【前端面试3+1】20 css三栏布局6种实现方式、多行文本溢出怎么实现、token过期了怎么处理、【二叉树的中序遍历】
一、css三栏布局6种实现方式
1.浮动布局(Floats)
.container {overflow: auto; /* 清除浮动 */ }.left, .right {width: 20%; /* 左右栏宽度 */float: left; }.middle {width: 60%; /* 中间栏宽度 */margin: 0 20%; /* 左右栏宽度 */ }2.Flexbox
.container {display: flex; }.left, .right {flex: 1; /* 左右栏宽度 */ }.middle {flex: 3; /* 中间栏宽度 */ }3.Grid布局
.container {display: grid;grid-template-columns: 1fr 3fr 1fr; /* 1fr, 3fr, 1fr */ }.left, .right {/* 无需额外样式 */ }.middle {/* 无需额外样式 */ }4.多列布局(CSS Columns)
.container {column-count: 3; /* 3列 */column-gap: 20px; /* 列间距 */ }.left, .right {width: 20%; /* 左右栏宽度 */ }.middle {width: 60%; /* 中间栏宽度 */ }5.绝对定位
.container {position: relative; }.left, .right {position: absolute;top: 0;bottom: 0;width: 20%; }.left {left: 0; }.right {right: 0; }.middle {margin: 0 20%; }6.表格布局(Table)
.container {display: table;width: 100%; }.left, .right, .middle {display: table-cell; }.left, .right {width: 20%; }.middle {width: 60%; }
二、多行文本溢出怎么实现?
使用
overflow属性:overflow: hidden;可以隐藏溢出的文本。overflow: scroll;或overflow: auto;可以为容器添加滚动条。使用
text-overflow属性:text-overflow: ellipsis;会在溢出的文本后面显示一个省略号(...),这通常与white-space: nowrap;和overflow: hidden;一起使用。下面是一个简单的例子,展示如何使用
text-overflow属性来实现多行文本溢出的处理:.container {width: 200px; /* 容器宽度 */border: 1px solid #000;padding: 10px;box-sizing: border-box;overflow: hidden; /* 隐藏溢出内容 */text-overflow: ellipsis; /* 显示省略号 */display: -webkit-box; /* 启用多行文本溢出 */-webkit-line-clamp: 3; /* 限制行数 */-webkit-box-orient: vertical; /* 设置方向为垂直 */ }<div class="container">这是一段很长的文本,需要在容器内自适应显示,并在溢出时显示省略号。 </div>注意:
-webkit-line-clamp属性是非标准的,并且在非Webkit浏览器中可能不起作用。对于跨浏览器兼容性,可能需要使用JavaScript或其他方法来实现类似的效果。使用
white-space属性:white-space: nowrap;防止文本换行,使其在同一行显示。white-space: normal;允许文本正常换行。使用
word-break属性:word-break: break-all;允许在单词内断行。使用
-webkit-line-clamp属性(非标准属性,仅在Webkit浏览器有效):-webkit-line-clamp: 3;可以限制在一个元素内显示的文本行数。使用CSS Grid或Flexbox布局:
(1)Grid
<div class="grid-container"><div class="grid-item">这是一段很长的文本,需要在容器内自适应显示,并在溢出时显示滚动条。</div> </div>.grid-container {display: grid;grid-template-columns: auto; /* 根据内容自动调整列宽 */grid-auto-rows: minmax(1em, auto); /* 行高根据内容自动调整 */gap: 10px; /* 设置网格项之间的间隙 */max-height: 150px; /* 设置容器的最大高度 */overflow: auto; /* 如果内容溢出,显示滚动条 */ }.grid-item {grid-column: 1 / -1; /* 跨越所有列 */white-space: normal; /* 允许文本正常换行 */ }(2)Flesbox
<div class="flex-container"><div class="flex-item">这是一段很长的文本,需要在容器内自适应显示,并在溢出时显示滚动条。</div> </div>.flex-container {display: flex;flex-direction: column; /* 垂直排列子元素 */max-height: 150px; /* 设置容器的最大高度 */overflow: auto; /* 如果内容溢出,显示滚动条 */ }.flex-item {flex: 1; /* 子元素占据可用空间 */display: flex;align-items: flex-start; /* 子元素在交叉轴的起点对齐 */ }使用JavaScript动态调整文本:
根据容器的大小动态调整文本的长度或内容。使用媒体查询:
根据屏幕尺寸调整文本样式,以适应不同设备。
三、token过期了怎么处理
1.检测Token过期:
- 通常在API请求响应中,服务器会返回一个状态码,如401 Unauthorized,表示认证失败,可能是因为Token过期。
- 客户端需要能够解析这些响应,并识别出Token过期的情况。
2.刷新Token:
- 如果后端支持Token刷新机制,客户端可以在检测到Token过期时,使用Refresh Token(如果存在)来请求一个新的访问Token。
3.重新登录:
- 如果没有Refresh Token或者刷新Token也过期了,客户端可能需要引导用户重新登录以获取新的Token。
4.自动重试请求:
- 在某些情况下,客户端可以在成功刷新Token后,自动重试之前因Token过期而失败的请求。
5.更新UI:
- 通知用户Token已过期,并根据需要更新用户界面,比如显示登录表单或错误消息。
6.安全性考虑:
- 在处理Token过期时,确保所有的Token刷新和重新登录过程都是安全的,避免Token泄露或CSRF攻击。
7.日志记录:
- 记录Token过期的事件,这有助于监控和调试问题。
7.用户会话管理:
- 在服务端,确保在Token过期后,相关的用户会话也被适当地管理或终止。
四、【算法】二叉树的中序遍历
题目
给定一个二叉树的根节点
root,返回 它的 中序 遍历 。示例 1:
输入:root = [1,null,2,3] 输出:[1,3,2]示例 2:
输入:root = [] 输出:[]示例 3:
输入:root = [1] 输出:[1]提示:
- 树中节点数目在范围
[0, 100]内-100 <= Node.val <= 100解题
中序遍历二叉树是一种常见的树遍历算法,其遍历顺序为:左子树 -> 根节点 -> 右子树。以下是使用递归方法实现的中序遍历代码:
/*** Definition for a binary tree node.* struct TreeNode {* int val;* struct TreeNode *left;* struct TreeNode *right;* };*/ /*** Note: The returned array must be malloced, assume caller calls free().*/ int* inorderTraversal(struct TreeNode* root, int* returnSize) {// 定义一个辅助函数来执行中序遍历int *result = (int*)malloc(1000 * sizeof(int)); // 假设最多1000个节点if (!result) {return NULL; // 如果内存分配失败,返回NULL}*returnSize = 0; // 初始化返回大小为0inorder(root, result, returnSize);return result; }// 辅助递归函数,填充结果数组 void inorder(struct TreeNode* node, int *result, int *returnSize) {if (node == NULL) {return;}inorder(node->left, result, returnSize); // 遍历左子树result[(*returnSize)++] = node->val; // 访问当前节点inorder(node->right, result, returnSize); // 遍历右子树 }
相关文章:

【前端面试3+1】20 css三栏布局6种实现方式、多行文本溢出怎么实现、token过期了怎么处理、【二叉树的中序遍历】
一、css三栏布局6种实现方式 1.浮动布局(Floats) .container {overflow: auto; /* 清除浮动 */ }.left, .right {width: 20%; /* 左右栏宽度 */float: left; }.middle {width: 60%; /* 中间栏宽度 */margin: 0 20%; /* 左右栏宽度 */ } 2.Flexbox .conta…...
)
【C++】vector介绍以及模拟实现(超级详细<=>源码并存)
欢迎来到我的Blog,点击关注哦💕 【C】vector介绍以及模拟实现 前言vector介绍 vector常见操作构造函数iteratorcapacitymodify vector模拟实现存储结构默认构造函数构造函数拷贝构造函数赋值运算符重载析构函数 容量(capacity)si…...

【Redis 进阶】主从复制(重点理解流程和原理)
在分布式系统中为了解决单点问题(某个服务器程序只有一个节点(只搞一个物理服务器来部署这个服务器程序)。可用性不高:如果这个机器挂了意味着服务就中断了;性能 / 支持的并发量比较有限)。通常会把数据复制…...

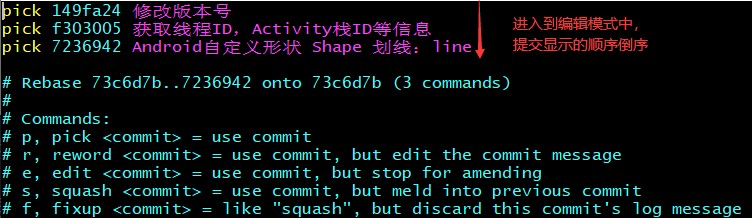
Git常用命
转自:https://blog.csdn.net/ahjxhy2010/article/details/80047553 1.查看某个文件或目录的修改历史 git log filename #查看fileName相关的commit记录 git log -p filenam # 显示每次提交的diff#只看某次提交中的某个文件变化,commit-id 文件名…...
强化学习时序差分算法之Q-learning算法——以悬崖漫步环境为例
0.简介 基于时序差分算法的强化学习算法除了Sarsa算法以外还有一种著名算法为Q-learning算法,为离线策略算法,与在线策略算法Sarsa算法相比,其时序差分更新方式变为 Q(St,At)←Q(St,At)α[Rt1γmaxaQ(St1,a)−Q(St,At)] 对于 Sarsa 来说&am…...

111推流111
推流推流...

刷题——数组中只出现一次的两个数字
数组中只出现一次的两个数字_牛客题霸_牛客网 描述 一个整型数组里除了两个数字只出现一次,其他的数字都出现了两次。请写程序找出这两个只出现一次的数字。 数据范围:数组长度 2≤n≤10002≤n≤1000,数组中每个数的大小 0<val≤100000…...

《剖析程序员面试“八股文”:助力、阻力还是噱头?》
#“八股文”在实际工作中是助力、阻力还是空谈? 作为现在各类大中小企业面试程序员时的必问内容,“八股文”似乎是很重要的存在。但“八股文”是否能在实际工作中发挥它“敲门砖”应有的作用呢?有IT人士不禁发出疑问:程序员面试考…...

Redis过期key的删除策略
在 Redis 中,设置了过期时间的键在过期时间到达后,并不会立即从内存中删除。如果不是,那过期后到底什么时候被删除呢? 下面对这三种删除策略进行具体分析。 立即删除: 立即删除能够保证内存数据的及时性和空间的有效…...

软件管理
设备挂载在目录下才可以读 挂载类似于将u盘插在电脑上 mount /dev/sr0 /opt/openeuler/ vim /etc/rc.d/rc.local #开机自运行脚本,将挂载命令写入脚本,并给这个脚本执行权限 chmod x /etc/rc.d/rc.local [rootlocalhost ~]# cd /etc/yum.repos.d/ […...

【2024】Datawhale AI夏令营 Task3笔记——Baseline2部分代码解读及初步上分思路
【2024】Datawhale AI夏令营 Task3笔记——Baseline2部分代码解读及初步上分思路 本文对可完成赛事“逻辑推理赛道:复杂推理能力评估”初赛的Baseline2部分关键代码进行详细解读,介绍Baseline2涉及的关键技术和初步上分思路。 Baseline2代码由Datawhal…...

软件测试——测试分类(超超超齐全版)
为什么要对软件测试进行分类 软件测试是软件⽣命周期中的⼀个重要环节,具有较⾼的复杂性,对于软件测试,可以从不同的⻆度加以分类,使开发者在软件开发过程中的不同层次、不同阶段对测试⼯作进⾏更好的执⾏和管理测试的分类⽅法。…...

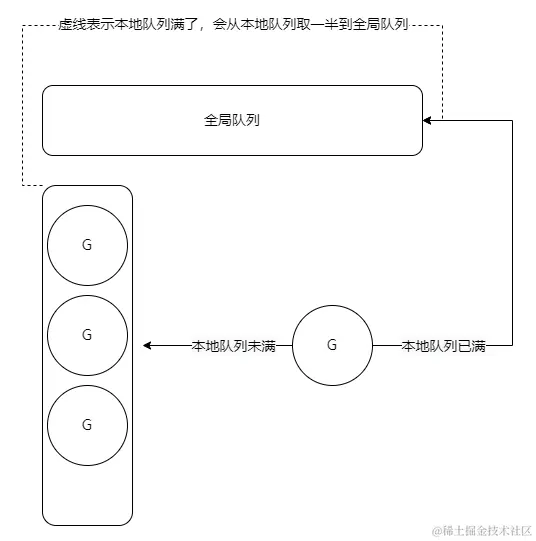
深入解析 Go 语言 GMP 模型:并发编程的核心机制
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:点击跳转到网站,对人工智能感兴趣的小伙伴可以点进去看看。 前言 本章是Go并发编程的起始篇章,在未来几篇文章中我们会…...

PHP中如何处理字符串
在PHP中,处理字符串是一项非常常见的任务,PHP提供了大量的内置函数来方便地处理字符串。以下是一些常用的字符串处理函数: strlen() - 返回字符串的长度。 php复制代码 $text "Hello, World!"; echo strlen($text); // 输出&…...

windows内存泄漏检查汇总
VLD(Visual Leak Detector) 下载 官方下载地址2.5 另一分支2.7 安装 点击运行安装...

yolo格式数据集之空中及地面拍摄道路病害检测7种数据集已划分好|可以直接使用|yolov5|v6|v7|v8|v9|v10通用
yolo格式数据集之空中及地面拍摄道路病害检测7种数据集已划分好|可以直接使用|yolov5|v6|v7|v8|v9|v10通用 本数据为空中及地面拍摄道路病害检测检测数据集,数据集数量如下: 总共有:33585张 训练集:6798张 验证集:3284张 测试集&a…...

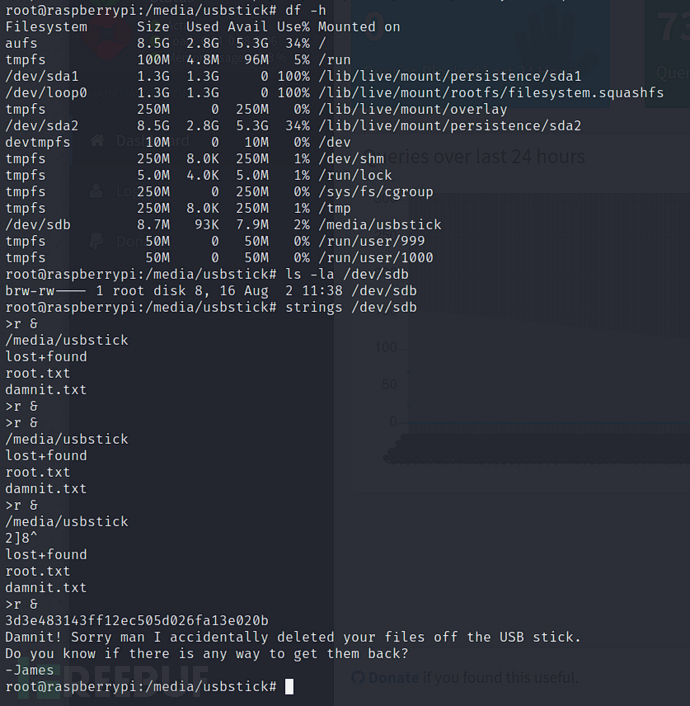
[Meachines] [Easy] Mirai Raspberry树莓派默认用户登录+USB挂载文件读取
信息收集 IP AddressOpening Ports10.10.10.48TCP:22,53,80,1276,32400,32469 $ nmap -p- 10.10.10.48 --min-rate 1000 -sC -sV PORT STATE SERVICE VERSION 22/tcp open ssh OpenSSH 6.7p1 Debian 5deb8u3 (protocol 2.0) | ssh-hostkey: | 1024 aa:ef:5c:…...

从零开始安装Jupyter Notebook和Jupyter Lab图文教程
前言 随着人工智能热浪(机器学习、深度学习、卷积神经网络、强化学习、AGC以及大语言模型LLM, 真的是一浪又一浪)的兴起,小伙伴们Python学习的热情达到了空前的高度。当我20年前接触Python的时候,做梦也没有想到Python会发展得怎么…...

数据库魔法:SQL Server中自定义分区函数的奥秘
数据库魔法:SQL Server中自定义分区函数的奥秘 在SQL Server中,分区表是管理大型表和提高查询性能的强大工具。分区函数和分区方案允许你根据特定的规则将数据分散到不同的文件组中。本文将深入探讨如何在SQL Server中实现数据库的自定义分区函数&#…...

网页禁止移除水印
一般的话水印分为明水印和暗水印两种 明水印的话就是在视频canvas上面蒙上一个div(如我上篇文章) ,暗水印的话就是把文字通过技术嵌入到图像里。 具体实现的话可以使用MutationObserver API 来监视 DOM 的变化,特别是针对目标节…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
