ES6中的Promise、async、await,超详细讲解!
Promise是es6引入的异步编程新解决方案,Promise实例和原型上有reject、resolve、all、then、catch、finally等多个方法,语法上promise就是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果,本篇文章主要介绍了ES6中的Promise对象与async和await方法,创作不易,如果能帮助到带大家,欢迎收藏+关注 哦 💕

🌈🌈文章目录
Promise
promise状态
Promise.prototype.then
Promise.prototype.catch
Promise.prototype.finally
执行次序
示例1
示例2
链式调用
链式传值
catch对调用链的影响
catch处在最后
catch处在中间
async & await
async
await
Promise
promise状态
Promise总是处于以下三种状态之一:
pending:初始状态fulfilled/resolved:表示成功rejected:表示失败
状态有一些特性:
- 只能通过执行函数修改
- 外部无法读取
- 外部无法修改
Promise.prototype.then
为
Promise实例添加处理程序的主要方法,接收的两个参数分别表示进入fulfilled/resolved或rejected状态时被调用,且二者互斥。两个参数可选,但必须是函数类型,非函数类型会被忽略。一个Promise实例可以有任意多个处理程序(任意多个then调用)
Promise.prototype.catch
等价于Promise.prototype.then(null,onRejected)
Promise.prototype.finally
无论状态是fulfilled/resolved还是rejected都会执行,但无法得知具体的状态(状态无关),一般主要用于清理工作
执行次序
示例1
const p = new Promise(resolve => {console.log('1. excute promise');setTimeout(() => {console.log('3. before resolve')resolve();console.log('4. after resolve')}, 100);
})p.then(() => {console.log('5. execute resolve')
}).then(()=>{console.log('6. then2')
}).then(()=>{console.log('7. then3')
}).finally(()=>{console.log('8. finally')
});
console.log('2. sync then')/**
result:
1. excute promise
2. sync then
3. before resolve
4. after resolve
5. execute resolve
6. then2
7. then3
8. finally
*/
示例2
const p = new Promise(resolve => {setTimeout(() => {resolve();}, 100);
})p.then(()=>{console.log('then1')
}).then(()=>{console.log('then2')
}).then(()=>{console.log('then3')
}).then(()=>{console.log('then4')
}).then(()=>{console.log('then5')
});
console.log('async then')/**
result:
async then
then1
then2
then3
then4
then5
*/
这个示例中then1、then2、then3、then4、then5相当于是同步执行的
链式调用
then的链式调用是Promise最常见的用法,具体方式是每个执行器返回一个Promise实例,则后续每个then都会等待前一个落定后再执行,即异步的串行化。以此来解决异步的回调地狱难题。
es6规范不支持Promise终止与进度查询,原因是这样会使得Promise变得过于复杂。
链式传值
const p = new Promise(resolve => {setTimeout(() => {resolve(100);}, 100);
})p.then(value => {console.log(value)return value + 1;
}).then(value => {console.log(value)return new Promise(resolve => {setTimeout(() => {resolve(value + 1)}, 3000);});
}).then(value => {console.log(value)return value + 1;
}).then(value => {console.log(value)return value + 1;
}).then(value => {console.log(value)return value + 1;
});/**
100
101
102 等待3秒
103
104
*/
如果执行函数返回的是一个
Promise对象,则后续的调用会等待该对象落定后触发,通过resolve方式传值;如果不是,则后续立即触发,通过return语句向后传值
catch对调用链的影响
catch处在最后
const p = new Promise(resolve => {setTimeout(() => {resolve(100);}, 100);
})p.then(value => {console.log(value)return value + 1;
}).then(value => {console.log(value)return new Promise((resolve, reject) => {setTimeout(() => {reject('fail')}, 3000);});
}).then(value => {console.log(value)return value + 1;
}).then(value => {console.log(value)return value + 1;
}).then(value => {console.log(value)return value + 1;
}).catch(err => {console.log('catch', err);return new Promise((resolve, reject) => {setTimeout(() => {resolve(400)}, 3000);});
});
/**
100
101
catch fail
*/
当catch处在调用链最后的时候,则reject后续的then将不会被触发
catch处在中间
const p = new Promise(resolve => {setTimeout(() => {resolve(100);}, 100);
})p.then(value => {console.log(value)return value + 1;
}).then(value => {console.log(value)return new Promise((resolve, reject) => {setTimeout(() => {reject('fail')}, 3000);});
}).then(value => {console.log(value)return value + 1;
}).catch(err => {console.log('catch', err);return 500;
}).then(value => {console.log(value)return value + 1;
}).then(value => {console.log(value)return value + 1;
});
/**
100
101
catch fail
*/
catch处在调用链中间,如果返回的不是一个Promise对象,后续的then将不会被触发
async & await
async
语法:
async function name([param[, param[, ... param]]]) {statements
}
- name:函数名称
- param:要传递给函数的参数的名称
- statements:包含函数主体的表达式,可以使用
await机制- 返回值:一个
Promise,这个Promise要么会通过一个由async函数返回的值被解决,要么会通过一个从async函数中抛出的(或其中没有被捕获到的)异常被拒绝
async关键字用于声明异步函数,可以用在函数声明、函数表达式、箭头函数、方法上:
async function foo() {}
let bar = async function () {}
let baz = async () => {}
class Person{async say(){}
}
异步函数如果使用return关键字返回了值,则这个值会被Promise.resolve()包装成一个Promise对象:
async function test() {return 2;
}
test().then(value => {console.log(value)
})
console.log(1)/**
1
2
*/
如果函数体中抛出了异常,可以用catch处理:
async function test() {const result = 100 / a;return result;
}
test().catch(value => {console.log(value)
})
console.log(1)
/**
1
ReferenceError: a is not defined
*/
一些资料中会说拒绝
Promise的异常不被异步函数捕获,但在最新版的Chrome(95.0.4638.69)、Microsoft Edge(95.0.1020.40)、Firefox(93.0)都是支持的:
async function test() {return Promise.reject('error');
}
test().catch(value => {console.log(value)
})
console.log(1)
/**
1
error
*/
await
语法:
[返回值] = await 表达式;
- 表达式:一个Promise对象或者任何要等待的值
- 返回值:返回
Promise对象的处理结果。如果等待的不是Promise对象,则返回该值本身
在用法上,await可以单独使用,也可以在表达式中使用:
async function func(){console.log(await Promise.resolve('foo'))
}
func();
/**
foo
*/
await只能在async函数内顶层使用,不支持嵌套
在使用多个
await关注其结果,忽视其顺序有时候是个好事,因为不同的规范对于await处理Promise是有差异的。

🚀 个人简介:某大型国企高级前端开发工程师,7年研发经验,信息系统项目管理师、CSDN优质创作者、阿里云专家博主,华为云云享专家,分享前端后端相关技术与工作常见问题~
💟 作 者:码喽的自我修养❣️
📝 专 栏:JavaScript深入研究🌈 若有帮助,还请 关注➕点赞➕收藏 ,不行的话我再努努力💪💪💪
更多专栏订阅推荐:
👍 前端工程搭建
💕 vue从基础到起飞✈️ HTML5与CSS3
⭐️ uniapp与微信小程序
📝 前端工作常见问题汇总
✍️ GIS地图与大数据可视化

相关文章:

ES6中的Promise、async、await,超详细讲解!
Promise是es6引入的异步编程新解决方案,Promise实例和原型上有reject、resolve、all、then、catch、finally等多个方法,语法上promise就是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果,本篇文章主要介绍了ES6中的P…...

Modbus poll和Modbus Mbslave的使用
读取Modbus Mbslave中的数据 首先创建COM1和COM2端口 然后 using System.IO.Ports; namespace 通信 {internal class Program{static void Main(string[] args){Console.WriteLine("Hello, World!");SerialPort serialPort new SerialPort("COM1",960…...

树莓集团的全球化征程:数字媒体产业的本土与国际布局
在全球数字化转型的浪潮中,树莓集团正稳步推进数字媒体产业从本土到国际的全球化布局。在数字媒体产业这一新兴且充满活力的领域中,树莓集团不仅在国内市场树立了标杆,更以其独特的全球化战略布局,引领着行业的未来趋势。 本土深耕…...

LeetCode面试150——274H指数
题目难度:中等 默认优化目标:最小化平均时间复杂度。 Python默认为Python3。 目录 1 题目描述 2 题目解析 3 算法原理及代码实现 3.1 排序 3.2 排序时间优化(计数排序) 3.3 二分查找 参考文献 1 题目描述 给你一个整数数组 citations …...
【Linux】Linux重定向指南:探索输出重定向与追加重定向的奥秘!
欢迎来到 CILMY23 的博客 🏆本篇主题为:Linux重定向指南:探索输出重定向与追加重定向的奥秘! 🏆个人主页:CILMY23-CSDN博客 🏆系列专栏:Python | C | C语言 | 数据结构与算法 | 贪…...

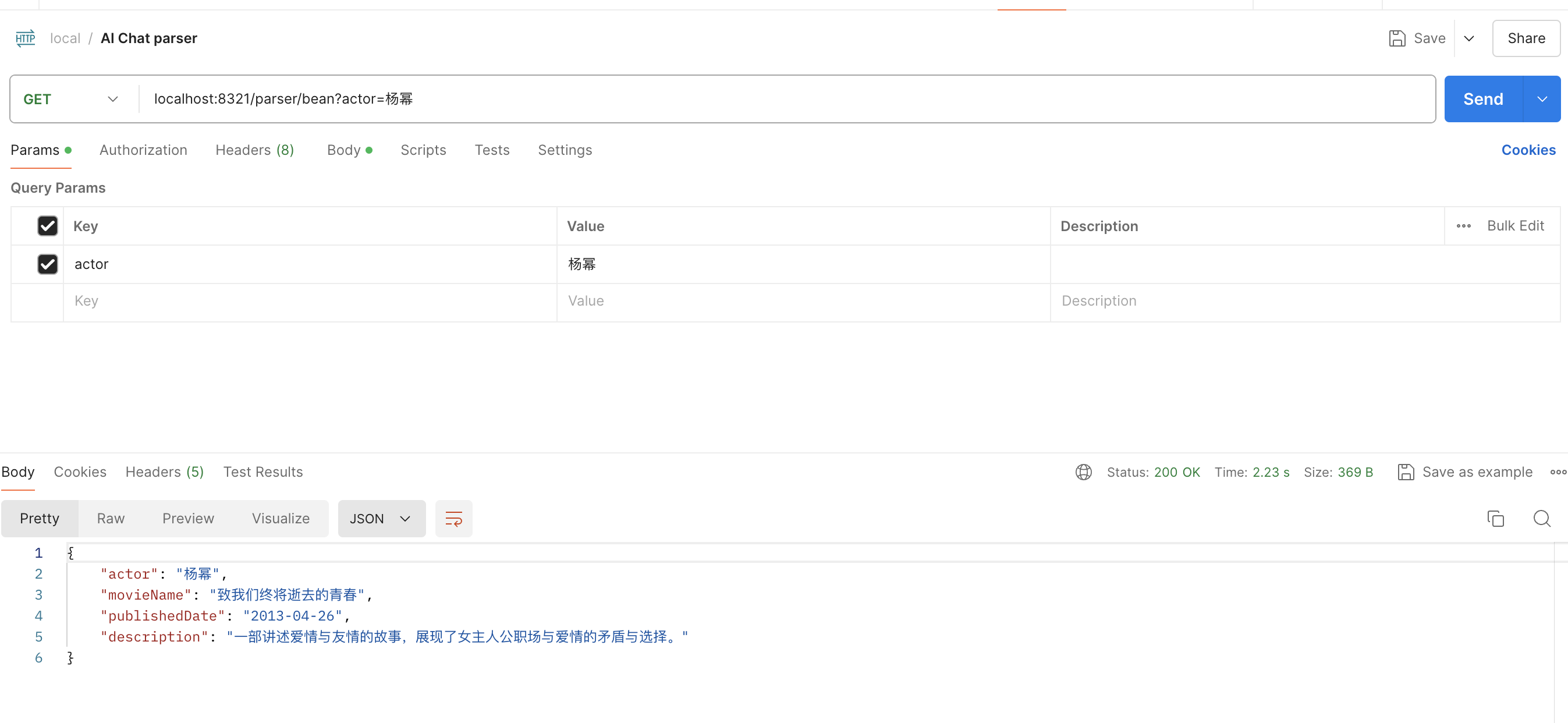
Spring AI -快速开发ChatGPT应用
Spring AI介绍 Spring AI是AI工程师的一个应用框架,它提供了一个友好的API和开发AI应用的抽象,旨在简化AI应用的开发工序,例如开发一款基于ChatGPT的对话、图片、音频等应用程序。 Spring AI已经集成了OpenAI的API,因此我们不需…...

Modern C++ 智能指针
Why? 原始指针存在缺陷,不符合现代编程语言的需要。 原始指针的缺陷: 指针指向一片内存,使用者无法得知到底是指向了什么,是数组还是对象?使用完指针是否需要销毁?什么时候销毁?如…...

Python的100道经典练习题,每日一练,必成大神!!!
Python的100道经典练习题是一个广泛而深入的学习资源,可以帮助Python初学者和进阶者巩固和提升编程技能 完整的100多道练习题可在下面图片免沸获取哦~ 整理了100道Python的题目,如果你是一位初学者,这一百多道题可以 帮助你轻松的使用Python…...

代码回滚命令
定位到当前分支 git branch回滚到指定的commit git reset --hard 85da0cb8322accad143cpush到远程分支 git push --force...

[ASIS 2019]Unicorn shop1
打开题目 随便输入信息看一下 操作失败,只让输入一个字符 不妨抓包看一下,信息,发现 从中可以发现源代码是如何处理price的 使用的是unicodedata.numeric() 但我们查看页面源码时,看到源码处理方式是utf-8 所以,前…...

LangChain与泛型编程:探索代码生成的新维度
LangChain与泛型编程:探索代码生成的新维度 在软件开发领域,泛型编程是一种允许创建可重用组件的技术,这些组件可以在多种数据类型上工作的编程范式。LangChain作为一个假设的编程辅助工具,如果存在,它可能会支持泛型…...

day25
一、进程间通信(IPC) 1.1 进程间通信的引入 1> 对于多个线程之间通信,我们可以使用临界资源来完成,通过一个线程任务对临界资源进行修改,另一个线程也可以使用已经修改过的临界资源,但是要注意使用…...

红黑树的概念和模拟实现[C++]
文章目录 红黑树的概念一、红黑树的性质红黑树原理二、红黑树的优势和比较 红黑树的模拟实现构建红黑树的数据结构定义节点的基本结构和初始化方式插入新节点插入新节点的颜色调整颜色和结构以满足红黑树性质 红黑树的应用场景 红黑树的概念 一、红黑树的性质 红黑树是一种自平…...

网络安全应急响应概述
前言 在网络安全领域,有一句广为人知的话:“没有绝对的安全”。这意味着任何系统都有可能被攻破。安全攻击的发生并不可怕,可怕的是从头到尾都毫无察觉。当系统遭遇攻击时,企业的安全人员需要立即进行应急响应,以将影响…...

【C++】链表操作技巧综合:重排链表(带你理顺链表的做题思路)
1.题目 2.算法思路 这是一道关于链表的综合题,一共涉及到三个步骤,其中每个步骤单拎出来就可以当一道单独的题目。所以需要大家对链表的操作十分熟悉,否则可能需要大量的时间做这道题目,而且还要很多的bug。 第一个步骤…...

行为型设计模式2:观察者/职责链/中介者/访问者
设计模式:观察者/职责链/中介者/访问者 (qq.com)...

叛逆,批判
1、对以往说法的批判之一(第一次这么公开批判是2004-2005年): 这部英文版的《数学百科全书》似乎是从俄语版翻译过来的?我查了三本引用的图书文献,都没有关于“nonsingular”和“singular”的类似下面的说法ÿ…...

Linux 命令,mkdir说明与使用
1:mkdir命令功用: 用于创建一个或多个目录,创建目录,必须在父目录中写上权限。 新目录的默认模式为0777,可以由系统或用的umask来修改。 2:命令构件: mkdir [options] directories 3:参数选项: -m&#x…...

24. 两两交换链表中的节点(Java)
目录 题目描述:示例 :代码实现: 题目描述: 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换&am…...

linux虚拟机设置固定ip
修改/etc/sysconfig/network-scripts目录下ifcfg-eth0文件,各虚拟机这个文件名不一致,ifcfg-XX格式 vim /etc/sysconfig/network-scripts/ifcfg-eth0BOOTPROTO设置为static,然后在最后添加固定IP地址和默认网关、DNS等配置,IP地址…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
