鸿蒙9+在TV端焦点封装控制
鸿蒙9+ 目前不支持鸿蒙系统电视,但是往后肯定是必须会支持的,所以直接学arkts就完事了,目前的api9+对焦点控制还是不够直接简洁,估计还在完善中,但是可以通过自定义component来实现一下
首先踩坑:
- Row官方说自身属性是可获焦的,但是单独使用是没法获焦的,所以必须在里面添加一个可获焦的子view,但是通常所有的子view都是由获焦和离焦状态的,所以不能所有的子view都加上focusable=true,这里可以通过@Consume来同步整个组件内部的焦点状态, 注意这个修饰符达到同步的前提是参数名一模一样!!!
@Component
export struct RowFocusable {compWidth: Length = '90vp'compHeight: Length = '28vp'compBorderRadius: Length = '14vp'alignItems: VerticalAlign = VerticalAlign.CenterjustifyContent: FlexAlign = FlexAlign.Center@Consume focusState: number@Builder doAddChild(){}@BuilderParam addChild: () => void = this.doAddChild;build() {Row() {//扯淡的玩意,容器布局的子节点没有获焦能力的话,容器布局就不会获焦,//但是子节点能获焦的话,那其他所有有焦点态的子节点也必须设置可获焦,那走焦的时候会在子节点之间走动,不合理,非常的不合理,//竟然没有父组件拦截焦点的方法Text('').focusable(true).onFocus(()=>{this.focusState = ComponentsConstants.FOCUS_STATE_FOCUSED}).onBlur(()=>{this.focusState = ComponentsConstants.FOCUS_STATE_NORMAL}).width('0vp')this.addChild()}.width(this.compWidth).height(this.compHeight).justifyContent(this.justifyContent).alignItems(this.alignItems).focusOnTouch(true).borderWidth(2).borderRadius(this.compBorderRadius).borderStyle(BorderStyle.Solid).onFocus(()=>{}).onBlur(()=>{}).stateStyles({focused: {.backgroundColor($r('app.color.transparent')},normal: {.backgroundColor($r('app.color.transparent')},})}
}
自定义component 后面直接设置基础属性,像上面这种只有一个@BuildParam方法的可以直接这样写,在大括号后面接上需要添加的子组件即可:
@Component
export struct ImageButton {btnWidth: Length = '90vp'btnHeight: Length = '28vp'imgWidth: Length = '15vp'imgHeight: Length = '15vp'tvCfg: TextFocusConfig | undefined = undefinedimgCfg: ImageFocusConfig | undefined = undefined@Provide focusState: number = ComponentsConstants.FOCUS_STATE_NORMAL@Builder buildImage() {ImageFocusable({imgCfg: this.imgCfg}).width(this.imgWidth).height(this.imgHeight)}@Builder buildText() {TextFocusable({tvCfg: this.tvCfg})}build() {RowFocusable({ compWidth: this.btnWidth, compHeight: this.btnHeight }) {this.buildImage()this.buildText()}}
}//自定义,统一设置占位图
@Component
export struct ImageFocusable {@Consume focusState: numberimgCfg: ImageFocusConfig|undefinedbuild() {Image(this.focusState==ComponentsConstants.FOCUS_STATE_FOCUSED ? this.imgCfg.imgResFocused : this.imgCfg.imgResNormal).objectFit(ImageFit.Contain).enabled(true).alt($r('app.media.poster_placeholder'))}
}//这里定义成config类,是为了方便组件层级太深时,更好的透传,比如上面ImageButton
export class ImageFocusConfig {imgResNormal: ResourceStrimgResFocused: ResourceStrconstructor(imgResNormal,imgResFocused) {this.imgResNormal = imgResNormalthis.imgResFocused = imgResFocused}
}@Component
export struct TextFocusable {@Consume focusState: numbertvCfg: TextFocusConfig | undefinedbuild() {if (this.tvCfg != null) {Text(this.tvCfg!.text).fontColor(this.focusState == ComponentsConstants.FOCUS_STATE_FOCUSED ? this.tvCfg!.focusColor : this.tvCfg.normalColor).textAlign(this.tvCfg.textAlign).maxLines(this.tvCfg.maxLine).textOverflow({overflow: this.tvCfg.textOverFlow}).align(Alignment.Center).width(this.tvCfg.width).height(this.tvCfg.height).fontSize(this.tvCfg.textSize)}}
}export class TextFocusConfig {text: ResourceStrtextSize: Lengthwidth: Lengthheight: LengthnormalColor: ResourceColorfocusColor: ResourceColorselectColor: ResourceColortextAlign: TextAlignmaxLine: numbertextOverFlow: TextOverflowconstructor()constructor(text?)constructor(text?, tvSize?)constructor(text?, tvSize?, width?, height?)constructor(text?, tvSize?, width?, height?, normalColor?, focusColor?, selectColor?)constructor(text?, tvSize?, width?, height?, normalColor?, focusColor?, selectColor?, textAlign?, maxLine?, textOverFlow?) {this.text = text ?? ''this.textSize = tvSize ?? '14vp'this.width = width ?? 'auto'this.height = height ?? 'auto'this.normalColor = normalColor ?? $r('app.color.white_70')this.focusColor = focusColor ?? $r('app.color.white_100')this.selectColor = selectColor ?? $r('app.color.tv_color_selected')this.textAlign = textAlign ?? TextAlign.Startthis.maxLine = maxLine ?? 1this.textOverFlow = textOverFlow ?? TextOverflow.Ellipsis}setText(text): TextFocusConfig {this.text = textreturn this}setTextSize(size): TextFocusConfig {this.textSize = sizereturn this}setWith(w): TextFocusConfig {this.width = wreturn this}setHeight(h): TextFocusConfig {this.height = hreturn this}
}像自定义text这种组件,很多属性都没法直接设置,所以需要添加自己命名的属性,然后也没有焦点态的方法,所以只能通过@Consume focusState: number 来同步父子组件之间的焦点状态,另外封装成config的好处还是挺多的,自我挖掘吧
相关文章:

鸿蒙9+在TV端焦点封装控制
鸿蒙9 目前不支持鸿蒙系统电视,但是往后肯定是必须会支持的,所以直接学arkts就完事了,目前的api9对焦点控制还是不够直接简洁,估计还在完善中,但是可以通过自定义component来实现一下 首先踩坑: Row官方说…...

操作系统课程设计:(JAVA)进程管理系统(附源码zip,jdk11,IDEA Ultimate2024 )
一.题目要求描述 本设计的目的是加深对进程概念及进程管理各部分内容的理解;熟悉进程管理中主要数据结构的设计及进程调度算法、进程控制机构、同步机构及通讯机构的实施。要求设计一个允许n个进程并发运行的进程管理模拟系统。 该系统包括有简单的进程控制、同步与…...
机器学习 | 回归算法原理——随机梯度下降法
Hi,大家好,我是半亩花海。接着上次的多重回归继续更新《白话机器学习的数学》这本书的学习笔记,在此分享随机梯度下降法这一回归算法原理。本章的回归算法原理还是基于《基于广告费预测点击量》项目,欢迎大家交流学习!…...

LeetCode 面试经典 150 题 | 位运算
目录 1 什么是位运算?2 67. 二进制求和3 136. 只出现一次的数字4 137. 只出现一次的数字 II5 201. 数字范围按位与 1 什么是位运算? ✒️ 源自:位运算 - 菜鸟教程 在现代计算机中,所有数据都以二进制形式存储,…...

postMessage 收到消息类型 “webpackWarnings“
场景描述: 当A系统中的parent页面使用iframe内嵌C系统的child页面,并且在parent页面中通过postMessageg给child页面发送消息时,如果C系统中使用了webpack,则webpack也会给child页面发送消息 ,消息类型为webpackWarnings。那么如何…...

计算机基础(day1)
1.什么是内存泄漏?什么是内存溢出?二者有什么区别? 2.了解的操作系统有哪些? Windows,Unix,Linux,Mac 3. 什么是局域网,广域网? 4.10M 兆宽带是什么意思?理论…...

cesium添加流动线
1:新建Spriteline1MaterialProperty.js文件 import * as Cesium from cesium;export function Spriteline1MaterialProperty(duration, image) {this._definitionChanged new Cesium.Event();this.duration duration;this.image image;this._time performance.…...

使用java自带的队列进行存取数据ArrayBlockingQueue 多线程读取ExecutorService
场景: 防止接收数据时处理不过来导致阻塞,使用ArrayBlockingQueue队列存储数据后,以多线程的方式处理数据 保证系统性能。 package com.yl.demo.main4;import java.text.SimpleDateFormat; import java.util.Date; import java.util.concurr…...

【音视频之SDL2】Windows配置SDL2项目模板
文章目录 前言 SDL2 简介核心功能 Windows配置SDL2项目模板下载SDL2编译好的文件VS配置SDL2 测试代码效果展示 总结 前言 在开发跨平台的音视频应用程序时,SDL2(Simple DirectMedia Layer 2)是一个备受欢迎的选择。SDL2 是一个开源库&#x…...

JavaScript 里的深拷贝和浅拷贝
JavaScript 里的深拷贝和浅拷贝 JS中数据类型分为基本数据类型和引用数据类型。 基本类型值指的是那些保存在栈内存中的简单数据段。包含Number,String,Boolean,Null,Undefined ,Symbol。 引用类型值指的是那些保存…...

Oracle基础-集合
集合:两个结果集的字段个数和字段类型必须相同,才能使用集合操作。 --UNION 并集 重复行会去重 (SELECT A,B FROM DUAL UNION SELECT C,D FROM DUAL) UNION (SELECT A,B FROM DUAL UNION SELECT E,F FROM DUAL ); --UNION ALL 全集 包含所有记录 不去重…...

《浅谈如何培养树立正确的人工智能伦理观念》
目录 摘要: 一、引言 二、《机械公敌》的情节与主题概述 三、人工智能伦理与法律问题分析 1.伦理挑战 2.法律问题 四、培养正确的人工智能伦理观念的重要性 五、培养正确的人工智能伦理观念的途径与方法 1.加强教育与宣传 2.制定明确的伦理准则和规范 3.…...

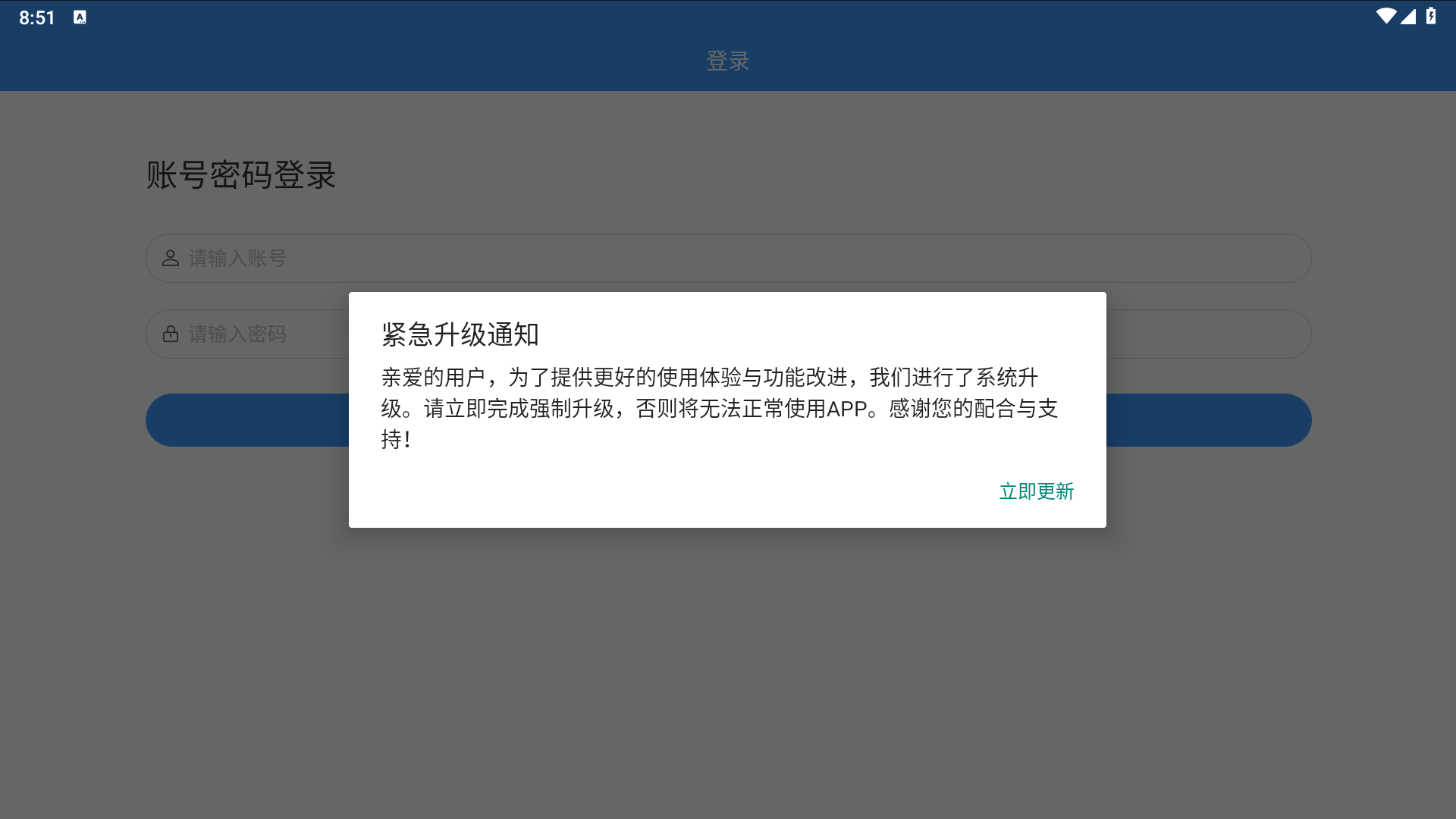
uniapp实现局域网(内网)中APP自动检测版本,弹窗提醒升级
uniapp实现局域网(内网)中APP自动检测版本,弹窗提醒升级 在开发MES系统的过程中,涉及到了平板端APP的开发,既然是移动端的应用,那么肯定需要APP版本的自动更新功能。 查阅相关资料后,在uniapp的…...
)
【Golang 面试 - 进阶题】每日 3 题(六)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

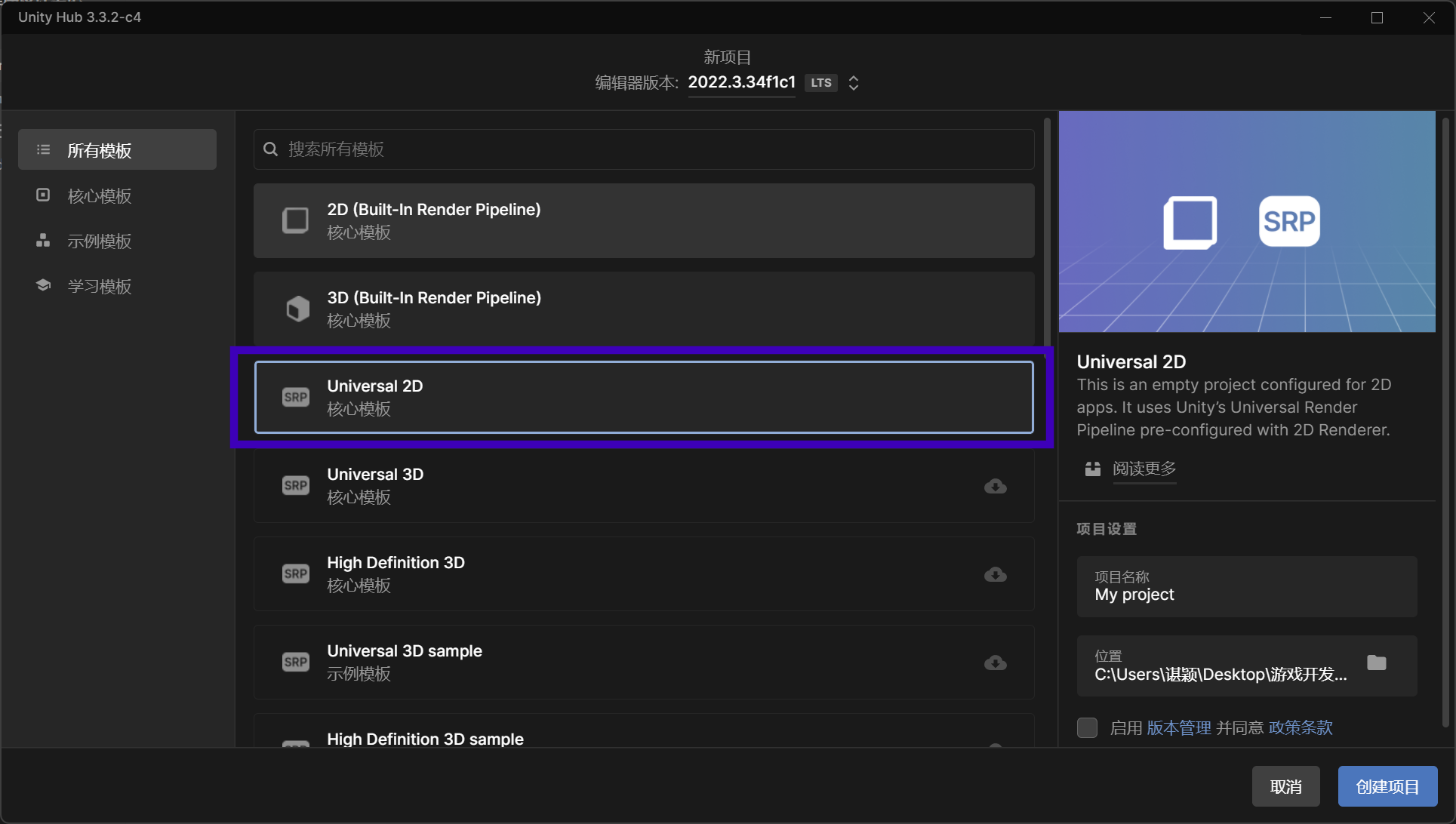
Unity横板动作游戏 -项目准备
项目准备 这是一篇 Unity 2022 最新稳定版本的教程同步笔记,本文将会讲解一些开始学习必须的条件。 安装环境 首先是安装 UnityHub,然后在 UnityHub 中安装 Unity 的版本(2022)。 只需要安装 开发者工具 和文档即可,导出到其他平台的工具等…...

基于Gunicorn + Flask + Docker的高并发部署策略
标题:基于Gunicorn Flask Docker的高并发部署策略 引言 随着互联网用户数量的增长,网站和应用程序需要能够处理越来越多的并发请求。Gunicorn 是一个 Python WSGI HTTP 服务器,Flask 是一个轻量级的 Web 应用框架,Docker 是一…...

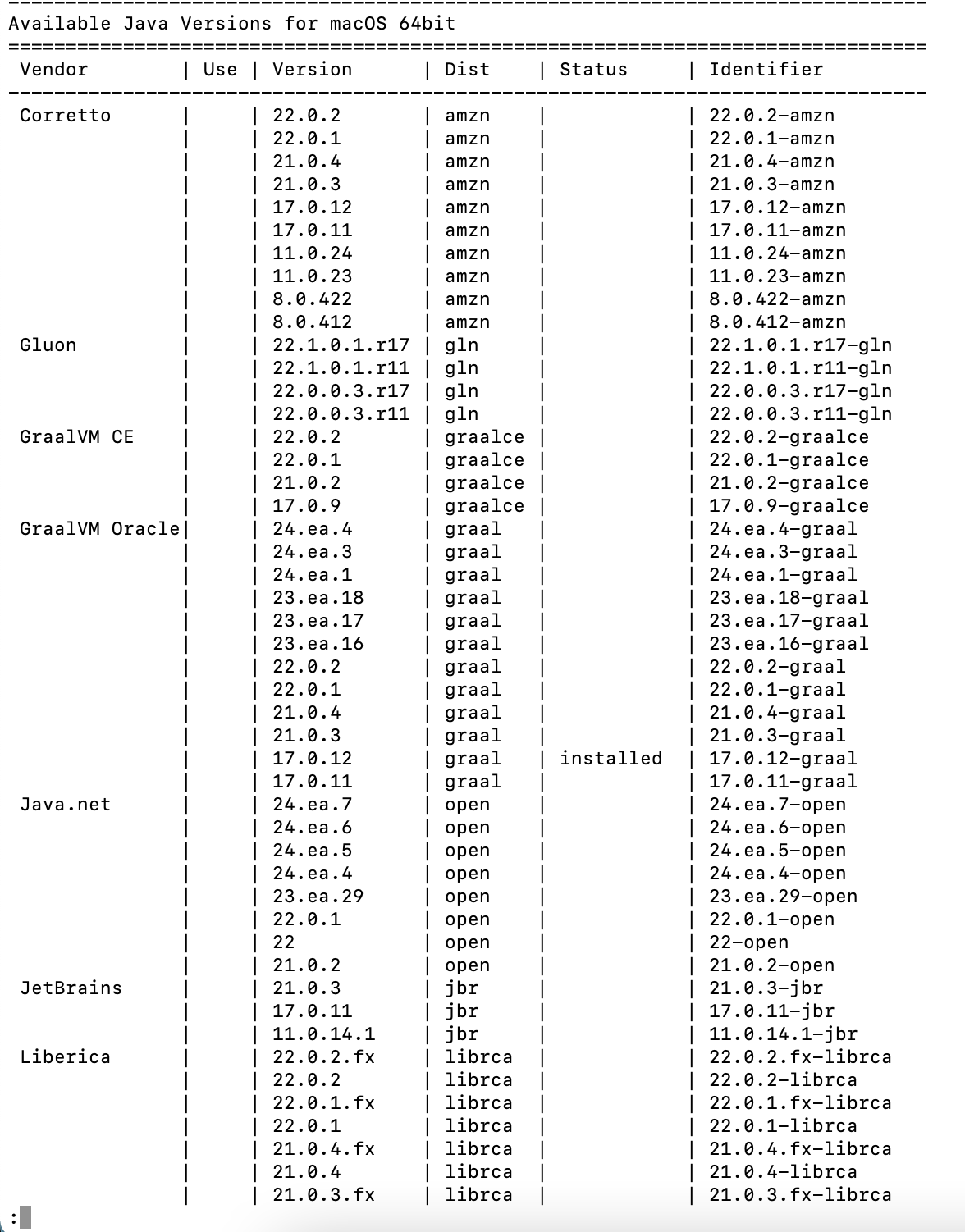
jdk版本管理利器-sdkman
1.什么是sdkman? sdkman是一个轻量级、支持多平台的开源开发工具管理器,可以通过它安装任意主流发行版本(例如OpenJDK、Kona、GraalVM等等)的任意版本的JDK。通过下面的命令可以轻易安装sdkman: 2.安装 curl -s "https://…...

Kafka知识总结(事务+数据存储+请求模型+常见场景)
文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 文章收录在网站:http://hardyfish.top/ 事务 事务Producer保证消息写入分区的原子性,即这批消…...

C#中重写tospring方法
在C#中,重写ToString方法允许你自定义对象的字符串表示形式。当你想要打印对象或者在调试时查看对象的状态时,重写ToString方法非常有用。 默认情况下,ToString方法返回对象的类型名称。通过重写这个方法,你可以返回一个更有意义…...

【机器学习基础】机器学习的数学基础
【作者主页】Francek Chen 【专栏介绍】 ⌈ ⌈ ⌈Python机器学习 ⌋ ⌋ ⌋ 机器学习是一门人工智能的分支学科,通过算法和模型让计算机从数据中学习,进行模型训练和优化,做出预测、分类和决策支持。Python成为机器学习的首选语言,…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
