dockerfile部署镜像 ->push仓库 ->虚拟机安装建木 ->自动部署化 (详细步骤)
目录
创建私服仓库
vi /etc/docker/daemon.json
vim deploy.sh判断脚本内容
创建 建木 + 后端部署
命名空间
设置密码用户名
创建git仓库
gitignore文件内容
图形项目操作
git
maven
docker镜像
点击流程日志
vim /etc/docker/daemon.json
执行部署脚本 ip 开发环境
webhook
设置--->web钩子-->URL
"克隆 "DSL
去idea添加版本号 因为我是子继父 拆分的项目 需要这个 版本号随便给
然后仓库的依赖也不要忘记给
前端部署
这里再下载一个nginx 直接最新版本
加速包
服务器之间传输命令操作 + 安装nginx
vim default.conf脚本操作
容器化时代的前端部署
大致流程图
git
node
缓存
scp
创建私服仓库
阿里云 liunx dockerfile构建镜像 部署 (超细 手把手教)-CSDN博客

名字随便取

16000

容许覆盖 默认阿里

在这里授权

保存 开端口

采访是这样的

vi /etc/docker/daemon.json
里面放 "insecure-registries":["xxxx:16000"] 前面是你自己的ip 是nexus的服务器ip

刷新 systemctl daemon-reload
重启 systemctl restart docker
nexus登录 docker login xxxx(ip):16000
docker tag cloud-file:1.0.0 xxxx:16000/cloud-file:1.0.0 docker push xxxx:16000/cloud-file:1.0.0
docker push xxxx:16000/cloud-file:1.0.0

觉得下载慢的可以换成服务器的ip私就快 那个是内网

知道大家懒 所以我复制上来了
vim deploy.sh判断脚本内容
vim deploy.sh
#!/bin/bashexport repHost=xxx:16000/export imageNameexport imageTag#解析参数
while getopts "i:t:r" opt; docase $opt in i) imageName=$OPTARG ;;t)imageTag=$OPTARG ;;r) repHost=$OPTARG ;;\?)echo "无效"exit 1 ;;esac
doneexport image=$repHost$imageName:$imageTagecho "镜像名称: $imageName,镜像标签:$imageTag"
echo "$image"#不能为空
if [ -z "$imageName" ]; thenecho"镜像名称不能为空 使用-i"exit 1
fi
if [ -z "$imageTag" ]; thenecho"标签名称不能为空 使用-t"exit 1
fi #判断容器是否存在
# 使用 docker ps -a 检查所有容器,然后 grep 过滤出特定的容器ID
containerId=$(docker ps -a | grep "$imageName" | awk '{print $1}')
echo "容器id--------------$containerId"#如果 containerId 不为空,说明找到了对应的容器
if [ -n "$containerId" ]; then
#检查容器是否正在运行if docker inspect -f '{{.State.Running}}' "$containerId" | grep -q "true"; then#停止容器echo"停止容器$imageName -$containerId"docker stop "$containerId"fi# 删除容器echo "删除容器 $imageName - $containerId"docker rm -f "$containerId"
else#如果没有找到容器,打印一条信息并忽略echo "没有找到这个容器"
fiimageId=$(docker images -q "$image")if [ -n "$imageId" ]; thenecho "删除镜像 $imageId"docker rmi "$imageId"
elseecho "没有找到镜像"
fiecho "镜像开始下载"docker pull $imagedocker run -d --name $imageName --network=dev-net \
$image
mkdir jianmu
cd jianmu/
wget https://gitee.com/jianmu-dev/jianmu-deploy/raw/master/docker-compose.yml
docker compose up -d
直接ip访问:80 记得放端口不然访问不了
登录 用户名 admin 密码他默认123456
创建 建木 + 后端部署
建木有什么作用呢
刚刚上面一堆操作 这个那个命令的 有了他 会方便很多 持续集成持续部署 我刚才演示的都是部署到线上 但是 ,我们得清楚 ,有些东西不需要那么繁琐,就能部署到线上,首先,先创建密钥得创建一个命名空间。

点击进去创建
命名空间

设置密码用户名
都是你之前设置的服务器 等等其他的密码


根据你的需求
这是我依次创建好的

就可以去进行编排
创建git仓库
Git勤勉 两种方式上传-CSDN博客
项目不要忘记加这个文件

这个不加 上传仓库不了 太多了没必要的东西了
gitignore文件内容
###################################################################### # Build Tools.gradle /build/ !gradle/wrapper/gradle-wrapper.jartarget/ !.mvn/wrapper/maven-wrapper.jar###################################################################### # IDE### STS ### .apt_generated .classpath .factorypath .project .settings .springBeans### IntelliJ IDEA ### .idea *.iws *.iml *.ipr### JRebel ### rebel.xml ### NetBeans ### nbproject/private/ build/* nbbuild/ dist/ nbdist/ .nb-gradle/###################################################################### # Others *.log *.xml.versionsBackup *.swp!*/build/*.java !*/build/*.html !*/build/*.xml

这个仓库是我之前拆分项目创建其中之一一个仓库

图形项目操作
把链接复制好 去这图形项目里开始操作
git

把前面创建好的仓库链接复制过来
设置节点名字 把刚刚复制的git链接给他 及名字密码 接下来就是Maven 记得连接否则没有参数

maven

然后去你的nexus复制公共路径 这里要用nexus的内网ip 


然后保存

docker镜像


不要有空格
直接在这个界面再创建一个命名 就取个名字什么都不用加 变成下面的样子

触发 打开里面是这样的

点击流程日志

他先因为第一次 没有镜像,所以他先会去拉。拉完镜像之后,它才会执行。第一次的话都会稍微有点慢,是正常现象。
此时你的建木服务器有需要修改一个配置
vim /etc/docker/daemon.json
里面放
再去登录
docker login xxx:1600
然后再去建木重启触发
强调(如果有依赖报错 解决之后需要再上传git 同时也要deploy 如果是子继承父 需要加版本号 最重要的是公共仓库地址也要给)
<distributionManagement><repository><id>yun-releases</id><name>yun-releases</name><url>http://xxxx:8081/repository/maven-releases/</url></repository> </distributionManagement>


执行部署脚本 ip 开发环境

sh /home/deploy/deploy.sh -i()-t ()
webhook
如果不想每次手动 可以搞个webhook 接下来就是教程
这个时候点击git system仓库的设置 会有个web钩子 这个作用是不需要自己手动触发


然后去建木拉一个这个

保存后点击这个会出现一个链接 然后放到这里
设置--->web钩子-->URL

![]() 就可以了
就可以了
如果想让他部署完了通知加个邮件 接下来就是邮件通知流程

host:smtp.qq.com
port:587
"克隆 "DSL
因为不可以克隆 所以只能一个一个把其他项目也是按照这个步骤 但是不是完全没有办法
进去有一个查看DSL
复制一下到
代码项目这里操作 粘贴上去
到这边把这个改成你其他git项目的链接
这里要name也要改变
就出现这个
进去
复制给你现在这个项目创建钩子
去idea添加版本号 因为我是子继父 拆分的项目 需要这个 版本号随便给
然后仓库的依赖也不要忘记给
<distributionManagement><repository><id>yun-releases</id><name>yun-releases</name><url>http://xxxx:8081/repository/maven-releases/</url></repository> </distributionManagement>还有忽略包 前面忘记说了
<!-- 加入maven deploy插件,当在deploy时,忽略些model--> <plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-deploy-plugin</artifactId><configuration><skip>true</skip></configuration> </plugin>然后上传git上
再去建木启动就好了
前端部署
去服务器把原本Nginx80端口删了或者杀了 因为我前面下载过nginx了
ps aux | grep nginx
kill -9 (id)
现在把之前在虚拟机部署的东西都可以删除了
rm -rf (auth/)名称
因为我们要用容器化了
Nginx也删除 不需要它代替谁了
rm -rf (nginx/)名称
这里再下载一个nginx 直接最新版本
docker pull nginx
加速包
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<EOF
{
"registry-mirrors": [
"https://hub.uuuadc.top",
"https://docker.anyhub.us.kg",
"https://dockerhub.jobcher.com",
"https://dockerhub.icu",
"https://docker.ckyl.me",
"https://docker.awsl9527.cn"
]
}
EOFsudo systemctl daemon-reload
sudo systemctl restart docker
服务器之间传输命令操作 + 安装nginx
或者 去有加速包的服务器拉一下传输过来
docker save -o nginx.tar nginx
ifconfig 查看网络接口配置 找到eth0下面的ip (在你要的服务器查看)
scp nginx.tar root@xxx(是你刚刚查看的ip):/home/nginx.tar
yes 输入你的密码
成功
这个时候在那边服务器操作
docker load < /home/nginx.tar
启动 docker run --name nginx -p 80:80 nginx
访问这个ip+80
出现这个才正常
docker exec -it nginx /bin/bash
cd ..
cd etc/
ls
cd /nginx
ls
cat nginx.conf
这是一些工作的一些目录
exit
mkdir config
docker cp nginx:/etc/nginx/conf.d/default.conf ./
vim default.conf
vim default.conf脚本操作
把这个注释了

换成这个
location / {
root /home/html/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://cloud-gateway:8080/;
}
vim deployNginx.sh
#!/bin/bash
docker run -d \
--name cloud-wed \
--network dev-net \
-p 80:80 \
-v ./config/default.conf:/etc/nginx/conf.d/default.conf \
-v ./html:/home/html \
nginx
docker rm -f nginx
sh deployNginx.sh
docker logs -f cloud-wed
好了 Linux操作结束
接下来就是容器化时代的前端部署
容器化时代的前端部署
build:prod大致流程图
git

node

缓存
在这里新建一个缓存。新建缓存。给他挂缓存。缓存目录给它挂一下就行了。这样的你第一次下载会比较慢一点。但是第二次下载了,他会用你第一次下载的东西
现在建木传到建开发环境。服务器与服务器之间传输。
这个时候就需要scp了
scp


这里是为了确定前端打包路径 /home/deploy/web-ui/html/dist
去git 直接在设置下面这里推送
相关文章:

dockerfile部署镜像 ->push仓库 ->虚拟机安装建木 ->自动部署化 (详细步骤)
目录 创建私服仓库 vi /etc/docker/daemon.json vim deploy.sh判断脚本内容 创建 建木 后端部署 命名空间 设置密码用户名 创建git仓库 gitignore文件内容 图形项目操作 git maven docker镜像 点击流程日志 vim /etc/docker/daemon.json 执行部署脚本 ip 开发…...

Android串口开发及读取完整数据的解决方法
串口发送实质就是向串口设备写入、读取字节流,和文件的操作很相似,安卓官方已经提供了android-serialport-api,在开源社区上也有很多衍生项目可以借鉴,本文介绍其中一种用法。 添加依赖 在Module下的 build.gradle 中添加: implementation com.aill:A…...

java之对象向下转型
java中,向下转型是为了重新获得因为向上转型而丢失的子类特性。在先下转型前,必须先进行向上转型。 语法格式如下 父类类型 父类对象子类实例 子类类型 子类对象(子类)父类对象 示例代码如下 class Animal01 {public void sh…...

ElasticSearch核心之DSL查询语句实战
什么是DSL? Elasticsearch提供丰富且灵活的查询语言叫做DSL查询(Query DSL),它允许你构建更加复杂、强大的查询。 DSL(Domain Specific Language特定领域语言)以JSON请求体的形式出现。目前常用的框架查询方法什么的底层都是构建DSL语句实现的,所以你必…...

Axure中继器:数据动态展示的强大工具
在Axure RP这一强大的原型设计工具中,中继器(Repeater)无疑是一颗璀璨的明珠。它以其独特的功能和广泛的应用场景,成为设计师在创建数据密集型原型时的首选。本文将深入探讨Axure中继器的特点、使用方式及其在数据动态展示中的重要…...

QT--聊天室
一、设计要求 用QT做一个聊天室, 制作一个服务器和客户端。可以进行注册、登录, 登陆成功后可以使用昵称进行发送、接收消息。 能根据昵称、聊天内容查询历史记录,也可以查询全部聊天记录。 。 二、客户端三级ui界面 三、项目代码 //在…...

Javascript前端面试基础4【每日学习并更新10】
同步和异步的区别 同步:浏览器访问服务器请求,用户看得到页面刷新,重新发请求等请求完,页面刷新,新内容出现,用户看到新内容,进行下一步操作异步:浏览器访问服务器请求,用户正常操作,浏览器后端进行请求。等…...

社区团购系统搭建开发,前端uniapp。社区团购搭建开发定制
目录 前言: 一、社区团购系统有哪些功能? 二、社区团购管理端 三、社区团购的基本流程如下: 总结 : 前言: 社区团购是一种以社区为单位进行的集体购物模式。这种模式利用了互联网平台来组织同一社区内的居民一起购…...

node+mysql+layui+ejs实现左侧导航栏菜单动态显示
nodemysqllayuiejs实现左侧导航菜单动态显示 实现思路效果图数据库技术栈代码实现main.html(前端首页页面)查询资源菜单方法 jsapp.js配置ejs模板 node入门到入土项目实战开始,前端篇项目适合node小白入门,因为我也是小白来学习no…...

FRP配置内网穿透52版本以上适用
简述 适用frp配置内网穿透来说我们需要进行简单的区分,具有公网IP的服务器我们简称为服务端,内网的服务器我们可以简称为客户端,frp需要针对不同的服务器配置不同的文件 下载安装包 Linux下载地址 https://github.com/fatedier/frp/relea…...

IFM易福门LR3000LR3300液位传感器操作说明
IFM易福门LR3000LR3300液位传感器操作说明...

【Python大语言模型系列】基于阿里云人工智能平台采用P-Tuning v2微调ChatGLM2-6B大模型(完整教程)
这是我的第331篇原创文章。 一、引言 P-Tuning 是一种对预训练语言模型进行少量参数微调的技术。所谓预训练语言模型,就是指在大规模的语言数据集上训练好的、能够理解自然语言表达并从中学习语言知识的模型。P-Tuning 所做的就是根据具体的任务,对预训练…...

基于Spring boot + Vue的加油站系统
项目名称:加油站系统 作者的B站地址:程序员云翼的个人空间-程序员云翼个人主页-哔哩哔哩视频 csdn地址:程序员云翼-CSDN博客 1.项目技术栈: 前后端分离的项目 后端:Springboot MybatisPlus 前端:Vue…...

️RPC协议 --基于TCP实现RPC通信
RPC 协议介绍 RPC(Remote Procedure Call,远程过程调用)协议是一种通信协议,允许一个程序调用另一个地址空间(通常是在网络上)的过程或函数,而不需要显式地处理细节如数据序列化和网络通信。它允许开发人员编写分布式应用程序,就像编写本地应用程序一样。 关键特点和组…...

android(安卓)最简单明了解释版本控制之MinSdkVersion、CompileSdkVersion、TargetSdkVersion
1、先明白几个概念 (1)平台版本(Android SDK版本号) 平台版本也就是我们平时说的安卓8、安卓9、安卓10 (2)API级别(API Level) Android 平台提供的框架 API 被称作“API 级别” …...

Redis缓存穿透、击穿和雪崩的理解和解决思路
Redis的缓存穿透 缓存穿透是指那些查询请求所要获取的数据既不在缓存(Redis)中,也不在数据库(例如:MySQL)中,因此每次请求都会直接访问数据库。这种情况通常由以下几种情形引起: 恶…...

ReactHooks(完结)
上期戳here ReactHooks[三] 一.memo 函数1.1 语法格式 二. useMemo2.1 问题引入2.2 语法格式2.3 使用 useMemo 解决刚才的问题 三.useCallback3.1 useMemo和useCallback区别3.2 语法格式 四.useTransition4.1 问题引入4.2 语法格式4.3 使用 isPending 展示加载状态4.4 注意事项…...

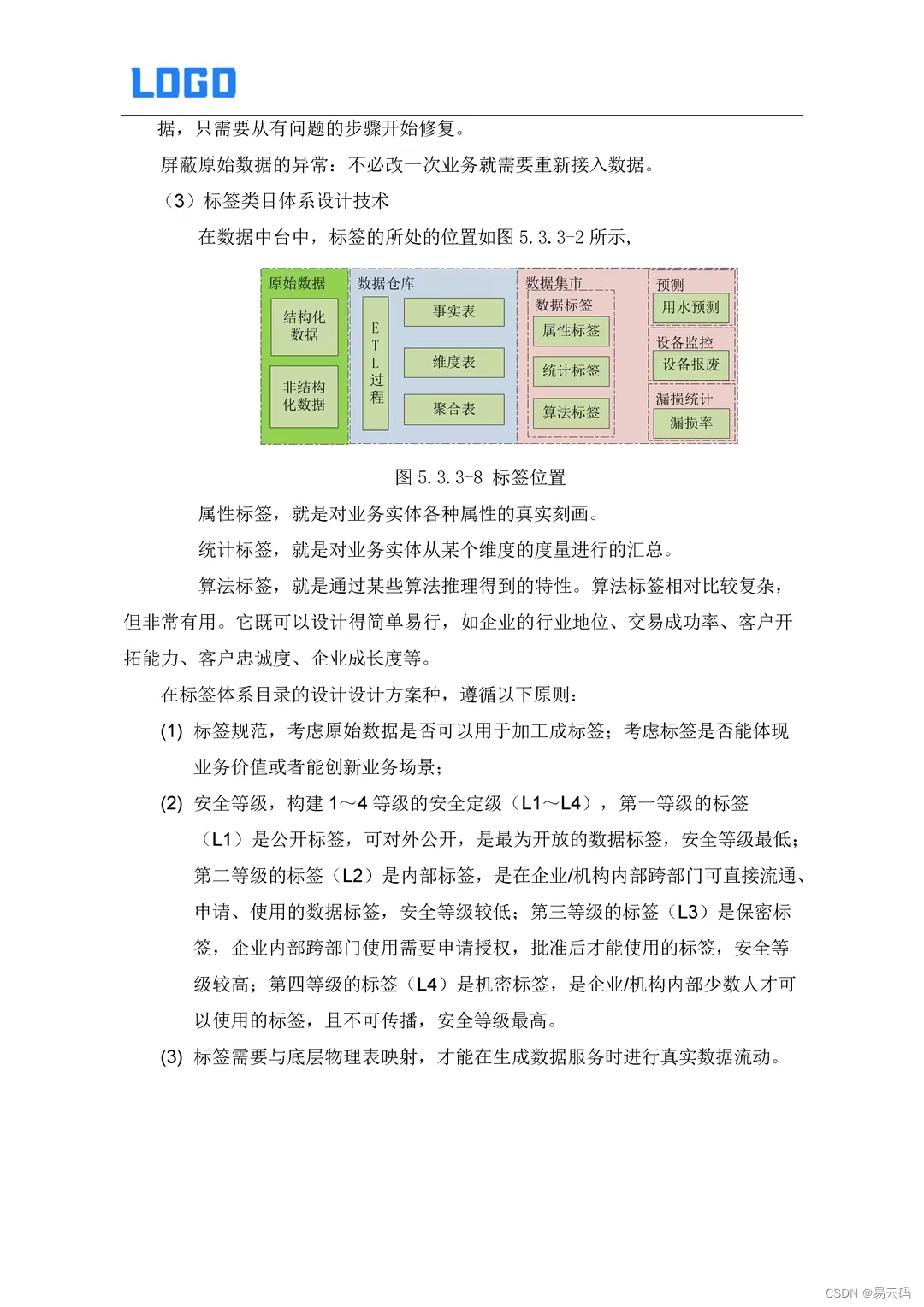
【数据中台】大数据管理平台建设方案(原件资料)
建设大数据管理中台,按照统一的数据规范和标准体系,构建统一数据采集﹣治理﹣共享标准、统一技术开发体系、统一接口 API ,实现数据采集、平台治理,业务应用三层解耦,并按照统一标准格式提供高效的…...
UE5+OpenCV配置(Windows11系统)
一、概述 因为需要在UE5中使用OpenCV这些工具进行配置,所以在网络上参考借鉴一些资料进行配置。查询到不少的资料,最后将其配置成功。在这里顺便记录一下自己的配置成功的过程。 二、具体过程 (一)版本 使用Windows11系统、UE5.…...

自研Vue3开源Tree组件:节点拖拽bug修复
当dropType为after,且dropNode为父节点时,bug出现了: bug原因:插入扁平化列表的位置insertIndex计算的不对: 正确的逻辑,同inner要算上子孙节点所占的位置: bug修复!...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...



















