强化JS基础水平的10个单行代码来喽!(必看)
目录
生成数组
数组简单数据去重
多数组取交集
重新加载当前页面
滚动到页面顶部
查找最大值索引
进制转换
文本粘贴
删除无效属性
随机颜色生成
生成数组
当你需要要生成一个0-99的数组
// 生成一个0-99的数组
// 方案一
const createArr = n => Array.from(new Array(n), (v, i) => i);
const arr = createArr(100);
console.log(arr, "------------");
// 方案二 利用fill填充和map改变数组
const createArr1 = n => new Array(n).fill(0).map((v, i) => i);
const arr1 = createArr1(100);
console.log(arr1, "------------");
Array.from()是 ECMAScript 6 中新增的一个方法,它可以从类数组对象或可迭代对象(如字符串、Set、Map、NodeList 等)创建一个新的数组实例。举例如下:
// 从类数组对象创建数组 let arrayLike = {0: 'a', 1: 'b', 2: 'c', length: 3}; let arr = Array.from(arrayLike); console.log(arr); // 输出: ["a", "b", "c"]// 从 NodeList 创建数组 let divs = document.querySelectorAll('div'); let divArray = Array.from(divs); console.log(divArray.length); // 输出: 找到的div元素数量// 同时使用映射函数 let numbers = Array.from([1, 2, 3, 4], x => x * 2); console.log(numbers); // 输出: [2, 4, 6, 8]
数组简单数据去重
当你需要将数组中的所有重复的元素只保留一个
// 去重
const removeData = list => [...new Set(list)];
console.log(removeData([0, 0, 1, 2, 1, 3, 5, 2]), "------------"); ![]()
Set是es6新增的数据结构,似于数组,但它的一大特性就是所有元素都是唯一的,没有重复的值,我们一般称为集合。
也可以对对象数组进行去重,使用Set数据结构去除重复对象:
new Set(strings)进行转型。
- 但是因为它是一个类似数组结构,所以需要转型为真正的数组去使用。所以需要用Array.from。
- 注:如果里面不是一个string类型,而是对象不会去重
- 因此需要对里面的对象数据都转为string类型,去重后再转parse
const list =[{ name: "张三", age: 18, address: "北京" },{ name: "李四", age: 20, address: "天津" },{ name: "张三", age: 18, address: "北京" }, ]const strings = list.map((item) => JSON.stringify(item)) // 1、转化成string类型 const removeDupList = Array.from(new Set(strings)) // 2、转化为真正的数组 const result = removeDupList.map((item) => JSON.parse(item)) // 3、字符串类型转化为对象类型 console.log('数组去重',result) // [{name: '张三', age: 18, address: '北京'}, {name: '李四', age: 20, address: '天津'}]
多数组取交集
当你需要取多个数组中的交集
// 多数组取交集
const intersection = (a, ...arr) => {return [...new Set(a)].filter(v => arr.every(b => b.includes(v)));
};
intersection([1, 2, 3, 4], [2, 3, 4, 7, 8], [1, 3, 4, 9]);![]()
web
重新加载当前页面
const reload = () => location.reload();
reload()滚动到页面顶部
如果你需要将页面翻到最顶部
const goToTop = () => window.scrollTo(0, 0);
goToTop(查找最大值索引
但你需要找到一个数组中的最大值的索引
const indexOfMax = arr => arr.reduce((prev, curr, i, a) => (curr > a[prev] ? i : prev));
indexOfMax([1, 3, 4, 7, 5]); // 2
console.log(indexOfMax([1, 3, 4, 7, 5]), "------------");参数:
参数一: callback 函数(执行数组中每个值的函数,包含四个参数):
- prev 必需 (上一次调用回调返回的值,或者是提供的初始值(initialValue))
- cur 必需(数组中当前被处理的元素)
- index 可选 (当前元素在数组中的索引)
- arr 可选 (调用 reduce 的数组)
参数二:initialValue 可选 (表示初始值,作为第一次调用 callback 的第一个参数。)
- 提供初始值,cur 从数组第一项开始,若不提供初始值,则 cur 从第二项开始执行,对应的第一次 prev 是数组第一项的值
reduce()方法可以搞定的东西特别多,就是循环遍历能做的,reduce都可以做,比如数组求和、数组求积、统计数组中元素出现的次数、数组去重等等。
reduce() 方法对数组中的每个元素执行一个由您提供的reduce函数(依次执行),将其结果汇总为单个返回值。
进制转换
将10进制转换成n进制,可以使用toString(n)
const toDecimal = (num, n = 10) => num.toString(n);
// 假设数字10要转换成2进制
toDecimal(10, 2); // '1010'
console.log(toDecimal(10, 2), "------------");![]()
将n进制转换成10进制,可以使用parseInt(num, n)
const toDecimalism = (num, n = 10) => parseInt(num, n);
toDecimalism(1010, 2);
console.log(toDecimalism(1010, 2), "------------");![]()
文本粘贴
当你需要复制文本到粘贴板上
const copy = (text) => navigator.clipboard?.writeText && navigator.clipboard.writeText(text)
copy('你需要粘贴的文本')删除无效属性
当你需要删除一个对象中的属性值为null或undefined的所有属性
const removeNullUndefined = (obj) => Object.entries(obj).reduce((a, [k, v]) => (v == null ? a : ((a[k] = v), a)), {});removeNullUndefined({name: '', age: undefined, sex: null}) // { name: '' }上面一长串连体写法可能不易懂,我拆分了一下,等价于下面写法
const removeNullUndefined = obj =>Object.entries(obj).reduce((a, [k, v]) => {if (v == null) { //console.log( undefined == null ) //true因此这里只需要判断null即可return a;} else {a[k] = v;return a;}}, {});console.log(removeNullUndefined({ name: "1", age: undefined, sex: null }), "------------"); ![]()
console.log( undefined == null ) //true
原因:
null 和 undefined都代表着无效的值。
规范中提到, 要比较相等性之前,不能将 null 和 undefined 转换成其他任何值,并且规定null 和 undefined 是相等的。
console.log( undefined === null ) //false
全等于状态下,是false,这个很好理解了。它们不属于同一数据类型。
typeof null // object
typeof undefined // undefined
随机颜色生成
当你需要获取一个随机颜色
const getRandomColor = () => `#${Math.floor(Math.random() * 0xffffff).toString(16)}`;
getRandomColor(); // '#4c2fd7'相关文章:

强化JS基础水平的10个单行代码来喽!(必看)
目录 生成数组 数组简单数据去重 多数组取交集 重新加载当前页面 滚动到页面顶部 查找最大值索引 进制转换 文本粘贴 删除无效属性 随机颜色生成 生成数组 当你需要要生成一个0-99的数组 // 生成一个0-99的数组 // 方案一 const createArr n > Array.from(new A…...

大模型学习笔记 - 大纲
LLM 大纲 LLM 大纲 1. LLM 模型架构 LLM 技术细节 - 注意力机制LLM 技术细节 - 位置编码 2. LLM 预训练3. LLM 指令微调 LLM 高效微调技术 4. LLM 人类对齐 LLM InstructGPTLLM PPO算法LLM DPO 算法 5. LLM 解码与部署6. LLM 模型LLaMA 系列7. LLM RAG 1. LLM 模型架构 大模…...

苹果电脑可以玩什么小游戏 适合Mac电脑玩的休闲游戏推荐
对于游戏爱好者而言,Mac似乎并不是游戏体验的首选平台。这主要是因为相较于Windows系统,Mac上的游戏资源显得相对有限。不过,这并不意味着Mac用户就与游戏世界绝缘。实际上,Mac平台上有着一系列小巧精致且趣味横生的小游戏&#x…...

浅谈KMP算法(c++)
目录 前缀函数应用【模板】KMP题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示样例 1 解释数据规模与约定 思路AC代码 本质不同子串数 例题讲解[NOI2014] 动物园题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示思路AC代码 [POI2006] OKR-Periods of …...
关于C++编程注意点(竞赛)
赛前准备 多复习 重中之重, 多刷题 确保手感 参加几场模拟赛,熟悉流程 熟悉 Linux 系统,否则你将会手忙脚乱 放松心情,调整心态,分数 实力 心态 赛中注意 输入输出方面 在数据范围超过 时尽量使用 scanf pr…...

Markdown文本编辑器:Typora for Mac/win 中文版
Markdown 是一种轻量级的标记语言,它允许用户使用易读易写的纯文本格式编写文档。Typora 支持且仅支持 Markdown 语法的文本编辑,生成的文档后缀名为 .md。 这款软件的特点包括: 实时预览:Typora 的一个显著特点是实时预览&#x…...

Mysql-窗口函数一
文章目录 1. 窗口函数概述1.1 介绍1.2 作用 2. 场景说明2.1 准备工作2.2 场景说明2.3 分析2.4 实现2.4.1 非窗口函数方式实现2.4.2 窗口函数方式实现 3. 窗口函数分类4. 窗口函数基础用法:OVER关键字4.1 语法4.2 场景一 :计算每个值和整体平均值的差值4.2.1 需求4.2…...

Python3 爬虫 数据抓包
一、数据抓包 所谓抓包(Package Capture),简单来说,就是在网络数据传输的过程中对数据包进行截获、查看、修改或转发的过程。如果把网络上发送与接收的数据包理解为快递包裹,那么在快递运输的过程中查看里面的内容&…...

js强制刷新
在JavaScript中触发强制刷新通常指的是强制浏览器重新加载页面,忽略缓存。以下是几种实现强制刷新的方法: ### 使用 location.reload() 这是最简单的方法,它会重新加载当前页面。 javascript location.reload(true); // 传入true参数表示强制…...

yolov5 part2
two-stage (两阶段):Faster-rcnn Mask-Rcnn系列 one-stage (单阶段):YOLO系列 最核心的优势:速度非常快,适合实时监测任务。但是缺点也有,效果可能不好 速度较慢在2018…...

Hive3:表操作常用语句-内部表、外部表
一、内部表 1、基本介绍 (CREATE TABLE table_name ......) 未被external关键字修饰的即是内部表, 即普通表。 内部表又称管理表,内部表数据存储的位置由hive.metastore.warehouse.dir参数决定(默认:/user/hive/ware…...

【PXE+kickstart】linux网络服务之自动装机
PXE: 简介:PXE(Preboot execute environment 是一种能够让计算机通过网络启动的引导方式,只要网卡支持PXE协议即可使用Kickstart 是一种无人值守的安装方式,工作原理就是预先把原本需要运维人员手工填写的参数保存成一个 ks.cfg 文…...

vmware ubuntu虚拟机网络联网配置
介绍vmware虚拟机配置基础网络环境,同时连接外网(通过桥接模式),以及ubuntu下输入法等基础工具安装。 本文基于ubuntu22.04,前提虚拟机已经完成安装。本文更多是针对vmware虚拟机的设置,之前有一篇针对ubun…...

Vue3_对接声网实时音视频_多人视频会议
目录 一、声网 1.注册账号 2.新建项目 二、实时音视频集成 1.声网CDN集成 2.iframe嵌入html 3.自定义UI集成 4.提高进入房间速度 web项目需要实现一个多人会议,对接的声网的灵动课堂。在这里说一下对接流程。 一、声网 声网成立于2014年,是全球…...

慧灵科技:创新引领自动化未来
在智能制造与自动化生产日益成为主流趋势的今天,慧灵科技凭借其卓越的技术创新能力和产品优势,在机器人领域崭露头角。 自2015年在深圳成立以来,慧灵科技专注于核心技术的研发与产品创新,为各行业提供性价比极高的机器人产品及自…...

【TiDB 社区智慧合集】TiDB 在核心场景的实战应用
作者: 社区小助手 原文来源: https://tidb.net/blog/5cc4ec70 杭州银行 杭州银行采用 TiDB 作为其核心系统数据库,标志着银行资产规模和业务复杂性的大幅增长。通过"分布式透明化"的思考,杭州银行实现了从传统 Orac…...

JetBrains:XML tag has empty body警告
在xml文件中配置时,因为标签内容为空,出现黄色警告影响观感。 通过IDE配置关闭告警...

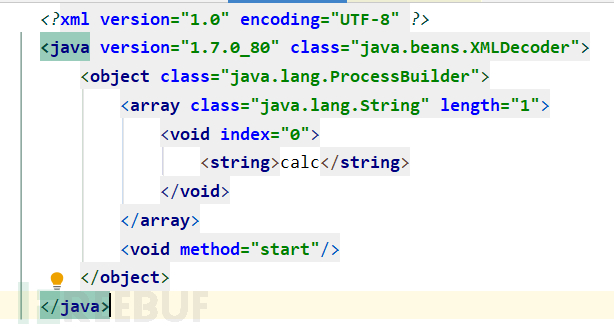
XMLDecoder反序列化
XMLDecoder反序列化 基础知识 就简单讲讲吧,就是为了解析xml内容的 一般我们的xml都是标签属性这样的写法 比如person对象以xml的形式存储在文件中 在decode反序列化方法后,控制台成功打印出反序列化的对象。 就是可以根据我们的标签识别是什么成分…...

C# 高级数据处理:深入解析数据分区 Join 与 GroupJoin 操作的应用与实例演示
文章目录 一、概述二. 数据分区 (Partitioning)三、Join 操作符1. Join 操作符的基本用法2. Join 操作符示例 四、GroupJoin 操作符1. GroupJoin 操作符的基本用法2. GroupJoin 操作符示例 总结 在数据处理中,联接(Join)操作是一种非常常见的…...

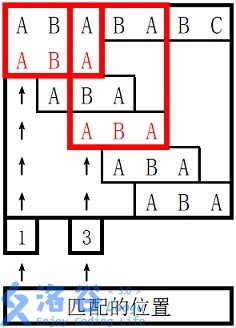
数据库典型例题2-ER图转换关系模型
1.question solution: 2.做题步骤 一些解释: <1弱实体把强属性的主键写进去,指向强属性。eg:E6_A13指向E5_A13 <21:1,1:n,m:n:将完全参与的一方(双线)指向另一方,并将对方的…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
