HTML 音频(Audio)
HTML 音频(Audio)
声音在HTML中可以以不同的方式播放.
问题以及解决方法
在 HTML 中播放音频并不容易!
您需要谙熟大量技巧,以确保您的音频文件在所有浏览器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬件上(PC, Mac , iPad, iPhone)都能够播放。
在本章,W3Cschool为您总结了问题和解决方法。
您可以参考本站的 HTML 参考手册的 <audio> 标签一节来获得更多详细信息!
使用插件
浏览器插件是一种扩展浏览器标准功能的小型计算机程序。
插件可以使用 <object> 标签 或者 <embed> 标签添加在页面上.
这些标签定义资源(通常非 HTML 资源)的容器,根据类型,它们即会由浏览器显示,也会由外部插件显示。
使用 <embed> 元素
<embed>标签定义外部(非 HTML)内容的容器。(这是一个 HTML5 标签,在 HTML4 中是非法的,但是所有浏览器中都有效)。
下面的代码片段能够显示嵌入网页中的 MP3 文件:
实例
<embed height="50" width="100" src="horse.mp3">
尝试一下 »
问题:
-
<embed> 标签在 HTML 4 中是无效的。页面无法通过 HTML 4 验证。
-
不同的浏览器对音频格式的支持也不同。
-
如果浏览器不支持该文件格式,没有插件的话就无法播放该音频。
-
如果用户的计算机未安装插件,无法播放音频。
-
如果把该文件转换为其他格式,仍然无法在所有浏览器中播放。
使用 <object> 元素
<object> 标签也可以定义外部(非 HTML)内容的容器。
下面的代码片段能够显示嵌入网页中的 MP3 文件:
实例
<object height="50" width="100" data="horse.mp3"></object>
尝试一下 »
问题:
-
不同的浏览器对音频格式的支持也不同。
-
如果浏览器不支持该文件格式,没有插件的话就无法播放该音频。
-
如果用户的计算机未安装插件,无法播放音频。
-
如果把该文件转换为其他格式,仍然无法在所有浏览器中播放。
使用 HTML5 <audio> 元素
HTML5 <audio> 元素是一个 HTML5 元素,在 HTML 4 中是非法的,但在所有浏览器中都有效。
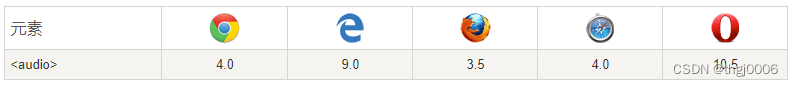
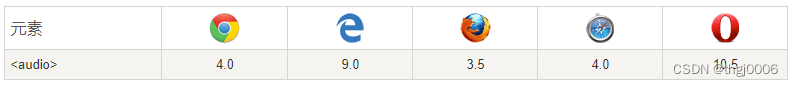
The <audio> element works in all modern browsers.
浏览器兼容
格中的数字表示支持该属性的第一个浏览器版本号。

以下我们将使用 <audio> 标签来描述 MP3 文件 (Internet Explorer、Chrome 以及 Safari 中是有效的), 同样添加了一个 OGG 类型文件(Firefox 和 Opera浏览器中有效).如果失败,它会显示一个错误文本信息:
实例
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
<source src="horse.ogg" type="audio/ogg">
Your browser does not support this audio format.
</audio>
尝试一下 »
问题:
-
<audio> 标签在 HTML 4 中是无效的。您的页面无法通过 HTML 4 验证。
-
您必须把音频文件转换为不同的格式。
-
<audio> 元素在老式浏览器中不起作用。
最好的 HTML 解决方法
下面的例子使用了两个不同的音频格式。HTML5 <audio> 元素会尝试以 mp3 或 ogg 来播放音频。如果失败,代码将回退尝试 <embed> 元素。
实例
<audio controls height="100" width="100">
<source src="horse.mp3" type="audio/mpeg">
<source src="horse.ogg" type="audio/ogg">
<embed height="50" width="100" src="horse.mp3">
</audio>
尝试一下 »
问题:
-
您必须把音频转换为不同的格式。
-
<embed> 元素无法回退来显示错误消息。
雅虎媒体播放器 - 一个简单的添加音频到你网站上的方式
使用雅虎播放器是免费的。如需使用它,您需要把这段 JavaScript 插入网页底部:
雅虎播放器可以播放 MP3 以及其他各种格式。你只需添加一行代码到你的页面或 博客中就可以轻松地将您的 HTML 页面制作成专业的播放列表:
实例
<a href="horse.mp3">Play Sound</a>
<script src="http://mediaplayer.yahoo.com/latest" rel="external nofollow" rel="external nofollow" ></script>
尝试一下 »
如果你要使用它,您需要把这段 JavaScript 代码插入网页底部:
<script src="http://mediaplayer.yahoo.com/latest" rel="external nofollow" rel="external nofollow" ></script>
然后只需简单地把 MP3 文件链接到您的 HTML 中,JavaScript 会自动地为每首歌创建播放按钮:
<a href="song1.mp3">Play Song 1</a>
<a href="song2.wav">Play Song 2</a>
...
...
雅虎媒体播放器为您的用户提供的是一个小型的播放按钮,而不是完整的播放器。不过,当您点击该按钮,会弹出完整的播放器。
请注意,这个播放器始终停靠在窗框底部。只需点击它,就可将其滑出。
使用超链接
如果网页包含指向媒体文件的超链接,大多数浏览器会使用"辅助应用程序"来播放文件。
以下代码片段显示指向 MP3 文件的链接。如果用户点击该链接,浏览器会启动"辅助应用程序"来播放该文件:
实例
<a href="horse.mp3">Play the sound</a>
尝试一下 »
内联的声音说明
当您在网页中包含声音,或者作为网页的组成部分时,它被称为内联声音。
如果您打算在 Web 应用程序中使用内联声音,您需要意识到很多人都觉得内联声音令人恼火。同时请注意,用户可能已经关闭了浏览器中的内联声音选项。
我们最好的建议是只在用户希望听到内联声音的地方包含它们。一个正面的例子是,在用户需要听到录音并点击某个链接时,会打开页面然后播放录音。
HTML 多媒体标签
New : HTML5 新标签
| 标签 | 描述 |
|---|---|
| <embed> | 定义内嵌对象。HTML4 中不赞成,HTML5 中允许。 |
| <object> | 定义内嵌对象。 |
| <param> | 定义对象的参数。 |
| <audio>New | 定义了声音内容 |
| <video>New | 定义一个视频或者影片 |
| <source>New | 定义了media元素的多媒体资源(<video> 和 <audio>) |
| <track>New | 规定media元素的字幕文件或其他包含文本的文件 (<video> 和<audio>) |
相关文章:

HTML 音频(Audio)
HTML 音频(Audio) 声音在HTML中可以以不同的方式播放. 问题以及解决方法 在 HTML 中播放音频并不容易! 您需要谙熟大量技巧,以确保您的音频文件在所有浏览器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬件上…...

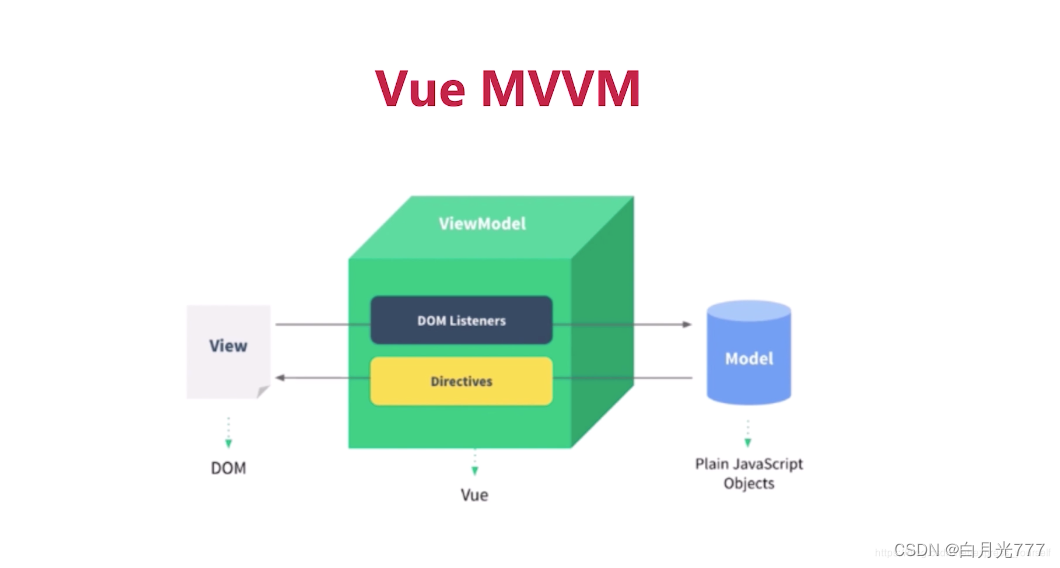
什么是Vue
✅作者简介:CSDN一位小博主,正在学习前端,欢迎大家一起来交流学习🏆 📃个人主页:白月光777的CSDN博客 🔥系列专栏:Vue从入门到进阶 💬个人格言:但行好事&…...

python 内置函数和多线程
以下是Python的一些内置函数。这些函数是Python语言提供的基本功能,可以在不需要导入任何其他模块的情况下直接使用。这些函数可以完成广泛的任务,例如数学运算,序列和集合操作,类型转换,文件操作等等。透彻理解这些函…...

【Spring】我抄袭了Spring,手写一套MySpring框架。。。
这篇博客实现了一个简单版本的Spring,主要包括Spring的Ioc和Aop功能 文章目录这篇博客实现了一个简单版本的Spring,主要包括Spring的Ioc和Aop功能🚀ComponentScan注解✈️Component注解🚁在spring中ioc容器的类是ApplicationConte…...

vue中的生命周期
前言 很多时候我们希望能在 vue 生命周期的过程中执行一些操作,生命周期钩子函数也因此诞生了。相信使用过 vue 框架的同学都知道,生命周期的钩子函数允许我们在实例的不同阶段执行各种操作,便于我们更好的控制和使用实例。 生命周期钩子函数…...
)
硬件原理图设计规范(二)
1、可编程逻辑器件 编号 级别 条目内容 备注 1 推荐 FPGA的LE资源利用率要保证在50%~80%之间,EPLD的MC资源的利用率要保证在50%~90%之间。对于FPGA中的锁相环、RAM、乘法器、DSP单元、CPU核等资源,经过精确预算,…...

复旦微ZYNQ7020全国产替代方案设计
现在国产化进度赶人,进口的芯片只做了个功能验证,马上就要换上国产的。国内现在已经做出来zynq的只有复旦微一家,已经在研制的有上海安路,还有成都华微(不排除深圳国威也在做,毕竟这个市场潜力很大…...

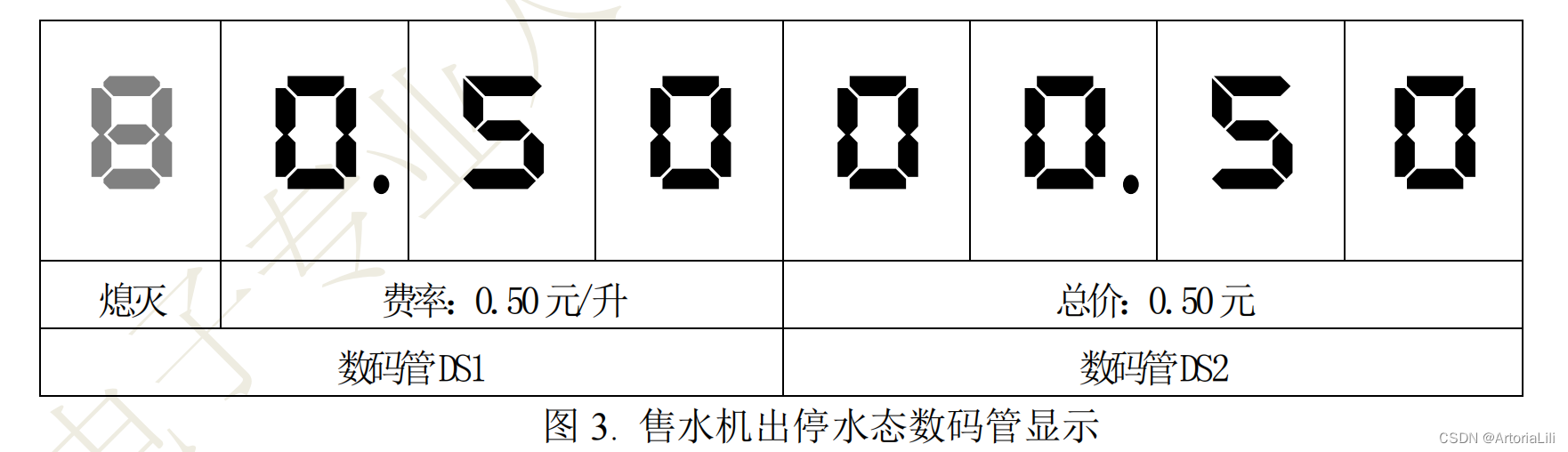
蓝桥杯真题——自动售水机
2012年第四届全国电子专业人才设计与技能大赛“自动售水机”设计任务书1. 系统框图接下来我们将任务分块: 1. 按键控制单元 设定按键 S7 为出水控制按键,当 S7 按下后,售水机持续出水(继电器接通,指示 灯 L10 点亮&…...

软件质量保证与测试 课程设计 测试报告 缺陷报告撰写方法
测 试 报 告 2020年 6月 1日 测试项目 程序员 测试人 测试阶段: □集成 √系统 □ 测试日志编号清单 1,2,3,4,5,6,7,8,9,10 遗留错误说明:(测试后仍然遗留下来未解决的错误及其说明) 1.系统界面不够友好&…...

vue2和vue3中路由的区别和写法?
前言:Vue 2 和 Vue 3 中路由的主要区别在于使用的路由库不同。在 Vue 2 中,通常使用 Vue Router 作为路由库;而在 Vue 3 中,Vue Router 仍然是官方推荐的路由库,但也可以选择使用新的路由库 - Vue Router Next。下面分…...
)
【数据结构】第四站:单链表力扣题(一)
目录 一、移除链表元素 二、链表的中间结点 三、链表中倒数第k个结点 四、反转链表 五、合并两个有序链表 六、分割链表 一、移除链表元素 题目描述:力扣 法一:直接循环依次判断 对于这个题目,我们最容易想到的一种思路就是,…...

SAP BPC简介
BPC是SAP在financial application领域主推的产品,由于从原有产品线发展而来,产品本身有两个版本,分别是基于MS OLAP平台和Netweaver OLAP平台。 整个系统分为.net前台和abap后台。由于abap端的数据结构与.net数据结构的差异,所以没…...

Linux网络概述
写咋前面 今天,我们需要初步的认识一下Linux中网络的基本原理,只有大家对这个有一个初步的认识,后面我们学习起来才会更加的简单容易.计算机语言知识那么多,但是Linux不是.面试时,面试官总是会有问题难住你,我们后面需要看看书,这一点非常重要.我们现在谈的是脉络,.是框架.这些…...

Mybatis --- 获取参数值和查询功能
一、MyBatis的增删改查 1.1、新增 <!--int insertUser();--> <insert id"insertUser">insert into t_user values(null,admin,123456,23,男) </insert> 1.2、删除 <!--int deleteUser();--> <delete id"deleteUser">dele…...

【C++】C++入门,你必须要知道的知识
1.C关键字 🔥前言: C是在C的基础之上,容纳进去了面向对象编程思想,并增加了许多有用的库,以及编程范式等。熟悉C语言之后,对C学习有一定的帮助。今天的主要目标: 1️⃣ 补充C语言语法的不足&…...

spring(七):事务操作
spring(七):事务操作前言一、什么是事务二、事务四个特性(ACID)三、事务操作(搭建事务操作环境)四、事务操作(Spring 事务管理介绍)五、事务操作(注解声明式事…...

Word怎么转换成PDF文件格式?思路提供
PDF是一种通用的文件格式,它可以在不同操作系统和设备上保持一致的显示效果。在日常工作或学习中,我们常常需要将Word文档转换为PDF格式,以便更好地进行分享、存档或打印,毕竟Word文档则往往会因为不同版本的软件或者字体等原因而…...

HCIE-Cloud Computing LAB备考第二步:逐题攻破--第五题:规划--根据网络平面规划表,完成ensp中接入交换机SW1/2的配置
我是第五题规划题目的要求之一,需要从这里跳转过来,没看过题目的彭友,可以先跳转过去哈 解题:根据网络平面规划表,在两台交换机上对应的端口表填写服务器的网口号,完成ensp中接入交换机SW1/2的配置 答案 完成交换机端口表 第一:心中划分好“服务器接口表”,考试不需…...

【无标题】Perforce研讨会回顾 | Helix Core在芯片行业的应用实例:芯片项目的版本控制、持续集成及自动化
2023年2月28日,龙智联合全球领先的数字资产管理和DevSecOps工具厂商Perforce共同举办Perforce on Tour网络研讨会——“赋能‘大’研发,助力‘快’交付”。 研讨会上,在芯片行业有15年经验的Perforce Helix Core深度用户——何刚了带来精彩演…...

AdamW 优化器
Adam 优化器于 2014 年推出,其思想:既然知道某些参数移动得更快、更远,则每个参数不需要遵循相同的学习率,因为最近梯度的平方代表每一个权重可以得到多少信号,可以除以这个,确保即使是最迟钝的权重也有机会…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
