WPF学习(3)- WrapPanel控件(瀑布流布局)+DockPanel控件(停靠布局)
WrapPanel控件(瀑布流布局)
WrapPanel控件表示将其子控件从左到右的顺序排列,如果第一行显示不了,则自动换至第二行,继续显示剩余的子控件。我们来看看它的结构定义:
public class WrapPanel : Panel
{public static readonly DependencyProperty ItemWidthProperty;public static readonly DependencyProperty ItemHeightProperty;public static readonly DependencyProperty OrientationProperty;public WrapPanel();public double ItemWidth { get; set; }public double ItemHeight { get; set; }public Orientation Orientation { get; set; }protected override Size ArrangeOverride(Size finalSize);protected override Size MeasureOverride(Size constraint);}
提供了3个属性,分别是Orientation代表子控件的排列方向,ItemWidth代表子控件的(最大)宽度,ItemHeight代表子控件的(最大)高度。默认的排列方向是水平方向。
1. 水平排列
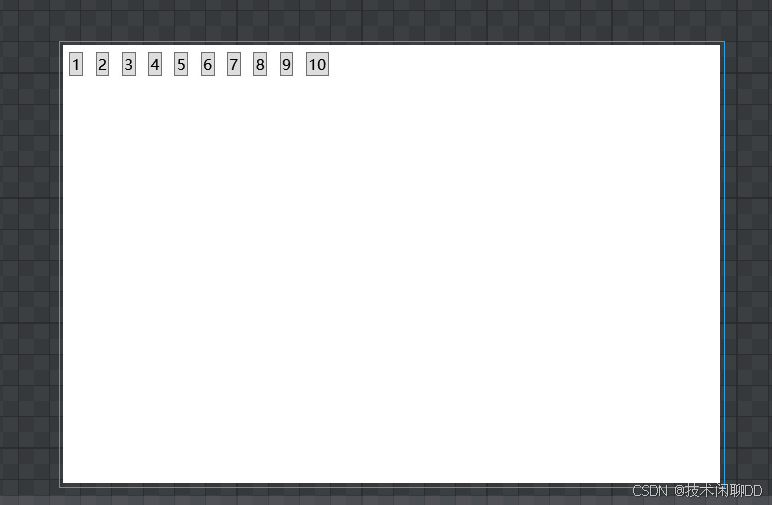
<WrapPanel Orientation="Horizontal"><Button Content="1" Margin="5" HorizontalAlignment="Left"/><Button Content="2" Margin="5" HorizontalAlignment="Right"/><Button Content="3" Margin="5" HorizontalAlignment="Center"/><Button Content="4" Margin="5" HorizontalAlignment="Stretch"/><Button Content="5" Margin="5" /><Button Content="6" Margin="5" /><Button Content="7" Margin="5" /><Button Content="8" Margin="5" /><Button Content="9" Margin="5" /><Button Content="10" Margin="5" /></WrapPanel>

注意:
WrapPanel的子元素的高度和宽度都是根据子元素自身内容的尺寸呈现。另外,当WrapPanel处于水平排列时,子元素的HorizontalAlignment是不起作用的。
2. 垂直排列
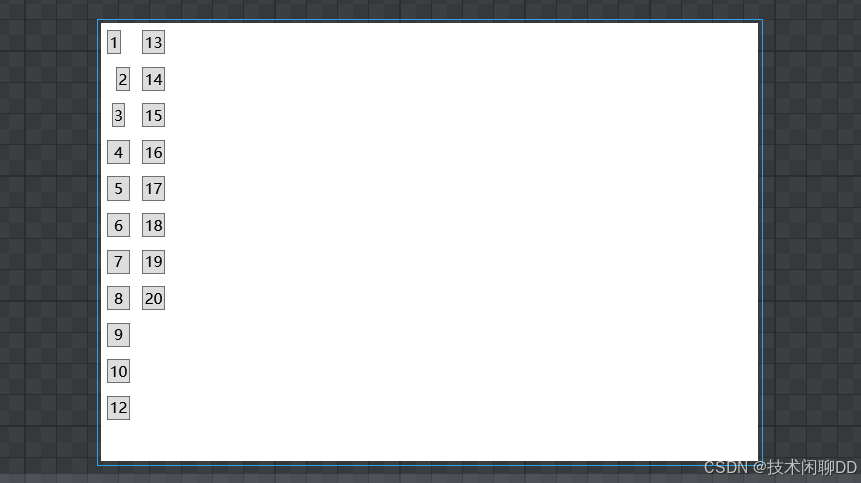
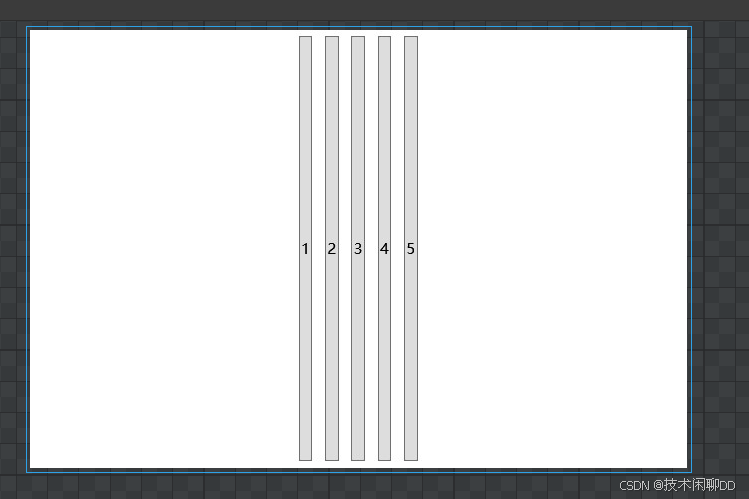
<WrapPanel Orientation="Vertical"><Button Content="1" Margin="5" HorizontalAlignment="Left"/><Button Content="2" Margin="5" HorizontalAlignment="Right"/><Button Content="3" Margin="5" HorizontalAlignment="Center"/><Button Content="4" Margin="5" HorizontalAlignment="Stretch"/><Button Content="5" Margin="5" /><Button Content="6" Margin="5" /><Button Content="7" Margin="5" /><Button Content="8" Margin="5" /><Button Content="9" Margin="5" /><Button Content="10" Margin="5" /><Button Content="12" Margin="5" /><Button Content="13" Margin="5" /><Button Content="14" Margin="5" /><Button Content="15" Margin="5" /><Button Content="16" Margin="5" /><Button Content="17" Margin="5" /><Button Content="18" Margin="5" /><Button Content="19" Margin="5" /><Button Content="20" Margin="5" /></WrapPanel>

这里我们放了20个button在WrapPanel控件中,并设置Orientation属性为Vertical(垂直排列),此时,请观察前面3个按钮的HorizontalAlignment状态,可以很清晰的看到,第一个按钮居左显示,第二个按钮居右显示,第三个按钮居中显示,说明在Vertical垂直排列下,子元素的水平状态才会生效,反之亦然。
3. 指定子元素宽高
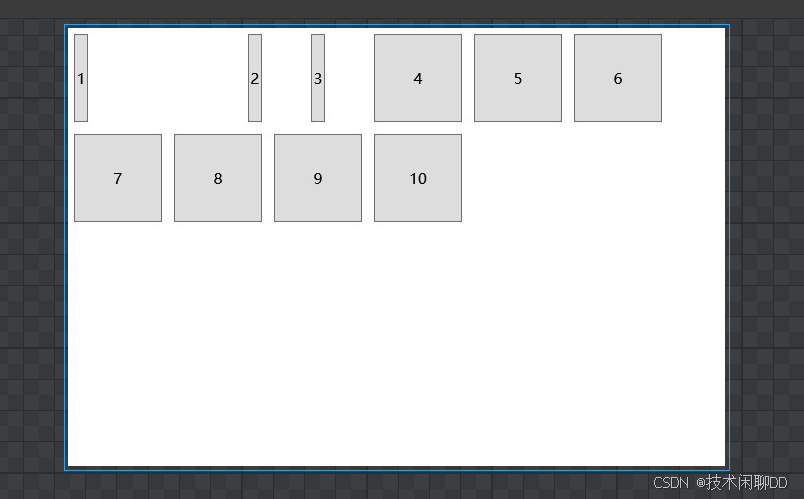
<WrapPanel Orientation="Horizontal" ItemWidth="80" ItemHeight="80"><Button Content="1" Margin="5" HorizontalAlignment="Left"/><Button Content="2" Margin="5" HorizontalAlignment="Right"/><Button Content="3" Margin="5" HorizontalAlignment="Center"/><Button Content="4" Margin="5" HorizontalAlignment="Stretch"/><Button Content="5" Margin="5" /><Button Content="6" Margin="5" /><Button Content="7" Margin="5" /><Button Content="8" Margin="5" /><Button Content="9" Margin="5" /><Button Content="10" Margin="5" /></WrapPanel>

DockPanel控件(停靠布局)
官方解释,定义一个区域,从中可以按相对位置水平或垂直排列各个子元素,先看下它的结构:
public class DockPanel : Panel
{public static readonly DependencyProperty LastChildFillProperty;public static readonly DependencyProperty DockProperty;public DockPanel();public bool LastChildFill { get; set; }public static Dock GetDock(UIElement element);public static void SetDock(UIElement element, Dock dock);protected override Size ArrangeOverride(Size arrangeSize);protected override Size MeasureOverride(Size constraint);}
DockPanel提供了一个LastChildFill 属性,用来指示最后一个子元素是否填满剩余的空间。其次,它还提供了一个枚举依赖属性,叫Dock。这个属性是附加到子元素身上的,用来指示子元素在DockPanel显示停靠方位,其值分为Left,Right,Top,Bottom。
DockPanel因为继承了FrameworkElement基类,所以还可以使用FrameworkElement基类的HorizontalAlignment(水平对齐)和VerticalAlignment(垂直对齐)两个属性,用来设置子元素的排列方式。
1. 经典布局
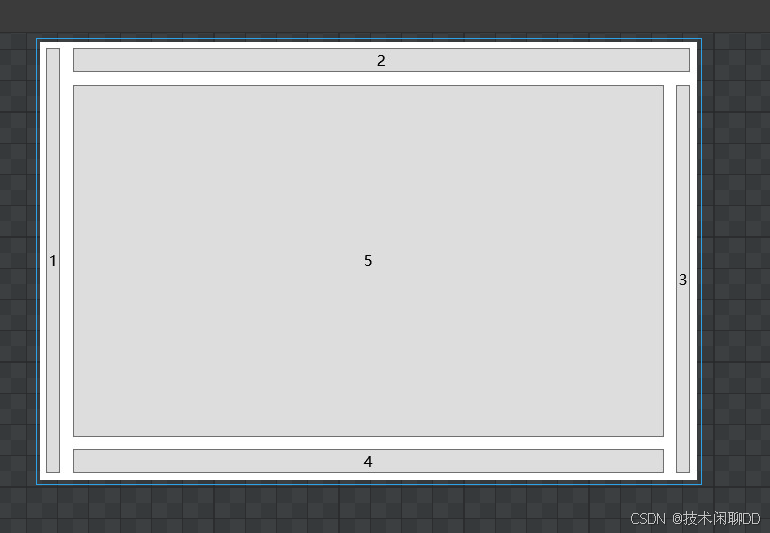
<DockPanel><Button DockPanel.Dock="Left" Content="1" Margin="5" /><Button DockPanel.Dock="Top" Content="2" Margin="5" /><Button DockPanel.Dock="Right" Content="3" Margin="5" /><Button DockPanel.Dock="Bottom" Content="4" Margin="5" /><Button Content="5" Margin="5" /></DockPanel>

这是DockPanel最经典的布局方式,上下左右都停靠一个控件,中间剩余的空间,全部由最后一个控件填满。
2. 水平布局
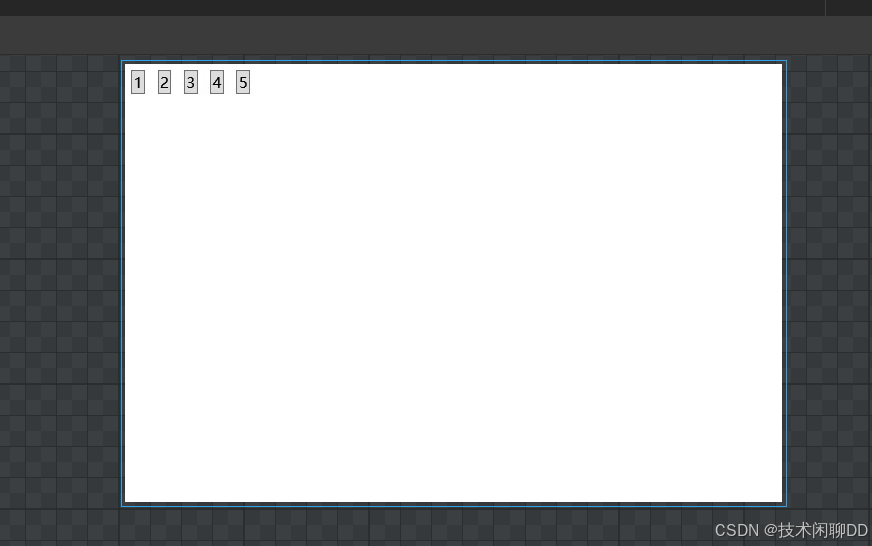
<DockPanel LastChildFill="False" HorizontalAlignment="Center"><Button Content="1" Margin="5" /><Button Content="2" Margin="5" /><Button Content="3" Margin="5" /><Button Content="4" Margin="5" /><Button Content="5" Margin="5" /></DockPanel>

我们只需要设置LastChildFill为False,并设置HorizontalAlignment属性,并再指定子控件的停靠方向。
或者
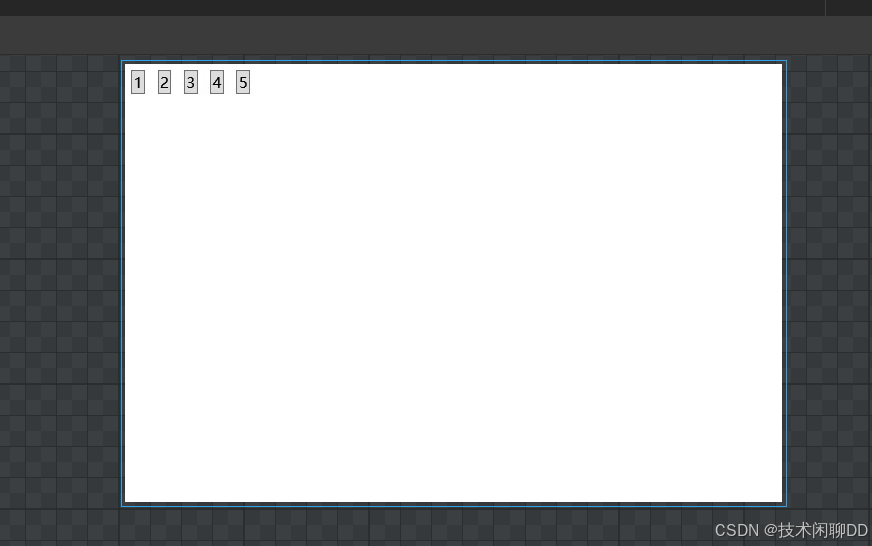
<DockPanel LastChildFill="False" VerticalAlignment="Top"><Button Content="1" Margin="5"/><Button Content="2" Margin="5"/><Button Content="3" Margin="5"/><Button Content="4" Margin="5"/><Button Content="5" Margin="5"/></DockPanel>

相关文章:

WPF学习(3)- WrapPanel控件(瀑布流布局)+DockPanel控件(停靠布局)
WrapPanel控件(瀑布流布局) WrapPanel控件表示将其子控件从左到右的顺序排列,如果第一行显示不了,则自动换至第二行,继续显示剩余的子控件。我们来看看它的结构定义: public class WrapPanel : Panel {pub…...

【python】Python中实现定时任务常见的几种方式原理分析与应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

老公请喝茶,2024年老婆必送老公的养生茶,暖暖的很贴心
在这个快节奏的时代,每个人都在为生活奔波,而家的温馨与关怀,成了我们最坚实的后盾。随着2024年的已经过半,作为妻子,你是否也在寻找一份特别的礼物,来表达对老公深深的爱意与关怀?在这个充满爱…...

3d打印相关资料
模型库 拓竹makerworld爱给...

MySQL1 DDL语言
安装与配置 官网: MySQL :: Download MySQL Installer 阿里云: MySQL8 https://www.alipan.com/s/auhN4pTqpRp 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速…...

el-tree懒加载状态下实现搜索筛选(纯前端)
1.效果图 (1)初始状态 (2)筛选后 2.代码 <template><div><el-inputplaceholder"输入关键字进行过滤"v-model"filterText"input"searchValue"></el-input><el-tree…...

NLP——Transfromer 架构详解
Transformer总体架构图 输入部分:源文本嵌入层及其位置编码器、目标文本嵌入层及其位置编码器 编码器部分 由N个编码器层堆叠而成 每个编码器层由两个子层连接结构组成 第一个子层连接结构包括一个多头自注意力子层和规范化层以及一个残差连接 第二个子层连接结构包…...

大模型算法面试题(二十)
本系列收纳各种大模型面试题及答案。 1、描述Encoder和Decoder中Attention机制的不同之处 Encoder和Decoder中的Attention机制在自然语言处理(NLP)和序列到序列(Seq2Seq)模型中扮演着重要角色,它们虽然都利用了Attent…...

2024最新最全面的Selenium 3.0 + Python自动化测试框架
文档说明 Selenium是一个用于Web应用程序自动化测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。 Selenium测试的主要功能包括: 测试与浏览器的兼容性:测试应用程序是否能很好的工作在不同的浏览器和操作系统之上。…...

海运中的甩柜是怎么回事❓怎么才能避免❓
什么是甩柜? 甩柜又叫甩箱,是指集装箱船在起运离港时,船公司没有将此前计划装船的集装箱装运上船,导致部分货物滞留港口。多出现在海运旺季。 为什么会甩柜? 甩箱是集装箱物流中常见的事件,主要因为承运…...

Win11+docker+gpu+vscode+pytorch配置anomalib(2)
在上一篇文章中,我在Win11上通过Docker配置了pytorch,并顺利调用了GPU。在这篇文章中,我将继续完成anomalib的配置。 anomalib是一个非常完善的异常检测框架,我希望通过它来学习经典异常检测算法,并且测试这些算法在我自己的数据集上的效果。 步骤如下: 1. 从docker Hub上…...

AI在招聘市场趋势分析中的应用
一、引言 在数字化、智能化的时代背景下,人工智能(AI)技术正逐步渗透到各行各业,其中招聘市场也不例外。AI技术的运用不仅极大地提高了招聘的效率和精准度,还在招聘市场趋势分析方面展现出巨大的潜力。本文旨在探讨AI在…...

AMEYA360:太阳诱电应对 165℃的叠层金属类功率电感器实现商品化!
太阳诱电株式会社实现了可以满足车载被动部件认定的可靠性试验规格“AEC-Q200”的叠层金属类功率电感器 MCOIL™“LACNF2012KKTR24MAB”(2.0x1.25x1.0mm,高度为最大值)等 4 个产品的商品化。通过本公司独有的金属类材料和叠层工艺的提高,在叠层金属类功率…...

Nginx进阶-常见配置(三)
nginx 变量 Nginx的配置文件使用的语法的就是一门微型的编程语言。既然是编程语言,一般也就少不了“变量”这种东西。 Nginx配置文件使用的语法主要包括以下几个方面: (1)配置块 (Block Directives): Nginx配置文件由多个嵌套的…...

开源协作式书签管理器推荐
不知道有没有人和我一样,不怎么爱用app,反而喜欢保留用古老的浏览器浏览新闻和知识的习惯。那么归档网页和书签一定是你非常头疼的事情。 推荐一款开源软件:Linkwarden ,这是一款独立的开源协作式书签管理器。 Linkwarden 允许用户收集、组…...

【线性代数】【二】2.2极大线性无关组与向量空间的基
文章目录 前言一、极大线性无关组二、向量空间的基三、向量维数与向量空间维数总结 前言 上一篇中我们介绍了向量空间的概念,并且学习了对任意给出的一组向量,如果构造一个向量空间。本文将更加细致的去分析张成一个向量空间,具有哪些性质。…...

STM32常见的下载方式有三种
经过对比,推荐使用 SWD下载,只需要一个仿真器(如jLINK、ST LINK、 CMSIS DAP 等),比较方便。 不推荐使用串口下载(速度慢、无法仿真和调试)和 JTAG 下载(占用 IO 多)。...

RK3568-npu模型转换推理
1. rknn-toolkit2-1.4.0进行模型转换和模型推理 1.1 虚拟机转换和模拟器推理(要求ubuntu18+python3.6) sudo apt-get install python3 python3-dev python3-pip sudo apt-get install libxslt1-dev zlib1g-dev libglib2.0 libsm6 libgl1-mesa-glx libprotobuf-dev gcc cd ~…...

《C语言程序设计 第4版》笔记和代码 第十二章 数据体和数据结构基础
12.1从基本数据类型到抽象数据类型 1 所有的程序设计语言都不能将所有复杂数据对象作为其基本数据类型,因此需要允许用户自定义数据类型,在C语言中,就存在构造数据类型(复合数据类型)。 2 结构体是构造数据类型的一种…...

学习记录——day26 进程间的通信 无名管道 无名管道 信号通信 特殊的信号处理
目录 一、进程间通信引入 二、无名管道 1、无名管道相关概念 2、无名管道的API接口函数 pipe(int pipefd[2]); 3、管道通信的特点 4、管道的读写特点 三、有名管道 1、有名管道:有名字的管道文件,其他进程可以调用 2、可以用于亲缘进程间的通信&…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
