H5+JS 4096小游戏
主要实现
1.使用WASD或方向按钮控制游戏
2.最高值4096,玩到4096视为胜利
3.随机生成2、4、8方块
4.移动方块
5.合并方块
JS代码干了什么
初始化游戏界面:创建游戏板和控制按钮。
定义游戏相关变量:如棋盘大小、棋盘状态、得分等。
初始化棋盘:创建棋盘元素并添加到页面。
生成新的方块:根据一定概率生成 2、4 或 8 的方块。
更新棋盘显示:根据方块的值设置背景颜色。移动方块:根据用户操作或键盘按键,实现方块的上、下、左、右移动。
合并方块:在移动过程中,相同值的方块会合并。
处理游戏结束:判断是否无法再进行移动。
监听用户操作:通过点击按钮或键盘按键触发移动操作。
HTML布局
`game-container`游戏板块|`game-board`游戏棋盘板块 |`controls`游戏控制按钮版块
不同数字的配色
| 数字 | 颜色 |
|---|---|
| 2 | #eee4da |
| 4 | #ede0c8 |
| 8 | #f2b179 |
| 16 | #f59563 |
| 32 | #f67c5f |
| 64 | #f65e3b |
| 128 | #edcf72 |
| 256 | #edcc61 |
| 512 | #edc850 |
| 1024 | #edc53f |
| 2048 | #edc22e |
| 4096 | #ed9e1f |
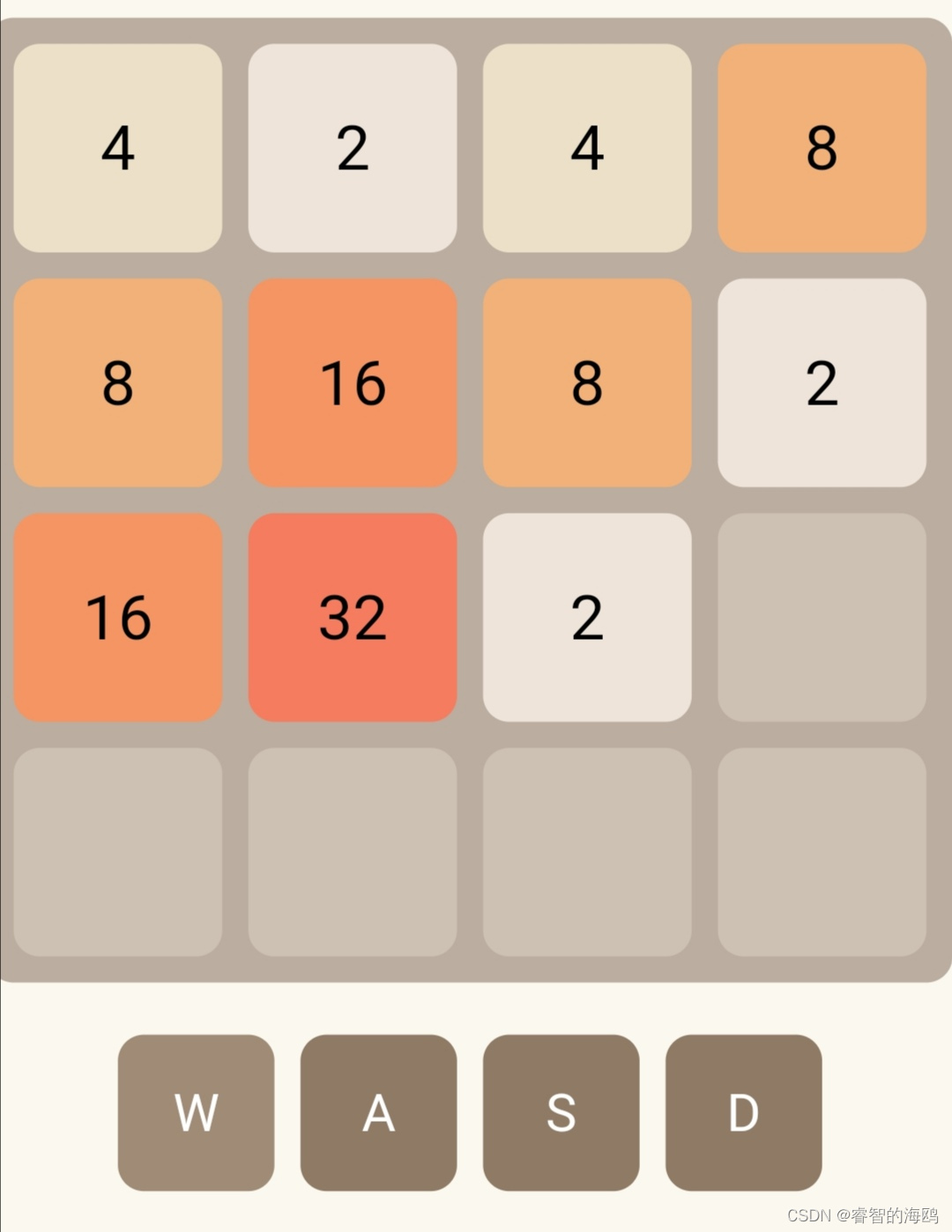
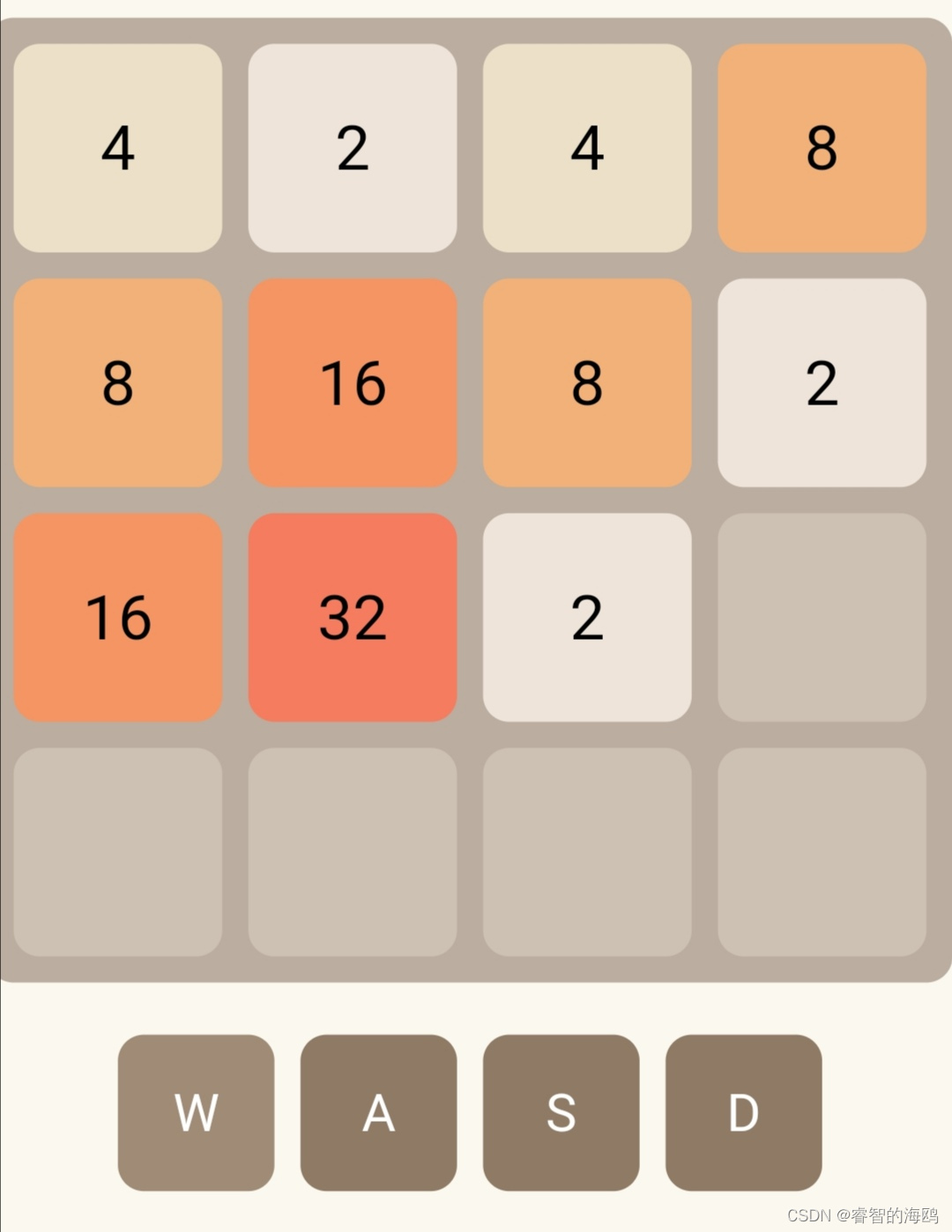
效果图

源代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>4096 Game</title><style>
* {box-sizing: border-box;margin: 0;padding: 0;font-family: 'Arial', sans-serif;}body {display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #faf8ef;}#game-container {display: flex;flex-direction: column;align-items: center;}#game-board {display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(4, 1fr);gap: 10px;background-color: #bbada0;padding: 10px;border-radius: 10px;margin-bottom: 20px;}.tile {width: 80px;height: 80px;background-color: #cdc1b4;display: flex;justify-content: center;align-items: center;font-size: 24px;border-radius: 10px;transition: all 0.2s ease-in-out;}#controls {display: flex;gap: 10px;}button {width: 60px;height: 60px;font-size: 20px;border-radius: 10px;background-color: #8f7a66;color: white;border: none;cursor: pointer;}button:hover {background-color: #9f8b76;}</style>
</head><body><div id="game-container"><div id="game-board"></div><div id="controls"><button id="up">W</button><button id="left">A</button><button id="down">S</button><button id="right">D</button></div></div><script>document.addEventListener('DOMContentLoaded', () => {const boardSize = 4;let board = [];let score = 0;const gameBoard = document.getElementById('game-board');const buttons = {up: document.getElementById('up'),down: document.getElementById('down'),left: document.getElementById('left'),right: document.getElementById('right')};function initBoard() {for (let i = 0; i < boardSize * boardSize; i++) {const tile = document.createElement('div');tile.classList.add('tile');gameBoard.appendChild(tile);}board = Array.from(document.querySelectorAll('.tile'));generateTile();generateTile();updateBoard();}function generateTile() {let emptyTiles = board.filter(tile =>!tile.textContent);if (emptyTiles.length > 0) {let randomTile = emptyTiles[Math.floor(Math.random() * emptyTiles.length)];let randomValue = Math.random() < 0.9? '2' : Math.random() < 0.1? '4' : '8';randomTile.textContent = randomValue;}}function updateBoard() {board.forEach(tile => {const value = tile.textContent;tile.style.backgroundColor = getTileColor(value);});}function getTileColor(value) {switch (value) {case '2':return '#eee4da';case '4':return '#ede0c8';case '8':return '#f2b179';case '16':return '#f59563';case '32':return '#f67c5f';case '64':return '#f65e3b';case '128':return '#edcf72';case '256':return '#edcc61';case '512':return '#edc850';case '1024':return '#edc53f';case '2048':return '#edc22e';case '4096':return '#ed9e1f';default:return '#cdc1b4';}}function move(direction) {switch (direction) {case 'up':moveUp();break;case 'down':moveDown();break;case 'left':moveLeft();break;case 'right':moveRight();break;}generateTile();updateBoard();}function moveUp() {for (let i = 0; i < boardSize; i++) {let column = [];for (let j = 0; j < boardSize; j++) {column.push(board[i + j * boardSize].textContent);}let newColumn = slideTiles(column);for (let j = 0; j < boardSize; j++) {board[i + j * boardSize].textContent = newColumn[j];}}}function moveDown() {for (let i = 0; i < boardSize; i++) {let column = [];for (let j = 0; j < boardSize; j++) {column.push(board[i + j * boardSize].textContent);}let newColumn = slideTiles(column.reverse()).reverse();for (let j = 0; j < boardSize; j++) {board[i + j * boardSize].textContent = newColumn[j];}}}function moveLeft() {for (let i = 0; i < boardSize; i++) {let row = [];for (let j = 0; j < boardSize; j++) {row.push(board[i * boardSize + j].textContent);}let newRow = slideTiles(row);for (let j = 0; j < boardSize; j++) {board[i * boardSize + j].textContent = newRow[j];}}}function moveRight() {for (let i = 0; i < boardSize; i++) {let row = [];for (let j = 0; j < boardSize; j++) {row.push(board[i * boardSize + j].textContent);}let newRow = slideTiles(row.reverse()).reverse();for (let j = 0; j < boardSize; j++) {board[i * boardSize + j].textContent = newRow[j];}}}function slideTiles(tiles) {let newTiles = tiles.filter(tile => tile);for (let i = 0; i < newTiles.length - 1; i++) {if (newTiles[i] === newTiles[i + 1]) {newTiles[i] = (parseInt(newTiles[i]) * 2).toString();newTiles[i + 1] = '';}}newTiles = newTiles.filter(tile => tile);while (newTiles.length < boardSize) {newTiles.push('');}return newTiles;}buttons.up.addEventListener('click', () => move('up'));buttons.down.addEventListener('click', () => move('down'));buttons.left.addEventListener('click', () => move('left'));buttons.right.addEventListener('click', () => move('right'));document.addEventListener('keydown', (e) => {switch (e.key) {case 'w':move('up');break;case's':move('down');break;case 'a':move('left');break;case 'd':move('right');break;}});initBoard();});</script>
</body></html>相关文章:

H5+JS 4096小游戏
主要实现 1.使用WASD或方向按钮控制游戏 2.最高值4096,玩到4096视为胜利 3.随机生成2、4、8方块 4.移动方块 5.合并方块 JS代码干了什么 初始化游戏界面:创建游戏板和控制按钮。 定义游戏相关变量:如棋盘大小、棋盘状态、得分等。 初始化棋…...

常见中间件漏洞(二、WebLogin合集)
目录 二、WebLogic Weblogic介绍 2.1 后台弱口令GetShell 漏洞描述 影响范围 环境搭建 漏洞复现 2.2 CVE-2017-3506 漏洞描述 影响版本 环境搭建 漏洞复现 2.3 CVE-2019-2725 漏洞描述 影响版本 环境搭建 漏洞复现 2.4 CVE-2018-2628 漏洞描述 漏洞影响 环…...

LeetCode LCR147.最小栈
LeetCode LCR147.最小栈 思路🤔: 建立两个栈,一个栈正常入栈出栈,一个栈只用于出入最小数,当push值小于minst栈顶才入栈,当pop值等于minst栈顶才出栈。 代码🔎: class MinStack { pu…...

目标检测的算法有哪些
目标检测是计算机视觉领域的一个重要任务,它涉及识别图像或视频中的对象,并确定它们的位置和类别。随着深度学习的发展,出现了许多高效且准确的目标检测算法。以下是一些主要的目标检测算法: 两阶段检测器(Region-bas…...

HDU多校-交通管控
Problem - 7498 (hdu.edu.cn) 直接dfs显然不行,达到了2^500,那么我们可以考虑枚举所有红绿灯的状态,总共有三种状态,k的范围小于等于10,因此所有状态数为3^10不会超,所以通过三进制状压dp即可完成…...

【C++】string类
🚀个人主页:奋斗的小羊 🚀所属专栏:C 很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~ 目录 前言💥1、标准库中的string类💥1.1string类的常用接口💥string类对象常见…...

Python中各类常用内置转换函数
Python中各类常用内置转换函数 函数功能说明int(x)将 x 转换为整数类型float(x)将 x 转换为浮点数类型str(x)将 x 转换为字符串repr(x)将 x 转换为表达式字符串eval(str)计算在字符串中的有效Python表达式,并返回一个对象list(s)将序列 s 转换为一个列表tuple(s)将…...

LangChain与JWT:构建安全认证的桥梁
LangChain与JWT:构建安全认证的桥梁 在现代Web应用和微服务架构中,安全认证是保护数据和资源访问的关键。JSON Web Tokens(JWT)作为一种广泛使用的开放标准,为安全传输提供了一种简洁而自包含的方式。LangChain&#…...

ai写作软件哪个好用?怎么帮自己找到好用的ai写作软件?
ai写作软件的出现是随着ai技术的迅猛发展下的产物,它主要应用于内容创作领域,可以是文章内容创作、视频内容创作、绘图创作等等,不同的ai写作软件可能应用的领域不同,但也有的ai写作软件应用的范围却是比较广。今天小编主要来跟大…...

关于gunicorn+flask+docker模型的高并发部署
这是一个结合了现代Web技术的高效部署方案,旨在提高Web应用的并发处理能力和可扩展性。以下是对该模型高并发部署的详细解析: 一、模型概述 GunicornFlaskDocker模型结合了Flask的轻量级和灵活性、Gunicorn的高并发处理能力以及Docker的容器化优势&…...

35. 搜索插入位置
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出: 2示例 2: 输入:…...

ViT论文详解
文章目录 前言一、ViT理论二、模型结构三、实验结果总结 前言 ViT是谷歌团队在2021年3月发表的一篇论文,论文全称是《AN IMAGE IS WORTH 16X16 WORDS:TRANSFORMERS FOR IMAGE RECOGNITION AT SCALE》一张图片分成16x16大小的区域:使用Transformer进行按比…...

常见中间件漏洞(三、Jboss合集)
目录 三、Jboss Jboss介绍 3.1 CVE-2015-7501 漏洞介绍 影响范围 环境搭建 漏洞复现 3.2 CVE-2017-7504 漏洞介绍 影响范围 环境搭建 漏洞复现 3.3 CVE-2017-12149 漏洞简述 漏洞范围 漏洞复现 3.4 Administration Console弱囗令 漏洞描述 影响版本 环境搭建…...

ios如何动态添加控件及动画
在ViewController中添加 // // ViewController.m // iosstudy2024 // // Created by figo on 2024/8/5. //#import "ViewController.h"interface ViewController () property (weak, nonatomic) IBOutlet UIButton *xigua; - (IBAction)xigua:(id)sender;endimpl…...

【数学建模】——【A题 信用风险识别问题】全面解析
目录 1.题目 2.解答分析 问题1:指标筛选 1.1 问题背景 1.2 数据预处理 1.3 特征选择方法 1.4 多重共线性检测 1.5 实现步骤 问题2:信用评分模型 2.1 问题背景 2.2 数据分割 2.3 处理不平衡数据 2.4 模型选择与理由 问题3:模型对…...

javascript:检测图片的宽高
1 方案描述 JavaScript提供了非常方便的FileReader和Image对象,可以帮助我们轻松实现这个功能。具体步骤如下: 获取文件输入框:首先,我们需要获取到用户选择的文件。读取文件内容:然后,通过FileReader对象…...

机械学习—零基础学习日志(高数23——无穷小运算)
零基础为了学人工智能,真的开始复习高数 这段时间,把张宇老师讲解考研的第一部分基本全部学习完毕了。 这里把第一部分的内容最后汇总一下。 无穷小运算——吸收律 这里展示一些无穷小的具体计算思路 无穷小运算——计算方法 泰勒展开的原则 夹逼准则…...

一个网络上计算机的通信
一台计算机上多个进程间的通信方式有:管道、共享内存、信号量、消息队列。如果不同的计算机上多个进程间通信,即通信的进程在不同的计算机上,需要用到网络相关的知识。 那么两台计算机通信需要解决哪些问题? 我们来回顾一下计算机…...
)
C语言基础题:吃冰棍(C语言版)
1.题目描述 机器猫喜欢吃冰棍。 买一根冰棍,吃完了会剩一个木棒;每三个木棒可以兑换一个冰棍。兑换出来的冰棍,吃完之后也能剩下一个木棒。 所以,如果机器猫买了5根冰棍,他可以吃完之后得到5个木棒;拿3个木棒兑换1根冰棍ÿ…...

C++中,vector、deque、list、set、multiset、unordered_set和unordered_multiset容器类的总结
最近用set比较多,复习一下基础。 在C中,vector、deque、list、set、multiset、unordered_set和unordered_multiset都是容器类,但它们有不同的特点和用途。下面是对它们的区别和示例说明: 1. vector 特点: 动态数组,…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
