【css】3d柱状图-vue组件版
创建一个响应式圆柱形进度条组件
在现代网页设计中,圆柱形进度条是一种非常流行的视觉元素,用于展示数据的进度或状态。本文将介绍如何使用Vue.js和LESS创建一个响应式的圆柱形进度条组件。
组件结构
我们的组件由两部分组成:一个圆柱形的进度条和一个文本框。进度条部分由.lui-column-bg类定义,它包含一个.lui-inner类的子元素,用于显示实际的进度。文本框部分由.text-box类定义,用于显示标签和值。

样式设计
我们使用LESS来定义组件的样式,以提高代码的可维护性和可读性。.lui-column-bg类设置了进度条的基本尺寸和背景色,同时使用:before和:after伪元素来创建圆柱形的顶部和底部。.lui-inner类定义了进度条的内部颜色和高度,使用linear-gradient来创建渐变效果。
我们还定义了三个类(.danger-class、.warning-class和.success-class),这些类根据进度条的高度变化而变化,以显示不同的状态。这些类通过修改背景色和伪元素的背景色来实现不同的视觉效果。
Vue.js逻辑
在Vue.js中,我们定义了Cylinder组件,它接收label和height两个props。label用于显示文本框中的标签,而height用于控制进度条的高度。我们使用计算属性colorClass来根据height的值动态改变进度条的类,从而改变其颜色。
使用组件
要使用这个组件,你只需要在Vue.js项目中导入并注册它,然后在模板中像使用其他Vue组件一样使用它。例如:
<Cylinder label="完成率" :height="75" />
这将创建一个标签为“完成率”的圆柱形进度条,进度为75%。
组件代码
代码如下:
<template><div class="lui-column-bg"><divclass="lui-inner":class="colorCLass":style="{ height: height + '%' }"></div><div class="text-box"><p class="label">{{ label }}</p><p class="value">{{ height ? height + "%" : "" }}</p></div></div>
</template>
<script>
export default {name: "Cylinder",props: {label: { type: String, default: "" },height: { type: Number, default: 50 } // 这个就是圆柱中的数据占比 +},data() {return {};},computed: {colorCLass() {if (this.height >= 80) {return "success-class";}if (this.height >= 30) {return "warning-class";}return "danger-class";}},mounted() {},methods: {}
};
</script>
<style lang="less" scoped>
.lui-column-bg {position: relative;width: 100px;height: 140px;margin: 0 auto;background-color: #d1d1d1;margin: 100px;
}
.lui-column-bg:before {position: absolute;content: "";display: block;height: 20px;width: 100%;border-radius: 50%;top: -10.5px;z-index: 1;background-color: #e8e8e8;
}
.lui-column-bg:after {position: absolute;content: "";display: block;height: 30px;width: 100%;border-radius: 50%;bottom: -15px;background-color: #e8e8e8;
}
.lui-inner {position: absolute;bottom: 0;width: 100%;height: 50%;background-image: linear-gradient(to top, rgb(0, 255, 204), rgb(0, 199, 159));background-color: #eaaa00;text-align: center;
}
.lui-inner::before {position: absolute;content: "";display: block;height: 20px;width: 100%;background-color: #eec967;border-radius: 50%;top: -10.5px;z-index: 1;
}
.lui-inner:after {position: absolute;z-index: 10;content: "";display: block;height: 30px;width: 100%;border-radius: 50%;background-color: #eaaa00;bottom: -14px;
}
.text-box {position: absolute;z-index: 20;font-size: 14px;top: 50%;text-align: center;width: 100%;.label {margin-bottom: 10px;}.value {color: #fff;}
}
.danger-class {background-color: #e1677a;&::before {background-color: #f294a0;}&::after {background-color: #e1677a;}
}
.success-class {background-color: #42b029;&::before {background-color: #86dd72;}&::after {background-color: #42b029;}
}
.warning-class {background-color: #eaaa00;&::before {background-color: #eec967;}&::after {background-color: #eaaa00;}
}
</style>结论
通过结合Vue.js和LESS,我们可以轻松创建一个功能丰富且视觉吸引的圆柱形进度条组件。这个组件不仅响应式,而且易于定制和扩展,适用于各种不同的应用场景。希望这篇文章能帮助你在项目中实现类似的组件。
相关文章:

【css】3d柱状图-vue组件版
创建一个响应式圆柱形进度条组件 在现代网页设计中,圆柱形进度条是一种非常流行的视觉元素,用于展示数据的进度或状态。本文将介绍如何使用Vue.js和LESS创建一个响应式的圆柱形进度条组件。 组件结构 我们的组件由两部分组成:一个圆柱形的…...

《计算机组成原理》(第3版)第3章 系统总线 复习笔记
第3章 系统总线 一、总线的基本概念 总线是连接多个部件的信息传输线,是各部件共享的传输介质,如图3-1所示。 图3-1 面向CPU的双总线结构框图 倘若将CPU、主存和I/O设备都挂到一组总线上,便形成单总线结构的计算机,如图3-2所示…...

【网络安全】https协议的加密方案避免中间人攻击(MITM攻击)导致的数据泄露风险
目录 引言 概念准备 中间人 加密 数据摘要 && 数据指纹 数字签名 密钥加密 中间人攻击 CA证书 https加密的解决方案 个人主页:东洛的克莱斯韦克-CSDN博客 引言 http在应用层协议中是明文传输协议,它是通信双方传输数据时的一种约定。【…...

拼多多商家电话采集 拼多多店铺爬虫软件使用教程
拼多多商家电话采集和店铺爬虫软件使用教程: 商家电话采集: a. 打开拼多多网站,进入需要采集电话号码的店铺页面。 b. 打开浏览器开发者工具(一般按F12键或右键选择“检查”)。 c. 在开发者工具中切换到“网络”或“Ne…...

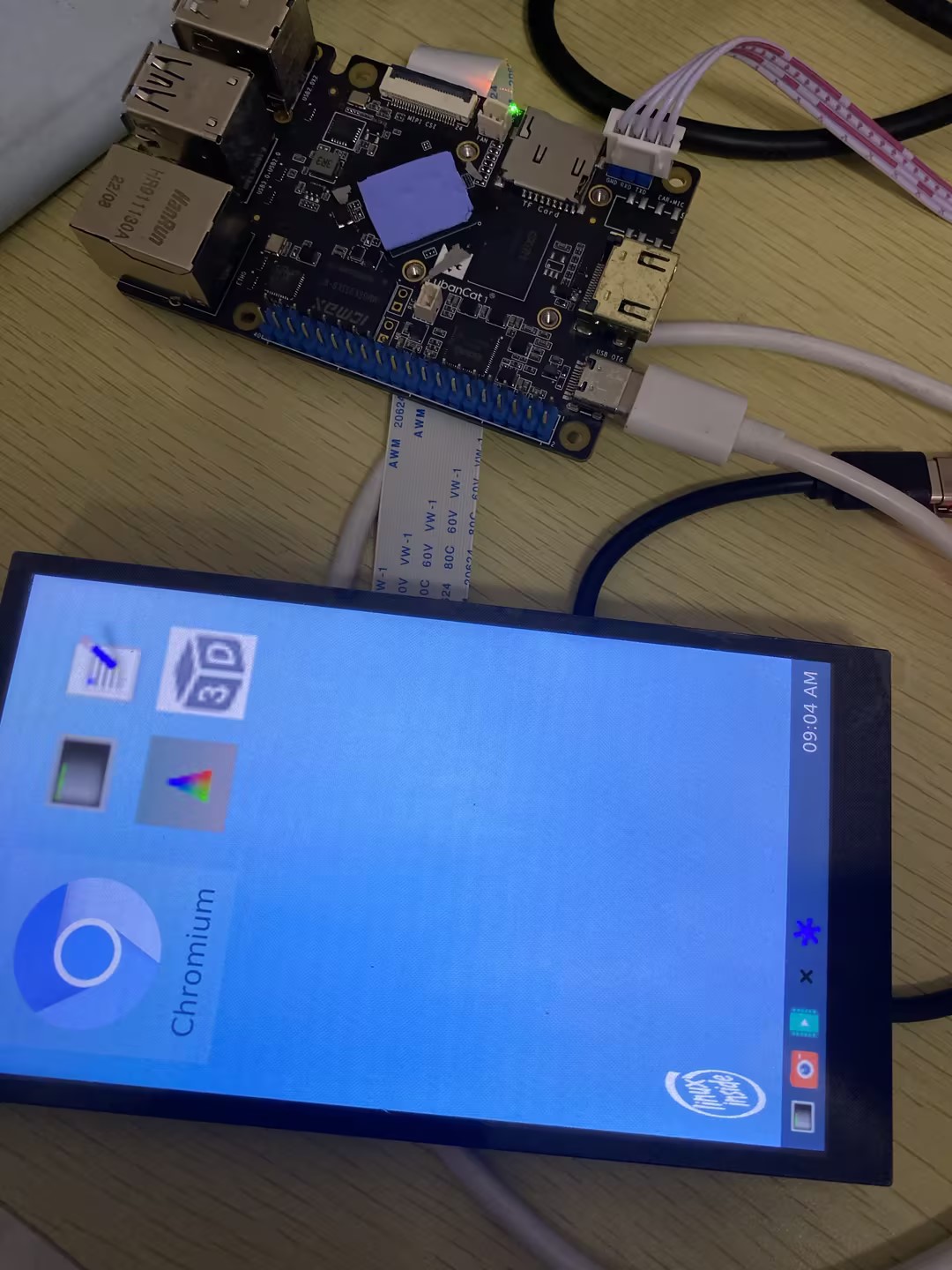
RK3566 MIPI屏调试记录
文章目录 1. 前言2. 环境介绍3. 思路介绍4. 确认要修改的设备树文件5. 设备树中修改关键引脚5.1. 添加dsi0节点5.2. 修改屏幕背光引脚5.3. 添加屏幕复位引脚5.4. 添加屏幕使能引脚 6. 修改屏幕timing参数7. 修改上下电时序8. 修改初始化序列和反初始化序列9. 显示路由配置10. 最…...
)
爬虫数据模拟真实设备请求头User-Agent生成(fake_useragent:一个超强的Python库)
在Python开发中,处理HTTP请求时经常需要模拟不同的用户代理(User-Agent)来绕过网站的反爬虫机制或进行兼容性测试。fake_useragent正是这样一个强大的Python库,它能够生成随机且多样化的用户代理字符串,让你的请求看起…...

【教育宝-注册安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

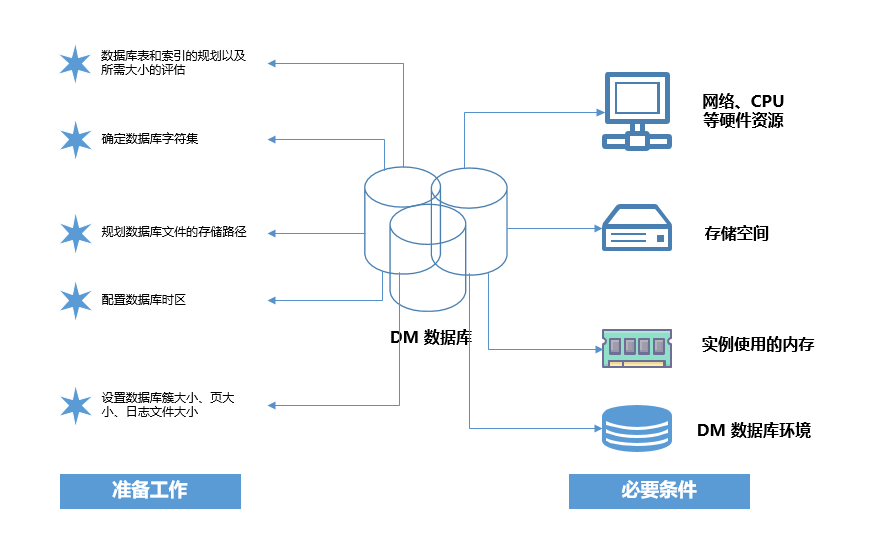
3.达梦数据库基础运维管理
文章目录 前言一、基础数据库管理权限角色管理1.1 DM 系统管理员的类型1.2 角色责则分类 DM 数据库2.1 数据库评估2.2 状态和模式 参考内容 前言 本篇博客为上一篇博客的进阶版,主要针对常规达梦数据库的基本管理上面 一、基础数据库管理 权限角色管理 1.1 DM 系…...

【Linux】【系统纪元】Linux起源与环境安装
快乐的流畅:个人主页 个人专栏:《C游记》《进击的C》《Linux迷航》 远方有一堆篝火,在为久候之人燃烧! 文章目录 一、Linux的起源1.1 计算机硬件1.2 计算机软件 二、Linux的环境安装2.1 安装方式2.2 安装版本2.3 安装过程2.4 远程…...
)
Android笔试面试题AI答之Activity(9)
文章目录 1.如何在Application中获取当前Activity实例 ?方法一:使用全局变量或单例方法二:使用LocalBroadcastManager或EventBus方法三:通过Fragment方法四:使用Service和Intent注意事项 2.Activity A跳转Activity B&a…...

什么是嵌入式
1、什么是嵌入式 对专用设备的控制,把不需要的功能能够裁剪、删除,适配于专用设备,就叫做嵌入式(也叫做嵌入式系统) 嵌入式系统定义:用于控制、监视或者辅助机器和设备的运行 一个嵌入式系统由硬件和软件…...

SAM 2:Segment Anything in Images and Videos 论文详解
SAM 2:Segment Anything in Images and Videos 文章目录 SAM 2:Segment Anything in Images and Videos摘要1 Introduction具体分析 2 Related work具体分析: 3 任务:可提示的视觉分割4 模型具体分析具体分析 5 数据5.1 Data engine5.2 SA - V数据集 6 Z…...
基操之我要玩并发)
PYTHON专题-(10)基操之我要玩并发
什么是并发? 并发指的是两个或多个事件在同一时间间隔内发生。在计算机科学中,并发通常指的是一个程序同时执行多个独立的任务。这些任务可以同时进行,而不会相互干扰或阻塞彼此。并发可以提高程序的执行效率和资源利用率,但也需要…...

双指针实现删除字符串中的所有相邻重复项
class Solution:def removeDuplicates(self, s: str) -> str:res list(s)slow fast 0length len(res)while fast < length:# 如果一样直接换,不一样会把后面的填在slow的位置res[slow] res[fast]# 如果发现和前一个一样,就退一格指针if slow …...

vue(vue2和vue3)项目打包去除console.log
1.Vue2去除 module.exports { configureWebpack: (config) > {// 取消console打印config.optimization.minimizer[0].options.terserOptions.compress.drop_console truereturn {name: "项目名称",resolve: {alias: {"": resolve("src")}}…...

Visual Studio 2022社区版、专业版、企业版功能对比表
https://visualstudio.microsoft.com/zh-hans/vs/compare/...

Codeforces 888 div3 A-G
A. Escalator Conversations 分析 二者身高差为k的倍数且不超过m-1倍,身高差不能为0(即不能在同一个阶梯) C代码 #include<iostream> using namespace std; void solve(){int n,m,k,H,ans0;cin>>n>>m>>k>>H;…...

IDEA如何去掉编辑框右侧的竖线
打开 IntelliJ Idea 软件 依次找到 File—>Settings—>Editor—>General—>Appearance 去掉勾选 Show hard wrap and visual guides (configured in Code Style options)...

3DCoat v2023 激活版下载与安装教程 (数字雕刻程序)
前言 3DCoat 是一款数字雕塑软件,由乌克兰开发。该软件专注于游戏模型的细节设计,集三维模型实时纹理绘制和细节雕刻功能为一身,可以加速细节设计流程,在更短的时间内创造出更多的内容。 一、下载地址 下载链接:分享…...
——打印Hello world)
【Unity/XLua】xlua自带教程示例分析(一)——打印Hello world
第一步 创建Monobehavior脚本 public class Helloworld : MonoBehaviour {void Start(){} }第二步 在类中或Start函数中创建Lua虚拟机环境 LuaEnv luaenv new LuaEnv();第三步 使用LuaEnv的DoString方法直接运行字符串存储的lua语句(字符串前使用可强制不进行转义…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
