浏览器工作原理
一、JavaScript 的历史
JavaScript(简称JS)Web前端开发的脚本语言。
它诞生1995年,由网景公司的 Brendan Eich 开发。最初,JavaScript 被设计用于在网页上嵌入动态内容和交互式功能。
1996年,JavaScript 1.1 成为国际标准化组织(ISO)的标准,后更名为ECMAScript。ECMAScript的第一版发布于1997年,从此开始了JS的标准化之路。
2009年,Node.js诞生,它可以让开发者使用 JavaScript 编写服务器端代码,这进一步推动了JavaScript的发展。
JavaScript也在不断的更新和改进,新版本的ECMAScript发布周期也越来越短。
二、程序、进程、线程
在计算机中,程序、进程和线程是不同的概念。
- 程序:计算机执行的一组指令,通常存储在磁盘或其他存储设备中。
- 进程:正在运行的程序的实例,它包括在内存中执行的代码、数据和堆栈等。每个进程都有自己的内存空间和系统资源,并与其他进程隔离。
- 线程:在进程中执行的独立单元。线程共享进程的资源和内存空间,但每个线程都有自己的堆栈和局部变量。多线程可以提高程序的效率和并发性。
简单来说,程序是指一组指令,进程是程序的实例,线程是进程内部的独立执行单元。
一个程序可以创建多个进程,而每个进程又可以包含多个线程。多线程可以提高程序的并发性和效率,但也会增加代码的复杂度和调试难度。
三、浏览器架构 和 事件循环
1.浏览器架构:
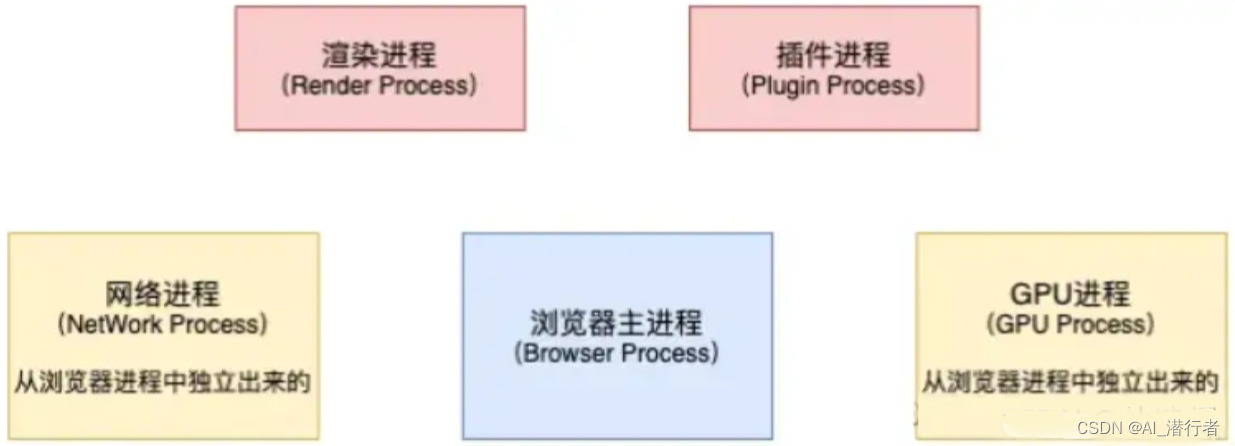
浏览器又以下几个进程组成。
浏览器主进程、渲染进程、GPU进程、网络进程、插件进程。

渲染引擎 和 JavaScript 引擎。
-
渲染引擎:渲染引擎负责取得 HTML、CSS,然后将代码转换为用户界面。渲染引擎的主要功能是将 HTML、CSS 和 JavaScript 转换为用户可以理解的网页。
-
JavaScript 引擎:JavaScript 引擎负责解释和执行 JavaScript 代码。
2.事件循环:
事件循环是浏览器处理 JavaScript 代码的机制。JavaScript 是单线程执行的,也就是说,在同一时刻只能执行一个任务。当 JavaScript 执行代码时,有些任务会立即执行,有些任务则会在后台执行。当 JavaScript 执行完一个任务后,会检查是否有任务在等待执行,如果有则将其添加到任务队列中。当任务队列中的任务等待执行时,浏览器会从队列中取出任务并执行,这个过程就叫做事件循环。
JavaScript 代码可以分为两类:同步代码 和 异步代码。同步代码是指代码会立即执行并阻塞后续代码的执行,而异步代码则是指代码不会立即执行,而是会在后台执行。在事件循环中,JavaScript 引擎会优先处理同步代码,当同步代码执行完毕后,会将异步代码添加到任务队列中,并在适当的时候执行。
事件循环的过程可以简单概括为:
- 从任务队列中取出一个任务。
- 执行该任务,如果任务是同步任务,则阻塞后续代码的执行;如果任务是异步任务,则立即返回并将任务添加到任务队列中。
- 执行任务队列中的下一个任务,如果任务队列为空,则阻塞后续代码的执行,直到有新的任务加入队列。
在事件循环中,浏览器会将不同类型的任务分为不同的队列,如下:
- 宏任务队列:包括整体代码、setTimeout、setInterval 等异步任务。
- 微任务队列:包括 Promise、process.nextTick 等异步任务。
JavaScript 引擎在执行完当前宏任务后,会立即执行当前微任务队列中的所有任务。在执行完微任务队列中的所有任务后,才会继续执行下一个宏任务。这就是事件循环的基本原理。
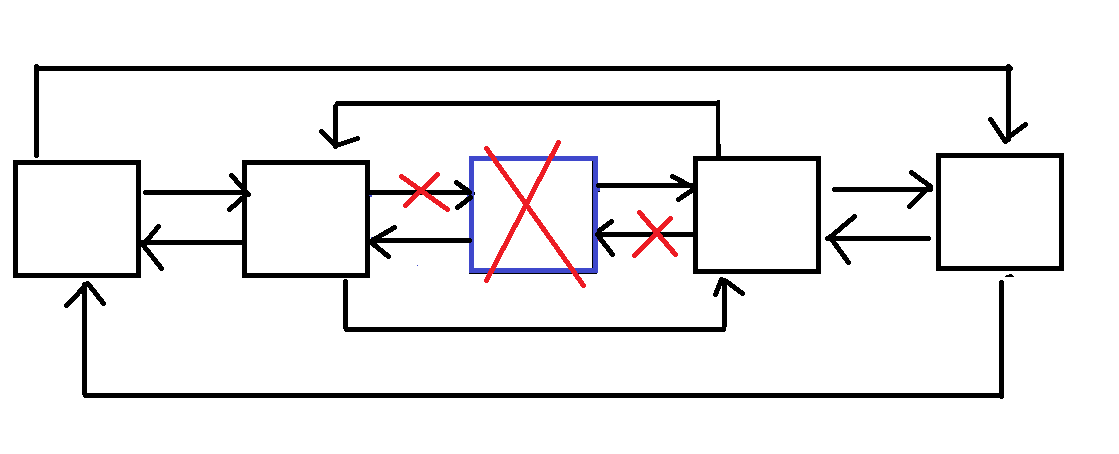
一张图来展示 JavaScript 中 Event Loop(事件循环)这个机制:

四、渲染引擎执行原理
渲染引擎的执行原理主要分为以下几个步骤:
-
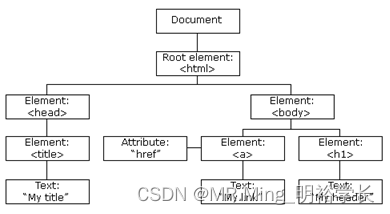
HTML 解析:渲染引擎将 HTML 文件解析成 DOM 树,构建出整个页面的结构。
-
CSS 解析:渲染引擎将 CSS 样式表解析成样式规则,并将其应用到 DOM 树上的元素中。
-
布局计算:渲染引擎通过遍历 DOM 树和样式规则来计算每个元素的大小、位置等属性,并确定它们在页面中的位置。
-
绘制页面:渲染引擎将布局计算出来的元素以及它们的样式属性绘制到页面上,形成最终的页面展示效果。
在执行上述步骤的过程中,渲染引擎还需要考虑如下因素:
-
异步加载资源:当遇到需要异步加载的资源(例如图片、音频、视频等)时,渲染引擎会发出异步请求,继续解析和渲染其他部分。
-
JavaScript 执行:当遇到 JavaScript 代码时,渲染引擎会将其交给 JavaScript 引擎执行,并在执行完毕后继续渲染页面。
-
事件处理:当用户与页面进行交互时,渲染引擎需要处理用户的输入事件,例如点击、滚动、拖拽等。
-
页面重绘和重排:当某个元素的属性发生变化时,渲染引擎需要进行页面重绘和重排操作,以保证最终的页面效果正确。
总之,渲染引擎的执行原理涉及到 HTML 解析、CSS 解析、布局计算、绘制页面以及异步加载资源、JavaScript 执行、事件处理和页面重绘等方面。掌握这些基本原理可以帮助我们更好地理解浏览器的工作原理,从而更好地进行网页开发。
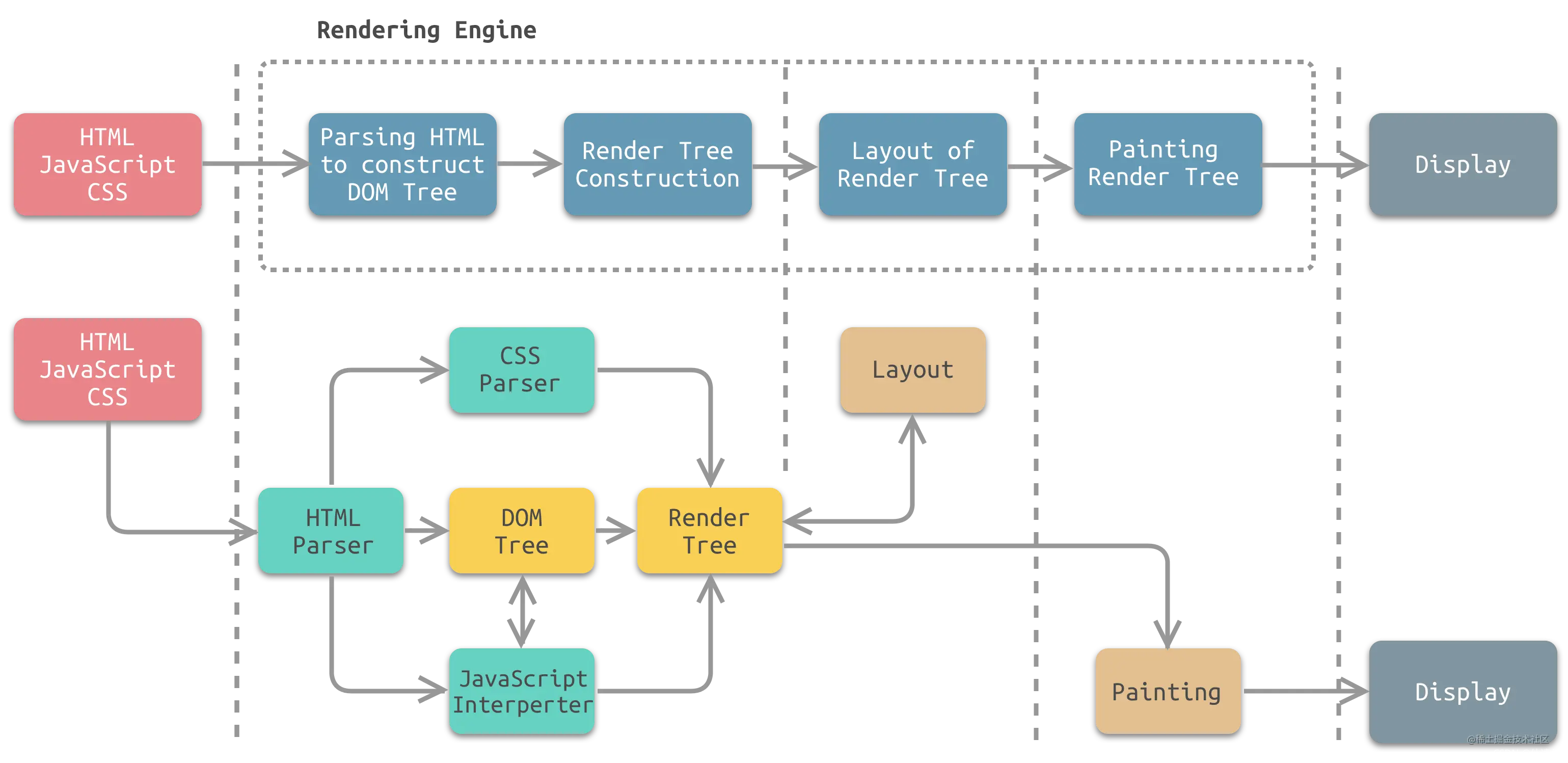
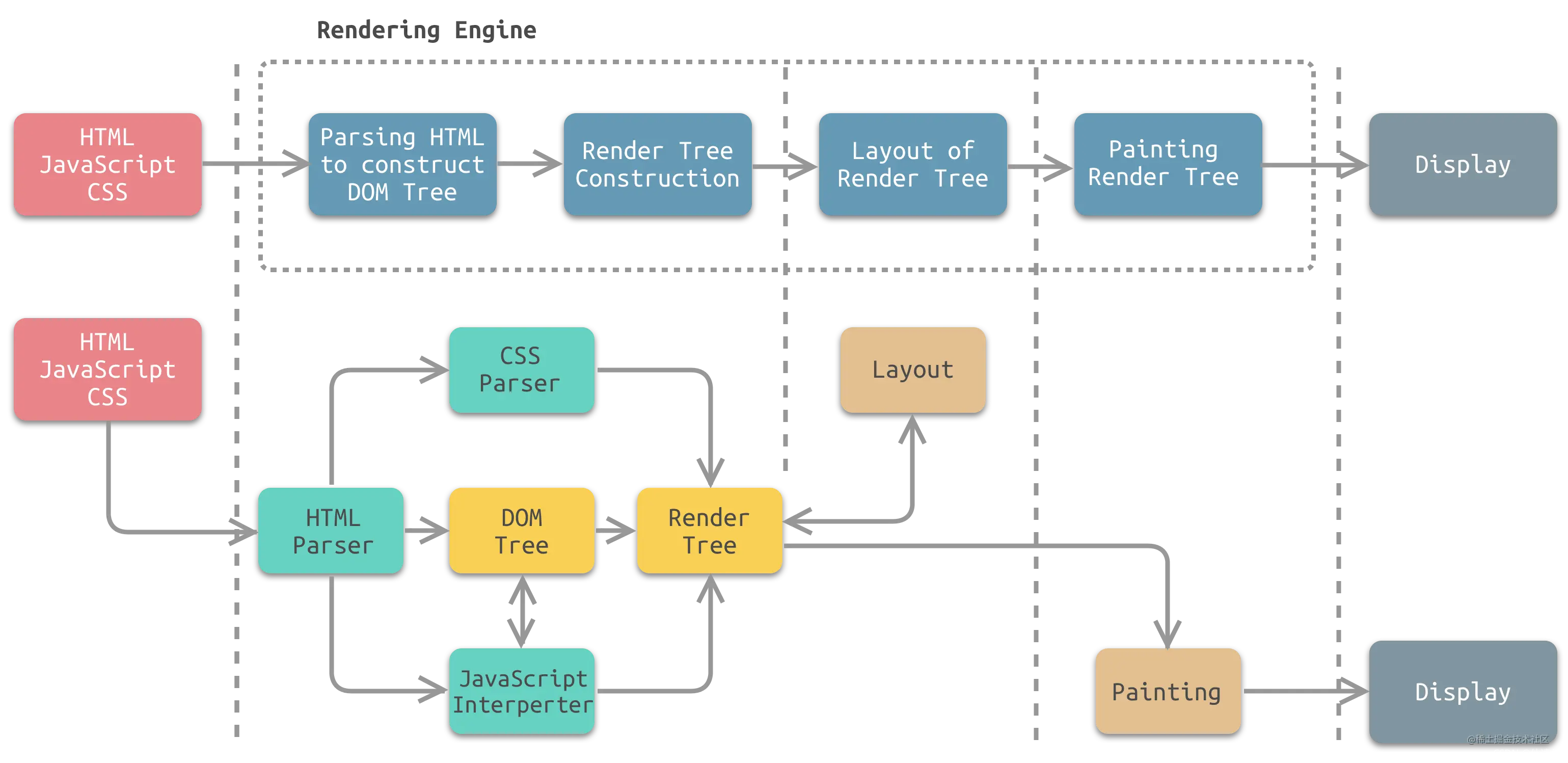
渲染引擎工作流程中各个步骤所对应的模块图:

1.主要步骤:
HTML 解析:
渲染引擎将 HTML 文件解析成 DOM 树,构建出整个页面的结构。
...
CSS 解析:
渲染引擎将 CSS 样式表解析成样式规则,并将其应用到 DOM 树上的元素中。
...
布局计算:
渲染引擎通过遍历 DOM 树和样式规则来计算每个元素的大小、位置等属性,并确定它们在页面中的位置。
...
绘制页面:
渲染引擎将布局计算出来的元素以及它们的样式属性绘制到页面上,形成最终的页面展示效果。
...
2.在执行上述步骤的过程中,渲染引擎还需要考虑如下因素:
异步加载资源:
当遇到需要异步加载的资源(例如图片、音频、视频等)时,渲染引擎会发出异步请求,继续解析和渲染其他部分。
...
JavaScript 执行:
当遇到 JavaScript 代码时,渲染引擎会将其交给 JavaScript 引擎执行,并在执行完毕后继续渲染页面。
...
事件处理:
当用户与页面进行交互时,渲染引擎需要处理用户的输入事件,例如点击、滚动、拖拽等。
...
页面重绘和重排:
当某个元素的属性发生变化时,渲染引擎需要进行页面重绘和重排操作,以保证最终的页面效果正确。
...
相关文章:

浏览器工作原理
一、JavaScript 的历史 JavaScript(简称JS)Web前端开发的脚本语言。 它诞生1995年,由网景公司的 Brendan Eich 开发。最初,JavaScript 被设计用于在网页上嵌入动态内容和交互式功能。 1996年,JavaScript 1.1 成为国…...

对在使用容器HashSet存放自定义对象时重写其类的hashcode和equals方法的几点认识
判断是否是相同对象时,hashcode和equals方法的调用顺序 先调用hashcode()方法,再调用equals()方法如果hashcode()方法得到的哈希值不同,那么两个对象一定不相同,不作后续判断如果hashcode()方法得到的哈希值相同,那么…...

Java集群:单体架构升级到集群架构(二)实现session共享
默认情况下,session是保存在TOMCAT服务器内存中的,如果我们有两个TOMCAT,它们的session是没有共享的。我们这回要做的就是把session保存在redis中,这样两个TOMCAT就可以共享session了。其实这货的详细原理还是很复杂的,…...

MySQL索引及索引失效的分析(MySQL8.0.19)
目录索引数据结构主键索引非主键索引索引在什么时候是有效的?字符串比较大小btween and索引数据结构 主键索引 我们先来看看索引的数据结构,以及我们是如何利用索引来搜索数据的。MySQL的数据存储结构是B树,在叶子节点存储了数据行ÿ…...

第一个 Django 应用
1. 创建项目 1.1 新建项目 首先新建一个项目,名为 mysite,命令如下: django-admin startproject mysite # 或用 django-admin.py运行成功,生成一些目录: mysite/manage.py # 管理 Django 项目的命令行工具mysit…...

001-ksum 求符合条件的 k 个数 1. Two Sum/15. 3Sum/18. 4Sum/
推荐阅读 000-从零开始的数据结构与算法 001-01-ksum 求符合条件的 k 个数 1. Two Sum/15. 3Sum/18. 4Sum/ 002-两数相加 add two numbers 003-无重复字符的最长子串 Longest Substring Without Repeating Characters 004-寻找两个正序数组的中位数 005-最长回文子串 Lon…...

Nginx学习笔记(三)Linux环境下Nginx的安装和部署
目录一、官网下载二、配置基本信息1.上传 Linux2.解压3.安装编译环境4.配置基本信息4.1 配置失败原因(1):没有安装C编译环境4.2 配置失败原因(2):没有安装 PCRE 依赖4.3 配置失败原因(3):没有安装 zlib 依赖5.查看文件列表三、编译安装四、配…...

【十二天学java】day05--数组和循环高级
**# 1.数组 概念: 指的是一种容器,可以同来存储同种数据类型的多个值。 但是数组容器在存储数据的时候,需要结合隐式转换考虑。 比如: 定义了一个int类型的数组。那么boolean。double类型的数据是不能存到这个数组中的&#…...
)
用队列实现栈和用栈实现队列(C 语言)
目录 一、用队列实现栈 二、 用栈实现队列 一、用队列实现栈 请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty)。 实现 MyStack 类: void push(int…...

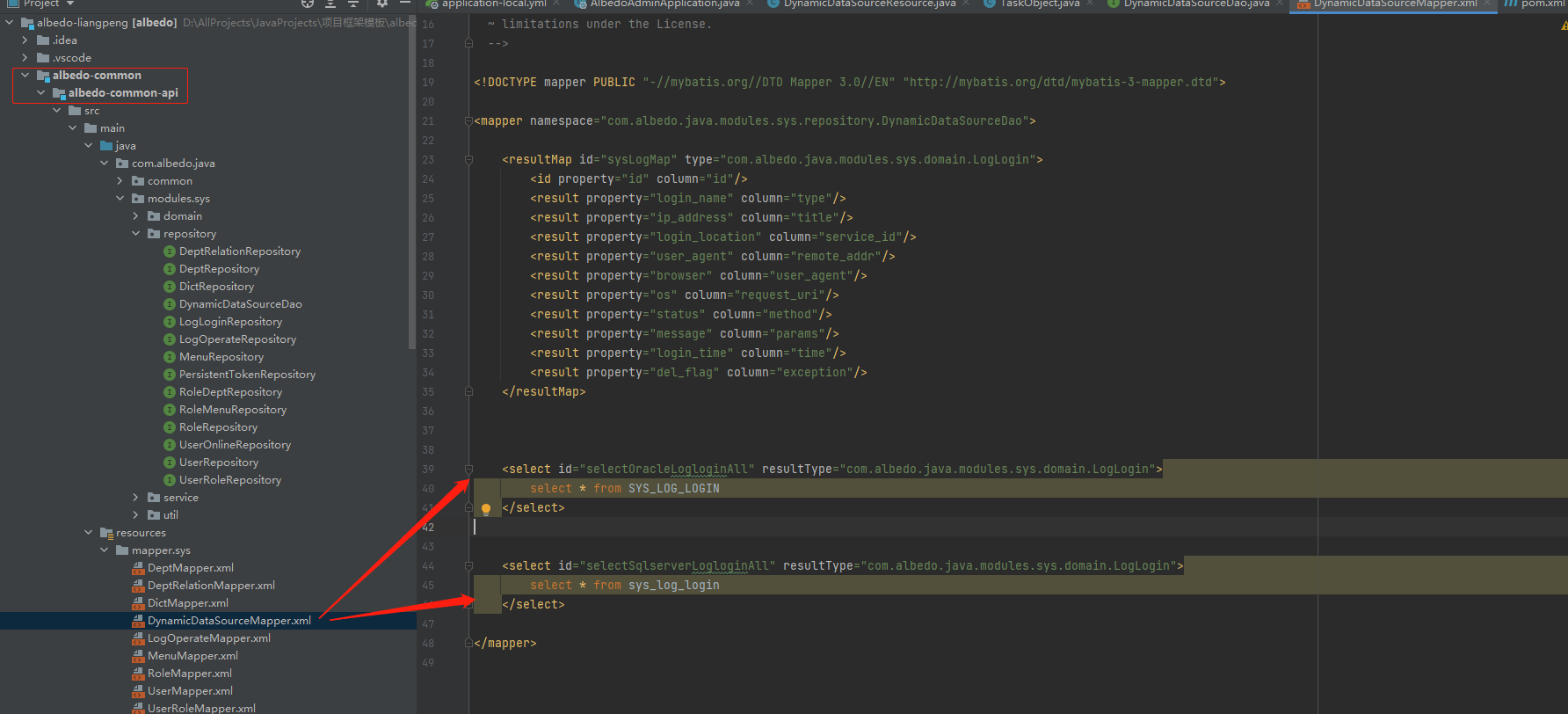
albedo开源框架配置多数据源
前言:公司框架项目一直都没认真阅读过,最近项目需要连接oracle数据,所以尝试使用框架连接多数据库。添加多数据源插件:我们在项目的插件模块内添加多数据源插件:albedo-dynamic-datasource<?xml version"1.0&…...

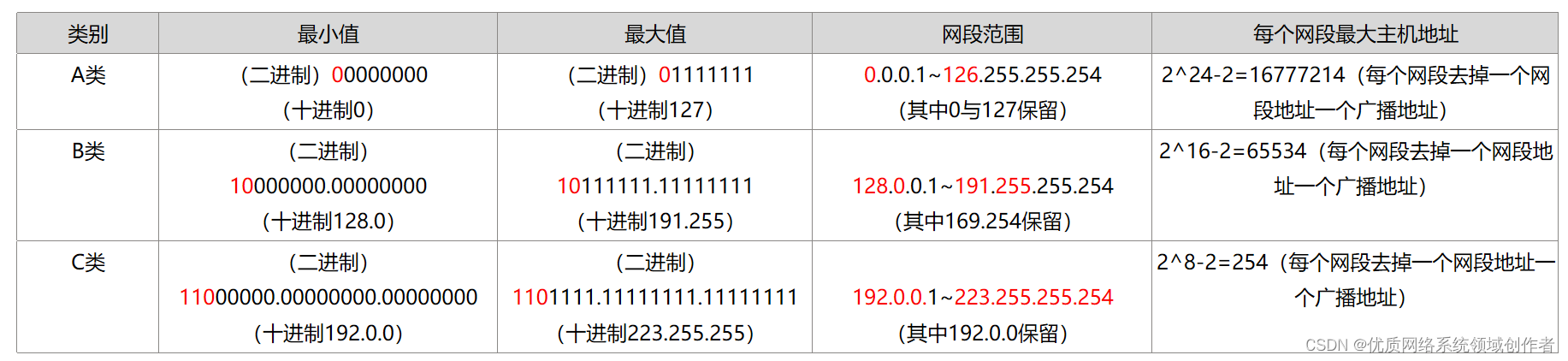
22张图带你了解IP地址有什么作用
了解IP地址 1、IP地址的格式 在IP协议的报文中,可以得知IP地址是有32个比特,IP地址在计算机中是以二进制的方式处理的,如果全部以二进制的形式来表示,使用跟表达都非常的困难,所以为了人类方便记忆,采用了…...

121.Android 简单的人工智能聊天项目,chatAi,AI聊天项目,GPTAi
//首页xml布局代码: <?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"mat…...

C++ this指针详解
this 是 C 中的一个关键字,也是一个 const 指针,它指向当前对象,通过它可以访问当前对象的所有成员。所谓当前对象,是指正在使用的对象。例如对于stu.show();,stu 就是当前对象,this 就指向 stu。下面是使用…...

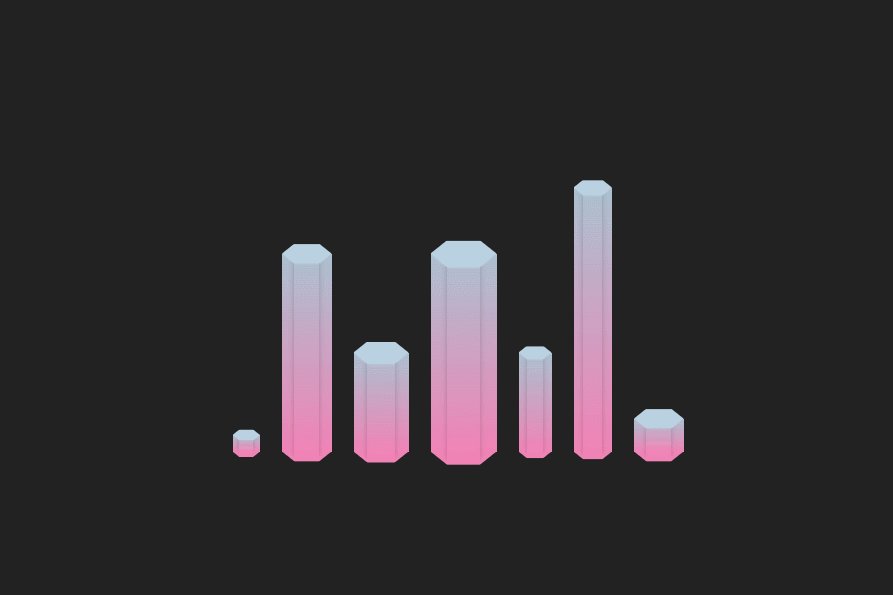
CSS 实现六边形柱状图
前言 👏CSS 实现六边形柱状图 速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现步骤 定义全局css变量,柱状宽度为–w,最大高度为–h,柱形整体为渐变色,定义上部分颜色为…...

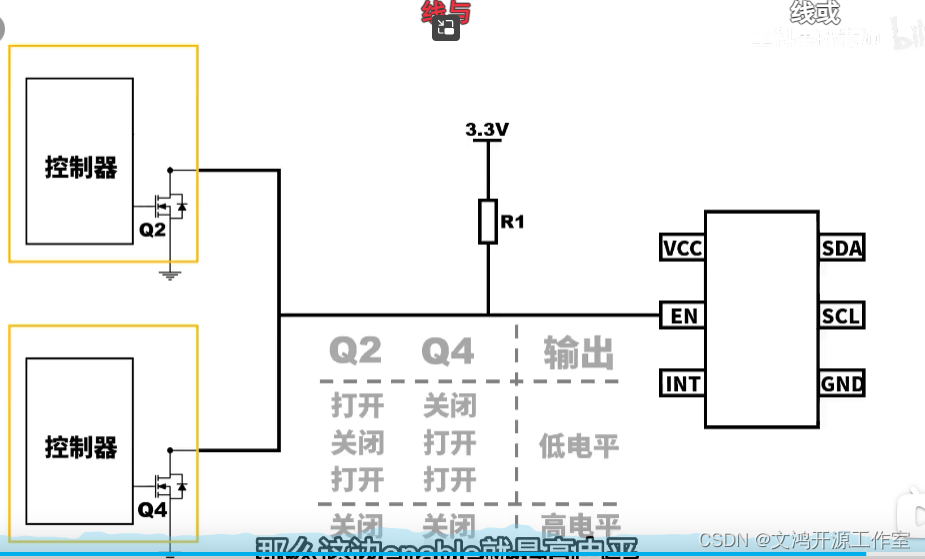
什么是推挽输出,开漏输出?
这篇文章是看B站“工科男孙老师”这个视频的笔记推挽 开漏 高阻 这都是谁想出来的词?? 我觉得讲的很好,做一下笔记 1.什么是IO输出三态 一共有:高电平, 低电平,浮空/高阻态 三种IO态 2.推挽输出 推挽输出能够表示高、…...

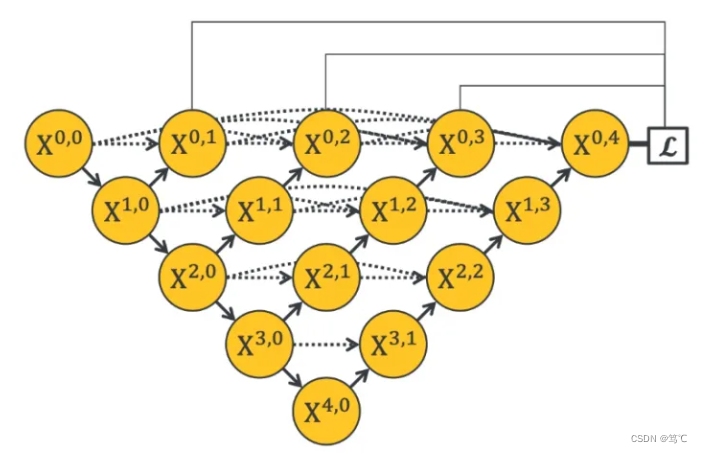
【图像分割】Unet系列深度讲解(FCN、UNET、UNET++)
【图像分割】Unet 深度讲解 文章目录【图像分割】Unet 深度讲解1. 介绍1.1 背景介绍:1.2 医学图像特点1.3 图像分割是什么2. Unet发展历程(FCN、Unet、Unet)2.1 全卷积网络-FCN2.1.1 FCN介绍:2.1.2 FCN框架2.1.3 反卷积层2.1.4 输…...

list底层的简单实现(万字长文详解!)
list底层的简单实现 文章目录list底层的简单实现list_node的实现!list_node的构造函数list的迭代器!——重点!list迭代器的成员变量迭代器的构造函数* 重载前置 重载后置 重载前置-- 重载后置-- 重载! 重载 重载-- 重载list的const迭代器——…...

学习Linux只要学会这个命令就够了!
大家好,我是良许。 这段时间又是搬家,又是找新办公室,现在终于安顿下来了,有时间给大家分享干货了。 今天给大家介绍一个 Linux 超级实用命令,有了这个命令,你就可以愉快使用 Linux 上几乎所有常用命令了…...

javascript基础
javascript基础 1概述: JavaScript是目前web开发中不可缺少的脚本语言,js不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。 诞生于1995年,当时的主要目的是验证表单的数据是否合法。 JavaS…...

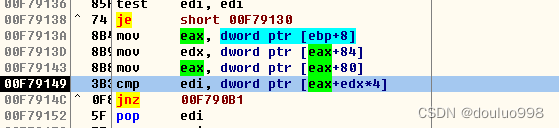
【游戏逆向】某游戏技能库分析
技能库的分析大多是从技能名字入手的,然后再通过传入职业或者ID等信息去到库中去取当前角色的可用技能。下面我们来对《**明月刀》中的技能库进行分析。 首先通过CE对技能名字进行搜索,得到较少的结果,分别对结果进行修改,并再次…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
