Vue3_对接声网实时音视频_多人视频会议
目录
一、声网
1.注册账号
2.新建项目
二、实时音视频集成
1.声网CDN集成
2.iframe嵌入html
3.自定义UI集成
4.提高进入房间速度
web项目需要实现一个多人会议,对接的声网的灵动课堂。在这里说一下对接流程。
一、声网
声网成立于2014年,是全球实时互动云服务开创者和引领者。开发者只需简单调用声网 API,即可在应用内构建多种实时音视频互动场景。声网 API 已经赋能社交直播、教育、游戏电竞、IoT、AR/VR、金融、保险、医疗、企业协作等 20 余行业赛道,共计 200 多种场景。2020年6月26日,声网母公司 Agora, Inc. 成功登陆纳斯达克,股票代码为“API”。截至2023年12月31日,声网全球注册应用数超过74.2万。
声网的实时互动技术服务覆盖全球 200 多个国家和地区。声网的客户包括小米、陌陌、斗鱼、哔哩哔哩、小红书、Yalla等巨头、独角兽及创业企业。
1.注册账号
声网官网![]() https://sso.shengwang.cn/cn/v4/signup/with-sms点击链接,注册账号。
https://sso.shengwang.cn/cn/v4/signup/with-sms点击链接,注册账号。

注册后,登录,进入声网首页:

2.新建项目
首先实名认证,然后创建项目。



每个月有免费的10000分钟。
我的项目用的灵动课堂,你可以选择通用项目。
创建完成后,首页左上角选择创建好的项目,如果有多个项目,在这个切换。

查看当前项目信息:

二、实时音视频集成
我的项目是vue3框架的。
后端创建了声网会议房间,前端直接使用cdn进入房间。

创建房间相关接口,都在后端API:
后端_声网创建房间API![]() https://doc.shengwang.cn/doc/flexible-classroom/restful/api/api-classroom#%E5%88%9B%E5%BB%BA%E8%AF%BE%E5%A0%82
https://doc.shengwang.cn/doc/flexible-classroom/restful/api/api-classroom#%E5%88%9B%E5%BB%BA%E8%AF%BE%E5%A0%82
先说一下实现方式。使用html引入声网cdn,然后用iframe嵌入到vue页面。传参使用window。
1.声网CDN集成
在vue项目的public文件夹下新建一个文件,videoSW.html

videoSW.html
<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><!-- 请把 script的src 的版本号替换为你的灵动课堂版本号,例如 2.9.40。你可以通过发版说明或 GitHub 仓库分支查看最新版本号。 --><scriptsrc="https://download.agora.io/edu-apaas/release/edu_sdk@2.9.40.bundle.js"></script>
</head><body><div class="videoContainer"></div><style>.videoContainer {width: 100%;height: 100%;}</style><script type="text/javascript">AgoraEduSDK.config({appId: window.appidB,region: 'cn'});// 启动在线课堂。AgoraEduSDK.launch(document.querySelector('.videoContainer'), {userUuid: window.userUuid,userName: window.userName,roomUuid: window.roomUuid,roleType: Number(window.roleType), // 用户角色:1 为老师,2 为学生, 3助教。roomType: Number(window.roomType), // 房间类型:0 为一对一,2 为大班课,4 为小班课。roomName: window.roomName,pretest: true, // 是否开启课前设备检测。rtmToken: window.rtmToken,language: 'zh', // 课堂界面的语言。如需界面为英文,设为 'en' 即可。duration: 60 * 30, // 课程时间,单位为秒。// recordUrl: 'https://teaching-research-1314823014.cos.ap-nanjing.myqcloud.com/js/shengwang/edu_sdk.bundle.gz.js',courseWareList: [],webrtcExtensionBaseUrl: 'https://solutions-apaas.agora.io/static', // WebRTC 插件部署地址uiMode: 'light', // 设置课堂界面为明亮模式。如需界面为暗黑模式,设为 'dark' 即可。mediaOptions: { //(选填)媒体流相关设置,包含媒体流加密、摄像头视频流编码参数配置和屏幕共享视频流编码参数配置。cameraEncoderConfiguration: {width: 160,height: 120,frameRate: 10,bitrate: 100,},lowStreamCameraEncoderConfiguration:{width: 160,height: 120,frameRate: 10,bitrate: 100,}},// 课堂启动状态:ready: 课堂准备完毕 destroyed: 课堂已销毁listener: (evt, args) => {if (evt == 2) {//教室已销毁,传参给父元素,也就是index.vue,然后在index.vue里面进行一些路由跳转。window.parent.postMessage(2)}if (evt == 101) {//被踢出房间window.parent.postMessage(101)}if (evt == 202 && args == 3) {//课堂已结束window.parent.postMessage(202)}},});</script>
</body></html>window.userUuid等这些参数值都是后端传过来的。
集成声网灵动课堂![]() https://doc.shengwang.cn/doc/flexible-classroom/javascript/get-started/integrate
https://doc.shengwang.cn/doc/flexible-classroom/javascript/get-started/integrate
2.iframe嵌入html
新建一个vue页面,在里面请求需要后端传过来的数据。并且嵌入iframe。
idnex.vue
<template><div class="append"><iframe id="iframeEvent" src="videoSW.html" width="100%" height="100%"></iframe></div>
</template>
<script setup>
import { onMounted, reactive, watchEffect, toRefs, computed, onUnmounted } from "vue";//后端已经新建会议房间,前端直接进入房间,需要从后端获得数据。
//需要这些数据 userUuid、userName、roomUuid、rtmRole、rtmToken、theme(房间名名称)、roomType、appid//以下数据是你从后端请求得到的数据。
let userId = userUuid;
let user = userName;
let roomId = roomUuid;
let role = rtmRole;
let token = rtmToken;
let room = theme;
let eduId = eduId;
let type = roomType;
let appidA = appid;const event = (e) => {if (e.data == 2) {//教室已销毁,填入你的逻辑,进行页面跳转} else if (e.data == 101) {//被踢出房间} else if (e.data == 202) {//课堂已结束}
};onMounted(() => {// 房间参数,传给videoSW.html,然后好进入会议房间document.querySelector("#iframeEvent").contentWindow.userUuid = userId;document.querySelector("#iframeEvent").contentWindow.userName = user;document.querySelector("#iframeEvent").contentWindow.roomUuid = roomId;document.querySelector("#iframeEvent").contentWindow.roleType = role;document.querySelector("#iframeEvent").contentWindow.rtmToken = token;document.querySelector("#iframeEvent").contentWindow.roomName = room;document.querySelector("#iframeEvent").contentWindow.roomType = type;document.querySelector("#iframeEvent").contentWindow.appidB = appidA;window.addEventListener("message", event, false);});onUnmounted(() => {window.removeEventListener("message", event, false);
});
</script><style lang="less" scoped>
.append {width: 100vw;height: 100vh;
}
</style>
document.querySelector("#iframeEvent").contentWindow.userUuid = userId;
contentWindow这个属性:

此时即可进入多人会议了。

你的界面可能和这个不一样,这个是声网的一个低代码产品_灵动课堂,右侧中间部分为白板,也是他们的产品。如果你想更改他的UI,下面介绍一下自定义UI方式集成。
3.自定义UI集成
具体步骤文档写的很详细。
自定义UI集成灵动课堂![]() https://doc.shengwang.cn/doc/flexible-classroom/javascript/get-started/integrate#%E4%BD%BF%E7%94%A8%E8%87%AA%E5%AE%9A%E4%B9%89-ui-%E7%9A%84%E6%96%B9%E5%BC%8F%E9%9B%86%E6%88%90如果你不是灵动课堂产品,你就找他相应的文档,按照上面操作即可。
https://doc.shengwang.cn/doc/flexible-classroom/javascript/get-started/integrate#%E4%BD%BF%E7%94%A8%E8%87%AA%E5%AE%9A%E4%B9%89-ui-%E7%9A%84%E6%96%B9%E5%BC%8F%E9%9B%86%E6%88%90如果你不是灵动课堂产品,你就找他相应的文档,按照上面操作即可。
按照文档改完UI后,进行打包:


把 edu_sdk.bundle.js ,放到可以访问的服务器就可以,比如阿里oss或者腾讯云cos存储桶也可以。
4.提高进入房间速度
如果想让进入房间时访问速度加快,就需要使用CDN,步骤如下:
①压缩代码

② 阿里云oss设置
上传文件至阿里云OSS
如果使用阿里云OSS,可以使用管理界面上传。上传文件至OSS后,通过管理界面增加 content-encoding 响应头:


修改引用文件
修改页面中引入的 sdk 文件路径:<script src="path/to/your/oss-bucket/edu_sdk.bundle.gz.js" /></script>
验证是否生效
上传成功后,在页面加载时打开开发者工具,检查此文件的网络请求:


相关文章:

Vue3_对接声网实时音视频_多人视频会议
目录 一、声网 1.注册账号 2.新建项目 二、实时音视频集成 1.声网CDN集成 2.iframe嵌入html 3.自定义UI集成 4.提高进入房间速度 web项目需要实现一个多人会议,对接的声网的灵动课堂。在这里说一下对接流程。 一、声网 声网成立于2014年,是全球…...

慧灵科技:创新引领自动化未来
在智能制造与自动化生产日益成为主流趋势的今天,慧灵科技凭借其卓越的技术创新能力和产品优势,在机器人领域崭露头角。 自2015年在深圳成立以来,慧灵科技专注于核心技术的研发与产品创新,为各行业提供性价比极高的机器人产品及自…...

【TiDB 社区智慧合集】TiDB 在核心场景的实战应用
作者: 社区小助手 原文来源: https://tidb.net/blog/5cc4ec70 杭州银行 杭州银行采用 TiDB 作为其核心系统数据库,标志着银行资产规模和业务复杂性的大幅增长。通过"分布式透明化"的思考,杭州银行实现了从传统 Orac…...

JetBrains:XML tag has empty body警告
在xml文件中配置时,因为标签内容为空,出现黄色警告影响观感。 通过IDE配置关闭告警...

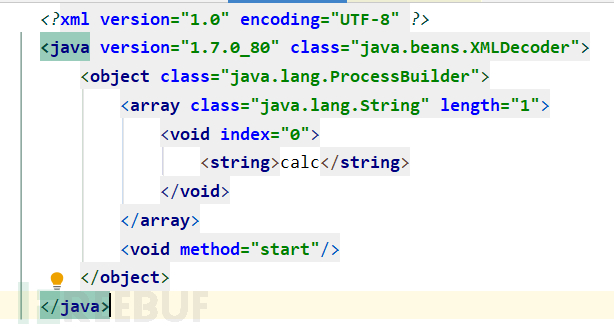
XMLDecoder反序列化
XMLDecoder反序列化 基础知识 就简单讲讲吧,就是为了解析xml内容的 一般我们的xml都是标签属性这样的写法 比如person对象以xml的形式存储在文件中 在decode反序列化方法后,控制台成功打印出反序列化的对象。 就是可以根据我们的标签识别是什么成分…...

C# 高级数据处理:深入解析数据分区 Join 与 GroupJoin 操作的应用与实例演示
文章目录 一、概述二. 数据分区 (Partitioning)三、Join 操作符1. Join 操作符的基本用法2. Join 操作符示例 四、GroupJoin 操作符1. GroupJoin 操作符的基本用法2. GroupJoin 操作符示例 总结 在数据处理中,联接(Join)操作是一种非常常见的…...

数据库典型例题2-ER图转换关系模型
1.question solution: 2.做题步骤 一些解释: <1弱实体把强属性的主键写进去,指向强属性。eg:E6_A13指向E5_A13 <21:1,1:n,m:n:将完全参与的一方(双线)指向另一方,并将对方的…...

Java:设计模式(单例,工厂,代理,命令,桥接,观察者)
模式是一条由三部分组成的通用规则:它代表了一个特定环境、一类问题和一个解决方案之间的关系。每一个模式描述了一个不断重复发生的问题,以及该问题解决方案的核心设计。 软件领域的设计模式定义:设计模式是对处于特定环境下,经常…...

【算法】KMP算法
应用场景 有一个字符串 str1 "BBA ABCA ABCDAB ABCDABD",和一个子串 str2 "ABCDABD"现在要判断 str1 是否含有 str2,如果含有,就返回第一次出现的位置,如果不含有,则返回 -1 我们很容易想到暴力…...

nginx续1:
八、虚拟主机配置 基于域名的虚拟主机 [rootserver2 ~]# ps -au|grep nginx //查看进程 修改Nginx服务配置,添加相关虚拟主机配置如下 1. [rootproxy ~]# vim /usr/local/nginx/conf/nginx.conf 2. .. .. 3. server { 4. listen …...

循环队列和阻塞有什么关系?和生产者消费者模型又有什么关系?阻塞队列和异步日志又有什么关系
### 循环队列和阻塞队列 #### 循环队列 - **定义**: 一个固定大小的数组,通过两个指针(front 和 back)管理队列的头部和尾部元素。 - **特点**: - **循环性**: 当指针到达数组的末尾时,可以回绕到数组的开头,从而利…...

物理笔记-八年级上册
0.梦开始的地方 物理研究什么? 电学,力学,声学,光学,热学。 1.1.1长度的单位 国际基本单位制 单位转换 魔法记忆:千米-米-毫米-微米-纳米(进率都是1000) 单位换算计算方法 用科学…...

QT键盘和鼠标事件
这些事件都在QWidget 中的保护成员方法中 都是虚函数在头文件中声明了 需要类外重现实现 如果头文件中声明 类外无实现就会报错 void Widget::keyPressEvent(QKeyEvent *event) {switch (event->key()) {//获取按键case Qt::Key_W://按键wqDebug()<<"按下w"…...

文件Io编程基础
1. 标准I/O (stdio.h) stdio.h 是标准C库的头文件,包含了输入输出函数的声明。位置:/usr/include/stdio.h 2. 文件I/O操作步骤 打开文件: 使用 fopen 函数,返回 FILE* 指针。读/写操作: 使用 fread、fwrite、fgets、fputs、fprintf、fscan…...

本地项目提交到Gitee
在项目目录 右键 git bash here 可以在黑屏输入命令 也可以在项目里面 命令都是一样的 要排除哪些 git add . 添加所有文件 git commit -m "Initial commit" 提交到本地 git remote add origin https://gitee.com/xxxx/xxxx.git 添加远程仓库 …...

有了谷歌账号在登录游戏或者新APP、新设备时,要求在手机上点击通知和数字,怎么办?
有的朋友可能遇到过,自己注册或购买了谷歌账号以后,在自己的手机上可以正常登录,也完成了相关的设置,看起来一切都很完美,可以愉快地玩耍了。 但是,随后要登录一个游戏的时候(或者登录一个新的…...

rsyslog如何配置日志轮转
以下是在 Linux 系统中配置 rsyslog 日志轮转策略的一般步骤: 编辑 rsyslog 的配置文件,通常为 /etc/rsyslog.conf 或 /etc/rsyslog.d/*.conf 。 在配置文件中添加类似以下的日志轮转配置示例: $template myLogs,"/var/log/mylog-%Y%m%d…...

LLM推理入门实践:基于 Hugging Face Transformers 和 Qwen2模型 进行文本问答
文章目录 1. HuggingFace模型下载2. 模型推理:文本问答 1. HuggingFace模型下载 模型在 HuggingFace 下载,如果下载速度太慢,可以在 HuggingFace镜像网站 或 ModelScope 进行下载。 使用HuggingFace的下载命令(需要先注册Huggin…...

python:YOLO格式数据集图片和标注信息查看器
作者:CSDN _养乐多_ 本文将介绍如何实现一个可视化图片和标签信息的查看器,代码使用python实现。点击下一张和上一张可以切换图片。 文章目录 一、脚本界面二、完整代码 一、脚本界面 界面如下图所示, 二、完整代码 使用代码时࿰…...

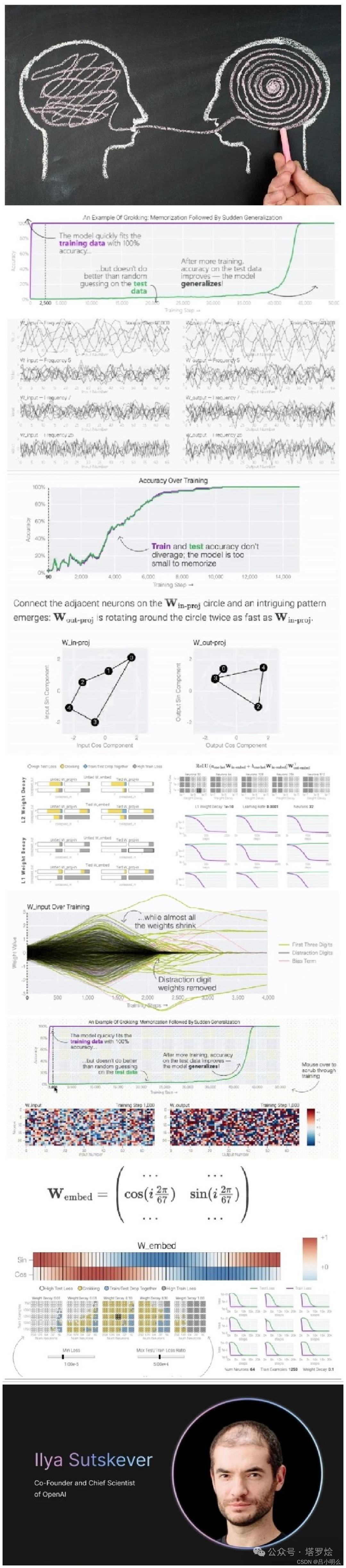
AGI思考探究的意义、价值与乐趣 Ⅴ
搞清楚模型对知识或模式的学习与迁移对于泛化意味什么,或者说两者间的本质?相信大家对泛化性作为大语言模型LLM的突出能力已经非常了解了 - 这也是当前LLM体现出令人惊叹的通用与涌现能力的基础前提,这里不再过多赘述,但仍希望大家…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
