动态之美:Laravel动态路由参数的实现艺术
动态之美:Laravel动态路由参数的实现艺术
在Web开发中,路由是应用程序的神经系统,它负责将请求映射到相应的处理逻辑。Laravel框架提供了一种强大而灵活的路由系统,允许开发者定义动态路由参数,从而创建更具动态性和可扩展性的Web应用。本文将深入探讨Laravel的动态路由参数,解释其实现原理,并提供详细的代码示例。
1. 动态路由参数基础
动态路由参数允许你在URL中定义可变的部分,这些参数可以在请求处理过程中被捕获和使用。
1.1 定义动态路由
在Laravel中,可以通过在路由定义中使用花括号{}来指定动态路由参数。
// routes/web.phpRoute::get('user/{id}', function ($id) {return "User ID: $id";
});
1.2 捕获参数
在路由闭包或控制器中,动态参数作为参数传递。
2. 动态路由参数的高级用法
2.1 强制类型约束
Laravel允许你为路由参数定义类型约束,如integer、string、uuid等。
Route::get('user/{id:int}', function (int $id) {return "User ID: $id";
});
2.2 可选参数
可以使用?定义可选的动态路由参数。
Route::get('search/{query?}', function ($query = null) {return "Search query: $query";
});
2.3 多参数捕获
可以定义多个动态参数,它们将按顺序传递给处理函数。
Route::get('product/{category}/{id}', function ($category, $id) {return "Category: $category, Product ID: $id";
});
3. 正则表达式约束
3.1 自定义正则约束
你可以为路由参数定义自定义正则表达式约束。
Route::get('user/{name}', function ($name) {return "Hello, $name";
})->where('name', '[A-Za-z]+');
4. 路由模型绑定
4.1 模型隐式绑定
Laravel支持模型隐式绑定,可以直接将动态参数与模型实例绑定。
// routes/web.phpuse App\Models\User;Route::get('user/{user}', function (User $user) {return "User Name: " . $user->name;
});
4.2 显式模型绑定
在控制器中使用Route::model()方法进行显式模型绑定。
public function show($id)
{$user = User::findOrFail($id);return "User Name: " . $user->name;
}// 在路由中绑定
Route::get('user/{id}', [UserController::class, 'show'])->model('user', User::class);
5. 路由参数的默认值
5.1 设置默认值
可以为路由参数设置默认值。
Route::get('profile/{username?}', function ($username = 'JohnDoe') {return "Profile of: $username";
});
6. 结论
Laravel的动态路由参数是构建灵活和强大Web应用的关键特性。通过本文的介绍,你应该对如何在Laravel中实现动态路由参数有了深入的理解。记住,合理利用动态路由参数可以提高应用程序的可维护性和用户体验。
希望本文能够帮助你在Laravel开发中更进一步,如果你在实践中遇到任何问题,欢迎与我们交流。让我们一起探索Laravel的深度,解锁动态路由参数的无限可能。
相关文章:

动态之美:Laravel动态路由参数的实现艺术
动态之美:Laravel动态路由参数的实现艺术 在Web开发中,路由是应用程序的神经系统,它负责将请求映射到相应的处理逻辑。Laravel框架提供了一种强大而灵活的路由系统,允许开发者定义动态路由参数,从而创建更具动态性和可…...

Python练手小项目
计算器 创建一个简单的计算器,能够进行加、减、乘、除四种基本运算。 # 定义加法函数 def add(x, y):return x y# 定义减法函数 def subtract(x, y):return x - y# 定义乘法函数 def multiply(x, y):return x * y# 定义除法函数 def divide(x, y):if y 0:return…...
苹果手机通讯录恢复教程?3招速成指南
随着科技的不断进步,手机丢失、系统崩溃等意外情况也时有发生,一旦这些情况发生,我们宝贵的通讯录资料很可能会付诸东流。对此,本文为广大苹果手机用户提供一份简洁明了的通讯录恢复教程,让你轻松掌握苹果手机通讯录恢…...
之Re解析)
python爬虫入门(五)之Re解析
一、什么是Re解析 “Re解析”是指使用正则表达式(regular expression,简称regex)进行文本解析或匹配的过程。 解析网页内容的三种方式: 1、bs4解析(最简单) 2、re解析(解析速度最快…...

可靠的图纸加密软件,七款图纸加密软件推荐
大家好啊,我是小固,今天跟大家聊聊图纸加密软件。 作为一名设计师,我深知保护自己的知识产权有多重要。曾经就因为图纸泄露,差点血本无归,那个教训可真是惨痛啊!所以我今天就给大家推荐几款靠谱的图纸加密软件,希望能帮到你们。 固信软件https://www.gooxion.com/ 首先要隆重…...

【每日一题】【最短路】【BFS】小红走矩阵 “葡萄城杯”牛客周赛 Round 53 F题 C++
“葡萄城杯”牛客周赛 Round 53 F题 小红走矩阵 题目背景 “葡萄城杯”牛客周赛 Round 53 题目描述 n m n\times m nm的矩阵由障碍和空地组成,初始时小红位于起点 ( 1 , 1 ) (1,1) (1,1),她想要前往终点 ( n , m ) (n,m) (n,m)。小红每一步可以往上…...

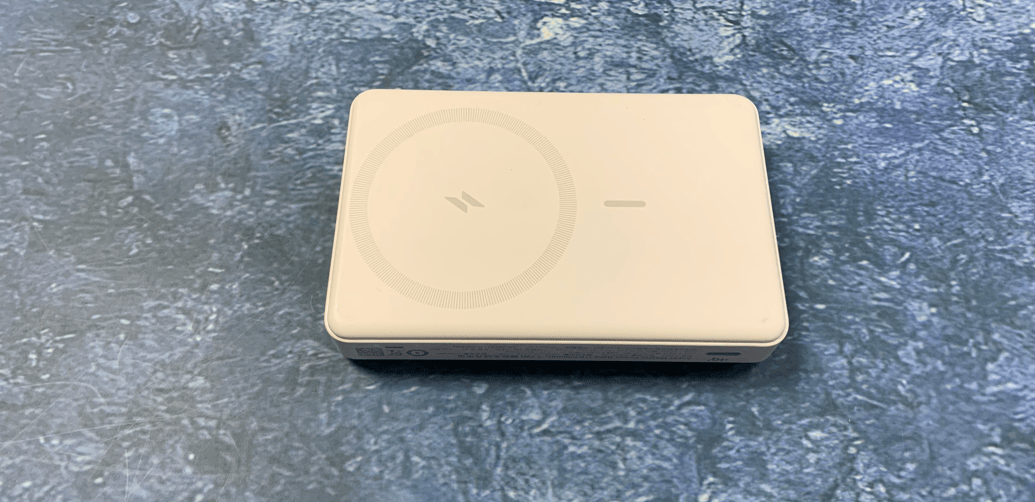
无线磁吸充电宝哪个牌子值得入手?什么牌子磁吸充电宝性价比高?
在当下科技日新月异的时期,无线磁吸充电宝成为了众多电子设备用户的得力助手。然而,面对市场上众多品牌和型号的无线磁吸充电宝,消费者常常陷入选择的困境:到底哪个牌子值得入手?什么牌子的磁吸充电宝性价比高…...
)
互联网摸鱼日报(2024-08-01)
互联网摸鱼日报(2024-08-01) 36氪新闻 氪星晚报 | Uber与比亚迪合作,将在平台上增加10万辆电动汽车;维维股份将收购大窑汽水?公司回应:消息不实;我国科学家取得全固态锂电池研究新突破 《死侍与金刚狼》,…...

Alpla003经典的价量背离的因子在可转债列表里的因子分析(附python代码)
原创文章第605篇,专注“AI量化投资、世界运行的规律、个人成长与财富自由"。 遗传算法给出的因子五花八门,可解释性不高。 强化学习原理不同,但结果类似。 大模型之前咱们尝试过,Quantlab3.9代码:内置大模型LL…...

进阶理解——typeof 、instanceof
typeof 、instance of 先聊聊JavaScript基本类型数据类型5种含值数据类型2种不含值类型 6种类型的*对象* typeofinstanceof总结进一步扩展一下具体讨论一下typeof局限性扩展判断方法 很多时候,回头望,理解会更深刻,也希望能帮助一些初学的同学…...

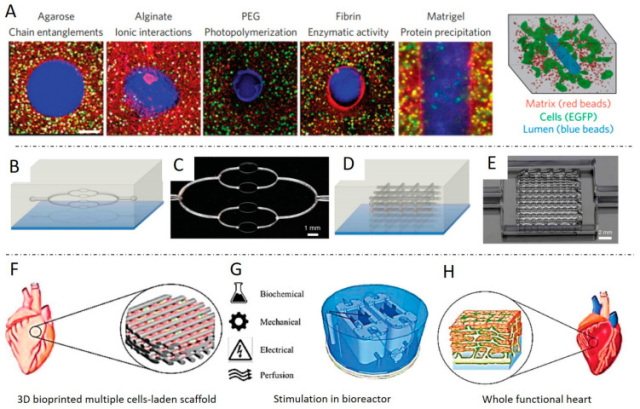
不同类型的生物反应器在支架成熟过程中具有哪些特点和应用?
3D Bioprinting of Human Tissues: Biofabrication, Bioinks, and Bioreactors是发表于《International Journal of Molecular Sciences》的一篇综述,详细介绍了3D生物打印人体组织的相关技术进展,包括数据处理、生物打印技术、生物墨水配方、生物反应器…...

8. Spring Ai之入门到精通(超级详细)
简介 2024年5月30号Spring AI 的 1.0.0 里程碑 1 版本发布。表明版本已正在巩固,并且大部分主要错误和问题已经解决,API基本已确定,不会发生很大的变化。 在与大模型集成方面,继LangChain4j之后,又一重大的框架诞生。标…...

寄存器和硬件的关系
寄存器也是一种存储器,只不过普通的存储器只能写和读。里面的数据并没有赋予什么实际意义。但是寄存器就不一样了,寄存器的每一位数据,都对应了硬件电路的状态。寄存器和外设的硬件电路,是可以进行互动的。所以,程序到…...

【WEB】ctfshow-萌新-web9-15
文章目录 题目介绍:题目分析:payload: 题目介绍: ctfshow-萌新计划-web9-15 <?php # flag in config.php include("config.php"); if(isset($_GET[c])){$c $_GET[c];if(preg_match("/system|exec|highlight…...

【Vulnhub靶场AI-WEB-1.0打靶教程】
第一步:查看虚拟机的ip 第二步:扫描ip下开放的80端口 第三步:扫描查到的ip地址下的目录 第四步:访问查到的目录 访问robot.txt 第五步:访问robot.txt显示出的目录 第六步:打开kali终端,使用sqlmap功能 sq…...

html实现酷炫美观的可视化大屏(十种风格示例,附源码)
文章目录 完整效果演示1.蓝色流线风的可视化大屏1.1 大屏效果1.2 大屏代码1.3 大屏下载 2.地图模块风的可视化大屏2.1 大屏效果2.2 大屏代码2.3 大屏下载 3.科技轮动风的可视化大屏3.1 大屏效果3.2 大屏代码3.3 大屏下载 4.蓝色海洋风的可视化大屏4.1 大屏效果4.2 大屏代码4.3 …...

【C++BFS算法 二分查找】2812. 找出最安全路径
本文涉及知识点 CBFS算法 C二分查找 LeetCode2812. 找出最安全路径 给你一个下标从 0 开始、大小为 n x n 的二维矩阵 grid ,其中 (r, c) 表示: 如果 grid[r][c] 1 ,则表示一个存在小偷的单元格 如果 grid[r][c] 0 ,则表示一…...

轻触开关 KH-4.5X4.5X5.5H-STM
品 牌: kinghelm(金航标) 厂家型号: KH-4.5X4.5X5.5H-STM 封装: SMD 商品毛重: 0.317克(g) 包装方式: 编带...

3.redis客户端
1.命令行客户端 在安装redis的时候就已经安装好了,就是redis-cli redis-cli -h 127.0.0.1 -p 6379 -a 123456 -a 表示密码 -h 表示ip,不配置默认为本机 127.0.0.1 -p 表示端口,不配置默认为 6379 进入后可以输入ping,返回pong代表…...

Rust配置国内源,解决安装依赖慢问题
温馨提示:最新内容仅在原文更新。 国内源使用字节的RsProxy https://rsproxy.cn/ 解决rust-analyzer加载时间过长(请参考本文) 配置环境变量 Mac export RUSTUP_DIST_SERVER"https://rsproxy.cn" export RUSTUP_UPDATE_ROOT"https://rsproxy.cn/r…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
