element - - - - - 你不知道的loading使用方式
求人不如求己
你不知道的loading使用方式
- 1. 指令方式使用
- 1.1 默认loading
- 1.2 自定义loading
- 1.3 整页加载
- 2. 服务方式使用
- 2.1 this.$loading的使用
- 2.2 Loading.service的使用
关于页面交互,最害怕的就是接口等待时间太长,用户体验不好。
而如何提高用户体验呢?接口返回速度这个是后端同学去优化,前端同学也可通过加载loading来优化体验
Element 提供了两种调用 Loading 的方法:指令和服务
详情可查看官网 : Element Loading 加载
1. 指令方式使用
1.1 默认loading
对于自定义指令v-loading,只需要绑定Boolean即可。默认状况下,
Loading 遮罩会插入到绑定元素的子节点,通过添加body修饰符,可以使遮罩插入至 DOM 中的 body 上。
使用方式如下:
<template><div v-loading="loading">指定loading插入区域</div>
</template>
<script>
export default {name: "loading",data() {return {loading: false};},mounted() {this.loading = true;setTimeout(() => {this.loading = false;}, 2 * 1000);}
};
</script>
<style lang='scss' scoped>
</style>
1.2 自定义loading
在绑定了v-loading指令的元素上添加
element-loading-text属性,其值会被渲染为加载文案,并显示在加载图标的下方。类似地,element-loading-spinner和element-loading-background属性分别用来设定图标类名和背景色值。
使用方式如下:
<template><divv-loading="loading"element-loading-text="拼命加载中"element-loading-spinner="el-icon-loading"element-loading-background="rgba(0, 0, 0, 0.8)">指定loading插入区域</div>
</template>
<script>
export default {name: "loading",data() {return {loading: false};},mounted() {this.loading = true;setTimeout(() => {this.loading = false;}, 2 * 1000);}
};
</script>
<style lang='scss' scoped>
</style>
1.3 整页加载
当使用指令方式时,
全屏遮罩需要添加fullscreen修饰符(遮罩会插入至 body上),此时若需要锁定屏幕的滚动,可以使用lock修饰符;当使用服务方式时,遮罩默认即为全屏,无需额外设置。
使用方式如下:
<template><div v-loading.fullscreen.lock="loading">整页加载loading</div>
</template>
<script>
export default {name: "loading",data() {return {loading: false};},mounted() {this.loading = true;setTimeout(() => {this.loading = false;}, 2 * 1000);}
};
</script>
<style lang='scss' scoped>
</style>
2. 服务方式使用
如果完整引入了 Element,那么 Vue.prototype 上会有一个
全局方法 $loading,它的调用方式为:this.$loading(options),同样会返回一个 Loading 实例。
以服务的方式调用的 Loading 需要异步关闭
2.1 this.$loading的使用
<template><div id="loading_dom"><el-button type="primary" @click="openLoading">服务方式开启loading</el-button></div>
</template>
<script>
export default {name: "loading",data() {return {};},methods: {openLoading() {// 开启loadingconst loadingInstance = this.$loading({lock: true, //lock的修改符--默认是falsetext: "Loading", //显示在加载图标下方的加载文案spinner: "el-icon-loading", //自定义加载图标类名background: "rgba(0, 0, 0, 0.1)", //遮罩层颜色target: document.querySelector("#loading_dom") //loading覆盖的dom元素节点 默认插入body标签});// 关闭loading时机setTimeout(() => {loadingInstance.close();}, 2 * 1000);}}
};
</script>
<style lang='scss' scoped>
</style>
2.2 Loading.service的使用
<template><div><el-button type="primary" @click="openLoading">开启loading</el-button></div>
</template>
<script>
import { Loading } from "element-ui";
export default {name: "loading",data() {return {};},methods: {openLoading() {let loadingInstance = Loading.service(options);this.$nextTick(() => {// 以服务的方式调用的 Loading 需要异步关闭loadingInstance.close();});}}
};
</script>
<style lang='scss' scoped>
</style>
相关文章:

element - - - - - 你不知道的loading使用方式
求人不如求己 你不知道的loading使用方式1. 指令方式使用1.1 默认loading1.2 自定义loading1.3 整页加载2. 服务方式使用2.1 this.$loading的使用2.2 Loading.service的使用关于页面交互,最害怕的就是接口等待时间太长,用户体验不好。 而如何提高用户体…...

C++程序调用IsBadReadPtr或IsBadWritePtr引发内存访问违例问题的排查
目录 1、问题描述 2、VS中看不到有效的信息,尝试使用Windbg去分析 3、使用Windbg分析 4、最后...

IntelliJIDEA 常用快捷键
IntelliJIDEA 常用快捷键 Alt Enter 导入包,自动修正,自动创建变量名。 Ctrl Alt O 优化导入的类和包 Ctrl / 单行注释 (//) Ctrl Shift / 多行注释 (/* … */) 方法或类说明注释(文档注释) 在一个方法或类的开头…...

Python自动化抖音自动刷视频
环境准备 Python3.5以上Appium Server服务器Android SDK,需要用到adb服务需要依赖Appium-Python-Client组件库真机或者模拟器,推荐模拟器(真机一般安卓8版本以上了,appium对安卓8以上版本元素获取的兼容性不太好)JDK8环境 实现 确保adb服务…...

使用vite创建vue3工程
定义 什么是vite?-----新一代前端构建工具 优势 开发环境中,无需打包操作,可快速的冷启动---最牛的地方轻量快速的热重载(HMR)---一修改代码就局部刷新,webpack也具备,但vite更快真正的按需编…...

嵌入式学习笔记——STM32的时钟树
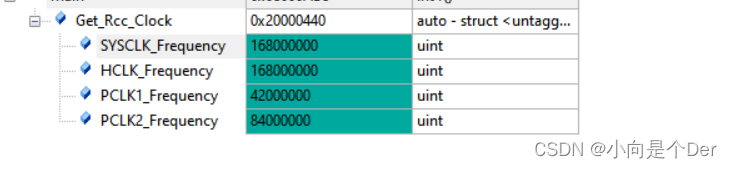
时钟树前言时钟树时钟分类时钟树框图LSI与LSEHSI、HSE与PLL系统时钟的产生举例AHB、APBx的时钟配置时钟树相关寄存器介绍1.时钟控制寄存器(RCC_CR)2.RCC PLL 配置寄存器 (RCC_PLLCFGR)3.RCC 时钟配置寄存器 (RCC_CFGR)4.RCC 时钟中断寄存器 (RCC_CIR)修改…...
-NumPy矩阵与通用函数)
Python学习(2)-NumPy矩阵与通用函数
文章首发于:My Blog 欢迎大佬们前来逛逛 1. NumPy矩阵 1.1 mat函数 matasmatrix asmatrix(data, dtypeNone):data:表示输入的数组或者字符串,使用‘,’分割列,使用‘;’分割行 创建两个普通的矩阵&…...

剑指 Offer II 035. 最小时间差
题目链接 剑指 Offer II 035. 最小时间差 mid 题目描述 给定一个 24小时制(小时:分钟 "HH:MM")的时间列表,找出列表中任意两个时间的最小时间差并以分钟数表示。 示例 1: 输入:timePoints [“23:59”,“0…...

Spark SQL函数定义【博学谷学习记录】
1 如何使用窗口函数窗口函数格式:分析函数 over(partition by xxx order by xxx [asc|desc] [rows between xxx and xxx])学习的相关分析函数有那些? 第一类: row_number() rank() dense_rank() ntile()第二类: 和聚合函数组合使用 sum() avg() max() min() count()第三类: la…...

模拟实现STL容器之vector
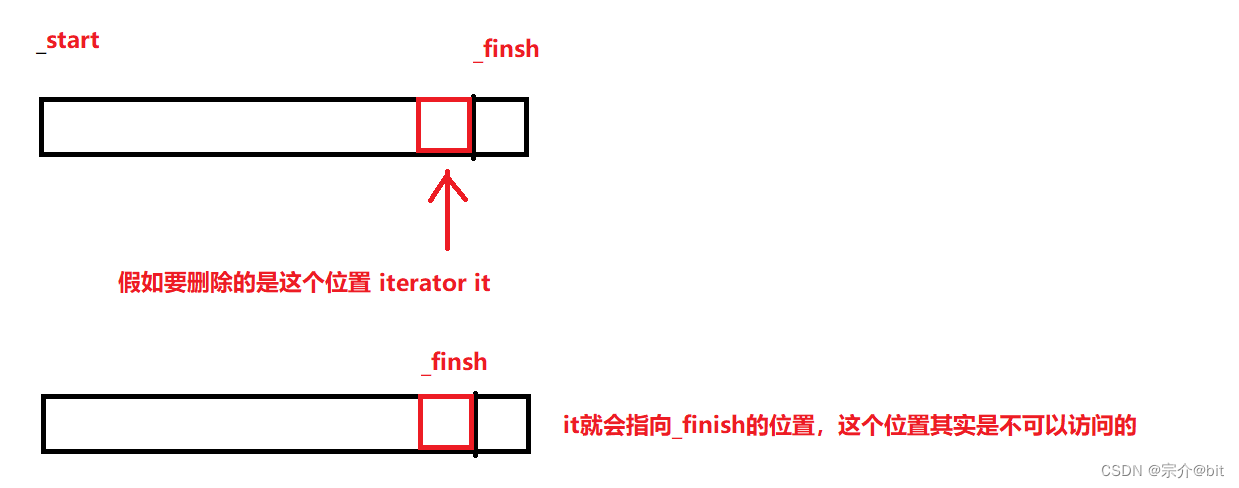
文章目录前言1.大体思路2.具体代码实现1.类模板的创建2.构造函数1.无参构造2.拷贝构造 迭代器构造和给定n个val值构造以及析构函数3.空间扩容1.reserve2.resize4.操作符重载1.[ ]重载2.赋值运算符重载5.数据增加和删除1.尾插2.任意位置插入3.任意位置删除4.尾删6.一些其他接口3…...

ChatGPT-4.0 : 未来已来,你来不来
文章目录前言ChatGPT 3.5 介绍ChatGPT 4.0 介绍ChatGPT -4出逃计划!我们应如何看待ChatGPT前言 好久没有更新过技术文章了,这个周末听说了一个非常火的技术ChatGPT 4.0,于是在闲暇之余我也进行了测试,今天这篇文章就给大家介绍一…...
)
Java反射(详细学习笔记)
Java反射 1. Java反射机制概述 Reflection(反射)是java被视为java动态语言的关键,反射机制允许程序在执行期间借助于Reflection API获取任何类的内部信息,并能直接操作任意对象的内部属性及方法。 Class c Class.forName(&quo…...

学习 Python 之 Pygame 开发魂斗罗(十二)
学习 Python 之 Pygame 开发魂斗罗(十二)继续编写魂斗罗1. 修改玩家扣减生命值2. 解决玩家下蹲子弹不会击中玩家而是直接让玩家死亡的问题3. 完善地图4. 增加产生敌人函数,解决一直产生敌人的问题5. 给玩家类增加计算玩家中心的方法继续编写魂…...

Linux下字符设备驱动开发以及流程介绍
文章目录1 - 字符设备介绍2 - 字符设备开发流程图3 - 字符设备开发流程具体讲解(1)设备编号的定义与申请【1】Linux主次设备号介绍【2】分配设备编号【3】释放主次设备号(2)定义file_operations结构体-初始化接口函数(…...

Web自动化框架断言方法实现
前言1、设计用例方法关键字1.1、获取元素属性值2.1、断言2、代码实现2.1、实现获取元素属性值2.1.1 函数实现2.1.2 方法配置2.1.2 用例调试2.1.3 html属性2.2、实现断言2.2.1 函数2.2.2 方法配置2.2.3 用例调试1)断言结果成功2)断言结果失败前言 本文的…...

8大核心语句,带你深入python
人生苦短 我用python 又来给大家整点好东西啦~ 咱就直接开练噜!内含大量代码配合讲解 python 安装包资料:点击此处跳转文末名片获取 1. for - else 什么?不是 if 和 else 才是原配吗? No,你可能不知道, else 是个…...

【批处理】- 批处理自动安装Mysql与Redis
前言 在全新环境中安装MySQL与Redis操作是挺麻烦的,于是就想使用脚本来自动安装,使用批处理进行一步到位的安装,后面还能使用工具进行打包成exe可执行文件,一键安装,最后能够更好的部署项目到windows系统的服务器。 …...

聊聊华为的工作模式
目录 一、试用期与加班工资 二、招聘 三、月度答辩和转正答辩 四、可信考试认证 五、接口人 六、问题缺陷单 七、代码检视 八、功能开发 九、出征海外 一、试用期与加班工资 一般而言,试用期持续的时间为3-6个月,工资、奖金都按正式员工的标准…...

燕山大学-面向对象程序设计实验-实验6 派生与继承:多重派生-实验报告
CSDN的各位友友们你们好,今天千泽为大家带来的是燕山大学-面向对象程序设计实验-实验5 派生与继承:单重派生-实验报告,接下来让我们一起进入c的神奇小世界吧,相信看完你也能写出自己的 实验报告!本系列文章收录在专栏 燕山大学面向对象设计报告中 ,您可以在专栏中找…...

分割两个字符串得到回文串[抽象--去除具体个性取共性需求]
抽象前言一、分割两个字符串得到回文串二、双指针总结参考文献前言 抽象去个性留共性,是因为具体个性对于解决问题是个累赘。少了累赘,直击需求,才能进行问题转换或者逻辑转换。 一、分割两个字符串得到回文串 二、双指针 // 限定死了&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
