高德地图离线版 使用高德地图api的方法

高德离线包我已经存至Gitee(自行下载即可):高德地图离线解决方案: 高德地图离线解决方案

然因为高德地图的瓦片地图太大,所以要让后端部署下 前端直接调用 如果本地 直接找到瓦片图路径就可以
initMap () {const base_url = "/"const layers = [new AMap.TileLayer({getTileUrl: function (x, y, z) {// return `${base_url}imgMap/${z}/${x}/${y}.png`return `http://192.168.0.105:29001/images/imgMap/${z}/${x}/${y}.png`},opacity: 1,zIndex: 99,})]this.map = new AMap.Map('container', { // 设置地图容器idresizeEnable: true,zoom: 15,zooms: [15, 20], //设置缩放级别范围 3-20 级// 前面是缩小 后面是放大resizeEnable: true,rotateEnable: true,pitchEnable: true,center: [114.057201, 22.538136],defaultCursor: 'pointer',showLabel: true, //是否显示文字标注layers: layers,Plugins:["AMap.PolygonEditor"]})},
然后使用他的离线方法

ceju () {this.ruler1 = new AMap.MouseTool(this.map)this.ruler1.rule({startMarkerOptions: {//可缺省icon: new AMap.Icon({size: new AMap.Size(19, 31),//图标大小imageSize: new AMap.Size(19, 31),image: "//webapi.amap.com/theme/v1.3/markers/b/start.png"}),offset: new AMap.Pixel(-9, -31)},endMarkerOptions: {//可缺省icon: new AMap.Icon({size: new AMap.Size(19, 31),//图标大小imageSize: new AMap.Size(19, 31),image: "//webapi.amap.com/theme/v1.3/markers/b/end.png"}),offset: new AMap.Pixel(-9, -31)},midMarkerOptions: {//可缺省icon: new AMap.Icon({size: new AMap.Size(19, 31),//图标大小imageSize: new AMap.Size(19, 31),image: "//webapi.amap.com/theme/v1.3/markers/b/mid.png"}),offset: new AMap.Pixel(-9, -31)},lineOptions: {//可缺省strokeStyle: "solid",strokeColor: "#FF33FF",strokeOpacity: 1,strokeWeight: 2}})},这个时候会报错 因为没有这个方法
解决方法

这个代码把你想用的方法名保存到本地

找到对应的名字 复制

然后就可以正常使用这个方法拉

相关文章:

高德地图离线版 使用高德地图api的方法
高德离线包我已经存至Gitee(自行下载即可):高德地图离线解决方案: 高德地图离线解决方案 然因为高德地图的瓦片地图太大,所以要让后端部署下 前端直接调用 如果本地 直接找到瓦片图路径就可以 initMap () {const base_url "…...

springboot 集成私有化Ollama大模型开源框架,搭建AI智能平台
Ollama是一个用于大数据和机器学习的平台,它可以帮助企业进行数据处理、分析和决策制定。 1、在Spring Boot项目pom.xml中添加Ollama客户端库依赖 <dependency><groupId>org.springframework.ai</groupId><artifactId>spring-a…...

6.key的层级结构
redis的key允许多个单词形成层级结构,多个单词之间用:隔开,格式如下: 项目名:业务名:类型:id 这个格式并非固定的,可以根据自己的需求来删除或添加词条。 例如: taobao:user:1 taobao:product:1 如果value是一个java对…...

LogonTracer图形化事件分析工具
LogonTracer这款工具是基于Python编写的,并使用Neo4j作为其数据库(Neo4j多用于图形数据库),是一款用于分析Windows安全事件登录日志的可视化工具。它会将登录相关事件中的主机名(或IP地址)和帐户名称关联起…...

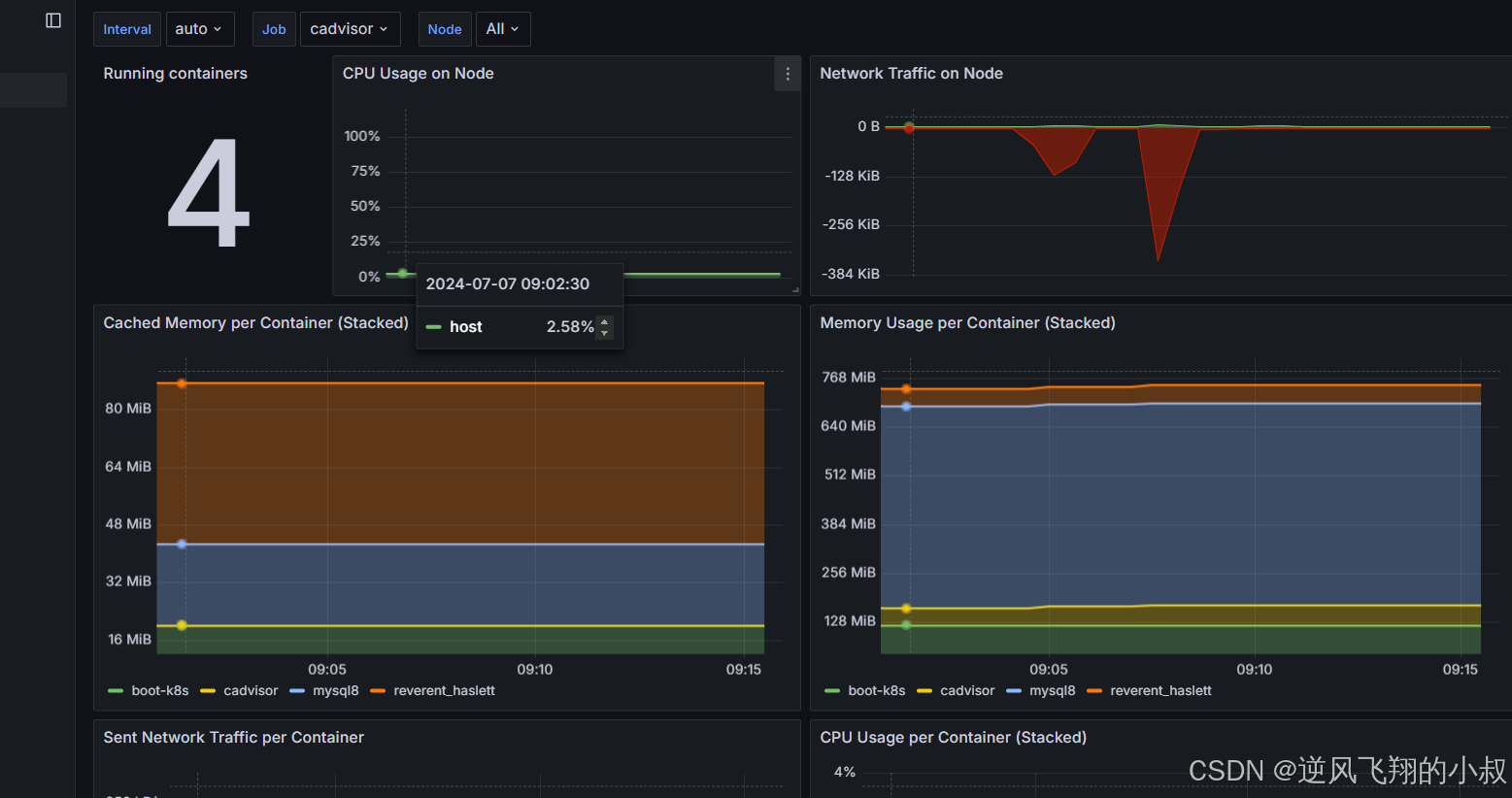
【云原生】Prometheus监控Docker指标并接入Grafana
目录 一、前言 二、docker监控概述 2.1 docker常用监控指标 2.2 docker常用监控工具 三、CAdvisor概述 3.1 CAdvisor是什么 3.2 CAdvisor功能特点 3.3 CAdvisor使用场景 四、CAdvisor对接Prometheus与Grafana 4.1 环境准备 4.2 docker部署CAdvisor 4.2.2 docker部署…...

搭建日志系统ELK(二)
搭建日志系统ELK(二) 架构设计 在搭建以ELK为核心的日志系统时,Logstash作为日志采集的核心组件,负责将各个服务的日志数据采集、清洗、过滤。然而缺点也很明显: 占用较多的服务器资源。配置复杂,学习曲线陡峭。处理大数据量时…...

常用排序算法的实现与介绍
常用排序算法的实现与介绍 在计算机科学中,排序算法是非常基础且重要的一类算法。本文将通过C语言代码实现,介绍几种常见的排序算法,包括冒泡排序、选择排序、插入排序和快速排序。以下是这些排序算法的具体实现和简要介绍。 1. 冒泡排序&am…...

仓颉语言 -- 宏
使用新版本 (2024-07-19 16:10发布的) 1、宏的简介 宏可以理解为一种特殊的函数。一般的函数在输入的值上进行计算,然后输出一个新的值,而宏的输入和输出都是程序本身。在输入一段程序(或程序片段,例如表达…...

Nginx代理minIO图片路径实现公网图片访问
1、网络部署情况 VUE前端项目Nginx部署在公司内网,端口7790 后台接口项目部署在公司内网,端口7022 minIO服务部署在公司内网,端口9000 公网IP设备将80端口映射到7790端口(具体映射方式不详),实现通过互…...

从零开始掌握tcpdump:参数详解
Linux tcpdump命令详解 1. 语法 tcpdump [-adeflnnNOpqStvxX] [-c <数据包数目>] [-dd] [-ddd] [-F <表达文件>] [-i <网络界面>] [-r <数据包文件>] [-s <数据包大小>] [-tt] [-T <数据包类型>] [-vv] [-w <数据包文件>] [输出数…...

漏洞挖掘 | edusrc记一次某中学小程序渗透测试
一、搜集渗透目标 现在的EDU挖web端的上分效率远不如小程序,因此这篇文章浅浅记录一次小程序的挖掘吧。如果各位大牛想要快速出洞,不妨跳过大学,学院等小程序,而重点关注小学、中学、幼儿园等,这些小程序的出洞率还是…...

vulhub:nginx解析漏洞CVE-2013-4547
此漏洞为文件名逻辑漏洞,该漏洞在上传图片时,修改其16进制编码可使其绕过策略,导致解析为 php。当Nginx 得到一个用户请求时,首先对 url 进行解析,进行正则匹配,如果匹配到以.php后缀结尾的文件名ÿ…...

备战秋招:2024游戏开发入行与跳槽面试详解
注意:以下为本次分享概要,视频版内容更全面深入,详见文末 1.游戏开发领域秋招准备与面试技巧 本次分享由优梦创客机构的创始人雷蒙德主讲,专注于2024年秋招期间游戏开发领域的入行与跳槽面试准备。本次分享重点在于提供面试技巧…...

红外热成像手持终端:从建筑检测到野外搜救的全方位应用
红外热成像手持终端,凭借其独特的红外探测与夜视功能,广泛应用于多个关键领域。无论是军事侦察、消防救援中的夜间作业,还是电力巡检、野生动物观察等多样场景,其精准的红外热成像技术均能提供至关重要的实时数据,助力…...

day07 项目启动以及git
spring框架 spring 负责整合各种框架,把new对象的部分交给spring去做,对象new不出来,项目就启动不起来,这样可以有效保证所需要的对象都在容器中存在,后续的部分都可以顺利执行控制反转:业务对象创建依赖资…...

学会网络安全:开启广阔职业与责任之旅
在数字化时代,网络安全已成为社会经济发展的重要基石。随着互联网的普及和技术的飞速发展,网络安全威胁日益复杂多变,对国家安全、社会稳定以及个人隐私构成了严峻挑战。因此,掌握网络安全技能不仅意味着拥有了一项高价值的职业技…...

UE5 镜头
只狼镜头 Spring Arm 中 开启 Use Pawn Control Rotation:让镜头跟着鼠标移动BP_Character(Self) 中关闭 Use Controller Rotation Yaw:不要让人物和鼠标移动Character Movement 的 Rotation Setting 中 关闭 Use Controller Desired Rotationÿ…...

SpringBoot如何实现简单的跨域配置
在SpringBoot中实现简单的跨域配置,主要通过全局CORS配置来完成。这通常涉及到实现WebMvcConfigurer接口并覆盖addCorsMappings方法。以下是一个简单的示例,展示了如何在SpringBoot应用中配置CORS策略以允许跨域请求。 首先,需要创建一个配置…...

vue列表进入详情页实现上一篇下一篇功能
概述:需求就是需要可以看列表,然后点击列表的右侧详情看详情,通过详情来实现新增上一份,下一份按钮来实现直接看之后的详情。 网上的解决方法有很多 1.后台获取将全量的id,前台再去直接取下一个id方式。(…...

kalman的python实现
前面的kalman都是matlab的,这里在理解的基础上,尝试使用python实现,力求理解更多的内涵。 需要的包 import numpy as np import matplotlib.pyplot as plt 代码 KF algorith demo by Leo 2020.01.06 ZJG CAMPUS,ZJU import numpy as np…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
