微前端技术预研 - bit初体验
1.关于什么是微前端以及微前端的发展, 当前主流框架以及实现技术等,可参考这篇总结(非常全面),
微前端总结:目录详见下图

本文内容主要针对bit框架的实时思路以及具体使用。
1.什么是Bit?
Bit 是可组合软件的构建系统。它使得由独立版本化组件组成的应用程序无缝且快速。核心思想是Component-driven(组件驱动开发)。
Component-driven development(组件驱动开发)是一种软件开发方法论,特别适用于现代前端开发领域,尤其是基于组件化框架(如React、Vue.js、Angular等)构建用户界面的应用程序。这一理念的核心思想是将UI设计和开发过程分解成一系列可重用的独立组件,并围绕这些组件进行迭代开发与测试。
它主要解决了以下问题:
-
组件化管理:Bit 允许开发者在项目内部或者跨项目地发现、追踪、分享和重用代码组件(如React组件、Vue组件、纯JavaScript函数、CSS模块等)。这意味着开发团队可以在不同的项目之间共享和维护独立的、可复用的代码片段。
-
版本控制:每个组件都可以有自己的版本历史记录,就像Git对整个项目进行版本控制一样,Bit提供了对组件级别的版本控制能力。这意味着团队成员可以方便地回滚、升级或选择特定版本的组件。
-
协作与集成:Bit可以帮助团队更好地协作,因为它简化了组件的发布和消费流程。团队成员可以创建自己的私有或公开的组件仓库,使得不同项目的开发人员能够轻松地查找和集成经过测试的组件。
-
提高代码质量和效率:通过组件化开发和复用,可以减少代码重复,提高代码质量,加速开发速度,并降低维护成本
优点:
-
统一组件标准:鼓励开发团队遵循统一的组件化开发规范。
-
高效协同:促进团队间的组件共享和重用,提升整体开发效率。
-
隔离更新:单独更新和发布组件,不影响项目中其他组件的稳定性。
-
透明追溯:组件版本信息清晰,便于追踪和审计代码变更历史。
-
跨项目复用:组件可以在不同项目、甚至不同技术栈之间轻松迁移和使用。
编辑器配置:vscode 安装 Bit Visual Studio Code extension,如果您使用的是Webstorm请参考官网 IDE配置

bit: 使用步骤
一: 环境搭建
-
安装bit
npx @teambit/bvm install-
初始化工作空间
1. 已有组织和项目则直接执行如下命令初始化
bit init --default-scope my-org.my-project2.如果您是第一次使用, 请先登录bit平台新建组织和项目: 在 bit平台中根据引导创建组织和组件,会生成如下创建步骤, 只需按步骤执行即可, 这里默认创建的是node环境项目

-
安装组件开发环境初始化(以vue项目为例)
// 创建一个包含自定义Vue 环境的新工作区
bit new vue my-workspace --env bitdev.vue/vue-env --default-scope my-org.my-scope// 现有工作空间中创建自定义Vue环境:
bit create vue-env envs/my-vue-env --aspect bitdev.vue/vue-env执行命名安装丢失的依赖
bit install --add-missing-deps生成的env目录结构如下:

-
环境设置完成, 开始创建应用(以vue应用为例)
执行命令查看支持的模版
bit templates
执行命令创建vue应用
bit create vue-app my-app创建的vue-app目录结构如下

二: 创建一个UI组件
-
执行命令创建一个vue登录组件
bit create vue login生成组件目录如下:

-
在应用中使用Login组件
<script setup lang="ts">
import Login from '@my-org/my-scope.login';
import { ref } from "vue";const count = ref(0);
</script><template><button @click="count++">App: {{ count }}</button><Login title="my-test-login"></Login>
</template><style scoped>
button {color: blue;
}
</style>
运行
bit start-
导出组件到远程
登录
bit login检查您的工作空间状态以查看哪些捕捉已准备好导出:
bit status捕获最新的组件更改
bit snap apps/to-do --message "initial snap"打标签
bit tag --snapped导出暂存组件
bit export三: 创建一个APP
执行命令创建一个vue-app
bit create vue-app my-vue-app四: 使用远程组件
- 新项目使用远程组件
执行命令,初始化bit工作
bit init远程组件使用方式,官方提供了3种,可根据自己实际需求选择:
将组件添加为依赖项bit install @ym-demo/demoapp.button将组件导入到工作区bit import ym-demo.demoapp/buttonFork 组件到工作区bit fork ym-demo.demoapp/button使用方式二导入工作区:workspace.jsonc里面配置远程导入组件的路径"defaultDirectory": "bit-components",
执行命令后,项目文件下会生成对应目录

五:已有项目中使用bit
以追踪发布已有项目的product-list组件为例, 详细步骤如下:
bit init // 初始化bit环境bit add ./src/components/product-list // bit会跟踪组件对组件的依赖进行分析, 将会创建一个和文件名一样的组件(product-list为文件夹名称)bit status // 查看组件状态bit compile // 编译组件bit install // 安装依赖bit build // 打包bit tag ym-demo.demoapp/product-list --ver 0.0.1 // 确认组件的版本bit export ym-demo.demoapp/product-list // 导出到远程注意:ym-demo.demoapp为bit远程工作区, 如没有请参考目录一:环境搭建中的初始化工作空间章节
相关文章:

微前端技术预研 - bit初体验
1.关于什么是微前端以及微前端的发展, 当前主流框架以及实现技术等,可参考这篇总结(非常全面), 微前端总结:目录详见下图 本文内容主要针对bit框架的实时思路以及具体使用。 1.什么是Bit? Bit 是可组合软件的构建…...

对象关系映射---ORM
一、什么是ORM? ORM(Object Relational Mapping),即对象关系映射,是一种程序设计技术,用于在面向对象编程语言中实现对象和关系型数据库之间的映射。 二、ORM是干什么的? ORM 的主要目的是简…...
Authentication)
Django REST Framework(十七)Authentication
1.认证Authentication 在 Django REST framework (DRF) 中,可以在配置文件中配置全局默认的认证方案。常见的认证方式包括 cookie、session、和 token。DRF 提供了灵活的认证机制,可以在全局配置文件中设置默认认证方式,也可以在具体的视图类…...

FPGA开发——数码管的使用
一、概述 在我们的日常开发中,数字显示的领域中用得最多的就是数码管,这篇文章也是围绕数码管的静态显示和动态显示进行一个讲解。 1、理论 (1)数码管原理图 在对数码管进行相关控制时,其实就是对于8段发光二极管和…...

什么是网络安全等级保护测评服务?
等保测评 依据国家网络安全等级保护制度规定,按照有关管理规范和技术标准,对非涉及国家秘密的网络安全等级保护状况进行检测评估。定级协助 根据等级保护对象在国家安全、经济建设、社会生活中的重要程度,以及一旦遭到破坏、丧失功能或者数据…...

基于深度学习的多模态情感分析
基于深度学习的多模态情感分析是一个结合不同类型数据(如文本、图像、音频等)来检测和分析情感的领域。它利用深度学习技术来处理和融合多模态信息,从而提高情感分析的准确性和鲁棒性。以下是对这一领域的详细介绍: 1. **多模态情…...

Glove-词向量
文章目录 共现矩阵共线概率共线概率比词向量训练总结词向量存在的问题 上一篇文章词的向量化介绍了词的向量化,词向量的训练方式可以基于语言模型、基于窗口的CBOW和SKipGram的这几种方法。今天介绍的Glove也是一种训练词向量的一种方法,他是基于共现概率…...

Plugin ‘mysql_native_password‘ is not loaded`
Plugin mysql_native_password is not loaded mysql_native_password介绍1. 使用默认的认证插件2. 修改 my.cnf 或 my.ini 配置文件3. 加载插件(如果确实没有加载)4. 重新安装或检查 MySQL 版本 遇到错误 ERROR 1524 (HY000): Plugin mysql_native_passw…...

Hive数据类型
原生数据类型 准备数据 查看表信息 加载数据 查看数据 复杂数据类型-数组 准备数据 查看数据 优化 复杂数据类型-map 准备数据 查看数据 复杂数据类型-默认分隔符 准备数据 查看数据 原生数据类型 准备数据 -- 1 建库 drop database if exists db_1 cascade;…...

OSI七层网络模型:构建网络通信的基石
在计算机网络领域,OSI(Open Systems Interconnection)七层模型是理解网络通信过程的关键框架。该模型将网络通信过程细分为七个层次,每一层都有其特定的功能和职责,共同协作完成数据从发送端到接收端的传输。接下来&am…...

MSYS2下载安装和使用
Minimalist GNU(POSIX)system on Windows,Windows下的GNU环境。 目录 1. 安装 2. pacman命令 3. 配置vim 4. 一些使用示例 4.1 编译代码 4.2 SSH登录远程服务器 1. 安装 官网下载:https://www.msys2.org/ 双击.exe文件&am…...

机器学习中的决策树算法——从理论到实践完整指南
决策树在机器学习中的应用与原理 1. 介绍1.1 定义和基本概念1.2 决策树在机器学习中的角色和重要性 2. 决策树的结构2.1 节点、分支、叶子节点的定义和功能2.1.1 节点2.1.2 分支2.1.3 叶子节点 2.2 树的深度和宽度的影响2.2.1 树的深度2.2.2 树的宽度 3. 决策树的构建方法3.1 基…...

FFplay介绍及命令使用指南
😎 作者介绍:欢迎来到我的主页👈,我是程序员行者孙,一个热爱分享技术的制能工人。计算机本硕,人工制能研究生。公众号:AI Sun(领取大厂面经等资料),欢迎加我的…...

php实现动态登录
简介: 效果:通过前端页面的注册,通过MD5将密码加密,发送到数据库,通过验证数据库的内容实现登录,以及各种保证安全的措施 实验环境:phphtmlcssmysql数据表,使用html css设计注册&a…...

Servlet2-HTTP协议、HttpServletRequest类、HttpServletResponse类
目录 HTTP协议 什么是HTTP协议 HTTP协议的特点 请求的HTTP协议格式 GET请求 POST请求 常用的请求头说明 哪些是GET请求,哪些是POST请求 响应的HTTP协议格式 常见的响应码说明 MIME类型说明 HttpServletRequest类 作用 常用方法 如何获取请求参数 po…...

探索数据的内在世界:sklearn中分层特征聚类标签的可视化技术
探索数据的内在世界:sklearn中分层特征聚类标签的可视化技术 在机器学习中,聚类是一种探索数据结构的强大工具。对于具有分层特征的数据,如文本、时间序列或分类标签,聚类结果的可视化可以提供深入的洞见。本文将详细介绍如何在s…...

airtest定位方法
airtest定位方法 最近遇到一个比较新颖的airtest方法,分享给大家。一键三连; airtest是一款用于自动化测试的Python库,被广泛应用于移动应用和游戏的测试中。在进行自动化测试时,定位元素是非常重要的一步,因为只有准…...
*(n-m+1))
排列组合 n*(n-1)*(n-m+1)
n*(n-1)*(n-m1)/m! --# 组合 n*(n-1)*(n-m1)/m! local function get_combinations(n,m) c 1 c0 1 for i 1,m do c c*(n-i1) c c/i end return math.floor(c) end print(get_combinations(10,6)) 打印出来为:210...

Python面试整理-数据处理和分析
在Python中,数据处理和分析是一项非常重要的应用,得益于丰富的第三方库和工具,Python已经成为数据科学家和分析师的首选语言之一。以下是进行数据处理和分析时常用的工具和方法: 1. 数据处理 a. Pandas ● 功能: Pandas 提供了强大的 DataFrame 结构,使得数据操作和预处理…...

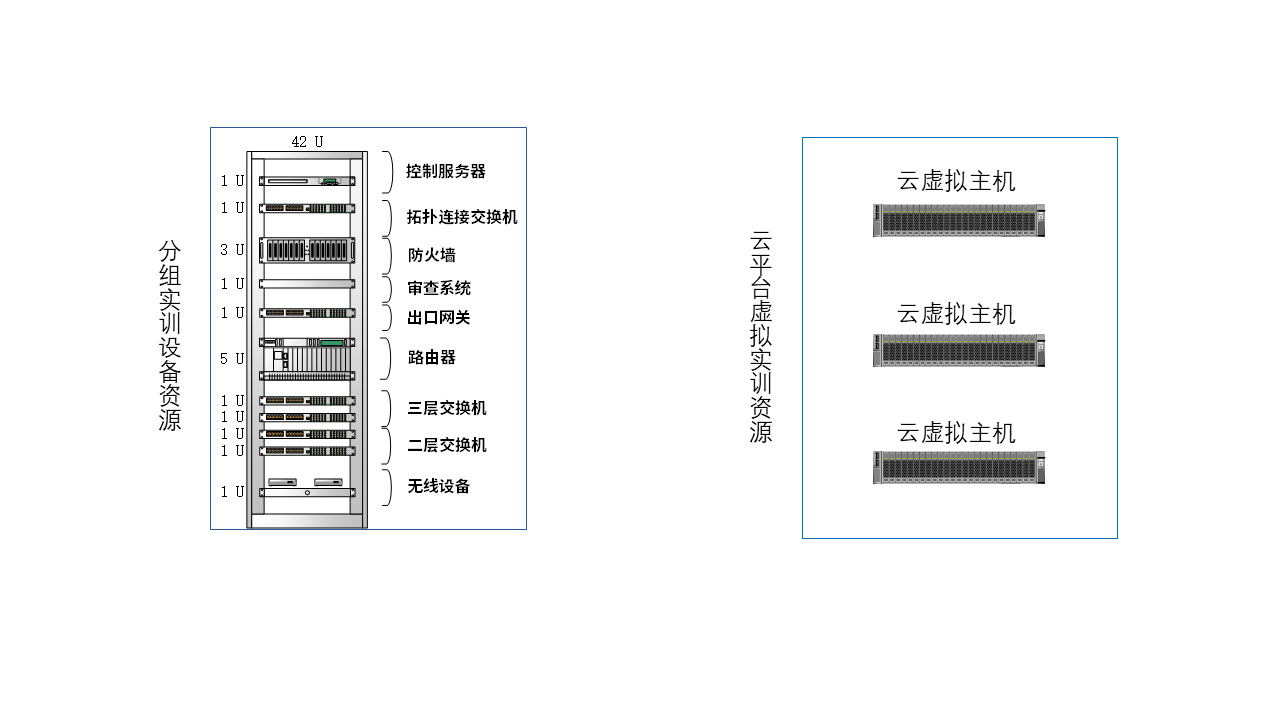
职业教育计算机网络综合实验实训室建设应用案例
近年来,职业教育在培养技能型人才方面发挥着越来越重要的作用。然而,传统的计算机网络技术教学模式往往重理论、轻实践,导致学生缺乏实际操作能力和职业竞争力。为了改变这一现状,唯众结合职业教育特点,提出了“教、学…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
