前端入门:HTML5+CSS3+JAAVASCRIPT
1、 初识HTML
HTML:Hyper Text Markup Language(超文本标记语言) 。
超文本包括:文字、图片、音频、视频、动画等。
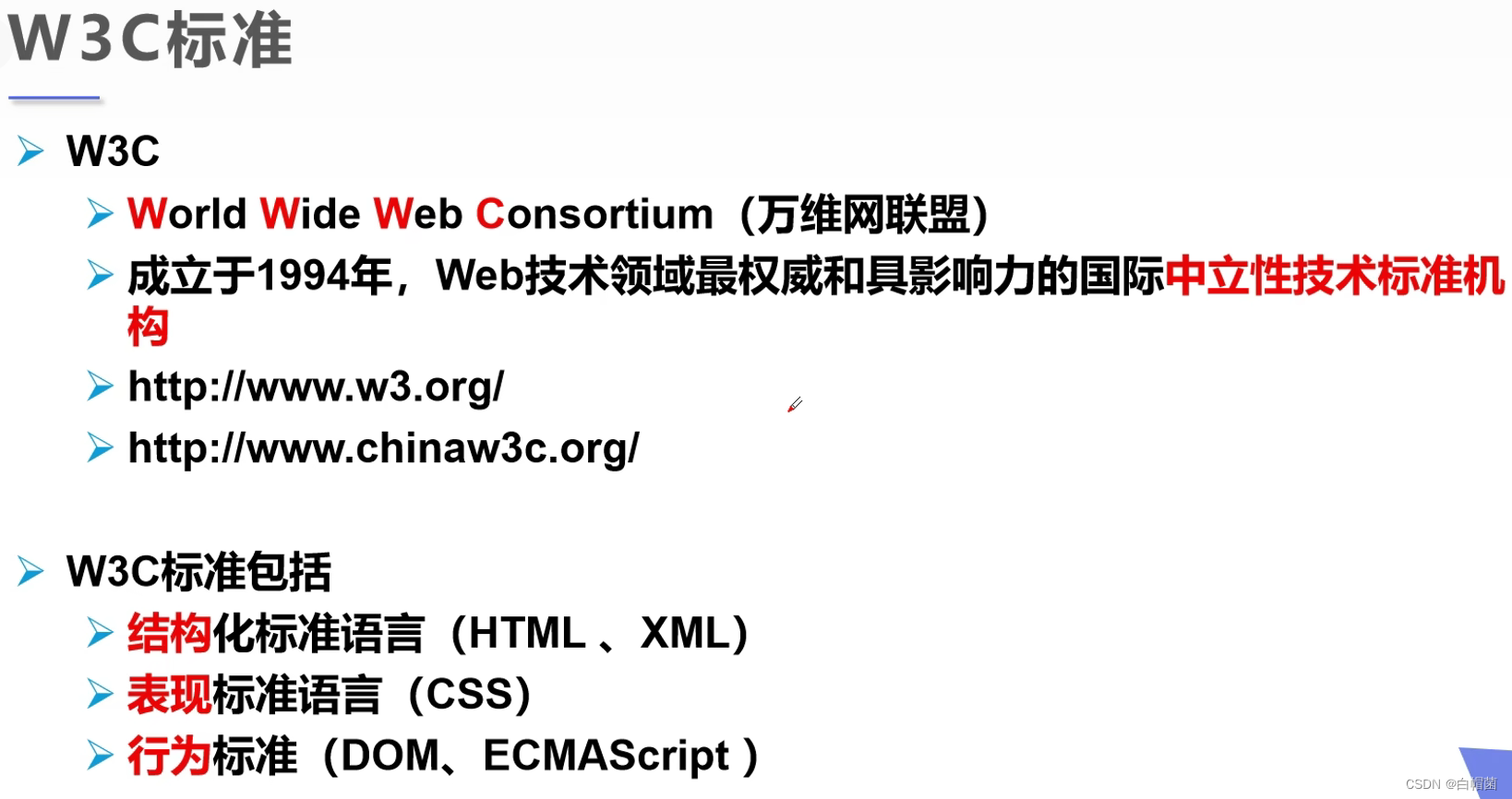
1.1、W3C标准

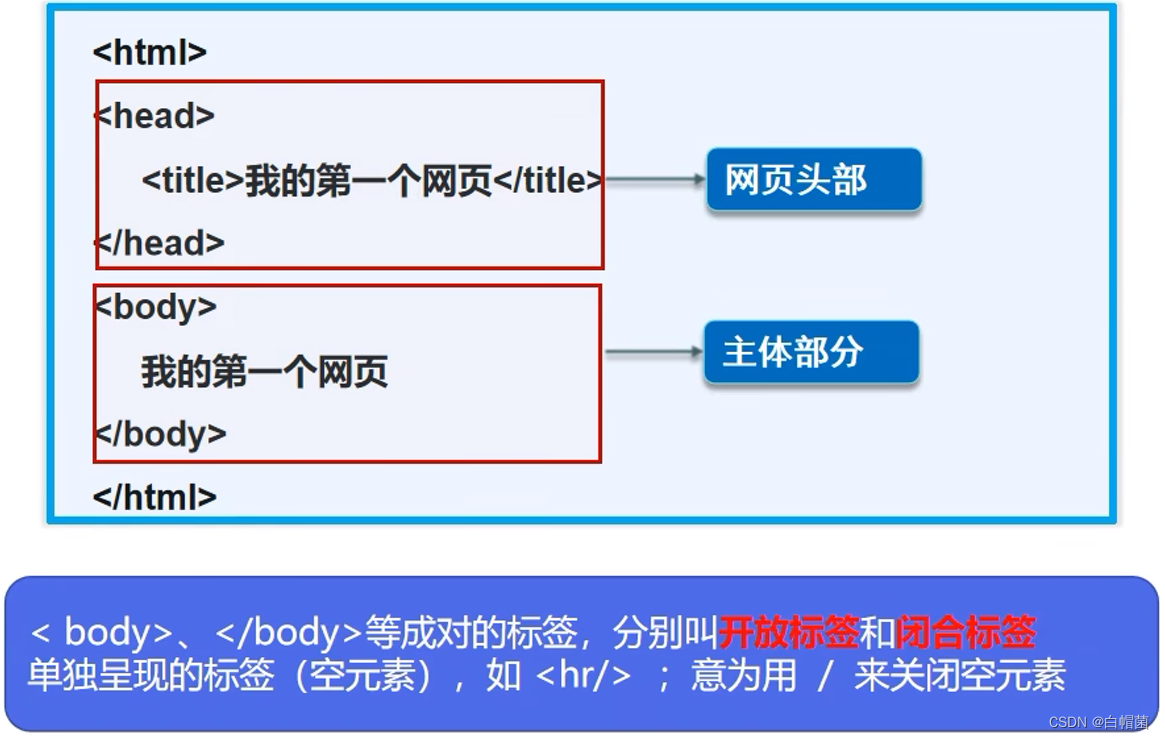
1.2、HTML基本结构

示例:
<!-- DOCTYPE:告诉浏览器,我们要使用什么规划,这里是HTML -->
<!DOCTYPE html>
<html lang="en"><!-- head标签代表网页头部 -->
<head><!-- meta描述性标签,它用来描述我们网站的一些信息 --><!-- meta一般用来做SEO --><meta charset="UTF-8"><meta name="keywords" content="我爱编程"><meta name="descrption" content=我爱这个世界><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width= , initial-scale=1.0"><title>小羊的网站</title>
</head>
<body><h1>Hello world!</h1>
</body>
</html>
1.3、网页的基本标签

实例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>基本标签</title>
</head>
<body><!-- 标题标签 --><h1>一级标签</h1><h2>一级标签</h2><h3>一级标签</h3><h4>一级标签</h4><h5>一级标签</h5><h6>一级标签</h6><!-- 段落标签 --><p>我喜欢王许哲</p><p>她很漂亮,也很温柔。</p><!-- 水平线标签 -->
<hr/><!-- 换行标签 -->王许哲很温柔</br>我喜欢她。</br><!-- 粗体,斜体 --><h1>字体样式标签</h1>粗体:<strong>I love you</strong>斜铁:<em>I love you</em><br/><!-- 特殊符号 -->空 格<br/>空 格<br/>><br/><<br/>©小羊版权所有
</html>
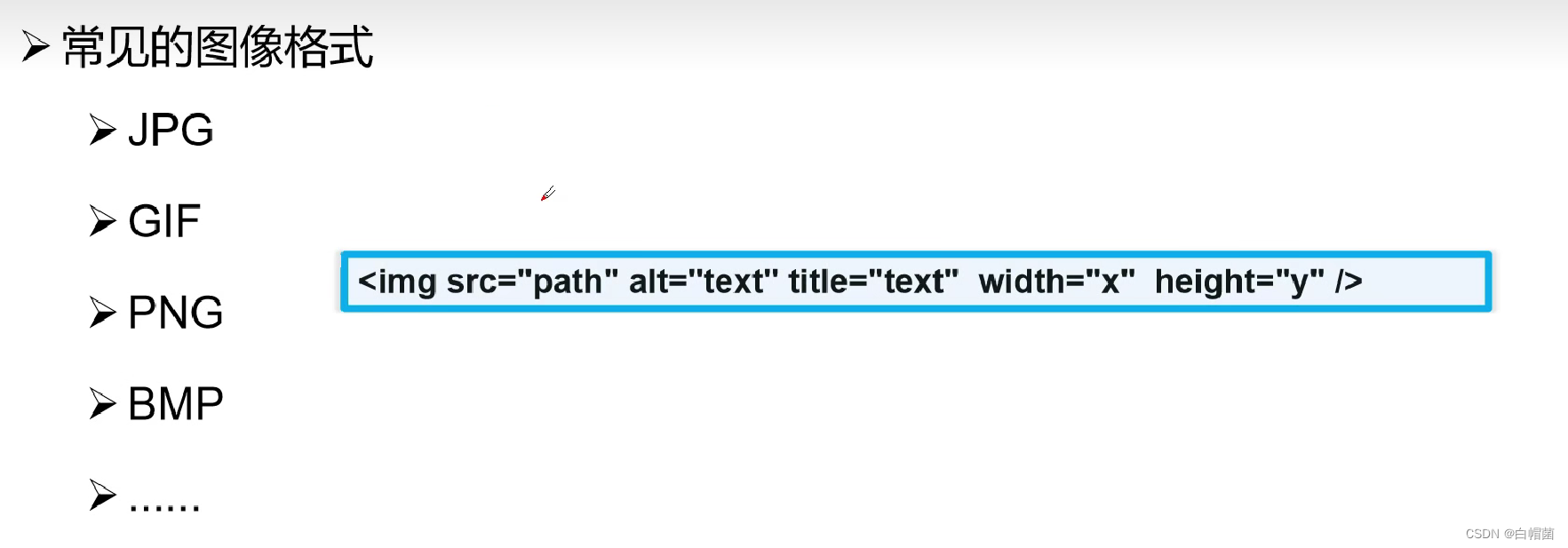
1.4、图像标签

实例代码:
<!DOCTYPE html>
<html lang="en"><head><title>图像标签</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="css/style.css" rel="stylesheet"></head><body><!-- img学习src : 图片地址(必填)相对地址(推荐使用),绝对地址../ 表示上一级目录alt :图片的名字(必填)--><img src="../html/resources/image/头像.jpg" alt="我的头像" title="首页" width="300" height="200"></body>
</html>
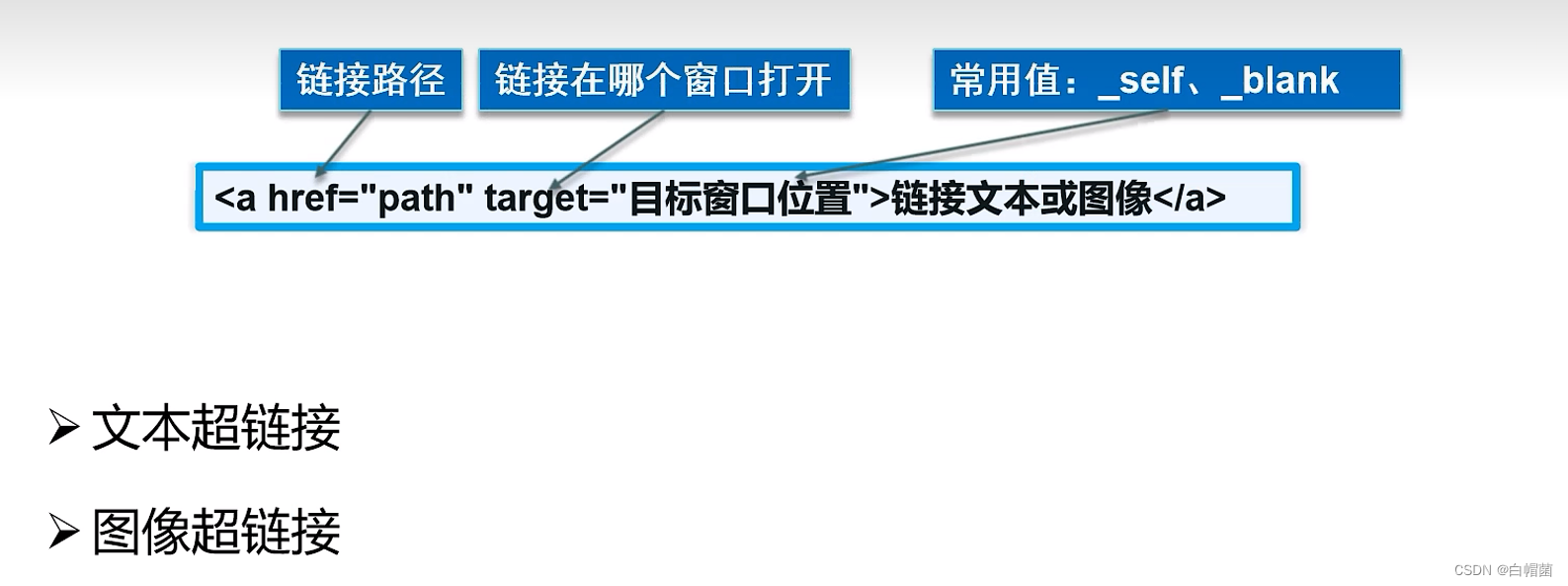
1.5、链接标签


实例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>链接标签</title>
</head>
<body><!-- a标签href : 必填,表示要跳转到那个页面target: 表示窗口在哪里打开 _blank 在新标签中打开_self 在当前页打开--><a name="top">头部</a><a href="https://www.baidu.com" target="_blank" >百度首页</a><br/><a href="https://www.baidu.com" target="_self"><img src="../html/resources/image/百度.png" alt="我的头像" title="首页"></a><!-- 锚链接 1.需要一个锚标记2.跳转到标记#name --><br/><a href="#top">回到头部</a><!-- 功能性链接邮件链接:mailto--><br/><a href="mailto:1763108660@qq.com">点击联系我</a> </body>
</html>
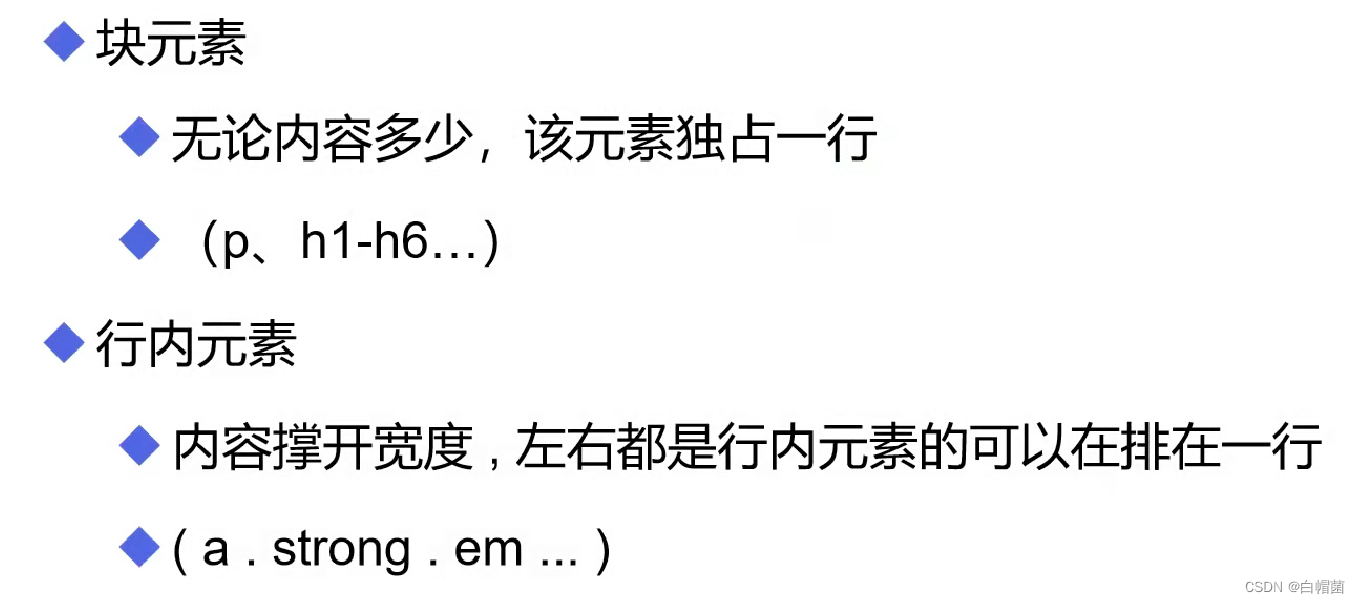
1.6、行内元素和块元素

1.7、列表

实例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表学习</title>
</head>
<body><!-- 有序列表 -->
<ol><li>GO</li><li>JAVA</li><li>Python</li><li>前端</li><li>C/C++</li>
</ol><hr/>
<!-- 无序列表 应用:导航,侧边栏
-->
<ul><li>GO</li><li>JAVA</li><li>Python</li><li>前端</li><li>C/C++</li>
</ul><!-- 自定义列表
dl : 标签
dt : 列表名称
dd : 列表内容
公司网站底部
-->
<dl><dt>学科</dt><dd>JAVA</dd><dd>Python</dd><dd>Linux</dd><dd>C</dd><dt>位置</dt><dd>北京</dd><dd>上海</dd><dd>广州</dd><dd>深圳</dd>
</dl>
</body>
</html>
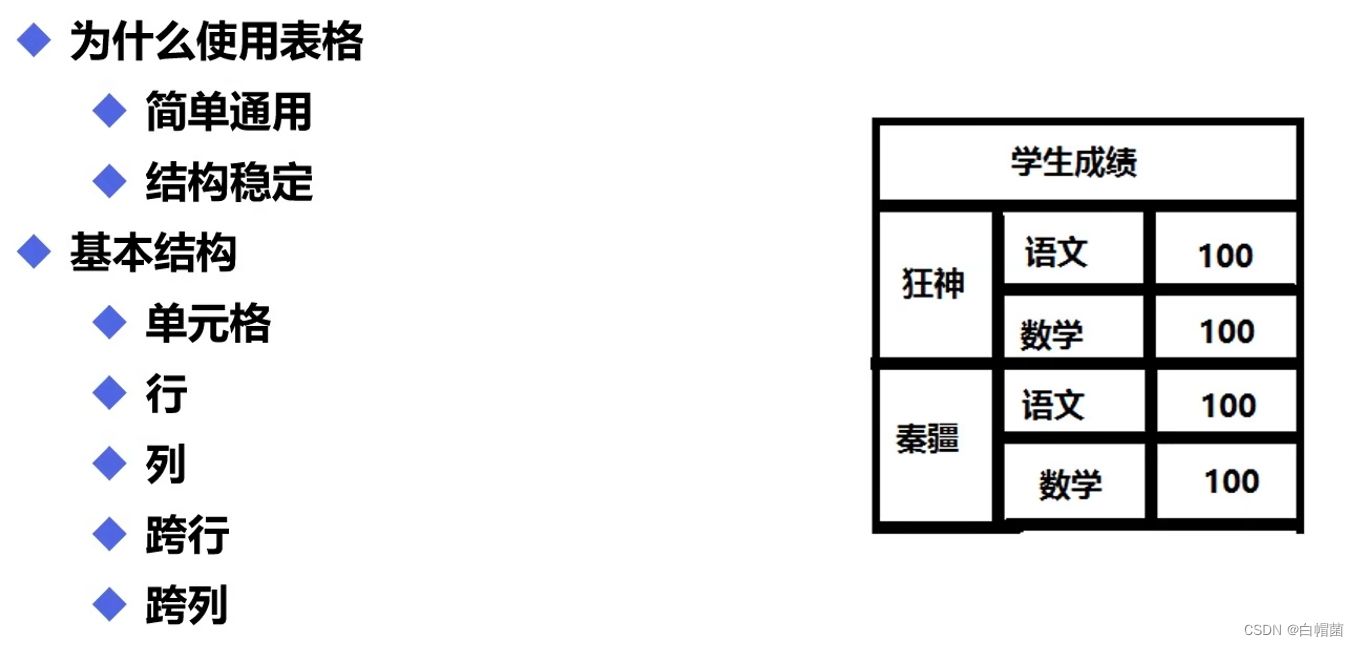
1.8、表格

实例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格</title>
</head>
<body><!-- 表格table
行 tr
列 td
-->
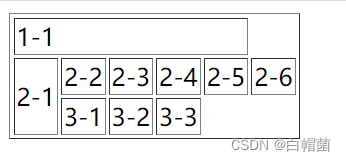
<table border="1px"><tr><!-- colspan 跨列--><td colspan="5">1-1</td></tr><tr><!-- rowspan 跨行 --><td rowspan="2">2-1</td><td>2-2</td><td>2-3</td><td>2-4</td><td>2-5</td><td>2-6</td></tr><tr><td>3-1</td><td>3-2</td><td>3-3</td></tr>
</table>
</body>
</html>

1.9、媒体元素

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体元素</title>
</head>
<body><!-- 音频和视频 src :资源路径controls :控制条autoplay :自动播放--><video src="../html/resources/video/欧文.mp4" controls autoplay></video><br/><audio src="../html/resources/audio/bgm.mp3" controls autoplay></audio>
</body>
</html>
1.10、页面结构分析

实例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页结构</title>
</head>
<body><header><h2>网页头部</h2></header><section><h2>网页主体</h2></section><footer><h2>网页脚部</h2></footer>
</body>
</html>
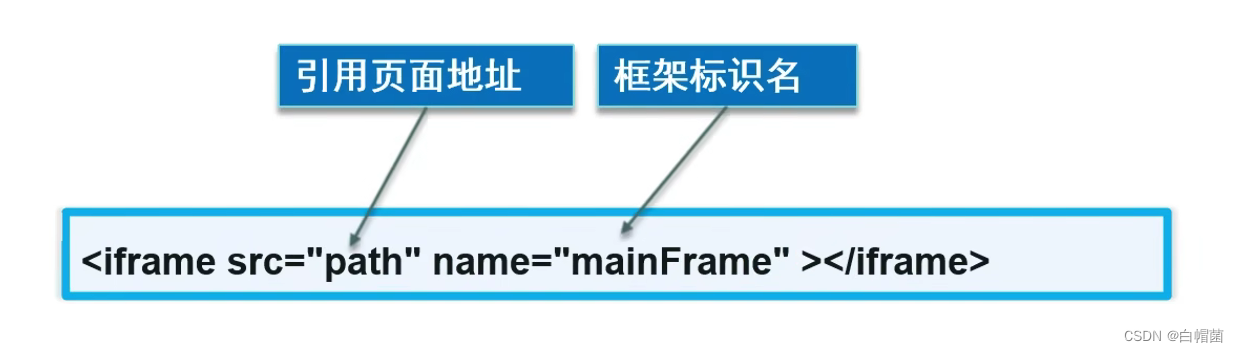
1.11、iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>iframe</title>
</head>
<body><!-- iframe内联框架src :地址w-h :宽度和高度--><iframe src="https://wwww.baidu.com" frameborder="0" width="200px" height="200px"></iframe>
</body>
</html>
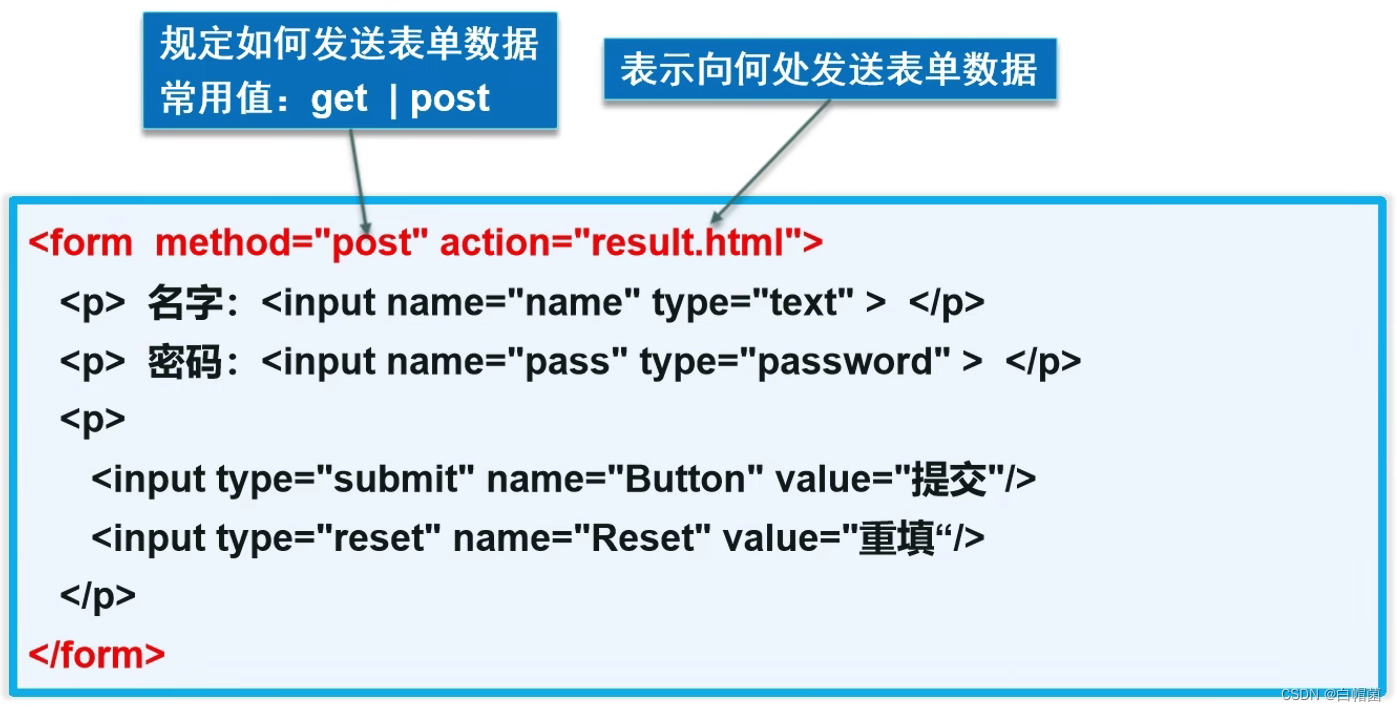
1.12、表单

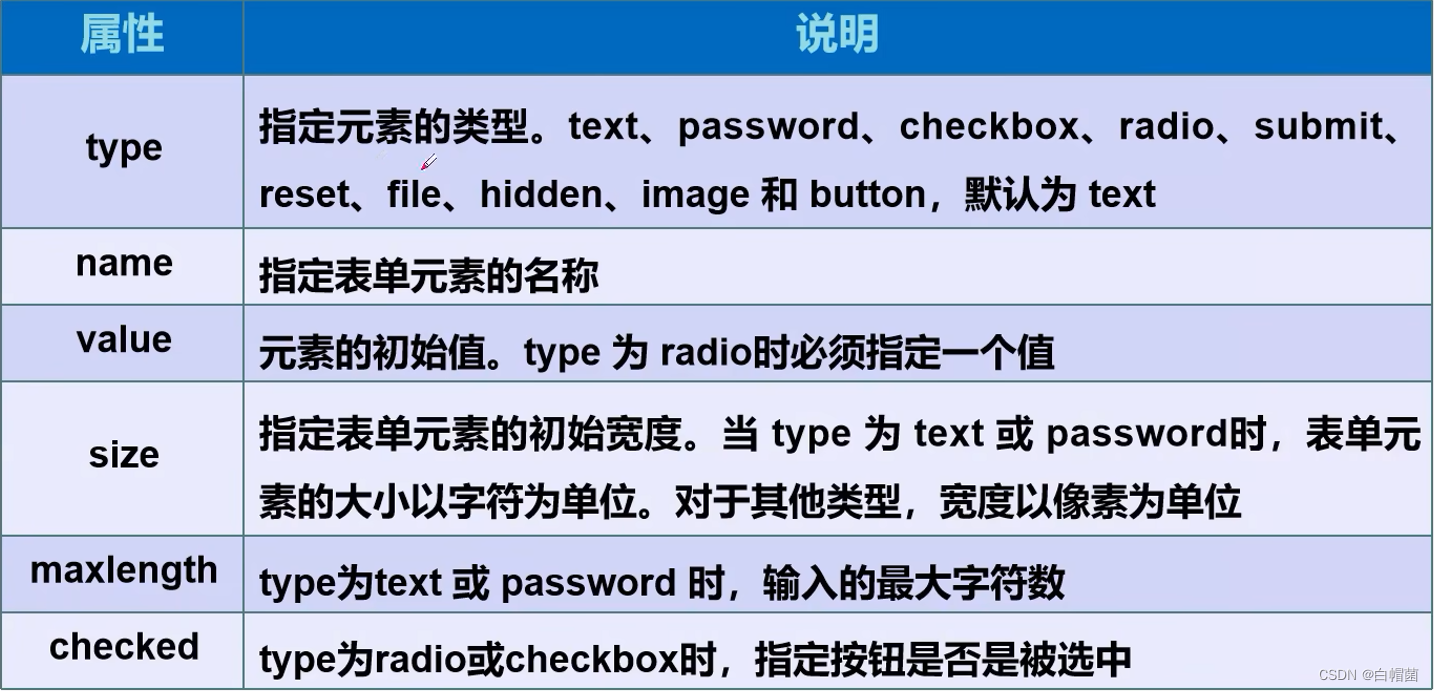
表单元素格式:

表单的应用:

表单的初级验证:

实例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单</title>
</head>
<body><h1>注册</h1> <!-- 表单formaction :表单提交的位置--><form action="myFirstNet.html" method="post"><p>姓名:<input type="text" name="username" value="王许哲" readonly></p><p>密码:<input type="password" name="pwd" placeholder="请输入密码" required></p><!-- 单选框标签input type="radio"value: 单选框的值name:表示组--><p>性别:<input type="radio" value="boy" name="sex" checked>男<input type="radio" value="girl" name="sex">女</p><!-- 多选框input type="checkbox"--><p>爱好:<input type="checkbox" value="sleep" name="hobby" checked>编程<input type="checkbox" value="sleep" name="hobby">聊天<input type="checkbox" value="sleep" name="hobby">旅游</p><!-- 按钮type="button" 普通按钮type="image" 图片按钮type="submit" 提交按钮type="reset" 重置按钮--><p><input type="button" name="btn1" value="点击"><input type="image" src="../html/resources/image/头像.jpg"></p><!-- 下拉框,列表框 --><p>国家下拉框:<select name="列表名称"><option value="china">中国</option><option value="usa">美国</option><option value="eth" selected>瑞士</option><option value="yingdu">印度</option></select></p><!-- 文本域--><p>反馈:<textarea name="textarea" cols="20" rows="20">文本内容</textarea></p><!-- 文件域 --><p><input type="file" name="files"><input type="button" value="上传" name="upload"></p><!-- 邮件验证 --><p>邮箱:<input type="email" name="email"></p><!-- URL --><p>URL:<input type="url" name="url"></p><!-- 数字 --><p>商品数量:<input type="number" name="num" max="100" min="0" step="1"></p><!-- 滑块input type="range"--><p>音量:<input type="range" name="voice" max="100" min="0" step="2"></p><!-- 搜索 --><p>搜索:<input type="search" name="ser"></p><!-- 增强鼠标可用性 --><p><label for="mark">点我</label><input type="text" id="mark"></p><!-- 自定义邮箱--><p>自定义邮箱:<input type="text" name="diymail" pattern="[\\w!#$%&'*+/=?^_`{|}~-]+(?:\\.[\\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\\w](?:[\\w-]*[\\w])?\\.)+[\\w](?:[\\w-]*[\\w])?"></p><br/><P><input type="submit"><input type="reset" disabled></P></form>
</body>
</html>
2、CSS3
2.1、什么是CSS?
Cascading Style Sheet 层叠级联样式表。
美化网页
2.2、发展史
CSS1.0
CSS2.0 DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO。
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画… 浏览器兼容性~
2.3、基本语法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 规范 <style> 可以编写css代码语法:选择器{声明1;声明2;声明3;} --><style>h1{color: cyan;}</style> <!-- <link rel="stylesheet" href="../html/css/style.css"> -->
</head>
<body><h1>我是标题</h1>
</body>
</html>
2.4、css的优势:
1、内容和表现分离
2、网页结构表现统一。可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录
2.5、四种css导入方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 2.内部样式 --><style>h1{color: green;}</style><!-- 3.外部样式--><link rel="stylesheet" href="../css/style.css">
</head>
<body>
<!-- 优先级:行内样式>内部样式>外部样式-->
<!--1.行内样式:在标签元素中,编写一个style属性,编写样式即可 -->
<h1 style="color:red">我是标题</h1>
</body>
</html>
拓展:外部样式两种写法
链接式:html
<!-- 3.外部样式-->
<link rel="stylesheet" href="../css/style.css">
导入式:css2.1特有的
<!-- 4.导式 --><style>@import url("css/style.css");</style>
</head>
2.6、三种选择器(重要)
作用:选择页面上的某一个或者某一类元素
2.6.1、基本选择器
- 标签选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* 标签选择器,会选择到页面上所有的这个标签的元素 */h1{color: #ce5050;}p{font-size: 80px;}</style>
</head>
<body><h1>学Java</h1><h1>学散打</h1><p>小羊小羊</p>
</body>
</html>
- 类选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>/*类选择器的格式 .class的名称{}优点:可以多个标签归类,是同一个class*/.title1{color: aquamarine;}.title2{color: blue;}</style></head>
<body><h1 class="title1">标题1</h1><h1 class="title2">标题2</h1><h1 class="title1">标题3</h1><p class="title1">啦啦啦啦</p>
</body>
</html>
- id选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* id选择器 : id必须保证全局唯一格式:#id名称{}不遵循就近原则,固定的id选择器>class类选择器>标签选择器*/#title{color: chartreuse;}.style{color: aqua;}h1{color: brown;}</style>
</head>
<body><h1 class="style" id="title">标题1</h1>
</body>
</html>
2.6.2、层次选择器
- 后代选择器:在某个元素的后面,(祖爷爷 爷爷 爸爸 儿子)都会改变
/* 后代选择器 */body p{background: #f45606;}
- 子选择器:一代,儿子
/* 子选择器 */body>p{background: #3cbda6;}
- 相邻兄弟选择器:同辈
/* 相邻兄弟选择器:只有一个,相邻(向下) */.active+p{background: #3cbda6;}
- 通用选择器
/* 通用兄弟选择器,当前选中元素的向下的所有兄弟元素 */.active~p{background: #3cbda6;}
2.6.2、结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><!-- 避免使用class类选择器、id选择器 --><style>/* ul的第一个子元素 */ul li:first-child{background: aqua;}/* ul的最后一个子元素 */ul li:last-child{background: #c65e5e;}/* 选中p1:定位到父元素,选择当前的第一个元素?选中当前p元素的f父级元素,再选中父级元素的第一个,并且是当前元素才生效!,按顺序*/p:nth-child(2){background: #e3c3c3;}/* 选中父元素下的p元素的第二个!按类型 */p:nth-of-type(1){background: yellow;}</style>
</head>
<body><h1>h1</h1><p>p1</p><p>p2</p><p>p3</p><ul><li>li1</li><li>li2</li><li>li3</li></ul>
</body>
</html>
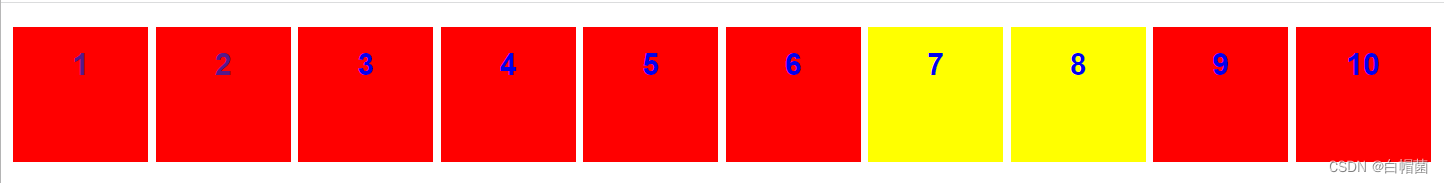
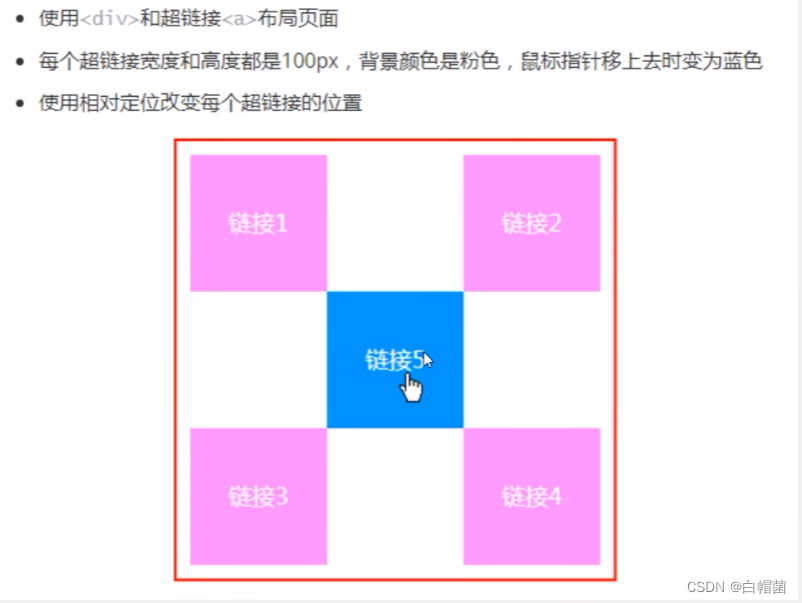
2.6.2、属性选择器(重要、常用)
id+class 结合~
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.demo a{float: left;display: block;height: 90px;width: 90px;background: red;text-align: center;text-decoration: none;margin-right: 5px;font: bold 20px/50px Arial;}/* 属性名,属性名=属性值(正则)= 绝对等于*= 包含这个元素^= 以这个开头$= 以这个结尾*//* 存在id属性的元素: a[]{} *//* a[id]{background: yellow;} *//* a[id=first]{background: yellow;} *//* class 中有links的元素 *//* a[class *="links"]{background: yellow;} *//* 选中href中以http开头的元素 *//* a[href^=http]{background: yellow;} *//* 选中以pdf结尾的元素 */a[href$=pdf]{background: yellow;}</style>
</head>
<body><p class="demo"><a href="https://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item active" target="_blank" title="test" id="second">2</a><a href="images/1" class="links item">3</a><a href="images/2" class="links item">4</a><a href="images/3" class="links item">5</a><a href="abc" class="links item">6</a><a href="/a.pdf" class="links item">7</a><a href="/abc.pdf" class="links item">8</a><a href="/abc.doc" class="links item">9</a><a href="/abcd.doc" class="links item last">10</a></p>
</body>
</html>

2.7、CSS的作用及字体样式
1、span标签:重点要突出的字,使用span套起来
2.7.1、字体样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- font-family: 字体font-size: 字体大小font-weight: 字体粗细color:字体颜色--><style>body{font-family: "Arial Black",楷体;color: red;}h1{font-size: 50px;}.p1{font-weight: bold;}</style>
</head>
<body><h1>故事介绍</h1><p class="p1">为天地立心、为生民立命、为往圣继绝学、为万世开太平</p><p>说天亲,天也不算亲,天有日月和星辰。日月穿梭催人老,带走世上多少的人。说地亲,地也不算亲,地长万物似黄金。争名夺利有多少载,看罢新坟看旧坟。说爹妈亲,不算个亲,二老不能永生</p><p>When We Two Parted George Gordon Byron!</p>
</body>
</html>
2.7.2、文本样式
1、颜色 color rgb rgba
2、文本对齐方式
3、首行缩进
4、行高
5、装饰
6 、文本图片水平对齐:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- font-family: 字体font-size: 字体大小font-weight: 字体粗细color:字体颜色--><style>body{font-family: "Arial Black",楷体;color: red;}h1{font-size: 50px;}.p1{font-weight: bold;}/* a标签超链接去下划线 */a{text-decoration: none; }</style>
</head>
<body><a href="">1234</a><h1>故事介绍</h1><p class="p1">为天地立心、为生民立命、为往圣继绝学、为万世开太平</p><p>说天亲,天也不算亲,天有日月和星辰。日月穿梭催人老,带走世上多少的人。说地亲,地也不算亲,地长万物似黄金。争名夺利有多少载,看罢新坟看旧坟。说爹妈亲,不算个亲,二老不能永生</p><p>When We Two Parted George Gordon Byron!</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 水平对齐需要参照物--><style>img,span{vertical-align: middle;}/* a标签超链接去下划线 */a{text-decoration: none; }</style>
</head>
<body><a href="">111113</a><p><img src="../resources/image/头像.jpg" alt=""><span>1561656</span></p></body>
</html>
2.8、文本阴影和超链接伪类
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>title</title><style>/* 默认的状态 */a{text-decoration: none;color: aquamarine;}/* 鼠标悬浮的状态 */a:hover{color: blueviolet;}/* 鼠标单击没有释放的状态 */a:active{color: chartreuse;}/* 未访问链接的状态 *//* a:link{color: black;} *//* 已访问链接的状态 *//* a:visited{color: cornflowerblue;} *//* text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径 */#price{text-shadow: rgb(14, 239, 134) 15px 0px 2px ;}</style>
</head>
<body><a href="https:www.baidu.com"><img src="../resources/image/头像.jpg" alt=""></a><p><a href="https:www.baidu.com">码出高效:JAVA开发手册</a></p> <p><a href="https:www.baidu.com">作者:孤尽老师</a></p> <p id="price"><a href="">¥99.00</a></p>
</body>
</html>

2.9、列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>title</title><link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body><div id="nav"><h2></h2><h2 class="title">全部商品分类</h2><ul><li><a href="#">图书</a> <a href="#">音像</a> <a href="#">数字商品</a></li><li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">数码</a></li><li><a href="#">电脑</a> <a href="#">办公</a></li><li><a href="#">家居</a> <a href="#">家装</a> <a href="#">厨具</a></li><li><a href="#">服饰鞋帽</a> <a href="#">化妆品</a></li><li><a href="#">礼品箱包</a> <a href="#">钟表</a> <a href="#">珠宝</a></li><li><a href="#">食品饮料</a> <a href="#">保健食品</a></li><li><a href="#">彩票</a> <a href="#">旅行</a> <a href="#">充值</a> <a href="#">票务</a></li></ul>
</div>
</body>
</html>
#nav{width: 300px;background: rgb(165, 141, 190);
}
.title{font-size: 18px;font-weight: bold;text-indent: 1em;line-height: 30px;background: greenyellow;
}
/* ul li*/
/* list-style: none 去掉圆点;circle 空心圆decimal 数字square 正方形*/
ul li{height: 30px;list-style: none;text-indent: 1em;
}ul{background: rgb(165, 141, 190);
}a{text-decoration: none;font-size: 14px;color: #000;
}
a:hover{
color: orange;
text-decoration: underline;
}
2.10、背景图像应用及渐变
2.10.1、背景图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 1000px;height: 700px;border: 1ex solid greenyellow;/* 默认是全部平铺的 */background-image: url("../resources/image/头像.jpg");}.div1{background-repeat: repeat-x;}.div2{background-repeat: repeat-y;}.div3{background-repeat: no-repeat;}</style>
</head>
<body><div class="div1"></div><div class="div2"></div><div class="div3"></div>
</body>
</html>
.title{font-size: 18px;font-weight: bold;text-indent: 1em;line-height: 30px;/* 颜色,图片,图片位置,平铺方式 */background: greenyellow url("../../resources/image/下箭头.gif") 200px 10px no-repeat;
}
2.10.2、渐变
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 径向渐变,圆形渐变 --><style>body{background-color: #8EC5FC;background-image: linear-gradient(62deg, #8EC5FC 0%, #E0C3FC 100%);}</style>
</head>
<body></body>
</html>
渐变色CSS代码取样
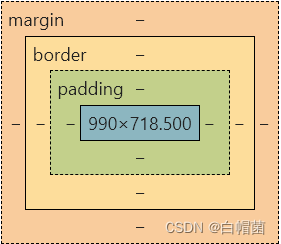
2.11、盒子模型及边框使用
1、什么是盒子模型?

margin:外边距
border:边距
padding:内边距
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* body总有一个默认的外边距margin:0 */body{margin: 0;padding: 0;text-decoration: none;}h2{font-size: 16px;background-color: aquamarine;line-height: 30px;}/* border:粗细,样式,颜色 */#box{width: 300px;border: 1px solid red;}form{background: greenyellow;}div:nth-of-type(1)>input{border: 3px solid black;}div:nth-of-type(2)>input{border: 3px dashed rgb(212, 44, 44);}div:nth-of-type(3)>input{border: 3px solid rgb(227, 198, 198);}</style>
</head>
<body><div id="box"><h2>会员登录</h2><form><div><span>用户名:</span><input type="text"></div><div><span>密码:</span><input type="text"></div><div><span>邮箱:</span><input type="text"></div></form></div>
</body>
</html>
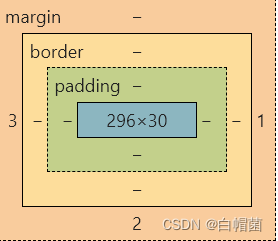
2、内外边距及div居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* body总有一个默认的外边距margin:0要求:块元素,块元素有固定的宽度*/body{padding: 0;text-decoration: none;}/* 边距的参数:顺时针旋转margin:0 上下左右都是0margin: 0 1px 上下是0 左右是1margin: 0 1px 2px 3px; 上下左右各自有唯一的参数*//* 内边距也是一样的规则 */h2{font-size: 16px;background-color: aquamarine;line-height: 30px;margin: 0 1px 2px 3px;}/* border:粗细,样式,颜色 *//* 外边距的妙用:居中元素margin: 0 auto;*/#box{width: 300px;border: 1px solid red;margin: 0 auto;}form{background: greenyellow;}input{border: 1px solid black;}</style>
</head>
<body><div id="box"><h2>会员登录</h2><form><div><span>用户名:</span><input type="text"></div><div><span>密码:</span><input type="text"></div><div><span>邮箱:</span><input type="text"></div></form></div>
</body>
</html>
盒子的计算方式:你这个元素到底多大?

margin+border+padding+内容宽度
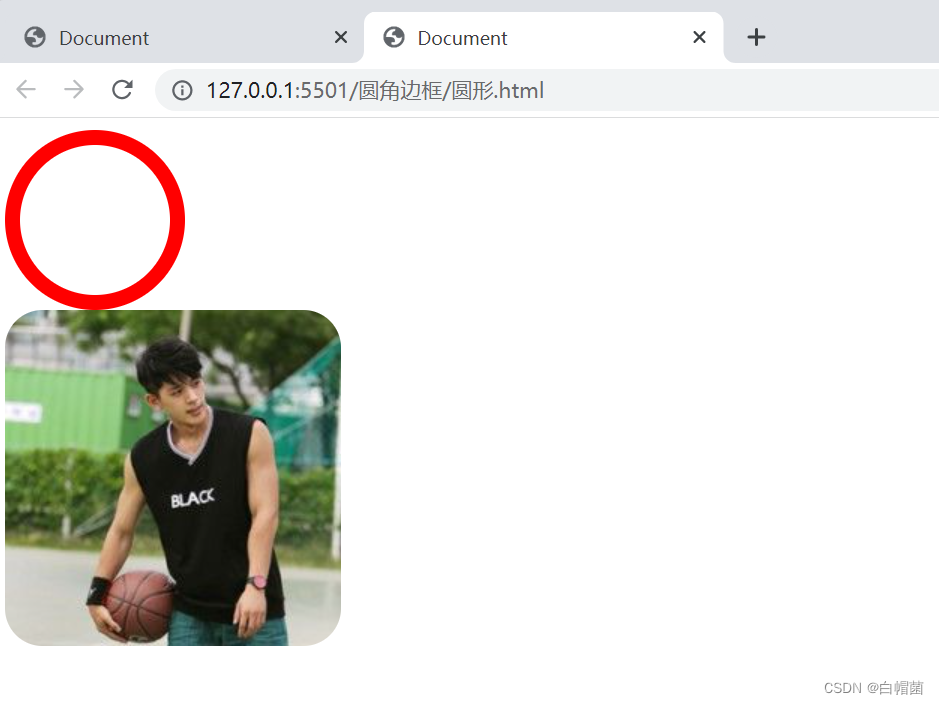
3、圆角边框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* border-radius: 10px 20px 30px 40px;顺时针规则:左上,右上,右下,左下*/div{width: 100px;height: 200px;border: 10px solid red;border-radius: 10px 20px 30px 40px;}</style>
</head>
<body><div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* border-radius: 100px;顺时针规则:左上,右上,右下,左下*/div{width: 100px;height: 100px;border: 10px solid red;border-radius: 100px;}img{border-radius: 25px;}</style>
</head>
<body><div></div><img src="../resources//image/头像.jpg">
</body>
</html>

4、阴影
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>title</title><!-- 阴影 box-shadow: 10px 10px 100px yellow; --><style>div{width: 100px;height: 200px;border: 10px solid red;box-shadow: 10px 10px 100px yellow;}</style>
</head>
<body><div></div>
</body>
</html>
2.12、display和浮动
1、简介
块级元素:独占一行
h1~h6 p div 列表
行内元素:不独占一行
span a img strong…
行内元素可以被包含在块级元素中,反之,则不可以~
2、display
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!-- block 块元素display: inline;行内元素display: inline-block; 是块元素,但是可以内联在一行display: none; 消失--><style>div{width: 100px;height: 100px;border: 1px solid red;display: inline;}span{width: 100px;height: 100px;border: 1px solid red;display: inline-block;}</style>
</head>
<body><div>div块元素</div><span>span行内元素</span>
</body>
</html>
这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float
3、浮动
左右浮动 float
div{margin: 10px;padding: 5px;
}
#father{border: 1px #000 solid;
}
.layer01{border:1px #F00 dashed;display: inline-block;/* 左浮 */float: left;
}
.layer02{border:1px #00F dashed;display: inline-block;/* 右浮 */float: right;
}
.layer03{border:1px #060 dashed;display: inline-block;
}
.layer04{border:1px #666 dashed;display: inline-block;font-size: 12px;line-height: 23px;display: inline-block;
}
2.13、overflow及父级边框塌陷问题
/*
clear:right; 左侧不允许有浮动元素
clear:right; 右侧不允许有浮动元素
clear:both; 两侧不允许有浮动元素
*/
解决方案:
1、增加父级元素的高度
#father{border: 1px #000 solid;height: 800px;
}
2、增将一个空的div标签,清除浮动
.clear{clear: both;margin: 0;padding: 0;
}
3、overflow
在父级元素中增加一个 overflow: hidden;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- overflow: hidden;隐藏滚动条-overflow: scroll; 以滚动条的形式展示--><style>#content{width: 200px;height: 100px;overflow: scroll;}</style>
</head>
<body><div id="content"><img src="../resources/image/头像.jpg" alt=""><p>因为Java是全球排名第一的编程语言,Java工程师也是市场需求最大的软件工程师,选择Java,就是选择了高薪。</p></div>
</body>
</html>
4、父类添加一个伪类:after
#father{border: 1px #000 solid;height: 800px;
}
#father:after{content: '';display: block;clear: both;
}
小结:
- 浮动元素后面增加空div:简单,代码中尽量避免空div
- 设置父元素的高度:简单,元素假设有了固定的高度,就会被限制
- overflow:简单,下拉的一些场景避免使用
- 父类添加一个伪类:after(推荐):没有作用,推荐使用!
5、display和float对比 - display:方向不可以控制
- float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题~
2.14、定位
1、相对定位:position: relative;
相对于原来的位置,进行指定的偏移,相对定位后,任然在标准文档流中,原来的位置会被保留
top: -20px;left: 20px;bottom: -10px;right: 10px;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>title</title><!-- 相对定位:相对于自己原来的位置进行偏移~--><style>div{margin: 10px;padding: 5px;font-size: 12px;line-height: 25px;}#first{background-color: rgb(18, 227, 175);border: 1px solid #666;position: relative; /* 相对定位 上下左右*/top: -20px;left: 20px;}#second{background-color: rgb(90, 241, 52);border: 1px solid rgb(208, 49, 49);}#third{background-color: rgb(128, 17, 226);border: 1px solid rgb(20, 179, 207);position: relative; /* 相对定位 上下左右*/bottom: -10px;right: 10px;}</style>
</head>
<body><div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div></div>
</body>
</html>

2、绝对定位
定位:基于xxx定位,上下左右~
相对于父级或浏览器的位置,进行指定的偏移,绝对定位后它不在标准文档流中,原来的位置不会被保留
- 没有父级元素的前提下,按浏览器的位置定位
- 假设父级元素存在定位,我们通常会相对于父级元素进行偏移
- 在父级元素范围内移动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>title</title><!-- 相对定位:相对于自己原来的位置进行偏移~--><style>div{margin: 10px;padding: 5px;font-size: 12px;line-height: 25px;}#father{border: 1px solid #666;padding: 0;position: relative;}#first{background-color: rgb(18, 227, 175);border: 1px solid #666;}#second{background-color: rgb(90, 241, 52);border: 1px solid rgb(208, 49, 49);position: absolute;right: 30px;}#third{background-color: rgb(128, 17, 226);border: 1px dashed rgb(20, 179, 207);}</style>
</head>
<body><div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div></div>
</body>
</html>
3、固定定位:fixed
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><style>body{height: 1000px;}div:nth-of-type(1){width: 100px;height: 100px;background: red;position: absolute;right: 0;bottom: 0;}/* position: fixed; 固定定位*/div:nth-of-type(2){ width: 100px;height: 100px;background: yellow;position: fixed;right: 0;bottom: 0;}</style>
</head>
<body><div>div1</div><div>div2</div><div>div3</div>
</body>
</html>
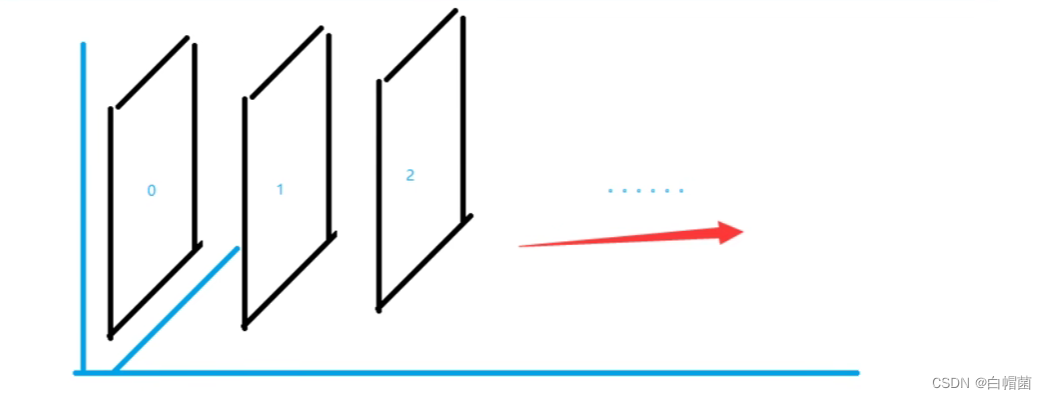
4、z-index及透明度

图层~
z-index: 默认是0,最高无限~999
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>123</title><link href="css/style.css" rel="stylesheet">
</head>
<body><div id="content"><ul><li><img src="../../resources/image/头像.jpg"></li><li class="tipText">学微服务</li><li class="tipBg"></li><li>2099-1-1</li><li>地点:月球</li></ul></div>
</body>
</html>
#content{width: 380px;padding: 0px;margin: 0px;overflow: hidden;line-height:25px;border: 1px #000 solid;
}
ul,li{padding: 0px;margin: 0px;list-style: none;
}
/* 父级元素相对定位 */
#content ul{position: relative;
}
.tipText,.tipBg{position: absolute;width: 380px;height: 25px;top: 200px;
}
.tipText{color: white;/* 层级 */z-index: 888;
}
.tipBg{background: black;/* 背景透明度 */opacity: 0.5;
}

3、JavaScript
3.1、引入javaScript
- 内部标签
<script>alert("script标签内弹窗!")</script>
- 外部引入
引入js文件的位置必须要准确。
<script src="../javascript/hello.js"></script>
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>第一个javascript程序</title><!-- <script>alert("script标签内弹窗!")</script> --><!-- 外部引入 --><script src="../javascript/hello.js"></script>
</head>
<body></body>
</html>
相关文章:

前端入门:HTML5+CSS3+JAAVASCRIPT
1、 初识HTML HTML:Hyper Text Markup Language(超文本标记语言) 。 超文本包括:文字、图片、音频、视频、动画等。 1.1、W3C标准 1.2、HTML基本结构 示例: <!-- DOCTYPE:告诉浏览器,我们要使用什么规划,这里是HTML --> …...

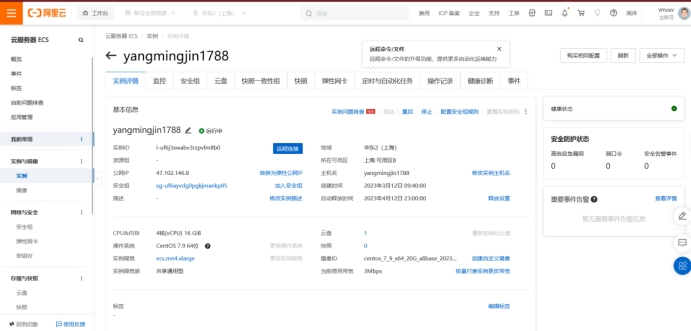
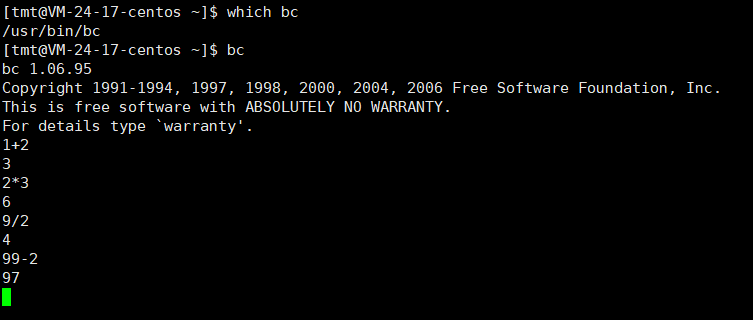
【头歌实验】课外作业一:开通ECS及使用Linux命令
文章目录一、完成下列实验并截图二、简要回答“课堂考核”内容三、在头歌、华为云或阿里云官网上,找出自己的课外学习资源,制定小组的课程学习计划、专业学习计划。四、习题1.10一、完成下列实验并截图 1、实验《ECS云服务器新手上路》 https://develo…...

CMSIS-RTOS2 RTX5移植到GD32L233
1、CMSIS-RTOS2是什么? 关于CMSIS-RTOS2的官方描述如下: CMSIS-RTOS v2 (CMSIS-RTOS2) 为基于 Arm Cortex 处理器的设备提供通用 RTOS 接口。它为需要RTOS功能的软件组件提供了一个标准化的API,因此为用户和软件行业带…...

[网络原理] 网络中的基本概念
人生,本就是苦乐参半,这样的生活才是丰富多彩. 文章目录前言1. IP地址2. 端口号3. 协议4. 五元组5. 协议分层6. OSI七层模型7. TCP/IP协议8. 封装和分用9. 客户端与服务端10. 请求与响应前言 本章开始,我们开启网络部分的知识大门. 1. IP地址 1.定义: IP地址主要用于表示网络…...

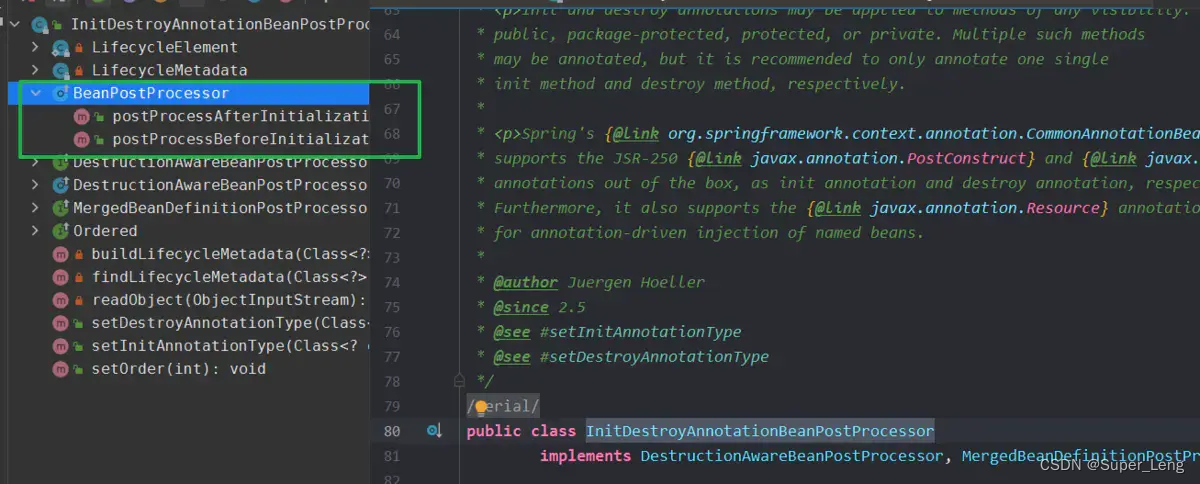
BeanPostProcessor原理分析
文章目录一、BeanPostProcessor的作用1. 源码2. 使用案例二、Spring生命周期中的BeanPostProcessor三、BeanPostProcessor对PostConstruct的支持四、BeanPostProcessor中的顺序性五、总结一、BeanPostProcessor的作用 BeanPostProcessor提供了初始化前后回调的方法,…...

人工智能和网络安全,应该如何选择?
随着数字时代的到来,网络安全和人工智能成了科技创新产业的重要组成部分。也逐渐成了大多数人心中热门的行业选择。那么该如何抉择呢? 首先我们来了解下人工智能的发展前景: 如今,人工智能技术无论是在核心技术方面࿰…...

Flink预加载分区维表,实时更新配置信息
当前我们的业务场景,是基于dataStream代码, 维表数据量很大, 实时性要求很高,所以采用预加载分区维表模式, kafka广播流实时更新配置。 实现方案 1:job初始化时 每个分区open 只加载自己那部分的配置&…...

大数据现在找工作难么
大数据行业工作好找还是难找不是光靠嘴说出来的结合实际,看看市场上的招聘需求和岗位要求就大致知道了 要想符合企业用人规范,学历,工作经验,掌握技能都是非常重要的~ 先来看几个招聘网站的报告数据: Boss直聘发布的…...

【Linux】学会这些基本指令来上手Linux吧
前言上篇文章介绍了一些常用的指令,这篇文章再来介绍一下Linux必须学会的指令。一.时间相关的指令ate显示date 指定格式显示时间: date %Y:%m:%d date 用法:date [OPTION]... [FORMAT]1.在显示方面,使用者可以设定欲显示的格式&am…...

【沐风老师】3DMAX交通流插件TrafficFlow使用方法详解
TrafficFlow交通流插件,模拟生成车流、人流动画。 【版本要求】 3dMax 2008及更高版本 【安装方法】 无需安装直接拖动插件脚本文件到3dMax视口中打开。 【快速开始】 1.创建车辆对象和行车路径。 2.打开TrafficFlow插件,先选择“车辆”对象࿰…...

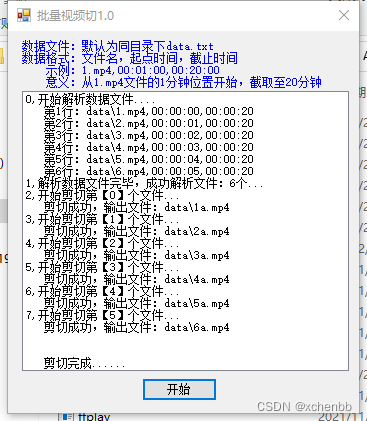
c#实现视频的批量剪辑
篇首,完全没有技术含量的帖子,高手略过,只为十几年后重新捡起的我爱好玩玩。。。 起因,一个朋友说他下载了很多短视频,但只需要要其中的一小截,去头掐尾,在软件里搞来搞去太麻烦,让…...

小白怎么系统的自学计算机科学和黑客技术?
我把csdn上有关自学网络安全、零基础入门网络安全的回答大致都浏览了一遍,最大的感受就是“太复杂”,新手看了之后只会更迷茫,还是不知道如何去做,所以站在新手的角度去写回答,应该把回答写的简单易懂,“傻…...

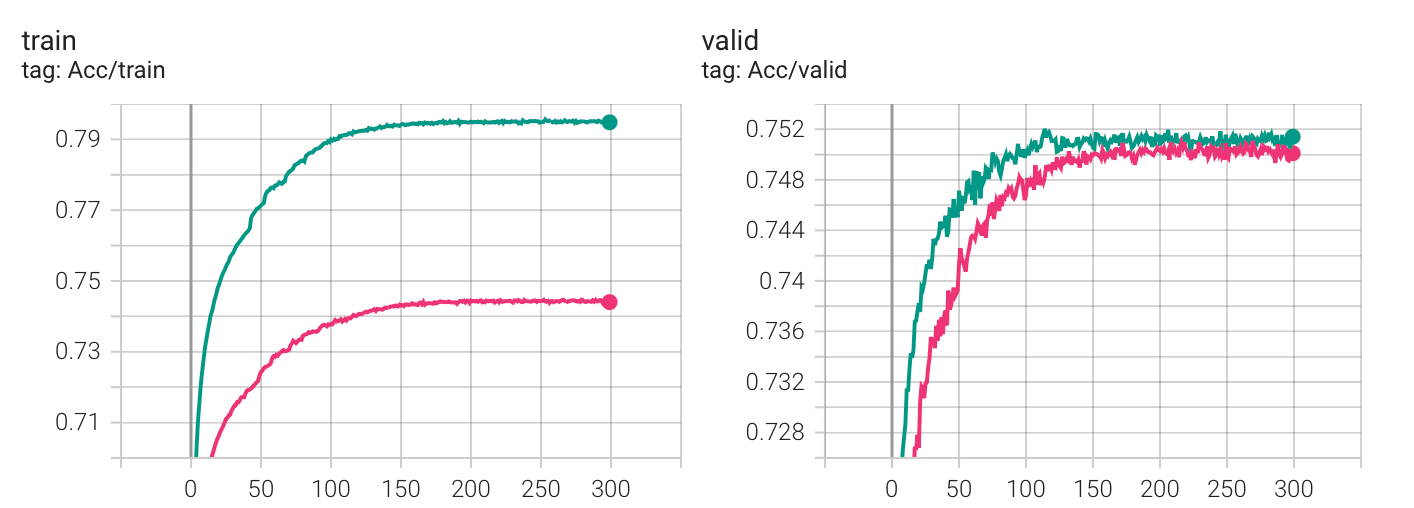
scheduler 的使用实验对比和总结(PyTorch)
这篇文章是在完成 HW02 的过程中所产生的,是关于各 scheduler (ReduceLROnPlateau(),CosineAnnealingLR(),CosineAnnealingWarmRestarts())使用的对比实验。 起因是为了在 Kaggle 上跑出更高的成绩,但结果确…...

vue2 虚拟列表(优化版)
作用: 虚拟列表是优化长列表的一种手段,防止列表存在过多的dom元素导致页面卡顿(包扣移动端下拉到底加载下一页这种列表加载的dom元素多了一样会卡)。 原理: 如上图简单地说就是以 <div classlist-view">作…...

从应用层到MCU,看Windows处理键盘输入 [1.在应用层调试Notepad.exe (按键消费者)]
文本编辑器/文本编辑框是应用层常见的键盘处理程序。微软泄露的WinXP源码下有文本编辑器Notepad的实现:Microsoft_leaked_source_code\nt5src\Source\XPSP1\NT\shell\osshell\accesory\notepad文本编辑器的实现并不复杂,微软又(被迫)提供了Sample&#x…...

什么是大数据?大数据能做什么
大数据发现现在如火如荼,也吸引了很多有志人士想要加入这个行业,但是在正式入行之前了解大数据是什么以及能做什么是非常重要的~ 下面我们一起来看一下~ 比较官方的定义是指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合ÿ…...
)
Git 和 GitHub 超入门指南(四)
Git基本命令 以下是一些基本的Git命令: git add:将文件添加到Git索引中git commit:将索引中的文件提交到Git仓库中git status:查看工作目录和索引的状态git log:查看提交历史记录 Git高级命令 以下是一些高级的Git…...

Java 响应式编程 Reactor 框架
文章目录 Java 响应式编程 Reactor 框架FluxMono其它的关键对象Java 响应式编程 Reactor 框架 Reactor框架的核心理念是基于响应式编程的异步流处理。这意味着应用程序可以通过异步事件流来处理请求,而不是通过传统的同步请求-响应模型。在响应式编程中, 应用程序可以处理多个…...

Hazel引擎学习(十一)
我自己维护引擎的github地址在这里,里面加了不少注释,有需要的可以看看 参考视频链接在这里 很高兴的是,引擎的开发终于慢慢开始往深了走了,前几章的引擎UI搭建着实是有点折磨人,根据课程,接下来的引擎开发…...
:如何判断训练过程中深度学习模型损失值不再下降)
深度学习(22):如何判断训练过程中深度学习模型损失值不再下降
2023年3月22日,与 chatGPT 的沟通如何判断训练过程中深度学习模型损失值不再下降在深度学习中,判断模型是否收敛是非常重要的,这可以通过监控模型损失值来实现。一般来说,当训练模型的损失值不再下降,我们就可以认为模…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
