【Nuxt】内置组件和全局样式使用
内置组件
Nuxt3框架也提供一些内置的组件,常用的如下:
- SEO组件:Html、Body、Head、Title、Meta、Style、Link、NoScript、Base
- NuxtWelcome:欢迎页面组件,该组件是@nuxt/ui的部分
- NuxtLayout:是Nuxt自带的页面布局组件
- NuxtPage:是Nuxt自带的页面占位组件
- 需要显示位于目录中的顶级或嵌套页面pages/
- 是对router-view的封装
- ClientOnly:该组件中默认插槽的内容只在客户端渲染
- 而fallback插槽的内容只在服务器端渲染
- NuxtLink:是Nuxt自带的页面导航组件
- 是Vue Router
<RouterLink>组件和HTML<a>标签的封装
- 是Vue Router

<script setup lang="ts"></script><template><h2>这是首页</h2>
<!-- 1. 普通用法--><ClientOnly fallback-tag="h3" fallback="loading..."><h3>我只会在客户端渲染</h3></ClientOnly>
<!-- 2. 插槽用法--><ClientOnly><h3>我只会在客户端渲染</h3><template #fallback><h3>loading...</h3></template></ClientOnly>
</template><style scoped></style>
<template><div>
<!-- NuxtPage 是对 router-view 的封装--><NuxtPage /></div>
</template>
<script setup></script>
全局样式
基础使用:
- 在assets(非必须)中编写全局样式,比如:globel.scss
- 接着在nuxt.config中的css选项中配置
- 接着执行npm i -D sass即可

main.css
.page-container {color: hotpink;
}
global.scss
$color: lightBlue;.global-container {color: $color;
}
variables.scss
$fsColor: lightgreen;
@mixin border() {border: 1px solid $fsColor;
}
nuxt.config.ts
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({compatibilityDate: '2024-04-03',devtools: {enabled: true},css: ['@/assets/styles/main.css','@/assets/styles/global.scss']
});index.vue
<script setup lang="ts"></script><template><h2 class="page-container">这是首页</h2><!-- 1. 普通用法--><ClientOnly fallback-tag="h3" fallback="loading..."><h3 class="global-container">我只会在客户端渲染</h3></ClientOnly><!-- 2. 插槽用法--><ClientOnly><h3 class="home-container">我只会在客户端渲染</h3><template #fallback><h3>loading...</h3></template></ClientOnly>
</template><style scoped lang="scss">
//第一种写法:@import 前后导入相同变量会出现覆盖的情况
//@import "@/assets/styles/variables.scss";//第二种写法:@use 使用命名空间(as * 默认不使用命名空间) 而且性能更好
@use "@/assets/styles/variables.scss" as myVariables;
.home-container {color: myVariables.$fsColor;@include myVariables.border();
}
</style>
app.vue
<template><div><div class="page-container">这是 app 页面</div><div class="global-container">这也是 app 页面</div>
<!-- NuxtPage 是对 router-view 的封装--><NuxtPage /></div>
</template>
<script setup></script>
<style scoped></style>
以上的情况配置中导入了 css 文件和 scss 全局样式文件,在单个组件中导入了 全局变量文件。
如果不在单个组件中导入 全局变量文件,也是可以在配置中导入的。
assets
index.vue
<script setup lang="ts"></script><template><h2 class="page-container">这是首页</h2><!-- 1. 普通用法--><ClientOnly fallback-tag="h3" fallback="loading..."><h3 class="global-container">我只会在客户端渲染</h3></ClientOnly><!-- 2. 插槽用法--><ClientOnly><h3 class="home-container">我只会在客户端渲染</h3><template #fallback><h3>loading...</h3></template></ClientOnly>
</template><style scoped lang="scss">
//第一种写法:@import 前后导入相同变量会出现覆盖的情况
//@import "@/assets/styles/variables.scss";//第二种写法:@use 使用命名空间(as * 默认不使用命名空间) 而且性能更好
//@use "@/assets/styles/variables.scss" as myVariables;
//@use "@/assets/styles/variables.scss" as *;
.home-container {color: $fsColor;@include border();
}
</style>
nuxt.config.ts
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({compatibilityDate: '2024-04-03',devtools: {enabled: true},css: ['@/assets/styles/main.css','@/assets/styles/global.scss'],vite: {css: {preprocessorOptions: {scss: {// 会自动给 **scss 所有模块** 引入 variables.scssadditionalData: `@import "@/assets/styles/variables.scss";`}}}}
});
相关文章:

【Nuxt】内置组件和全局样式使用
内置组件 Nuxt3框架也提供一些内置的组件,常用的如下: SEO组件:Html、Body、Head、Title、Meta、Style、Link、NoScript、BaseNuxtWelcome:欢迎页面组件,该组件是nuxt/ui的部分NuxtLayout:是Nuxt自带的页面布局组件NuxtPage:是N…...

Java中spring boot validation 自定义注解使用
创建一个注解 Target({ElementType.FIELD})//需要写注解的三三个要素 Retention(RUNTIME) Documented Constraint(validatedBy {IsSystemYesNoVaildation.class})//绑定 在这里会报错 你需要去实现 public interface IsSystemYesNo {String message() default "数据字典&…...
)
Android笔试面试题AI答之广播(1)
文章目录 1.简述广播的分类和使用场景 ?一、广播分类二、使用场景举例总结 2.广播的两种注册方式的区别?1. 注册位置与方式2. 生命周期与持久性3. 接收广播的时机4. 安全性与权限5. 优先级与有序广播总结 3.简述广播发送和接收的原理 ?一、广…...

微软商店无法加载,检查你的连接-解决方案
微软商店默认直连国内的服务器。 如果有代理,关闭代理就可以恢复网络了。 但是我就是想用代理,我感觉代理更快, 搜索了很多办法,都没有生效。 然后我在哔哩哔哩的视频下方,看到大家留言,测试了一下&#x…...

数据结构实验报告-树与二叉树
桂 林 理 工 大 学 实 验 报 告 一、实验名称: 实验6 树和二叉树 二、实验内容: 1.编写二叉树的递归遍历算法,实现:给定一棵二叉树的“扩展先序遍历序列”,创建这棵二叉树。 (1)输出二叉树的先序遍历的结点序列。 (2)输出二…...

基于Django+MySQL球馆场地预约系统的设计与实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝10W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌ 技术栈介绍:我是程序员阿龙ÿ…...

8 MQTT
8 MQTT 1、相关概念2、MQTT的操作过程3、MQTT协议3.1 固定报文3.2 连接报文3.3 确认连接请求3.4 构造订阅报文3.5 订阅确认报文3.6 发布报文3.7 其他报文 1、相关概念 MQTT [1] 全名为Message Queuing Telemetry Transport,是一种基于TCP/IP协议上传输的轻量级通信…...

【文件系统】抽象磁盘的存储结构 CHS寻址法 | sector数组 | LAB数组
目录 1.为什么要抽象 2.逻辑抽象_版本1 2.1sector数组 2.2index转化CHS 3.逻辑抽象_版本2 3.1LBA数组 3.2LAB下标转化sector下标 文件其实就是在磁盘中占有几个扇区的问题❗文件是很多个sector的数组下标❗文件是有很多块构成的❗❗文件由很多扇区构成------>文件…...

基于python旅游推荐系统(源码+论文+部署讲解等)
博主介绍:✌全网粉丝10W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌ 技术栈介绍:我是程序员阿龙ÿ…...

Mysql大单表JSON优化
优化方案 MySQL 8.0.32 中,有几种方法可以优化存储 JSON 字符串的数据表。以下是一些建议,可以帮助您减少存储空间: 使用压缩: MySQL 8.0 支持表级压缩,可以通过修改表来启用压缩。 ALTER TABLE your_table ROW_FORMATCOMPRESS…...

电脑开机启动项管理小工具,绿色免安装
HiBit Startup Manager 是一款功能强大的启动项管理工具,旨在帮助用户管理和优化计算机的自动启动程序。该软件通过添加或删除应用程序、编辑它们的属性以及管理流程、服务、任务调度程序和上下文菜单来实现这一目标。 HiBit Startup Manager 提供了以下主要功能&a…...

一例AutoHotkey语言生成的文件夹病毒分析
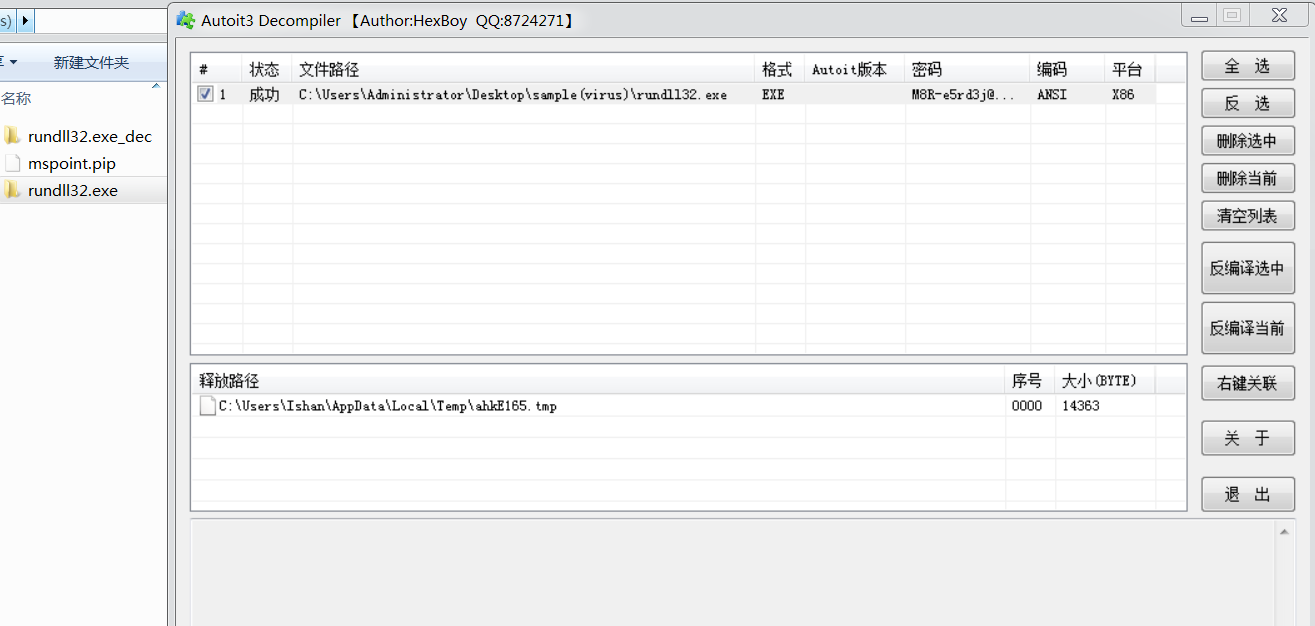
概述 这是一个使用AutoHotkey语言编写的文件夹病毒,使用ftp服务器来当作C2,通过U盘传播,样本很古老,原理也很简单,这种语言的样本还是第一次见到,记录一下。 样本的基本信息 PE32库: AutoIt(3.XX)[-]编译…...

【机器学习第7章——贝叶斯分类器】
机器学习第7章——贝叶斯分类器 7.贝叶斯分类器7.1贝叶斯决策论7.2 朴素贝叶斯分类器条件概率的m估计 7.3 极大似然估计优点基本原理 7.4 贝叶斯网络7.5 半朴素贝叶斯分类器7.6 EM算法7.7 EM算法实现 7.贝叶斯分类器 7.1贝叶斯决策论 一个医疗判断问题 有两个可选的假设&#…...

C++ QT开发 学习笔记(3)
C QT开发 学习笔记(3) - WPS项目 标准对话框 对话框类说明静态函数函数说明QFileDialog文件对话框getOpenFileName()选择打开一个文件getOpenFileNames()选择打开多个文件getSaveFileName()选择保存一个文件getExistingDirectory()选择一个己有的目录getOpenFileUrl()选择打幵…...

【Python实战】如何优雅地实现文字 二维码检测?
前几篇,和大家分享了如何通过 Python 和相关库,自动化处理 PDF 文档,提高办公效率。 【Python实战】自动化处理 PDF 文档,完美实现 WPS 会员功能【Python实战】如何优雅地实现 PDF 去水印?【Python实战】一键生成 PDF…...

行为型设计模式3:模板方法/备忘录/解释器/迭代器
设计模式:模板方法/备忘录/解释器/迭代器 (qq.com)...

思源笔记软件的优缺点分析
在过去一年里,我用了很多款笔记,从word文档到onenote到语雀再到思源,最后坚定的选择了思源笔记 使用感受 首先是用word文档来记笔记,主要是开始时不知道笔记软件怎么好用,等到笔记越来越膨胀的时候我发现,…...

追问试面试系列:Dubbo
欢迎来到Dubbo系列,在面试中被问到Dubbo相关的问题时,大部分都是简历上写了Dubbo,或者面试官想尝试问问你对Dubbo是否了解。 本系列主要是针对面试官通过一个点就使劲儿往下问的情况。 面试官:说说你们项目亮点 好的面试官 我们这个项目的技术亮点在于采用了Spring Cloud…...

动手学深度学习V2每日笔记(卷积层)
本文主要参考沐神的视频教程 https://www.bilibili.com/video/BV1L64y1m7Nh/p2&spm_id_from333.1007.top_right_bar_window_history.content.click&vd_sourcec7bfc6ce0ea0cbe43aa288ba2713e56d 文档教程 https://zh-v2.d2l.ai/ 本文的主要内容对沐神提供的代码中个人不…...

qcom ucsi probe
ucsi glink 注册一个ucsi 设备,和pmic glink进行通信,ucsi作为pmic glink的一个client。 lkml的patch https://lkml.org/lkml/2023/1/30/233 dtsi中一般会定义 qcom,ucsi-glink 信息,用于和驱动进行匹配 static const struct of_device_id …...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
