6. 自定义Docker镜像
如何自定义Docker镜像:从基础到实践
Docker作为一个容器化平台,使得应用的打包、分发和运行变得更加高效和便捷。本文将详细介绍如何自定义一个Docker镜像,包括镜像的构成、分层原理、创建自定义镜像的具体步骤,并演示如何打包和分发这个镜像。
Docker镜像的基础
镜像构成
Docker镜像是一个只读的模板,包含了运行一个应用所需的所有代码、运行时、库、环境变量和配置文件。镜像是由一系列的层次(layer)组成的,每一层都基于前一层。这样,Docker镜像的构建过程实际上是从一个基础镜像开始,逐步叠加上不同的层。
分层原理
镜像的分层特性使得Docker能够高效地进行存储和共享。每一层都是一次增量变化,Docker只会存储差异化的层,而不是重复的内容。这种方式不仅节省了磁盘空间,还加快了镜像的构建速度。
创建自定义镜像
我们将通过一个简单的案例来演示如何创建自定义Docker镜像。假设我们要创建一个基于Ubuntu的镜像,里面安装了Python和Flask。
步骤 1: 编写Dockerfile
Dockerfile是一个文本文件,包含了构建Docker镜像的所有命令。以下是我们的Dockerfile内容:
# 使用官方的Ubuntu作为基础镜像
FROM ubuntu:20.04# 设置环境变量,避免安装过程中交互
ENV DEBIAN_FRONTEND=noninteractive# 更新软件包列表并安装Python3和pip
RUN apt-get update && \apt-get install -y python3 python3-pip && \apt-get clean# 安装Flask
RUN pip3 install Flask# 设置工作目录
WORKDIR /app# 复制当前目录下的文件到容器的/app目录
COPY . /app# 设置容器启动后执行的命令
CMD ["python3", "app.py"]
步骤 2: 创建应用代码
在同一目录下,创建一个简单的Flask应用。文件内容如下:
app.py:
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello():return "Hello, Docker!"if __name__ == '__main__':app.run(host='0.0.0.0', port=5000)
步骤 3: 构建镜像
在终端中,进入Dockerfile所在的目录,使用以下命令构建镜像:
docker build -t my-flask-app .
-t参数用于指定镜像名称和标签,格式为<用户名>/<镜像名>:<标签>。在此例中,我们使用了my-flask-app作为镜像名。
步骤 4: 运行镜像
构建完成后,使用以下命令运行镜像:
docker run -d -p 5000:5000 my-flask-app
-d参数表示后台运行容器。-p参数将宿主机的5000端口映射到容器的5000端口。
步骤 5: 测试应用
在浏览器中访问 http://localhost:5000,你应该能看到页面显示 Hello, Docker!,说明我们的Flask应用成功运行在Docker容器中。
打包和分发镜像
步骤 6: 打包镜像
可以将镜像保存为一个tar文件,方便分享或备份:
docker save -o my-flask-app.tar my-flask-app
步骤 7: 上传镜像到Docker Hub
首先,确保你已经登录Docker Hub:
docker login
然后,将镜像标签化为Docker Hub的仓库格式,并推送镜像:
docker tag my-flask-app yourusername/my-flask-app:latest
docker push yourusername/my-flask-app:latest
- 替换
yourusername为你的Docker Hub用户名。
步骤 8: 从Docker Hub拉取镜像
其他用户可以使用以下命令从Docker Hub拉取镜像:
docker pull yourusername/my-flask-app:latest
到这里,我们已经完成了自定义Docker镜像的创建、构建、运行以及分发的全过程。通过这个案例,你应该对Docker镜像的创建和管理有了更深入的了解。
相关文章:

6. 自定义Docker镜像
如何自定义Docker镜像:从基础到实践 Docker作为一个容器化平台,使得应用的打包、分发和运行变得更加高效和便捷。本文将详细介绍如何自定义一个Docker镜像,包括镜像的构成、分层原理、创建自定义镜像的具体步骤,并演示如何打包和…...

「12月·长沙」人工智能与网络安全国际学术会议(ISAICS 2024)
人工智能与网络安全国际学术会议(ISAICS 2024)将于2024年12月20日-2024年12月22日在湖南长沙召开。会议中发表的文章将会被收录,并于见刊后提交EI核心索引。会议旨在在为国内与国际学者搭建交流平台,推进不同学科领域的融合发展,就当今人工智能与网络安全范畴内各学…...

【技术支持案例】使用S32K144+NSD8381驱动电子膨胀阀
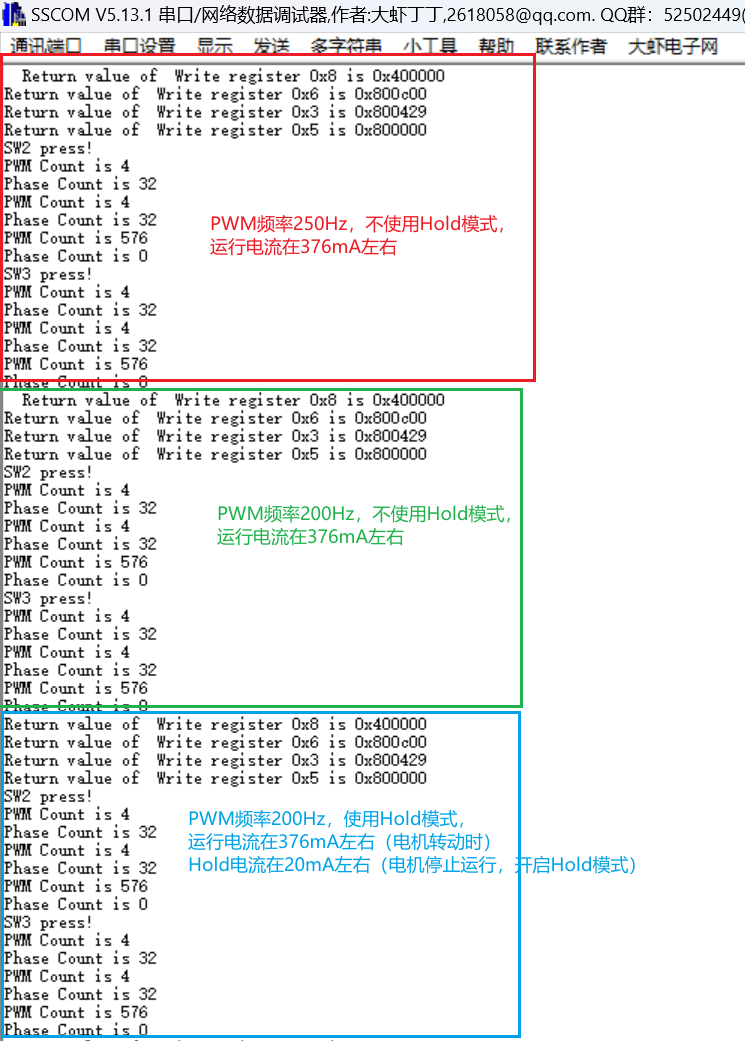
文章目录 1. 前言2. 问题描述3. 理论分析3.1 NSD8381如何连接电机3.2 S32K144和NSD8381的软件配置 4.测试验证4.1 测试环境4.2 测试效果4.3 测试记录 1. 前言 最近有客户在使用S32K144NSD8381驱动电子膨胀阀时,遇到无法正常驱动电子膨胀阀的情况。因为笔者也是刚开…...

第二期:集成电路(IC)——智能世界的微观建筑大师
嘿,小伙伴们!👋 我是你们的老朋友小竹笋,一名热爱创作和技术的工程师。上一期我们聊了聊AI芯片,这次我们要深入到更微观的层面,来探究集成电路(IC)的世界。准备好一起探索了吗&#…...

基于物联网的区块链算力网络,IGP/BGP协议
目录 基于物联网的区块链算力网络 IGP/BGP协议 IGP(内部网关协议) BGP(边界网关协议) 内部使用ISP的外部使用BGP的原因 一、网络规模和复杂性 二、路由协议的特性 三、满足业务需求 四、结论 基于物联网的区块链算力网络 通 过 多个物联网传感器将本地计算…...
)
每日一题~960 div2 A+B+C(简单奇偶博弈,构造,观察性质算贡献)
A题意: N 长的数组。 一次操作: 最开始的mx 为零。 选出一个数(使得这个数>mx) ,之后将mx 更新为这个数,将这个数置为零。 不能做这个操作的,输。 问是否有先手赢的策略。有的话,输出yes 否则no 当时一…...

音视频入门基础:H.264专题(17)——FFmpeg源码获取H.264裸流文件信息(视频压缩编码格式、色彩格式、视频分辨率、帧率)的总流程
音视频入门基础:H.264专题系列文章: 音视频入门基础:H.264专题(1)——H.264官方文档下载 音视频入门基础:H.264专题(2)——使用FFmpeg命令生成H.264裸流文件 音视频入门基础&…...

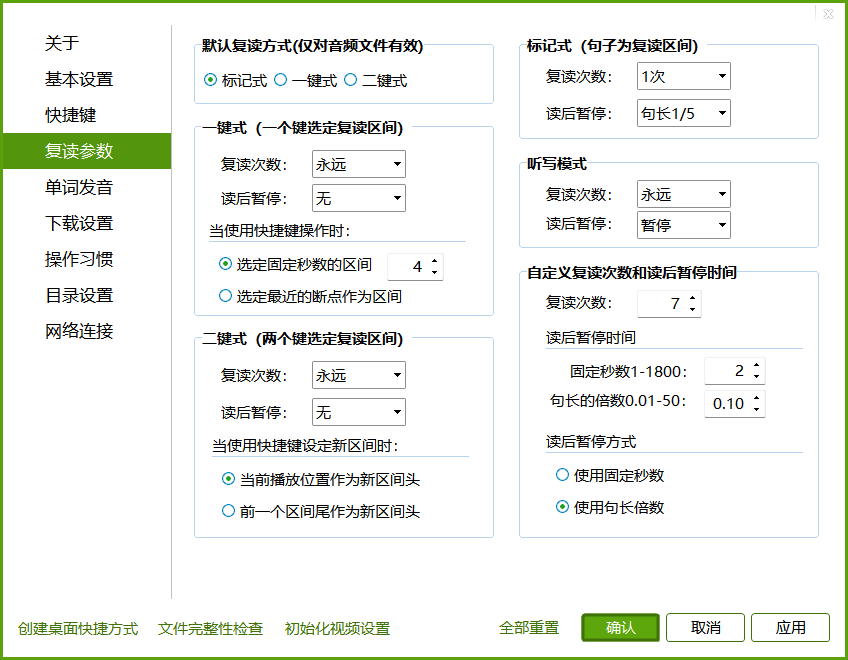
Aboboo一些操作
常用快捷键⌨ 快捷键/操作方式 功能 鼠标中键/Esc 进入/退出全屏 空格/Tab 暂停/恢复播放 左/右箭头 快退/快进 Ctrl-左/右箭头 30秒快退/快进 Alt-左/右箭头 60秒快退/快进 Ctrl-Alt-左/右箭头 播放速率调节 PageUp/PageDown 上一句/下一句 上下箭头/滚轮 …...

获取行号LineNumberReader
(每日持续更新)jdk api之LineNumberReader基础、应用、实战-CSDN博客...

python数据结构与算法
0.时间复杂度和空间复杂度 快速判断算法时间复杂度:算法运行时间 1.确定问题规模n 2.循环减半 logn 3.k层关于n的循环 n^k 空间复杂度:评估算法内存占用大小 使用几个变量 O(1) 使用长度为n的一维列表 O(n)…...

大数据学习之Flink基础(补充)
Flink基础 1、系统时间与事件时间 系统时间(处理时间) 在Sparksreaming的任务计算时,使用的是系统时间。 假设所用窗口为滚动窗口,大小为5分钟。那么每五分钟,都会对接收的数据进行提交任务. 但是,这里有…...

C++基础语法:友元
前言 "打牢基础,万事不愁" .C的基础语法的学习."学以致用,边学边用",编程是实践性很强的技术,在运用中理解,总结. 以<C Prime Plus> 6th Edition(以下称"本书")的内容开展学习 引入 友元提供了一种特别的方式,访问对象私有数据. 友元有三…...

【大模型系列】Video-LaVIT(2024.06)
Paper:https://arxiv.org/abs/2402.03161Github:https://video-lavit.github.io/Title:Video-LaVIT: Unified Video-Language Pre-training with Decoupled Visual-Motional TokenizationAuthor:Yang Jin, 北大&#x…...

【总结】nacos作为注册中心-应用启动失败:NacosDiscoveryProperties{serverAddr=‘127.0.0.1:8848‘……
问题现象 启动springboot应用时报错,能够读取到nacos配置,但是使用nacos作为注册中心,应用注册到nacos失败。 应用配置bootstrap.properties如下: # 应用编码,安装时替换变量 spring.application.namedata-center #…...

C语言——数组和排序
C语言——数组和排序 数组数组的概念数组的初始化数组的特点 排序选择排序冒泡排序插入排序 二分查找 数组 数组的概念 数组是一组数据 ; 数组是一组相同类型的数据或变量的集合 ; 应用场景: 用于批量的处理多个数据 ; 语法&…...

QEMU 新增QMPHMP指令【原文阅读】
文章目录 0x0 QEMU原文0x10x11 How to write monitor commands0x12 Overview0x13 Testing 0x20x21 Writing a simple command: hello-world0x22 Arguments 0x30x31 Implementing the HMP command 0x40x41 Writing more complex commands0x42 Modelling data in QAPI0x43 User D…...

【Linux】全志Tina配置屏幕时钟的方法
一、文件位置 V:\f1c100s\Evenurs\f1c100s\tina\device\config\chips\c200s\configs\F1C200s\sys_config.fex 二、文件内容 三、介绍 在此处可以修改屏幕的频率,当前为21MHz。 四、总结 注意选择对应的屏幕的参数,sdk所支持的屏幕信息都在此文件夹中…...

探索WebKit的CSS表格布局:打造灵活的网页数据展示
探索WebKit的CSS表格布局:打造灵活的网页数据展示 CSS表格布局是一种在网页上展示数据的强大方式,它允许开发者使用CSS来创建类似于传统HTML表格的布局。WebKit作为许多流行浏览器的渲染引擎,提供了对CSS表格布局的全面支持。本文将深入探讨…...

信号的运算
信号实现运算,首先要明确,电路此时为负反馈电路,当处于深度负反馈时,可直接使用虚短虚断。负反馈相关内容可见:放大电路中的反馈_基极反馈-CSDN博客https://blog.csdn.net/qq_63796876/article/details/140438759 一、…...

Vue3知识点汇总
创建项目 npm init vuelatest // npm create vitelatestVue文件结构 <!-- 开关:经过语法糖的封装,容许在script中书写组合式API --> <!-- setup在beforeCreate钩子之前自动执行 --> <script setup><!-- 不再要求唯一根元素 -->…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
