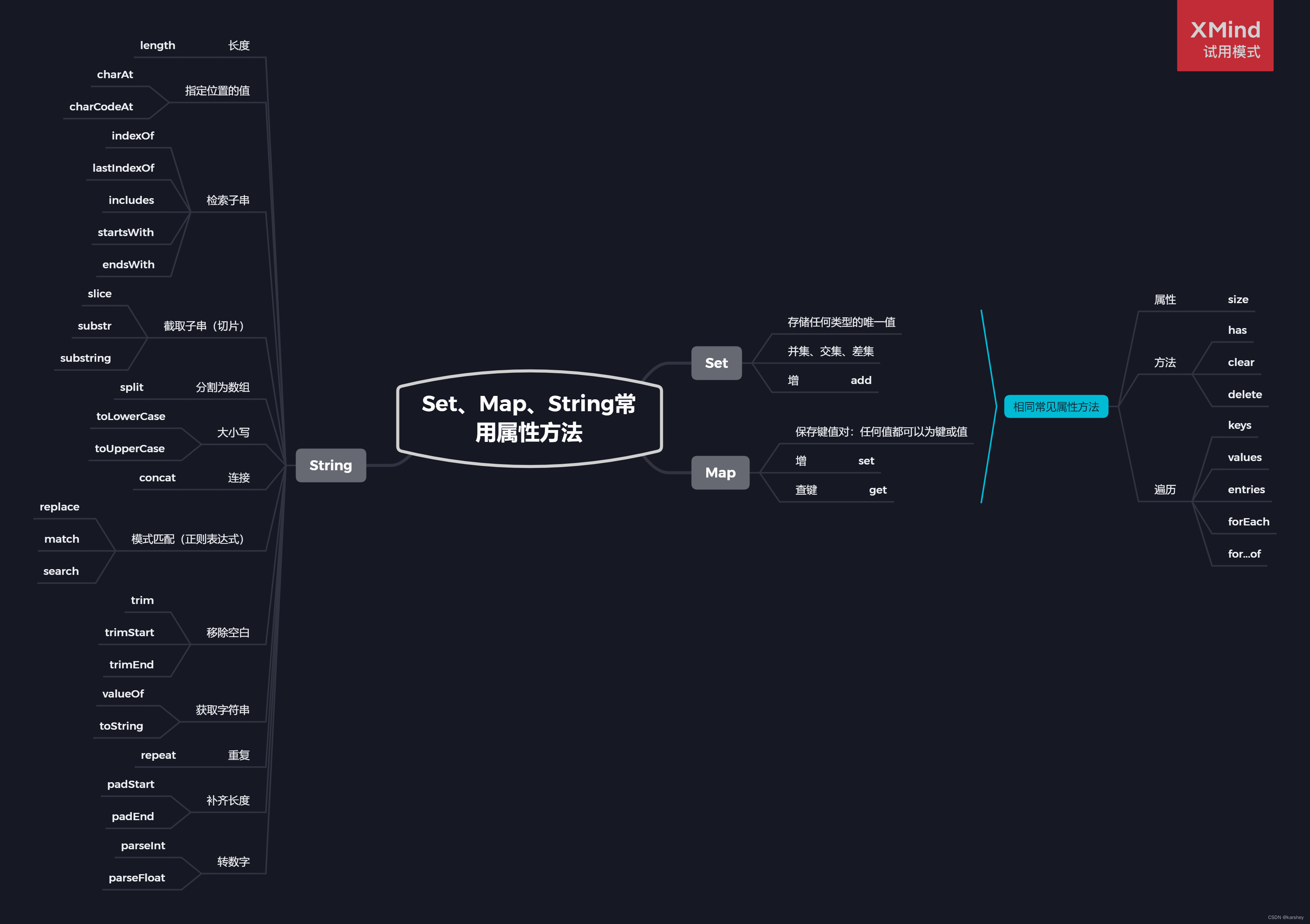
【前端八股文】JavaScript系列:Set、Map、String常用属性方法
文章目录
- Set
- 概念
- 与arr的比较
- 属性和方法
- 并集、交集、差集
- Map
- 概念
- 属性和方法
- String
- 用索引值和charAt()的区别
- charAt()和charCodeAt()方法的区别
- 5个查找方法的区别
- 如何把字符串分割为数组
- 3个截取方法的区别
- 大小写转换
- 3个模式匹配方法(正则表达式)
- 3个移除字符串收尾空白符
- 2个获取字符串本身
- 其他
- 参考
本系列目录:【前端八股文】目录总结
是以《代码随想录》八股文为主的笔记。详情参考在文末。
代码随想录的博客_CSDN博客-leecode题解,ACM题目讲解,代码随想录领域博主

Set
概念
Set对象允许我们存储任何类型的唯一值,无论是原始值还是对象引用。
let mySet=new Set();
唯一值,即不重复。
与arr的比较
JavaScript Set 的用法与理解_js set使用_暮春风的博客-CSDN博客
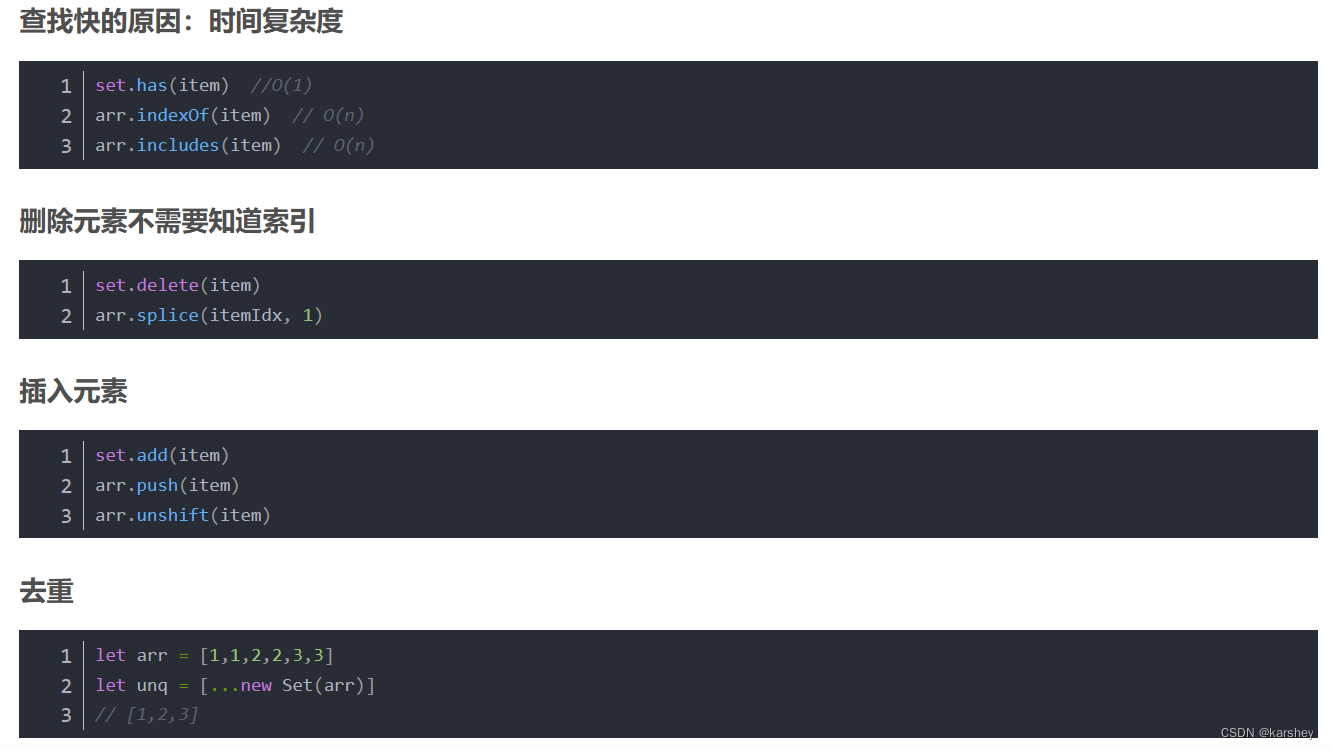
- 查找快:O(1),而Array是O(n)
- 删除不需要知道索引

属性和方法
常规操作

操作演示:大前端JS篇之搞懂【Set】 - 要爱学习鸭 - 博客园 (cnblogs.com)
遍历操作
- keys():返回键名的遍历器
- values():返回键值的遍历器
- entries():返回键值对的遍历器
- forEach():使用回调函数遍历每个成员
- 支持for…of
注意:
- Set的遍历顺序就是插入顺序,利用这个特性可以储存一些需要按顺序调用的函数
- keys方法、values方法、entries方法返回的都是遍历器对象
- Set不存在键名,只有键值,也可以认为键名和键值是同一个,所以keys和values返回的值是一样的
let s = new Set(['a', 'b', 'b', 1, 2])// 遍历key
for (let key of s.keys()) {console.log(key)// a b 1 2
}// 遍历value
for (let value of s.values()) {console.log(value)// a b 1 2
}// 遍历键值对
for (let entry of s.entries()) {console.log(entry)// [ 'a', 'a' ]// [ 'b', 'b' ]// [ 1, 1 ]// [ 2, 2 ]
}// forEach
s.forEach(function (value, key, s) {// 参数:value、key、set本身console.log('value', value, 'key', key, 's', s);// value a key a s Set(4) { 'a', 'b', 1, 2 }// value b key b s Set(4) { 'a', 'b', 1, 2 }// value 1 key 1 s Set(4) { 'a', 'b', 1, 2 }// value 2 key 2 s Set(4) { 'a', 'b', 1, 2 }
})
并集、交集、差集
并集
新Set+解构
let a = new Set([1, 2, 4])
let b = new Set([2, 4, 3])// 并集
let union = new Set([...a, ...b]);
console.log(union)//Set(4) { 1, 2, 4, 3 }
交集
filter
let a = new Set([1, 2, 4])
let b = new Set([2, 4, 3])// 交集
let intersect = new Set([...a].filter(item => b.has(item)));
console.log(intersect)//Set(2) { 2, 4 }
差集
let a = new Set([1, 2, 4])
let b = new Set([2, 4, 3])// 差集a-b
let c = new Set([...a].filter(item => !b.has(item)));
console.log(c) //Set(1) { 1 }// 差集b-a
let d = new Set([...b].filter(item => !a.has(item)));
console.log(d) //Set(1) { 3 }
Map
概念
Map对象保存键值对,能记住键的原始插入顺序。任何值(对象或基本类型)都可以作为一个键或一个值。
- Map的键只能出现一次,插入多次则更新为最新的值
let a = new Map()
a.set('a', 1)
a.set('a', 2)
a.set('a', 3)
console.log(a)//Map(1) { 'a' => 3 }
- Map的查找复杂度小于O(N)
内部表示为哈希表O(1)、搜索树O(log(N))、或其他数据结构。
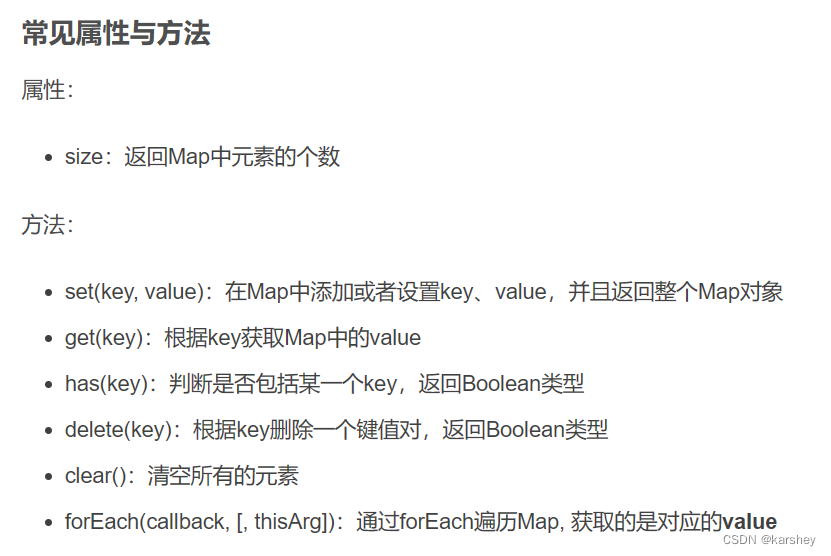
属性和方法

遍历方法
- keys
- values
- entries
- forEach
- for…of
有Map如下:
let a = new Map()
a.set('a', 'a')
a.set('a', '1')
a.set('b', '2')
a.set('c', '3')console.log(a)//Map(3) { 'a' => '1', 'b' => '2', 'c' => '3' }
遍历keys:
for (let key of a.keys()) {console.log(key)// a// b// c
}
遍历values:
for (let value of a.values()) {console.log(value)// 1// 2// 3
}
遍历entries:
for (let entry of a.entries()) {console.log(entry)// [ 'a', '1' ]// [ 'b', '2' ]// [ 'c', '3' ]
}
forEach:获得value
a.forEach(item => console.log(item))
// 1
// 2
// 3
for…of:获得[key,value]的数组
for (let item of a) {console.log(item)// ['a', '1']// ['b', '2']// ['c', '3']
}
想要得到分开的key和value可以解构:
for (let item of a) {const [key, value] = item;console.log(key, value)// a 1// b 2// c 3
}
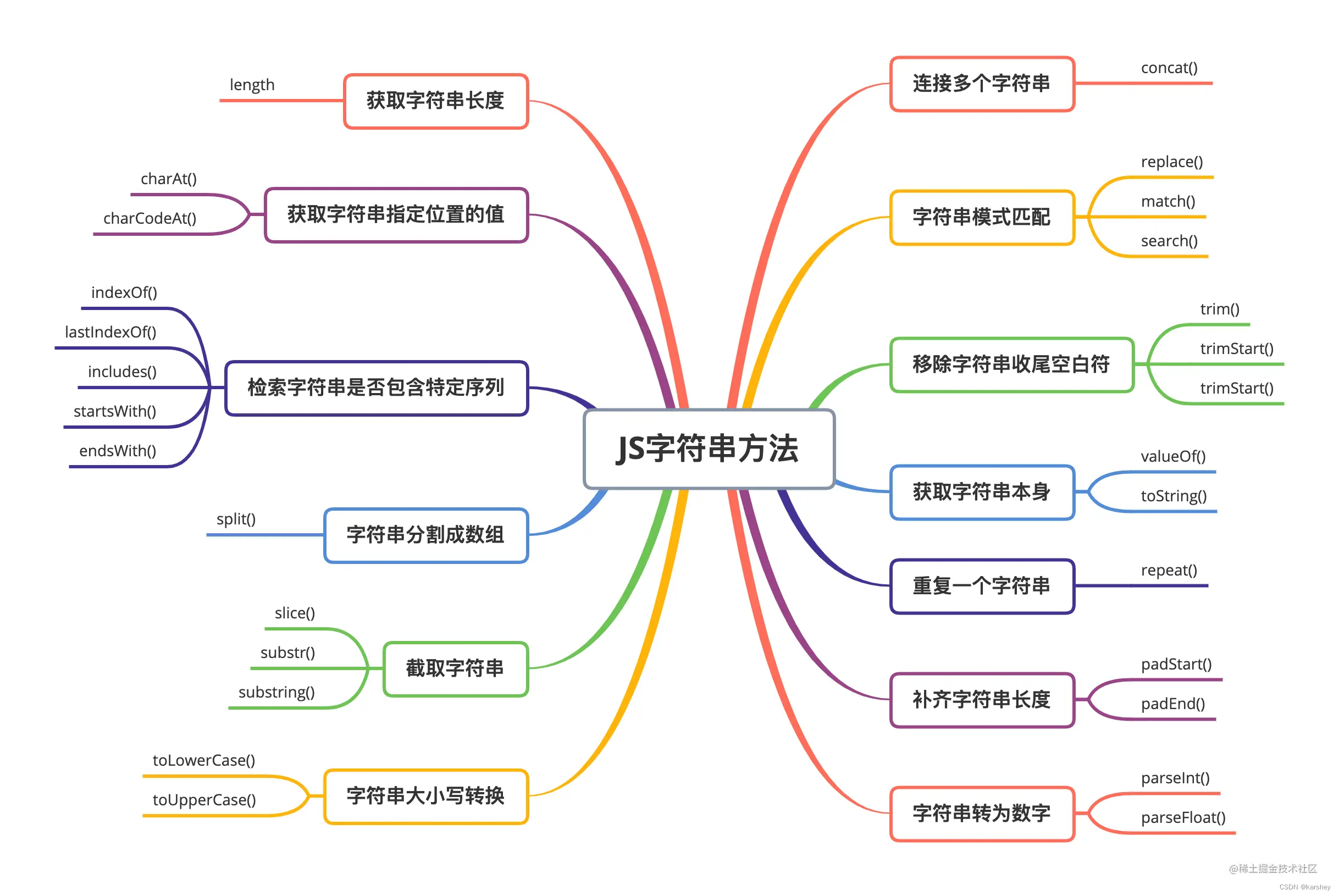
String
比较全的总结——针对《红宝书》的笔记,跳转到3.3:【JavaScript高级程序设计】重点-第五章笔记:Date、RegExp、原始值包装类、单例内置对象-CSDN博客
比较全的总结:JavaScript 28个常用字符串方法及使用技巧 - 掘金 (juejin.cn)

用索引值和charAt()的区别
charAt:''
索引值:undefined
str[index]不兼容ie6-ie8,charAt(index)可以兼容。
const str = 'hello';
str.charAt(1) // 输出结果:e
str[1] // 输出结果:e
str.charAt(5) // 输出结果:''
str[5] // 输出结果:undefined
charAt()和charCodeAt()方法的区别
- charAt方法获取对应位置的字符
- charCodeAt方法获取指定位置字符的Unicode值
const str = 'hello';
console.log(str.charAt(0))//h
console.log(str.charCodeAt(0))//104
5个查找方法的区别
- indexOf
- lastIndexOf
- includes
- startsWith
- endsWith

如何把字符串分割为数组
let str = "abcdef"
console.log(str.split(''))
// [ 'a', 'b', 'c', 'd', 'e', 'f' ]
split可以用正则表达式分隔:
const list = "apples,bananas;cherries"
const fruits = list.split(/[,;]/)
console.log(fruits); // 输出结果:["apples", "bananas", "cherries"]
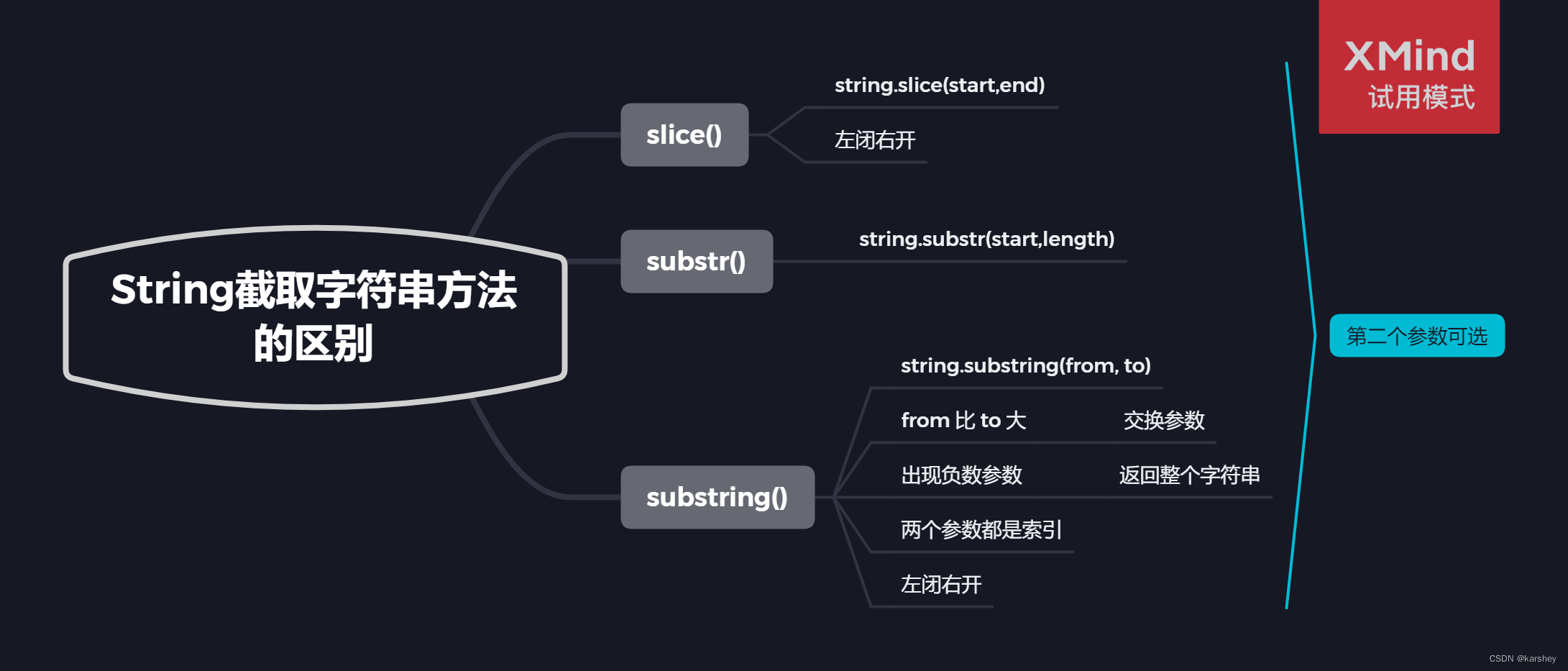
3个截取方法的区别

大小写转换
toLowerCase()toUpperCase()
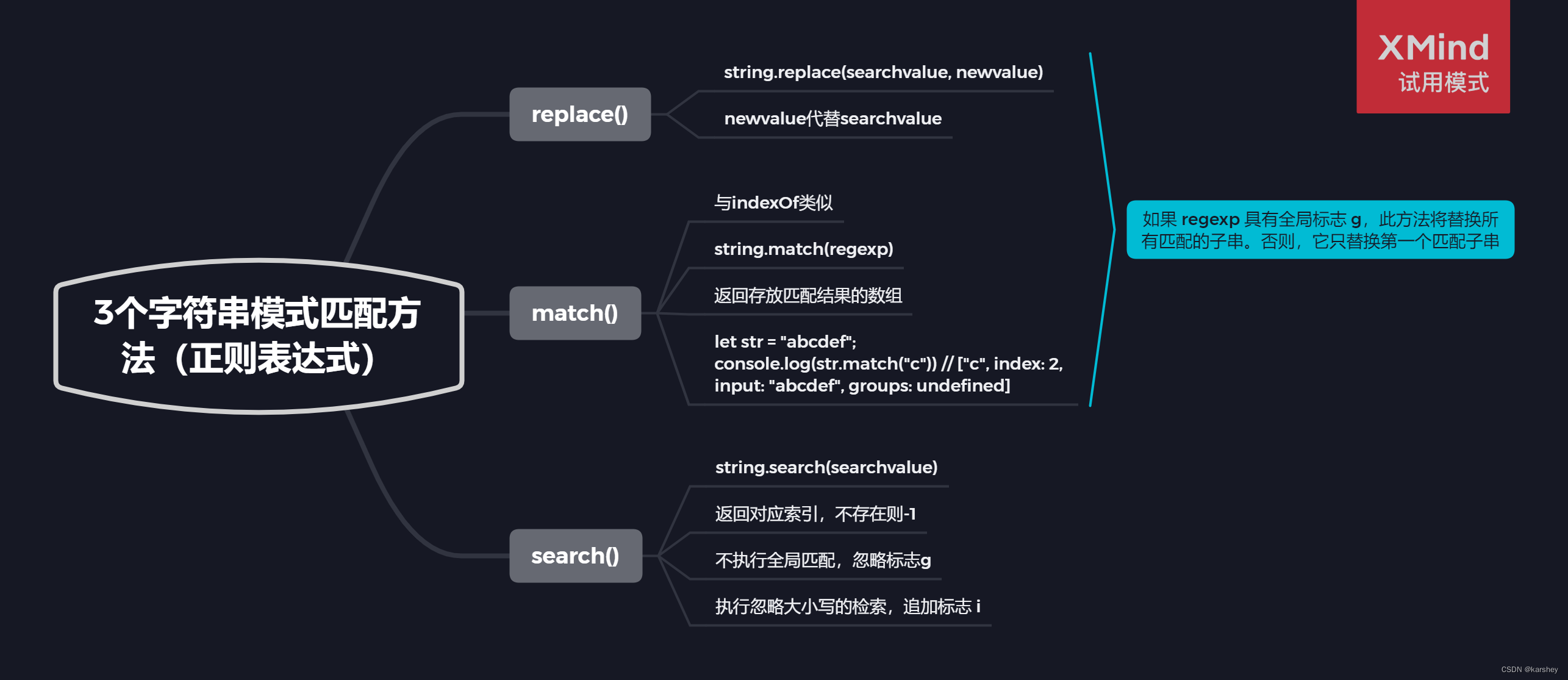
3个模式匹配方法(正则表达式)

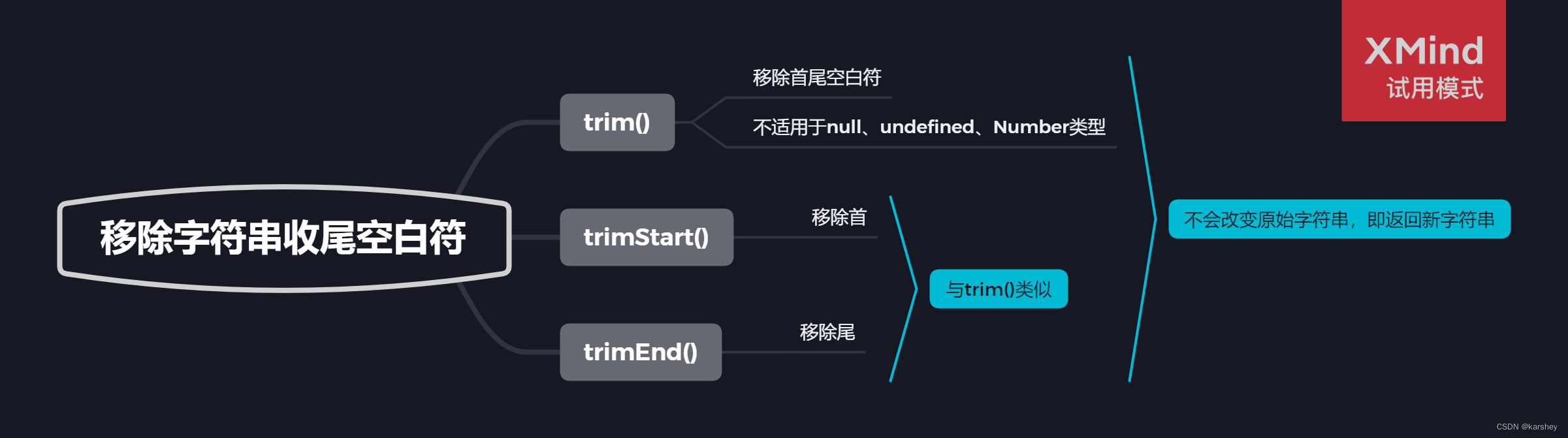
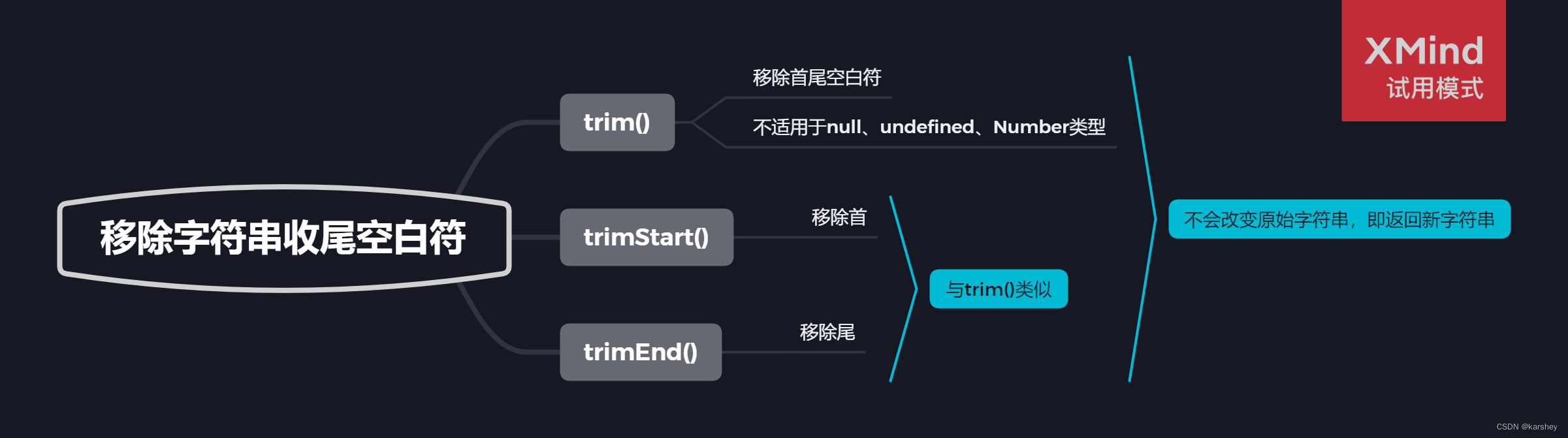
3个移除字符串收尾空白符

2个获取字符串本身
- valueOf:返回字符串对象原始值
- toString:返回字符串对象本身
其他
- 重复字符串:
repeat() - 补齐字符串长度:
padStart()和padEnd() - 字符串转为数字:
parseInt()和parseFloat()
具体看JavaScript 28个常用字符串方法及使用技巧 - 掘金 (juejin.cn)
参考
JavaScript Set 的用法与理解_js set使用_暮春风的博客-CSDN博客
大前端JS篇之搞懂【Set】 - 要爱学习鸭 - 博客园 (cnblogs.com)
【JavaScript高级】ES6常见新特性:词法环境、let、const、模板字符串、函数增强、Symbol、Set、Map_es 词法环境_
【JavaScript高级程序设计】重点-第五章笔记:Date、RegExp、原始值包装类、单例内置对象-CSDN博客
JavaScript 28个常用字符串方法及使用技巧 - 掘金 (juejin.cn)
相关文章:

【前端八股文】JavaScript系列:Set、Map、String常用属性方法
文章目录Set概念与arr的比较属性和方法并集、交集、差集Map概念属性和方法String用索引值和charAt()的区别charAt()和charCodeAt()方法的区别5个查找方法的区别如何把字符串分割为数组3个截取方法的区别大小写转换3个模式匹配方法(正则表达式)3个移除字符…...

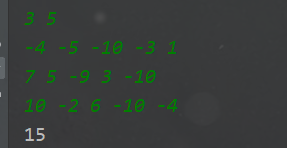
跳跃-动态规划问题
跳跃-动态规划问题1、题目描述2、解题思路2.1 解法一:动态规划2.2 解法二:DFS深度优先搜索最大权值1、题目描述 小蓝在一个 n 行 m 列的方格图中玩一个游戏。 开始时,小蓝站在方格图的左上角,即第 11 行第 11 列。 小蓝可以在方格…...

Django笔记三十九之settings配置介绍
这一篇笔记介绍 Django 里 settings.py 里一些常用的配置项,这些配置有一些是在之前的笔记中有过介绍的,比如 logging 的日志配置,session 的会话配置等,这里就只做一下简单的回顾,有一些是之前没有介绍过的就着重介绍…...

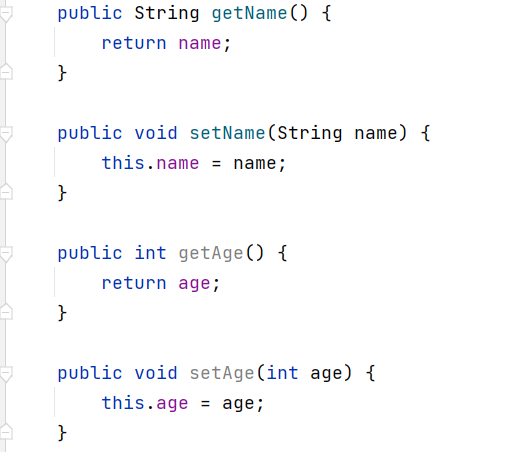
【JavaSE】类和对象(中)
类和对象(中)4. this引用4.1 为什么要有this引用4.2 什么是this引用4.3 this引用的特性5. 对象的构造及初始化5.1 如何初始化对象5.2 构造方法(构造器)5.2.1 概念5.2.2 特性5.3 默认初始化5.4 就地初始化6. 封装6.1 封装的概念6.2…...

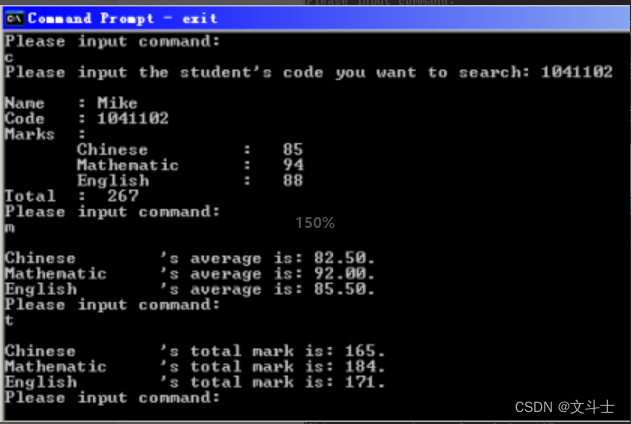
C语言例程:学生成绩管理程序
学生成绩管理程序 实例说明 编制一个统计存储在文件中的学生考试分数的管理程序。设学生成绩以一个学生一条记录的 形式存储在文件中,每个学生记录包含的信息有姓名、学号和各门功课的成绩。要求编制具有以 下几项功能的程序:求出各门课程的总分&#…...

完美日记母公司再度携手中国妇基会,以“创美人生”助力女性成长
撰稿 | 多客 来源 | 贝多财经 当春时节,梦想花开。和煦的三月暖阳,唤醒的不止是满城春意,更有逸仙电商“创美人生”公益项目播撒的一份希望。 3月8日“国际妇女节”当日,为积极响应我国促进共同富裕的政策倡导,助力相…...

【JaveEE】线程的创建及常见方法解析(Tread类)
目录 1.Tread类介绍 2线程的构造方法——创建线程 1.继承Thread类,重写run()方法 2.使用Runnbable接口创建线程 3.继承 Thread, 重写 run, 使用匿名内部类 4.实现 Runnable, 重写 run, 使用匿名内部类 5.使用 lambda 表达式(重点掌握)…...

Linux的诞生过程
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。个人主页:小李会科技的…...

面部表情识别1:表情识别数据集(含下载链接)
面部表情识别1:表情识别数据集(含下载链接) 目录 面部表情识别1:表情识别数据集(含下载链接) 1.前言 2.表情识别数据集介绍 1.JAFFE数据集 2.KDEF(Karolinska Directed Emotional Faces)数据集 3.GENKI数据集 4.RaFD数据集…...

CSS实现文字凹凸效果
使用两个div分别用来实现凹凸效果;text-shadow语法 text-shadow: h-shadow v-shadow blur color; h-shadow:必需。水平阴影的位置。允许负值。 v-shadow :必需。垂直阴影的位置。允许负值。 blur:可选,模糊的距离。 co…...

嵌入式常使用的库函数
自己创建简单的mcu中常用的库函数 文章目录自己创建简单的mcu中常用的库函数1. 自己编写库函数的意义2. 计算字符串长度.以\0作为结束符3. 复制字符串4. 字符串比较5. 将整数转换为ASCII数组6. 将ASCII码字符串转换成整数7. 将字节数组转换为16位整数8.计算CRC,用于Modbus协议9…...

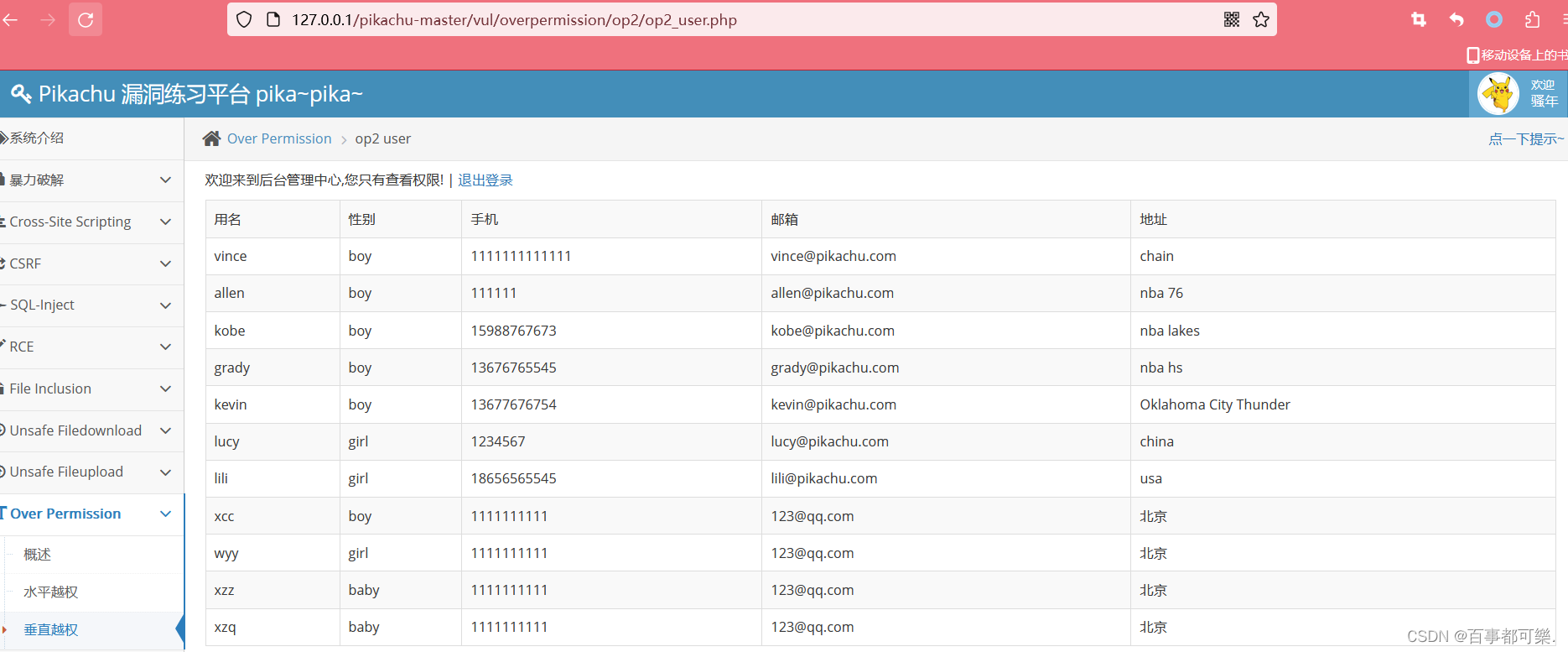
【业务安全-02】业务逻辑漏洞之越权操作
越权越权即越权查看被人的信息,又分为水平越权和垂直越权,但是两者的本质都是一样的,只是越权的身份权限不一样而已水平越权:相同级别的用户,如用户A访问用户B垂直越权:普通用户到管理员,普通用…...

完全小白的pycharm深度学习调试+for循环断点条件设置
完全小白的pycharm深度学习调试for循环断点条件设置写在最前面基础方法pycharm断点调试控制台输入代码中循环的debug方法pycharm中图标的介绍常见的BugDebug经验1. 检查激活函数的输入值2. 检查梯度3. 消融实验4. 使用最短的时间5. 静下心来写在最前面 之前把seq2seqattention…...

直方图及其应用
直方图定义直方图是一种描述数据的分布通过将连续变量划分成一系列区间,统计区间频率,并用来表示,以表征其统计特征在图像处理中,直方图可以用来表示图像中像素值的分布状况,描述不同灰度级的像素在图像中的占比直方图…...

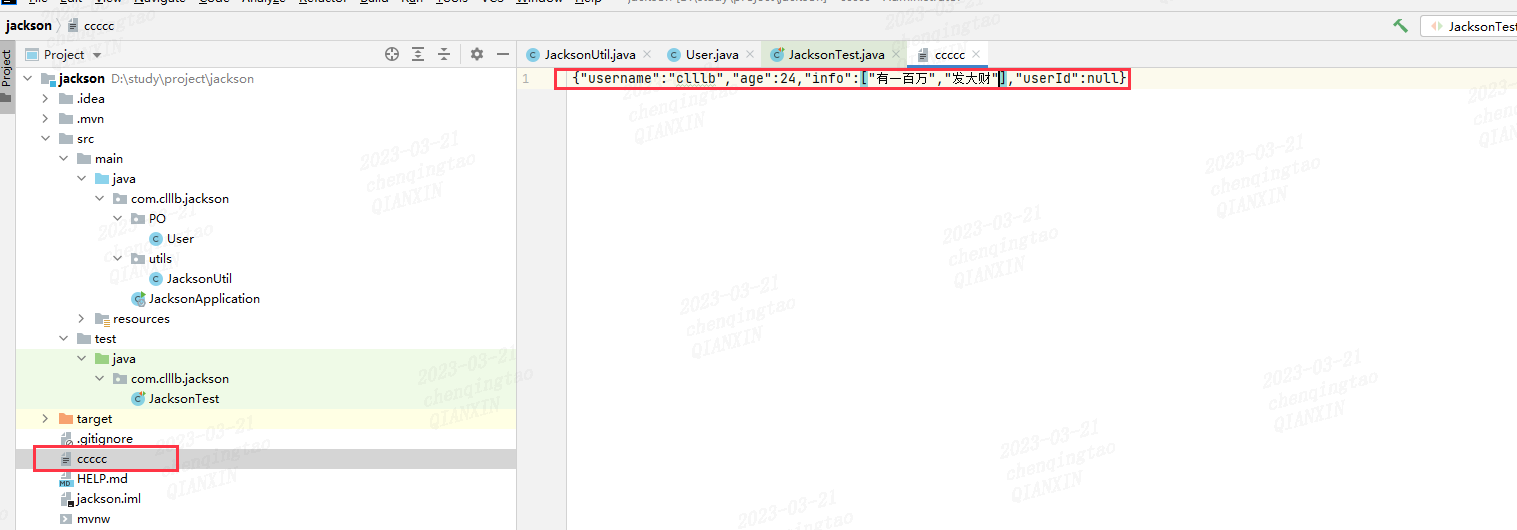
《SpringBoot篇》26.SpringBoot整合Jackson超详细教程(附Jackson工具类)
陈老老老板🦸👨💻本文专栏:SpringBoot篇(主要讲一些与springboot整合相关的内容)👨💻本文简述:本文讲一下Jackson常见用法,超级详细。👨&am…...

Redis 如何实现库存扣减操作和防止被超卖?
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...
Ubuntu查看系统版本)
(Linux)Ubuntu查看系统版本
uname -a : 查看操作系统的发行版号和操作系统版本 Command: uname -aResult: Linux SERVER 5.19.0-35-generic #36-Ubuntu SMP PREEMPT_DYNAMIC Fri Feb 3 18:36:56 UTC 2023 x86_64 x86_64 x86_64 GNU/Linux uname -v : 查看版本号 Command: uname -vResult: #36-Ubuntu …...
)
VxWorkds 内存管理(3)
虚拟内存管理 对于带MMU的目标板,VxWorks提供虚拟内存的支持,VxWorks提供了两种虚拟内存管理单元(MMU)的支持: 基本MMU和VxVMI 基本MMU邦定于VxWorks中,可以通过config.h中宏定义INCLUDE MMU BASIC或Tornado工程配置中包含基本MMU组件 VxV…...

单元测试、反射、注解、动态代理
🏡个人主页 : 守夜人st 🚀系列专栏:Java …持续更新中敬请关注… 🙉博主简介:软件工程专业,在校学生,写博客是为了总结回顾一些所学知识点 目录单元测试、反射、注解、动态代理单元测…...

【数据结构】夯实基础|线性表刷题01
作者:努力学习的大一在校计算机专业学生,热爱学习和创作。目前在学习和分享:算法、数据结构、Java等相关知识。博主主页: 是瑶瑶子啦所属专栏: 【数据结构|刷题专栏】:该专栏专注于数据结构知识,持续更新&a…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

使用homeassistant 插件将tasmota 接入到米家
我写一个一个 将本地tasmoat的的设备同通过ha集成到小爱同学的功能,利用了巴法接入小爱的功能,将本地mqtt转发给巴法以实现小爱控制的功能,前提条件。1需要tasmota 设备, 2.在本地搭建了mqtt服务可, 3.搭建了ha 4.在h…...

安宝特案例丨寻医不再长途跋涉?Vuzix再次以AR技术智能驱动远程医疗
加拿大领先科技公司TeleVU基于Vuzix智能眼镜打造远程医疗生态系统,彻底革新患者护理模式。 安宝特合作伙伴TeleVU成立30余年,沉淀医疗技术、计算机科学与人工智能经验,聚焦医疗保健领域,提供AR、AI、IoT解决方案。 该方案使医疗…...

ai流式文字返回前端和php的处理办法
PHP后端 php端主要是用到ob_flush和flush,头改为流式。 基本代码 代码如下: <?php header(Content-Type:text/event-stream); header(Cache-Control:no-cache); header(Connection:keep-alive);function streamPostRequest($url,$data){$chcurl_…...

QT聊天项目DAY14
1. 客户端登录 1.1 初始化玩家头像 将头像的大小固定在250 * 250 void InitHeadImage(); // 初始化头像/* 初始化头像 */ void LoginWidget::InitHeadImage() {// 加载头像QPixmap OriginalPixmap(":/Chat/Images/head_5.jpg");OriginalPixmap …...
