TypeScript基础【学习笔记】
一、TypeScript 开发环境搭建
- 下载并安装 Node.js
- 使用 npm 全局安装 typescript
- 进入命令行
- 输入:
npm i -g typescript- 创建一个 ts 文件
- 使用 tsc 对 ts 文件进行编译
- 进入命令行
- 进入 ts 文件所在目录
- 执行命令:
tsc xxx.ts
二、基本类型
类型声明
通过类型声明可以指定 TS 中变量(参数、形参)的类型
类新声明给变量设置了类型,使得变量只能存储某种类型的值
语法:
let 变量: 类型; let 变量: 类型 = 值; function fn(参数: 类型, 参数: 类型): 类型 {... }自动类型判断
- TS 拥有自动的类型判断机制
- 当对变量的声明和赋值是同时进行的,TS 编译器会自动判断白能量的类型
- 如果变量的声明和赋值是同时进行的,可以省略掉类型声明
新增类型
类型 例子 描述 any * 任意类型 unknown * 类型安全的 any void 空值 (undefined) 没有值 (或 undefined) never 没有值 不能是任何值 tuple [4, 5] 元组,固定长度数组 enum enum(A, B) 枚举 // 使用字面量声明 let a: 10; a = 10;// 可以使用 | 来连接多个类型(联合类型) let b: 'male' | "female"; b = 'male'; b = 'female';let c: boolean | string;// 相当于关闭了 TS 类型检测 let d: any; // let d; // 隐式的 any d = 10; d = 'hello'; d = true;let e: unknown; e = 10; e = 'hello'; e = true;let s: string; // d: any,可以赋值给任意变量 // s = d; e = 'hello'; // unknown 类型的变量不能直接赋值给其他变量 if (typeof e === 'string') {s = e; // 类型不同 }// 类型断言 s = e as string; s = <string>e;function fn(): void {return; }function fn2(): never {throw new Error('报错了'); }// 变量后面加上一个 ?表示属性是可选的 let b: {name: string, age?: number}; b = {name: 'abc', age: 18}; // 需要 name 属性let c: {name: string, [propName: string]: any}; c = {name: 'aaa', age: 18, gender: 'male'}; // 设置函数结构的类型声明: // 语法:(形参: 类型, 形参: 类型 ...) => 返回值 let d: (a: number, b: number) => number; // d = function(n1: string, n2: string): number { // return 10; // } // 报错let e: string[]; // 表示字符串数组 e = ['a', 'b', 'c']; let f: number[]; f = [1, 2, 3] let g: Array<number>; g = [1, 2, 3];// let h: [string, number]; // 元组 h = ['hello', 123];// enum enum Gender {Male = 0,Female = 1 } let i: {name: string, gender: Gender}; i = {name: 'abc',gender: Gender.Male } // console.log(i.gender === Gender.Male);let j: { name: string } & { age: number }; // & 表示同时 // j = {name: '孙悟空', age: 18};// 类型的别名 type myType = 1 | 2 | 3 | 4 | 5; let k: myType; let l: myType; let m: myType; k = 5;
三、编译选项
1、自动编译文件
- 编译文件时,使用 -w 指令后,TS 编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译
- 示例:
tsc xxx.ts -w
2、自动编译整个项目
直接使用 tsc 指令,可以自动将当前项目下的所有 ts 文件编译为 js 文件
直接使用 tsc 命令的前提时要现在项目根目录下创建一个 ts 的配置文件 tsconfig.json
配置选项:
include
- 定义希望被被编译文件所在目录
- 默认值:
["**/*"]- 示例:
“include”: ["src/**/*", "tests/**/*"]exclude
- 定义需要排除在外的目录
- 默认值:
["node_modules", "bower_components", "jspm_packeages"]- 示例:
“exclude”: ["./src/hello/**/*"]extends
- 定义被继承的配置文件
- 示例:
“extend”: "./configs/base"files
指定被编译文件的列表,只有需要编译的文件少时才会用到
示例:
"files": ["core.ts","sys.ts","types.ts",... ]compilerOptions
编译选项是配置文件中非常重要也比较复杂的配置选项
在 compilerOptions 中包含多个子选项,用来完成对编译的配置
项目选项
target
设置 ts 代码编译的目标版本
可选值:
ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext示例:
"compilerOptions": {"target": "ES6" }lib
指定代码运行时所包含的库(宿主环境)
可选值:
ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost …示例:
"compilerOptions": {"target": "ES6","lib": ["ES6", 'DOM'],"outDir": "dist","outFile": "dist/aa.js" }module
设置编译后代码使用的模块化系统
可选值:
CommonJS、UMD、AMD、System、ES2020、ESNext、None示例:
"compilerOptions": {"module": "CommonJS" }示例:
{"include": ["./src/**/*" // **:表示任意目录 *:表示任意文件],// "exclude": [// "./src/hello/**/*"// ],"compilerOptions": {"target": "ES2015","module": "ES6",// "lib": ["es6", "dom"],"outDir": "./dist", // 用来指定编译后文件所在的目录// "outFile": "./dist/app.js" // 将代码合并为一个文件"allowJs": true, // 是否对 js 文件进行编译"checkJs": true, // 是否检查 js 代码是否符合规范"removeComments": true, // 是否移除注释"noEmit": false, // 不生成编译后的文件"noEmitOnError": true, // 当有错误时不生成编译后的文件"strict": true, // 所有严格检查的总开关"alwaysStrict": true, // 用来设置编译后的文件是否使用严格模式"noImplicitAny": true, // 不允许隐式的 any 类型"noImplicitThis": true, // 不允许不明确类型的 this"strictNullChecks": true, // 严格地检查空值} }
3、webpack
初始化项目
- 进入项目根目录,执行命令
npm init -y:创建 package.json 文件下载构建工具
npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin
- webpack:构建工具 webpack
- webpack-cli:webpack 的命令行工具
- webpack-dev-server:webpack 的开发服务器
- typescript:ts 编译器
- ts-loader:ts 加载器,用于在 webpack 中编译 ts 文件
- html-webpack-plugin:webpack 中 html 插件,用来自动创建 html 文件
- clean-webpack-plugin:webpack 中的清除插件,每次构建都会先清除目录
根目录下创建 webpack 的配置文件 webpack.config.js
const path = require('path'); const HTMLWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin');// 写入 webpack 的所有配置信息 module.exports = {// 指定入口文件entry: "./src/index.ts",// 指定打包文件所在位置output: {// 指定打包文件的目录path: path.resolve(__dirname, 'dist'),// 打包后的文件filename: 'bundle.js',// 不使用 箭头函数environment: {arrowFunction: false}},// 指定 webpack 打包时使用的模块module: {// 指定要 load 的 rulerules: [{// test 指定规则生效的文件test: /\.ts$/,// 要使用的 loaderuse: [// 配置 babel{// 指定加载器loader: "babel-loader",// 设置 babeloptions: {// 设置预定义的环境presets: [[// 指定环境插件"@babel/preset-env",// 配置信息{// 要兼容的目标浏览器targets: {'chrome': "127",'ie': '11'},// 指定 core-js 的版本"corejs": "3",// 使用 corejs 的方式"useBuiltIns": "usage" // 表示按需加载}]]}},'ts-loader'],// 要排除的文件exclude: /node-module/}]},// 配置 webpack 插件plugins: [new CleanWebpackPlugin(),new HTMLWebpackPlugin({// title: "这是一个自定义的 title"template: "./src/index.html"}),],resolve: {extensions: ['.ts', '.js']} };
相关文章:

TypeScript基础【学习笔记】
一、TypeScript 开发环境搭建 下载并安装 Node.js使用 npm 全局安装 typescript 进入命令行输入:npm i -g typescript 创建一个 ts 文件使用 tsc 对 ts 文件进行编译 进入命令行进入 ts 文件所在目录执行命令:tsc xxx.ts 二、基本类型 类型声明 通过类型…...

树莓派物联网服务器搭建流程:集成 Node.js、InfluxDB、Grafana 和 MQTT 协议
目录 一、搭建准备 1. 硬件要求 2. 软件要求 二、技术栈概述 三、搭建步骤 1. 安装操作系统 2. 启动树莓派 3. 更新系统 4. 安装必要的软件 4.1 安装 Python 和 Flask 4.2 安装 Node.js 4.3 安装 Mosquitto(MQTT Broker) 4.4 安装 InfluxDB…...

typescript 断言
/* 断言 确定后期一定是某种格式 可用于表单大对象初始化是空,赋值时有具体字段。前期断言是会是某种格式 */interface obj {name: stringlocation: stringage?: number }// 会报错 // let data: obj { // // } let data: obj {} as obj; // 断言data会有obj里…...

期刊评价指标及其查询方法
1、期刊评价体系一 科睿唯安《期刊引证报告》(Journal Citation Reports, JCR) 科睿唯安每年发布的《期刊引证报告》(Journal Citation Reports, JCR)是一个独特的多学科期刊评价工具。JCR数据库提供基于引文数据的统计信息的期…...

巴斯勒相机(Basler) ACE2 dart 系列说明和软件
巴斯勒相机(Basler) ACE2 dart 系列说明和软件...

【Pycharm中anaconda使用介绍】
在安装好anaconda之后,首先打开anaconda界面,执行以下操作 1.查看Anaconda中当前存在的环境 conda info -e 或者 conda-env list 查看–安装–更新–删除包 conda list: conda search package_name 查询包 conda install package_name conda …...

2024下半年,前端的技术风口来了
“ 你近期有体验过哪些大模型产品呢? 你有使用大模型API做过一些实际开发吗? 在你日常开发中,可以与大模型相关应用结合来完成工作吗? ” **最近,一直在和同事聊,关于前端可以用大模型干点啥ÿ…...

Spock Unit Test in Java
优质博文:IT-BLOG-CN 一、简介 Spock是一个基于Groovy语言的测试和规范框架,使得测试代码更简介,得益于JUnit Runner,Spock兼容大部分IDE和测试框架JUnit/JMock/Powermock等。基于BDD行为驱动开发,功能非常强大。提…...

:= 符号python
在 Python 3.8 及更高版本中,引入了一种新的语法特性,称为"海象运算符"(Walrus Operator),它使用 : 符号。这个运算符的主要目的是在表达式中同时进行赋值和返回赋值的值。 使用海象运算符可以在一些情况下…...

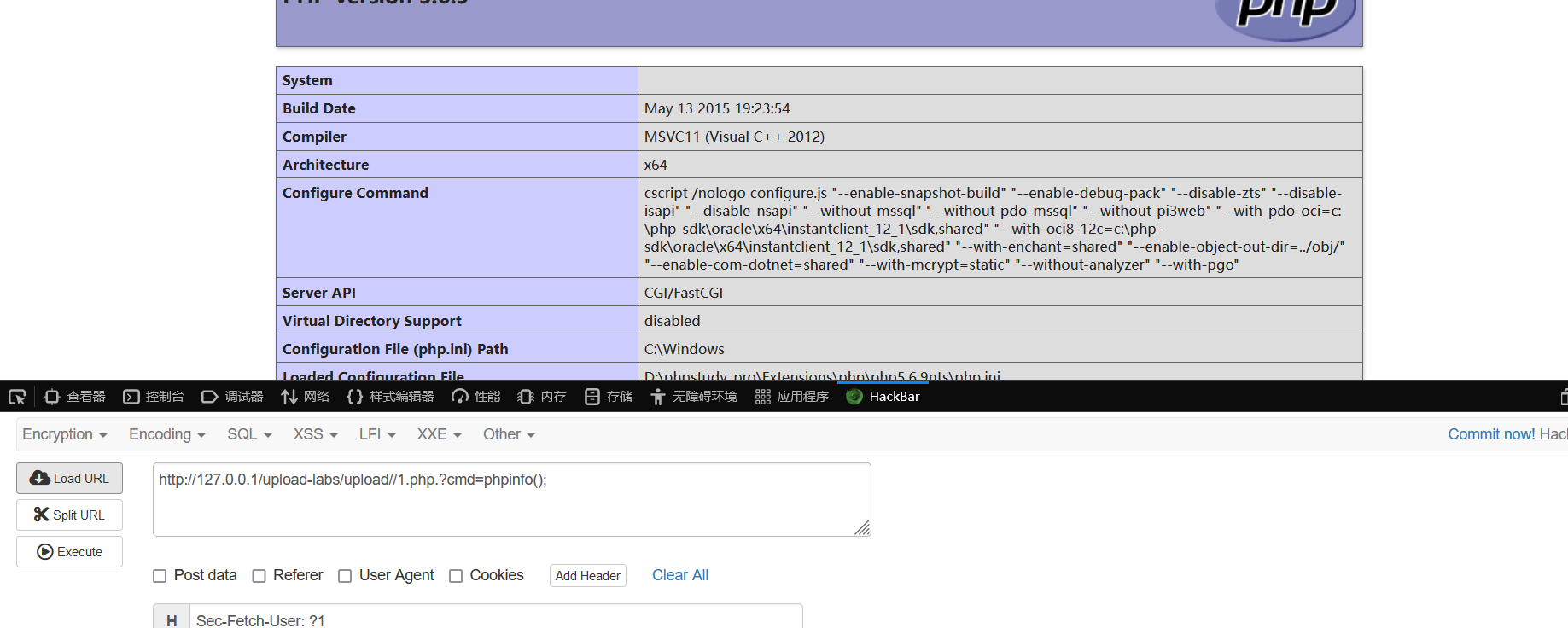
UPLOAD-LABS靶场[超详细通关教程,通关攻略]
---------------------------------------- 靶场环境: 下载链接: https://codeload.github.com/c0ny1/upload-labs/zip/refs/heads/master 使用小皮集成环境来完成这个靶场 将文件放到WWW目录下就可以进行访问 ------------------------------------…...
—— 接口测试中的加密参数如何处理?)
测试面试宝典(三十七)—— 接口测试中的加密参数如何处理?
1)先了解接口使用的加密方式(md5、rsa...) 2)检查接口测试工具是否支持这种加密方式,如果支持的话,直接使用对应功能就行了(比如Jmeter支持md5);如果加密方式是公司内部特有的算法,可以在接口测试工具中调…...

秋招突击——7/23——百度提前批面试准备和正式面试
文章目录 引言一面准备面试预演一1、讲一下hashcode()和equals()关系2、equals()和有什么区别3、讲一下重载和重写的区别4、讲一下深拷贝、浅拷贝的区别5、讲一下Java异常的基类,运行时异常举几个例子,什么情况下会出现?6、讲一下Java中线程的…...

学习日记:数据类型2
目录 1.转义字符 2.隐式类型转换 2.1 强制类型转换 2.2 不同类型间赋值 3.运算符 表达式 3.1 算术运算符 3.2 算术运算优先级 3.3 赋值运算 3.3.1 不同类型间混合赋值 3.4 逗号运算 4.生成随机数 5. 每日一练 1.转义字符 \n 表示换行 \t …...

Django Web框架——05
文章目录 admin 后台数据库管理注册自定义模型类修改自定义模型类的展现样式模型管理器类再谈Meta类 数据表关联关系映射一对一映射一对多映射多对多映射 cookies 和 sessioncookiessessionCookies vs session admin 后台数据库管理 django 提供了比较完善的后台管理数据库的接…...

【React】项目的目录结构全面指南
文章目录 一、React 项目的基本目录结构1. node_modules2. public3. src4. App.js5. index.js6. .gitignore7. package.json8. README.md 二、React 项目的高级目录结构1. api2. hooks3. pages4. redux5. utils 三、最佳实践 在开发一个 React 项目时,良好的目录结构…...

Django学习(二)
get请求 练习: views.py def test_method(request):if request.method GET:print(request.GET)# 如果链接中没有参数a会报错print(request.GET[a])# 使用这个方法,当查询不到参数时,不会报错而是返回你设置的值print(request.GET.get(c,n…...

Java引用类型
强软弱虚 以 ZGC 为例,谈一谈 JVM 是如何实现 Reference 语义的 SoftReference 到底在什么时候被回收 ? 如何量化内存不足 ? PhantomReference 和 WeakReference 究竟有何不同 ThreadLocal 和 Netty ByteBuf中使用到的引用类型 https://w…...

ubunto安装redis
更新包管理工具 sudo apt update 安装Redis sudo apt install redis-server Redis已经安装并且服务已启动 sudo systemctl status redis-server Redis开机启动项 sudo systemctl enable redis-server 可以编辑配置文件 /etc/redis/redis.conf,然后重启Redis服务 比如…...

【odoo17 | Owl】前端js钩子调用列表选择视图
概要 在我们选择多对一或者多对多字段的时候,经常看到可以弹出列表弹窗让人一目了然的效果,效果如下: 那么,这种效果是odoo本身封装好的组件,我们在平时的前端界面开发的时候,既不是后端视图的情况下&#…...

MATLAB基础:函数与函数控制语句
今天我们继续学习Matlab中函数相关知识。 API的查询和调用 help 命令是最基本的查询方法,可查询所有目录、指定目录、命令、函数。 我们直接点击帮助菜单即可查询所需的API函数。 lookfor 关键字用于搜索相关的命令和函数。 如,我们输入lookfor inpu…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
