Vue 项目部署后首页白屏问题排查与解决
引言
在部署 Vue.js 项目时,有时会遇到首页加载后出现白屏的情况,这可能是由于多种原因造成的。本文将介绍一些常见的排查方法和解决方案,帮助开发者快速定位问题并解决。
1. 常见原因分析
首页白屏的问题可能由以下几个方面的原因导致:
- 资源加载失败:例如 JavaScript 或 CSS 文件未能正确加载。
- 路由配置错误:在单页应用中,如果路由配置不正确,可能导致页面无法正确渲染。
- 环境变量问题:开发环境与生产环境之间的差异,如 API 地址等配置不同。
- Webpack 配置不当:构建过程中的一些配置问题也可能导致资源无法正常加载。
2. 排查步骤
以下是排查首页白屏问题的一般步骤:
2.1 浏览器开发者工具
首先,打开浏览器的开发者工具(按 F12 或者右键选择检查),查看控制台是否有错误信息。
- Network 标签页:检查所有资源是否都已成功加载。
- Console 标签页:查看是否有 JavaScript 错误或警告。
- Source 标签页:检查源代码,尤其是
main.js或其他入口文件,看是否有错误提示。
2.2 检查路由配置
如果使用了 Vue Router,检查路由配置是否正确,特别是根路由的配置。
- 确保没有设置默认的
redirect。 - 检查是否有重复的路由配置。
Javascript
1// router.js 或 router/index.js
2import Vue from 'vue'
3import Router from 'vue-router'
4
5Vue.use(Router)
6
7export default new Router({
8 routes: [
9 {
10 path: '/',
11 name: 'home',
12 component: Home
13 },
14 // 其他路由...
15 ]
16})2.3 检查环境变量
确保在生产环境中正确设置了环境变量。
- Webpack 配置:确认
vue.config.js中的defineConstants是否正确配置了生产环境变量。 - API 地址:检查是否有条件判断以区分开发环境和生产环境的 API 地址。
Javascript
1// vue.config.js
2module.exports = {
3 configureWebpack: {
4 defineConstants: {
5 'process.env': {
6 NODE_ENV: '"production"',
7 API_BASE_URL: '"https://api.example.com"'
8 }
9 }
10 }
11}2.4 Webpack 配置检查
检查 vue.config.js 文件中的配置是否正确。
- publicPath:确保
publicPath被正确设置为/或从环境变量中读取。 - outputDir:确认输出目录是否正确。
- assetsDir:静态资源目录是否被正确指定。
Javascript
1// vue.config.js
2module.exports = {
3 publicPath: process.env.NODE_ENV === 'production' ? '/your-app-name/' : '/'
4}2.5 查看构建日志
查看构建过程中的日志,检查是否有错误信息。
Bash
1npm run build3. 解决方案
根据上述排查步骤,我们可以采取以下措施解决问题:
3.1 修复资源加载错误
- 如果资源未加载成功,检查构建输出目录是否包含了所有必要的文件。
- 确认服务器是否正确配置,能够处理静态文件。
3.2 修改路由配置
- 如果是路由配置问题,按照上面提到的方法调整配置。
- 对于 SPA(单页应用),确保服务器能够正确处理所有请求并返回
index.html。
3.3 调整环境变量
- 确保生产环境变量正确无误。
- 检查
.env.production文件中的配置。
3.4 更新 Webpack 配置
- 根据需要更新
vue.config.js文件中的配置。 - 清除缓存并重新构建项目。
Bash
1rm -rf node_modules
2npm cache clean --force
3npm install
4npm run build4. 总结
首页白屏问题通常是由资源加载错误、路由配置错误、环境变量配置不当或 Webpack 配置问题引起的。通过仔细检查和调试,大多数问题都可以得到解决。如果你在排查过程中遇到具体的问题,可以尝试搜索相关错误信息,或者参考 Vue.js 官方文档寻求帮助。
相关文章:

Vue 项目部署后首页白屏问题排查与解决
引言 在部署 Vue.js 项目时,有时会遇到首页加载后出现白屏的情况,这可能是由于多种原因造成的。本文将介绍一些常见的排查方法和解决方案,帮助开发者快速定位问题并解决。 1. 常见原因分析 首页白屏的问题可能由以下几个方面的原因导致&am…...

STM32 定时器移相任意角度和占空比,频率可调
由于使用了中断修改翻转的CCR值,对于频率超250K以上不太适用. void Motor1_Init(Motor MotorChValue) { GPIO_InitTypeDef GPIO_InitStructure;TIM_TimeBaseInitTypeDef TIM_TimeBaseStructure;TIM_OCInitTypeDef TIM_OCInitStructure;NVIC_InitTypeDef NVIC_Ini…...

C++ 与其他编程语言区别_C++11/14/17新特性总结
C11 decltype类型推导 decltype不依赖于初始化,根据表达式类推导类型 auto b :根据右边a的初始值来推导出变量的类型,然后将该初始值赋给bdecltype 则是根据a表达式来推导类型,变量的初始值与表达式的值无关表达式类型注意点&…...

玩转云服务:Google Cloud谷歌云永久免费云服务器「白嫖」 指南
前几天,和大家分享了: 玩转云服务:Oracle Cloud甲骨文永久免费云服务器注册及配置指南 相信很多同学都卡在了这一步: 可用性域 AD-1 中配置 VM.Standard.E2.1.Micro 的容量不足。请在其他可用性域中创建实例,或稍后…...

用18讲必看:宇哥亲划重点内容+核心题总结
25考研结束之后,张宇老师的风评可能会两极分化 其中一波把张宇老师奉为考研数学之神,吹捧「三向解题法」天下无敌。 另外一波对张宇老师的评价负面,在网上黑张宇老师! 为什么会这么说,因为张宇老师的新版36讲争议太…...

什么是安全生产痕迹化管理?如何做到生产过程中全程痕迹化管理?
安全生产痕迹化管理,简单来说,就是通过记录一些“信息”来确保安全工作的进展。这些方法包括记会议内容、写安全日记、拍照片、签字盖章、指纹识别、面部识别还有手机定位等。记录下来的文字、图片、数据和视频,就像一个个“脚印”࿰…...

VIsual Studio:为同一解决方案下多个项目分别指定不同的编译器
一、引言 如上图,我有一个解决方案【EtchDevice】,他包含两个(甚至更多个)子项目,分别是【DeviceRT】和【DeviceWin】,见名知意,我需要一个项目编译运行在RTOS上,譬如一个名叫INTime…...

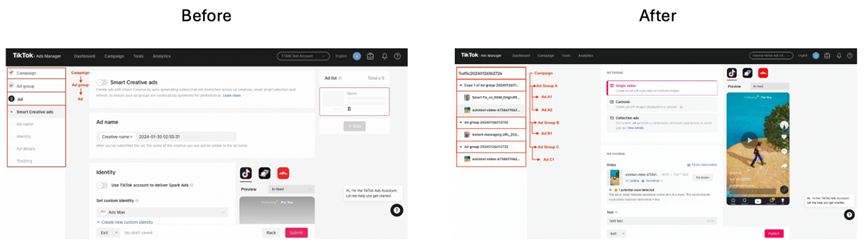
Flat Ads资讯:Meta、Google、TikTok 7月产品政策速递
Flat Ads拥有全球媒介采买(MediaBuy)业务,为方便广告主及时了解大媒体最新政策,Flat Ads将整理大媒体产品更新月报,欢迎大家关注我们及时了解最新行业动向。 一、Meta 1、Reels 应用推广现可突出显示应用评分、点评和下载量 为了不断优化 Instagram 上的广告体验和广告表现,…...

嵌入式C++、ROS 、OpenCV、SLAM 算法和路径规划算法:自主导航的移动机器人流程设计(代码示例)
在当今科技迅速发展的背景下,嵌入式自主移动机器人以其广泛的应用前景和技术挑战吸引了越来越多的研究者和开发者。本文将详细介绍一个嵌入式自主移动机器人项目,涵盖其硬件与软件系统设计、代码实现及项目总结,并提供相关参考文献。 项目概…...

数据安全堡垒:SQL Server数据库备份验证与测试恢复全攻略
数据安全堡垒:SQL Server数据库备份验证与测试恢复全攻略 在数据库管理中,备份是确保数据安全的关键环节,但仅仅拥有备份是不够的,验证备份的有效性并能够从备份中成功恢复数据同样重要。SQL Server提供了一系列的工具和方法来执…...

嵌入式人工智能(40-基于树莓派4B的水滴传感器和火焰传感器)
虽然这两个传感器水火不容,我还是把他们放到一起了。本文是有线传感器的最后一个部分了。后面如果还有文章介绍有线传感器,也是补充学习其他内容不得已而为之。如果不是,就当我没说,哈哈。 1、水滴传感器 水滴传感器又称雨滴传感…...

EF访问PostgreSql,如何判断jsonb类型的数组是否包含某个数值
下面代码判断OpenUserIds(long[]类型的jsonb)字段,是否包含 8 basequery basequery.Where(m > Microsoft.EntityFrameworkCore.NpgsqlJsonDbFunctionsExtensions.JsonContains(EF.Functions, m.OpenUserIds, new long[] { 8 }));...
控件 | 8.1、QComboBox)
Qt 实战(8)控件 | 8.1、QComboBox
文章目录 一、QComboBox1、简介2、功能特性2.1、添加和移除项目2.2、设置和获取当前选中项2.3、模型/视图架构2.4、信号与槽 3、总结 前言: QComboBox 是 Qt 框架中一个非常实用的控件,它允许用户从一个下拉列表中选择一个项目。这个控件广泛应用于需要用…...

模拟算法概览
前言 LeetCode上的模拟算法题目主要考察通过直接模拟问题的实际操作和过程来解决问题。这类题目通常不需要高级的数据结构或复杂的算法,而是通过仔细的逻辑和清晰的步骤逐步解决。 适合解决的问题 模拟算法适合用来解决那些逻辑明确、步骤清晰且可以逐步执行的问…...

uniapp手写滚动选择器
文章目录 效果展示HTML/Template部分:JavaScript部分:CSS部分:完整代码 没有符合项目要求的选择器 就手写了一个 效果展示 实现一个时间选择器的功能,可以选择小时和分钟: HTML/Template部分: <picker…...

智慧医院临床检验管理系统源码(LIS),全套LIS系统源码交付,商业源码,自主版权,支持二次开发
实验室信息系统是集申请、采样、核收、计费、检验、审核、发布、质控、查询、耗材控制等检验科工作为一体的网络管理系统。它的开发和应用将加快检验科管理的统一化、网络化、标准化的进程。一体化设计,与其他系统无缝连接,全程化条码管理。支持危机值管…...

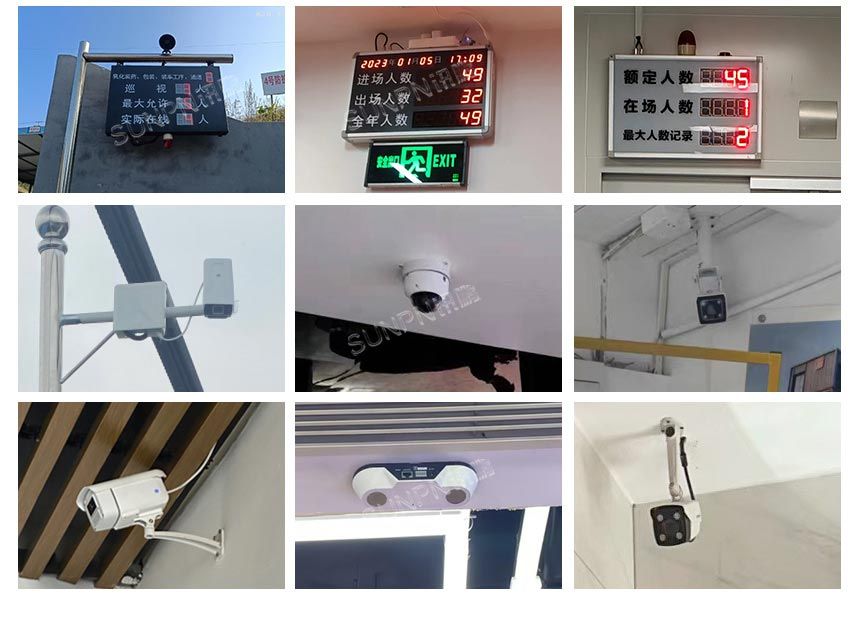
超市是怎样高效完成客流统计与客流分析
随着科技的进步,越来越多的超市开始采用现代化的客流统计系统来优化日常运营和提升顾客体验。本文将探讨超市客流统计面临的难题、客流统计系统的构成及其应用场景,以及系统如何通过高识别率和热力图分析等功能为超市带来实际效益。 一、景区客流统计难题…...

进程地址空间,零基础最最最详解
目录 建议全文阅读!!! 建议全文阅读!!! 建议全文阅读!!! 一、什么是地址空间 1、概念 2、主要组成部分 3、特点和作用 (1)虚拟化…...

全面解锁:通过JSP和Ajax实现钉钉签到数据展示及部门筛选功能
要在JSP页面中调用钉钉的签到接口,并将签到数据展示在页面上,同时提供部门筛选功能,你可以按照以下步骤操作: 准备钉钉API: 你需要首先获取钉钉开放平台的API凭证(如access_token)。请参考钉钉开…...

LLM应用-prompt提示:让大模型总结生成PPT
参考: https://mp.weixin.qq.com/s/frKOjf4hb6yec8LzSmvQ7A 思路:通过大模型生成markdown内容,通过markdown去生成PPT 技术:Marp(https://marp.app/)这里用的这个工具进行markdown转PPT 1、让大模型生成Ma…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
