nextjs 实现TodoList网页应用案例
参考:
https://nextjs.org/
Next.js 是用于网络的一种 React 框架。一些世界上最大的公司在使用它,它能够借助 React 组件的力量让您创建高质量的网络应用程序。
1、创建项目:
另外注意:pages与app路由存在冲突,如果有app文件夹删除,比如这里创建的就用src下面app文件夹,整体删除,不然构建项目会报错
npx create-next-app@latest todolist
cd todolist


2、创建组件、页面

pages目录下创建index.js
import { useState, useEffect } from 'react'
import TodoForm from '../components/TodoForm'
import TodoList from '../components/TodoList'export default function Home() {const [todos, setTodos] = useState([])useEffect(() => {const storedTodos = JSON.parse(localStorage.getItem('todos') || '[]')setTodos(storedTodos)}, [])useEffect(() => {localStorage.setItem('todos', JSON.stringify(todos))}, [todos])const addTodo = (text) => {setTodos([{ text, completed: false }, ...todos])}const toggleTodo = (index) => {const newTodos = [...todos]newTodos[index].completed = !newTodos[index].completedsetTodos(newTodos)}const deleteTodo = (index) => {const newTodos = todos.filter((_, i) => i !== index)setTodos(newTodos)}return (<div className="container"><h1>TodoList</h1><TodoForm addTodo={addTodo} /><TodoList todos={todos} toggleTodo={toggleTodo} deleteTodo={deleteTodo} /></div>)
}
pages目录下创建_app.js
import '../styles/globals.css'function MyApp({ Component, pageProps }) {return <Component {...pageProps} />
}export default MyApp
在components目录下创建TodoForm.js
import { useState } from 'react'export default function TodoForm({ addTodo }) {const [value, setValue] = useState('')const handleSubmit = (e) => {e.preventDefault()if (!value) returnaddTodo(value)setValue('')}return (<form onSubmit={handleSubmit} className="todo-form"><inputtype="text"value={value}onChange={(e) => setValue(e.target.value)}placeholder="Add a todo"/><button type="submit">Add</button></form>)}
在components目录下创建TodoList.js:
export default function TodoList({ todos, toggleTodo, deleteTodo }) {return (<ul className="todo-list">{todos.map((todo, index) => (<li key={index} className={`todo-item ${todo.completed ? 'completed' : ''}`}><inputtype="checkbox"checked={todo.completed}onChange={() => toggleTodo(index)}/><span>{todo.text}</span><button onClick={() => deleteTodo(index)}>Delete</button></li>))}</ul>)}
在styles目录下的globals.css中添加样式
body {font-family: Arial, sans-serif;max-width: 500px;margin: 0 auto;padding: 20px;
}h1 {text-align: center;
}.todo-form {display: flex;margin-bottom: 20px;
}.todo-form input {flex-grow: 1;padding: 10px;font-size: 16px;border: 1px solid #ddd;border-radius: 4px 0 0 4px;
}.todo-form button {padding: 10px 20px;font-size: 16px;background-color: #4CAF50;color: white;border: none;border-radius: 0 4px 4px 0;cursor: pointer;
}.todo-list {list-style-type: none;padding: 0;
}.todo-item {display: flex;align-items: center;padding: 10px;background-color: #f9f9f9;border: 1px solid #ddd;margin-bottom: 10px;border-radius: 4px;
}.todo-item.completed {text-decoration: line-through;opacity: 0.6;
}.todo-item input[type="checkbox"] {margin-right: 10px;
}.todo-item button {margin-left: auto;background-color: #f44336;color: white;border: none;padding: 5px 10px;border-radius: 4px;cursor: pointer;
}
2、运行
测试
npm run dev


构建部署
npm run build
相关文章:

nextjs 实现TodoList网页应用案例
参考: https://nextjs.org/ Next.js 是用于网络的一种 React 框架。一些世界上最大的公司在使用它,它能够借助 React 组件的力量让您创建高质量的网络应用程序。 1、创建项目: 另外注意:pages与app路由存在冲突,如果有…...

U盘格式化了怎么恢复数据?教你U盘恢复妙招
U盘作为便携式存储设备,在我们的日常生活和工作中发挥着重要作用。然而,有时由于操作失误或其他原因,我们可能会格式化U盘,从而导致数据丢失。当遭遇这种情况时,很多人会感到焦虑和困惑。不过,幸运的是&…...

化工厂室内外4G/5G+蓝牙+GPS/北斗RTK人员定位系统解决方案
化工厂是高风险场所,含有大量有毒、易燃、易爆、易腐蚀等化学物品,并且环境复杂、设备繁多,一旦出现人为疏忽或者违规操作很容易引发重大安全事故,因此对化工厂员工、外来访客进行科学合理地管控,提升化工厂管理人员管…...

【知识跨境电商API接口丨python数分实战】国际电商平台用户成交转化分析
今天这篇文章将给大家介绍国际电商平台用户成交转化分析案例。 01 初步思路 问题已经明确 GMV的下降,可能出在用户下单成交环节。 这里需要明确GMV下降是今年与去年相比吗?明确GMV下降到底如何判断出来的?对比的对象是什么?如…...

【SpringBoot】Java对象级联校验
对于Javabean对象中的普通属性字段,我们可以直接使用注解进行数据校验,那如果是关联对象呢?其实也很简单,在属性上添加Valid就可以作为属性对象的内部属性进行验证。 public class User{ Size(min3,max5,message"list的Size在…...

【Redis 进阶】哨兵 Sentinel(重点理解流程和原理)
Redis 的主从复制模式下,一旦主节点由于故障不能提供服务,需要人工进行主从切换,同时大量的客户端需要被通知切换到新的主节点上,对于上了一定规模的应用来说,这种方案是无法接受的,于是 Redis 从 2.8 开始…...

CSS实现元素hover时背景色拉伸渐变
HTML代码 <ul><li><p><a href"#">Facebook搜索</a></p></li><li><p><a href"#">Instagram搜索</a></p></li><li><p><a href"#">Google搜索&…...

Activity收不到bundle值
Activity有四种启动模式,一般为默认。 当Activity的启动模式为singleTask或singleInstance的时候,通过Intent传值,getIntent是接收不到值的,为null。 当Activity的启动模式为singletop的时候,若Activity位于栈顶&…...

ZBrush
所有建模软件最开始需要搞清楚的就是基础操作,如旋转视角,放大缩小,移动等,一般可以看上手教程 zbrush中雕刻很重要的概念是笔刷:ZBrush笔刷介绍-CSDN博客 基本操作 编辑模式:T 清除画布:ctr…...

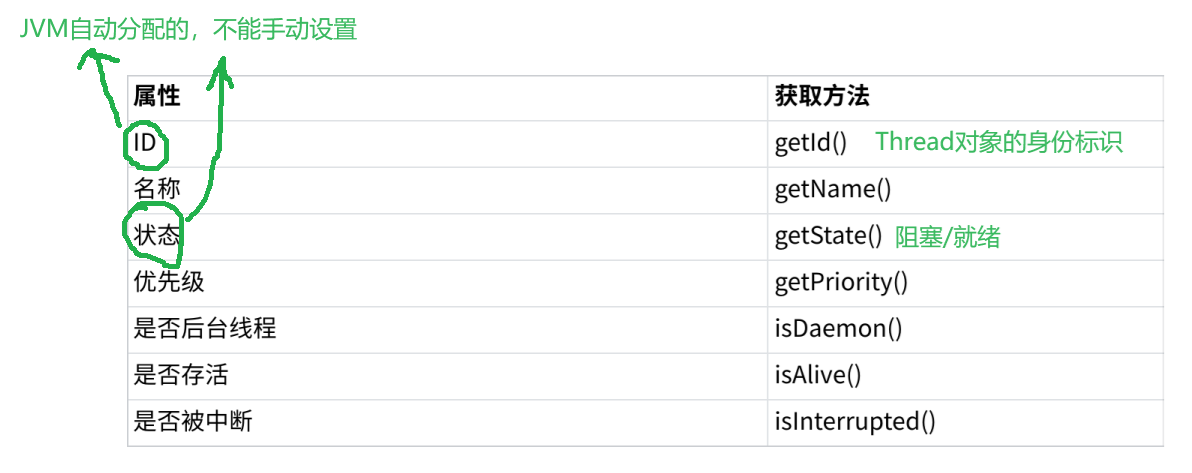
【多线程-从零开始-贰】线程的构造方法和常见属性
Thread 的常见构造方法 在创建线程的时候,是可以给线程起名字的。默认为 Thread-0 、Thread-1… 不会影响线程执行效果,可以更好地进行管理 ThreadGroup -线程组 把多个线程放到一组里,方便统一的设置线程的一些属性不过现在很少用到&#…...

力扣:100379. 新增道路查询后的最短距离 I(Java,BFS)
目录 题目描述:示例 :代码实现: 题目描述: 给你一个整数 n 和一个二维整数数组 queries。 有 n 个城市,编号从 0 到 n - 1。初始时,每个城市 i 都有一条单向道路通往城市 i 1( 0 < i < …...

程序开发的常用设计思想
程序开发的设计思想多种多样,每种思想都旨在提高软件的可读性、可维护性、可扩展性和性能。以下是一些常见的程序开发设计思想: 1. 面向对象编程(Object-Oriented Programming, OOP) 核心思想: 将程序视为对象的集合…...

Qt之Gui
组件依赖关系 应用 #mermaid-svg-GADicZtZJRVVUeiF {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GADicZtZJRVVUeiF .error-icon{fill:#552222;}#mermaid-svg-GADicZtZJRVVUeiF .error-text{fill:#552222;stroke:#…...

Linux操作系统之进程信号
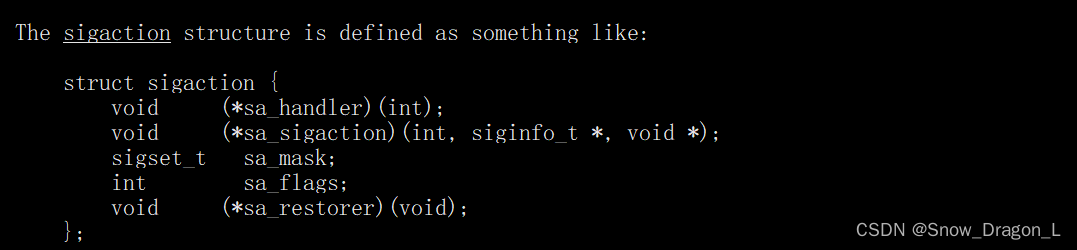
进程信号 一、信号1、概念2、系统定义的信号列表3、常见的信号处理方式 二、产生信号的方式1、终端按键(1)组合键(2)示例代码(3)运行结果 2、调用系统函数(1)kill命令(2&…...

科普文:微服务之Spring Cloud Alibaba消息队列组件RocketMQ工作原理
概叙 本文探讨 RocketMQ 的事务消息原理,并从源码角度进行分析,以及事务消息适合什么场景,使用事务消息需要注意哪些事项。 同时详细介绍RocketMQ 事务消息的基本流程,并通过源码分析揭示了其内部实现原理,尽管事务消…...

黑马头条vue2.0项目实战(五)——首页—频道编辑
目录 1. 使用页面弹出层 1.1 页面弹出层简单使用 1.2 创建频道编辑组件 1.3 页面布局 2. 展示我的频道 3. 展示推荐频道列表 3.1 获取所有频道 3.2 处理展示推荐频道 4. 添加频道 5. 编辑频道 5.1 处理编辑状态 5.2 切换频道 5.3 让激活频道高亮 5.4 删除频道 6.…...

Java:基础语法
基础语法 1. 基本结构类和方法 2. 变量和数据类型基本数据类型引用数据类型 3. 操作符算术操作符比较操作符逻辑操作符 4. 控制结构条件语句循环语句 5. 数组6. 方法7. 面向对象编程类和对象继承多态 8. 异常处理9. 常用类库 1. 基本结构 类和方法 Java程序的基本单位是类&am…...

安装bedtools详细步骤和详细介绍bedtools用法
安装bedtools详细步骤和详细介绍bedtools用法 一、安装bedtools详细步骤下载解压安装编译依赖编译设置环境变量激活环境变量执行命令查看版本二、详细介绍bedtools用法使用bedtools示例用法bedtools intersectbedtools bamtobedbedtools window一、安装bedtools详细步骤 下载 …...

21 - grace数据处理 - 补充 - 泄露误差改正 - Slepian局部谱分析法(一) - slepian分析法理论理解
21 - grace数据处理 - 泄露误差改正 - Slepian局部谱分析法 - slepian分析法理论理解 0 引言1 slepian谱分析法1.1 slepian谱分析法AI解释1.2 基于slepian谱分析法的GRACE数据处理应用2 slepian谱分析法关键过程实现2.1 求解正定特征方程2.2 计算slepian基函数2.3 计算Shannon数…...

WLAN国家码与信道顺从表
国家码和信道顺从表及信道功率限制 不同的国家和地区规定了在本国或本地区可以使用的信道、射频信号在信道中的最大发射功率。工作在不同信道的射频信号,信号强度可能会有差别。国家码和信道顺从表、各信道的功率限制值、信道编号和频率对照关系请参见国家码和信道…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
