React--》状态管理工具—Mobx的讲解与使用
目录
Mobx的讲解与使用
Mobx环境配置
Mobx的基本使用
Mobx计算属性的使用
Mobx监听属性的使用
Mobx处理异步的使用
Mobx的模块化
Mobx的讲解与使用
Mobx是一个可以和React良好配合的集中状态管理工具,mobx和react的关系相当于vuex和vue之间的关系,同类工具还有:redux、dva、recoil。
mobx优势:编写无模板的极简代码来精准描述你的意图;依赖自动追踪最小渲染优化轻松实现最优渲染;可移植和测试轻松实现架构自由;学习成本小且面向对象编程,对TS友好。
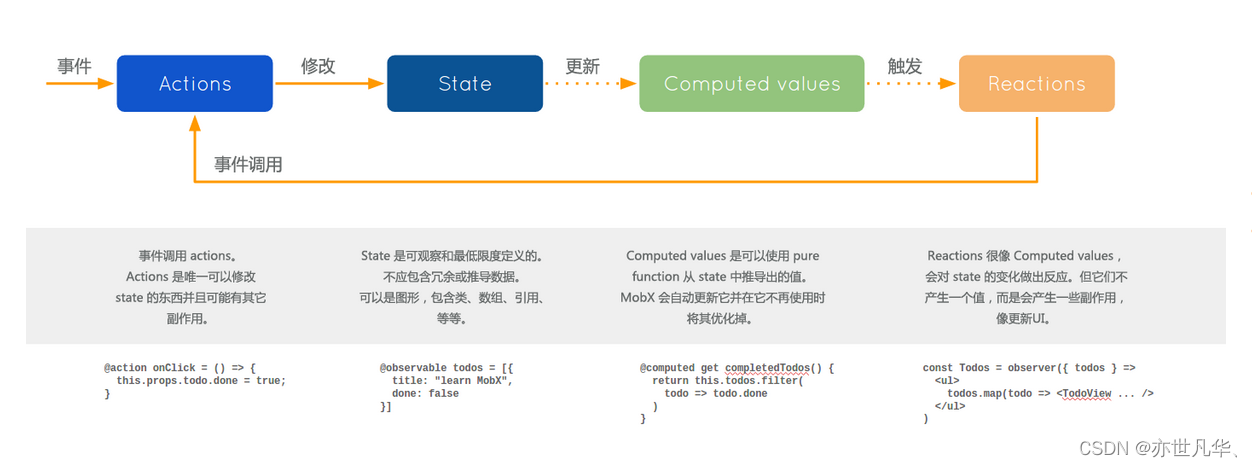
mobx的核心思想:任何源自应用状态的东西都应该自动的获得。

Mobx与redux的区别:Mobx写法上更偏向于OOP(面向对象编程),对一份数据直接进行修改操作,不需要始终返回一个新的数据;并非单一store,可以是对store; redux默认以JavaScript原生对象形式存储数据,而Mobx使用可观察对象。详细比较如下:
| redux | mobx |
|---|---|
| 有严格的工作流程,需要写大量的模板代码 | 无模板代码,非常简洁 |
| 需要保证数据不可变 | 数据是响应式的,可以直接修改数据(proxy) |
| redux需要中间件处理异步 | mobx可以直接处理异步 |
| redux约束强,更适合大型多人协作开发 | mobx适合简单,规模不大的应用 |
Mobx版本说明:经过时间的积淀,mobx也迎来了许多版本的迭代,其中具体的版本说明如下:
Mobx4可以运行在任何支持ES5语法的浏览器(Object.defineProperty)
Mobx5版本运行在任何支持ES6语法的浏览器(Proxy)
Mobx4和Mobx5具有相同的api,都需要使用装饰器语法
Mobx6是目前最新版本,为了与标准的JavaScript的最大兼容性,默认情况下放弃了装饰器语法,因为装饰器语法仅仅是给提案,举例ES标准化还需要很久。
还是那句老生常谈的话:想了解前沿技术还是多多看看官方手册:mobx官方文档
Mobx环境配置
Mobx是一个独立的响应式的库,可以独立于任何UI框架而存在,但是通过人们把它和React来绑定使用,用Mobx来做响应式数据建模,React作为UI视图架构渲染内容。配置Mobx如下:
通过类似create-react-app创建好的react项目环境,使用create-react-app初始化react项目,如果要详细了解react框架的搭建,推荐看一下这篇文章:React脚手架的搭建与使用 :
npx create-react-app 项目名称安装 mobx 和 mobx-react或mobx-react-lite,这里简单提一下:mobx-react和mobx-react-lite都是连接react和mobx的中间件,两种的区别是:mobx-react支持类和函数组件,体积相对而言较大;而mobx-react-lite只支持函数组件,体积较小,自己可以根据具体情况进行使用下载:
npm install mobx mobx-react-liteMobx的基本使用
安装好mobx相关的第三方包之后,就可以使用mobx进行状态管理了,如下,在src目录下新建一个store文件夹,在store文件夹下新建一个counter.jsx文件,用来管理count状态,如下:
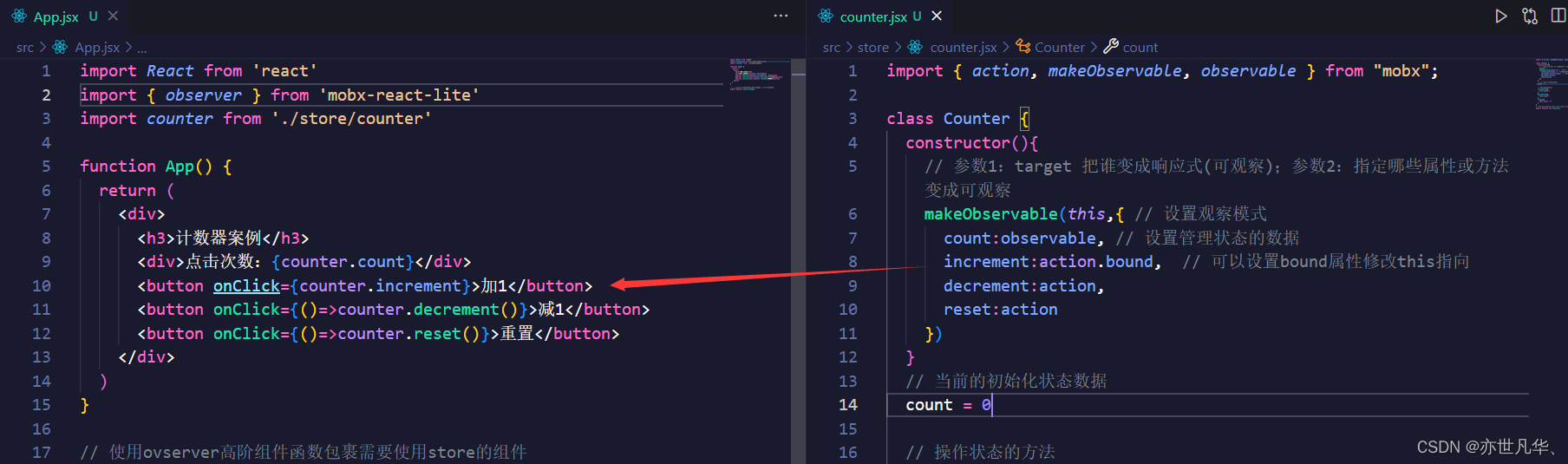
import { action, makeObservable, observable } from "mobx";class Counter {constructor(){// 参数1:target 把谁变成响应式(可观察);参数2:指定哪些属性或方法变成可观察makeObservable(this,{ // 设置观察模式count:observable, // 设置管理状态的数据increment:action.bound, // 可以设置bound属性修改this指向decrement:action,reset:action})}// 当前的初始化状态数据count = 0// 操作状态的方法increment(){this.count++}decrement(){this.count--}reset(){this.count = 0}
}
// eslint-disable-next-line import/no-anonymous-default-export
export default new Counter()在想使用count数据的相关组件中进行引入并使用即可,过程如下:
import React from 'react'
import { observer } from 'mobx-react-lite'
import counter from './store/counter'function App() {return (<div><h3>计数器案例</h3><div>点击次数:{counter.count}</div><button onClick={()=>counter.increment()}>加1</button><button onClick={()=>counter.decrement()}>减1</button><button onClick={()=>counter.reset()}>重置</button></div>)
}// 使用ovserver高阶组件函数包裹需要使用store的组件
export default observer(App)
默认情况下class中的方法不会绑定this,this指向取决于如何调用,当然如果你想调用函数时不想通过箭头函数来调用函数,在使用makeAutoObservable时可以通过bound属性来修改指向问题:

makeAutoObservable的使用:makeAutoObservable就像加强版的makeObservable,默认情况下它将推断所有的属性,推断的规则为:所有的属性都成为observable,所有的方法都成为action,所有的计算属性都成为computed (计算属性接下来会讲到)。具体的使用如下:
import { makeAutoObservable } from "mobx";class Counter {constructor(){// 参数1:target让对象变成可观察// 参数2:排除属性和方法// 参数3:指定自动绑定thismakeAutoObservable(this,{},{autoBind:true})}// 当前的初始化状态数据count = 0// 操作状态的方法increment(){this.count++}decrement(){this.count--}reset(){this.count = 0}
}
// eslint-disable-next-line import/no-anonymous-default-export
export default new Counter()Mobx计算属性的使用
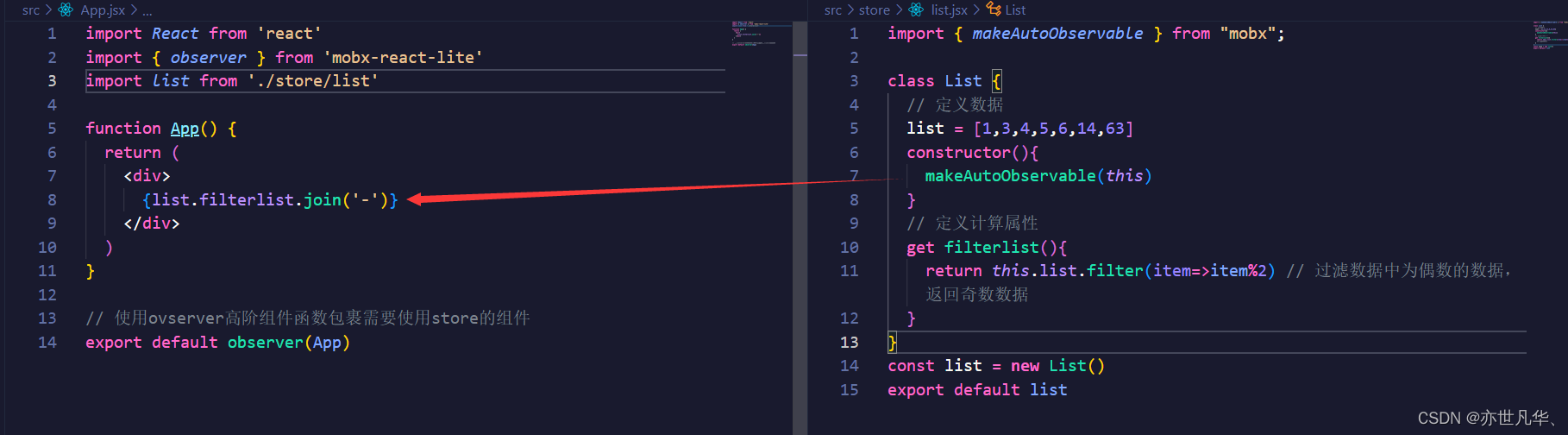
computed可以用来从其它可观察对象中派生信息,计算值采用惰性求值,会缓存其输出,并且只有当其依赖的可观察对象被改变时才会重新计算。
注意:计算属性是一个方法,且方法前面必须使用get进行修饰,计算属性还需要通过makeAutoObservable方法指定,如下:


Mobx监听属性的使用
Mobx监听属性主要有以下两种方式,现在分别对两种监听方式的使用进行讲解,如下:
autoRun的使用
autoRun函数接受一个函数作为参数,每当该函数所观察的值发生变化时,它都应该运行,当自己创建 autoRun 时,它也会运行一次,Mobx会自动收集并订阅所有的可观察属性,一旦有改变发生,autorun将会再次执行。
import { autorun, makeAutoObservable } from "mobx";
class Counter {constructor(){makeAutoObservable(this,{},{autoBind:true})}count = 0increment(){this.count++}decrement(){this.count--}reset(){this.count = 0}
}
const counter = new Counter()
// 监听数据的变化
autorun(()=>{console.log('counter.count',counter.count);
})
export default counter
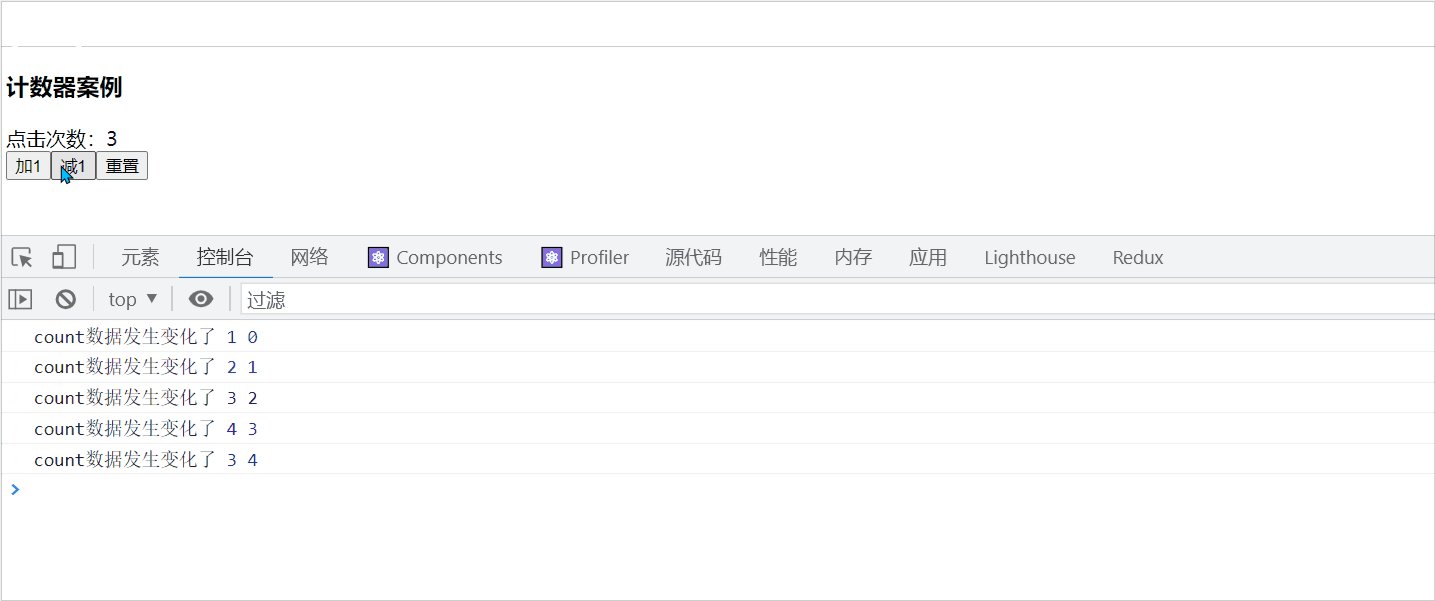
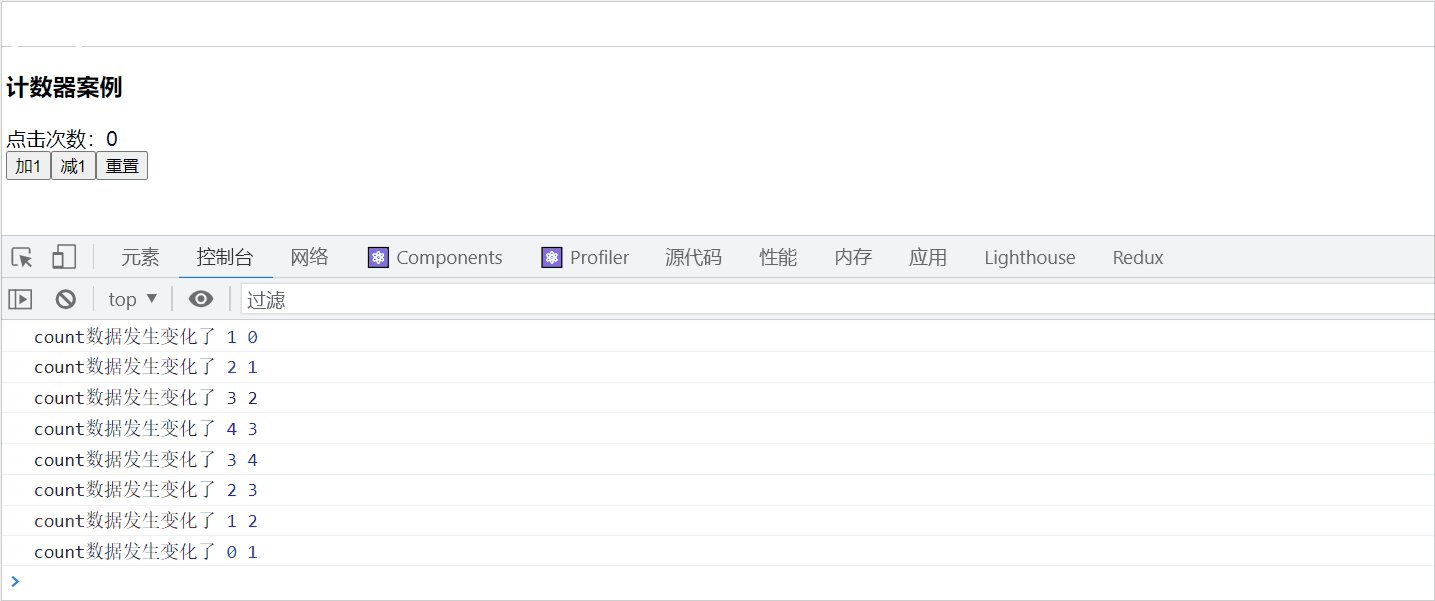
reaction的使用
reaction类似于autorun,但可以更加精细地控制要跟踪的可观察对象,与autorun不同,reaction在初始化时不会自动运行。
import { makeAutoObservable, reaction } from "mobx";
class Counter {constructor(){makeAutoObservable(this,{},{autoBind:true})}count = 0increment(){this.count++}decrement(){this.count--}reset(){this.count = 0}
}
const counter = new Counter()
// 监听数据的变化
// reaction接收两个参数,参数1:data函数,其返回值会作为第二个函数的输入;参数2:回调函数
reaction(()=> counter.count,(value,oldvalue)=>{console.log('count数据发生变化了',value,oldvalue);
})export default counter
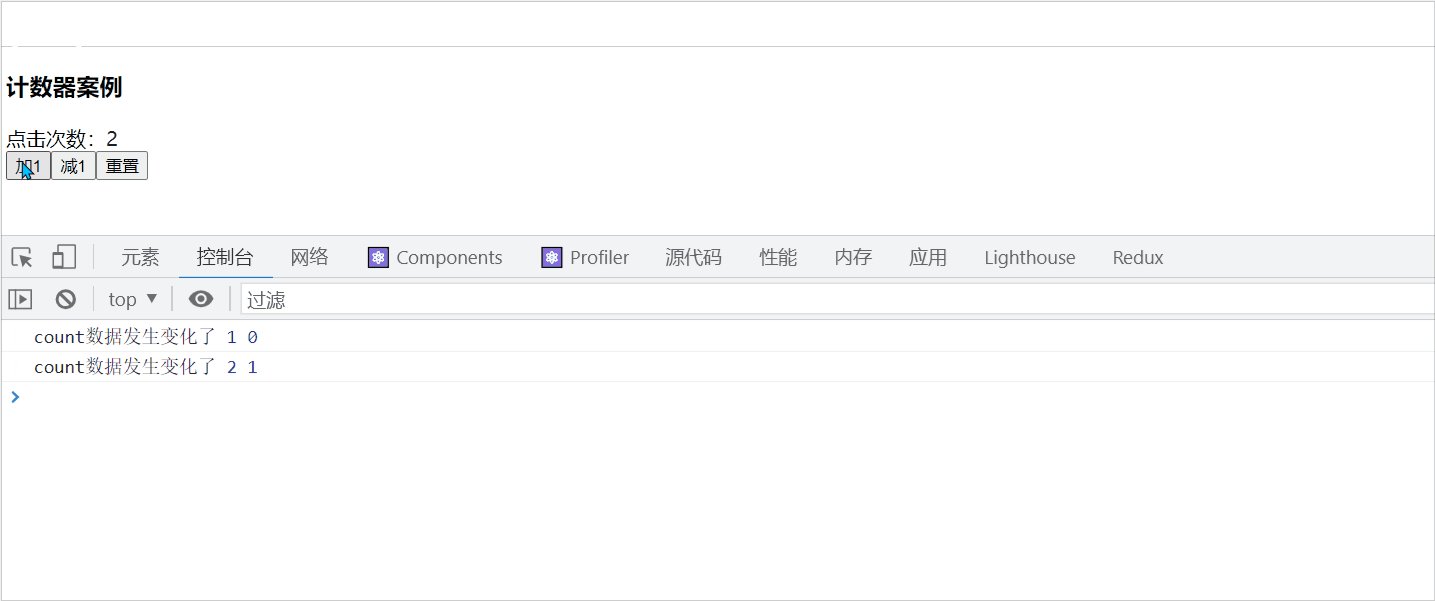
Mobx处理异步的使用
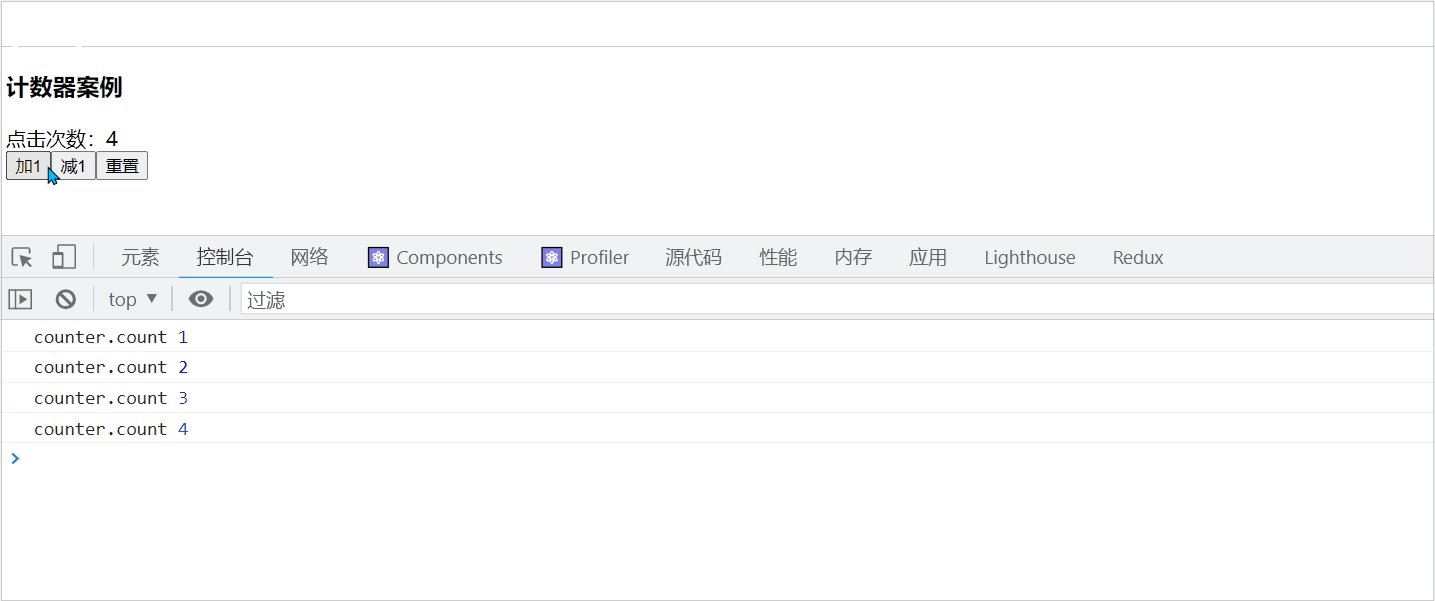
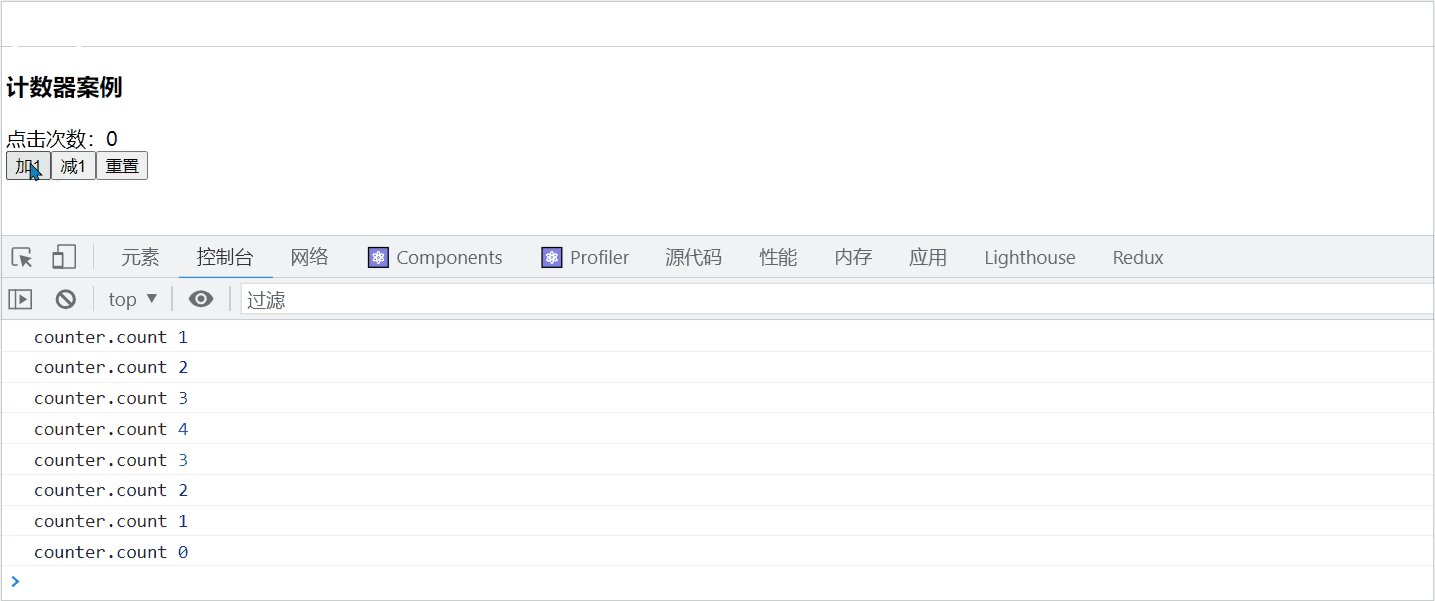
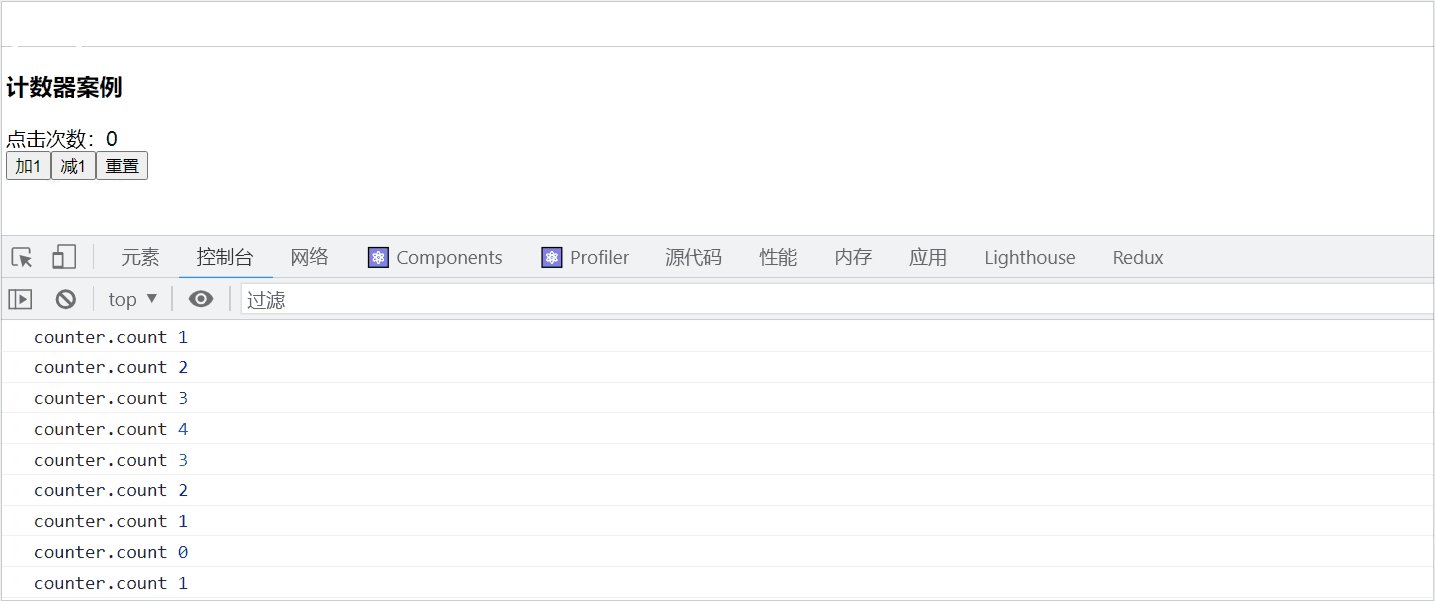
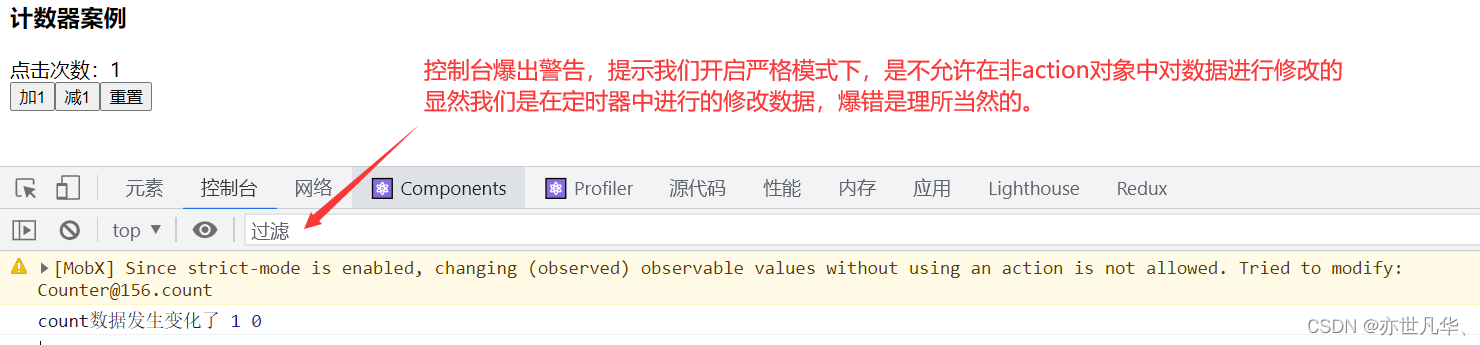
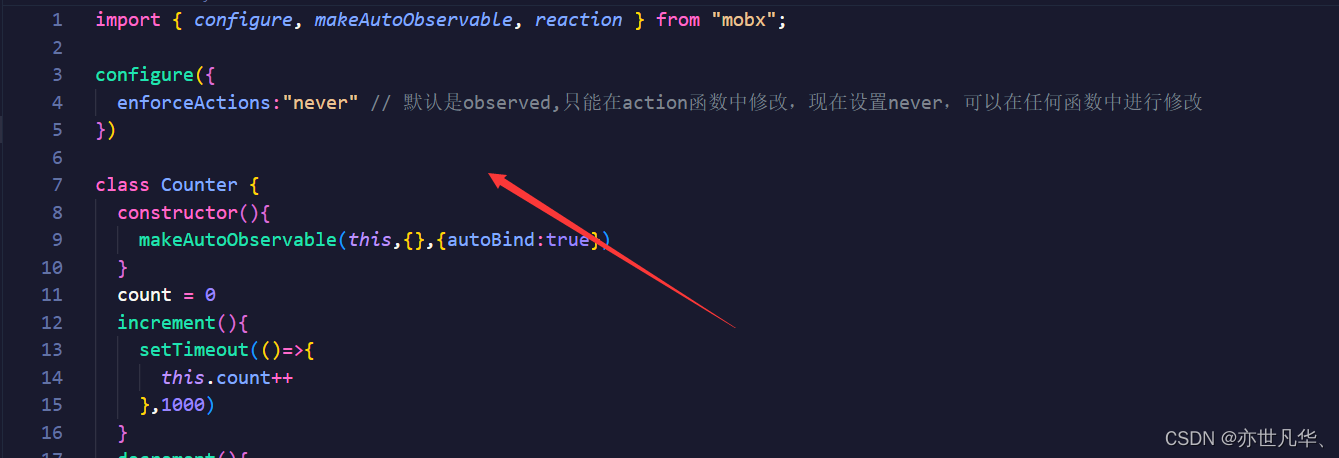
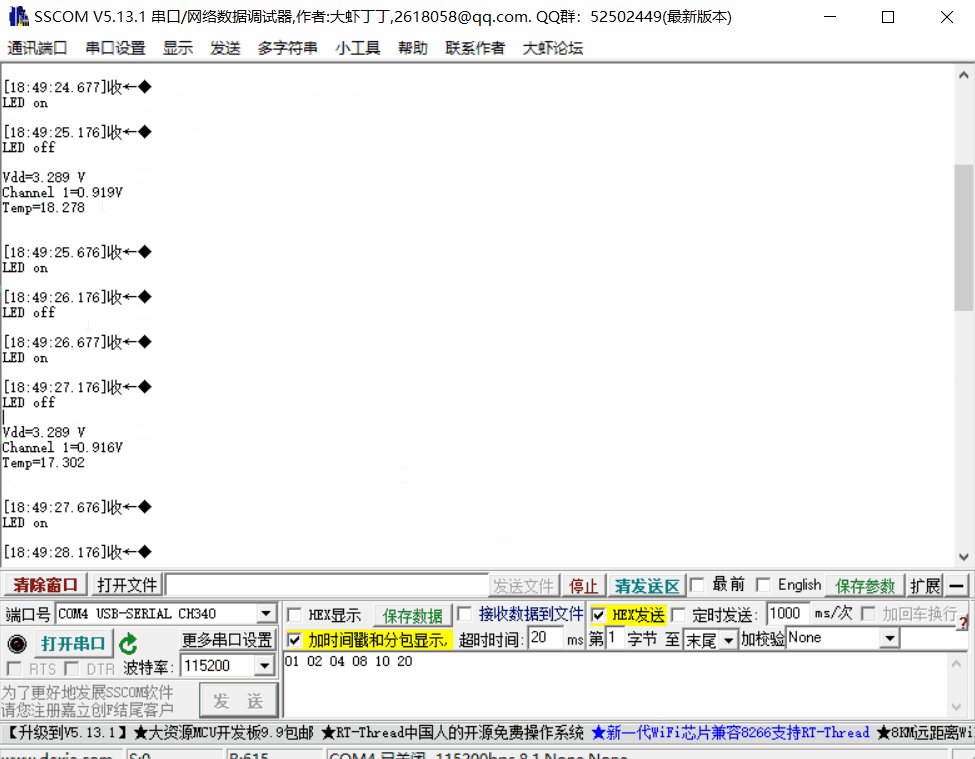
异步进程在Mobx中不需要任何特殊处理,因为不论是何时引起的所有 reactions 都将会自动更新,因为可观察对象是可变的,因此在action执行过程中保持对它们的引用一般是安全的,如果可观察对象的修改不是在action函数中,控制台会报警告(可以关闭,但是不推荐)。什么意思呢?如下:

我们在进行异步加一之后,打开浏览器的控制台,看看能得出什么结果,如下:

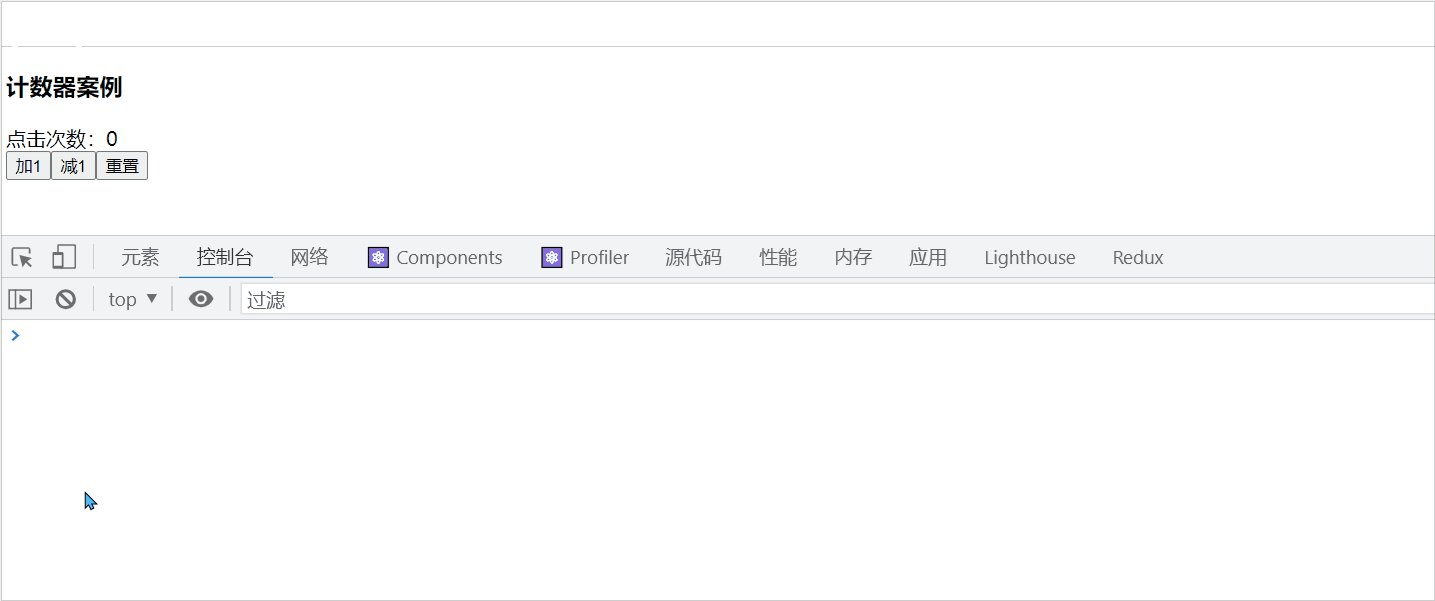
当然,控制台虽然爆出警告,但是不影响实际的效果的产生的,如果想消除警告,可以设置严格模式,如下:

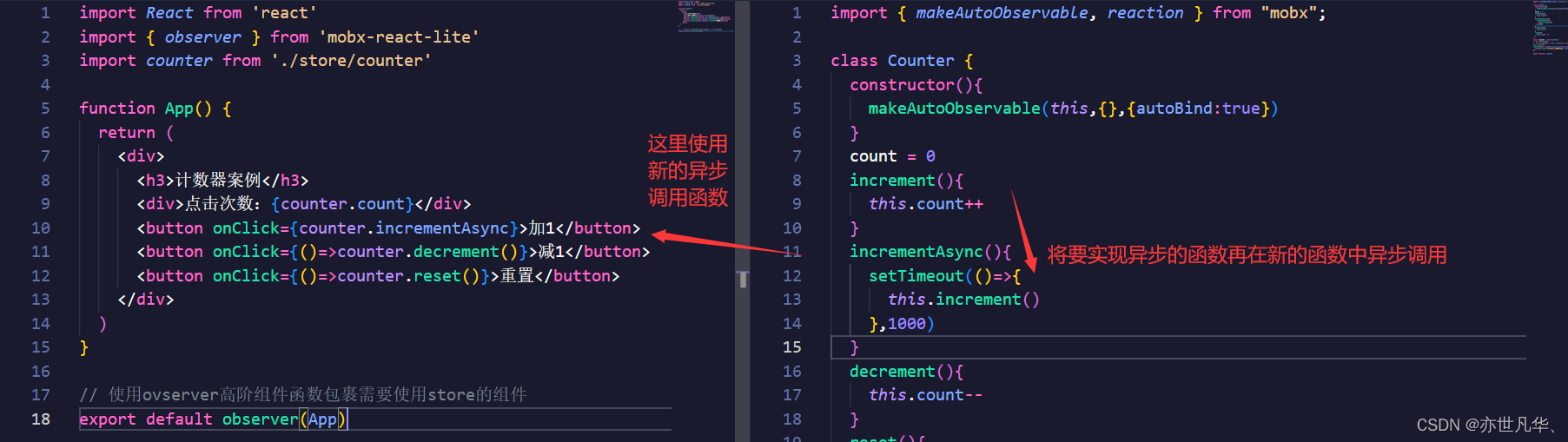
这种虽然是能消除警告,但是并不符合规范,如果想符合规范的话,建议采用这种方式:

runlnAction的使用
Mobx处理异步的方式除了使用上面的方式外,还可以使用runlnAction进行异步处理,通过runlnAction可以保证所有异步更新可观察对象的步骤都应该标识为action,使用方式如下:

Mobx的模块化
在大型项目中,是不能将所有状态和方法都放到一个store中的,我们可以根据业务模块定义多个store,然后通过一个根store统一管理所有的store。一般我们会将在store文件夹下的index文件设置为根store,如下:
// 封装统一导出的store
import { createContext, useContext } from 'react';
// 两个store文件
import counter from './counter'
import list from "./list";// 声明一个 RootStore
class RootStore {counter = counterlist = list
}
const store = new RootStore()
// 创建一个上下文对象,用于跨级组件通讯
// 如果createContext提供了默认值,不需要Provider
const Context = createContext(store)
// 自定义hook
export default function useStore(){return useContext(Context)
}
总结:Mobx5版本及之前版本对装饰器的语法,这里就不再讲解了,想要了解的朋友可以参考官方文档或者自行百度。
相关文章:

React--》状态管理工具—Mobx的讲解与使用
目录 Mobx的讲解与使用 Mobx环境配置 Mobx的基本使用 Mobx计算属性的使用 Mobx监听属性的使用 Mobx处理异步的使用 Mobx的模块化 Mobx的讲解与使用 Mobx是一个可以和React良好配合的集中状态管理工具,mobx和react的关系相当于vuex和vue之间的关系࿰…...

有效的括号长按键入验证外星语词典字符的最短距离用栈实现队列
有效的括号来源:杭哥20. 有效的括号 - 力扣(LeetCode)bool isValid(char * s) {int szstrlen(s);char stack[sz];int k0;for (int i0;i<sz;i){if (s[i]( || s[i][ || s[i]{){stack[k]s[i];}else{if (k0){return false;}else if (s[i]} &am…...

《前端开发者的进阶之路》
前端作为Web开发的重要领域之一,不断地发展和演变着。除了基本的HTML、CSS、JavaScript技能,前端开发者需要掌握更多的进阶知识才能应对不断变化的需求。本文将介绍一些前端的进阶知识,帮助前端开发者进一步提高自己的技能水平。1.框架和库在…...

为什么说网络安全是风口行业?是IT行业最后的红利?
前言 “没有网络安全就没有国家安全”。当前,网络安全已被提升到国家战略的高度,成为影响国家安全、社会稳定至关重要的因素之一。 网络安全行业特点 1、就业薪资非常高,涨薪快 2021年猎聘网发布网络安全行业就业薪资行业最高人均33.77万&…...

使用shell 脚本,批量解压一批zip文件,解压后的文件放在以原zip文件名前10个字符的文件夹中的例子
#!/bin/bash for file in *.zip dofolder$(echo $file | cut -c 1-10)mkdir $folderunzip -q $file -d $folder doneecho "All zip files have been extracted." # 说明: # 1. for循环遍历当前目录下的所有zip文件 # 2. 使用cut命令提取zip文件名前10个字…...

01 | Msyql系统架构
目录MySQL系统架构连接器查询缓存分析器优化器执行器MySQL系统架构 大体来说,MySQL分为Server层和引擎层两部分。 Server层包含链接器、查询缓存、分析器、优化器和执行器,而引擎层负责的是数据的存储和读取,支持InnoDB、Myisam、Memory等多…...

Linux命令---设备管理
Linux setleds命令Linux setleds命令用来设定键盘上方三个 LED 的状态。在 Linux 中,每一个虚拟主控台都有独立的设定。语法setleds [-v] [-L] [-D] [-F] [{|-}num] [{|-}caps] [{|-}scroll]参数:-F:预设的选项,设定虚拟主控台的状…...

前端入门:HTML5+CSS3+JAAVASCRIPT
1、 初识HTML HTML:Hyper Text Markup Language(超文本标记语言) 。 超文本包括:文字、图片、音频、视频、动画等。 1.1、W3C标准 1.2、HTML基本结构 示例: <!-- DOCTYPE:告诉浏览器,我们要使用什么规划,这里是HTML --> …...

【头歌实验】课外作业一:开通ECS及使用Linux命令
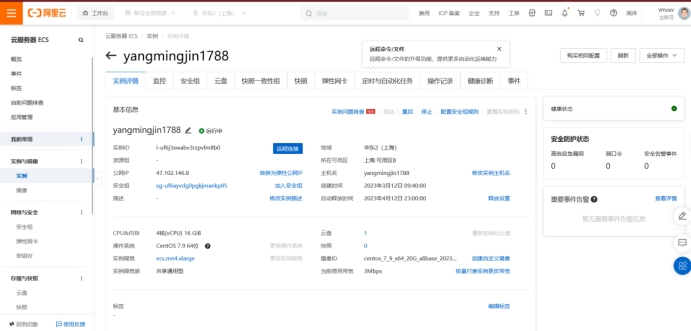
文章目录一、完成下列实验并截图二、简要回答“课堂考核”内容三、在头歌、华为云或阿里云官网上,找出自己的课外学习资源,制定小组的课程学习计划、专业学习计划。四、习题1.10一、完成下列实验并截图 1、实验《ECS云服务器新手上路》 https://develo…...

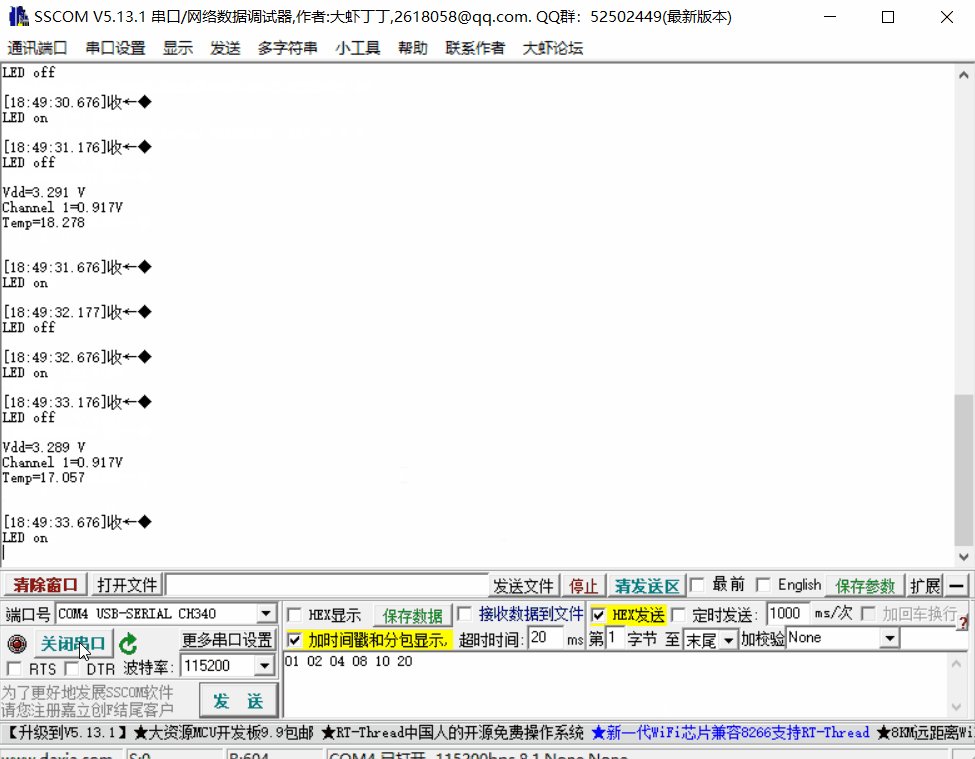
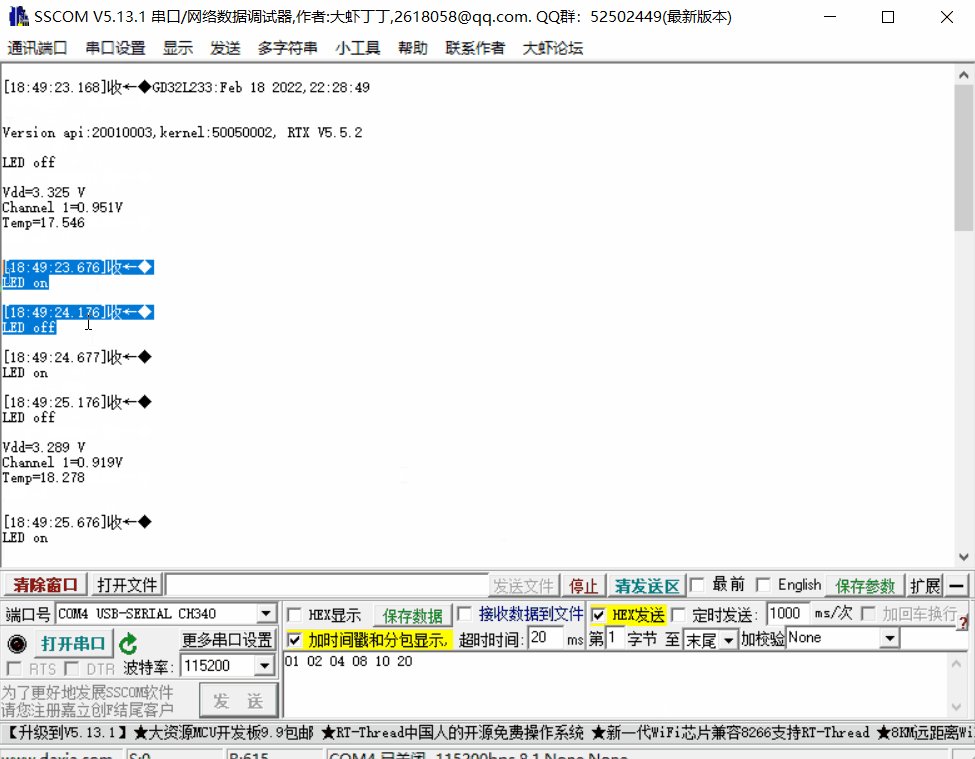
CMSIS-RTOS2 RTX5移植到GD32L233
1、CMSIS-RTOS2是什么? 关于CMSIS-RTOS2的官方描述如下: CMSIS-RTOS v2 (CMSIS-RTOS2) 为基于 Arm Cortex 处理器的设备提供通用 RTOS 接口。它为需要RTOS功能的软件组件提供了一个标准化的API,因此为用户和软件行业带…...

[网络原理] 网络中的基本概念
人生,本就是苦乐参半,这样的生活才是丰富多彩. 文章目录前言1. IP地址2. 端口号3. 协议4. 五元组5. 协议分层6. OSI七层模型7. TCP/IP协议8. 封装和分用9. 客户端与服务端10. 请求与响应前言 本章开始,我们开启网络部分的知识大门. 1. IP地址 1.定义: IP地址主要用于表示网络…...

BeanPostProcessor原理分析
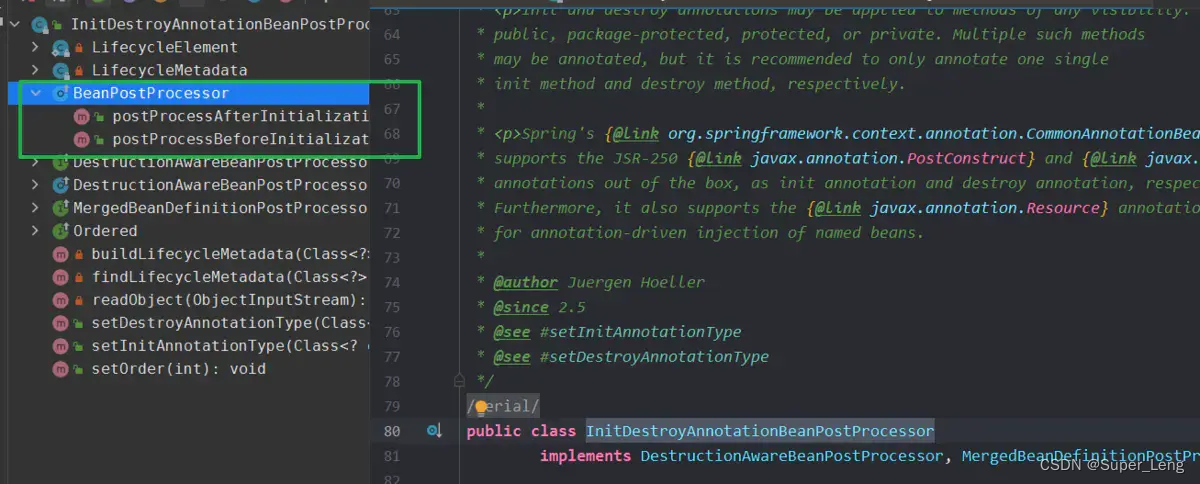
文章目录一、BeanPostProcessor的作用1. 源码2. 使用案例二、Spring生命周期中的BeanPostProcessor三、BeanPostProcessor对PostConstruct的支持四、BeanPostProcessor中的顺序性五、总结一、BeanPostProcessor的作用 BeanPostProcessor提供了初始化前后回调的方法,…...

人工智能和网络安全,应该如何选择?
随着数字时代的到来,网络安全和人工智能成了科技创新产业的重要组成部分。也逐渐成了大多数人心中热门的行业选择。那么该如何抉择呢? 首先我们来了解下人工智能的发展前景: 如今,人工智能技术无论是在核心技术方面࿰…...

Flink预加载分区维表,实时更新配置信息
当前我们的业务场景,是基于dataStream代码, 维表数据量很大, 实时性要求很高,所以采用预加载分区维表模式, kafka广播流实时更新配置。 实现方案 1:job初始化时 每个分区open 只加载自己那部分的配置&…...

大数据现在找工作难么
大数据行业工作好找还是难找不是光靠嘴说出来的结合实际,看看市场上的招聘需求和岗位要求就大致知道了 要想符合企业用人规范,学历,工作经验,掌握技能都是非常重要的~ 先来看几个招聘网站的报告数据: Boss直聘发布的…...

【Linux】学会这些基本指令来上手Linux吧
前言上篇文章介绍了一些常用的指令,这篇文章再来介绍一下Linux必须学会的指令。一.时间相关的指令ate显示date 指定格式显示时间: date %Y:%m:%d date 用法:date [OPTION]... [FORMAT]1.在显示方面,使用者可以设定欲显示的格式&am…...

【沐风老师】3DMAX交通流插件TrafficFlow使用方法详解
TrafficFlow交通流插件,模拟生成车流、人流动画。 【版本要求】 3dMax 2008及更高版本 【安装方法】 无需安装直接拖动插件脚本文件到3dMax视口中打开。 【快速开始】 1.创建车辆对象和行车路径。 2.打开TrafficFlow插件,先选择“车辆”对象࿰…...

c#实现视频的批量剪辑
篇首,完全没有技术含量的帖子,高手略过,只为十几年后重新捡起的我爱好玩玩。。。 起因,一个朋友说他下载了很多短视频,但只需要要其中的一小截,去头掐尾,在软件里搞来搞去太麻烦,让…...

小白怎么系统的自学计算机科学和黑客技术?
我把csdn上有关自学网络安全、零基础入门网络安全的回答大致都浏览了一遍,最大的感受就是“太复杂”,新手看了之后只会更迷茫,还是不知道如何去做,所以站在新手的角度去写回答,应该把回答写的简单易懂,“傻…...

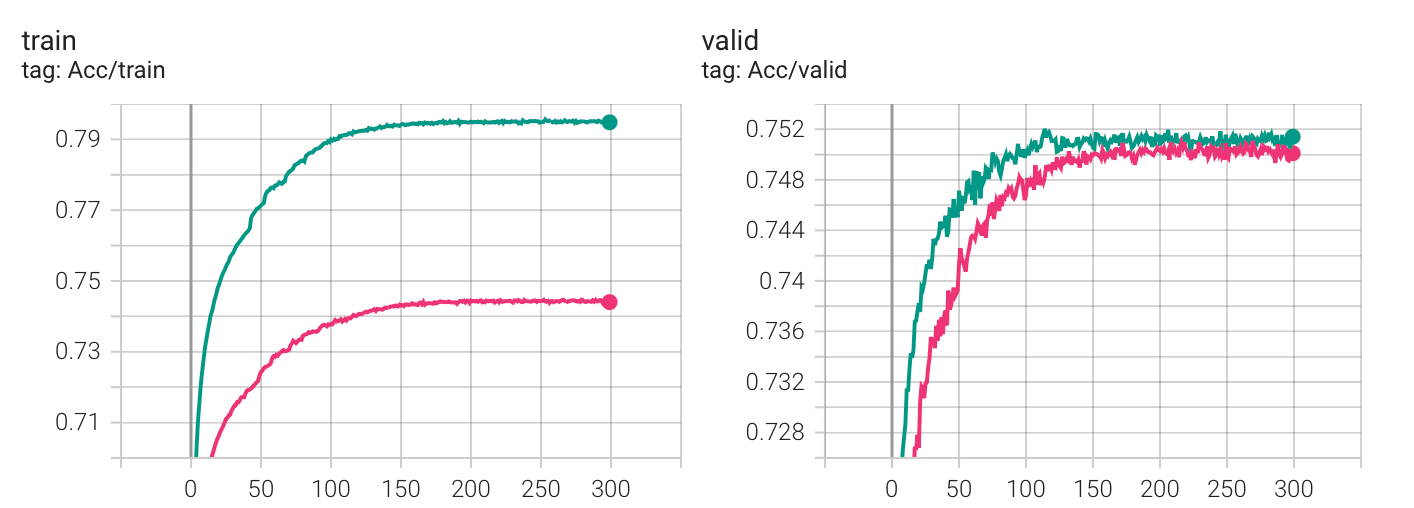
scheduler 的使用实验对比和总结(PyTorch)
这篇文章是在完成 HW02 的过程中所产生的,是关于各 scheduler (ReduceLROnPlateau(),CosineAnnealingLR(),CosineAnnealingWarmRestarts())使用的对比实验。 起因是为了在 Kaggle 上跑出更高的成绩,但结果确…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

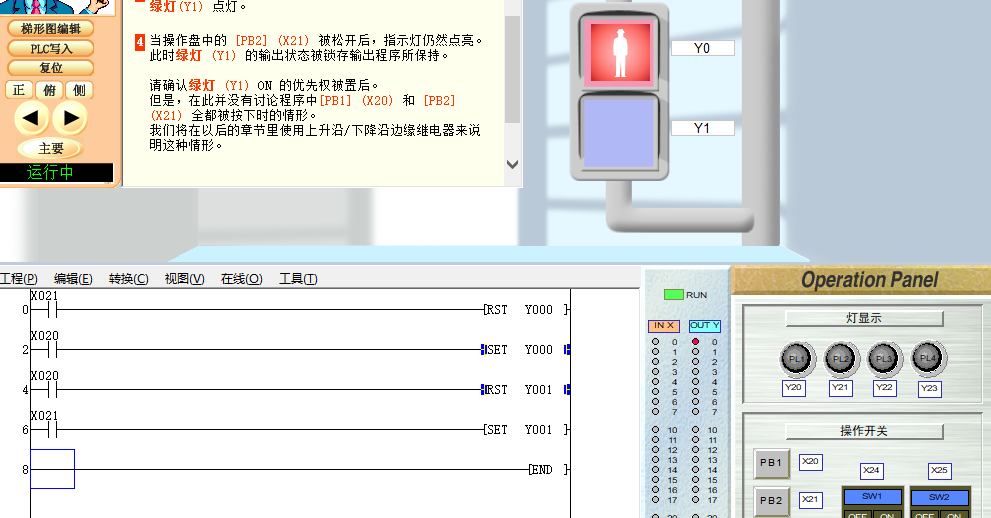
PLC入门【4】基本指令2(SET RST)
04 基本指令2 PLC编程第四课基本指令(2) 1、运用上接课所学的基本指令完成个简单的实例编程。 2、学习SET--置位指令 3、RST--复位指令 打开软件(FX-TRN-BEG-C),从 文件 - 主画面,“B: 让我们学习基本的”- “B-3.控制优先程序”。 点击“梯形图编辑”…...
