react ant Input defaultValue={value}设置了value值以后,但是defalult没有赋值上,输入框也没有显示
在 React 中,defaultValue 是一个非受控属性,而 value 是一个受控属性。这两个属性都可以用于设置 Input 组件的值,但是它们的工作方式有所不同。
-
value:这是一个受控属性,意味着输入框的值由 React 状态控制。每当状态更新时,输入框的值也会更新。如果你设置了value,你也需要提供一个onChange处理器,以便更新这个值。 -
defaultValue:这是一个非受控属性,意味着输入框的值不受 React 控制。它只设置输入框的初始值,但不会在后续的渲染中更新。如果你设置了defaultValue,输入框的值可以被用户更改,但不会触发任何 React 的状态更新。
在你的问题中,你提到 defaultValue={value},但是输入框没有显示任何值。这可能是因为 value 变量在初始化 Input 组件
所以这么使用onChange和value配合使用:
<Inputplaceholder={i18nValue('请输入')}style={{ width: '100%' }}allowClear// defaultValue={value}value={value}maxLength={100}onChange={(event) => setValue(event.target.value, preRowData, rowIndex, 'resultIntroduction')}/>
相关文章:

react ant Input defaultValue={value}设置了value值以后,但是defalult没有赋值上,输入框也没有显示
在 React 中,defaultValue 是一个非受控属性,而 value 是一个受控属性。这两个属性都可以用于设置 Input 组件的值,但是它们的工作方式有所不同。 value:这是一个受控属性,意味着输入框的值由 React 状态控制。每当状态…...

大模型开发如何把一段文字变成一组token?
在大模型开发中,将一段文字变成一组token通常称为"tokenization"(分词)。这是自然语言处理中的一个关键步骤,主要是将连续的文本划分成离散的单元(token),这些单元可以是单词、子词或…...

【MSYS】Windows Terminal 集成
Windows Terminal 集成 MSYS2安装在默认位置C:\msys64打开Windows Terminal打开JSON配置文件文件。 添加如下配置: "profiles": {"defaults": {},"list": [{"guid": "{71160544-14d8-4194-af25-d05feeac7233}"…...

Python酷库之旅-第三方库Pandas(056)
目录 一、用法精讲 211、pandas.Series.truncate方法 211-1、语法 211-2、参数 211-3、功能 211-4、返回值 211-5、说明 211-6、用法 211-6-1、数据准备 211-6-2、代码示例 211-6-3、结果输出 212、pandas.Series.where方法 212-1、语法 212-2、参数 212-3、功能…...

ZBrush入门使用介绍——4、笔刷选项说明
大家好,我是阿赵。 这次来看看ZBrush的笔刷的选项用法。 一、选择笔刷 点击笔刷,可以打开笔刷选择面板。 在最上面的Quick Pick,有最近使用过的笔刷,可以快速的选择。下面有很多可以选择的笔刷。但由于笔刷太多,…...

Java每日一练,技术成长不间断
目录 题目1.下列关于继承的哪项叙述是正确的?2.Java的跨平台特性是指它的源代码可以在多个平台运行。()3.以下 _____ 不是 Object 类的方法4.以下代码:5.下面哪个流类不属于面向字符的流()总结 题目 选自牛…...

传知代码-上下位关系自动检测方法(论文复现)
代码以及视频讲解 本文所涉及所有资源均在传知代码平台可获取 概述 本文复现论文 Hearst patterns revisited: Automatic hypernym detection from large text corpora[1] 提出的文本中上位词检测方法。 在自然语言处理中,上下位关系(Is-a Relations…...

从零开始的MicroPython(二) GPIO及代码应用
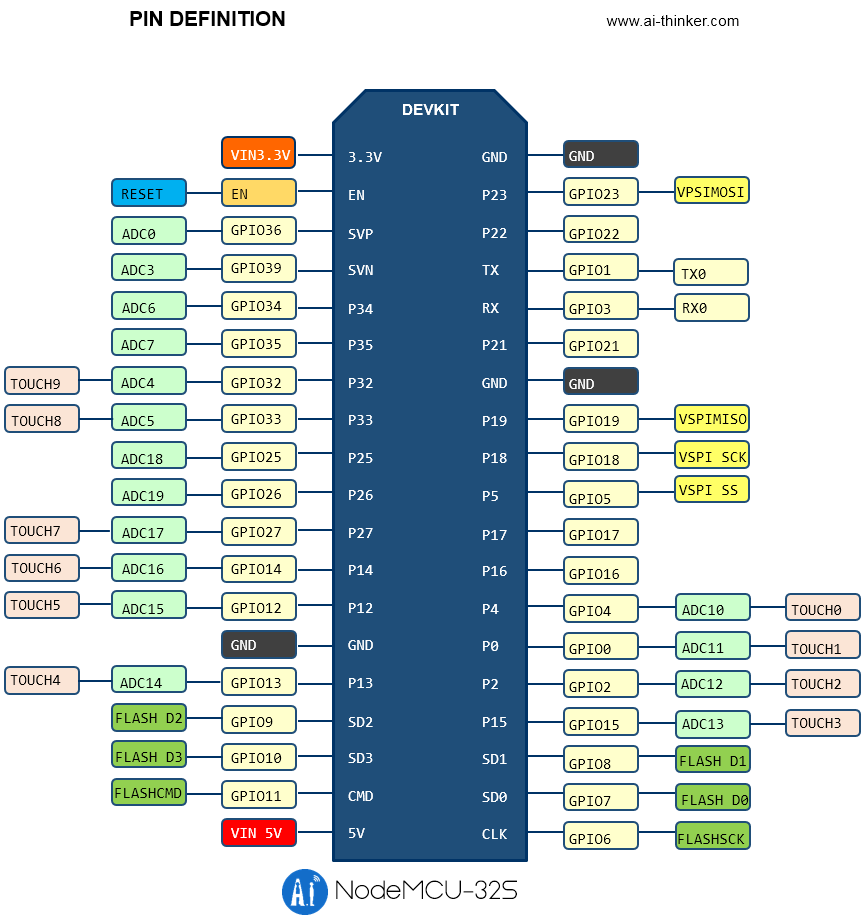
上一篇:http://t.csdnimg.cn/mg2Qt 文章目录 ESP32(NodeMCU-32S)简介引脚注意事项 类与对象的概念MicroPython的GPIO使用文档解释machine.PinPin.irq 点灯 ESP32(NodeMCU-32S) 简介 NodeMCU-32S 是安信可基于 ESP32-32S 模组所设计的核心开发板。该开发板延续了 N…...

嵌入式day15
数组指针 能够指向整个数组 一维数组: &a,考察a的数据类型 int(*p)[10]:表示一个指向长度为10的一维整型数组的指针 二维数组: 指向函数的指针 函数的函数名,即为函数的入口地址&#x…...

【电池管理系统(BMS)-01】 | 电池管理系统简介,动力电池和储能电池区别
🎩 欢迎来到技术探索的奇幻世界👨💻 📜 个人主页:一伦明悦-CSDN博客 ✍🏻 作者简介: C软件开发、Python机器学习爱好者 🗣️ 互动与支持:💬评论 &…...

C++ STL partial_sum 用法
一:功能 计算部分和,即遍历序列中每个元素,计算前 i 个元素的累加和,并将结果存在 i 的位置上。 二:用法 #include <iostream> #include <vector> #include <numeric>int main() {std::vector<…...

诚宜开张圣听不应妄自菲薄
拾人牙慧孜孜不倦 青山依旧在几度夕阳红朝闻道夕死可矣 青山依旧在几度夕阳红 安能以血补天我计不成乃天命也臣本布衣躬耕南阳大丈夫宁死不辱尔要试我宝剑是否锋利吗又待怎样休教天下人负我竖子不足与谋皇天不佑天下英雄唯使君与操尔青光殷殷其灿如炎备不量力欲申大义于天下我…...

Vue3 加载条(LoadingBar)
效果如下图:在线预览 APIs LoadingBar 参数说明类型默认值必传containerClass加载条容器的类名stringundefinedfalsecontainerStyle加载条容器的样式CSSProperties{}falseloadingBarSize加载条大小,单位 pxnumber2falsecolorLoading加载中颜色string‘…...

《CSS创意项目实战指南》:点亮网页,从实战中掌握CSS的无限创意
CSS创意项目实战指南 在数字时代,网页不仅是信息的载体,更是艺术与技术的融合体。通过CSS,你可以将平凡的网页转变为引人入胜的视觉盛宴,让用户体验跃升至全新高度。《CSS创意项目实战指南》正是这样一本引领你探索CSS无限可能的…...

[FBCTF2019]RCEService (PCRE回溯绕过和%a0换行绕过)
json格式输入ls出现index.php 这道题原本是给了源码的,BUUCTF没给 源码: <?phpputenv(PATH/home/rceservice/jail);if (isset($_REQUEST[cmd])) {$json $_REQUEST[cmd];if (!is_string($json)) {echo Hacking attempt detected<br/><br/…...

vue3后台管理系统 vue3+vite+pinia+element-plus+axios上
前言 项目安装与启动 使用vite作为项目脚手架 # pnpm pnpm create vite my-vue-app --template vue安装相应依赖 # sass pnpm i sass # vue-router pnpm i vue-router # element-plus pnpm i element-plus # element-plus/icon pnpm i element-plus/icons-vue安装element-…...

Mysql的事务隔离级别实现原理
一、事务隔离级别 mysql支持四种事务隔离级别: 读未提交:一个事务可以读取到另一个事务还未提交的数据;读已提交:一个事务可以读取到另一个事务已经提交的数据;可重复读:同一个事务中,无论读取…...

计算机体系结构:缓存一致性ESI
集中式缓存处理器结构(SMP) 不同核访问存储器时间相同。 分布式缓存处理器结构(NUMA) 共享存储器按模块分散在各处理器附近,处理器访问本地存储器和远程存储器的延迟不同,共享数据可进入处理器私有高速缓存…...

log4j2漏洞练习(未完成)
log4j2 是Apache的一个java日志框架,我们借助它进行日志相关操作管理,然而在2021年末log4j2爆出了远程代码执行漏洞,属于严重等级的漏洞。apache log4j通过定义每一条日志信息的级别能够更加细致地控制日志生成地过程,受影响的版本…...
)
常见网络攻击方法原理、应用场景和防御方法(一)
目录 1、SQL注入(SQL Injection)原理应用场景防御方法 2、跨站脚本攻击(XSS,Cross-Site Scripting)原理应用场景防御方法 3、跨站请求伪造(CSRF,Cross-Site Request Forgery)原理应用场景防御方法 4、文件上传漏洞原理应用场景防御方法 5、远程代码执行(…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
