【JS】常用js方法
1、判断是否是数组、字符串等方法
a instanceof b
a是你需要判断的数据
b是判断的类型
//直接判断原型
var a = [1,5,8]
var b = '123456'console.log(a instanceof Array)//true
console.log(a instanceof String)//falseconsole.log(b instanceof String)//true2、分割字符串
a.split(str,num)
a就是需要分割的字符串
str是分隔符,默认是空
num分割的次数
var a ='api/Getuser'
var b = a.split("/");console.log(b)//['api','Getuser']3、替换指定字符串
a.replace(old,new)
a就是所替换的字符串所在
old是需要替换的字符串(旧字符串)
new替换成的字符串(新字符串)
var a ='{{url}}/api/GetList'
var b = a.split('/')//先分割字符串
console.log(b) //['{{url}}','api','GetList']//第一种方法--变量
var c = a.replace(b[0],'http://198.4.100:8090');
//第二种--字符串
var c = a.replace(/{{url}}/,'http://198.4.100:8090');console.log(c) //'http://198.4.100:8090/api/GetList'4、数组排序
在表格中进行多选,多选后的数据顺序是根据自己选择的顺序进行排序的。我的需求是把多选后的数据根据id从小到大进行重新排序。
get () {this.numbers = [{ id: 1, zu: '王小虎1', state: 1, },{ id: 4, zu: '王小虎2', state: 1 },{ id: 3, zu: '王小虎3', state: 1 },{ id: 2, zu: '王小虎4', state: 1 },]var compare = function (prop) {return function (obj1, obj2) {var val1 = obj1[prop];var val2 = obj2[prop];if (!isNaN(Number(val1)) && !isNaN(Number(val2))) {val1 = Number(val1);val2 = Number(val2);}if (val1 < val2) {return -1;} else if (val1 > val2) {return 1;} else {return 0;}}}this.numbers.sort(compare('id'))console.log(this.numbers.sort(compare('id')));}根据name进行排序(字符串),则是按照abc顺序排序
get () {var arr = [{ name: "zlw", age: 24 }, { name: "wlz", age: 25 }];var compare = function (obj1, obj2) {var val1 = obj1.name;var val2 = obj2.name;if (val1 < val2) {return -1;} else if (val1 > val2) {return 1;} else {return 0;}}console.log(arr.sort(compare));}5、中文文字均等换行,也就是上下文字尽量一致
文字均等换行的意思就是,如果有10个字就上下显示5个字展示,8个字就上下4个字展示,尽量让两行文字显示相同
我使用的是先获取字符串的长度,然后除以2,看是否除得尽,除得尽就在哪换行,除不尽则加1然后换行
huanhang(_str) {var str = _str,result = "";// 判断字符串长度多少后除以2,除后有小数点就加1换行,没有则直接换行var rep = /[\.]/;if (str.length > 5) {//低于5个字就不换行let a = (str.length / 2)if (rep.test(a)) {var n = parseInt(str.length / 2) + 1; //指定第n位换行} else {var n = parseInt(str.length / 2); //指定第n位换行}for (var i = 0, len = str.length; i < len; i++) {result += str[i];if ((i + 1) % n == 0)result += "\r\n";}return result;} else {return str}},使用:
<text>{{huanhang(SceneData.Title1)}}</text>相关文章:

【JS】常用js方法
1、判断是否是数组、字符串等方法a instanceof ba是你需要判断的数据b是判断的类型//直接判断原型 var a [1,5,8] var b 123456console.log(a instanceof Array)//true console.log(a instanceof String)//falseconsole.log(b instanceof String)//true2、分割字符串a.split(…...

Android---动态权限申请
目录 权限分类 动态权限核心函数 简易实现案例 完整代码 Google 在 Android 6.0 开始引入了权限申请机制,将所有权限分成了正常权限和危险权限。App 每次在使用危险权限时需要动态的申请并得到用户的授权才能使用。 权限分类 系统权限分为两类:正常…...

【Linux】环境变量(基本概念 常见环境变量 测试PATH 环境变量相关命令)
文章目录环境变量基本概念常见环境变量测试PATH别的环境变量通过系统调用获取或设置环境变量环境变量相关命令export: 设置一个新的环境变量set: 显示本地定义的shell变量和环境变量unset: 清除环境变量通过代码如何获取环境变量环境变量 基本概念 环境变量(environment vari…...

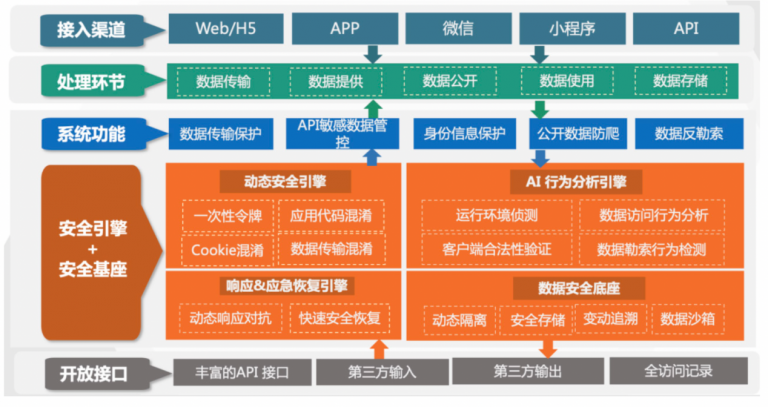
安全牛+瑞数信息:《数据安全管控平台应用指南》报告共同发布
随着《中华人民共和国网络安全法》《中华人民共和国数据安全法》《中华人民共和国个人信息保护法》和《关键信息基础设施安全保护条例》“三法一条例”的陆续发布,从国家、社会与个人已经逐步形成了加强数据安全保护的态势。 2023年1月中旬,工业和信息化…...

【洛谷刷题】蓝桥杯专题突破-深度优先搜索-dfs(6)
目录 写在前面: 题目:P1683 入门 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目描述: 输入格式: 输出格式: 输入样例: 输出样例: 解题思路: 代码: AC &a…...

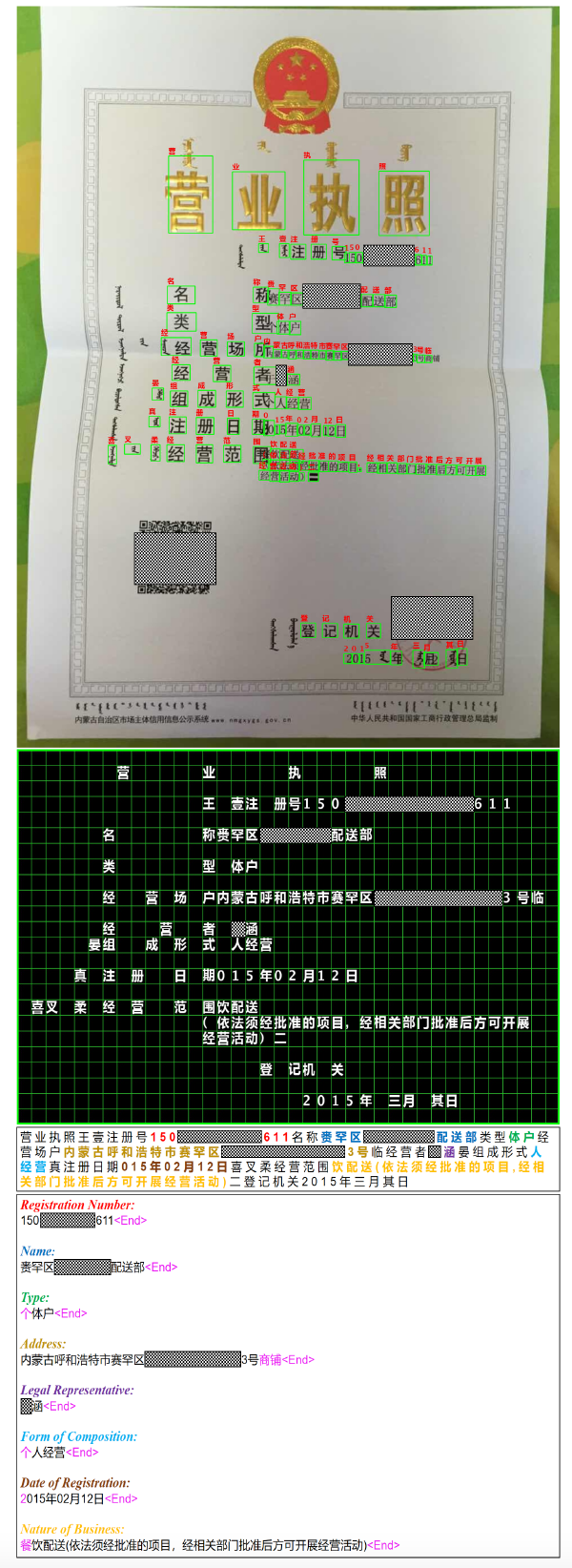
论文解读TCPN
一、简要介绍视觉信息提取(VIE)近年来受到了越来越多的关注。现有的方法通常首先将光学字符识别(OCR)结果组织成纯文本,然后利用标记级实体注释作为监督来训练序列标记模型。但是,它花费大量的注释成本&…...

性能优化之防抖与节流
(一)防抖 (1)定义:单位事件内,频繁触发,只执行最后一次(像王者荣耀的回城操作) (2)使用场景:搜索输入框、手机号邮箱输入检测 &…...

数组模拟单链表
实现一个单链表,链表初始为空,支持三种操作: 向链表头插入一个数; 删除第 k个插入的数后面的数; 在第 k个插入的数后插入一个数。 现在要对该链表进行 M次操作,进行完所有操作后,从头到尾输出整…...

蓝桥杯刷题第十四天
第二题:不同子串题目描述本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。一个字符串的非空子串是指字符串中长度至少为 1 的连续的一段字符组成的串。例如,字符串aaab 有非空子串 a, b, aa, ab, aaa, aa…...

面试了8家软件公司测试岗位,面试题大盘点,我真的尽力了
包含的模块:本文分为十九个模块,分别是:软件测试 基础、liunx、MySQL、web测试、接口测试、APP测试 、管理工具、Python、性能测试、selenium、lordrunner、计算机网络、组成原理、数据结构与算法、逻辑题、人力资源需要的可以看文末获取方式…...

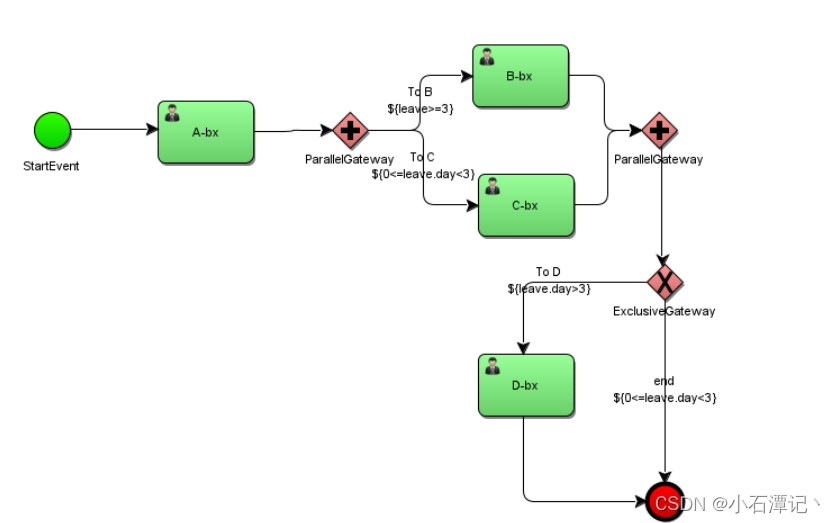
Activiti 工作流简介
1、什么是工作流 工作流(Workflow),就是通过计算机对业务流程自动化执行管理。它主要解决的是“使在多个参与者之间按照某种预定义的规则自动进行传递文档、信息或任务的过程,从而实现某个预期的业务目标,或者促使此目标的实现”。 1.2、工作…...

【华为机试真题详解 Python实现】统计差异值大于相似值二元组个数【2023 Q1 | 100分】
文章目录 前言题目描述输入描述输出描述题目解析参考代码前言 《华为机试真题详解》专栏含牛客网华为专栏、华为面经试题、华为OD机试真题。 如果您在准备华为的面试,期间有想了解的可以私信我,我会尽可能帮您解答,也可以给您一些建议! 本文解法非最优解(即非性能最优)…...

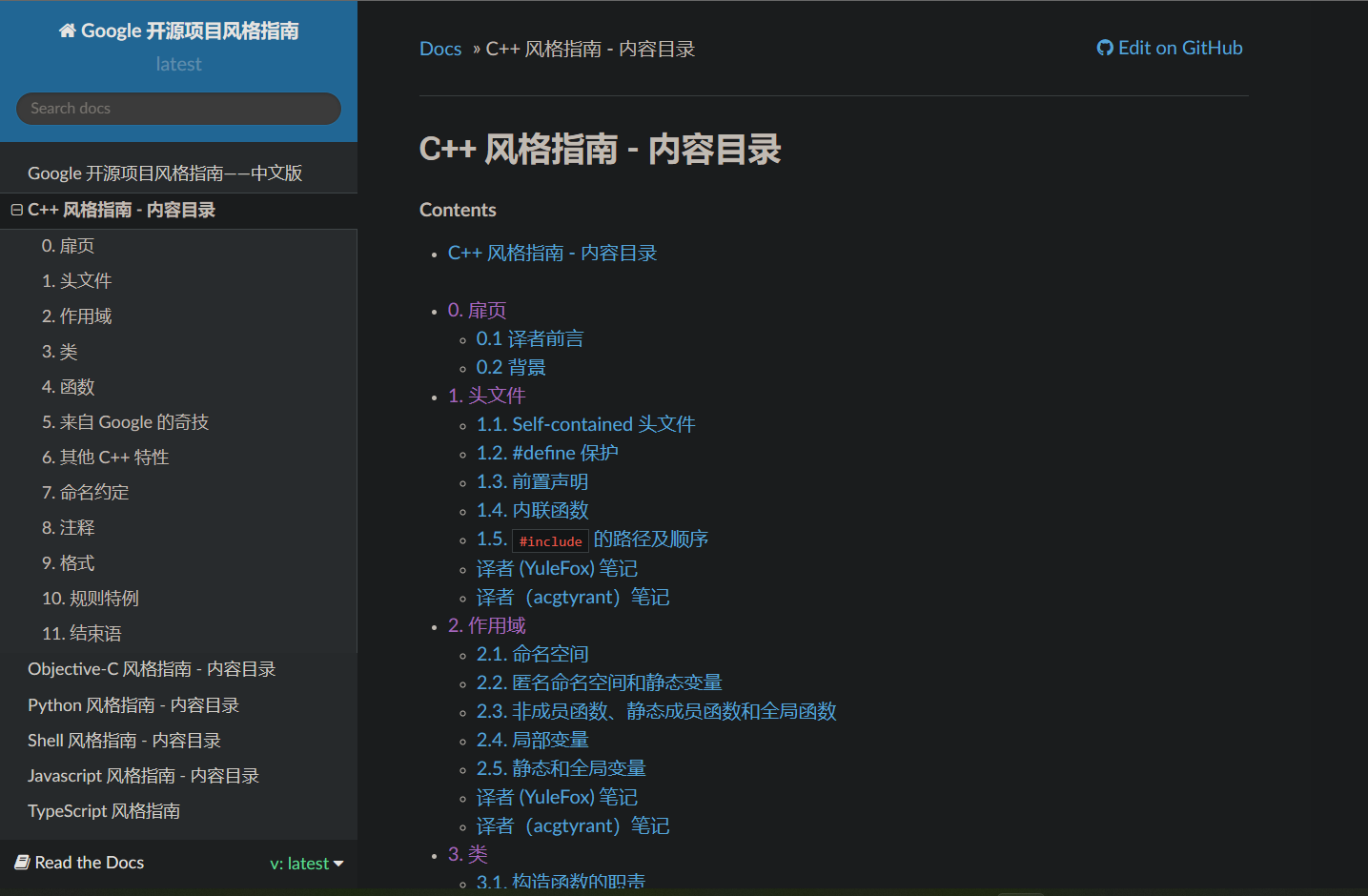
【C++】Google编码风格学习
Google规范线上地址:https://zh-google-styleguide.readthedocs.io/en/latest/ 文章目录1. 头文件2. 作用域3. 类4. 函数5. 其他C特性6. 命名约定7. 注释8. 格式1. 头文件 每个cpp/cc文件都对应一个h头文件,除单元测试代码和只包含main()的文件外。 所…...

JavaScript 中的Promise 函数
JavaScript 中的Promise 函数 目录JavaScript 中的Promise 函数1 创建Promise2 Promise的方法3 Promises的状态4 Promise的使用5 返回 Promise 类型6 Promise级联使用在现在的前端开发中我们常常会使用到 JavaScript Promise 函数,但是很多人都不能正确理解Promise …...

学校教的Python,找工作没企业要,太崩溃了【大四真实求职经历】
如果只靠学校学的东西去找工作,能找到工作吗? 今天给大家看一个粉丝的真实求职案例,想做Python方面的工作,投了二十几个简历却没人要,心态崩了。为什么没人要?我来告诉你答案。 然后我还会结合我的这些年的…...

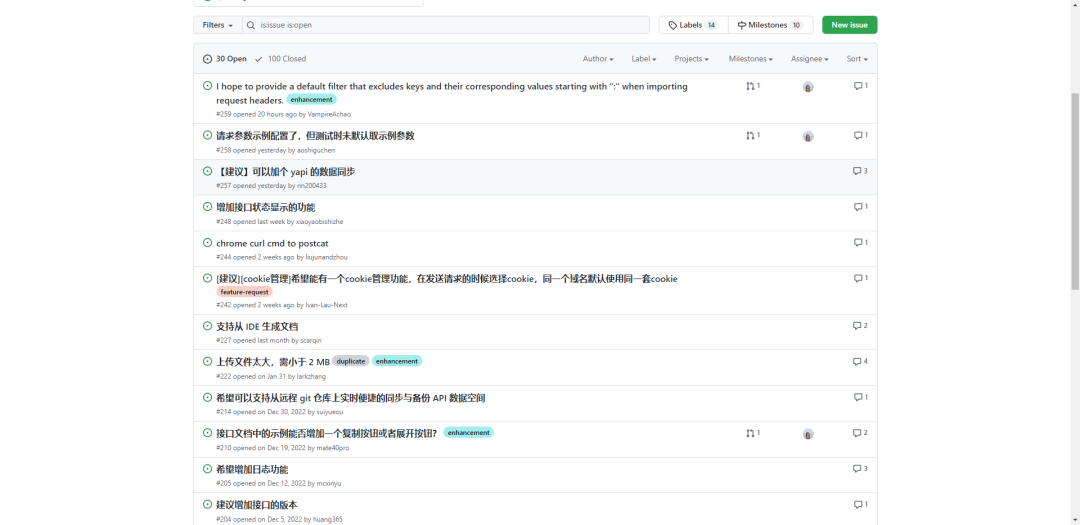
快看!这只猫两次登上 Github Trending !!!
前几天我在逛 Github Trending,无意间发现这个Postcat 登上榜单 !好奇心驱使我去了解这个 Postcat。近期它上新了几个有意思的插件,其中 ChatGPT 插件,用户可以直接省去复杂的流程,直接体验 ChatGPT,懂的都懂ÿ…...

Linux->文件系统初识
目录 前言: 1 认识文件 2 文件使用 2.1 文件加载 2.2 外设文件使用 3 文件接口和文件描述符 3.1 文件系统调用接口 open: 3.2 文件描述符 4 缓冲区 前言: 在大家看这篇文章之前,我得提出几个问题: 1. 我们有多…...

InfluxDB和IotDB介绍与性能对比
InfluxDB简介 InfluxDB 是用Go语言编写的一个开源分布式时序、事件和指标数据库,无需外部依赖。用于存储和分析时间序列数据的开源数据库。 适合存储设备性能、日志、物联网传感器等带时间戳的数据,其设计目标是实现分布式和水平伸缩扩展。 InfluxDB 包括用于存储和…...

计算机体系结构(校验码+总线)
校验码计算机系统运行时,为了确保数据在传送过程中正确无误,一是提高硬件电路的可靠性;二就是是提高代码的校验能力,包括查错和纠错。通常使用校验码的方法检测传送的数据是否出错。这里的校验码主要是指循环冗余校验码࿰…...

JavaWeb《三》Request请求转发与Response响应
🍎道阻且长,行则将至。🍓 本文是javaweb的第三篇,介绍了Request请求转发与Response响应。 上一篇:JavaWeb《二》Servlet、Request请求 下一篇:敬请期待 目录一、Request请求转发🍏二、Response对…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...
