Javascript前端基础面试(十)
MVVM
Vue MVVM这一篇就够啦!_vue r mvvm-CSDN博客
点容器内的图标,图标边框变成border 1px solid red,点空白处重置
<div id="container"> <img src="icon.png" alt="Icon" class="icon"> <!-- 这里可以添加更多的图标或内容 -->
</div>
-----------------------------------------------------------------------
css
.icon { border: 1px solid transparent; /* 透明边框,用于确保图标始终有边框 */ /* 其他样式 */
}
---------------------------------------------------------------------
js
// 获取容器和图标
var container = document.getElementById('container');
var icons = container.querySelectorAll('.icon'); // 为每个图标添加点击事件
icons.forEach(function(icon) { icon.addEventListener('click', function(e) { // 阻止事件冒泡到容器(可选,取决于你的具体需求) // e.stopPropagation(); // 将图标的边框设置为红色 this.style.border = '1px solid red'; });
}); // 为容器添加点击事件,用于重置图标边框
container.addEventListener('click', function(e) { // 检查点击的目标是否不是图标 if (!e.target.matches('.icon')) { // 重置所有图标的边框 icons.forEach(function(icon) { icon.style.border = ''; // 或者设置为默认边框样式 }); }
}); // 注意:如果容器内还有其他非图标元素,并且你希望点击这些元素时也重置图标边框,
// 那么你可能需要调整上述条件检查,或者为这些元素也添加点击事件监听器。
简单实现双向数据绑定MVVM
<input id= " input" / >
const data = {};
const input = document.getElementById( 'input ' );
0bject.defineProperty(data,'text', {set(value) {input.value = value ;this .value = value;}});
input.onChange = function(e) {data.text = e.target .value;}
实现Storage,使得该对象为单例,并对localStorage进行封装设置值setltem(key,value)和getltem(key,value)
class StorageSingleton { // 静态私有变量,用于存储实例 static instance = null; // 私有构造函数,防止外部直接实例化 private constructor() {} // 静态方法,用于获取实例 static getInstance() { if (!this.instance) { this.instance = new StorageSingleton(); } return this.instance; } // 封装setItem方法 setItem(key, value) { try { // 调用localStorage的setItem方法 localStorage.setItem(key, value); } catch (error) { console.error('Failed to set item in localStorage:', error); } } // 封装getItem方法 getItem(key) { try { // 调用localStorage的getItem方法 return localStorage.getItem(key); } catch (error) { console.error('Failed to get item from localStorage:', error); return null; // 或者根据需要返回特定的错误值 } } // (可选)可以添加其他localStorage操作方法
} // 使用示例
const storage = StorageSingleton.getInstance();
storage.setItem('username', 'JohnDoe');
console.log(storage.getItem('username')); // 输出: JohnDoe // 再次尝试获取实例,仍然是同一个实例
const anotherStorage = StorageSingleton.getInstance();
console.log(anotherStorage === storage); // 输出: true事件循环
浏览器工作原理与Javascript高级(前后端异步)-CSDN博客
Javascript事件循环应用—nextTick()详解_js nexttick-CSDN博客
首先,js 是单线程的,主要的任务是处理用户的交互,而用户的交互无非就是响应DOM的增删改,使用事件队列的形式,一次事件循环只处理一个事件响应,使得脚本执行相对连续,所以有了事件队列,用来储存待执行的事件,那么事件队列的事件从哪里被push进来的呢。那就是另外一个线程叫事件触发线程做的事情了,他的作用主要是在定时触发器线程、异步 HTTP请求线程满足特定条件下的回调函数 push到事件队列中,等待js 引擎空闲的时候去执行,当然js引擎执行过程中有优先级之分,首先js引擎在一次事件循环中,会先执行js线程的主任务,然后会去查找是否有微任务
microtask ( promise),如果有那就优先执行微任务,如果没有,在去查找宏任务macrotask ( setTimeout、setInterval)进行执行
为什么canvas图片有跨域问题
JavaScript 中使用 Canvas 绘制图片时遇到的跨域问题(CORS, Cross-Origin Resource Sharing)主要是因为浏览器安全策略的限制。这些策略旨在保护用户的数据安全,防止恶意网站读取用户设备上存储的敏感信息,如图片等。
当你尝试在 Canvas 上绘制一个来自不同源(域名、协议或端口不同)的图片时,浏览器会首先检查这个图片是否允许跨域访问。这是因为 Canvas 的强大功能(如 toDataURL() 或 toBlob() 方法)可以将 Canvas 的内容转换为图像文件,这可能会涉及到用户隐私的泄露,特别是如果 Canvas 绘制了来自不同源的敏感图片。

说说从输入URL到看到页面发生的全过程
从在浏览器中输入URL到最终看到页面的全过程是一个复杂且多步骤的过程,涉及到了网络协议、浏览器解析、渲染引擎等多个组件的协同工作。下面我将尽量详细地描述这个过程:
1. URL解析
- 输入URL:用户在浏览器的地址栏中输入一个URL并按下回车键。
- URL解析:浏览器首先会对输入的URL进行解析,确定其协议(如HTTP或HTTPS)、域名(如www.example.com)、端口(如80或443,默认为80或443)、路径(如/index.html)以及查询参数(如?name=value)和锚点(如#section)。
2. DNS查询
- 域名解析:由于浏览器无法直接通过域名与服务器通信,它需要将域名解析为IP地址。这个过程称为DNS解析。浏览器会向DNS服务器发送一个请求,DNS服务器返回对应的IP地址。
3. 建TCP连接立
- TCP握手:拿到IP地址后,浏览器会向该IP地址的指定端口(HTTP默认为80,HTTPS为443)发起TCP连接请求,经过三次握手后,TCP连接建立成功。
4. 发送HTTP请求
- 构建请求:浏览器构建HTTP请求,包括请求行(如GET /index.html HTTP/1.1)、请求头(如Accept、User-Agent等)以及请求体(对于GET请求,请求体为空)。
- 发送请求:浏览器将HTTP请求通过TCP连接发送给服务器。
5. 服务器处理请求
- 接收请求:服务器接收到请求后,根据请求的资源路径、查询参数等信息进行处理。
- 处理请求:服务器可能会查询数据库、调用其他服务接口、执行文件操作等来生成响应内容。
- 生成响应:服务器将处理结果封装成HTTP响应,包括状态码(如200 OK)、响应头(如Content-Type、Content-Length等)和响应体(如HTML文档)。
6. 浏览器接收响应
- 接收响应:浏览器通过TCP连接接收服务器的响应。
- 解析响应:浏览器解析HTTP响应,提取出HTML文档内容。
7. 渲染页面
- 构建DOM树:浏览器解析HTML文档,构建出文档对象模型(DOM)树。
- 构建CSSOM树:同时,浏览器会解析HTML中的CSS(包括内联样式、外部样式表和
<style>标签中的样式),构建出CSS对象模型(CSSOM)树。 - 生成渲染树:将DOM树和CSSOM树结合,生成渲染树(Render Tree),它决定了页面上每个节点的布局和样式。
- 布局(Layout):浏览器根据渲染树进行布局计算,确定每个节点的位置和大小。
- 绘制(Paint):将布局的结果绘制到屏幕上,这个过程可能涉及多个图层,浏览器会尽量合并图层以提高性能。
- 合成(Compositing):如果页面使用了硬件加速,浏览器会将多个图层合成为一个图层,然后将其绘制到屏幕上。
8. 加载资源
- 异步加载:在渲染页面的同时,浏览器会异步加载图片、CSS文件、JavaScript文件等资源。这些资源的加载和解析过程与上述HTML文档的解析和渲染过程类似,但它们是异步进行的,不会阻塞页面的渲染。
9. 页面加载完成
- DOMContentLoaded事件:当DOM树构建完成,且所有脚本都加载并执行完毕后,会触发
DOMContentLoaded事件。 - load事件:当所有资源(包括依赖的样式表、脚本、图片等)都加载完毕后,会触发
load事件。
以上就是从输入URL到看到页面发生的全过程。这个过程涉及了多个环节和组件的协同工作,每个环节都可能对页面的加载速度和渲染效果产生影响。

【浏览器篇】4.渲染引擎执行原理_哔哩哔哩_bilibili
手写实现一个Promise
https://segmentfault.com/a/1190000013396601
平面上有若干个不特定的形状,如下图所示。请写程序求出物体的个数,以及每个不同物体的面积。
前端面试的一道算法题(使用canvas解答) - 简书

相关文章:

Javascript前端基础面试(十)
MVVM Vue MVVM这一篇就够啦!_vue r mvvm-CSDN博客 点容器内的图标,图标边框变成border 1px solid red,点空白处重置 <div id"container"> <img src"icon.png" alt"Icon" class"icon"> <!…...

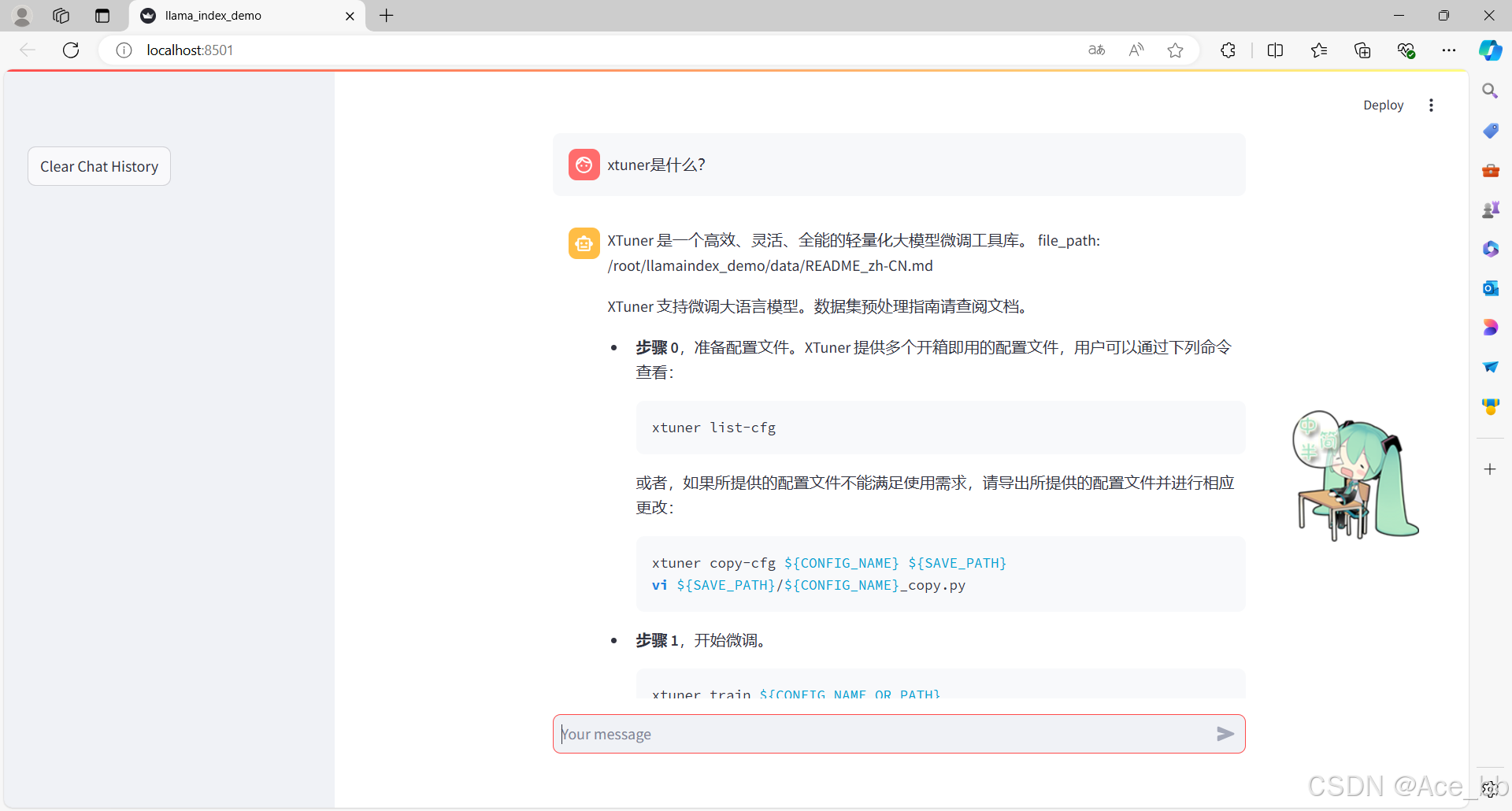
书生大模型实战营闯关记录----第五关:LlamaIndex+Internlm2 RAG实践Demo:效果对比,文档加载,向量库构建,检索器,模型推理
文章目录 1. 前置知识RAG背景RAG 效果比对 2. 环境、模型准备2.1 配置基础环境2.2 安装 Python环境和依赖包2.3 下载 Sentence Transformer 模型2.4 下载 NLTK 相关资源 3. LlamaIndex HuggingFaceLLM4. LlamaIndex RAG加载文档构建向量存储索引库检索器RAG代码 5. LlamaIndex …...

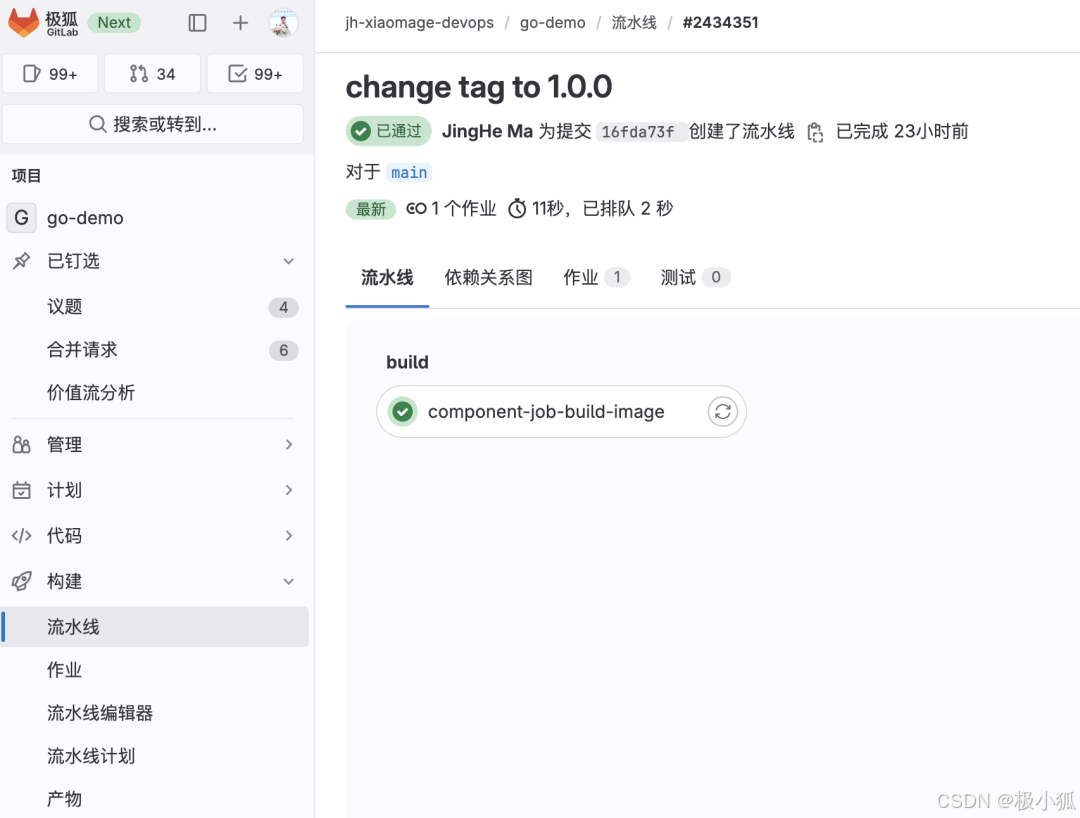
如何使用极狐GitLab CI/CD Component Catalog?【上】
极狐GitLab 是 GitLab 在中国的发行版,专门面向中国程序员和企业提供企业级一体化 DevOps 平台,用来帮助用户实现需求管理、源代码托管、CI/CD、安全合规,而且所有的操作都是在一个平台上进行,省事省心省钱。可以一键安装极狐GitL…...

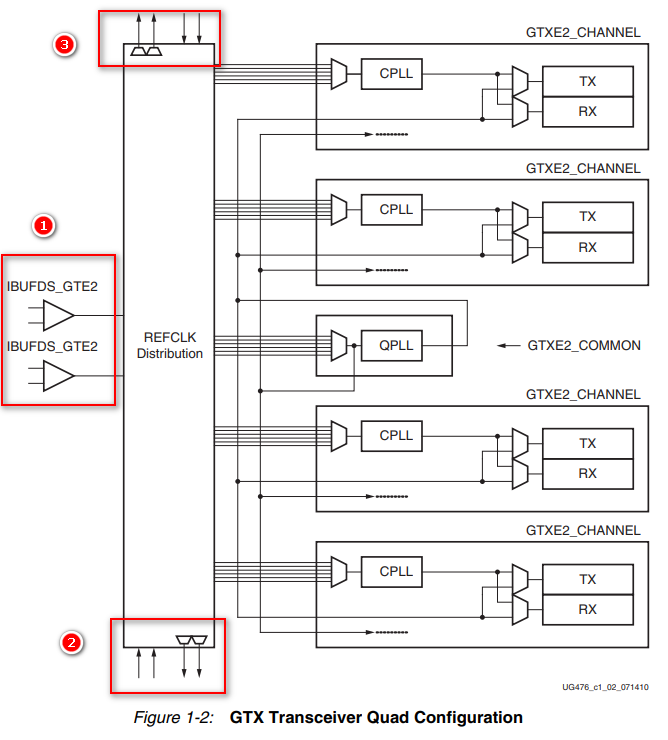
详解Xilinx FPGA高速串行收发器GTX/GTP(3)--GTX的时钟架构
目录 1、参考时钟 2、时钟方案 2.1、单个外部参考时钟驱动单个QUAD中的多个transceiver 2.2、单个外部参考时钟驱动多个QUAD中的多个transceiver 2.3、同一个Quad中,多个GTX Transceiver使用多个参考时钟 2.4、不同Quad中,多个GTX Transceiver 使用多个参考时钟 3、QP…...

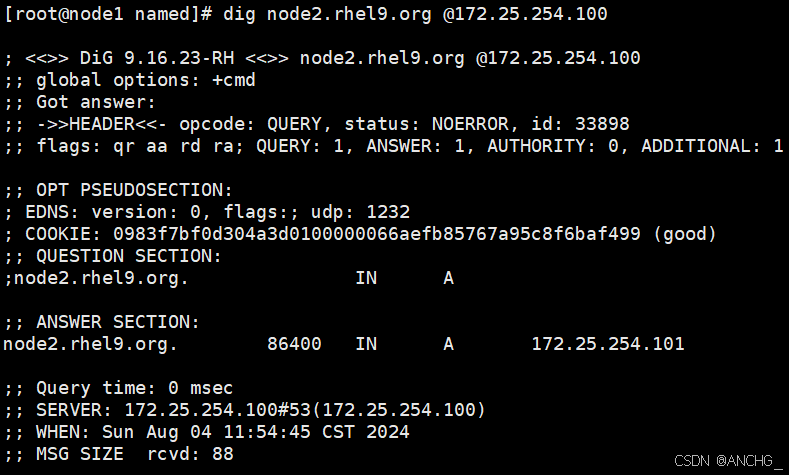
简单搭建dns服务器
目录 一.安装服务 二.编写子配置文件 三.编写主配置文件 四.编写文件 五.重启服务测试 配置端:IP地址为172.25.254.100、主机名为node1.rhel9.org 测试端:IP地址为172.25.254.101、主机名为node2.rhel9.org 一.安装服务 [rootnode1 ~]# dnf inst…...
)
大数据进阶(Advanced Big Data)
大数据进阶(Advanced Big Data) 目录 引言大数据架构 Lambda架构Kappa架构 大数据技术栈 数据采集与预处理数据存储与管理数据处理与分析数据可视化与展示 大数据分析方法 机器学习深度学习自然语言处理图数据分析 大数据在工业中的应用 制造业能源管理…...

微信小程序开发优惠券制作源码
微信小程序开发优惠券制作源码。制作一个自带流量的小程序商城,功能强大玩法新,轻松实现引流,推广,卖货,分销,会员管理,直播等多种功能需求需要哪些编辑代码源码呢?http://m.bokequ.com/list/124-2.html 代码分享 <!DOCTYPE HTML> <html xmlns"http://www.w3.o…...

mongodb的安装操作记录
mongodb的安装操作记录 1 上传软件包,并解压 [rootmonitor local]# tar -xvf mongodb-linux-x86_64-rhel70-7.0.12.tgz mongodb-linux-x86_64-rhel70-7.0.12/LICENSE-Community.txt mongodb-linux-x86_64-rhel70-7.0.12/MPL-2 mongodb-linux-x86_64-rhel70-7.0.1…...

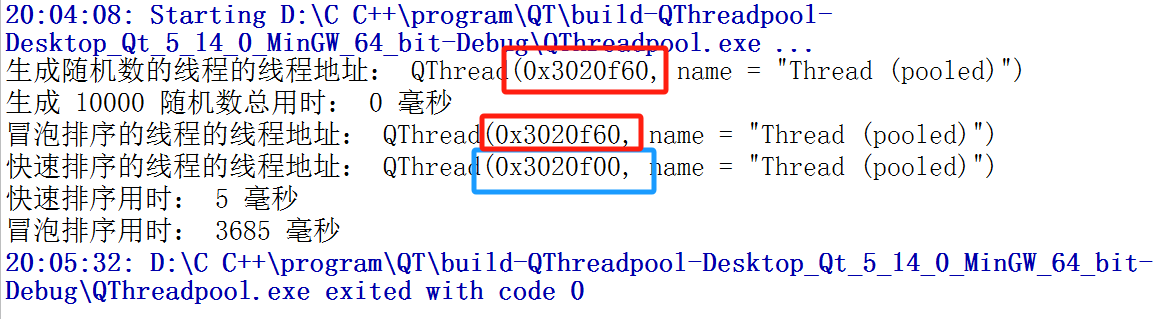
C++客户端Qt开发——多线程编程(二)
多线程编程(二) ③线程池 Qt中线程池的使用 | 爱编程的大丙 1>线程池 我们使用线程的时候就去创建一个线程,这样实现起来非常简便,但是就会有一个问题:如果并发的线程数量很多,并且每个线程都是执行…...

ubuntu20复现NBV探索
官网代码 后退地平线下一个最佳景观规划师 这个代码有些久远,issue里面有人已经在ubuntu20里面使用了3dmr,但是他那个代码我也运行不成功,docker网络一直也不佳,所以还是自己重新修改源码靠谱。 最终实现的代码等有时间上传到gi…...
【51单片机仿真】基于51单片机设计的温湿度采集检测系统仿真源码文档视频——文末资料下载
演示 目录 1.系统功能 2.背景介绍 3.硬件电路设计 4.软件设计 4.1 主程序设计 4.2 温湿度采集模块程序设计 4.3 LCD显示屏程序设计 5.系统测试 6.结束语 源码、仿真、文档视频等资料下载链接 1.系统功能 该系统通过与AT89C51单片机、LCD1602显示屏和DHT11温湿度传感器…...

【Hadoop-驯化】一文学会hadoop访问hdfs中常用命令使用技巧
【Hadoop-驯化】一文学会hadoop访问hdfs中常用命令使用技巧 本次修炼方法请往下查看 🌈 欢迎莅临我的个人主页 👈这里是我工作、学习、实践 IT领域、真诚分享 踩坑集合,智慧小天地! 🎇 免费获取相关内容文档关注&am…...

【Spring】Bean详细解析
1.Spring Bean的生命周期 整体上可以简单分为四步:实例化 —> 属性赋值 —> 初始化 —> 销毁。初始化这一步涉及到的步骤比较多,包含 Aware 接口的依赖注入、BeanPostProcessor 在初始化前后的处理以及 InitializingBean 和 init-method 的初始…...

决策树总结
决策树总结 决策树是一种广泛应用的机器学习算法,它模拟了人类进行决策时的逻辑思维过程,通过构建一棵树状结构来进行数据的分类或回归预测。决策树模型因其直观易懂、易于解释、能够处理多类问题以及无需进行复杂的特征缩放等优点,在数据挖…...

通俗易懂!495页看漫画学Python入门教程(全彩版)Git首发破万Star
前言 在编程的世界里,Python无疑是一颗璀璨的明星。从最初作为打发圣诞节闲暇时间的项目,到如今成为最受欢迎的程序设计语言之一,Python以其简洁、易学、强大的特点吸引了无数编程爱好者。然而,对于初学者来说,编程的…...

websocket实现简易聊天室
websocket实现简易聊天室 又做了一个关于websocket广播和在线人数统计的练习,实现一个简易的聊天室。 前端vue3 前端里的内容主要包含: 1.css的animation来实现公告从右到左的轮播。 2.websocket的onmessage里对不同消息的处理。 <template>&l…...

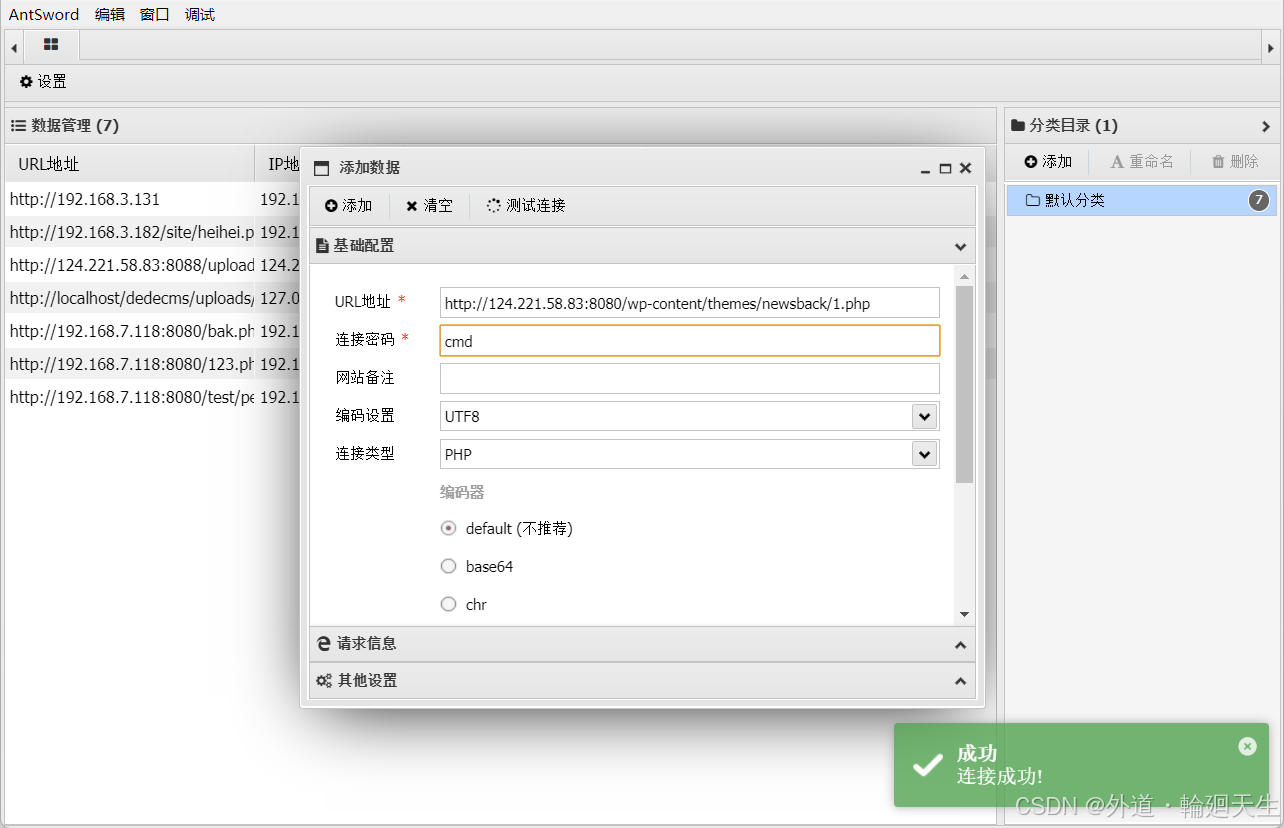
vulhub-wordpress
1.打开wordpress关卡,选择简体中文 添加信息——点击安装WordPress 安装完成——登录 点击外观——编辑主题 可以加入一句话木马,但是我写入的是探针文件 也可以去上传一个带有木马的主题 上传之后会自动解压 1.php就是里面的木马文件...

【机器学习算法基础】(基础机器学习课程)-10-逻辑回归-笔记
一、模型的保存与加载 逻辑回归是一种常见的机器学习算法,广泛用于分类问题。为了在不同的时间或环境下使用训练好的模型,我们通常需要将其保存和加载。 保存模型 训练模型:首先,你需要用你的数据训练一个逻辑回归模型。例如&…...

自动驾驶行业知识汇总
应届生月薪2W的自动驾驶开发、机器人、后端开发,软件开发该如何学习相关技术栈_哔哩哔哩_bilibili 两万字详解自动驾驶开发工具链的现状与趋势 (qq.com) 九章智驾 - 2023年度文章大合集 (qq.com) 九章 - 2022年度文章大合集 (qq.com)...

C#根据反射操作对象
前言 反射使用,让我们的程序可以动态增加一些功能,让原本固化的步骤逻辑变得动态,这是它的优点。当然使用反射首次加载会有性能损耗以及使用复杂;但是现在大家都在讲动态,使用好它应该是一个重要的编程理念提升。MVC、…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
