微信小程序/vue将金额/数字转为千分位显示在页面上
vue将金额转为数字显示在页面上
toThousands (number) {let isNegative_ = false // 判断正负if (Number(number) < 0) {isNegative_ = truenumber = String(number).split('-')[1] // 分离负号 并把String类型的数字并赋值给number}if (Number(number) !== 0 && Math.abs(Number(number)) > 999) { // number整数位小于四位数的时候返回原数const arr = String(number).split('.')const num = arr[0]const len = Math.ceil(num.length / 3) * 3let result = num.padStart(len, '0').match(/\d{3}/g).join(',').replace(/^0+/, '')if (isNegative_) {result = '-' + result}return arr[1] ? result + '.' + arr[1] : result} else {return number}
}
微信小程序将金额转为数字显示在页面上
微信小程序需得使用wxs才能格式化页面上的内容,这里面和js里面文件大不相同,代码如下:
1. 在wxs文件中定义函数并导出供使用
function toThousands (n = 0.00) {if ((typeof n == 'string' || typeof n == 'number') && !isNaN(n)) {n = parseFloat(n).toFixed(2)var r = getRegExp('(\d{1,3})(?=(\d{3})+(?:\.))', 'g')var p = n.replace(r, "$1,")return p} else {console.log(n, '不是一个数字', !isNaN(n))}
}
module.exports = {toThousands:toThousands
}
2. 在wxml页面中引入,为wxs模块命名并使用
// 引入
<wxs src="utils.wxs" module="aaa"></wxs>
// 使用
<view>{{aaa.toThousands(1008611)}}</view>
相关文章:

微信小程序/vue将金额/数字转为千分位显示在页面上
vue将金额转为数字显示在页面上 toThousands (number) {let isNegative_ false // 判断正负if (Number(number) < 0) {isNegative_ truenumber String(number).split(-)[1] // 分离负号 并把String类型的数字并赋值给number}if (Number(number) ! 0 && Math.abs…...

如何查看树莓派的 OS 和内核版本
在使用树莓派开发的时候,有时候需要知道树莓派的一些基本信息,如:OS 版本,内核版本,CPU 构架等,在使用 40 pin 扩展接口的时候,需要知道每个管脚的具体定义。 1. 查看 OS 版本: 使…...

php的mysql操作可实现简单登录功能
文章目录 1. 表单和请求(1) 表单操作(2) 网络请求(3) $_REQUEST超全局变量 2. mysql数据库操作1) mysqli连接操作2) 操作数据库3) 预处理语句4) pdo操作数据库5) 创建连接并执行查询语句 1. 表单和请求 主要使用到**$_GET** 和 $_POST这两个超全局变量,分别对应两种请求 (1) …...

c#复制窗体Form方法
直接复制三个类粘贴到vs的项目中...

C:图案打印
引言 本篇文章讲了一些常见的图形编程题,并总结了一些规律。 1、打印空心正方形 1.1 代码展示: #include<stdio.h> int main() {int a 0;//边长初始化scanf("%d", &a);//输入边长的值{int i 0;for (i 0; i < a; i)//控制行…...

WebLogic:弱口令,木马反弹连接
weblogic WebLogic 是 Oracle 公司开发的应用服务器,主要用作开发、集成、部署和管理大型分布式 Web 应用、网络应用和数据库应用的 Java 应用服务器。它在历史上曾出现过多个安全漏洞,其中包括弱口令、任意文件上传、SSRF、反序列化漏洞等 常见版本&a…...

深度学习图像处理环境搭建
Anaconda安装 Anaconda介绍 Anaconda是一个用于科学计算和数据科学的开源发行版,它包含了许多流行的Python库和工具,旨在简化数据分析和机器学习任务的开发过程。Anaconda提供了一个集成的开发环境,包括Python解释器、包管理工具࿰…...

这几个高级爬虫软件和插件真的强!
亮数据(Bright Data) 亮数据是一款强大的数据采集工具,以其全球代理IP网络和强大数据采集技术而闻名。它能够轻松采集各种网页数据,包括产品信息、价格、评论和社交媒体数据等。 网站:https://get.brightdata.com/we…...

【实战】机器学习Kaggle比赛—House Prices - Advanced Regression Techniques
House Prices - Advanced Regression Techniques 一、准备工作(1)查看项目概述(2)下载数据集(3)导入部分必要的库(4)参数设置(图形显示大小屏蔽警告)…...

【前端面试题】前端工程化、Webpack、Vite、Git项目管理相关问题
目录 关于前端工程化关于Webpack关于Vite关于Git项目管理综合性问题 关于前端工程化 1. 前端工程化的定义和好处 问题:什么是前端工程化?它的主要好处是什么?答案:前端工程化是指在前端开发中应用系统化、自动化和标准化的方法&…...

【号外】「省点时间」新功能暖心上线!
好消息,好消息,重大好消息! 应广大用户朋友的要求,经过一个多月的鏖战,「省点时间」的VIP功能终于上线啦! 新版本在原有基础上,新增VIP功能,用户拥有了更多选择,赶快来…...

Python面试题:如何使用WebSocket实现实时Web应用
使用 WebSocket 实现实时 Web 应用可以使你的应用程序具备实时双向通信的能力。以下是一个完整的指南,展示如何使用 Django Channels 和 WebSocket 实现一个简单的实时 Web 应用。 环境准备 安装 Django Channels: pip install channels创建 Django 项目: django-a…...

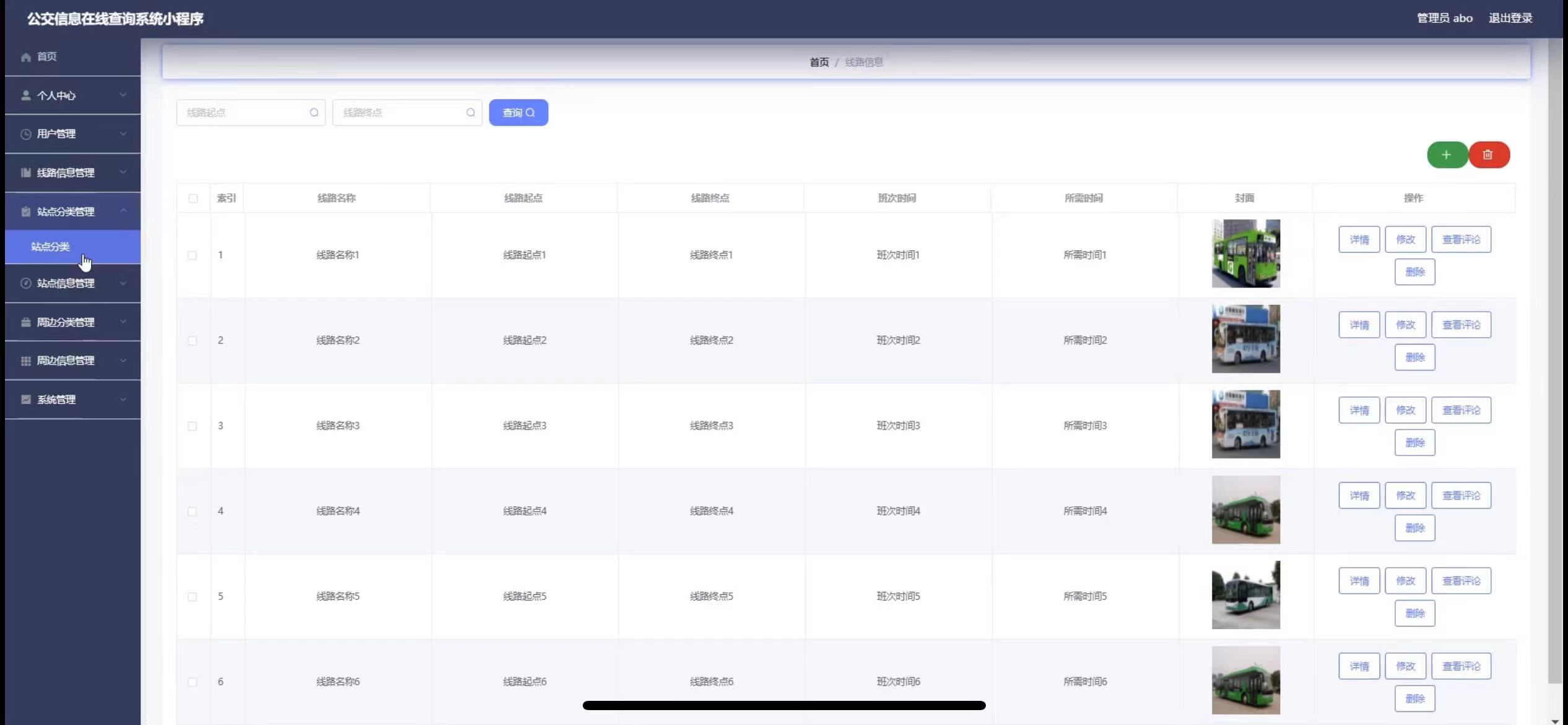
公交信息在线查询小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,线路信息管理,站点分类管理,站点信息管理,周边分类管理周边信息管理,系统管理 微信端账号功能包括:系统首页࿰…...

Airtest实施手机精准截图
Airtest实施手机精准截图 一、接口查找 首先我们需要知道我们应该怎么实现用脚本去进行局部截图,我们可以通过翻阅Airtest的API文档发现,Airtest提供了 crop_image(img, rect) 方法可以帮助我们实现局部截图,在我们往期的推文里也介绍过该接…...

前端面试宝典【设计模式】【2】
欢迎来到《前端面试宝典》,这里是你通往互联网大厂的专属通道,专为渴望在前端领域大放异彩的你量身定制。通过本专栏的学习,无论是一线大厂还是初创企业的面试,都能自信满满地展现你的实力。 核心特色: 独家实战案例:每一期专栏都将深入剖析真实的前端面试案例,从基础知…...

技术汇总笔记7:条件分支相关内容
嵌套Switch语句的使用和改进 嵌套的switch语句虽然在语法上是允许的,但可能会使代码难以阅读和维护。例如: switch (_get_urgency_ob_type(sData.structure_name)) {case URGENCY_OB_PRESSUREINFO:{switch(_get_urgency_ob_sub_type( sData.attribute_…...

一文让你学会python:面向对象
面向对象编程(OOP) 一.类与实例 1.类: 是对现实世界描述的一种类型,是抽象的,是实例的模板,类名采用大驼峰,定义方式为 class 类名: pass 。 2.实例: 根据类创建的具体对象&…...

mac电脑安装 docker镜像 btpanel/baota
PS:docker链接:https://hub.docker.com/r/btpanel/baota 1、将docker下载到本地,然后运行端口映射 docker run -d --restart unless-stopped --name baota -p 8888:8888 -p 22:22 -p 443:443 -p 80:80 -p 888:888 -v ~/website_data:/www/w…...

Python写UI自动化--playwright(pytest.ini配置)
在 pytest.ini 文件中配置 playwright 的选项可以更好地控制测试执行的过程。 在终端输入pytest --help,可以找到playwright的配置参数 目录 1. --browser{chromium,firefox,webkit} 2. --headed 3. --browser-channelBROWSER_CHANNEL 4. --slowmoSLOWMO 5. …...

java实现序列化操作
Java序列化是一种将对象转换为字节流的过程,以便在网络上传输或将对象持久化到磁盘中。在Java中,实现序列化的关键是实现Serializable接口。当一个类实现了Serializable接口时,它可以被Java序列化机制序列化成字节流,然后再反序列…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
