原神自定义倒计时

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>原神倒计时</title><style>* {margin: 0;padding: 0;box-sizing: border-box;user-select: none;body {background: #0b1b2c;}}header {width: 100vw;height: 40px;display: flex;justify-content: space-between;align-items: center;background-color: #cbcbcb;/* logo */figure.logo {width: 262px;height: 50px;/* 缩小 */transform: scale(0.8);margin-top: 2px;margin-left: -15px;border-radius: 50%;background: #f30303;box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);z-index: 99;figcaption {background: hsl(0, 0%, 0%);background-clip: text;-webkit-background-clip: text;-webkit-text-fill-color: transparent;font-weight: bold;box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6), inset -4px -4px 5px rgba(0, 0, 0, 0.6);letter-spacing: -3px;line-height: 45px;border-radius: 50%;font-size: 40px;width: 152px;}.my_name1 {text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.726);clip-path: polygon(0% 0%, 100% 0%, 100% 50%, 0% 50%);transform: translate(35%, 0%);}.my_name2 {text-shadow: 1px 1px 1px hsla(160, 100%, 37%, 0.555);clip-path: polygon(0% 50%, 100% 50%, 100% 100%, 0% 100%);transform: translate(35%, -93%);}img {width: 60px;height: 35px;border-radius: 50%;transition: transform 0.3s ease;position: absolute;&:hover {transform: scale(1.3);filter: drop-shadow(0 0 0.3em #ff0202);}}.kong {margin-top: 7px;margin-left: 200px;}.ying {top: 7px;margin-left: 2px;}}/* 时间 */time {background: -webkit-linear-gradient(315deg, #e1ff00 50%, #ff0000);background-clip: text;-webkit-background-clip: text;-webkit-text-fill-color: transparent;font-size: 1.5rem;font-weight: 900;text-shadow: 2px -1px 8px rgba(250, 80, 193, 0.323);sub {-webkit-text-fill-color: #cfd601;text-shadow: 1px 1px 1px #100000;font-size: 1rem;}}/* 全屏还原关闭按钮 */menu {display: flex;button {background: none;border: none;}img {width: 35px;margin-top: 5px;margin-right: 5px;cursor: pointer;&:hover {transform: scale(1.2);padding: 5px;background: #ffd000;}}button:nth-child(2) {display: none;/* 放大镜效果 */transform: scale(1.16);}}}main {display: flex;flex-direction: column;align-items: center;#countdownContainer {display: flex;flex-direction: column;align-items: center;button {font-size: 1.5rem;color: hsla(160, 100%, 37%, 0.63);text-shadow: 1px 1px 1px #100000;cursor: pointer;border-radius: 3px;/* background-color: #f30303; */border: none;margin: 5px;padding: 3px;}dialog {transform: translate(180%, 80%);}dialog::backdrop {/* 模糊背景 */backdrop-filter: blur(2px);}}table {border-collapse: collapse;th,td {text-align: center;padding: 8px;border: 1px solid #ddd;}th {background-color: #9f9e9e;}td {color: hsl(160, 100%, 37%);text-shadow: 1px 1px 1px #030303;}}}</style>
</head><body><header><!-- logo --><figure class="logo"><a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343" title="与妖为邻CSDN博客" target="_blank"><img class="kong" src="file:///D:/img/icon.ico" alt="与妖为邻"></a><figcaption class="my_name1">与妖为邻</figcaption><figcaption class="my_name2">与妖为邻</figcaption><a href="file:///D:/web/html%E9%A6%96%E9%A1%B5/%E5%A4%87%E5%BF%98%E5%BD%95.html" class="home_page"title="首页" target="_blank"><img class="ying" src="file:///D:/img/ying.png" alt="与妖为邻"></a></figure><!-- 时间 --><time datetime="2024-07-10" title="2024-07-10" id="dateTime">2024-07-10</time><!-- 天气 --><iframe class="tianqi" frameborder="0" width="280" height="36" scrolling="no" hspace="0"src="https://i.tianqi.com/?c=code&id=99"></iframe><!-- 全屏还原关闭按钮 --><menu><button class="fullScreen" type="button"><img src="file:///D:/img/全屏.svg" alt="全屏"onclick="fullScreen()"></button><button class="exitFullScreen" type="button"><img src="file:///D:/img/还原.svg" alt="还原"onclick="exitFullScreen()"></button><button type="button"><img src="file:///D:/img/关闭.svg" alt="关闭" onclick="closeAll()"> </button></menu></header><main><div id="countdownContainer"></div><table id="characterTable"><tr><th>序号</th><th>元素</th><th>角色</th><th>等级</th><th>命座</th><th>天赋</th><th>备注</th></tr></table></main>
</body>
<script>/* 现在时间*/var current_time = document.getElementById("dateTime");function showTime() {var now = new Date();var year = now.getFullYear();var month = ("0" + (now.getMonth() + 1)).slice(-2);var day = ("0" + now.getDate()).slice(-2);var hour = ("0" + now.getHours()).slice(-2);var min = ("0" + now.getMinutes()).slice(-2);var second = ("0" + now.getSeconds()).slice(-2);var week = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六",][now.getDay()];var time = `${year}-${month}-${day}<sub id='sub'>${week}</sub> ${hour}:${min}:${second}`;current_time.innerHTML = time;}showTime();setInterval(showTime, 1000);/* 现在时间 结束*//* 全屏功能与关闭*/function fullScreen() {var elem = document.documentElement;if (elem.requestFullscreen) {elem.requestFullscreen();} else if (elem.mozRequestFullScreen) { // Firefoxelem.mozRequestFullScreen();} else if (elem.webkitRequestFullscreen) { // Chrome, Safari and Operaelem.webkitRequestFullscreen();} else if (elem.msRequestFullscreen) { // IE/Edgeelem.msRequestFullscreen();}}function exitFullScreen() {if (document.exitFullscreen) {document.exitFullscreen();} else if (document.mozCancelFullScreen) { // Firefoxdocument.mozCancelFullScreen();} else if (document.webkitExitFullscreen) { // Chrome, Safari and Operadocument.webkitExitFullscreen();} else if (document.msExitFullscreen) { // IE/Edgedocument.msExitFullscreen();}}// 获取全屏和还原按钮var fullScreenBtn = document.querySelector(".fullScreen");var exitFullScreenBtn = document.querySelector(".exitFullScreen");// 监听全屏和还原事件document.addEventListener("fullscreenchange", function () {if (document.fullscreenElement) {fullScreenBtn.style.display = "none";exitFullScreenBtn.style.display = "block";} else {fullScreenBtn.style.display = "block";exitFullScreenBtn.style.display = "none";}});// 关闭当前窗口function closeAll() {window.close();}/* 全屏功能与关闭 结束*//* 倒计时功能渲染*/const countdownContainer = document.getElementById('countdownContainer');function createCountdownElement(id) {const button = document.createElement('button');button.textContent = `第${id}个倒计时`;button.id = `countdownElement${id}`;button.onclick = () => document.getElementById(`dialogCountdownElement${id}`).showModal();const dialog = document.createElement('dialog');dialog.id = `dialogCountdownElement${id}`;const form = document.createElement('form');form.method = 'dialog';const messageDiv = document.createElement('div');const messageLabel = document.createElement('label');messageLabel.textContent = '更改提示信息:';messageLabel.htmlFor = `message${id}`;const messageInput = document.createElement('input');messageInput.type = 'text';messageInput.id = `message${id}`;messageInput.value = '距离2024年国庆节还有:';messageDiv.appendChild(messageLabel);messageDiv.appendChild(messageInput);const targetDateDiv = document.createElement('div');const targetDateLabel = document.createElement('label');targetDateLabel.textContent = '更改目标日期:';targetDateLabel.htmlFor = `targetDate${id}`;const targetDateInput = document.createElement('input');targetDateInput.type = 'datetime-local';targetDateInput.id = `targetDate${id}`;targetDateDiv.appendChild(targetDateLabel);targetDateDiv.appendChild(targetDateInput);const closeButton = document.createElement('button');closeButton.type = 'submit';closeButton.textContent = '关闭';closeButton.style.display = 'block';closeButton.style.margin = '5px auto';form.appendChild(messageDiv);form.appendChild(targetDateDiv);form.appendChild(closeButton);dialog.appendChild(form);countdownContainer.appendChild(button);countdownContainer.appendChild(dialog);}for (let i = 1; i <= 4; i++) {createCountdownElement(i);}/* 倒计时功能渲染 结束*//* 倒计时功能实现*/const countdownData = {1: { message: 'message1', targetDate: 'targetDate1' },2: { message: 'message2', targetDate: 'targetDate2' },3: { message: 'message3', targetDate: 'targetDate3' },4: { message: 'message4', targetDate: 'targetDate4' }};// 加载时从localStorage读取数据window.onload = function () {for (let id in countdownData) {const message = localStorage.getItem(countdownData[id].message);const targetDate = localStorage.getItem(countdownData[id].targetDate);if (message) {document.getElementById(countdownData[id].message).value = message;}if (targetDate) {document.getElementById(countdownData[id].targetDate).value = targetDate;}}};// 保存数据到localStoragefunction saveData(id) {const message = document.getElementById(countdownData[id].message).value;const targetDate = document.getElementById(countdownData[id].targetDate).value;localStorage.setItem(countdownData[id].message, message);localStorage.setItem(countdownData[id].targetDate, targetDate);}// 监听输入框的变化并保存数据for (let id in countdownData) {document.getElementById(countdownData[id].message).addEventListener('input', () => saveData(id));document.getElementById(countdownData[id].targetDate).addEventListener('input', () => saveData(id));}function showCountdown(id) {const message = document.getElementById(countdownData[id].message).value;const targetDateInput = document.getElementById(countdownData[id].targetDate);const targetDateValue = targetDateInput.value;const now = new Date();let targetDate;if (targetDateValue) {targetDate = new Date(targetDateValue);} else {targetDate = new Date(2024, 9, 1); // 默认值:2024年10月1日}const diff = targetDate - now;const days = Math.floor(diff / (1000 * 60 * 60 * 24));const hours = Math.floor((diff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));const minutes = Math.floor((diff % (1000 * 60 * 60)) / (1000 * 60));const seconds = Math.floor((diff % (1000 * 60)) / 1000);const countdownElement = document.getElementById(`countdownElement${id}`);countdownElement.innerHTML = `${message}${days}天${hours}小时${minutes}分${seconds}秒`;}for (let id in countdownData) {showCountdown(id);setInterval(() => showCountdown(id), 1000);}/* 倒计时功能实现 结束*/// 原神角色数据const data = [{"element": "火",characters: [{"role": "班尼特","level": 90,"constellation": "5","talent": "10-13-13","note": "4宗室"},{"role": "霄宫","level": 90,"constellation": "1","talent": "10-10-10","note": "五追忆"},{"role": "香菱","level": 90,"constellation": "3","talent": "1-7-12","note": "五绝缘"},]},{"element": "水",characters: [{"role": "夜兰","level": 90,"constellation": "1","talent": "10-10-10","note": "五绝缘"},{"role": "珊瑚宫心海","level": 90,"constellation": "0","talent": "7-10-8","note": "4海染"}]},{"element": "风",characters: [{"role": "枫原万叶","level": 90,"constellation": "1","talent": "10-10-10","note": "4翠绿"},{"role": "流浪者","level": 90,"constellation": "0","talent": "10-10-10","note": "五沙上"}]},{"element": "雷",characters: [{"role": "雷电将军","level": 90,"constellation": "3","talent": "10-10-13","note": "五绝缘"},{"role": "刻晴","level": 90,"constellation": "1","talent": "1-1-1","note": "无"},]},{"element": "草",characters: [{"role": "纳西妲","level": 90,"constellation": "0","talent": "9-10-9","note": "5深林"},{"role": "提纳里","level": 70,"constellation": "2","talent": "1-1-1","note": "无"},]},{"element": "冰",characters: [{"role": "七七","level": 90,"constellation": "1","talent": "9-10-9","note": "五海染"},{"role": "迪奥娜","level": 90,"constellation": "6","talent": "1-9-9","note": "2千岩2海染"}]},{"element": "岩",characters: [{"role": "钟离","level": 90,"constellation": "0","talent": "9-10-10","note": "五千岩"},{"role": "凝光","level": 70,"constellation": "6","talent": "1-4-4","note": "无"}]},];// 获取页面上的表格元素const characterTable = document.getElementById("characterTable");// 初始化行号let row = 1;// 记录上一个元素let lastElement = null;// 记录元素的行跨度let elementRowSpan = 1;// 遍历数据for (let i = 0; i < data.length; i++) {const elementData = data[i];// 遍历每个元素的角色数据for (let j = 0; j < elementData.characters.length; j++) {const character = elementData.characters[j];const newRow = characterTable.insertRow();newRow.insertCell().textContent = row++;// 如果元素与上一个元素不同,则插入新的元素单元格,并设置行跨度if (elementData.element !== lastElement) {const elementCell = newRow.insertCell();elementCell.rowSpan = elementData.characters.length;elementCell.textContent = elementData.element;lastElement = elementData.element;}newRow.insertCell().textContent = character.role;newRow.insertCell().textContent = character.level;newRow.insertCell().textContent = character.constellation;newRow.insertCell().textContent = character.talent;newRow.insertCell().textContent = character.note;// 根据元素类型设置背景颜色// 根据元素类型设置背景颜色/*原神中的七大元素颜色分别为:火(红色)、水(蓝色)、风(青色)、雷(紫色)、草(绿色)、冰(浅蓝色)、岩(黄色)。*/switch (elementData.element) {case "火":newRow.style.backgroundColor = "#FF0000"; // 红色break;case "水":newRow.style.backgroundColor = "#0000FF"; // 蓝色break;case "风":newRow.style.backgroundColor = "#00FFFF"; // 青色break;case "雷":newRow.style.backgroundColor = "#800080"; // 紫色break;case "草":newRow.style.backgroundColor = "#008000"; // 深绿色break;case "冰":newRow.style.backgroundColor = "#ADD8E6"; // 浅蓝色break;case "岩":newRow.style.backgroundColor = "#FFFF00"; // 黄色break;}}}
</script></html>
相关文章:

原神自定义倒计时
<!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><title>原神倒计时</title><style>* {margin: 0;padding: 0;box-sizing: border-box;user-select: none;body {background: #0b1b2c;}}header {…...

top命令实时监测Linux进程
top命令可以动态实时显示Linux进程信息,方便观察频繁换进换出的内存的进程变化。 top命令执行示例如下: 其中,第一行表示系统当前时间、系统的运行时间、登录的用户数目、系统的平均负载(最近1分钟,最近5分钟ÿ…...

Rust 所有权
所有权 Rust的核心特性就是所有权所有程序在运行时都必须管理他们使用计算机内存的方式 有些语言有垃圾收集机制,在程序运行时,他们会不断地寻找不再使用的内存在其他语言中,程序员必须显式的分配和释放内存 Rust采用了第三种方式࿱…...

Python面试题:结合Python技术,如何使用PyTorch进行动态计算图构建
PyTorch 是一个流行的深度学习框架,它通过动态计算图(Dynamic Computation Graphs)来支持自动微分(Autograd)。动态计算图的特点是每次前向传播时都会构建新的计算图,这使得它非常灵活,适合处理…...

基于RHEL7的服务器批量安装
目录 一、项目要求 二、实验环境 三、生成kickstart自动化安装脚本 四、搭建dhcp服务并测试kickstart脚本 五、搭建pxe网络安装环境实现服务器自动部署 编辑 六、测试 一、项目要求 1.使用kickstart编写自动化安装脚本 2.搭建dhcp服务并测试kickstart脚本 3.搭建px…...

C. Light Switches
文章目录 C. Light Switches题意:解题思路:解题代码: C. Light Switches 原题链接 题意: 房间的灯最初均为关闭状态,安装芯片后,它会每隔k分钟改变一次房间的灯光状态,即会打开灯光k分钟&…...

LabVIEW机器人神经网络运动控制系统
LabVIEW机器人神经网络运动控制系统 介绍了如何使用LabVIEW软件和中枢模式发生器(CPG)神经网络实现对舵机驱动爬壁机器人的精准运动控制。通过结合仿生控制理念与高级程序设计,本项目旨在开发一种能自动完成复杂墙面移动任务的机器人。 项目背景 现代机器人技术中…...

Qt WebEngine播放DRM音视频
Qt WebEngine播放DRM受保护视频,前提是Qt WebEngine开启音视频编码器,能够支持网页上普通视频的播放。开启音视频编码器需要自己编译源码,这里不做介绍。 什么是DRM音视频 DRM视频是指数字版权管理(Digital Rights Management&a…...

渗透小游戏,各个关卡的渗透实例
Less-1 首先,可以看见该界面,该关卡主要是SQL注入,由于对用户的输入没有做过滤,使查询语句进入到了数据库中,查询到了本不应该查询到的数据 首先,如果想要进入内部,就要绕过,首先是用…...

SpringBoot集成阿里百炼大模型(初始demo) 原子的学习日记Day01
文章目录 概要下一章SpringBoot集成阿里百炼大模型(多轮对话) 原子的学习日记Day02 整体架构流程技术名词解释集成步骤1,选择大模型以及获取自己的api-key(前面还有一步开通服务就没有展示啦!)2,…...

高级java每日一道面试题-2024年8月06日-web篇-cookie,session,token有什么区别?
如果有遗漏,评论区告诉我进行补充 面试官: cookie,session,token有什么区别? 我回答: 在Web开发中,cookie、session和token是三种常见的用于用户身份验证和会话管理的技术。它们各自有不同的用途和优缺点,下面将详细解释: 1. Cookie 定…...

Python 图文:小白也能轻松生成精美 PDF 报告!
摘要: 还在为枯燥的数据报表发愁吗?想让你的 Python 项目报告瞬间高大上?本文将带你学习如何使用 Python 生成图文并茂的 PDF 文件,从此告别单调,让你的数据“活”起来! 一、 引言 想象一下,你正在为公司…...

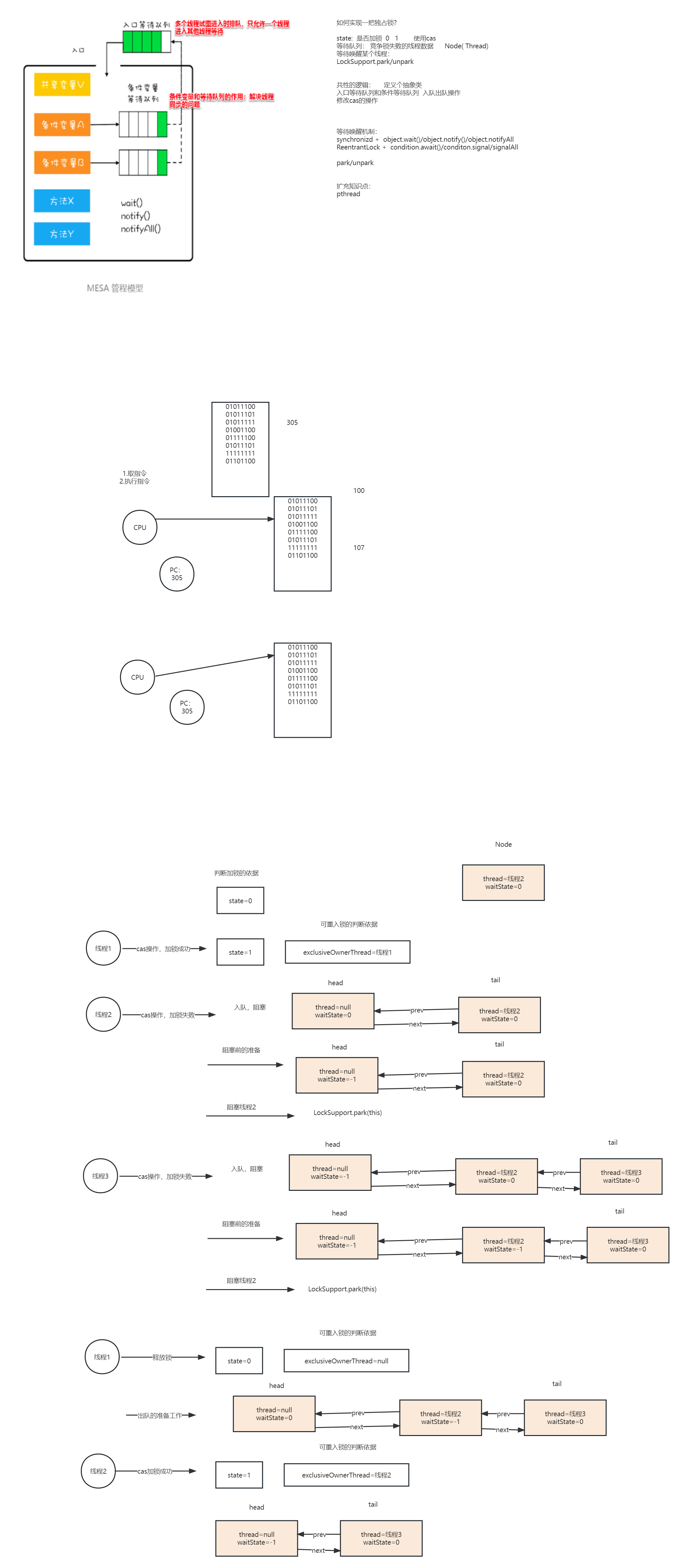
AQS的ReentrantLock源码
什么是AQS(全称AbstractQueuedSynchronizer) 代表:重入锁、独占锁/共享锁、公平锁/非公平锁 是JUC包中线程阻塞、阻塞队列、唤醒、尝试获取锁的一个框架 AbstractQueuedSynchronizer是全称,是一个模板模式,一些线程…...

CSP-J 模拟题2
如果x大于45,则输出-1 设定一个整数now,他的初始值为9; 当x>now,就x-now,并且now--; 根据解析写代码1: #include <bits/stdc.h> using namespace std; int a[101010]; int main(){int x;cin>…...

途牛养车省养车平台源码 买卖新车租车二手车维修装潢共享O2O程序源码
源码采用FastAdmin框架开发,功能成熟完善,已有成功案例。 业务涵盖保险、二手车、接送、拖车、租车、保养、维修、入驻等连接线上等基础和深度服务。 采用的是“线上 车主直控社区加盟店” 模式,其主要考虑是布局门店有助于让目标消费用户…...

开发中遇到的gzuncompress,DomDocument等几个小问题以及一次Php上线碰到的502问题及php异常追踪
一、开发中遇到的gzuncompress,DomDocument等几个小问题记在此 1,昨天在命令行模式行运行一个很复杂的程序,一开始执行php,刚刚连接数据库,都没怎么查几条记录,(publish:October 27, 2017 -Fridayÿ…...

【Material-UI】Button 组件中的基本按钮详解
文章目录 一、基本按钮变体1. 文本按钮(Text Button)2. 实心按钮(Contained Button)3. 轮廓按钮(Outlined Button) 二、应用场景与注意事项1. 使用场景2. 注意事项 三、总结 Material-UI 的 Button 组件是前…...

人工智能自动驾驶三维车道线检测—PersFormer模型代码详解
文章目录 1. 背景介绍2. 数据加载和预处理3. 模型结构4. Loss计算5. 总结和讨论 1. 背景介绍 梳理了PersFormer 3D Lane这篇论文对应的开源代码。 2. 数据加载和预处理 数据组织方式参考:自动驾驶三维车道线检测系列—OpenLane数据集介绍。 坐标系参考ÿ…...

LangChain +Streamlit+ Llama :将对话式人工智能引入您的本地设备成为可能(上篇)
🦜️ LangChain Streamlit🔥 Llama 🦙:将对话式人工智能引入您的本地设备🤯 将开源LLMs和LangChain集成以进行免费生成式问答(不需要API密钥) 在过去的几个月中,大型语言模型(LLMs)得…...

sql注入部分总结和复现
一个端口对应一个服务 联合查询注入 所有的程序中,单双引号必须成对出现 需要从这个引号里面逃出来 在后面查询内容 ?id1 要查库名,表名,列名。但是联合查询要知道有多少列,所以通过order by 去查询 order by # 通过二分法…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
