Day13--JavaWeb学习之Servlet后端渲染界面
基于Day12中登录页面实现的修改,这里实现的是如果登录成功,跳到LoginSuccess页面中展示后端查询到数据库中的信息,并实现在浏览器实现插入数据和删除数据(mybaits)。
当输入账号密码正确后进入LoginSuccess页面,通过resp.getWriter来编写后端需要渲染的页面。
数据删除:
后端渲染数据展示的页面
在数据展示页面增加删除操作按钮,让点击后跳转到@WebServlet("/DelUser"),真正实现数据删除的地方
@WebServlet("/LoginSuccess")
public class LoginSuccess extends HttpServlet {//收参数@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doPost(req, resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {List<Student> info = (List<Student>) req.getAttribute("AllInfo");PrintWriter wr = resp.getWriter();wr.write("<!DOCTYPE html>");wr.println("<html>");wr.println("<head>");wr.write("</head>");wr.println("<body>");wr.write("<table cellpadding='2' cellspacing='2' center='100%' border='1'>");wr.write("<tr><th>学号</th><th>姓名</th><th>性别</th><th>年龄</th><th>专业</th><th>操作</th></tr>");wr.write("<tr><a href='Insert'>信息录入</a></tr>");for (int i = 0; i < info.size(); i++) {wr.write("<tr>");wr.write("<td>" + info.get(i).getSno() + "</td>");wr.write("<td>" + info.get(i).getName() + "</td>");wr.write("<td>" + info.get(i).getSex() + "</td>");wr.write("<td>" + info.get(i).getAge() + "</td>");wr.write("<td>" + info.get(i).getMajor() + "</td>");wr.write("<td> <a onclick=\"if(confirm('确认删除吗?'))return true;return false;\" " +"href=DelUser?Sno="+ info.get(i).getSno()+">删除</a></td>");wr.write("</tr>");}wr.write("</table>");wr.println("</body>");wr.println("</html>");}
}实现执行删除的操作代码:
@WebServlet("/DelUser")
public class DelUser extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doPost(req, resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {req.setCharacterEncoding("UTF-8");resp.setContentType("text/html;charset=utf-8");String Sno = req.getParameter("Sno");System.out.println("Sno = " + Sno);GetMapper getMapper = new GetMapper();getMapper.delete(Integer.valueOf(Sno));ArrayList<Student> stu = getMapper.selectAll();req.setAttribute("AllInfo", stu);if (!stu.isEmpty()) {req.getRequestDispatcher("LoginSuccess").forward(req, resp);}}
}数据的插入:
后端渲染数据插入的页面
@WebServlet("/Insert")
public class Insert extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doPost(req, resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {req.setCharacterEncoding("UTF-8");resp.setContentType("text/html;charset=utf-8");PrintWriter wr = resp.getWriter();wr.println("<html>");wr.println("<head>");wr.println("<title>Servlet Insert</title>");wr.println("</head>");wr.println("<body>");wr.println("<h1>Servlet Insert </h1>");wr.write("<div class='container'> " +"<form action='InsertOk'>"+"学号:<input type='text' name='sno'><br>" +"姓名:<input type='text' name='name'><br>" +"性别:<input type='text' name='sex'><br>" +"年龄:<input type='text' name='age'><br>" +"专业:<input type='text' name='major'><br>"+"<button>提交添加</button>" +"</form>"+"</div>");wr.println("</body>");wr.println("</html>");}
}后端处理数据插入的代码:
@WebServlet("/InsertOk")
public class InsertOk extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doPost(req, resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {req.setCharacterEncoding("UTF-8");resp.setContentType("text/html;charset=utf-8");String major = req.getParameter("major");String age = req.getParameter("age");String sex = req.getParameter("sex");String name = req.getParameter("name");String sno = req.getParameter("sno");Student student = new Student(Integer.valueOf(sno),name,sex,Integer.valueOf(age),major);GetMapper getMapper = new GetMapper();getMapper.insert(student);ArrayList<Student> stu = getMapper.selectAll();req.setAttribute("AllInfo", stu);if (!stu.isEmpty()) {req.getRequestDispatcher("LoginSuccess").forward(req, resp);}}
}相关文章:

Day13--JavaWeb学习之Servlet后端渲染界面
基于Day12中登录页面实现的修改,这里实现的是如果登录成功,跳到LoginSuccess页面中展示后端查询到数据库中的信息,并实现在浏览器实现插入数据和删除数据(mybaits)。 当输入账号密码正确后进入LoginSuccess页面&#x…...

【MySQL】全面剖析索引失效、回表查询与索引下推
1.索引失效的情况 以tb_user表举例,id为主键索引、name和phone字段上建立了一个普通索引,name和phone均为varchar类型。 索引列运算 当在 WHERE 子句或 JOIN 子句中对列使用函数或表达式时,索引会失效。 执行以下语句,可以发现执…...

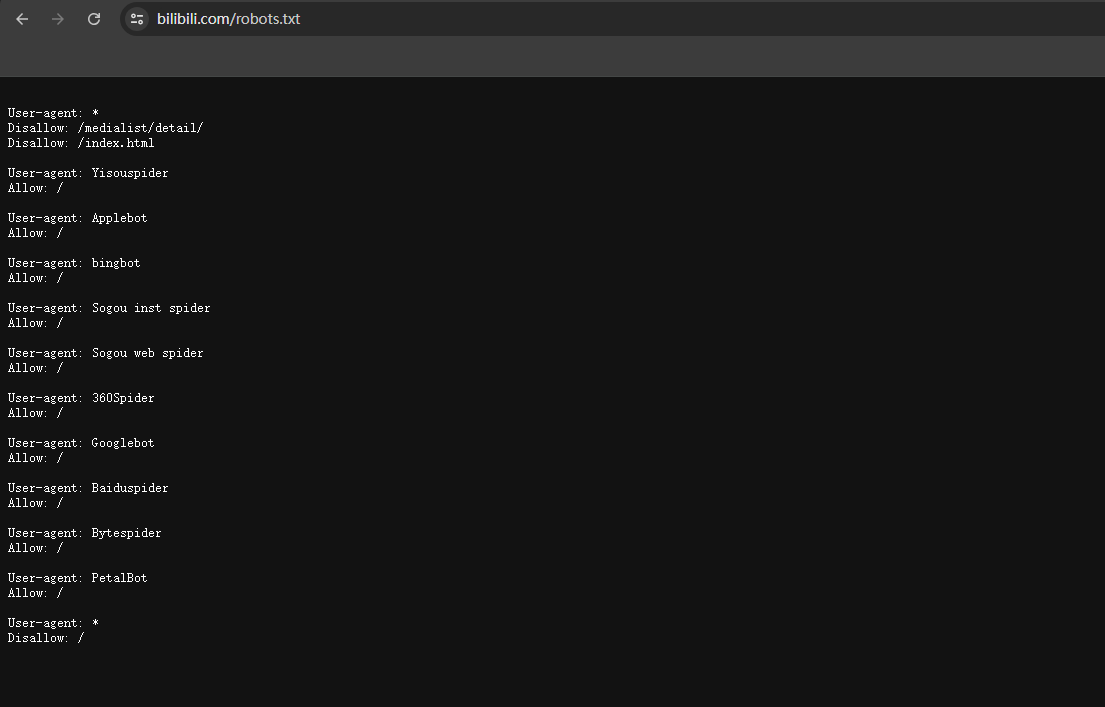
1、爬⾍概述
1. 什么是爬虫? 爬虫(Web Crawler)是一种通过编写程序自动访问并提取互联网上数据的技术。爬虫可以帮助我们在浏览网页时自动收集和保存一些有用的数据,例如图片、视频和文本信息。简单来说,爬虫就是自动化的浏览器。…...

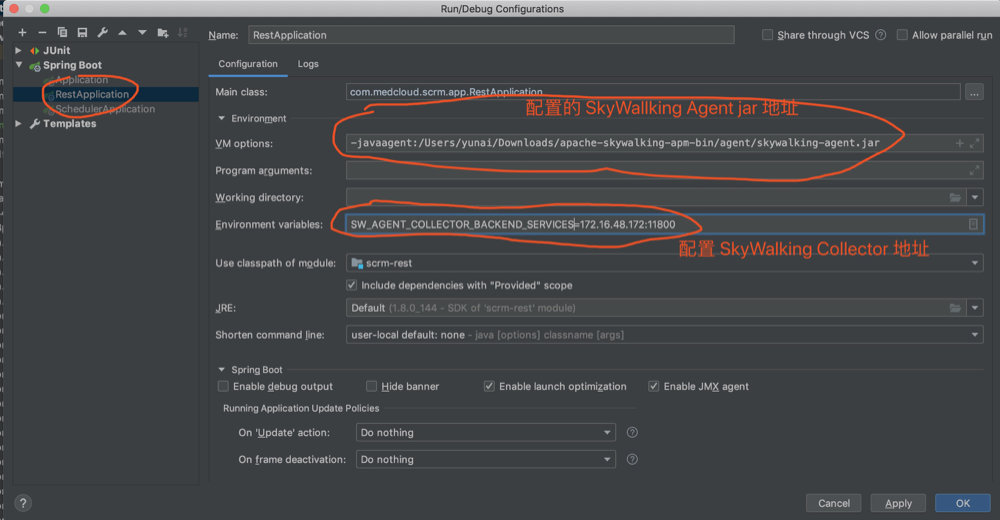
科普文:微服务之分布式链路追踪SkyWalking单点服务搭建
1. 概述 1.1 概念 SkyWalking 是什么? SkyWalking 极简入门 | Apache SkyWalking FROM Apache SkyWalking 分布式系统的应用程序性能监视工具,专为微服务、云原生架构和基于容器(Docker、K8s、Mesos)架构而设计。 提供分布式追…...

R 语言学习教程,从入门到精通,R的安装与环境的配置(3)
1、R 基础语法 一门新的语言学习一般是从输出 “Hello, World!” 程序开始,R 语言的 “Hello, World!” 程序代码如下: myString <- "Hello, World!" print ( myString )以上示例将字符串 “Hello, World!” 赋值给 myString 变量&#x…...

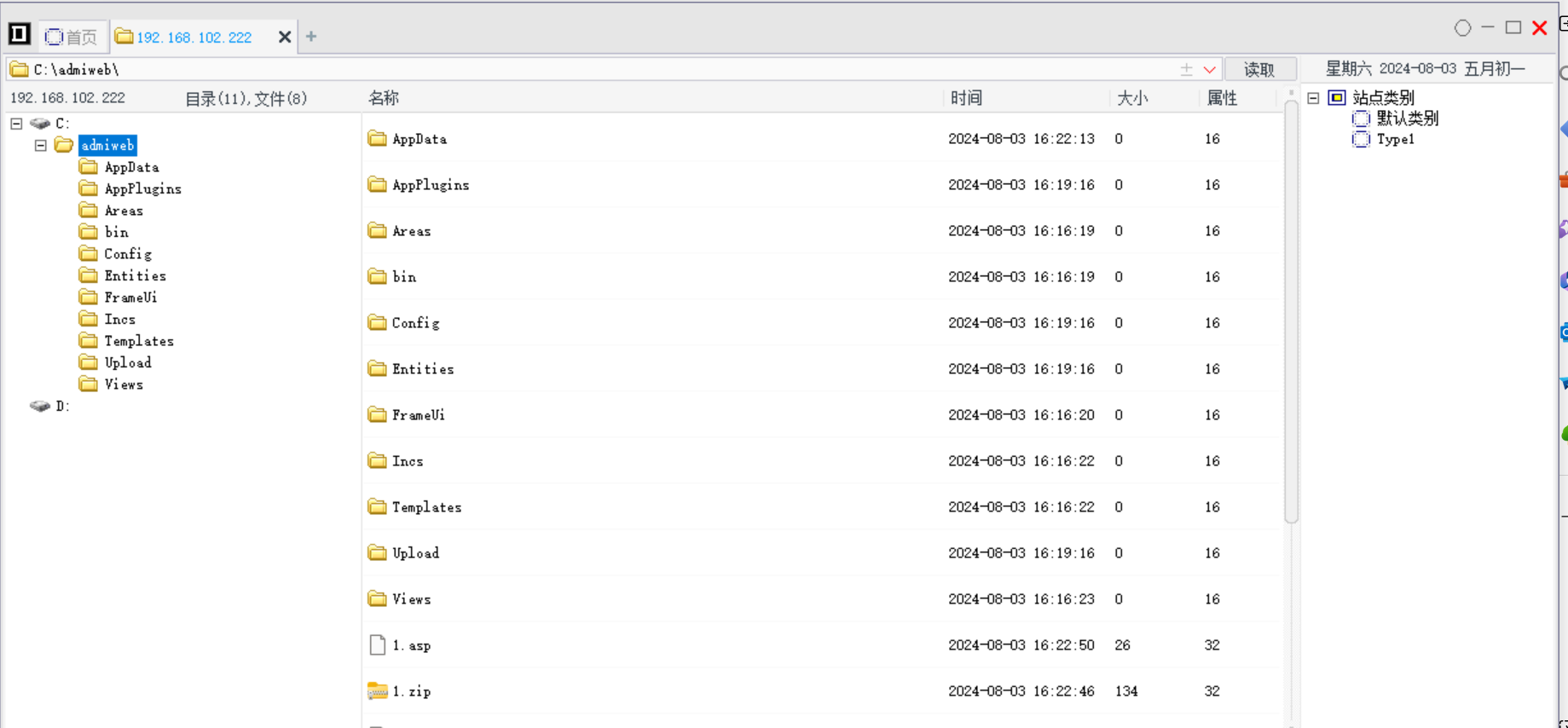
【Pageadmin】之cms漏洞
方法一:上传模块拿webshell 首页如下 第一步:访问admin/login,登录后台 第二步:使用哥斯拉工具生成payload 然后自动生成了一个asp的payload 第三步:上传文件 将asp文件压缩为压缩包,上传。 解压访问1.asp…...

AIGC重塑设施农业:让农事操作更智能,生产效率更高
设施农业是现代农业的重要组成部分,随着人工智能等前沿技术的快速发展,这个领域迎来了新的变革机遇。尤其是大语言模型(Large Language Model,LLM)技术的崛起,其强大的语言理解和知识汇聚能力,为设施农业智能化发展带来了新的想象空间。本文将深入探讨大模型技术在设施农业生产…...

netty应用-手写RPC
文章目录 手写RPC之案例定位与通信过程介绍RPC框架案例定位服务端与客户端架构通信过程1. 服务注册与发现2. 请求序列化与传输3. 请求处理与响应4. 响应反序列化与结果处理实现细节1. 服务端2. 客户端技术选型关键挑战总结手写RPC之请求响应通信协议定制协议结构示例消息头格式…...

私域流量变迁与精细移动化趋势下的AI智能名片小程序源码应用探索
摘要:随着移动互联网技术的飞速发展,私域流量的价值日益凸显,成为企业营销战略的重要组成部分。私域流量的精细化和移动化趋势不仅改变了传统的营销格局,也为新兴技术的应用提供了广阔空间。本文深入探讨了私域流量的变迁历程&…...

数据结构初阶之排序(下)
前言 上一期内容中我们了解了基本排序中的插入与选择排序,今天我将为大家带来剩下的几种排序算法 快速排序 快速排序是Hoare于1962年提出的⼀种⼆叉树结构的交换排序⽅法,其基本思想为:任取待排序元素序列中的某元素作为基准值,…...

RGB图像的读取与保存
目录 1、安装imageio 2、读取照片 3、保存照片 4、resize 5、示例代码 1、安装imageio pip install imageio -i https://pypi.tuna.tsinghua.edu.cn/simple 2、读取照片 import imageio img imageio.imread(image_path) 3、保存照片 import imageio import numpy as…...

江协科技51单片机学习- p35 AD/DA模拟/数字采样
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

C#裁剪图像的几种方法总结
前言 我们在上位机软件开发过程中经常需要裁剪图像,本文就是对c#中常见的裁剪图像方法进行总结。 1、克隆 直接调用Bitmap的Clone函数,然后指定需要裁剪的区域即可裁剪图像,该种方法不会损失精度 public static Bitmap CropImage_Clone(Bi…...

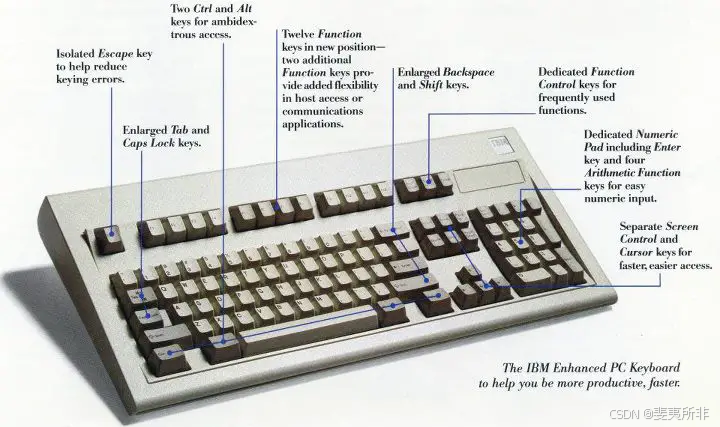
被遗忘的哑终端 —— 键盘键位演变的启发者
注:机翻,未校对。 The Forgotten World of Dumb Terminals 被遗忘的哑终端世界 A quick journey through the lost age of “glass teletypes.” 快速穿越失落的“玻璃电传打字机”时代。 From the earliest days of digital computers, researchers o…...

APACHE安装与应用
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:Linux运维老纪的首页…...

预警器件控制思考
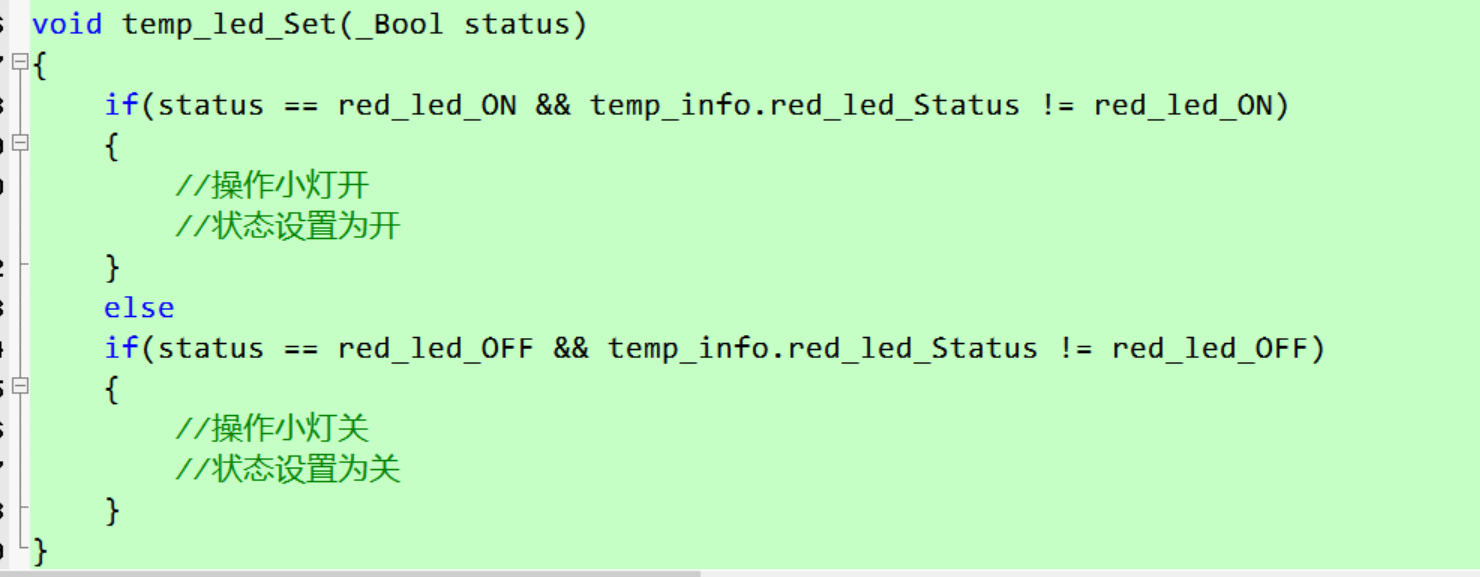
预警器件控制思考 最小示例思想 当读取到环境信息与环境阈值的时候, 我们预警系统就要根据这些信息做出判断,是否要启动器件。 最简单的就是, 举温度temp的例子, temp(温度)与temp_th(阈值), 通过判断, 得出是否要启动器件. 如果在一段时间内, 一直是环境异常, 我…...

[Day 43] 區塊鏈與人工智能的聯動應用:理論、技術與實踐
區塊鏈的隱私保護機制 隨著區塊鏈技術的廣泛應用,隱私保護成為了一個至關重要的問題。區塊鏈以其去中心化和透明性的特點,為數據管理和交易提供了新的方法。然而,這些特點也帶來了新的挑戰,尤其是在隱私保護方面。本文將深入探討…...

【星海随笔】路由器的启动过程
路由器的启动过程 1.加电之后,ROM运行加电自检程序(Post),检查路由器的处理器、接口、内存等硬件设备。2.执行路由器中的启动程序(Bootstrap),搜索操作系统。路由器操作系统扩张部分可以从Flash RAM中装入,也可从 TFT…...

[翻译] Asset Administration Shells
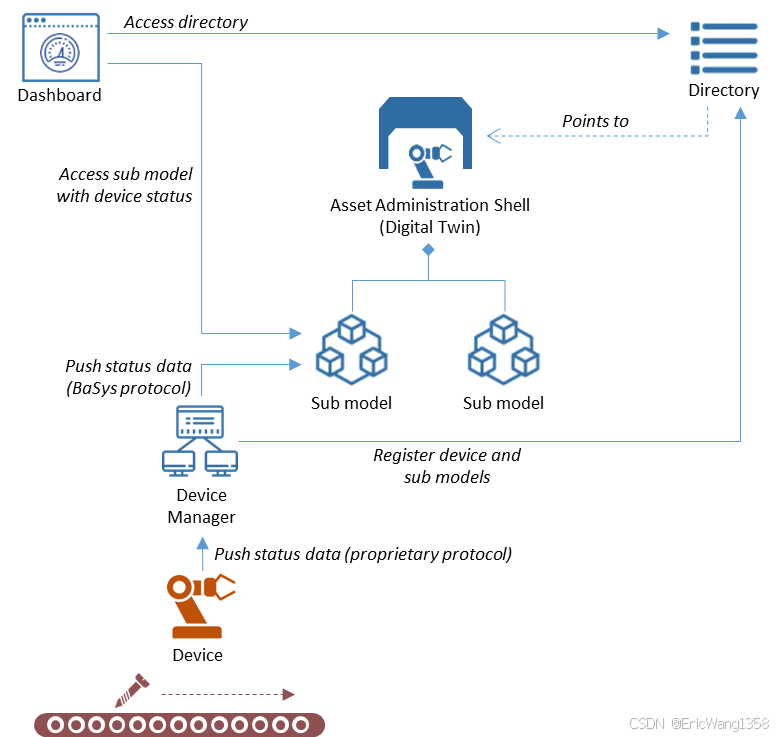
关于资产管理外壳 (AAS) 资产管理外壳 (AAS) 是工业4.0中的关键概念,为产品、资源(如设备)和过程提供信息隐藏和更高层次的抽象。AAS 是技术和设备无关的机器可读描述,提供访问资产属性和功能的统一接口。与现有解决方案不同&…...

linux 常用磁盘维护命令
badblocks 功能说明:检查磁盘装置中损坏的区块。 语 法:badblocks [-svw][-b <区块大小>][-o <输出文件>][磁盘装置][磁盘区块数][启始区块] 补充说明:执行指令时须指定所要检查的磁盘装置,及此装置的磁盘区块数。…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
