8.怎么配嵌套子路由,以及它的作用
作用
配嵌套子路由,就是可以通过同一个页面,让不同的位置发生变化,其他的位置不会发生变化,而做到一个局部刷新
例子

红线框住的部分,头部和导航栏是不会发生变化的,变化的只有中间的内容
子路由的操作步骤
将这个页面的头部和导航栏部分的样式和风格,移到主路由上(<template>和<scripe>),将内容部分移到子路由
主路由页面
<script>
import {defineComponent} from 'vue'
import HeadMenu from "@/views/inc/HeadMenu.vue";
import SideMenu from "@/views/inc/SideMenu.vue";export default defineComponent({name: "Home",components: {SideMenu, HeadMenu}
})
</script><template><el-container><!-- 左侧菜单栏 --><el-aside class="el-aside" style="width: 200px"><SideMenu></SideMenu></el-aside><!-- 右侧主体内容 --><el-container><!-- 头部导航栏 --><el-header class="header"><HeadMenu></HeadMenu></el-header><!-- 主要内容区域 --><el-main class="main"><router-view></router-view></el-main></el-container></el-container>
</template>
<script>
import SideMenu from "./inc/SideMenu.vue";
import HeadMenu from "./inc/HeadMenu.vue";export default {name: "Home",components: {SideMenu,HeadMenu}};
</script><style >
.el-aside {background-color: #D3DCE6;color: #333;text-align: left; /* 将文本向左对齐 */line-height: 60px; /* 菜单项垂直对齐 */height: 100%; /* 设置高度为父容器 el-container 的高度 */display: flex; /* 使用 Flex 布局 */flex-direction: column; /* 垂直布局 */
}.el-menu-vertical-demo {flex: 1; /* 菜单项占据 el-aside 的剩余空间 */overflow-y: auto; /* 如果内容过多,显示滚动条 */width: 200px;
}.el-container {padding: 0;margin: 0;height: 100vh; /* 设置整体容器高度为视窗高度 */
}.el-header {background-color: #B3C0D1;color: #333;text-align: center;line-height: 60px;
}.el-main {color: #333;text-align: center;line-height: 160px;
}</style>我这里是进行了一个页面的抽取
子路由页面
<template>
<div>main</div>
</template>
<script>
import SideMenu from "./inc/SideMenu.vue";
import HeadMenu from "./inc/HeadMenu.vue";export default {name: "index",components: {}};
</script>
<style scoped></style>
配置路由
{path: '/',name: 'Home',component: () => import( '../views/Home.vue'),children: [{path: '/index',name: 'index',component: () => import( '../views/index.vue')}],},相当于它还是同一个页面,只是里面进行了一个嵌套
这个时候页面还没有反应,因为没有引用
引用
<!-- 主要内容区域 --><el-main class="main"><router-view></router-view></el-main>使用<router-view></router-view>来进行引用
成功
结果

这样就可以做到在不创建新页面的情况下,使用同一个页面完成局部刷新
相关文章:

8.怎么配嵌套子路由,以及它的作用
作用 配嵌套子路由,就是可以通过同一个页面,让不同的位置发生变化,其他的位置不会发生变化,而做到一个局部刷新 例子 红线框住的部分,头部和导航栏是不会发生变化的,变化的只有中间的内容 子路由的操作步骤 将这个页面的头部和导航栏部分的样式和风格,移到主路由上(<tem…...

【海贼王航海日志:前端技术探索】HTML你学会了吗?(二)
目录 1 -> HTML常见标签 1.1 -> 表格标签 1.1.1 -> 基本使用 1.1.2 -> 合并单元格 1.2 -> 列表标签 1.3 -> 表单标签 1.3.1 -> form标签 1.3.2 -> input标签 1.4 -> label标签 1.5 -> select标签 1.6 -> textarea标签 1.7 -> …...
(下):Soft errors in DNN accelerators: A comprehensive review)
体系结构论文导读(三十一)(下):Soft errors in DNN accelerators: A comprehensive review
第五部分:DNN加速器中的软错误 本部分回顾和分析了有关人工神经网络(ANN)可靠性的研究。特别是关注通过DNN加速器解决DNN可靠性的研究,从软错误的角度进行探讨。许多前期工作声称ANN本身对故障具有固有的容错能力。然而ÿ…...

Python在指定文件夹下创建虚拟环境
基于不同python版本和第三方包版本开发的项目,为了方便学习和管理python环境,可以在指定的文件夹里创建项目所需的虚拟环境。具体流程如下: (1) 以管理员身份打开Ananconda Prompt,查看当前虚拟环境,输入命令如下&…...

【SpringBoot】 定时任务之任务执行和调度及使用指南
【SpringBoot】 定时任务之任务执行和调度及使用指南 Spring框架分别通过TaskExecutor和TaskScheduler接口为任务的异步执行和调度提供了抽象。Spring还提供了支持应用程序服务器环境中的线程池或CommonJ委托的那些接口的实现。最终,在公共接口后面使用这些实现&…...

理解 Objective-C 中 +load 方法的执行顺序
在 Objective-C 中,load 方法是在类或分类(category)被加载到内存时调用的。它的执行顺序非常严格,并且在应用启动过程中可能会导致一些令人困惑的行为。理解 load 方法的执行顺序对调试和控制应用的初始化过程非常重要。 load 方…...

切面条问题算法的详解
切面条问题是一个经典的动态规划问题,也称为切钢条问题。问题描述为:给定一根长度为n的钢条和一个价格表P[i],表示长度为i的钢条的价格。求解如何切割钢条使得收益最大。 解决这个问题的关键是找到一个最优子结构和递推关系。 首先…...

JNDI注入
🎼个人主页:金灰 😎作者简介:一名简单的大一学生;易编橙终身成长社群的嘉宾.✨ 专注网络空间安全服务,期待与您的交流分享~ 感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️ 🍊易编橙终身成长社群&#…...

SQL Server数据库文件过大而无法直接导出解决方案
目录 1. 使用分割备份 (Split Backup) 2. 使用文件和文件组备份 (File and Filegroup Backup) 3. 使用压缩备份 (Compressed Backup) 4. 逻辑备份 (BCP工具) 5. 使用导出工具 (SQL Server Management Studio) 6. 部分备份 (Partial Backup) 7. 使用第三方工具 1. 使用分割…...

学习日志8.4--DHCP攻击防范
目录 DHCP饿死攻击 DHCP Sever仿冒攻击 DHCP攻击防范 DHCP动态主机配置协议,是给主机提供自动获取IP地址等配置信息的服务。在主机对DHCP服务器发送DHCP Discover请求之后,服务器回复offer,主机再回复request,最后服务器回复AC…...

解决多个Jenkins Master实例共享Jenkins_home目录的问题(加锁解锁机制)
在Jenkins的持续集成和持续部署(CI/CD)环境中,JENKINS_HOME目录扮演着至关重要的角色。它存储了Jenkins的配置、插件、作业历史记录等核心数据。然而,在某些场景下,我们可能面临多个Jenkins master实例需要共享同一个J…...

postgresql array 反向截取
postgresql array 反向截取 array_to_string((string_to_array(REPLACE(delcell.小区网管名称,‘‘,’-‘),’-‘))[:array_length(string_to_array(REPLACE(delcell.小区网管名称,’’,‘-’),‘-’),1)-1],‘-’) as 基站名称 在PostgreSQL中,如果你想要对数组进…...

最新口型同步技术EchoMimic部署
EchoMimic是由蚂蚁集团推出的一个 AI 驱动的口型同步技术项目,能够通过人像面部特征和音频来帮助人物“对口型”,生成逼真的动态肖像视频。 EchoMimic的技术亮点在于其创新的动画生成方法,它不仅能够通过音频和面部关键点单独驱动图像动画&a…...

程序设计基础(c语言)_补充_1
1、编程应用双层循环输出九九乘法表 #include <stdio.h> #include <stdlib.h> int main() {int i,j;for(i1;i<9;i){for(j1;j<i;j)if(ji)printf("%d*%d%d",j,i,j*i);elseprintf("%d*%d%-2d ",j,i,j*i);printf("\n");}return 0…...

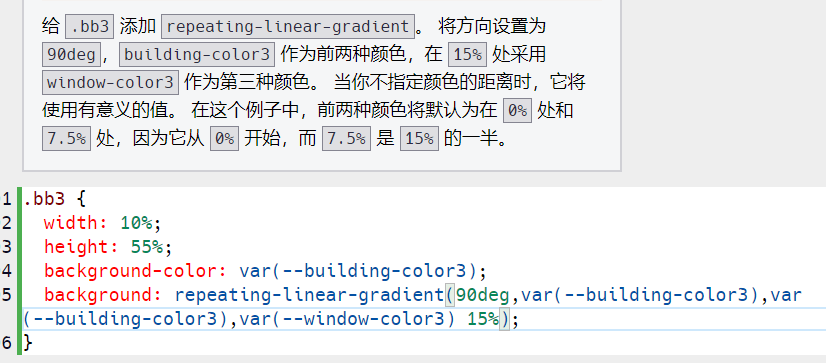
8.4 day bug
bug1 忘记给css变量加var 复制代码到通义千问,解决 bug2 这不是我的bug,是freecodecamp的bug 题目中“ 将 --building-color2 变量的颜色更改为 #000” “ 应改为” 将 #000 变量的颜色更改为 --building-color2 “ bug3 又忘记加var(–xxx) 还去问…...

【Material-UI】Autocomplete中的禁用选项:Disabled options
文章目录 一、简介二、基本用法三、进阶用法1. 动态禁用2. 提示禁用原因3. 复杂的禁用条件 四、最佳实践1. 一致性2. 提供反馈3. 优化性能 五、总结 Material-UI的Autocomplete组件提供了丰富的功能,包括禁用特定选项的能力。这一特性对于限制用户选择、提供更好的用…...

Pytest测试报告生成专题
在 pytest 中,你可以使用多个选项生成不同格式的测试报告。以下是几种常用的生成测试报告的方法: 1. 生成简单的测试结果文件 你可以使用 pytest 的 --junitxml 选项生成一个 XML 格式的测试报告,这个报告可以与 CI/CD 工具集成。 pytest --junitxml=report.xml这将在当前…...

QT 笔记
HTTPS SSL配置 下载配置 子父对象 QTimer *timer new QTimer; // QTimer inherits QObject timer->inherits("QTimer"); // returns true timer->inherits("QObject"); // returns true timer->inherits("QAbst…...

【redis 第七篇章】动态字符串
一、概述 string 类型底层实现的简单动态字符串 sds,是可以修改的字符串。它采用预分配冗余空间的方式来减少内存的频繁分配。 二、SDS动态字符串 动态字符串 是以 \0 为分隔符。最大容量 是 redis 主动分配的一块内存空间,实际存储内容 是具体的存的数…...

rk3588 部署yolov8.rknn
本文从步骤来记录在rk3588芯片上部署yolov8模型 主机:windows10 VMware Workstation 16 Pro 硬件:RK3588 EVB板 模型: RK3588.rknn 软件开发环境: c cmake step1: 主机上执行: 将rknn_model_zoo 工程文件下载…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
