html+css 实现hover双层按钮
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕
文章目录
- 效果
- 原理解析
- 1.每个按钮是由button,button::before,span,button::after组成。
- 2.当按钮上有鼠标时,==hover效果触发==,==改变button::before和button::after==,并且从代码里可以看出==点击时==,==button::after==也会有一个==向下的位移==。
- 3.具体的变换参数,直接==看代码==,可以一键复制,查看效果
- 上代码,可以直接复制使用
- 目录
- html
- css
效果

原理解析
1.每个按钮是由button,button::before,span,button::after组成。

2.当按钮上有鼠标时,hover效果触发,改变button::before和button::after,并且从代码里可以看出点击时,button::after也会有一个向下的位移。
/*当hover时*/
.butBilayer:hover::before {transform: translate(5%, 20%);width: 110%;height: 110%;
}.butBilayer:hover::after {border-radius: 10px;transform: translate(0, 0);width: 100%;height: 100%;
}/*点击时的效果*/
.butBilayer:active::after {transition: 0s;transform: translate(0, 5%);
}

3.具体的变换参数,直接看代码,可以一键复制,查看效果
上代码,可以直接复制使用
目录
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>html+css 实现hover双层按钮</title><link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container"><h1 style="text-align: center;color:#fff;margin-bottom: 50px;padding-top: 50px; text-shadow: 0 3px 3px #4c6ed3;">html+css 实现hover双层按钮</h1><div class="wrapper"><button class="butBilayer"><span>求点赞</span></button><button class="butBilayer"><span>求关注</span></button><button class="butBilayer"><span>求收藏</span></button><button class="butBilayer"><span>求转发</span></button></div>
</div></body>
</html>
css
*
{margin: 0;padding: 0;box-sizing: border-box;
}
:root
{--btn-bg-color:#fff;--font-color-black: #000;--btn-bg-color-hover: #FF5833;
}
.container{min-height: 100vh;background-color: #0e1538;
}
.wrapper{display: flex;flex-direction: column;align-items: center;gap:40px;
}.butBilayer {all: unset;width: 100px;height: 30px;font-size: 16px;background: transparent;border: none;position: relative;color: #f0f0f0;cursor: pointer;z-index: 1;padding: 10px 20px;display: flex;align-items: center;justify-content: center;white-space: nowrap;user-select: none;-webkit-user-select: none;touch-action: manipulation;
}.butBilayer::after,
.butBilayer::before {content: '';position: absolute;bottom: 0;right: 0;z-index: -99999;transition: all 0.4s;
}.butBilayer::before {transform: translate(0%, 0%);width: 100%;height: 100%;background: #28282d;border-radius: 10px;
}.butBilayer::after {transform: translate(10px, 10px);width: 35px;height: 35px;background: #ffffff15;backdrop-filter: blur(5px);-webkit-backdrop-filter: blur(5px);border-radius: 50px;
}
/*当hover时*/
.butBilayer:hover::before {transform: translate(5%, 20%);width: 110%;height: 110%;
}.butBilayer:hover::after {border-radius: 10px;transform: translate(0, 0);width: 100%;height: 100%;
}
/*点击时的效果*/
.butBilayer:active::after {transition: 0s;transform: translate(0, 5%);
}到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕

更多专栏订阅推荐:
👍 html+css+js 绚丽效果
💕 vue
✈️ Electron
⭐️ js
📝 字符串
✍️ 时间对象(Date())操作
相关文章:

html+css 实现hover双层按钮
前言:哈喽,大家好,今天给大家分享htmlcss 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕 文…...

SPIFFS与LittleFS的对gz文件格式的区别
SPIFFS 只能安装在Arduino上。LittleFS支持Arduino IDE和VScode的 PlatformIO。 SPIFFS serveStatic: server.serveStatic("/", SPIFFS, "/") 负责提供 SPIFFS 文件系统中的文件。您可以在 SPIFFS 上放置 .gz 文件,并该方法将自动处理它们。 …...

STM32L051K8U6-开发资料
STM32L051测试 (四、Flash和EEPROM的读写)-云社区-华为云 (huaweicloud.com) STM32L051测试 (四、Flash和EEPROM的读写) - 掘金 (juejin.cn) STM32L0 系列 EEPROM 读写,程序卡死?_stm32l0片内eeprom_stm3…...

Markdown语法学习
Markdown学习 一、基础语法讲解 1. 换行 本行末尾双空格然后回车(在Typora的中直接回车也可以) 2. 换段 本段末尾两次回车 3. 加粗 **加粗** __加粗__效果:加粗 4. 斜体 *加粗* _加粗_效果:斜体 5. 斜体加粗 ***加粗**…...

[最短路Floyd],启动!!!
B3647 【模板】Floyd #include<bits/stdc.h> #define ll long long #define fi first #define se second #define pb push_back #define PII pair<int,int > #define IOS ios::sync_with_stdio(false),cin.tie(0),cout.tie(0) using namespace std; const int N …...

7月29(信息差)
🌍最强模型 Llama 3.1 如期而至!扎克伯格最新访谈:Llama 会成为 AI 界的 Linux 🎄谷歌AlphaProof攻克国际奥赛数学题 https://www.51cto.com/article/793632.html ✨SearchGPT第一波评测来了!响应速度超快还没广告&…...

ubuntu中禁止使用鼠标拖动来移动文件
windows和ubuntu中都可以拖动文件到其他路径,然后达到移动文件的目的。 这种方式有好处也有坏处,好处是移动文件方便了,坏处是误操作后会造成故障,尤其是ubuntu中,本身鼠标就特别灵敏并且操作不便,拖动一个…...

【密码学】椭圆曲线密码体制(ECC)
椭圆曲线密码体制(Elliptic Curve Cryptography, ECC)是一种基于椭圆曲线数学特性的公钥密码系统。在介绍椭圆曲线之前,我们先来了解一下椭圆曲线的基本概念。 一、椭圆曲线是什么? (1)椭圆曲线的数学定义…...

第25集《大佛顶首楞严经》
丑二、腾疑细释 分二:寅一、阿难腾疑;寅二、如来细释 请大家打开讲义第五十六页,“丑二、腾疑细释”。 本经的修学重点,就是修学首楞严王三昧。它的整个重点,其实就是一个心地法门。我们在行菩萨道的时候慢慢会发觉…...
 详细解析)
python 读写文件之 open 和 with open() 详细解析
python 读写文件之 open 和 with open() 详细解析 文章目录 python 读写文件之 open 和 with open() 详细解析1. open() 和 with open() 能打开不同的文件类型吗?2. 文本文件和二进制文件的区别2.1 文本文件 (Text Files)2.2 二进制文件 (Binary Files)区别 3. 读文…...

操作系统:内存----知识点
什么是虚拟内存? 虚拟内存简称虚存,是计算机系统内存管理的一种技术。它是相对于物理内存而言的,可以理解为“假的”内存。它使得应用程序认为它拥有连续可用的内存(一个连续完整的地址空间),允许程序员编…...

pfx如何配置到nginx中
有pfx文件的时候如何在nginx上使用 好的,如果您已经确认没有中间证书(或中间证书内容为空),那么可以直接使用服务器证书和私钥。以下是简化后的步骤: 从PFX文件中导出私钥: openssl pkcs12 -in xxx.com.pfx…...

详细测评下搬瓦工香港CN2 GIA VPS
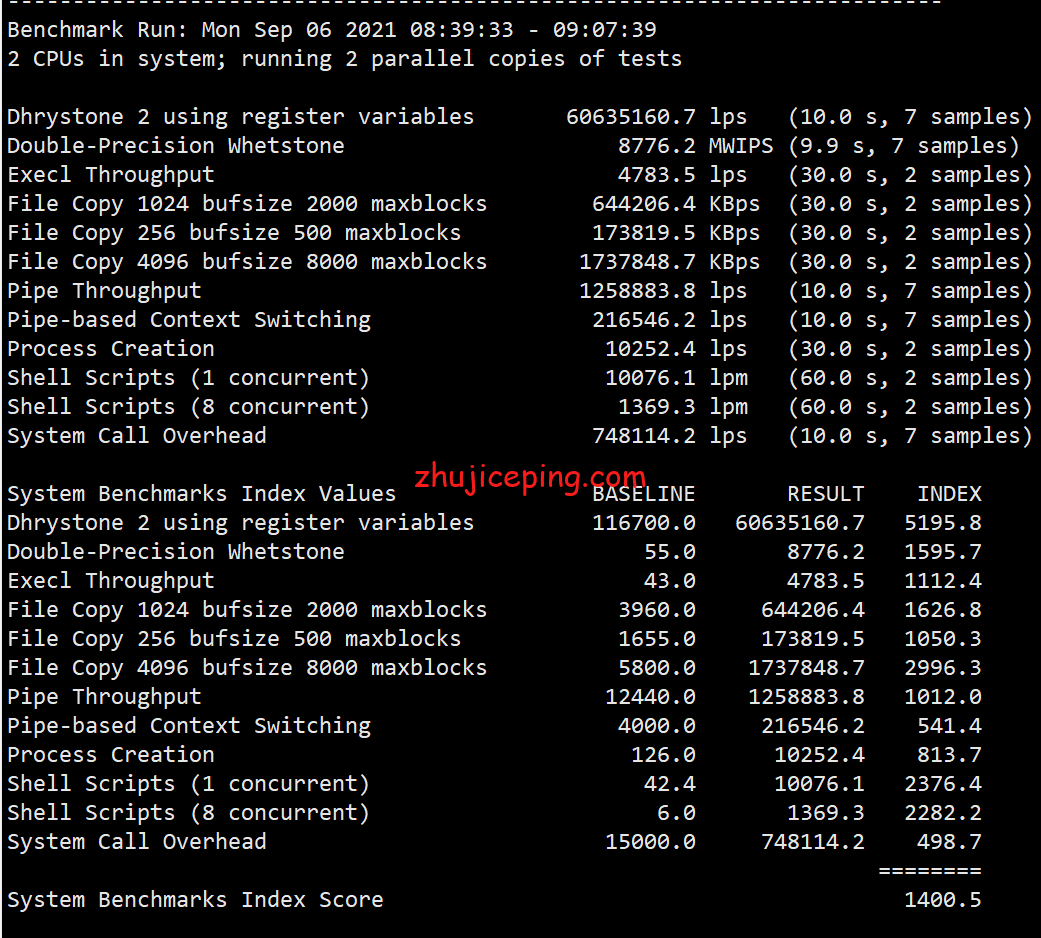
搬瓦工香港VPS分移动CMI和电信CN2 GIA两个大类,一个属于骨干网,一个属于轻负载。搬瓦工的香港CN2 GIA根据测试来看实际上是CN2 GIABGP,并非三网纯CN2 GIA。详细测评数据如下: 用FIO再给测试一下硬盘I/O,可以仔细看看数…...

Java中的五种线程池类型
Java中的五种线程池类型 1. CachedThreadPool (有缓冲的线程池)2. FixedThreadPool (固定大小的线程池)3. ScheduledThreadPool(计划线程池)4. SingleThreadExecutor (单线程线程池)…...

FFmpeg Windows安装教程
一. 下载ffmpeg 进入Download FFmpeg网址,点击下载windows版ffmpeg。 下载第一个essentials版本就行。 二. 环境配置 上面源码解压后如下 将bin添加到系统环境变量 验证安装是否成功,输入ffmpeg –version,显示版本即为安装成功。...

‘#‘ is not followed by a macro parameter 关于宏定义的错误
今天在项目代码上想定义一个这样的宏,结果编译错误,这个宏定义类似这样的: #define DELETE_FILE_DPP(key) \ #ifdef PLATFORM_DPP \delete_file(&key); \ #endif 因为有平台之分需要用到编译宏,但不想每个调用的地方都写 #i…...

内网穿透--meterpreter端口转发实验
实验背景 通过公司带有防火墙功能的路由器接入互联网,然后由于私网IP的缘故,公网无法直接访问内部主机,则需要通过已连接会话,代理穿透访问内网主机服务。 实验设备 1.路由器一台 2.内网 Win 7一台 3.公网 Kali 一台 4.网络 …...

Python 数据类:减少样板并提高可读性
一.介绍 在本文中,我们将了解数据类。Python 3.7 引入了数据类,这是一个强大的功能,它简化了创建主要用于存储数据的类的过程。数据类减少了样板代码并提供有用的默认行为,使您的代码更简洁、更高效。 二.为什么要使用数据类&am…...

家庭教育系列—北京海淀区”鸡娃“攻略
文章目录 1. 背景介绍2. 道3. 法3.1 **目标设定(Goal Setting)**3.2 **学习计划(Study Planning)**3.3 **资源利用(Resource Utilization)**3.4 **能力培养(Skill Development)**4. 术4.1 英语4.1.1 启蒙4.1.2 启蒙之后4.3 数学4.3.1 奥数4.3.2 普通数学知识4.4 语文4.…...
)
DLMS/COSEM中的信息安全:DLMS/COSEM安全概念(下)
3.安全语境 安全语境定义了与加密转换有关的安全属性,并包括以下元素: ——安全组件,确定可用的安全算法。 ——安全策略,在AA内对所有xDLMS APDU确定将应用的那种保护; ——与给定的安全算法相关的安全资料,包含安全密钥、初始化向量、公共密钥证书等。由于安全资料是针…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
