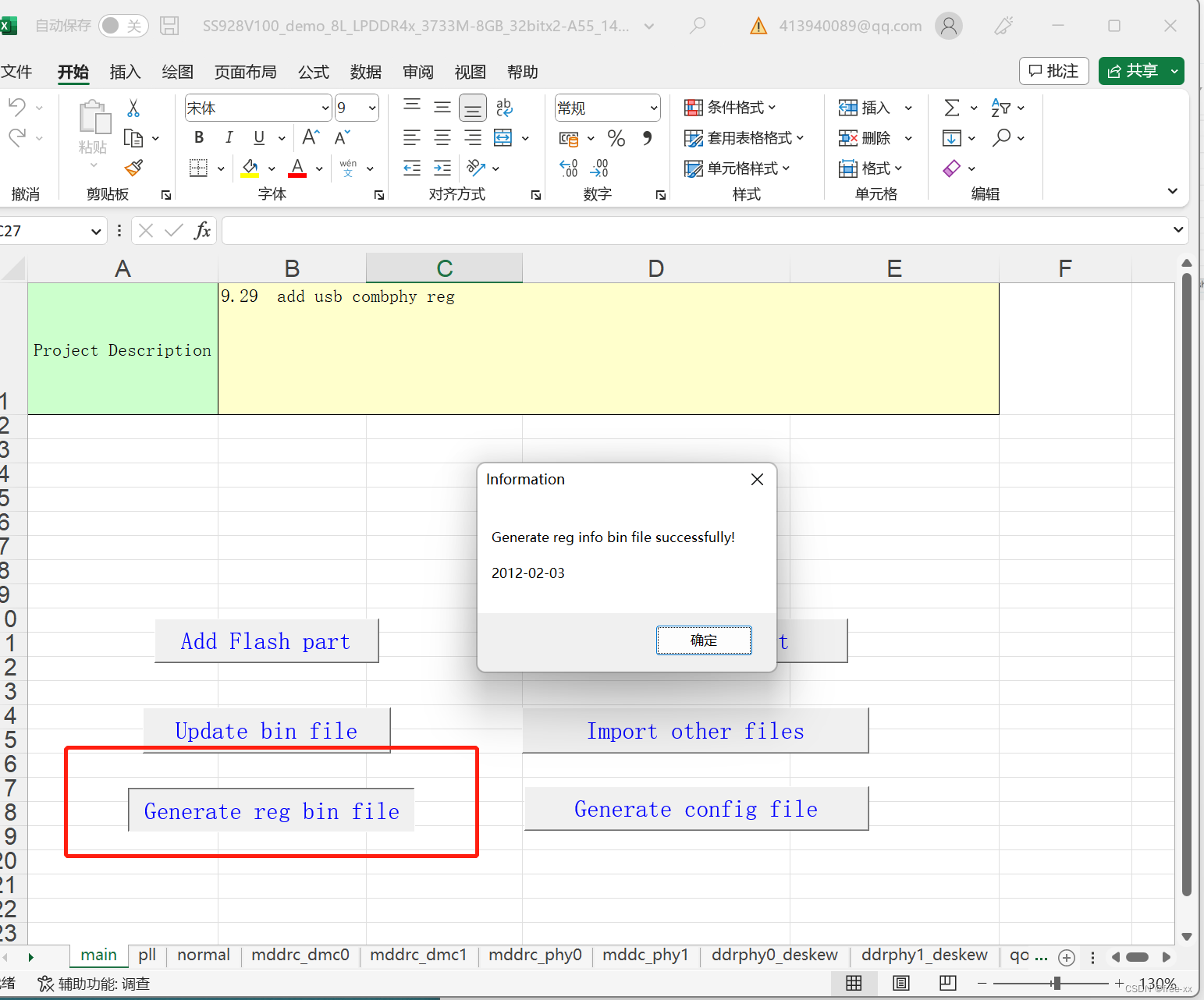
海思SD3403/SS928V100开发(7)mcp2515-SPI转CAN驱动开发
1. 前言 需求: 需要一路can进行收发 分析: 根据目前使用较多的方案是使用主控端SPI接口 接入MCP2515芯片进行CAN协议转换 硬件: MCP2515->SPI2->SS928 2. Uboot开发 2.1 pinmux复用配置 2.1.1 修改uboot参数表 路径: osdrv/tools/pc/uboot_tools/ SS928V100…...

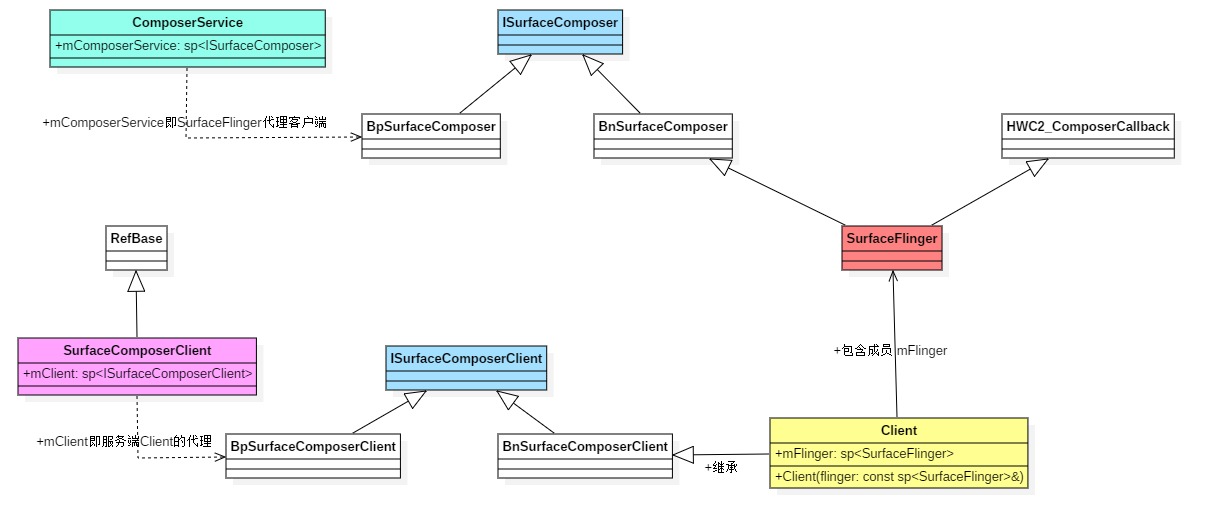
【安卓源码】SurfaceFlinger 启动及其与应用通信
1. surfaceFlinger 初始化和消息队列处理机制 surfaceflinger 的makefile 文件 /frameworks/native/services/surfaceflinger/Android.bp 235 cc_binary { 236 name: "surfaceflinger", 237 defaults: ["libsurfaceflinger_binary"], 238 i…...

springboot车辆充电桩
sprinboot车辆充电桩演示录像2022开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件:ecli…...

linux进程和进程通信编程(1)
What makes the desert beautiful is that somewhere it hides a well. 沙漠之所以美丽,是因为在它的某个角落隐藏着一口井. linux进程和进程通信编程(1)1.什么是进程2.进程id(pid)3.进程间通信的方法管道信号IPCSocket4.创建进程forkfork有三个返回值父…...

操作系统(1.3)--习题
一、课堂习题 1、一个作业第一 次执行时用了5min ,而第二次执行时用了6min,这说明了操作系统的( )特点。 A、并发性 B、共享性 C、虚拟性 D、不确定性 D 2、在计算机系统中,操作系统是( )。 A、处于裸机之上的第一层软件 B、处于硬件之下的低层软件 C、处于应用软件之上的系统软…...

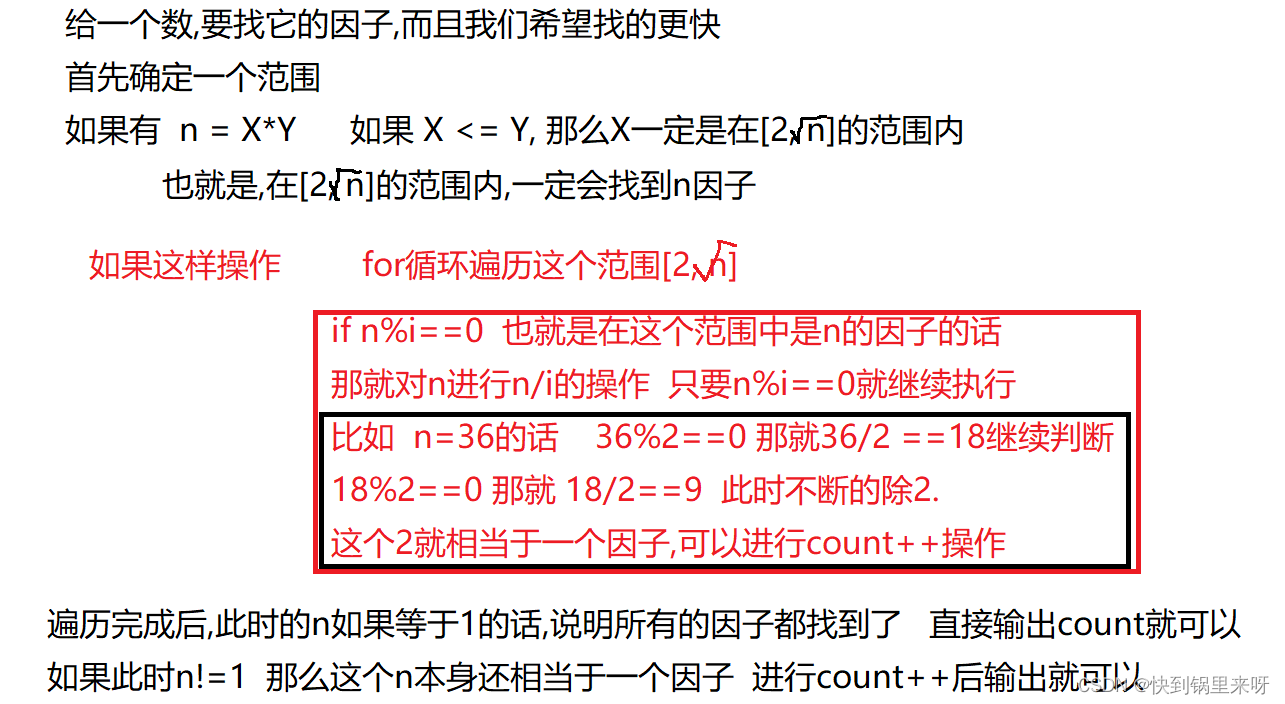
刷题笔记之十三(有假币、最难的问题、因子个数)
目录 1. 求正数数组的最小不可组成和 2. 有假币 3. 继承时先调用父类的构造方法;类中的成员变量的初始化操作都在构造方法时进行 4. 学会并理解装箱拆箱,注意new出来的也可以拆!! 5. getDeclaredMethods()是标识类或接口的声明成员(这个表示public private 包访问权限 pro…...

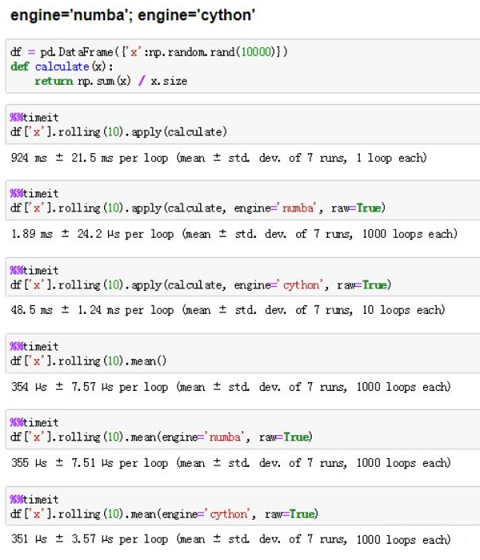
5个代码技巧,加速你的Python
5个代码技巧,加速你的Python 人生苦短,快学Python! Python作为一种功能强大的编程语言,因其简单易学而受到很多初学者的青睐。它的应用领域又非常广泛:科学计算、游戏开发、爬虫、人工智能、自动化办公、Web应用开发…...

字节跳动软件测试岗,前两面过了,第三面HR天坑!竟然跟我说……
阎王易见,小鬼难缠。我一直相信这个世界上好人居多,但是也没想到自己也会在阴沟里翻船。我感觉自己被字节跳动的HR坑了。在这里,我只想告诫大家,offer一定要拿到自己的手里才是真的,口头offer都是不牢靠的,…...

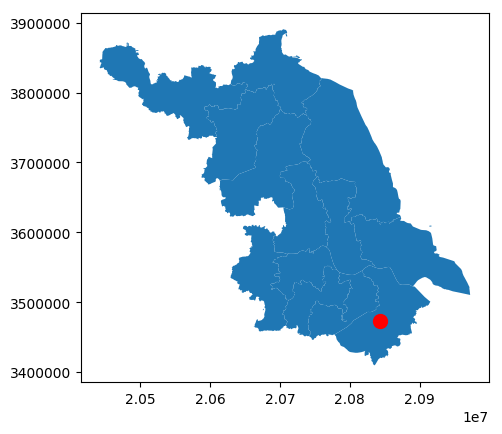
[数据分析与可视化] Python绘制数据地图1-GeoPandas入门指北
本文主要介绍GeoPandas的基本使用方法,以绘制简单的地图。GeoPandas是一个Python开源项目,旨在提供丰富而简单的地理空间数据处理接口。GeoPandas扩展了Pandas的数据类型,并使用matplotlib进行绘图。GeoPandas官方仓库地址为:GeoP…...

ChatGPT加强版GPT-4面世,打工人的方式将被颠覆
🔗 运行环境:chatGPT,GPT-4 🚩 撰写作者:左手の明天 🥇 精选专栏:《python》 🔥 推荐专栏:《算法研究》 #### 防伪水印——左手の明天 #### 💗 大家好&#…...

Python逆向及相关知识
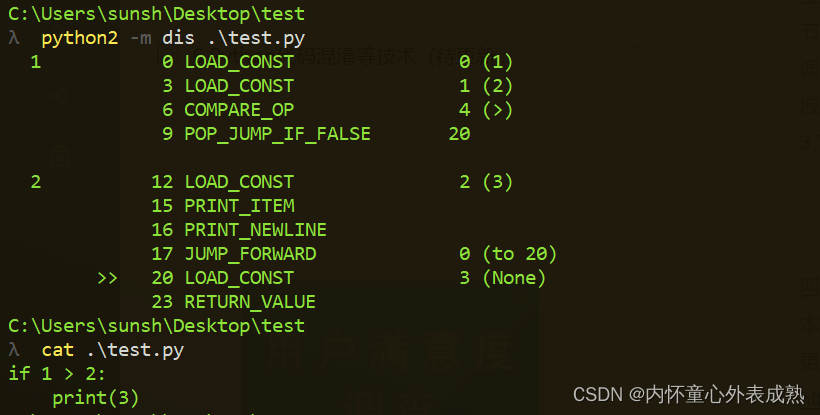
今天第二次看见python字节码的逆向题,然后发现了一个介绍Python逆向的文章,所以把文章里的内容简单整理记录一下。 文章参考:https://www.cnblogs.com/blili/p/11799398.html Python运行原理: 一.什么是Python Python 是一种解…...

Python基础语法、注意点加实例全解
本篇文章我们讲解Python最基础语法,包含:数据类型、注释、变量、类型转换、命名规范、运算符、字符串拼接、字符串格式化、if条件判断、while循环、for循环、函数、读取文件、写入文件、异常捕获、包导入等。通过讲解语法注意事项实例代码详解࿰…...

ETH RPC搭建
配置选择先是看了aws、谷歌云、阿里云这个配置都要1-2wrmb一个月,太贵了问了很多朋友,打算用hetzner,50欧一个月足以我选的配置:64gb,2tb ssd开好后在邮箱收到信息链接后按以下步骤安装系统:https://0o0.me…...

南京邮电大学数据库第一次课后作业
1.单选题 (5分) (B)是存储在计算机内有结构的数据的集合。 (A)数据库系统 (B)数据库 (C)数据库管理系统 (D)数据结构 2.单选题 (5分) 数据库的特点之一是数据的共享,严格的讲,这里的…...

近期投简历、找日常实习的一些碎碎念(大二---测试岗)
嘿嘿嘿,我又回来了,相信不少兄弟已经发现我似乎已经断更了好久,哈哈,我是尝试去找实习,投简历面试去了。 先说一下背景。 目录 背景 求职进行中 简历 投递和沟通 收获和感受 背景 博主,大二软件工程…...

ThreadLocal的使用
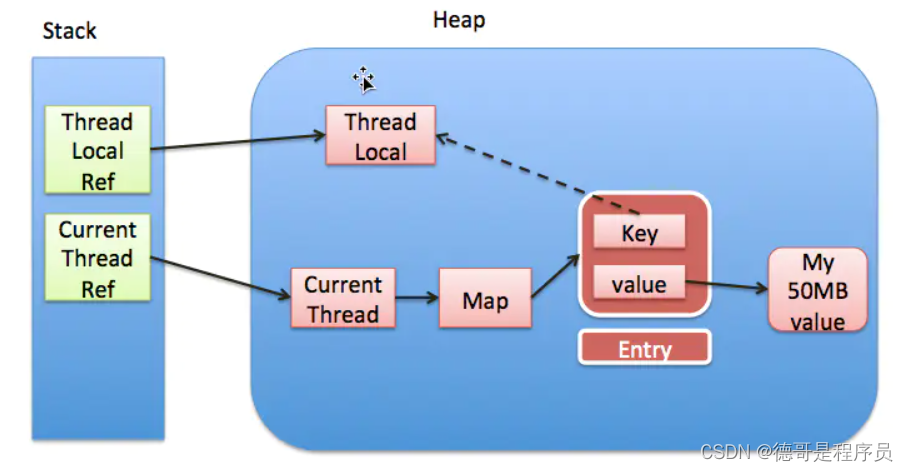
1. ThreadLocal介绍 ThreadLocal顾名思义,就是线程的本地变量,只有当前线程可见,对其他线程来说是封闭且隔离的。每一个线程为自己本身创建ThreadLocal变量,只有当前线程可以访问,其他的线程不可以,从根源…...

Java ~ Reference【总结】
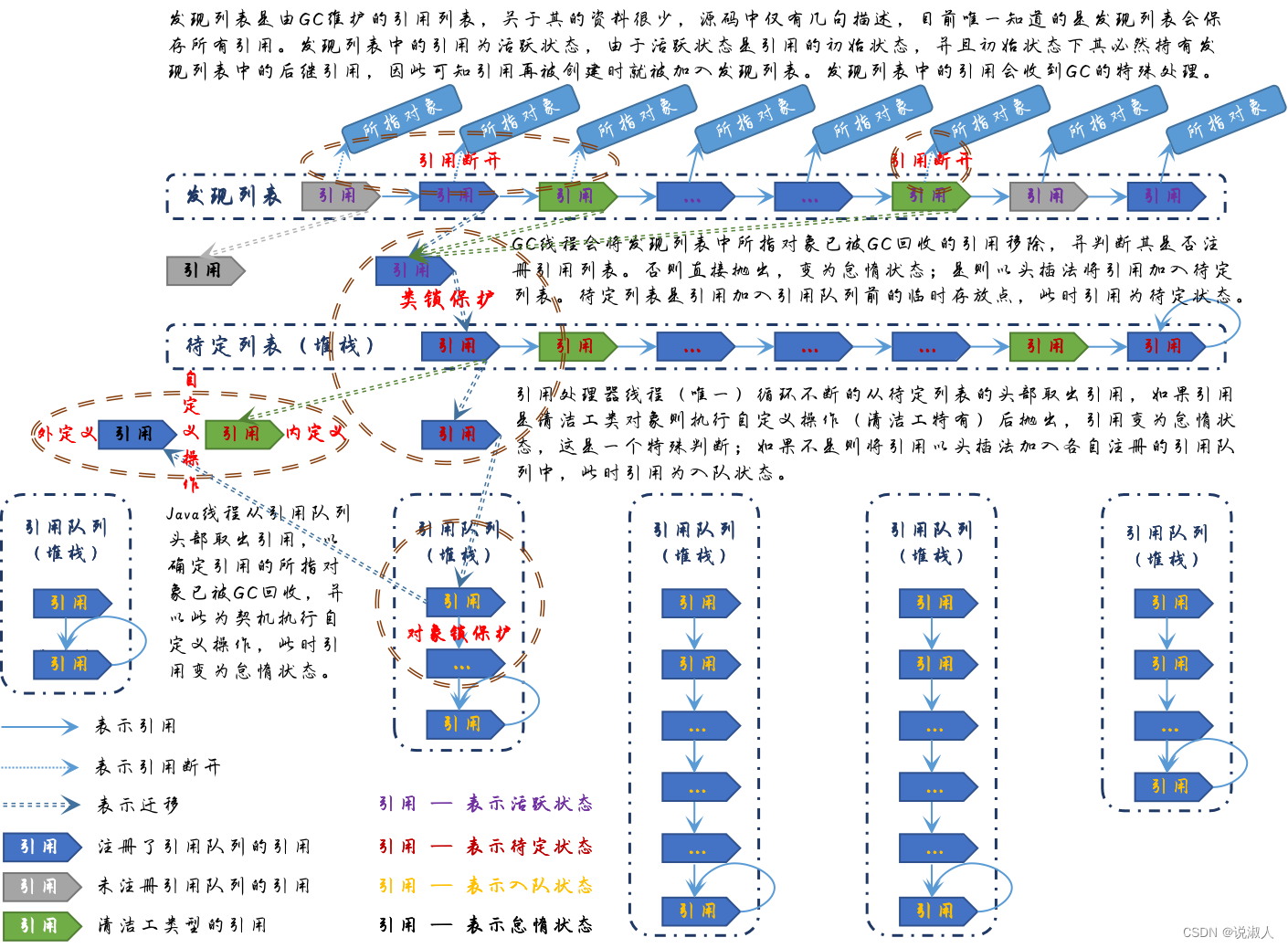
一 概述 简介 在JDK1.2之前,Java中引用的定义是十分传统的:如果引用类型的变量中存储的数值代表的是另一块内存的起始地址,就称这块内存代表着一个引用。在这种定义之下,一个对象只有被引用和没有被引用两种状态。 实际上…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
