el-table支持行拖动
<template><div ref="sortable-wrapper"><slot /></div>
</template><script>
import sortable from 'sortablejs';export default {props: {handle: { // 拖动元素type: String,default: ''},data: { // 列表数据type: Array,default: () => ([])},},mounted() {this.initTableSortable();},methods: {initTableSortable() {const table = this.$children[0].$el.querySelector('.el-table__body-wrapper table tbody');sortable.create(table, {ghostClass: 'sortable-ghost',handle: this.handle,onStart: () => {this.$emit('drag');},onEnd: ({ newIndex, oldIndex }) => {const list = [...this.data];const targetRow = list.splice(oldIndex, 1)[0];list.splice(newIndex, 0, targetRow);this.$emit('drop', { targetRow, list });}});},}
};
</script>相关文章:

el-table支持行拖动
<template><div ref"sortable-wrapper"><slot /></div> </template><script> import sortable from sortablejs;export default {props: {handle: { // 拖动元素type: String,default: },data: { // 列表数据type: Array,defaul…...

git拉取项目并切换到某个tag
从GitHub上拉取特定标签(tag)的项目可以通过以下步骤完成。标签通常用于标记项目中的特定版本或发布版本,因此通过拉取特定标签,你可以获取到项目在该版本下的完整代码和文件。 使用Git命令行工具 打开终端或命令行工具ÿ…...

数据结构之探索“堆”的奥秘
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏:数据结构(Java版) 目录 堆的概念 堆的创建 时间复杂度分析: 堆的插入与删除 优先级队列 PriorityQ…...

光影漫游者:高科技球形场馆开启沉浸式体验新时代—轻空间
轻空间(江苏)膜科技有限公司的自主品牌“QSPACE轻空间”推出的“光影漫游者”,是一款突破传统的创新球形场馆。这款产品自问世以来,以其独特的设计和卓越的功能迅速成为各类活动和展览的焦点。光影漫游者不仅以其时尚的外观吸引了…...

面试题007:static修饰符可以修饰什么,static的重要规则
在Java类中,可用static修饰属性、方法、代码块、内部类 。static关键字修饰的成员被称为静态成员。 被修饰后的成员具备以下特点: 随着类的加载而加载 优先于对象存在 修饰的成员,被所有对象所共享 访问权限允许时,可不创建对…...

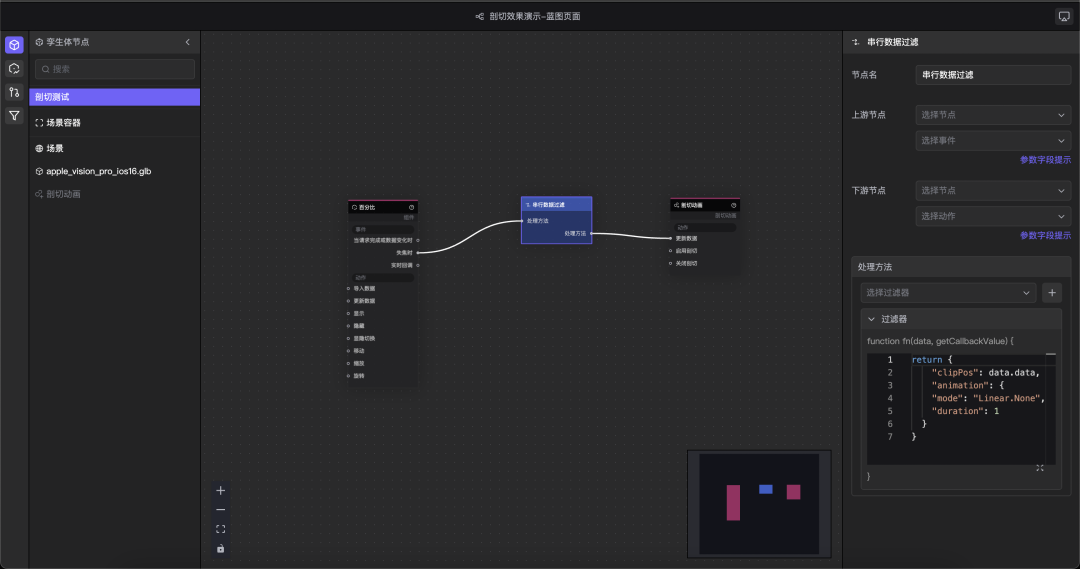
EasyTwin的动画系统已经到了next level?快来一探究竟!
在实际的数字孪生项目场景建设中,水利项目中的洪水推演、工业领域的工程施工模拟、车间产线运转、机械装置和零件配置展示等项目场景,都对动画效果有很强的使用需求,这是对渲染软件和设计师能力的极大考验🆘。 别担心!…...

当业务开展遇到阻力,如何开展?
1:先够通问题,看能否通过及时的沟通解决掉问题阻力(相信你已经做过了无功而返) 2:全面思考这个问题,这个事情对方做了对他有什么好处?对大家的公共目标有什么好处?尝试说服 3&#x…...

萨科微半导体整流桥
金航标kinghelm萨科微总经理宋仕强介绍说,萨科微半导体的整流桥热销型号及其主要参数?萨科微的整流桥热销型号有 DB207S,其主要参数有:反向工作电压(VRRM)为 1000V、直流输出电流(Io)为 2.0A、…...

STM32的GPIO输入输出方式设置示例
1、GPIO口做基本的输入/输出口使用时,输入有上拉输入、下拉输入、浮空输入(既无上拉电阻也无下拉电阻)3种输入方式;输出有开漏输出、推挽输出2种输出方式。 2、示例 (1)示例1:GPIO做输出的设置…...

SQL插入、更新和删除数据
SQL插入、更新和删除数据 一、直接向表插入数据 1.1、插入完整的行 这里所说的完整行指的是包含表内所有字段的数据行;假设表中有n个字段,则插入完整行的语法: INSERT INTO 表名或视图名 VALUES(字段1的值,字段2的值,字段3的值,...,字段n的…...

如何将幻灯片中的图片背景设置为透明
在制作幻灯片时,我们经常需要插入图片来丰富内容,提升视觉效果。但有时,图片的背景可能会干扰幻灯片的整体设计,这时将图片背景设置为透明就显得尤为重要。本文将详细介绍如何在常用的幻灯片制作软件中实现这一效果,帮…...

【雅思考试】-- Day2 - 单词
雅思单词 WordPOSDefinitionWordPOSDefinition1reliabilityn.可靠性16facilitatev.促进;助长2goaln.目标17expectationn.期待;期望;预期3strengthn.力量;力气;实力18reinforcen.加强;加固;强化4…...

.\venv\Scripts\activate : 无法加载文件 E:\,因为在此系统上禁止运行脚本。
问题描述: 问题原因: Windows PowerShell 的执行策略用于控制脚本的运行权限和安全性。 以下是几种常见的执行策略及其特点: AllSigned:只允许运行经过数字签名的脚本。这意味着无论是本地创建的还是从网络获取的脚本࿰…...

C++之explicit
在 C 中,explicit 是一个关键字,用于修饰单参数的构造函数,防止它们被用于隐式类型转换。理解 explicit 关键字涉及以下几个方面: 1. 隐式类型转换 在 C 中,单参数的构造函数可以被用于执行隐式类型转换,…...

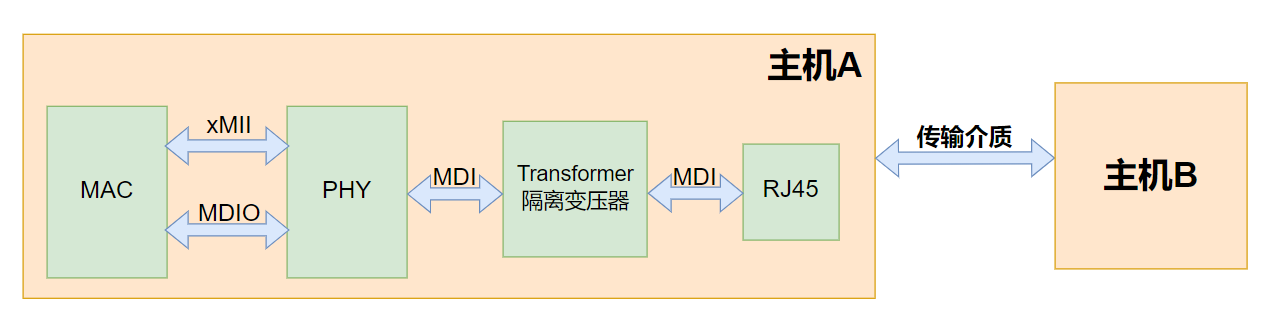
基于FPGA的以太网设计(4)----详解PHY的使用(以YT8531为例)
目录 1、前言 2、如何了解PHY芯片? 2.1、总览 2.2、管脚 2.3、编码 2.4、自协商 2.5、环回模式 2.6、睡眠模式 2.7、复位 2.8、PHY地址 3、PHY芯片的寄存器配置 3.1、Basic Control Register (0x00) 3.2、Basic StatusRegister (0x01) 3.3、PHY Specific Status…...

机器学习之心一区级 | Matlab实现SMA-Transformer-LSTM多变量回归预测(黏菌算法优化)
机器学习之心一区级 | Matlab实现SMA-Transformer-LSTM多变量回归预测(黏菌算法优化) 目录 机器学习之心一区级 | Matlab实现SMA-Transformer-LSTM多变量回归预测(黏菌算法优化)效果一览基本介绍程序设计参考资料 效果一览 基本介…...

idea导入项目根目录缺失解决方法
点击File→Project Structure 在弹出的界面选择Modules→→import Module,然后选择你导入文件点击OK, 选择导入类型next→勾选Search for projects recursively(递归寻找项目)→next→Finish最后选择根目录点击OK即可。...

VMware虚拟机下ubuntu配置
VMware虚拟机下ubuntu配置 1 Ubuntu换源2 安装VMware Tools2.1 一般安装2.2 代码安装 3 安装中文输入法参考 VMware虚拟机安装及虚拟机下安装ubuntu可参见另一博客-VMware虚拟机安装及虚拟机下安装ubuntu 1 Ubuntu换源 Ubuntu换源的主要用途是通过更换软件源来提高软件下载速…...

回调函数复习
#include <iostream>// 定义一个回调函数类型 typedef void (*CallbackFunction)(int);// 函数接受一个回调函数作为参数 void performOperation(int value, CallbackFunction callback) {// 执行某些操作std::cout << "Performing operation with value: &qu…...

开源AI智能名片O2O商城微信小程序在顾客价值链优化中的应用与探索
摘要:随着信息技术的飞速发展,顾客的消费行为模式正经历着前所未有的变革。在这一背景下,开源AI智能名片O2O商城微信小程序作为一种创新的营销与服务平台,正逐步成为企业连接顾客、优化顾客价值链的重要工具。本文旨在探讨开源AI智…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
