Vue3使用Cascader 级联选择器如何获取值并提交信息
我写了一个用户对象,有address地址字段,我怎么将用户选择的级联数据selectedValue值传给address,并将对象返回给后端,核心代码实现了该问题。
<script>
核心代码:
//获取住址并更新给addresslet selectedValue = ref([]);// 监听 selectedValue 的变化watch(selectedValue, (newValue) => {formData.address = newValue.join(",");});const handleChange = (value) => {console.log(`value==${value}`);// 更新 selectedValue 的值selectedValue.value = value;};js完整代码
<script >
import { reactive, ref, watch } from "vue";
import axios from "axios";
import { useRouter } from "vue-router";export default {setup() {const router = useRouter();//注册用户表单信息const formData = reactive({username: "",password: "",tel: "",gender: "",age: null,birthday: "",address: "",});//获取住址并更新给addresslet selectedValue = ref([]);// 监听 selectedValue 的变化watch(selectedValue, (newValue) => {formData.address = newValue.join(",");});const handleChange = (value) => {console.log(`value==${value}`);// 更新 selectedValue 的值selectedValue.value = value;};//住址(固定信息)const options = [{value: "河南省",label: "河南省",children: [{value: "开封市",label: "开封市",children: [{value: "兰考县",label: "兰考县",},{value: "尉氏县",label: "尉氏县",},{value: "龙亭区",label: "龙亭区",},{value: "禹王台区",label: "禹王台区",},],},{value: "郑州市",label: "郑州市",children: [{value: "中原区",label: "中原区",},{value: "二七区",label: "二七区",},{value: "管城回族区",label: "管城回族区",},{value: "金水区",label: "金水区",},],},],},{value: "广东省",label: "广东省",children: [{value: "深圳市",label: "深圳市",children: [{value: "福田区",label: "福田区",},{value: "龙岗区",label: "龙岗区",},{value: "南山区",label: "南山区",},{value: "宝安区",label: "宝安区",},],},{value: "广州市",label: "广州市",children: [{value: "海珠区",label: "海珠区",},{value: "天河区",label: "天河区",},{value: "荔湾区",label: "荔湾区",},{value: "越秀区",label: "越秀区",},],},],},];const submitForm = async () => {try {const response = await axios.post("/api/saveUser", formData, {headers: {"Content-Type": "application/json", // 根据后端需要的类型设置},});if (response.data.code > 0) {router.push({ name: "Login" }); // 成功时跳转到登录页} else if (response.data.code === -2) {alert(response.data.desc); // 处理特定错误码,弹出警告} else {alert("注册失败,请重试!"); // 其他错误情况}} catch (error) {alert("注册失败,请重试!"); // 捕获异常情况}};return {formData,submitForm,options,handleChange,selectedValue,};},
};
</script>
<template>
<!-- 级联选择器 --><el-cascaderv-model="selectedValue":options="options"@change="handleChange"/>注册页面完整代码
<template><div class="register-form"><h2>用户注册</h2><form @submit.prevent="submitForm"><div class="form-group"><label for="username">用户名</label><input type="text" id="username" v-model="formData.username" required /></div><div class="form-group"><label for="password">密码</label><inputtype="password"id="password"v-model="formData.password"required/></div><div class="form-group"><label for="tel">手机号</label><input type="text" id="tel" v-model="formData.tel" required /></div><div class="form-group"><label>性别</label><label><input type="radio" v-model="formData.gender" value="男" />男</label><label><input type="radio" v-model="formData.gender" value="女" />女</label></div><div class="form-group"><label for="age">年龄</label><input type="number" id="age" v-model.number="formData.age" required /></div><div class="form-group"><label for="birthday">出生日期</label><input type="date" id="birthday" v-model="formData.birthday" required /></div><div class="form-group"><label for="address">住址</label><!-- 级联选择器 --><el-cascaderv-model="selectedValue":options="options"@change="handleChange"/><!-- <textareaid="address"v-model="formData.address"rows="3"required></textarea> --></div><button type="submit">注册</button></form></div>
</template>
<script >
import { reactive, ref, watch } from "vue";
import axios from "axios";
import { useRouter } from "vue-router";export default {setup() {const router = useRouter();//注册用户表单信息const formData = reactive({username: "",password: "",tel: "",gender: "",age: null,birthday: "",address: "",});//获取住址并更新给addresslet selectedValue = ref([]);// 监听 selectedValue 的变化watch(selectedValue, (newValue) => {formData.address = newValue.join(",");});const handleChange = (value) => {console.log(`value==${value}`);// 更新 selectedValue 的值selectedValue.value = value;};//住址(固定信息)const options = [{value: "河南省",label: "河南省",children: [{value: "开封市",label: "开封市",children: [{value: "兰考县",label: "兰考县",},{value: "尉氏县",label: "尉氏县",},{value: "龙亭区",label: "龙亭区",},{value: "禹王台区",label: "禹王台区",},],},{value: "郑州市",label: "郑州市",children: [{value: "中原区",label: "中原区",},{value: "二七区",label: "二七区",},{value: "管城回族区",label: "管城回族区",},{value: "金水区",label: "金水区",},],},],},{value: "广东省",label: "广东省",children: [{value: "深圳市",label: "深圳市",children: [{value: "福田区",label: "福田区",},{value: "龙岗区",label: "龙岗区",},{value: "南山区",label: "南山区",},{value: "宝安区",label: "宝安区",},],},{value: "广州市",label: "广州市",children: [{value: "海珠区",label: "海珠区",},{value: "天河区",label: "天河区",},{value: "荔湾区",label: "荔湾区",},{value: "越秀区",label: "越秀区",},],},],},];const submitForm = async () => {try {const response = await axios.post("/api/saveUser", formData, {headers: {"Content-Type": "application/json", // 根据后端需要的类型设置},});if (response.data.code > 0) {router.push({ name: "Login" }); // 成功时跳转到登录页} else if (response.data.code === -2) {alert(response.data.desc); // 处理特定错误码,弹出警告} else {alert("注册失败,请重试!"); // 其他错误情况}} catch (error) {alert("注册失败,请重试!"); // 捕获异常情况}};return {formData,submitForm,options,handleChange,selectedValue,};},
};
</script><style scoped>
.register-form {max-width: 400px;margin: 0 auto;padding: 20px;border: 1px solid #ccc;border-radius: 5px;
}.form-group {margin-bottom: 15px;
}label {display: block;margin-bottom: 5px;
}input[type="text"],
input[type="password"],
input[type="number"],
input[type="date"],
textarea {width: 100%;padding: 8px;font-size: 16px;border: 1px solid #ccc;border-radius: 4px;
}button {display: block;width: 100%;padding: 10px;font-size: 16px;background-color: #007bff;color: white;border: none;border-radius: 4px;cursor: pointer;
}button:hover {background-color: #0056b3;
}
</style>相关文章:

Vue3使用Cascader 级联选择器如何获取值并提交信息
我写了一个用户对象,有address地址字段,我怎么将用户选择的级联数据selectedValue值传给address,并将对象返回给后端,核心代码实现了该问题。 <script> 核心代码: //获取住址并更新给addresslet selectedValue…...

Python面试整理-第三方库
Python社区提供了大量的第三方库,这些库扩展了Python的功能,覆盖了从数据科学到网络应用开发等多个领域。以下是一些非常流行和广泛使用的第三方库: 1. NumPy ● 用途:数值计算。 ● 特点:提供了一个强大的N维数组对象和大量用于数学运算的函数。 ● 应用场景:科学计算、…...

电脑添加虚拟网卡与ensp互联,互访
一、按照过程 1、打开设备管理器 2、点击网络适配器,点击左上角操作,点击“添加过时硬件” 3、下一页 4、选择“安装我手动从列表选择的硬件”,下一页 5、下拉,选择“网络适配器”,下一页 6、厂商选择“Microsoft”&…...

悬而未决:奇怪的不允许跨域CORS policy的问题
我在本地HBuilderX中进行预览写好的前端网页,它里面用了ajax访问了远程服务器的后端API网址,不出意外地报不允许跨域访问的错了:Access to XMLHttpRequest at ‘http://xxx.com/MemberUser/login’ from origin ‘http://mh.com’ has been b…...

索引优化秘籍:SQL Server数据库填充因子的调优艺术
索引优化秘籍:SQL Server数据库填充因子的调优艺术 在SQL Server的性能优化中,索引起着至关重要的作用。而索引填充因子(Fill Factor)则是控制索引页填充程度的重要参数,它直接影响索引的存储效率和查询性能。本文将深…...

ffmpeg 的内存分配架构
------------------------------------------------------------ author: hjjdebug date: 2024年 08月 01日 星期四 18:00:47 CST descripton: ffmpeg 的内存分配架构1 ------------------------------------------------------------ ffmpeg 的内配分配搞的人晕菜&#…...

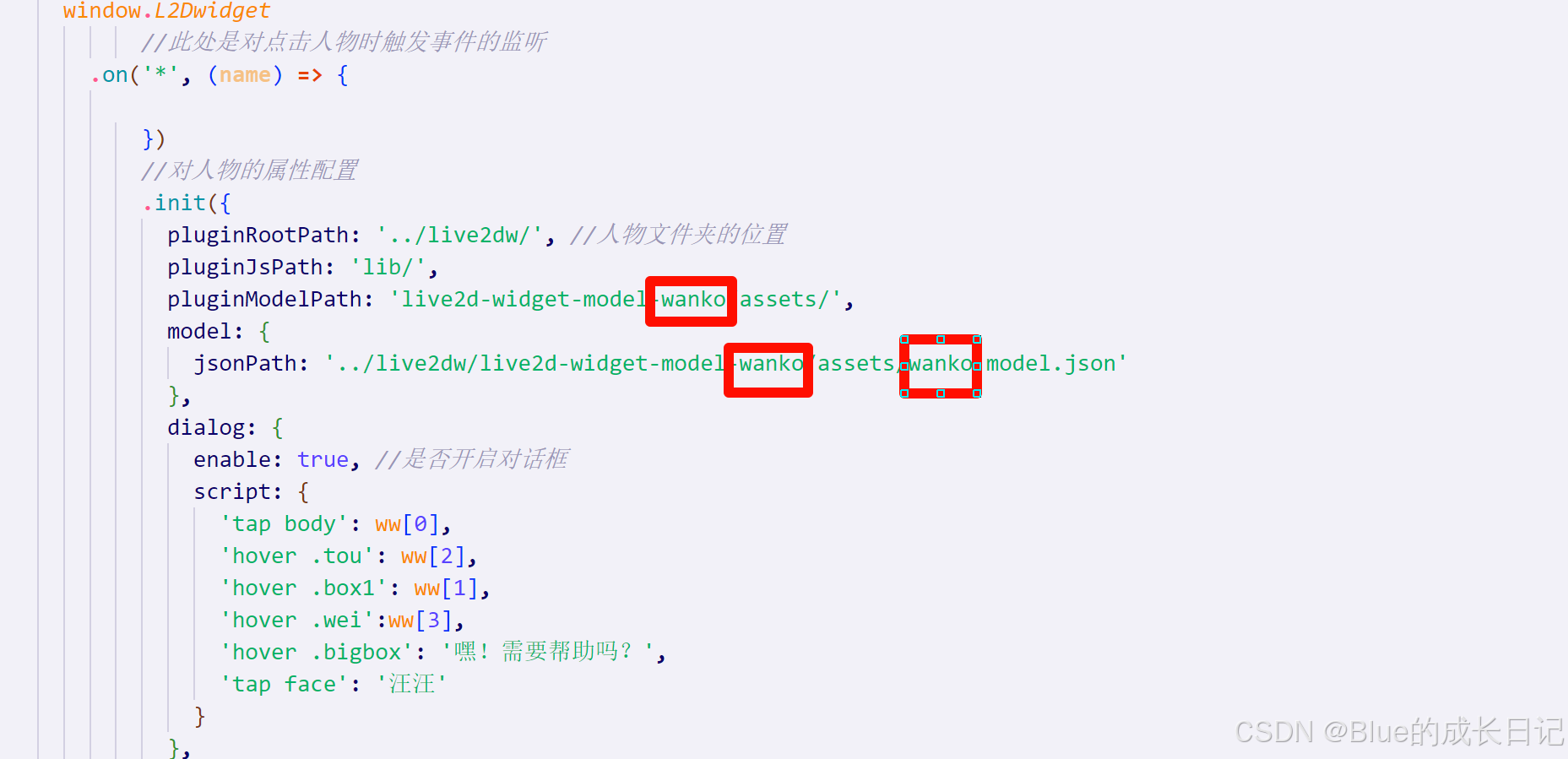
Vue+live2d实现虚拟人物互动(一次体验叙述)
目录 故事的开头: 最终的实现效果: 实现步骤: 第一步:下载重要文件 第二步:创建vue项目文件,将刚下载文件拷贝到public目录下 第三步:在index.html文件中引入js 第四步:使用&…...

内联函数的概念和用途以及区别
内联函数(Inline Function)是C(以及C99之后的C语言)中的一个特性,旨在通过减少函数调用的开销来提高程序的执行效率。在正常情况下,当程序调用一个函数时,会发生一系列的操作,包括保…...

rust 桌面 sip 软电话(基于tauri 、pjsip库)
本文尝试下rust 的tauri 桌面运用 原因在于体积小 1、pjsip 提供了rust 接口官方的 rust demo 没编译出来 在git找了个sip-phone-rs-master https://github.com/Charles-Schleich/sip-phone-rs 可以自己编译下pjsip lib库替换该项目的lib 2、创建一个tauri demo 引用 [depe…...

Linux 进程优先级、程序地址空间、进程控制
个人主页:仍有未知等待探索-CSDN博客 专题分栏: Linux 目录 一、进程优先级 1、什么是进程优先级? 2、为什么要有优先级? 3、Linux的优先级特点、查看方式 4、命令行参数和环境变量 1.命令行参数 2.环境变量 获取环境变量的…...

学习笔记一
vector 在创建时指定初始大小和初始值: vector<int> a(5, 1) // 包含 5 个整数的 vector,每个值都为 1 可以使用 push_back 方法向 vector 中添加元素: a.push_back(7) // 将整数 7 添加到 vector 的末尾 可以使用 size(…...

Linux中信号的发送及信号的自定义捕捉方法
预备知识: 信号产生时进程早已知道该信号如何处理。 信号产生时进程可能并不能立即处理信号而是等到合适的时候处理。 信号其他相关常见概念 实际执行信号的处理动作称为信号递达(Delivery) 信号从产生到递达之间的状态,称为信号未决(Pending)。 进程可以选择阻…...

yum仓库的制作与使用
目录 前言: 1 查看系统内核 2 获取网络源 3 搭建yum网络仓库 4 rpm包的下载 4.1 将rpm包下载至本地 4.2 对下载的rpm包进行备份 5 制作本地yum源 5.1 软件仓库制作工具createrepo 5.2 使用createrepo创建本地yum仓库 6 搭建docker本地仓库 前言&#x…...
)
牛客周赛54:D.清楚姐姐跳格子(bfs)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 \,\,\,\,\,\,\,\,\,\,老妪遂递一羊皮卷轴,上面什么都没有,清楚欲问,老妪却缄口不言。 \,\,\,\,\,\,\,\,\,\,清楚性格刚直&…...

用户空间 lmkd
用户空间 lmkd 1、概览1.1 配置lmkd 2、lmkd2.1 lmkd启动2.2 时序图 Android LowMemoryKiller原理分析 AOSP>文档>核心主题低内>存终止守护程序 1、概览 Android Low Memory Killer Daemon :system/memory/lmkd/README.md Android 低内存终止守护程序 (lm…...

二叉树专题
Leetcode 104. 二叉树的最大深度 class Solution { public:int maxDepth(TreeNode* root) {if(!root) return 0;int leftd maxDepth(root -> left) 1;int rightd maxDepth(root -> right) 1;return max(leftd, rightd);} }; Leetcode 100. 相同的树 class Solution…...

Spring MVC 之简介及常见注解
一、什么是 Spring MVC Spring Web MVC 是基于 Servlet API 构建的原始 Web 框架,从一开始就包含在 Spring 框架中。它的正式名称 “Spring Web MVC” 来自其源模块的名称 (Spring-webmvc),但它通常被称为"Spring MVC"。 什么是Servlet呢? S…...

除了使用本地存储,还有哪些方法可以实现只出现一次的弹窗?
除了使用本地存储,还有以下几种方法可以实现只出现一次的弹窗: 1.使用 Cookie:可以将一个标识符存储在浏览器 Cookie 中,下次用户访问页面时检查 Cookie 中是否存在该标识符,从而判断是否需要显示弹窗。 2.使用服务器端…...

微软蓝屏事件揭示的网络安全深层问题与未来应对策略
目录 微软蓝屏事件揭示的网络安全深层问题与未来应对策略 一、事件背景 二、事件影响 2.1、跨行业连锁反应 2.2、经济损失和社会混乱 三、揭示的网络安全问题 3.2、软件更新管理与风险评估 3.2、系统复杂性与依赖关系 3.3、网络安全意识与培训 四、未来的网络安全方向…...

C#:通用方法总结—第11集
大家好,今天继续分享我们的通用方法系列。 下面是今天要分享的通用方法: (1)这个通用方法为Ug’校验选中体的个数: /// <summary> /// 输出选中体个数 /// </summary> public int CheckOneBody() { int …...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
