前端构建工具Webpack 与 Vite 大对比
在现代前端开发领域,构建工具扮演着至关重要的角色。它们不仅可以帮助我们管理项目依赖关系,还可以优化我们的代码,使其在生产环境中运行得更快更高效。其中两个最受欢迎的构建工具就是 Webpack 和 Vite。在这篇文章中,我们将深入探讨这两个工具的区别,以及它们各自的优缺点。
引言
随着前端应用变得越来越复杂,构建过程也变得更加重要。Webpack 和 Vite 都是为了提高开发效率而设计的,但它们采取了不同的策略。Webpack 是一个成熟的解决方案,已经在市场上存在多年,而 Vite 是一个相对较新的项目,它试图通过不同的方式解决同样的问题。
构建速度
Webpack
- 热更新 (HMR):Webpack 支持热模块替换 (Hot Module Replacement),这使得开发者可以在不重新加载整个页面的情况下看到代码更改的效果。
- 首次构建时间:Webpack 的首次构建时间可能会比较长,尤其是当项目规模较大时。
- 增量构建:Webpack 可以只构建发生更改的部分,从而加快构建速度。
Vite
- 即时启动:Vite 利用了 ES 模块原生支持的特点,在开发环境下不需要构建步骤即可启动服务。
- 热更新:Vite 也提供了快速的 HMR,它利用了浏览器的原生模块热替换功能。
- 按需编译:Vite 仅在请求文件时进行编译,这意味着开发服务器启动时非常快。
代码示例
Webpack 配置
Javascript
深色版本
1// webpack.config.js
2const HtmlWebpackPlugin = require('html-webpack-plugin');
3const path = require('path');
4
5module.exports = {
6 entry: './src/index.js',
7 output: {
8 filename: 'main.js',
9 path: path.resolve(__dirname, 'dist'),
10 clean: true,
11 },
12 devServer: {
13 static: './dist',
14 hot: true,
15 },
16 plugins: [
17 new HtmlWebpackPlugin({
18 template: './src/index.html',
19 }),
20 ],
21 module: {
22 rules: [
23 {
24 test: /\.css$/i,
25 use: ['style-loader', 'css-loader'],
26 },
27 ],
28 },
29};Vite 配置
Javascript
深色版本
1// vite.config.js
2import { defineConfig } from 'vite';
3import vue from '@vitejs/plugin-vue';
4
5export default defineConfig({
6 plugins: [vue()],
7 build: {
8 rollupOptions: {
9 input: {
10 main: '/index.html',
11 },
12 },
13 },
14});总结
在开发模式下,Vite 的启动速度通常比 Webpack 快得多,因为它避免了初始构建步骤。然而,在生产构建方面,Webpack 的优化能力仍然非常强大。
配置复杂度
Webpack
- 配置文件:Webpack 需要一个复杂的配置文件来设置各种插件和加载器。
- 可定制性:Webpack 的灵活性非常高,几乎可以定制所有的构建流程。
- 学习曲线:对于新手来说,Webpack 的配置可能比较难以理解。
Vite
- 零配置:Vite 默认使用一套合理的配置,对于大多数项目来说无需额外配置即可开始开发。
- 可扩展性:虽然默认配置已经足够好,但 Vite 也允许用户通过配置文件来扩展其功能。
- 易用性:Vite 的简单性和易于上手使其成为许多新项目的选择。
总结
Vite 以其简洁的配置和开箱即用的功能而著称,而 Webpack 提供了更多定制选项,但也意味着更高的配置复杂度。
生态系统支持
Webpack
- 广泛的插件和加载器:Webpack 拥有庞大的社区支持,有大量的插件和加载器可用。
- 成熟稳定:由于存在时间较长,Webpack 已经被广泛验证并应用于生产环境。
Vite
- 社区增长:尽管 Vite 相对较新,但它的社区正在快速增长。
- 官方支持:Vite 由 Vue.js 的核心团队维护,因此在 Vue 项目的集成和支持方面表现优秀。
总结
Webpack 的生态系统更为成熟,支持更多的插件和加载器。然而,Vite 也在迅速发展,并且在特定框架(如 Vue.js)的支持方面表现出色。
总结
选择建议
- 如果你的项目需要高度定制化的构建流程,或者已经在使用 Webpack 并希望保持一致性,那么继续使用 Webpack 可能是个不错的选择。
- 如果你想要一个快速启动且配置简单的开发体验,同时不介意牺牲一些高级定制功能,那么 Vite 可能更适合你。
未来展望
两者都在不断发展,未来可能会有更多的特性重叠。例如,Webpack 也在不断改进其构建速度,而 Vite 也在逐渐增加更多的插件支持。
相关文章:

前端构建工具Webpack 与 Vite 大对比
在现代前端开发领域,构建工具扮演着至关重要的角色。它们不仅可以帮助我们管理项目依赖关系,还可以优化我们的代码,使其在生产环境中运行得更快更高效。其中两个最受欢迎的构建工具就是 Webpack 和 Vite。在这篇文章中,我们将深入…...

Ubuntu-22.04环境搭建
安装wget(一般ubuntu会自带) sudo apt-get install wget 更换国内软件源 先备份原来的/etc/apt/source.list⽂件 sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak 防止修改错误 导致无可挽回 将下列国内镜像源 写入原来的/etc/apt/source.list⽂件(注…...

嵌入式学习---DAY17:共用体与位运算
链表剩余的一些内容 一、共用体 union 共用体名 名称首字母大写 { 成员表列; }; union Demo {int i;short s;char c; }; int main(void) {union Demo d;d.i 10;d.s 100;d.c 200;printf("%d\n", sizeof(d)); /…...

蓝牙网关和蓝牙MESH总结
可参考: https://zhuanlan.zhihu.com/p/695144946 蓝牙网关 参考: https://www.bilibili.com/read/cv28872282/ 蓝牙网关是一种特殊的网络设备,它能够实现蓝牙设备与互联网或其他类型网络之间的数据传输和通信。通过蓝牙网关,用户…...

了解关于标准化的知识
1.标准化组织 1.1国家标准化管理委员会(Standardization Administration of the Peoples Republic of China,简称SAC) TC--(Technical Committee) 技术委员会. SAC/TC,就是“国家标准化管理委员会”下属的一个专项或一个行业的“技术委员会或技术小组”&a…...

【云原生】数据库忘记密码怎么办?
相信很多人都会遇到在虚拟机中忘记数据库密码的情况,想必大家都很苦恼,所以今天给大家来讲讲数据库忘记密码了如何修改密码再登录数据库!!! 1、关闭数据库服务 systemctl stop mariadb 2、执行MySQL 服务器在启动时跳…...

Postman 接口测试详解
Postman 接口测试详解 Postman 接口测试详解1. Postman 基础知识1.1 什么是 Postman?1.2 Postman 的主要功能 2. 安装与设置2.1 安装 Postman2.2 创建 Postman 账户 3. Postman 的基本操作3.1 创建和发送请求3.2 解析响应数据3.3 使用环境和变量 4. 进阶功能4.1 编写…...

【JavaEE】线程状态
目录 前言 一.线程状态图 二.线程状态 1.初始状态(NEW) 2.运行状态(RUNNING) 3.等待状态(WAITING) 4.超时等待(TIMED_WAITING) 5.阻塞状态(BLOCKED) 6.终止状态(TERMINATED) 三.线程状态间的转换 四.总结 前言 线程状态及其状态转换…...

C++笔记之编译过程和面向对象
回顾: “abcd”//数据类型 字符串常量 const char *p"abc"; new STU const char *//8 指针的内存空间 int float 指针的内存空间 p 指针指向的内存空间 "abc" 取决于字符串长度 指针变量的内容一级指针 指针变量的地址二级指针 …...

ModuleNotFoundError: No module named ‘tqdm‘
报错信息: tqdm是一个快速、可扩展的Python进度条库,用于展示迭代器的长循环执行进度。 解决:通过以下命令安装 使用conda命令安装 conda install tqdm使用pip安装: pip install tqdm...

东京电影节公布2024年竞赛片评审团成员并对其业绩分别进行评介 没什么含金量
第37届东京国际电影节竞赛单元评审团名单正式公布。 周五,电影节组织者宣布,香港电影制片人杜琪峰、匈牙利电影制片人伊尔迪科恩耶迪、日本女演员桥本爱和法国女演员基娅拉马斯楚安尼将与之前宣布的评审团主席梁朝伟一起担任 2024 年主竞赛评审团成员。 …...

智能景区垃圾识别系统:基于YOLO的深度学习实现
基于深度学习的景区垃圾识别系统(UI界面YOLOv8/v7/v6/v5代码训练数据集) 1. 引言 景区垃圾识别是环保管理的重要任务之一。传统的人工清理方式效率低、成本高,而借助深度学习技术可以实现自动化的垃圾检测与识别,提高景区的清洁…...

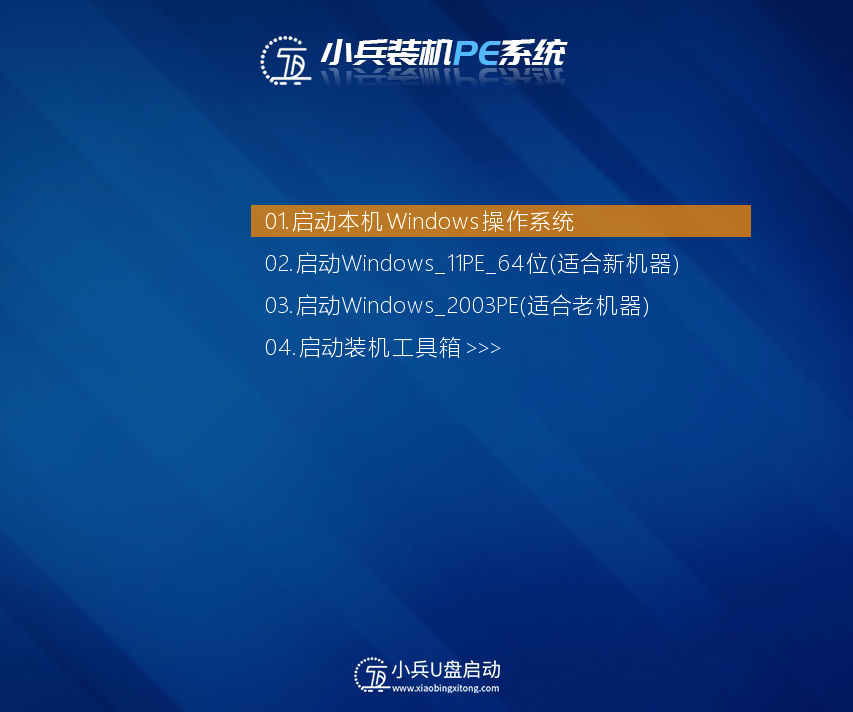
ventoy和微pe可以共存吗?ventoy和pe共存使用教程
Ventoy新一代多系统启动U盘解决方案。国产开源U盘启动制作工具,支持Legacy BIOS和UEFI模式,理论上几乎支持任何ISO镜像文件,支持加载多个不同类型的ISO文件启动,无需反复地格式化U盘,插入U盘安装写入就能制作成可引导的…...

如何获取和安装SSL证书
SSL(Secure Sockets Layer)证书是用于加密网站服务器和客户端之间通信的一种数字证书。它通过HTTPS协议保护数据传输的安全性,防止数据被窃听或篡改。本文将指导您如何为您的网站获取并安装SSL证书。 步骤1:选择SSL证书提供商 首…...

makefile在IC设计中的使用笔记
1 makefile在IC设计中的地位 关于makefile的详细介绍可以参考第一个连接,里面的内容很多也很详细。但在数字IC设计中,并不会把所有的用法都用到,下面记录一下主要用到的规则。 2 IC设计涉及到的主要用法 2.1 变量的定义和使用 在makefile…...

Suno声称在受版权保护的音乐上训练模型属于“合理使用“
继美国唱片业协会(RIAA) 最近对音乐生成初创公司 Udio 和 Suno 提起诉讼之后,Suno 在周四提交的一份法庭文件中承认,该公司确实使用了受版权保护的歌曲来训练其人工智能模型。但它声称,根据合理使用原则,这…...

Java | Leetcode Java题解之第316题去除重复字母
题目: 题解: class Solution {public String removeDuplicateLetters(String s) {boolean[] vis new boolean[26];int[] num new int[26];for (int i 0; i < s.length(); i) {num[s.charAt(i) - a];}StringBuffer sb new StringBuffer();for (in…...

Taro学习记录
一、安装taro-cli 二、项目文件 三、项目搭建 1、Eslint配置 在项目生成的 .eslintrc 中进行配置 {"extends": ["taro/react"], //一个配置文件,可以被基础配置中的已启用的规则继承"parser": "babel/eslint-parser…...

Spring Cache框架详解
Spring Cache框架详解 Spring Cache是Spring框架提供的一个强大的缓存抽象层,旨在简化缓存技术的集成和使用。自Spring 3.1版本开始,Spring Cache就被引入以支持在Spring应用程序中添加缓存功能。随着Spring版本的迭代,Spring Cache的功能日…...

解决Html iframe 内嵌video标签导致视频无法全屏展示的问题
原因: 由于浏览器的安全策略所限制的。为了防止恶意网站利用全屏播放功能进行滥用或欺骗用户,浏览器对iframe中的视频播放做了限制。 在iframe标签中播放视频时,浏览器会根据安全策略阻止视频全屏播放。这是因为iframe标签中的内容被认为是第…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
:PyQuery 框架)
Python爬虫(四):PyQuery 框架
PyQuery 框架详解与对比 BeautifulSoup 第一部分:PyQuery 框架介绍 1. PyQuery 是什么? PyQuery 是一个 Python 的 HTML/XML 解析库,它采用了 jQuery 的语法风格,让开发者能够用类似前端 jQuery 的方式处理文档解析。它的核心特…...
