javascript基础
javascript基础
1概述:
JavaScript是目前web开发中不可缺少的脚本语言,js不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。
诞生于1995年,当时的主要目的是验证表单的数据是否合法。
JavaScript本来应该叫Livescript,但是在发布前夕,想搭上当时超热的java顺风车,临时把名字改为了JavaScript。(也就是说js跟java没有关系,当时只是想借助java的名气)。
javaScript 被用来改进设计、验证表单、检测浏览器、创建cookies,等等。JavaScript 是因特网上最流行的脚本语言,并且可在所有主要的浏览器中运行,比如: Internet Explorer、 Maxthon、Mozilla、Firefox、Netscape、Chrome和 Opera等。
常用 1 修改html及css代码 (2)验证表单
- 嵌入方法
1.1. 内嵌式
理论上js可以写在任何第一个地方 但是一般写在head标签里或者 body下
1.2. 外链式
首先新建一个文件类型为.js的文件,然后在该文件中写js语句,通过script标签对引入到html页面中。
1.3. 行内式
直接书写在标签身上,是一个简写的事件,所以又称之为事件属性。 onclick单击事件
点我呀!
-
语句
1.在编程语言中,这些编程指令被称为语句。
JavaScript 程序就是一系列的编程语句。
注释:在 HTML 中,JavaScript 程序由 web 浏览器执行。
2.JavaScript 语句由以下构成:
值、运算符、表达式、关键词和注释。
3.用分号(;)分隔JavaScript语句。 -
注释
单行注释: // 注释语句 快捷键ctrl+/
多行注释: /* 注释语句 */ 快捷键ctrl+shift+/
注意:多行注释相互不能嵌套使用,只能在多行注释里面使用单行注释! -
变量
变量是用于存储信息的"容器"
javascript单双引号没区别
var a=’moonsec’; -
JavaScript 保留关键字
Javascript 的保留关键字不可以用作变量、标签或者函数名。有些保留关键字是作为 Javascript 以后扩展使用。 -
JavaScript 作用域
6.1. Javascrpt 局部变量
局部作用域 变量在函数内声明,变量为局部作用域。
function myFunction() {
var carName = “Volvo”;
// 函数内可调用 carName 变量
}
6.2. JavaScript 全局变量
变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
var carName = " Volvo";
// 此处可调用 carName 变量
function myFunction() {
// 函数内可调用 carName 变量
} -
数据类型
数值型:number(凡是数字都是数值型,不区分整数和小数)
字符串:string(凡是引号包裹起来的内容全部都是字符串)
布尔:boolean(true、false)
对象类型:object(特殊取值null)
未定义型:undefined
对象类型 数组 字典
7.1. 判断类型
var a = “iamstring.”;
var b = 222;
var c= [1,2,3];
var d = new Date();
var e = function(){alert(111);};
var f = function(){this.name=“22”;};
alert(typeof a) ------------> string
alert(typeof b) ------------> number
alert(typeof c) ------------> object
alert(typeof d) ------------> object
alert(typeof e) ------------> function
alert(typeof f) ------------> function
7.2. 数字类型(Number)
只有一种数字类型,数字 可以是小数 ,也可以的整数
以0开头 默认使用8进制来表示我的这个数字
以0x开头 默认使用16进制来表述我的这个数字
如果以-开头 默认以负数
如果我带有e:以科学计数法来解析我的这个数字
parseInt(…) 将某值转换成数字,不成功则NaN
parseFloat(…) 将某值转换成浮点数,不成功则NaN
特殊值:
NaN,非数字。可使用 isNaN(num) 来判断。
Infinity,无穷大。可使用 isFinite(num) 来判断。
7.3. 字符串型(string)
字符串是存储字符的变量,用来表示文本的数据类型,程序中的字符串是包含单引号/双引号的,由单引号来界定我双引号中包含的字符串
obj.length 长度
obj.trim() 移除空白
obj.trimLeft()
obj.trimRight)
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, …) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(
, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$:直接量:直接量:直接量符号
7.4. 布尔类型(boolean)
一般是用在流程控制语句中,字符串和数字类型都是无穷多个,然而我们的布尔数据类型只有两个:true 和 false
这两个个值一般用于说明某个事物是真或者假
js一般用布尔类型来比较所得到的结果
布尔类型仅包含真假,
== 比较值相等
!= 不等于
=== 比较值和类型相等
!=== 不等于
|| 或
&& 且
7.5. null(空)
null
关键字null是一个特殊的值,它表示变量为空值,用来定义空的或者是不存在的引用。
如果试图去引用一个没有定义的值,就会返回一个null。
这里注意一点:null并不等于"" 或者0
7.6. undefined(未定义)
这个值表示变量不含有值,没有定义的值,或者被定义了一个不存在的属性值
!null和undefined区别:
null它表示一个变量被赋予一个空值,而undefined是表示变量还没有被赋值
7.7. 数组
1、数组内可以存放任意数据类型的数据(本质上它也是对象)
2、数组元素不赋值的情况下 值为undefined
3、如果数组打印的时候,元素不赋值""
4、访问数组范围之外的元素,不会出现越界的问题,undefined
5、定义数组大小,照样可以添加更多元素
7.7.1. 定义数组的方法:
1、var arr=[]//定义一个空数组
2、var arr=[10,20,{“name”:“tomy”,“age”:19},0.1,“string”,true,[“aaa”,“bbb”]]//定义的同时赋值
3、var arr=new Array();//定义一个空数组
4、var arr = new Array(10,20,{“name”:“tomy”,“age”:19},0.1,“string”,true,[“aaa”,“bbb”])//定义的同时赋值
5、var arr=new Array(10)//定义一个长度为10的数组
7.7.2. 数组的操作
obj.length 数组的大小
obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, …) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,…) 连接数组
obj.sort( ) 对数组元素进行排序
8. 函数
JavaScript 函数语法
JavaScript 函数通过 function 关键词进行定义,其后是函数名和括号 ()。
函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)。
圆括号可包括由逗号分隔的参数:
var x = myFunction(7, 8); // 调用函数,返回值被赋值给 x
function myFunction(a, b) {
return a * b; // 函数返回 a 和 b 的乘积
}
普通函数:
function func(arg){
return arg+1;
}
var result = func(1);
console.log(result); var result = func(1);
console.log(result);
匿名函数(没有名字的函数称为匿名函数)
setInterval(function(){
console.log(123);
},500)
自执行函数 (创建函数并且自动执行)
(function(arg){
console.log(arg);
})(1);
-
字典
字典 是一种以键-值对形式存储数据的数据结构
var dict = {‘k1’:“moonsec”,‘k2’:‘moon’,‘age’:18};
输出字典元素
for(var item in dict){
console.log(dict[item]);
}
获取指定元素
dict[‘age’] 获取key为age的元素
赋值
dict[‘age’]=10
删除元素
delete dict[‘one’];
delete dict.age; -
js的序列化和反序列化
Json与字符串的转换
把对象转为字符串
JSON.stringify()
把字符串转为数组
newli = JSON.parse()
序列化 即js中的Object转化为字符串
使用toJSONString
var last=obj.toJSONString(); //将JSON对象转化为JSON字符
使用stringify
var last=JSON.stringify(obj); //将JSON对象转化为JSON字符
反序列化 即js中JSON字符串转化为Object
-
转义
decodeURI( ) URl中未转义的字符
decodeURIComponent( ) URI组件中的未转义字符
encodeURI( ) URI中的转义字符
encodeURIComponent( ) 转义URI组件中的字符
escape( ) 对字符串转义
unescape( ) 给转义字符串解码
URIError 由URl的编码和解码方法抛出 -
eval
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
-
时间
Date 对象
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-???)
myDate.getMonth(); //获取当前月份(0-11,0代表1月) 所以获取当前月份是 myDate.getMonth()+1;
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime = myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
加一天
var dateTime = new Date();
dateTime=dateTime.setDate(dateTime.getDate()+1);
dateTime=new Date(dateTime);
dateTime=dateTime.setDate(dateTime.getDate()+1); -
面向对象
JavaScript是一种基于原型的语言,它没类的声明语句,比如C+ +或Java中用的。这有时会对习惯使用有类申明语句语言的程序员产生困扰。相反,JavaScript可用方法作类。定义一个类跟定义一个函数一样简单。在下面的例子中,我们定义了一个新类Person。
第一种方法
function Person(name) {
//构造函数里面的方法和属性
this._name = name;
this.getName = function () {
console.log(this._name);
};
this.setName = function (name) {
this._name = name;
};
}
var p = new Person(“张三”);
p.getName(); // 张三
p.setName(“李四”);
p.getName(); // 李四
对于上述代码需要注意:
Person充当的构造函数
this代指对象
创建对象时需要使用 new
第二方法
// 定义类class Person {
//类的构造函数,实例化的时候执行,new的时候执行
constructor(name) {
this._name = name;
}
getName() {
console.log(this._name);
}
setName(name) {
this._name = name
}
}
let p = new Preson(‘张三’)
p.getName(); // 张三
p.setName(‘李四’);
p.getName(); // 李四
- 原型
我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype
这个属性对应着一个对象,这个对象就是我们所谓的原型对象
如果函数作为普通函数调用时 prototype没有任何作用
当函数以构造函数调用时,它所创建的对象中都会有一个隐含的的属性
指向该构造函数的原型 我们可以通过__proto__来访问该属性
我们可以将对象中公有的内容,统一设置到原型对象中
function Persion(username,age){
}
//console.log(Persion.prototype);
var p = new Persion();
console.log(p.proto == Persion.prototype);
定义原型变量和原型变量
function Persion(username,age){
}
//console.log(Persion.prototype);
Persion.prototype.a = ‘女’;
Persion.prototype.Sayname=function(){
return Persion.name;
}
var p1 = new Persion(‘moonsec’);
var p2 = new Persion();
alert(p1.Sayname());
- 运算符
用于执行程序代码运算,会针对一个以上操作数来进行
16.1. 算术运算符
-
-
- / % ++ –
-
字符串拼接使用“+”
16.2. 比较运算符
<
==
!=
<=
=
=== 全等于:将数值以及数据类型一并比较
!==不全等于:将数值以及数据类型一并比较
16.3. 赋值运算符
+=
-=
=
/=
%=
a=a+2;>a+=2
a=a-2;>a-=2
a=a2;>a*=2
a=a/2;>a/=2
a=a%2;==>a%=2
16.4. 逻辑运算符
&& 全真为真
|| 一个为真就是真
! 取反
16.5. 三元运算符(三目运算符)
表达式1?表达式2:表达式3
当我的表达式1成立时 执行表达式2 否则执行表达式3
var max = 2>1?‘>’:‘<’;
console.log(max);
- 流程控制语句
17.1. if语句
if(条件){
函数体
}
17.2. if else语句
if(条件){
函数体1
}else{
函数体2
}
17.3. if…else if…else语句
if(条件1){
}else if(条件2){
}else if(条件n){
}else{
}
17.4. switch语句:多分支语句
switch(表达式) {
case n:
代码块
break;
case n:
代码块
break;
default:
默认代码块
}
switch (new Date().getDay()) {
case 6:
text = “今天是周六”;
break;
case 0:
text = “今天是周日”;
break;
default:
text = “期待周末~”;
}
17.5. 循环结构:
1、while循环:先判断条件 当条件成立 再执行
while(循环成立条件){
…
}
17.6. do…while循环
do…while循环:不论条件成不成立 先执行一遍 再判断
do{
…
}while(循环成立条件)
17.7. for循环
17.8. for in循环
continue:
跳过当前循环,直接进入循环的下一个步骤
break:
结束循环
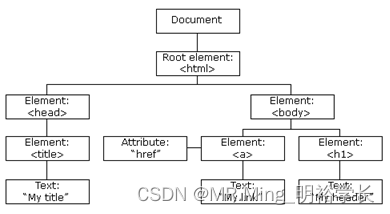
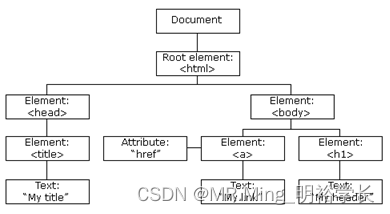
- JS操作DOM
18.1. 什么是DOM?
DOM(document object model)文档对象模型,是针对HTML和XML的一个API(应用程序接口)。DOM给我们描述了一个具有层次化特点的节点树,允许开发人员增删改查页面的某些部分。

JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
18.2. DOM查找元素
document获取节点的基本方法
document.getElementById(‘id’); //通过id来获取元素,返回指定的唯一元素。
document.getElementsByName(“name”); //通过name来获取元素,返回name='name’的集合。
.document.getElementsByClassName(“classname”) //用classname来获取元素,返回的是一个class="classname"的集合(不兼容IE8及以下)。
document.getElementsByTagName(‘div’); //用元素的标签获取元素,返回所有标签=“div”的集合。
18.2.1. 查找
直接查找
var obj = document.getElementById(‘id’);
间接查找
文件内容操作
innerText 仅文本
innerHTML 全内容
value
input value 获取当前的值
select 获取选中的value的值 document.getElementById(‘s1’).selectedIndex=1
Textarea 获取value的值
18.2.2. 操作
样式操作
className 列出样式 字符串
classList 列出样式 返回数组
classList.add 增加样式
classList.remove 删除样式
属性操作
获取属性
getAttribute()
增加设置一个属性
添加属性
setAttribute(‘xxx’,‘alexe’)
删除属性
removeAttribute(value)
创建标签 并添加到html中
第一种方式 字符串方式
insertAdjacentHTML()
<input type="button" value="+" onclick="add();"/><div id="div1"><p><input type="text"/></p></div><script>function add(){var tag="<p><input type='text'></p>"document.getElementById('div1').insertAdjacentHTML('beforeEnd',tag);}</script>
</body>
有四种值可用:
beforeBegin: 插入到标签开始前
afterBegin:插入到标签开始标记之后
beforeEnd:插入到标签结束标记前
afterEnd:插入到标签结束标记后
第二种方式 对象的方式
document.createElement
<input type="button" value="+" onclick="add2();"/><div id="div1"><p><input type="text"/></p></div><script>function add(){var tag="<p><input type='text'></p>"document.getElementById('div1').insertAdjacentHTML('beforeEnd',tag);}function add2(){var tag =document.createElement('input');tag.setAttribute('type','text');tag.style.color='red';var p =document.createElement('p');p.appendChild(tag)document.getElementById('div1').appendChild(p);}</script>appendChild 在节点后面增加一个子节点
提交表单
任何标签都可以通过dom提交
getElementById('id').submit()<form id='f1' action="https://www.moonsec.com/"><input type="submit" value="提交" /><input type="button" value="botton" onclick="Sub();" /><a onclick="Sub();">提交</a></form><script>function Sub(){document.getElementById('f1').submit();}</script>
其他
console.log 终端输出
alert 弹出框
confirm 确认框 标题 true false
url和刷新
location.href 获取url
location.href =‘url’ 重定向
location.reload() 重新加载
定时器
setInterval()
clearInterval()
<input id="i1" type="text" /><input type="button" value="停止" onclick="stop();"><script>function setTime(){var tag = new Date();document.getElementById('i1').value=tag;}var obj=setInterval('setTime()','500');function stop(){clearInterval(obj);}
只执行一次
setTimeout()
clearTimeout()
相关文章:

javascript基础
javascript基础 1概述: JavaScript是目前web开发中不可缺少的脚本语言,js不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。 诞生于1995年,当时的主要目的是验证表单的数据是否合法。 JavaS…...

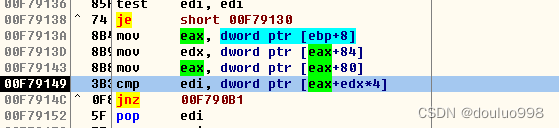
【游戏逆向】某游戏技能库分析
技能库的分析大多是从技能名字入手的,然后再通过传入职业或者ID等信息去到库中去取当前角色的可用技能。下面我们来对《**明月刀》中的技能库进行分析。 首先通过CE对技能名字进行搜索,得到较少的结果,分别对结果进行修改,并再次…...

Pytorch深度学习常用预训练网络模型的下载地址
Resnet:model_urls {‘resnet18’: ‘https://download.pytorch.org/models/resnet18-5c106cde.pth‘,‘resnet34’: ‘https://download.pytorch.org/models/resnet34-333f7ec4.pth‘,‘resnet50’: ‘https://download.pytorch.org/models/resnet50-19c8e357.pth‘,‘resnet…...

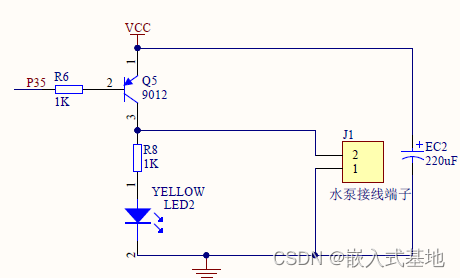
毕业设计 基于51单片机自动智能浇花系统设计
基于51单片机自动智能浇花系统设计1、毕业设计选题原则说明(重点)2、项目资料2.1 系统框架2.2 系统功能3、部分电路设计3.1 STC89C52单片机最小系统电路设计3.2 按键电路设计3.3 水泵控制电路设计4、部分代码展示4.1 数码管位选程序4.2 ad0832数据读取程…...

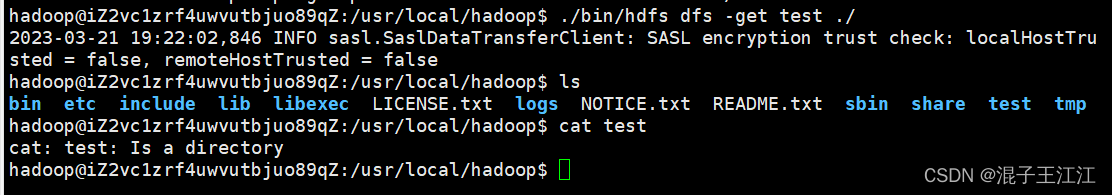
熟悉常用的 Linux 操作和 Hadoop 操作
文章目录前言一、常用命令集合1、cd命令:切换目录1、切换到目录/usr/local2、切换回上级目录3、切换到当前登录Linux系统的用户的自己的文件夹2、ls命令:查看文件与目录3、mkdir命令:创建目录4、rmdir命令:删除空的目录5、cp 命令…...

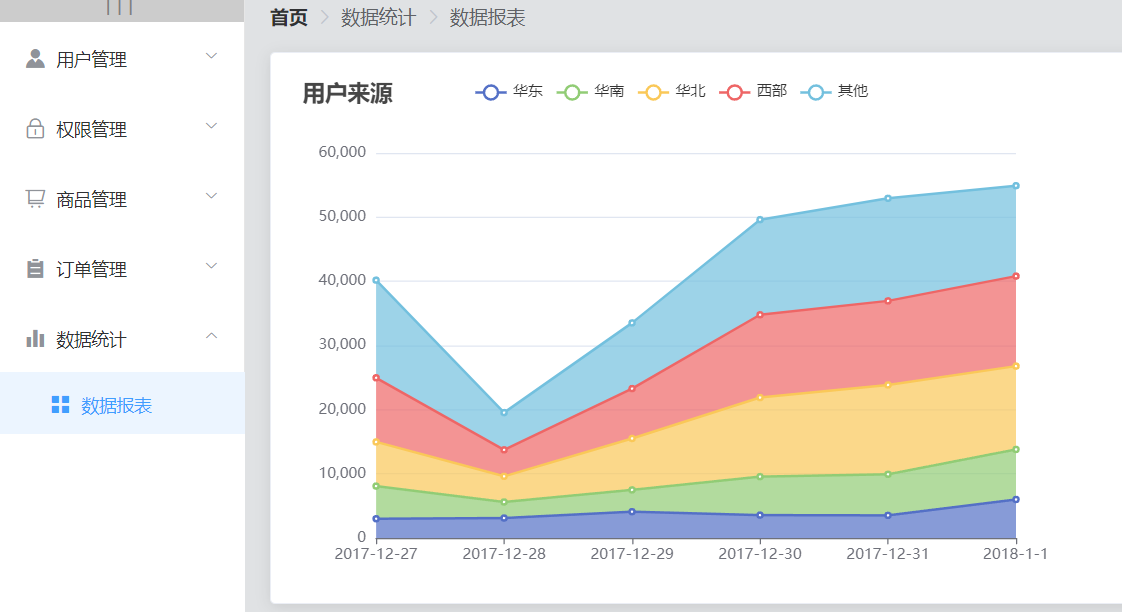
Vue2项目总结-电商后台管理系统
Vue2项目总结-电商后台管理系统 去年做的项目,拖了很久,总算是打起精力去做这个项目的总结,并对Vue2的相关知识进行回顾与复习 各个功能模块如果有过多重复冗杂的部分,将会抽取部分值得记录复习的地方进行记录 一:项目…...

【二】一起算法---队列:STL queue、手写循环队列、双端队列和单调队列、优先队列
纸上得来终觉浅,绝知此事要躬行。大家好!我是霜淮子,欢迎订阅我的专栏《算法系列》。 学习经典算法和经典代码,建立算法思维;大量编码让代码成为我们大脑的一部分。 ⭐️已更系列 1、基础数据结构 1.1、链表➡传送门 1…...

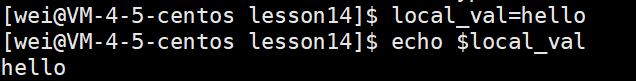
<Linux>环境变量
环境变量 文章目录环境变量一、基本概念二、常见环境变量三、查看环境变量的方法四、测试PATH五、测试HOME六、测试SHELL七、环境变量相关的命令八、环境变量的组织方式九、命令行参数十、通过代码获得环境变量十一、通过系统调用获取环境变量十二、环境变量通常是具有全局属性…...

【MySQL】下载(超详细教程)
目录 First-下载 Second-安装 Third-检测是否安装 Last-总结 First-下载 首先 ,我们一步一步跟着我的操作来,不能越步骤,很容易报错,就芭比Q了。 第一步直接进入这个网址:MySQL :: MySQL 社…...

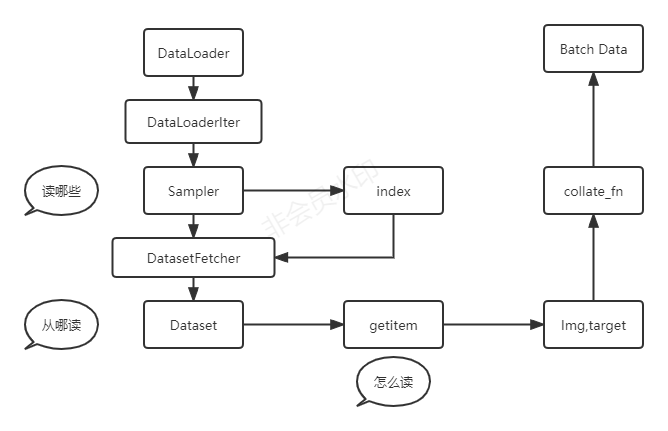
再探pytorch的Dataset和DataLoader
本文从分类、检测、分割三大任务的角度来剖析pytorch得dataset和dataloader源码,可以让初学者深刻理解每个参数的由来和使用,并轻松自定义dataset。思考:在探究Dataset和DataLoader之前,需要明白一个事情,就是当我们不…...

【2023.3.18 美团校招】
文章目录1. 小美剪彩带2. 最多修改两个字符,生成字典序最小的回文串1. 小美剪彩带 题意:找出区间内不超过k种数字子数组的最大长度 使用双指针的方式,用哈希表来统计每个数出现次数。在双指针移动的过程中,动态的维护区间内不同数…...

程序员必须知道的HTML常用代码有哪些?
HTML 即超文本标记语言,是目前应用最为广泛的语言之一,是组成一个网页的主要语言。在现今这个 HTML5 华丽丽地占领了整个互联网的时候,如果想要通过网页抓住浏览者的眼球光靠因循守旧是不行的,程序猿们需要掌握一些必须知道的 HTM…...

多目标家庭行为检测--人脸识别模块构建
文章目录前言原理项目结构编码配置主控函数人脸采集模块特征提取识别测试前言 2023-3-18 天小雨,午觉舒适程度5颗星。任务完成指数2颗星。续接上文:《MidiaPipe stgcn(时空图卷积网络)实现人体姿态判断(单目标&#x…...

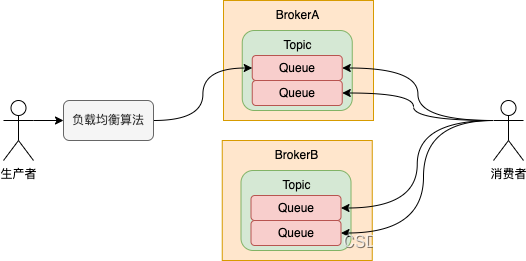
RocketMQ重复消费问题的原因
文章目录 概览消息发送异常时重复发送消费消息抛出异常消费者提交offset失败服务端持久化offset失败主从同步offset失败重平衡清理长时间消费的消息总结概览 消息发送异常时重复发送 首先,我们来瞅瞅RocketMQ发送消息和消费消息的基本原理。 如图,简单说一下上图中的概念: …...

proxy详细介绍与使用
proxy详细介绍与使用 proxy 对象用于创建一个对象的代理,是在目标对象之前架设一个拦截,外界对该对象的访问,都必须先通过这个拦截。通过这种机制,就可以对外界的访问进行过滤和改写。 ES6 原生提供 Proxy 构造函数,…...

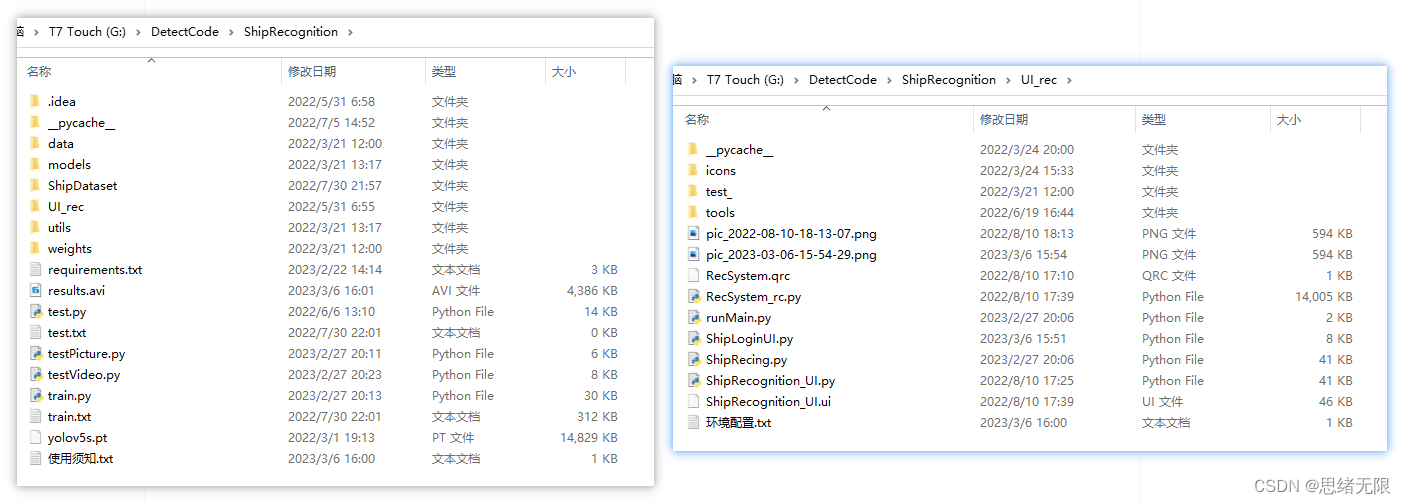
基于YOLOv5的舰船检测与识别系统(Python+清新界面+数据集)
摘要:基于YOLOv5的舰船检测与识别系统用于识别包括渔船、游轮等多种海上船只类型,检测船舰目标并进行识别计数,以提供海洋船只的自动化监测和管理。本文详细介绍船舰类型识别系统,在介绍算法原理的同时,给出Python的实…...

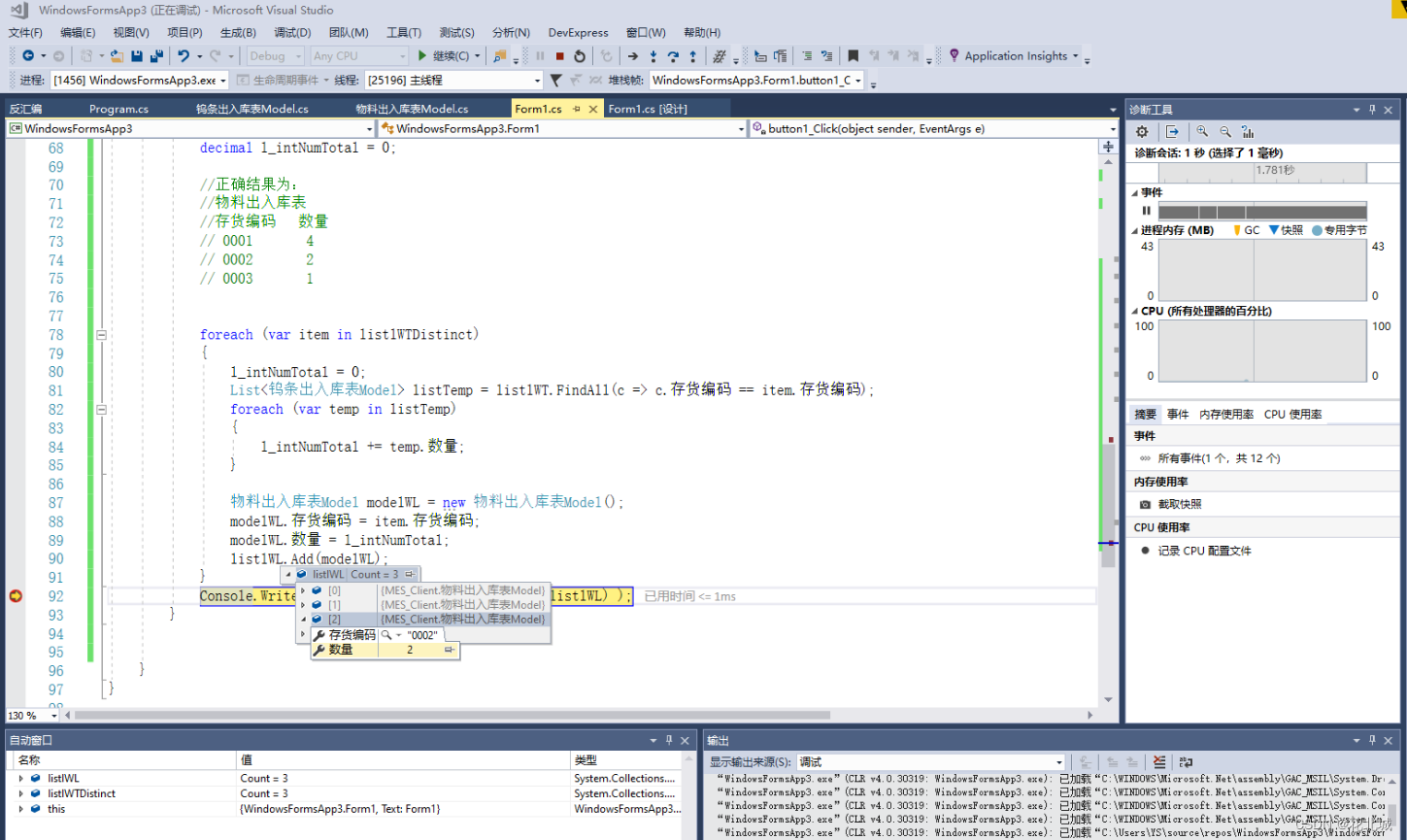
【C#】List数据去重
系列文章 【C#】单号生成器(定义编号规则、流水号、产生业务单号) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/129129787 【C#】日期范围生成(构建本周开始、结束日期) 本文链接:https…...

避免踩坑,教给你VSCode中最常用到的6项功能
这里为程序员介绍VSCode中包含的许多令人兴奋的Tips。 1. 插件市场中免费下载使用CodeGeeX插件 AI辅助编程工具CodeGeeX,是完全免费,开源开放给所有开发者使用。程序员普遍反应使用这个插件后,代码编写效率提升2倍以上。 CodeGeeX插件拥有…...

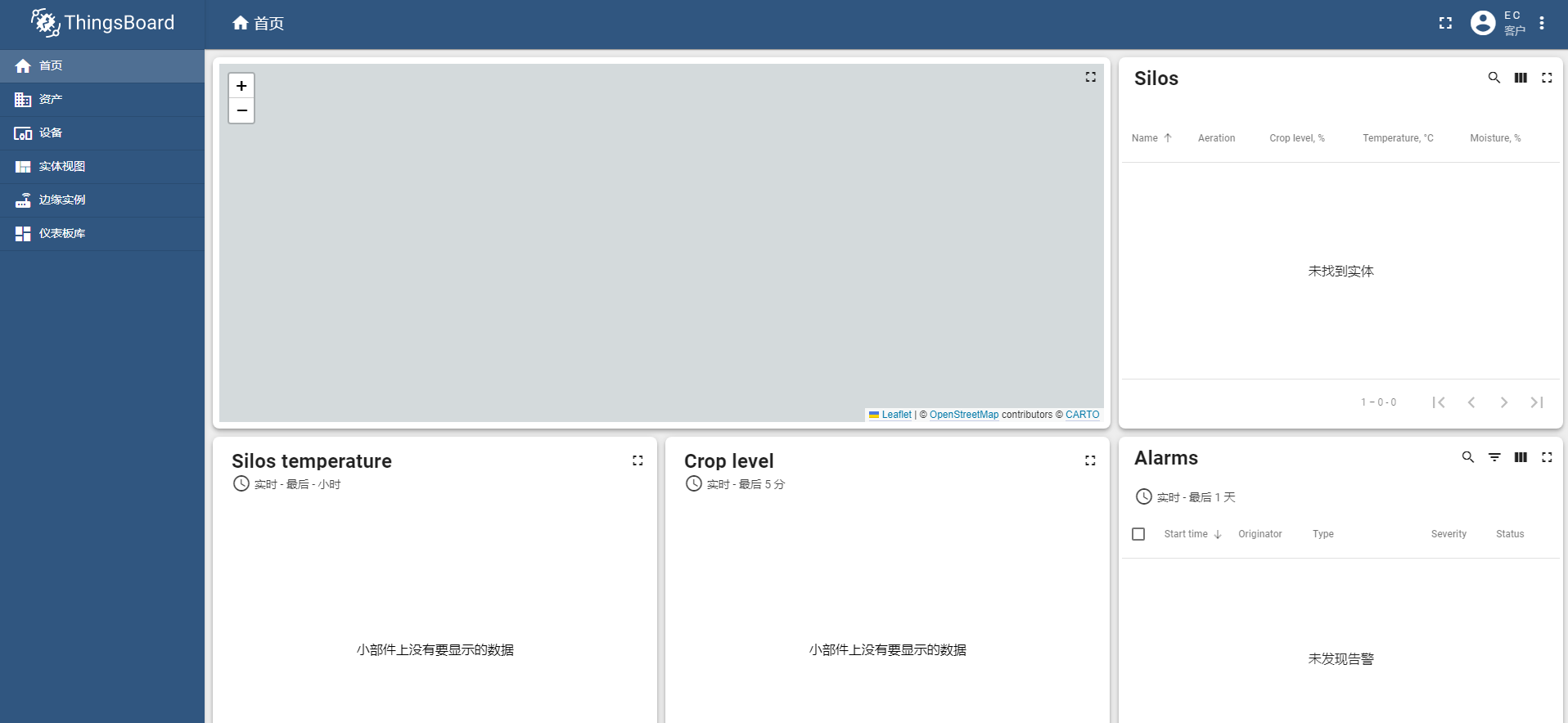
ThingsBoard开源物联网平台智慧农业实例快速部署教程(Ubuntu、CentOS适用)
ThingsBoard部署教程文档 文章目录ThingsBoard部署教程文档1. JDK环境安装2. 安装thingsBoard2.1 ThingsBoard软件包安装2.2 PostgreSQL安装2.3 PostgreSQL初始化配置3. 修改ThingsBord的配置4. 运行安装脚本测试5. 访问测试6. 导入一个仪表盘库6.1 导出仪表盘并导入自己的项目…...

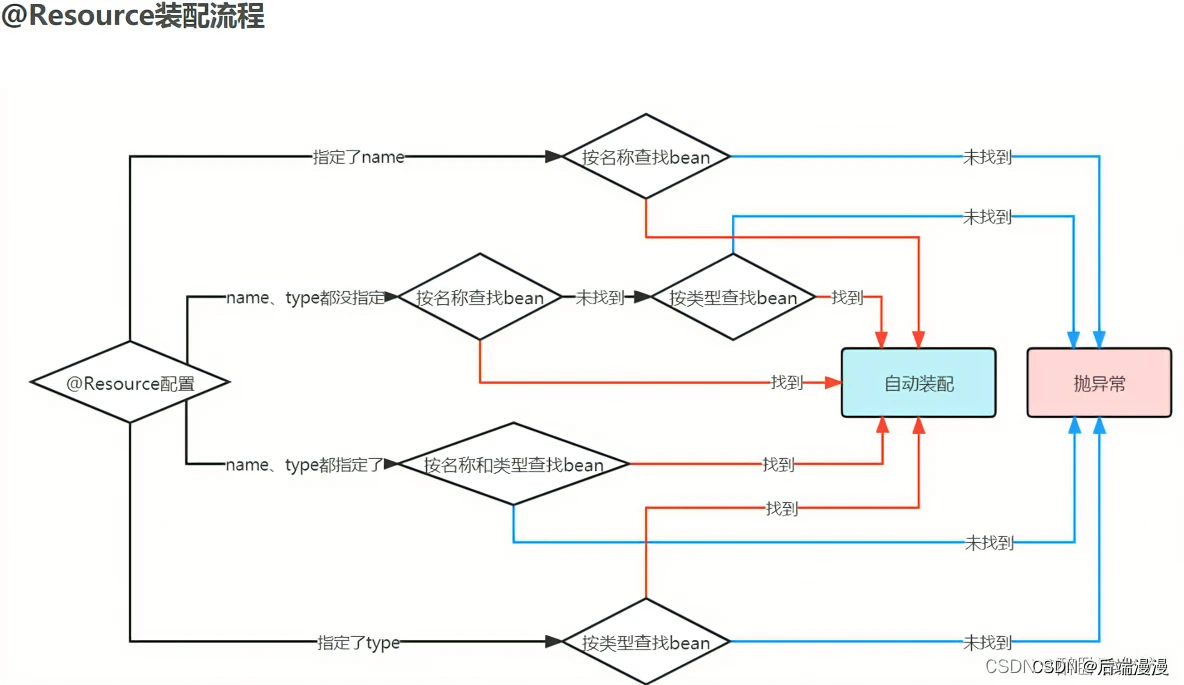
【Java Spring基本问题】记录面试题宝典中自己不熟悉的Spring问题
文章目录Spring Bean定义装配Spring Bean生命周期Spring Bean容器Spring 循环依赖Spring 事务Autowired和ResourceSpring Bean定义装配 参考文章 1. 定义Spring Bean的三种方式 XML文件定义Spring Bean JavaConfig定义Spring Bean Component注解定义SpringBean 2. 装配Spri…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
