nginx出现Refused to apply inline style because it violates


Content Security Policy的错误。根据错误提示,nginx拒绝应用内联样式,因为它违反了内容安全策略(Content Security Policy)。内容安全策略是一种浏览器机制,用于防止潜在的安全漏洞,通过限制从外部来源加载的资源(如脚本、样式和图像),以减少攻击面。
要解决此问题,你可以采取以下步骤:
1. 确保你的网站的配置文件中有正确的内容安全策略头部。可以在nginx的配置文件中添加以下头部:
add_header Content-Security-Policy "default-src 'self'";
2. 检查你的网页代码,确保没有内联样式。内联样式是指将CSS样式写在HTML标签的style属性中。这种情况下,你可以将内联样式移动到外部CSS文件中,并通过链接引用该文件。
3. 如果你的网站依赖于内联样式,你可以在配置文件中修改内容安全策略,允许内联样式。例如:
add_header Content-Security-Policy "default-src 'self' 'unsafe-inline'";
但需要注意的是,允许内联样式可能会降低内容安全性,因此请谨慎使用。
重启nginx服务器后,这个错误应该就会解决。

question
Nginx添加CSP响应头设置之后报错:
Refused to load the font 'data:application/x-font-woff;charset=utf-8;base64,d09G…’ because it violates the following Content Security Policy directive: “default-src ‘self’”. Note that ‘font-src’ was not explicitly set, so ‘default-src’ is used as a fallback.
reason
嵌入在js中font-src是data-base64字符串类型,而nginx CSP配置没有相关设置,导致被浏览器阻拦
solution
CSP内容追加对font的配置 font-src ‘self’ data:;
完整配置
add_header Content-Security-Policy "default-src 'self' 'unsafe-inline';img-src 'self' 'unsafe-inline' data:; script-src 'self' 'unsafe-inline' 'unsafe-eval'; style-src 'self' 'unsafe-inline';connect-src 'self' 'unsafe-inline';font-src 'self' data:;";
表示js img js css font 支持同域名地址和行内嵌入

效果:
配置前:
配置后:

相关文章:

nginx出现Refused to apply inline style because it violates
Content Security Policy的错误。根据错误提示,nginx拒绝应用内联样式,因为它违反了内容安全策略(Content Security Policy)。内容安全策略是一种浏览器机制,用于防止潜在的安全漏洞,通过限制从外部来源加载…...

【中项第三版】系统集成项目管理工程师 | 第 11 章 规划过程组⑥ | 11.15 - 11.17
前言 第11章对应的内容选择题和案例分析都会进行考查,这一章节属于10大管理的内容,学习要以教材为准。本章上午题分值预计在15分。 目录 11.15 规划资源管理 11.15.1 主要输入 11.15.2 主要工具与技术 11.15.3 主要输出 11.16 估算活动资源 11.1…...

基础警务互联网app
智慧公安以大数据、云计算、人工智能、物联网和移动互联网技术为支撑,以“打、防、管、控”为目的,综合研判为核心,共享信息数据资源,融合业务功能,构建公安智慧大数据平台,实现公安信息数字化、网络化和智…...

为了方便写CURD代码,我在UTools写了个插件SqlConvert来生成代码!
-1. 前言 为了方便摸鱼,我之前写过一个通过sql生成代码的工具,但是服务器到期了,也就懒得重新部署了。 技术框架是 SpringBoot MybatisPlus Velocity Vue ElementUI Sql-ParseeSql-Parser-ui 0. Utools应用安装 官网地址: https://u.too…...

在国产芯片上实现YOLOv5/v8图像AI识别-【2.2】RK3588上C++开发环境准备及测试更多内容见视频
本专栏主要是提供一种国产化图像识别的解决方案,专栏中实现了YOLOv5/v8在国产化芯片上的使用部署,并可以实现网页端实时查看。根据自己的具体需求可以直接产品化部署使用。 B站配套视频:https://www.bilibili.com/video/BV1or421T74f 板子…...

2024数据资产入表财务实操手册
关注公众号《方案驿站》,并私信:2024数据资产入表财务实操手册,可获取本文pdf文件。...

react.16+
1、函数式组件 在vite脚手架中执行: app.jsx: import { useState } from react import reactLogo from ./assets/react.svg import viteLogo from /vite.svg import ./App.cssfunction App() {console.log(this)return <h2>我是函数式组件</h2> }exp…...

如何实现MySQL对某一张表的binlog日志进行记录
在 MySQL 中,使用触发器(Triggers)来记录表的变更是一种常见的方法。下面是具体的配置和步骤: 1. 创建日志表 首先,需要创建一个日志表,用于存储变更记录。 CREATE TABLE my_table_log (id INT AUTO_INC…...

使用requests库进行网络爬虫:入门指南
在数据收集与分析的广阔领域中,网络爬虫是一项基础而强大的技能。requests库是Python中用于发送HTTP请求的第三方库,它简洁易用,非常适合初学者学习网络爬虫。本文将带你一步步了解如何使用requests库进行基本的网络爬虫操作。 一、安装requ…...

实验5-1 使用函数计算两点间的距离
本题要求实现一个函数,对给定平面任意两点坐标(x1,y1)和(x2,y2),求这两点之间的距离。 函数接口定义: double dist( double x1, double y1, double x2, double y2 );其中用户传入的参数为平面上两个点的坐标(x1, y1)和(x2, y2),函…...

免费!OpenAI发布最新模型GPT-4o mini,取代GPT-3.5,GPT-3.5退出历史舞台?
有个小伙伴问我,GPT-4O mini是什么,当时我还一脸懵逼,便做了一波猜测: 我猜测哈,这个可能是ChatGPT4o的前提下,只支持文本功能的版本,速度更快 结果,大错特错。 让我们一起看看Open…...
)
目标检测损失计算部分(YOLO)
ComputeLoss 标准化坐标的增益张量 标准化坐标的增益张量(gain tensor)用于将归一化的目标转换为特定特征层的网格尺度,以便进行匹配和计算。 在目标检测模型中,输入图像被划分为多个网格,每个网格负责预测多个锚框…...

Swift 方法
Swift 方法 Swift 是一种强大的编程语言,用于开发 iOS 和 macOS 应用程序。在 Swift 中,方法是一段代码,它定义了执行特定任务的步骤。方法可以提高代码的可重用性和可维护性。本文将介绍 Swift 方法的基本概念、语法和用法。 1. 基本概念 1.1 方法定义 方法是一段代码,…...

哪些牌子充电宝性价比比较高?目前公认比较好用充电宝都在这儿!
在这个科技飞速发展的时代,充电宝已经成为我们生活中不可或缺的一部分。然而,在享受充电宝带来的便利时,我们不能忽视一个至关重要的问题——安全性。随着无线充电宝的普及,大家对于“无线充电宝哪个牌子更好?”的疑问…...

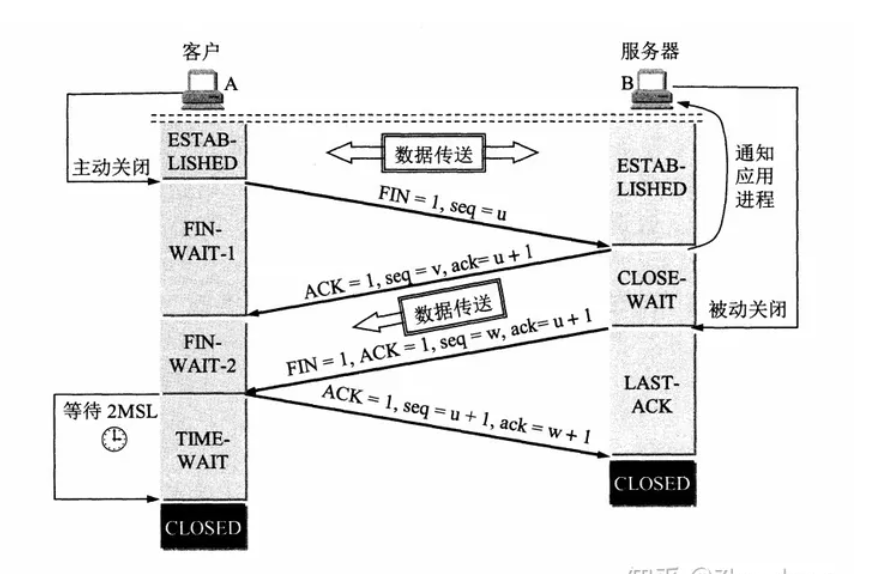
计算机网络必会面经
1.键入网址到网页显示,期间发生了什么 2.在TCP/IP网络模型中。TCP将数据进行分段后,为什么还需要IP层继续分片 3.详细说明tcp三次握手,为什么是三次,若每次握手丢了,解决办法是什么 4.详细说明tcp四次挥手ÿ…...

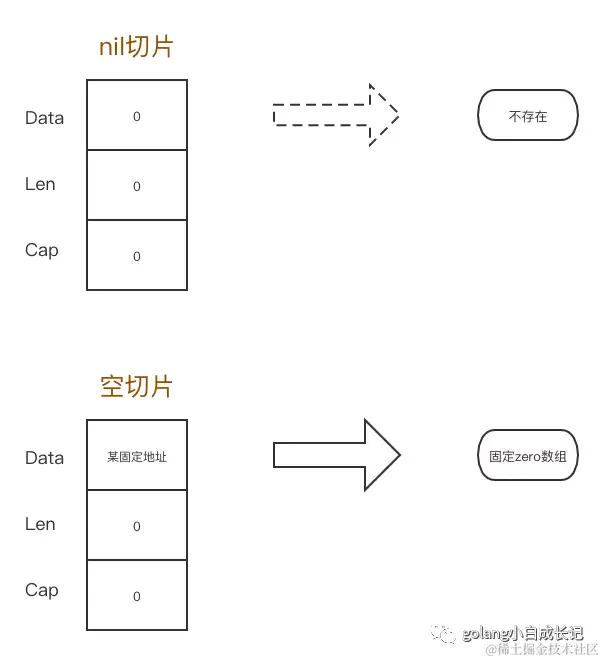
深入理解 Go 数组、切片、字符串
打个广告:欢迎关注我的微信公众号,在这里您将获取更全面、更新颖的文章! 原文链接:深入理解 Go 数组、切片、字符串 欢迎点赞关注 前言 为什么在一篇文章里同时介绍数组、切片、字符串,了解这三个数据类型底层数据结构…...

STM32下的HAL库U盘数据读写
最近在使用FreeRTOS操作U盘数据读取,与裸机开发区别不大,只要注意默认分配的栈大小就行 FATFS简介 FATFS 是一个完全免费开源的 FAT 文件系统模块,专门为小型的嵌入式系统而设计。它完全用标准 C 语言编写,所以具有良好的硬件平…...
——事件委托)
JavaScript(20)——事件委托
事件委托是利用事件流的特征解决一些开发需求的知识技巧 优点:减少注册次数,提高程序性能 原理:利用事件冒泡的特点。 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素上,从而触发父元素事件。…...

Linux系统安装opencv
在Linux系统上安装OpenCV时,使用pip install opencv-python-headless是一个常见的选择。以下是安装OpenCV的步骤总结: 安装步骤: 更新系统软件包(可选): sudo apt update sudo apt upgrade安装pip…...

nginx反向代理+nginx黑白名单+nginx负载均衡+平滑升级+配置jdk环境-7.30
一、反向代理 1.前端服务器配置 前端服务器:用于接收和响应客户端,代理另一台主机 Nginx 安装 (1).下载安装nginx [rootweb ~]# wget https://nginx.org/download/nginx-1.26.1.tar.gz (2).解压 [rootweb ~ ]# tar -zxvf nginx-1.26.1.tar.gz (3…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

Redis知识体系
1. 概述 本文总结了Redis基本的核心知识体系,在学习Redis的过程中,可以将其作为学习框架,以此更好的从整体的角度去理解和学习Redis的内容和设计思想。同时知识框架带来的好处是可以帮助我们更好的进行记忆,在大脑中形成相应的知识…...

React Hooks 指南:何时使用 useEffect ?
在 React 的函数组件中,useEffect Hook 是一个强大且不可或缺的工具。它允许我们处理副作用 (side effects)——那些在组件渲染之外发生的操作。但是,什么时候才是使用 useEffect 的正确时机呢?让我们深入探讨一下! 什么是副作用…...
