【QT】常用控件-上

欢迎来到Cefler的博客😁
🕌博客主页:折纸花满衣

目录
- 👉🏻QWidget
- enabled
- geometry
- rect
- 制作上下左右按钮
- window frame 的影响
- window title
- windowIcon
- 代码示例: 通过 qrc 管理图片作为图标
- windowOpacity
- cursor
- 使用qrc自定义光标
- font
- toolTip
- focusPolicy
- styleSheet
- 日夜间模式设置
👉🏻QWidget
enabled
QWidget 是 Qt 框架中所有用户界面对象的基类。它提供了一系列的基础功能,比如处理窗口系统的事件、管理自己的大小、位置和几何形状等。在 QWidget 及其派生类中,enabled 属性是一个非常重要的特性,它决定了控件(或窗口)是否与用户交互。
🌥 enabled 属性简介
- 属性名:
enabled - 类型:
bool - 默认值: 通常情况下,新创建的
QWidget或其派生类的实例默认是启用的(true)。
🌥 enabled 属性的作用
当 enabled 属性设置为 true 时,控件可以接受用户输入(如鼠标点击、键盘输入等),并且会显示在用户界面上(除非它还被隐藏了,即 visible 属性为 false)。这意味着用户可以与之交互,比如点击按钮、在文本框中输入文本等。
相反,当 enabled 属性设置为 false 时,控件虽然仍然可见(如果 visible 属性为 true),但它不接受任何用户输入。这通常用于在特定条件下禁用控件,比如表单中的某个字段在不满足特定条件时不可用。
🌥 如何设置 enabled 属性
在 Qt 中,你可以通过几种方式来设置 enabled 属性:
-
使用成员函数:
widget->setEnabled(true); // 启用控件 widget->setEnabled(false); // 禁用控件其中
widget是指向QWidget或其派生类实例的指针。 -
在 Qt Designer 中:
如果你是在使用 Qt Designer 设计界面,可以通过属性编辑器来设置控件的
enabled属性。在属性编辑器中,找到enabled属性,并勾选或取消勾选它来启用或禁用控件。 -
在样式表(QSS)中:
虽然样式表(QSS)主要用于设置控件的外观,但你不能直接通过样式表来启用或禁用控件。启用或禁用控件应该通过代码或 Qt Designer 来进行。
🌥注意事项
- 禁用一个控件时,不仅该控件本身不接受用户输入,而且它的子控件(如果有的话)通常也会被禁用,除非这些子控件有特别的处理来覆盖这一行为。
- 禁用控件时,通常会改变控件的视觉效果(如颜色变灰),以向用户表明该控件当前不可用。但是,这一行为可以通过样式表进行自定义。
geometry
QWidget的geometry属性是Qt框架中一个非常关键的属性,它定义了组件(控件或窗口)在其父组件(或屏幕)中的位置和大小。以下是关于geometry属性的详细介绍:
🌥 1. 属性定义
geometry属性保存的是组件相对于其父级对象的位置和大小。在Qt中,这通常以一个长方形(矩形)的形式来表示,包括组件左上角的坐标位置(x, y)以及它的宽度(width)和高度(height)。
🌥 2. 相关函数
- 查询属性值:可以使用
geometry()函数来查询geometry属性的当前值。这个函数返回一个QRect对象,包含了组件的x、y、width和height信息。 - 设置属性值:可以使用
setGeometry(int x, int y, int w, int h)函数或setGeometry(QRect rect)函数来设置geometry属性的值。其中,x和y指定了组件左上角的坐标,w和h分别指定了组件的宽度和高度。使用QRect对象设置时,可以直接传入一个包含这些信息的矩形对象。
🌥 3. 关联函数
与geometry属性相关的函数还包括但不限于:
frameGeometry():返回包括窗口框架在内的组件的几何形状(仅对窗口对象有效)。rect():返回组件的内部矩形(不包括窗口框架)。move():仅修改组件的位置而不改变其大小。resize():仅修改组件的大小而不改变其位置。moveEvent()和resizeEvent():当组件的位置或大小发生变化时,会触发这两个事件。minimumSize()和maximumSize():分别用于获取或设置组件的最小和最大尺寸。
🌥 4. 注意事项
- 组件的大小单位是像素。
- 在Qt中,组件的坐标系统是以组件的左上角为原点,x轴向右延伸,y轴向下延伸。
- 如果组件的
geometry被要求调整到超出minimumSize()和maximumSize()定义的范围之外,Qt会强制组件的大小保持在定义的范围内。 - 当组件的
geometry发生变化时,如果组件当前可见,它会立即接收moveEvent事件和/或resizeEvent事件。如果组件当前不可见,则保证它在显示之前接收适当的事件。
🌥 5. 示例代码
以下是一个简单的示例,展示了如何使用setGeometry函数来改变一个按钮的位置和大小:
QPushButton *button = new QPushButton("Click me", this);
// 将按钮移动到(100, 50)位置,并设置其大小为宽100像素,高50像素
button->setGeometry(100, 50, 100, 50);
通过这段代码,我们创建了一个按钮,并将其放置在父组件(假设是一个窗口)的(100, 50)位置,同时设置了按钮的宽度和高度。
🌥 结论
geometry属性是Qt中用于控制组件位置和大小的关键属性,通过它可以精确地定位组件在界面上的位置,并调整其大小以适应不同的布局需求。
rect
在Qt中,QWidget的geometry()方法用于获取控件的几何形状,它返回一个QRect对象,该对象包含了控件的x位置、y位置、宽度和高度。然而,当你提到geometry的rect用法时,可能有些混淆,因为rect()是QWidget类的一个独立方法,而不是geometry()方法的某种“用法”。不过,我们可以讨论一下rect()方法和QRect对象在Qt中的作用和用法。
🌥 rect() 方法
rect()方法是QWidget类的一个成员函数,它返回一个QRect对象,该对象表示控件的内部矩形(不包括窗口框架,仅指控件的内容区域)。这个矩形以控件的左上角为原点(0,0),向右为x轴正方向,向下为y轴正方向。
QRect rect = widget->rect();
int x = rect.x(); // 通常是0,因为rect的原点是控件的左上角
int y = rect.y(); // 同样是0
int width = rect.width(); // 控件的内部宽度
int height = rect.height(); // 控件的内部高度
需要注意的是,rect()返回的矩形原点坐标(x, y)对于大多数控件来说通常是(0, 0),因为QRect表示的是控件内部的相对位置。然而,如果你对控件进行了某种变换(比如旋转),这个原点(相对于控件本身)可能不再位于控件的左上角,但这种情况比较少见。
🌥 QRect 对象
QRect是Qt中用于表示矩形的一个类,它包含了矩形的位置(左上角坐标)和大小(宽度和高度)。QRect提供了多种方法来获取和设置这些值,以及进行矩形的运算(如交集、并集、包含关系检查等)。
QRect rect(10, 20, 150, 100); // 创建一个矩形,位置在(10, 20),大小为150x100
QRect otherRect = rect.adjusted(-5, -5, 5, 5); // 对rect进行调整,得到一个新的矩形
bool contains = rect.contains(QPoint(50, 50)); // 检查点(50, 50)是否在矩形内
QRect intersection = rect.intersected(otherRect); // 计算两个矩形的交集
🌥总结
虽然rect()方法和geometry()方法都返回QRect对象,但它们代表的含义不同:
geometry()返回的是控件在其父控件或屏幕中的位置和大小(包括窗口框架,如果控件是一个窗口的话)。rect()返回的是控件的内部矩形,即控件的内容区域,其原点通常位于控件的左上角,坐标为(0, 0)。
在实际开发中,你可以根据需要选择使用geometry()或rect()来获取控件的几何信息。如果你需要知道控件在父控件或屏幕中的确切位置和大小(包括可能的窗口装饰),则应该使用geometry()。如果你只对控件内部的内容区域感兴趣,那么rect()是更好的选择。
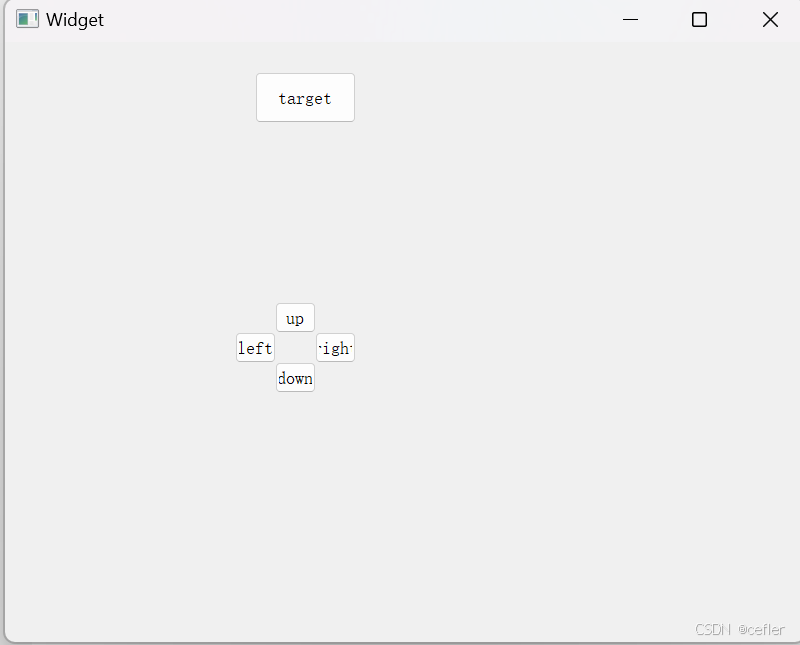
制作上下左右按钮
void Widget::on_pushButton_2_clicked()
{QRect rect = ui->pushButton->geometry();rect.setY(rect.y()-5);ui->pushButton->setGeometry(rect);
}void Widget::on_pushButton_5_clicked()
{QRect rect = ui->pushButton->geometry();rect.setY(rect.y()+5);ui->pushButton->setGeometry(rect);
}void Widget::on_pushButton_3_clicked()
{QRect rect =ui->pushButton->geometry();rect.setX(rect.x()-5);ui->pushButton->setGeometry(rect);
}void Widget::on_pushButton_4_clicked()
{QRect rect = ui->pushButton->geometry();rect.setX(rect.x()+5);ui->pushButton->setGeometry(rect);
}

上述代码中我们是直接设置的 QRect 中的 x, y . 实际上 QRect 内部是存储了左上和右下两个点的坐
标, 再通过这两个点的坐标差值计算⻓宽.
单纯修改左上坐标就会引起整个矩形的⻓宽发⽣改变.
如果想让整个按钮都移动, 可以改成下列代码:
void Widget::on_pushButton_2_clicked()
{QRect rect = ui->pushButton->geometry();ui->pushButton->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());
}void Widget::on_pushButton_5_clicked()
{QRect rect = ui->pushButton->geometry();ui->pushButton->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());
}void Widget::on_pushButton_3_clicked()
{QRect rect =ui->pushButton->geometry();ui->pushButton->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());
}void Widget::on_pushButton_4_clicked()
{QRect rect = ui->pushButton->geometry();ui->pushButton->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());
}
window frame 的影响
如果 widget 作为⼀个窗⼝ (带有标题栏, 最⼩化, 最⼤化, 关闭按钮), 那么在计算尺⼨和坐标的
时候就有两种算法. 包含 window frame 和 不包含 window frame.
其中 x(), y(), frameGeometry(), pos(), move() 都是按照包含 window frame 的⽅式来计算
的.
其中 geometry(), width(), height(), rect(), size() 则是按照不包含 window frame 的⽅式来计
算的.
当然, 如果⼀个不是作为窗⼝的 widget , 上述两类⽅式得到的结果是⼀致的.
window title
windowTitle属性是Qt框架中QWidget类提供的一个重要属性,用于设置和获取窗口的标题文本。这一属性在开发图形用户界面(GUI)应用程序时非常有用,因为它允许开发者为窗口的标题栏指定文本,从而帮助用户识别窗口的内容或功能。
🌥 一、属性介绍
- 功能:windowTitle属性允许开发者在窗口的创建或初始化过程中设置标题栏文本,并且在程序运行时也可以动态地更改这个标题。
- 适用范围:该属性主要适用于顶级窗口(即独立窗口),对于非顶级窗口的普通控件设置windowTitle属性通常没有效果,但也不会报错。
🌥 二、API使用
-
设置窗口标题:通过调用QWidget类的
setWindowTitle(const QString &title)成员函数来设置窗口的标题。其中,title参数是一个QString对象,包含了要设置的标题文本。示例代码:
QWidget *widget = new QWidget(parent); widget->setWindowTitle("这是窗口标题"); -
获取窗口标题:通过调用QWidget类的
windowTitle()成员函数来获取当前窗口的标题。该函数返回一个QString对象,包含了窗口的标题文本。示例代码:
QString title = widget->windowTitle();
🌥 三、注意事项
- 顶层窗口与非顶层窗口:windowTitle属性主要适用于顶层窗口。对于非顶层窗口(如按钮、文本框等控件),设置windowTitle属性通常没有效果。
- 动态更改:可以在程序运行时根据需要动态地更改窗口的标题,这对于提供用户反馈或根据程序状态更新窗口信息非常有用。
- 国际化支持:在开发多语言应用程序时,可以通过加载不同语言的字符串资源来设置windowTitle属性,以实现窗口标题的国际化。
🌥 四、总结
windowTitle属性是Qt框架中用于设置和获取窗口标题文本的重要属性。通过该属性,开发者可以方便地为用户提供清晰的窗口标识,并在程序运行时根据需要动态地更改窗口标题。这一属性在开发GUI应用程序时具有广泛的应用价值。
windowIcon
windowIcon属性是Qt框架中QWidget类提供的一个属性,用于设置和获取窗口的图标。这个图标通常显示在窗口的标题栏左侧、任务栏以及窗口管理器中,是应用程序视觉识别的重要部分。以下是关于windowIcon属性的详细介绍:
🌥 一、属性介绍
- 功能:windowIcon属性允许开发者为窗口指定一个图像文件作为图标,从而在多个界面元素中展示这个图标,增强应用程序的可识别性和美观性。
- 适用范围:与windowTitle属性类似,windowIcon属性也主要适用于顶级窗口(即独立窗口)。对于非顶级窗口的普通控件设置windowIcon属性通常没有效果,但也不会报错。
🌥二、API使用
-
设置窗口图标:通过调用QWidget类的
setWindowIcon(const QIcon &icon)成员函数来设置窗口的图标。其中,icon参数是一个QIcon对象,包含了要设置的图标图像。示例代码:
#include <QIcon> QIcon icon(":/path/to/icon.png"); // 使用资源文件中的图标,路径以":"开头表示从qrc文件中读取 widget->setWindowIcon(icon);或者,如果直接使用文件路径(不推荐,因为依赖于文件系统):
QIcon icon("D:/path/to/icon.png"); // 使用绝对路径 widget->setWindowIcon(icon); -
获取窗口图标:通过调用QWidget类的
windowIcon()成员函数来获取当前窗口的图标。该函数返回一个QIcon对象,包含了窗口的图标图像。示例代码:
QIcon currentIcon = widget->windowIcon();
🌥 三、注意事项
- 图标格式:windowIcon属性支持多种图像格式,如ICO、PNG等。然而,为了确保在不同平台和窗口管理器中的兼容性,推荐使用ICO格式作为窗口图标。
- 路径问题:在设置窗口图标时,可以使用绝对路径或相对路径来指定图标文件的位置。然而,为了提高应用程序的可移植性和可维护性,建议使用Qt的资源系统(QRC机制)来管理图标等资源文件。
- QRC机制:Qt的资源系统允许开发者将应用程序的所有资源(如图像、图标、UI文件等)打包到应用程序的可执行文件中。通过在项目中创建.qrc文件并添加资源文件,Qt会在编译时将资源文件的二进制数据嵌入到可执行文件中,从而避免了文件路径的问题。
- 性能影响:虽然设置窗口图标对应用程序的性能影响微乎其微,但在某些极端情况下(如使用非常大或复杂的图标文件),可能会对性能产生一定的影响。因此,在选择图标文件时,应确保其在满足视觉需求的同时尽可能小且简单。
🌥 四、总结
windowIcon属性是Qt框架中用于设置和获取窗口图标的重要属性。通过该属性,开发者可以方便地为应用程序的窗口指定一个具有识别性的图标,从而提升用户体验和应用程序的美观性。在使用时,需要注意图标格式的选择、路径问题的处理以及QRC机制的利用等方面。
代码示例: 通过 qrc 管理图片作为图标
1.
注意,qrc文件必须要在当前项目的文件目录下
在 qrc 编辑器中, 添加前缀

此处我们前缀设置成 / 即可.
所谓的前缀, 可以理解成 “⽬录” . 这个前缀决定了后续我们如何在代码中访问资源.
3. 在 资源编辑器 中, 点击 add Files 添加资源⽂件.
添加的⽂件必须是在 qrc ⽂件的同级⽬录, 或者同级⽬录的⼦⽬录中
4.) 在代码中使用
#include "widget.h"
#include "ui_widget.h"
#include<QIcon>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QIcon icon(":/nice.jpg");this->setWindowIcon(icon);}Widget::~Widget()
{delete ui;
}上述路径的访问规则:
• 使⽤ : 作为开头, 表⽰从 qrc 中读取资源.
• / 是上⾯配置的前缀

qrc机制优缺点:
优点: 确保了图⽚, 字体, 声⾳等资源能够真正做到 “⽬录⽆关”, ⽆论如何都不会出现资源丢失
的情况.
缺点: 不适合管理体积⼤的资源. 如果资源⽐较⼤ (⽐如是⼏个 MB 的⽂件), 或者资源特别多,
⽣成的最终的 exe 体积就会⽐较⼤, 程序运⾏消耗的内存也会增⼤, 程序编译的时间也会显著
增加.
windowOpacity
windowOpacity 属性
windowOpacity属性是Qt框架中某些窗口类(如QWidget及其子类)提供的一个属性,用于设置窗口的不透明度。这个属性允许开发者调整窗口的透明度级别,从而创建出半透明的窗口效果,为应用程序提供独特的视觉体验和用户界面交互方式。
功能
- 调整透明度:
windowOpacity属性允许开发者设置一个介于0.0(完全透明)到1.0(完全不透明)之间的浮点数,以控制窗口的透明度。 - 增强用户体验:通过调整窗口的透明度,开发者可以创建出更加动态和吸引人的用户界面,提高用户与应用程序之间的交互体验。
API使用
-
设置窗口透明度:使用
setWindowOpacity(qreal level)成员函数来设置窗口的透明度。其中,level参数是一个qreal类型的值,表示窗口的透明度级别。widget->setWindowOpacity(0.5); // 将窗口设置为半透明状态 -
获取窗口透明度:虽然Qt的QWidget类及其子类没有直接提供
windowOpacity()成员函数来获取当前的透明度值,但你可以通过维护一个变量来跟踪这个值,或者在某些特定情况下,可能需要通过其他方式(如平台特定的API)来获取这个信息。
注意事项
- 性能影响:虽然设置窗口透明度可以为应用程序带来独特的视觉效果,但过度使用或在不适当的场合下使用可能会导致性能问题,因为半透明窗口的渲染通常需要更多的计算资源。
- 平台兼容性:不同的操作系统和窗口管理器可能对窗口透明度的支持程度不同。因此,在使用
windowOpacity属性时,需要注意测试在不同平台和配置下的表现,以确保应用程序的兼容性和稳定性。 - 用户交互:半透明窗口可能会影响用户与应用程序之间的交互体验,因为用户可能难以清晰地看到窗口内的内容。因此,在设计使用半透明窗口的应用程序时,需要仔细考虑用户界面的布局和元素的可见性。
通过合理使用windowOpacity属性,开发者可以为自己的应用程序添加独特的视觉效果和用户体验,但同时也需要注意性能、平台兼容性和用户交互等方面的问题。
cursor
cursor 属性
在Qt框架中,cursor属性用于设置和获取窗口或控件的鼠标指针形状。这一功能对于提升用户界面的可用性和用户体验至关重要,因为它允许开发者根据应用程序的具体需求,为不同的控件或窗口指定合适的鼠标指针样式。
功能
- 定制鼠标指针:
cursor属性允许开发者为应用程序中的窗口或控件指定一个特定的鼠标指针形状。这些形状可以是Qt预定义的一系列标准形状,如箭头、手形、等待光标等,也可以是开发者自定义的光标图像。 - 提升用户体验:通过为不同的控件或窗口设置合适的鼠标指针形状,开发者可以向用户提供直观的反馈,帮助用户更好地理解控件的功能和当前的操作状态,从而提升用户体验。
预定义的光标形状
Qt提供了一系列预定义的光标形状,这些形状通过枚举值来指定。例如,Qt::ArrowCursor表示标准箭头光标,Qt::PointingHandCursor表示手形光标(常用于表示可点击的链接或按钮),而Qt::WaitCursor则表示等待光标(如沙漏或旋转的圆圈,用于表示程序正在执行某项操作)。
设置光标形状的方法
在Qt中,可以通过以下几种方式来设置光标形状:
-
在Qt Designer中设置:在Qt Designer的控件属性编辑器中,可以直接找到
cursor属性,并从下拉列表中选择所需的光标形状。 -
通过代码设置:使用控件或窗口的
setCursor(const QCursor &cursor)成员函数来设置光标形状。可以传递一个QCursor对象作为参数,该对象可以是基于Qt预定义的光标形状创建的,也可以是使用自定义光标图像创建的。示例代码:
// 设置控件的光标形状为手形 widget->setCursor(Qt::PointingHandCursor);// 使用自定义图片作为光标 QPixmap pixmap(":/path/to/cursor_image.png"); pixmap = pixmap.scaled(32, 32); // 调整光标图像大小 QCursor customCursor(pixmap, hotSpotX, hotSpotY); // 指定热点位置 widget->setCursor(customCursor);注意:在上面的示例中,
hotSpotX和hotSpotY是自定义光标图像的热点坐标,它们定义了鼠标点击时生效的位置。
热点坐标(Hotspot)通常用于自定义光标图像时指定。当你创建一个自定义光标时,需要指定一个点作为光标的“热点”,这个点代表了光标在实际使用中的逻辑位置,即用户点击时认为的光标中心。
- 全局设置光标:如果需要为整个应用程序设置全局光标形状,可以使用
QApplication类的setOverrideCursor(const QCursor &cursor)静态成员函数。这将改变所有窗口和控件的光标形状,直到调用restoreOverrideCursor()函数恢复之前的光标形状。
注意事项
- 当使用自定义光标图像时,请确保图像的大小适中,并且热点位置设置正确,以便用户能够准确地与控件进行交互。
- 在某些情况下,不恰当的光标形状设置可能会干扰用户与应用程序之间的交互体验。因此,在设置光标形状时,请务必考虑用户界面的整体布局和控件的功能。
使用qrc自定义光标
QPixmap pixmap(":/p1.png");pixmap = pixmap.scaled(32,32);QCursor cursor(pixmap,2,2);this->setCursor(cursor);
font
Qt中的font属性
在Qt框架中,font属性用于设置和获取控件(如QLabel、QPushButton等)所使用的字体。这包括字体的样式(如斜体、粗体)、大小、家族(即字体名称,如Arial、Times New Roman)等。通过调整font属性,开发者可以确保应用程序中的文本以清晰、一致且吸引人的方式呈现给用户。
设置font属性的方法
在Qt中,可以通过几种方式来设置控件的font属性:
-
使用Qt Designer:在Qt Designer的控件属性编辑器中,可以直接找到
font属性,并通过图形界面来设置字体的样式、大小、家族等。 -
通过代码设置:可以使用控件的
setFont(const QFont &font)成员函数来设置字体。这通常涉及到创建一个QFont对象,并通过其成员函数来配置所需的字体属性,然后将该对象传递给setFont()方法。示例代码:
QFont font = ui->label->font(); // 假设ui->label是已经存在的QLabel对象 font.setFamily("Arial"); // 设置字体家族为Arial font.setPointSize(12); // 设置字体大小为12点 font.setBold(true); // 设置字体为粗体 ui->label->setFont(font); // 将配置好的字体应用于QLabel对象在这个例子中,我们首先获取了
QLabel对象当前的字体设置(虽然在这个简单的例子中可能没有必要,但它展示了如何基于现有字体进行修改),然后修改了字体家族、大小和样式,并将更新后的字体设置回QLabel对象。
QFont类的常用成员函数
setFamily(const QString &family):设置字体的家族(即名称)。setPointSize(int pointSize):设置字体的大小(以磅为单位,但在屏幕上通常以点为单位显示)。setBold(bool b):设置字体是否为粗体。setItalic(bool b):设置字体是否为斜体。setUnderline(bool b):设置字体是否带下划线。setStrikeOut(bool b):设置字体是否带删除线。
注意事项
- 当设置控件的字体时,请确保所选的字体在用户的系统上可用。如果指定的字体不可用,Qt将回退到默认的字体。
- 字体大小通常以点(pt)为单位进行设置,但请注意,在不同的操作系统和屏幕上,点的实际大小可能会有所不同。
- 字体设置可能会影响应用程序的可读性和整体外观,因此请仔细选择字体样式、大小和家族,以确保它们与您的应用程序的其余部分相协调。
toolTip
toolTip 介绍
在Qt框架中,toolTip是一个重要的功能,用于在用户界面中为控件或元素提供即时的、上下文相关的帮助信息。当用户将鼠标指针悬停在某个控件上方时,toolTip会短暂地显示一段文本,这段文本通常包含对该控件功能或用途的简短描述。
主要特点
- 即时性:
toolTip在用户需要时即时显示,无需用户进行额外的操作,如点击或右键菜单。 - 上下文相关:显示的文本与控件的功能或用途紧密相关,帮助用户更好地理解控件的作用。
- 简短明了:由于
toolTip是在用户悬停时短暂显示的,因此文本内容通常保持简短,以便用户能够迅速阅读并理解。
设置方法
在Qt中,您可以通过以下方式为控件设置toolTip:
-
使用
setToolTip()方法:这是最直接的方式。通过调用控件对象的setToolTip(const QString &tip)方法,并传入一个包含工具提示文本的QString对象,即可为控件设置toolTip。示例代码(以
QPushButton为例):QPushButton *button = new QPushButton("点击我"); button->setToolTip("这是一个按钮,点击它会触发某个操作。"); -
样式表(StyleSheet):虽然样式表主要用于设置控件的外观,但Qt的样式表也支持对
toolTip的外观进行一定程度的定制。不过,需要注意的是,样式表主要影响toolTip的外观(如颜色、边框等),而不直接设置其内容。 -
编程控制:在某些复杂场景下,您可能需要在特定条件下动态地显示或隐藏
toolTip,或者基于用户的交互来更新toolTip的内容。这时,您可以通过编写代码来控制QToolTip类的静态方法(如showText()和hideText()),或者通过重写控件的事件处理函数来实现更精细的控制。
focusPolicy
focusPolicy是Qt框架中一个重要的属性,用于控制窗口部件(控件)如何获取和失去键盘焦点。在Qt中,键盘焦点指的是哪个控件当前接收键盘输入。通过设置focusPolicy属性,开发者可以指定控件是否可以接受键盘焦点,以及在什么情况下接受焦点。以下是关于focusPolicy的详细介绍:
一、focusPolicy的作用
focusPolicy决定了控件在用户交互过程中如何响应焦点获取和失去的请求。不同的焦点策略适用于不同的控件和交互场景,使得开发者可以根据实际需求来设置控件的焦点行为。
二、焦点策略类型
Qt提供了几种不同的焦点策略,每种策略都对应着不同的焦点获取方式:
-
Qt::NoFocus:
- 控件永远不会自动获取焦点。即使通过编程方式调用
setFocus()方法,控件也可能不会获得焦点,具体取决于其他因素(如窗口的焦点策略)。
- 控件永远不会自动获取焦点。即使通过编程方式调用
-
Qt::TabFocus:
- 控件可以通过Tab键在控件之间循环获取焦点。这种策略适用于需要通过Tab键进行导航的控件,如表单中的输入框。
-
Qt::ClickFocus:
- 控件可以通过鼠标点击来获取焦点。这种策略适用于那些通常不需要通过Tab键导航,但用户可能希望通过点击来激活的控件。
-
Qt::StrongFocus:
- 控件既可以通过Tab键也可以通过鼠标点击来获取焦点。这是大多数可交互控件的默认焦点策略,因为它提供了最大的灵活性。
-
Qt::WheelFocus:
- 控件可以通过Tab键、鼠标点击以及鼠标滚轮操作来获取焦点。然而,这种策略在实际应用中较少使用,因为它可能引入不必要的复杂性。
三、设置和获取焦点策略
在Qt中,可以通过调用控件的setFocusPolicy(Qt::FocusPolicy policy)方法来设置焦点策略,其中policy参数是上述焦点策略类型之一。同样地,可以通过调用focusPolicy()方法来获取控件当前的焦点策略。
四、示例代码
以下是一个简单的示例,展示了如何为QPushButton设置焦点策略:
#include <QPushButton>int main(int argc, char *argv[]) {QApplication app(argc, argv);QPushButton button("Click Me");button.setFocusPolicy(Qt::ClickFocus); // 设置焦点策略为ClickFocusbutton.show();return app.exec();
}
在这个示例中,我们创建了一个QPushButton对象,并将其焦点策略设置为Qt::ClickFocus。这意味着用户只能通过点击该按钮来使其获得焦点。
五、注意事项
- 焦点策略的设置通常与控件的交互方式和用户界面的整体设计紧密相关。因此,在设置焦点策略时,需要仔细考虑控件的功能和用户需求。
- 在某些情况下,即使为控件设置了焦点策略,也可能由于其他因素(如窗口的焦点策略、控件的可见性和启用状态等)而无法获得焦点。因此,在调试焦点相关的问题时,需要综合考虑多个因素。
styleSheet
styleSheet(在Qt中通常被称为Qt Style Sheets,简称QSS)是一种类似于CSS(层叠样式表)的语法,用于为Qt程序中的界面控件(如窗口、按钮、标签等)设置外观和样式。QSS提供了一种简洁而灵活的方式来美化应用程序的界面,使其具有一致的外观和风格。以下是对styleSheet的详细介绍:
一、主要功能和作用
- 定义视觉外观:QSS允许开发者为应用程序的控件定义视觉外观,包括颜色、字体、尺寸、布局等。
- 提高用户体验:通过美化界面,QSS可以提高应用程序的用户体验,使界面看起来更加专业和吸引人。
- 分离样式和功能代码:使用QSS,开发者可以分离界面的样式和功能代码,从而更容易维护和定制界面的外观。
二、基本语法
QSS的语法与CSS相似,主要包括选择器、属性和值。
- 选择器:用于指定要应用样式的控件或部件。QSS支持多种选择器类型,包括类型选择器(如
QPushButton)、ID选择器(如#myButton)、通配符选择器(*)、属性选择器(如QPushButton[flat="false"])等。 - 属性:用于指定控件的样式和外观。每个属性由属性名和属性值组成,中间用冒号分隔(如
background-color: red;)。 - 值:指定属性的具体值,如颜色、尺寸、字体等。
三、常用属性
QSS支持多种样式属性,以下是一些常用的属性:
- 背景和前景颜色:
background-color(背景颜色)、color(前景颜色)。 - 边框和边框样式:
border(设置边框的宽度、样式和颜色)、border-radius(设置边框的圆角半径)。 - 字体和文本样式:
font(设置字体的大小、样式和家族)、font-weight(设置字体的粗细)、text-align(设置文本对齐方式)。 - 大小和位置:
width(设置控件的宽度)、height(设置控件的高度)、position(设置控件的位置方式,如absolute、relative)。 - 内边距和外边距:
padding(设置内边距)、margin(设置外边距)。
四、伪状态和伪元素
QSS还支持伪状态和伪元素,用于更精确地选择特定的控件状态或部分元素进行样式设置。
- 伪状态:用于指定控件的不同状态下的样式,如
:hover(鼠标悬停状态)、:pressed(按下状态)、:disabled(禁用状态)、:checked(选中状态,用于复选框和单选框)等。 - 伪元素:用于指定控件的子元素的样式,如
::indicator(复选框或单选框的指示器)、::down-arrow(下拉列表的下箭头)、::up-arrow(下拉列表的上箭头)等。
五、加载方式
QSS样式表可以以多种方式加载到Qt应用程序中:
- 在代码中直接设置:使用控件的
setStyleSheet()方法将样式表字符串直接应用于控件或应用程序。 - 从文件加载:首先将样式表保存在
.qss文件中,然后在应用程序中读取该文件的内容,并使用setStyleSheet()方法将其应用于控件或应用程序。
六、示例
以下是一个简单的QSS示例,展示了如何为QPushButton设置样式:
QPushButton {background-color: blue;color: white;border: 1px solid black;border-radius: 5px;padding: 5px;
}QPushButton:hover {background-color: lightblue;
}
在这个示例中,我们为QPushButton设置了背景颜色、文字颜色、边框、边框圆角半径和内边距。同时,我们还定义了一个伪状态:hover,用于在鼠标悬停时改变按钮的背景颜色。
总的来说,QSS是Qt中一种强大的样式定义工具,它允许开发者以类似CSS的方式为Qt应用程序中的控件定义样式和外观,从而提高应用程序的用户体验和可维护性。
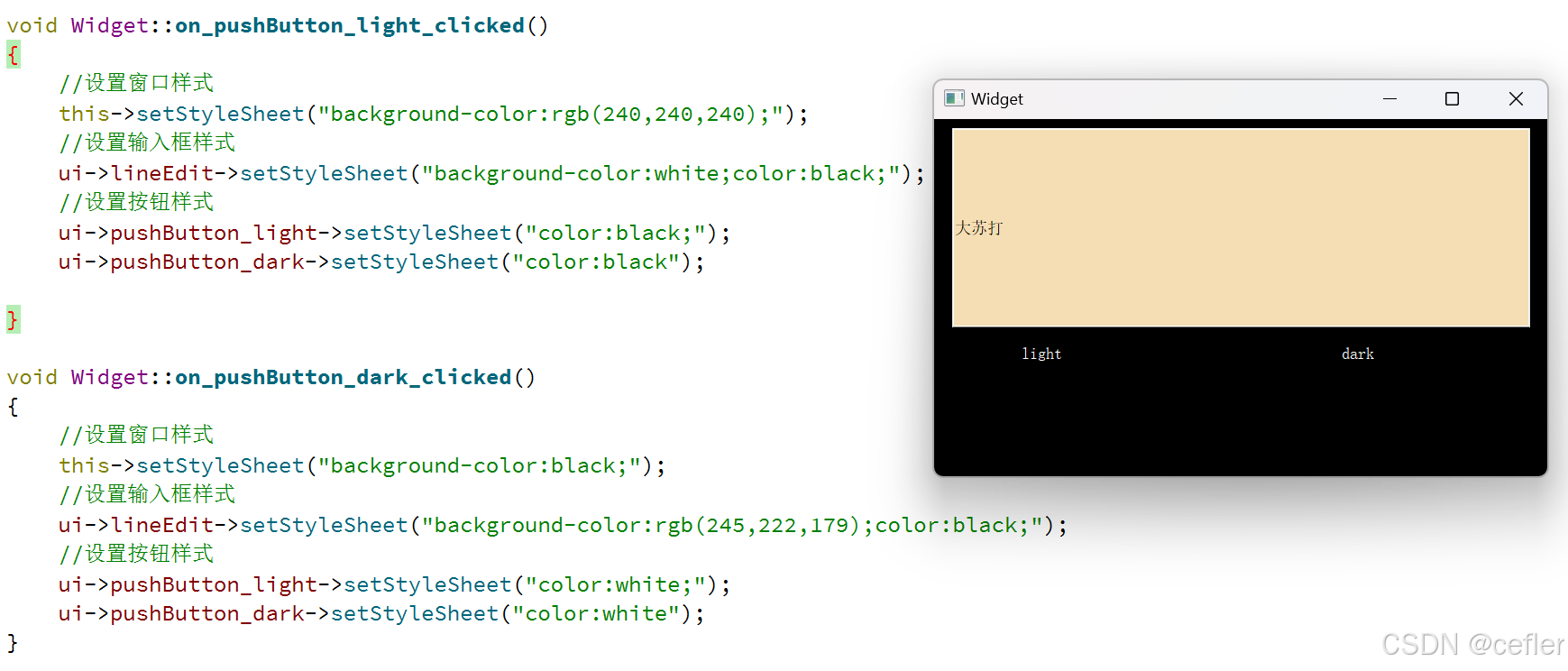
日夜间模式设置
void Widget::on_pushButton_light_clicked()
{//设置窗口样式this->setStyleSheet("background-color:rgb(240,240,240);");//设置输入框样式ui->lineEdit->setStyleSheet("background-color:white;color:black;");//设置按钮样式ui->pushButton_light->setStyleSheet("color:black;");ui->pushButton_dark->setStyleSheet("color:black");}void Widget::on_pushButton_dark_clicked()
{//设置窗口样式this->setStyleSheet("background-color:black;");//设置输入框样式ui->lineEdit->setStyleSheet("background-color:rgb(245,222,179);color:black;");//设置按钮样式ui->pushButton_light->setStyleSheet("color:white;");ui->pushButton_dark->setStyleSheet("color:white");
}

如上便是本期的所有内容了,如果喜欢并觉得有帮助的话,希望可以博个点赞+收藏+关注🌹🌹🌹❤️ 🧡 💛,学海无涯苦作舟,愿与君一起共勉成长


相关文章:

【QT】常用控件-上
欢迎来到Cefler的博客😁 🕌博客主页:折纸花满衣 目录 👉🏻QWidgetenabledgeometryrect制作上下左右按钮 window frame 的影响window titlewindowIcon代码示例: 通过 qrc 管理图片作为图标 windowOpacitycursor使用qrc自…...

帮助网站提升用户参与度的5个WordPress插件
仅靠编写精彩的内容、设计精美的图像和创建简化的客户旅程不足以提高网站参与度。您需要让用户在首次访问后继续与您的网站互动并成为回访者,才能真正吸引您所追求的兴趣。 幸运的是,对于 WordPress 用户来说,有数百种工具可用于提高用户参与…...

理解 Python 中的 @wraps:保留函数元数据
一.介绍 在本文中,我们将了解 wraps。在 Python 中使用装饰器时,您可能会遇到原始函数的元数据丢失的情况。这时,functools 模块中的 wraps 装饰器就可以派上用场了。让我们深入了解 wraps 的作用及其重要性。 二.简单装饰器的问题 首先&a…...

cjson
文章目录 概述编译cjson_test 小结 概述 在网络传输中,网络数据序列化,常用的有那么几种,json,protobuf都是很常用的,这一篇来写下json。 Json常用的有几个,rapidjson,jsoncpp,还有…...

Docker data root 目录更改
有时候受限于系统根目录空间的限制,需要将 docker data root 目录更改为其它目录,如单独挂载一个磁盘或存储。本篇文章介绍如何操作。 修改docker 工作目录 修改配置文件/etc/docker/daemon.json(在19.x 版本之前使用grapth) {&q…...

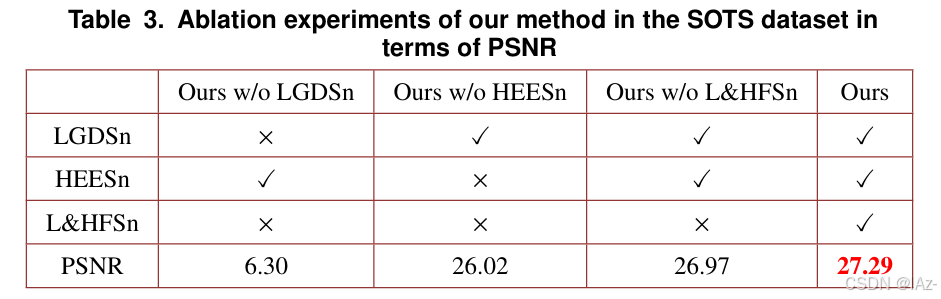
[CR]厚云填补_SEGDNet
Structure-transferring edge-enhanced grid dehazing network Abstract 在过去的二十年里,图像去雾问题在计算机视觉界受到了极大的关注。在雾霾条件下,由于空气中水汽和粉尘颗粒的散射,图像的清晰度严重降低,使得许多计算机视觉…...

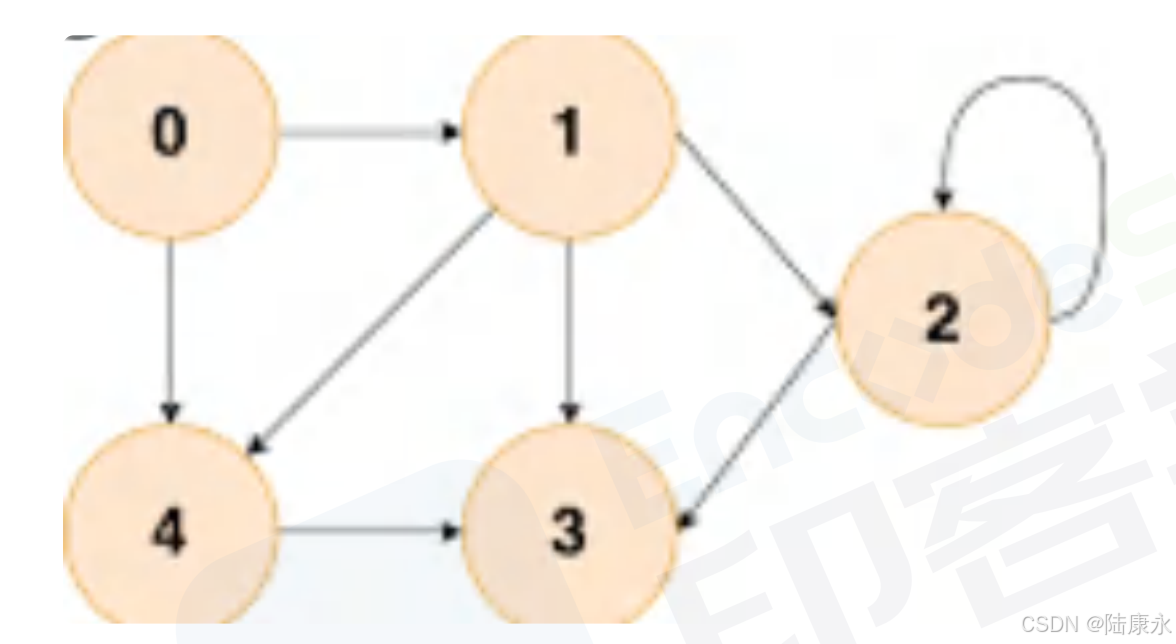
图-基础概念
是什么 图是一种抽象的数据类型,在图中的数据元素通常称作节点,V是所以定点的集合,E是所有边的集合 图的分类 有向图 如果两个订单v,w,只能由v向w,而不能w向v,那么我们就把何种情况叫做一个从…...

Javascript前端基础面试(十)
MVVM Vue MVVM这一篇就够啦!_vue r mvvm-CSDN博客 点容器内的图标,图标边框变成border 1px solid red,点空白处重置 <div id"container"> <img src"icon.png" alt"Icon" class"icon"> <!…...

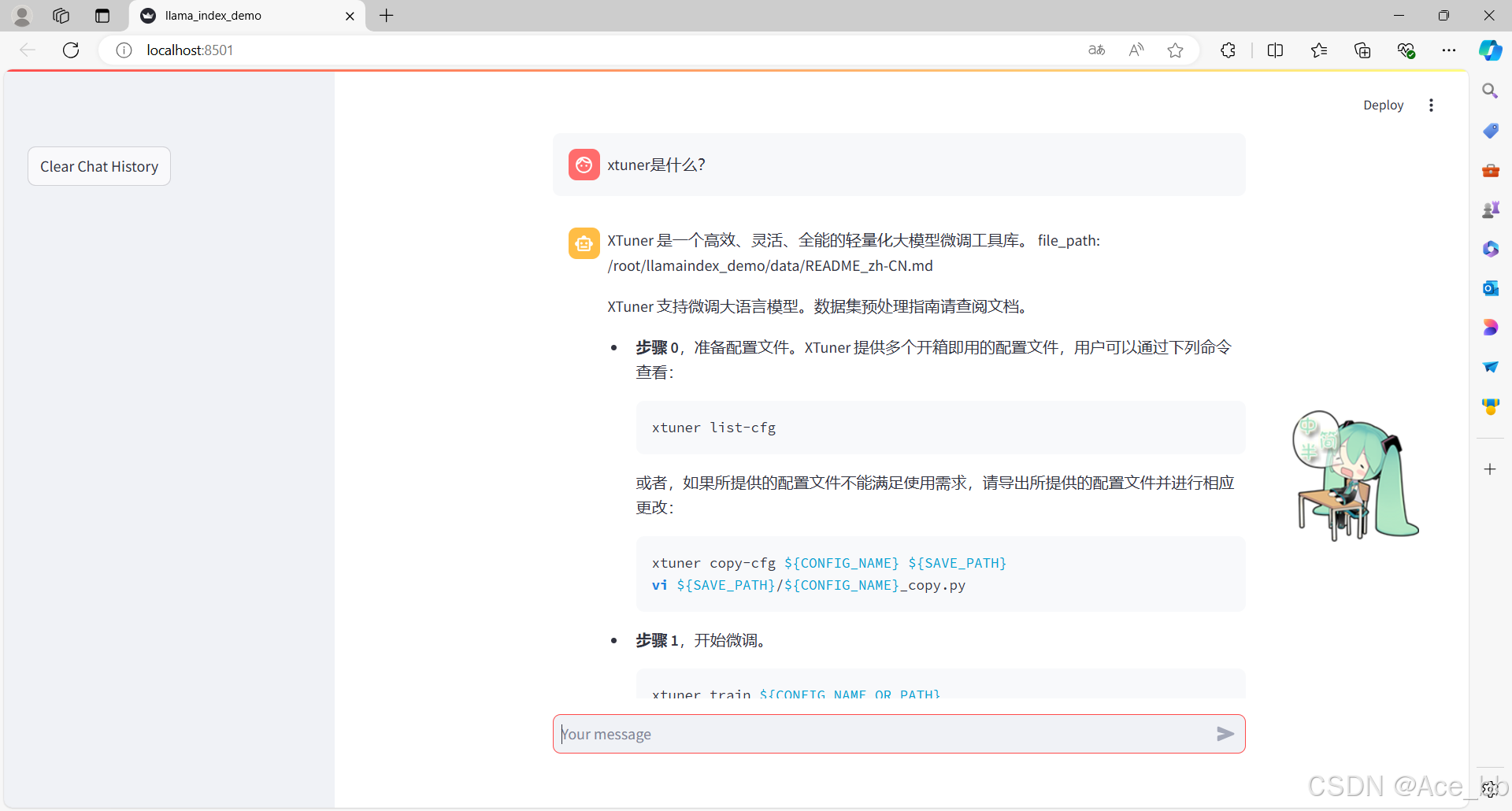
书生大模型实战营闯关记录----第五关:LlamaIndex+Internlm2 RAG实践Demo:效果对比,文档加载,向量库构建,检索器,模型推理
文章目录 1. 前置知识RAG背景RAG 效果比对 2. 环境、模型准备2.1 配置基础环境2.2 安装 Python环境和依赖包2.3 下载 Sentence Transformer 模型2.4 下载 NLTK 相关资源 3. LlamaIndex HuggingFaceLLM4. LlamaIndex RAG加载文档构建向量存储索引库检索器RAG代码 5. LlamaIndex …...

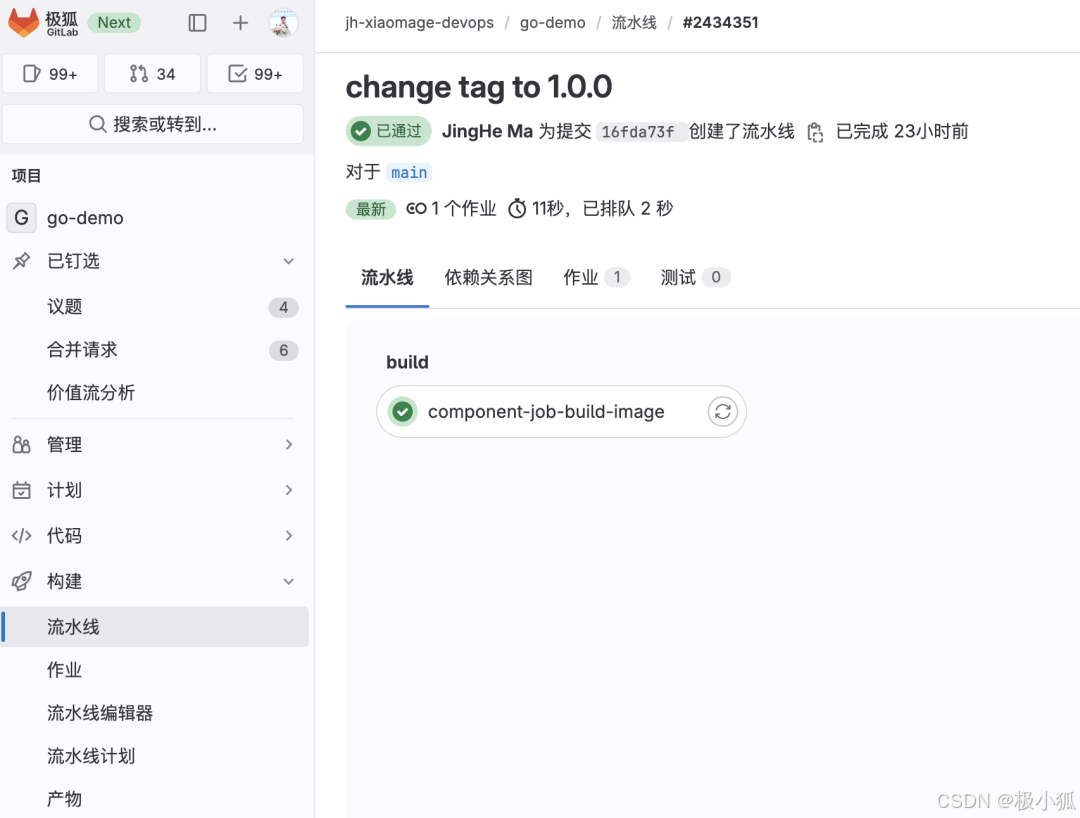
如何使用极狐GitLab CI/CD Component Catalog?【上】
极狐GitLab 是 GitLab 在中国的发行版,专门面向中国程序员和企业提供企业级一体化 DevOps 平台,用来帮助用户实现需求管理、源代码托管、CI/CD、安全合规,而且所有的操作都是在一个平台上进行,省事省心省钱。可以一键安装极狐GitL…...

详解Xilinx FPGA高速串行收发器GTX/GTP(3)--GTX的时钟架构
目录 1、参考时钟 2、时钟方案 2.1、单个外部参考时钟驱动单个QUAD中的多个transceiver 2.2、单个外部参考时钟驱动多个QUAD中的多个transceiver 2.3、同一个Quad中,多个GTX Transceiver使用多个参考时钟 2.4、不同Quad中,多个GTX Transceiver 使用多个参考时钟 3、QP…...

简单搭建dns服务器
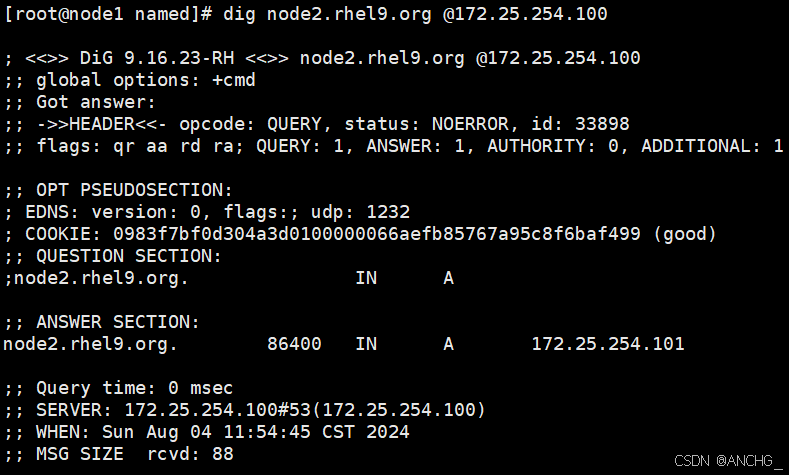
目录 一.安装服务 二.编写子配置文件 三.编写主配置文件 四.编写文件 五.重启服务测试 配置端:IP地址为172.25.254.100、主机名为node1.rhel9.org 测试端:IP地址为172.25.254.101、主机名为node2.rhel9.org 一.安装服务 [rootnode1 ~]# dnf inst…...
)
大数据进阶(Advanced Big Data)
大数据进阶(Advanced Big Data) 目录 引言大数据架构 Lambda架构Kappa架构 大数据技术栈 数据采集与预处理数据存储与管理数据处理与分析数据可视化与展示 大数据分析方法 机器学习深度学习自然语言处理图数据分析 大数据在工业中的应用 制造业能源管理…...

微信小程序开发优惠券制作源码
微信小程序开发优惠券制作源码。制作一个自带流量的小程序商城,功能强大玩法新,轻松实现引流,推广,卖货,分销,会员管理,直播等多种功能需求需要哪些编辑代码源码呢?http://m.bokequ.com/list/124-2.html 代码分享 <!DOCTYPE HTML> <html xmlns"http://www.w3.o…...

mongodb的安装操作记录
mongodb的安装操作记录 1 上传软件包,并解压 [rootmonitor local]# tar -xvf mongodb-linux-x86_64-rhel70-7.0.12.tgz mongodb-linux-x86_64-rhel70-7.0.12/LICENSE-Community.txt mongodb-linux-x86_64-rhel70-7.0.12/MPL-2 mongodb-linux-x86_64-rhel70-7.0.1…...

C++客户端Qt开发——多线程编程(二)
多线程编程(二) ③线程池 Qt中线程池的使用 | 爱编程的大丙 1>线程池 我们使用线程的时候就去创建一个线程,这样实现起来非常简便,但是就会有一个问题:如果并发的线程数量很多,并且每个线程都是执行…...

ubuntu20复现NBV探索
官网代码 后退地平线下一个最佳景观规划师 这个代码有些久远,issue里面有人已经在ubuntu20里面使用了3dmr,但是他那个代码我也运行不成功,docker网络一直也不佳,所以还是自己重新修改源码靠谱。 最终实现的代码等有时间上传到gi…...
【51单片机仿真】基于51单片机设计的温湿度采集检测系统仿真源码文档视频——文末资料下载
演示 目录 1.系统功能 2.背景介绍 3.硬件电路设计 4.软件设计 4.1 主程序设计 4.2 温湿度采集模块程序设计 4.3 LCD显示屏程序设计 5.系统测试 6.结束语 源码、仿真、文档视频等资料下载链接 1.系统功能 该系统通过与AT89C51单片机、LCD1602显示屏和DHT11温湿度传感器…...

【Hadoop-驯化】一文学会hadoop访问hdfs中常用命令使用技巧
【Hadoop-驯化】一文学会hadoop访问hdfs中常用命令使用技巧 本次修炼方法请往下查看 🌈 欢迎莅临我的个人主页 👈这里是我工作、学习、实践 IT领域、真诚分享 踩坑集合,智慧小天地! 🎇 免费获取相关内容文档关注&am…...

【Spring】Bean详细解析
1.Spring Bean的生命周期 整体上可以简单分为四步:实例化 —> 属性赋值 —> 初始化 —> 销毁。初始化这一步涉及到的步骤比较多,包含 Aware 接口的依赖注入、BeanPostProcessor 在初始化前后的处理以及 InitializingBean 和 init-method 的初始…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
