vue2 虚拟列表(优化版)
作用:
虚拟列表是优化长列表的一种手段,防止列表存在过多的dom元素导致页面卡顿(包扣移动端下拉到底加载下一页这种列表加载的dom元素多了一样会卡)。
原理:

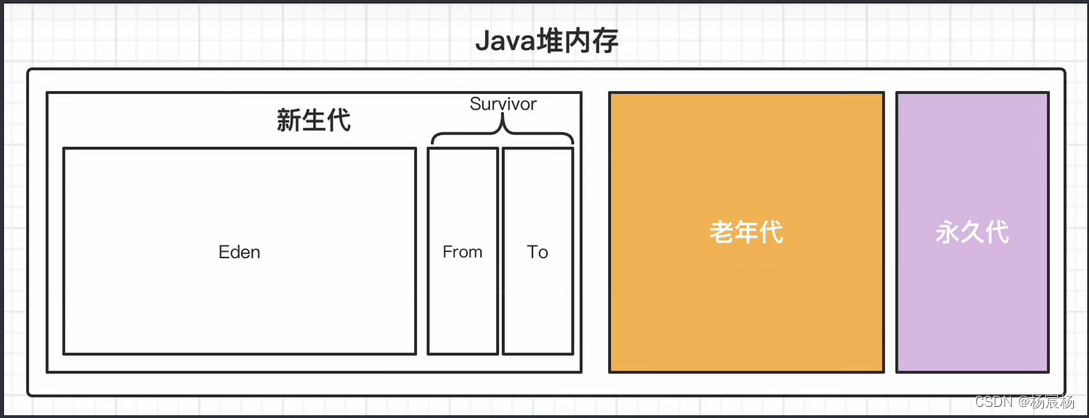
如上图简单地说就是以 <div class=''list-view">作为固定窗口用来展示看到的数据。
用<div class="list-view-phantom">来撑起固定窗口的高度来出现滚动条。
用<ul class="list-view-content">来存放数据,并且让他随着滚动条一起动,达到视觉上的列表滚动。
优化的问题:
在基础虚拟列表的基础上优化了如下几点
1.根据rem动态计算每一条数据在页面中对应的height和margin。
2.当窗口的resize事件触发一切数值都重新计算,让列表底部样式不出错,和滚动到底部不抖动。
3.向下滚动加载下一条数据时候卡在计算阈值内,导致底部留白太大,通过至多加载固定窗口对应展示数据的数量给追加到原本的结尾索引,达到多渲染一屏窗口的数据。
4.加载数据到最后显示暂无更多数据文案。
5.自动滚动到指定数据项的位置。
6.页面不停快速刷新导致获取不到固定窗口高度和滚动到指定位置不起作用。
实现如下:
<template><div ref="listView" class="list-view" @scroll="handleScroll"><div class="list-view-phantom" :style="{height: `${contentHeight}px`}"></div><ul class="list-view-content" ref="content" ><li class="list-view-item" v-for="(item, index) in visibleData" :key="index">{{ item }}</li><div v-if="lastFlag" style="height:100px;line-height:50px;font-size:30px;color:black;">暂无更多数据</div></ul></div>
</template>
<script>
export default {name: 'ListView',props: {data: {type: Array,default: function() {const list = []for (let i = 0; i < 150; i++) {list.push('列表' + i)}return list}},itemHeight: {type: Number,default: 365},itemMargin: {type: Number,default: 80},},computed: {contentHeight() {return this.data.length * this.itemHeightRem + this.data.length * this.itemMarginRem;},},watch:{data:{handler(){this.$nextTick(()=>{this.init();})},deep:true},},mounted() {let that = this;this.init();window.onresize = function(){//加防抖if(that.timer){clearTimeout(that.timer);that.timer=null;}that.timer = setTimeout(() => {that.init();}, 500);}},data() {return {//列表底部增加展示数据比例bufferScale:1,timer:null,itemHeightRem:'',itemMarginRem:'',listView:null,contentView:null,visibleData: [],//滚动到指定数据项docStatusIndex:0,lastFlag:false,};},methods: {init(){this.$nextTick(()=>{let htmlFontSize = document.documentElement.style.fontSize;//使用rem的项目中,根据html的fontSize自动计算列表每一项的height和marginthis.itemHeightRem = Number((this.itemHeight/(192/parseFloat(htmlFontSize)).toFixed(2)));this.itemMarginRem = Number((this.itemMargin/(192/parseFloat(htmlFontSize)).toFixed(2)));this.listView = this.$refs.listView;this.contentView = this.$refs.content//自动滚动到指定数据索引位置this.listView.scrollTop = this.docStatusIndex * (this.itemHeightRem + this.itemMarginRem);//拦截刷新错误计算:scrollTop计算为0 或者 获取不到$refs.listView和clientHeightif(!this.listView || this.listView.clientHeight == 0 || (this.docStatusIndex > 0 && this.listView.scrollTop == 0)){setTimeout(() => {this.init();}, 300);return;}this.updateVisibleData(this.listView.scrollTop);})},updateVisibleData(scrollTop) {scrollTop = scrollTop || 0;// 取得可见区域的可见列表项数量const visibleCount = Math.ceil(this.listView.clientHeight / (this.itemHeightRem + this.itemMarginRem)); // 取得可见区域的起始数据索引let start = Math.floor(scrollTop / (this.itemHeightRem + this.itemMarginRem)); // 取得可见区域的结束数据索引let end = start + visibleCount; //防止可见区域的数据展示超出data最大范围if(end>this.data.length && start>0){return;}//显示暂无更多文案if(end == this.data.length){this.lastFlag = true;}//end之后增加至多visibleCount条数据,防止底部空白过大const belowCount = Math.min(this.data.length - end,this.bufferScale * visibleCount);end = end + belowCount;//可见区域展示的数据this.visibleData = this.data.slice(start, end); // 展示列表进行偏移this.contentView.style.webkitTransform = `translate3d(0,${scrollTop - (scrollTop % (this.itemHeightRem + this.itemMarginRem))}px,0)`; },//要加节流handleScroll() {const scrollTop = this.listView.scrollTop ;this.updateVisibleData(scrollTop);}}
}
</script>
<style scoped>
.list-view {overflow: auto;position: relative;width: 100%;height:100%;box-sizing: border-box;
}.list-view-phantom {position: absolute;left: 0;top: 0;right: 0;z-index: -1;
}.list-view-content {top:0;left:0;right:0;position: absolute;
}.list-view-item {margin-bottom: 80px;;background-color: aqua;color: red;height:365px;line-height: 130px;width:100%;display: block;font-size: 140px;box-sizing: border-box;overflow: hidden;
}
</style>相关文章:

vue2 虚拟列表(优化版)
作用: 虚拟列表是优化长列表的一种手段,防止列表存在过多的dom元素导致页面卡顿(包扣移动端下拉到底加载下一页这种列表加载的dom元素多了一样会卡)。 原理: 如上图简单地说就是以 <div classlist-view">作…...

从应用层到MCU,看Windows处理键盘输入 [1.在应用层调试Notepad.exe (按键消费者)]
文本编辑器/文本编辑框是应用层常见的键盘处理程序。微软泄露的WinXP源码下有文本编辑器Notepad的实现:Microsoft_leaked_source_code\nt5src\Source\XPSP1\NT\shell\osshell\accesory\notepad文本编辑器的实现并不复杂,微软又(被迫)提供了Sample&#x…...

什么是大数据?大数据能做什么
大数据发现现在如火如荼,也吸引了很多有志人士想要加入这个行业,但是在正式入行之前了解大数据是什么以及能做什么是非常重要的~ 下面我们一起来看一下~ 比较官方的定义是指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合ÿ…...
)
Git 和 GitHub 超入门指南(四)
Git基本命令 以下是一些基本的Git命令: git add:将文件添加到Git索引中git commit:将索引中的文件提交到Git仓库中git status:查看工作目录和索引的状态git log:查看提交历史记录 Git高级命令 以下是一些高级的Git…...

Java 响应式编程 Reactor 框架
文章目录 Java 响应式编程 Reactor 框架FluxMono其它的关键对象Java 响应式编程 Reactor 框架 Reactor框架的核心理念是基于响应式编程的异步流处理。这意味着应用程序可以通过异步事件流来处理请求,而不是通过传统的同步请求-响应模型。在响应式编程中, 应用程序可以处理多个…...

Hazel引擎学习(十一)
我自己维护引擎的github地址在这里,里面加了不少注释,有需要的可以看看 参考视频链接在这里 很高兴的是,引擎的开发终于慢慢开始往深了走了,前几章的引擎UI搭建着实是有点折磨人,根据课程,接下来的引擎开发…...
:如何判断训练过程中深度学习模型损失值不再下降)
深度学习(22):如何判断训练过程中深度学习模型损失值不再下降
2023年3月22日,与 chatGPT 的沟通如何判断训练过程中深度学习模型损失值不再下降在深度学习中,判断模型是否收敛是非常重要的,这可以通过监控模型损失值来实现。一般来说,当训练模型的损失值不再下降,我们就可以认为模…...

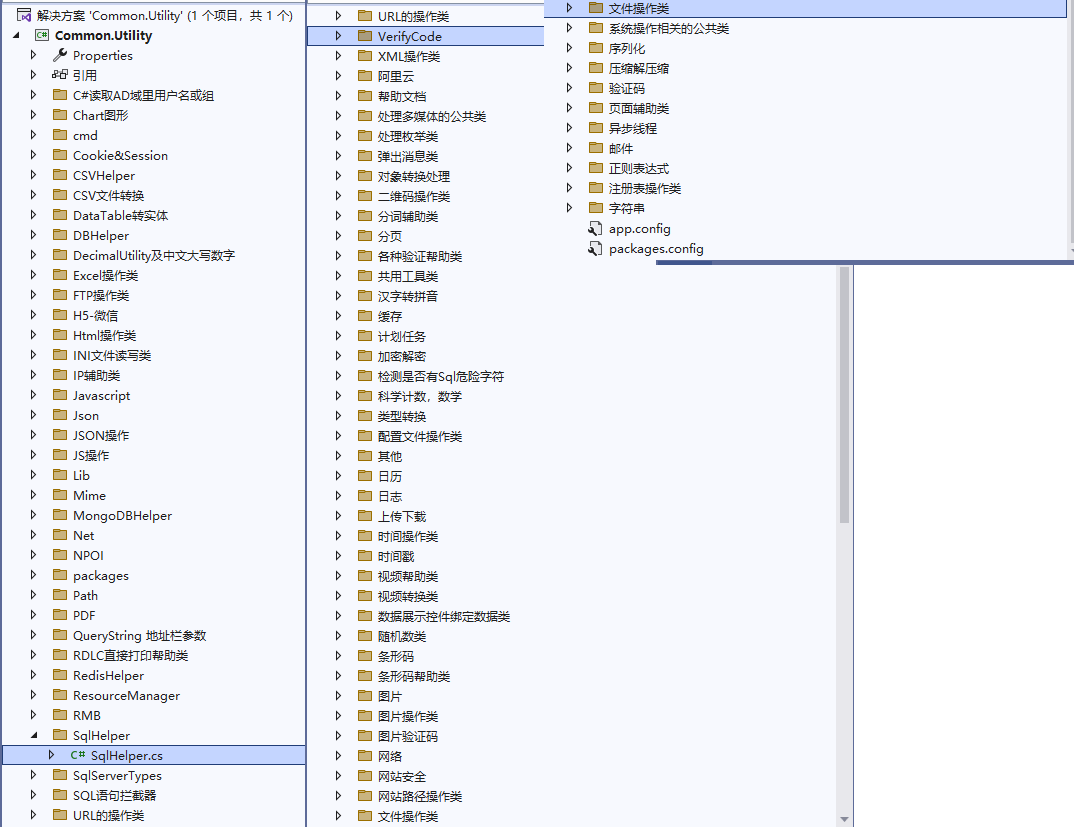
一个比较全面的C#公共帮助类
上次跟大家推荐过2个C#开发工具箱:《推荐一个不到2MB的C#开发工具箱,集成了上千个常用操作类》、《推荐一个.Net常用代码集合,助你高效完成业务》。 今天再给大家推荐一个,这几个部分代码功能有重合的部分,大家可以根…...

人脸识别经典网络-MTCNN(含Python源码实现)
人脸检测-mtcnn 本文参加新星计划人工智能赛道:https://bbs.csdn.net/topics/613989052 文章目录人脸检测-mtcnn1. 人脸检测1.1 人脸检测概述1.2 人脸检测的难点1.3 人脸检测的应用场景2. mtcnn2.1 mtcnn概述2.2 mtcnn的网络结构2.3 图像金字塔2.4 P-Net2.5 R-Net2…...

OpenCV入门(十八)快速学会OpenCV 17 直线检测
OpenCV入门(十八)快速学会OpenCV 17 直线检测1.霍夫直线变换概述2.霍夫变换原理3.操作实例3.1 HoughLines函数3.2 HoughLinesP函数作者:Xiou 1.霍夫直线变换概述 霍夫变换是一种在图像中寻找直线、圆形以及其他简单形状的方法。霍夫变换采用…...

nginx快速入门.跟学B站nginx一小时精讲课程笔记
nginx快速入门.跟学B站nginx一小时精讲课程笔记nginx简介及环境准备nginx简介环境准备一、nginx 安装1.使用yum安装2.常用命令3.使用systemctl启动、停止、重新加载4.配置文件5.配置文件结构二、配置静态web1.静态网页配置2.listen监听3.server_name4.location三、HTTP反向代理…...

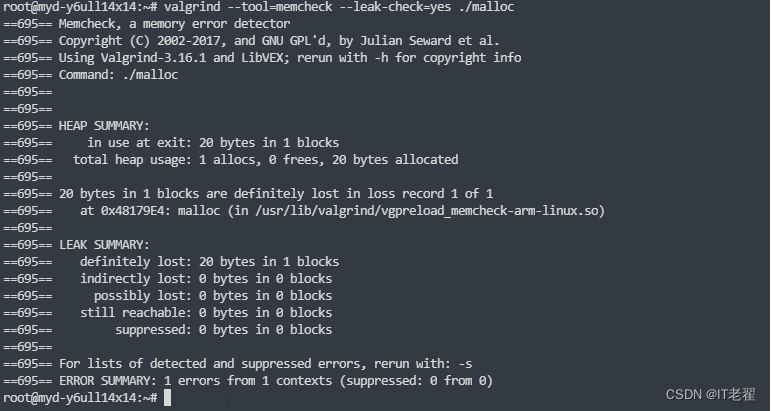
内存泄漏定位工具之 valgrind
内存泄漏检测工具 文章目录内存泄漏检测工具一、valgrind介绍1. memcheck2. cachegrind3. helgrind二、源码下载三、命令操作1.memcheck 工具四、虚拟机下使用1. x86编译2. 正常程序测试3. 申请内存不释放测试4. 内存越界的测试5. 读写已经释放的内存五、ARM平台使用1.交叉编译…...

Django(一)安装
好久没更新了 学习的内容太多了有点杂 一时不知道从何说起 !!! 对于Django我也不是很了解 在网上搜了个词条就是以下显示 我目前的了解也仅限于此 希望在接下来的学习过程中 有更多的学习体会可以和大家分享 一涉及到在对应python环境 下载东西时思维就会很混乱 这里再把之前…...

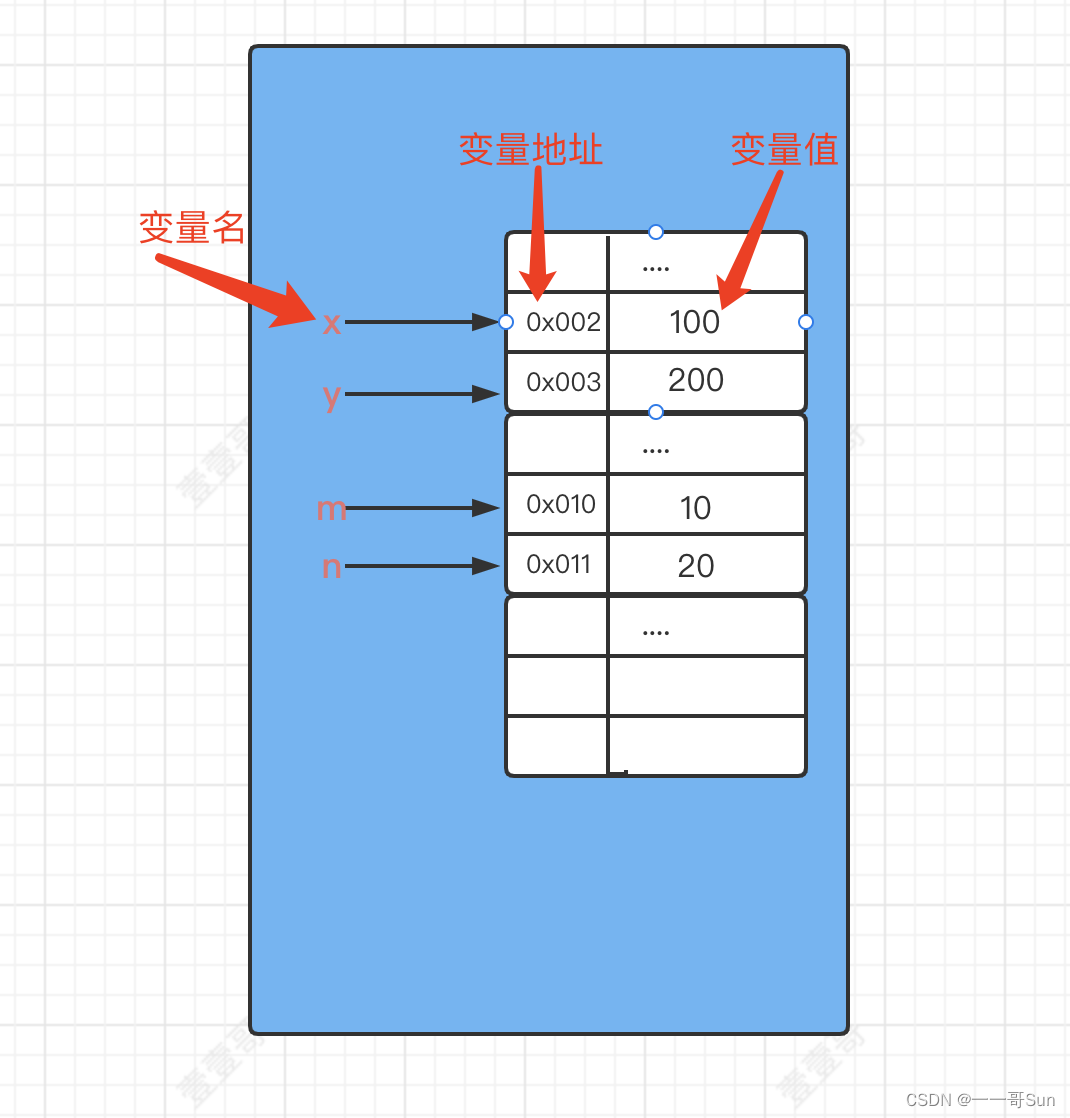
11从零开始学Java之如何正确地定义变量?
作者:孙玉昌,昵称【一一哥】,另外【壹壹哥】也是我哦CSDN博客专家、万粉博主、阿里云专家博主、掘金优质作者前言在之前的文章中,壹哥给大家讲解了Java的第一个案例HelloWorld,并详细给大家介绍了Java的标识符…...

51单片机之喝水提醒器
定时器定时器介绍晶振晶体震荡器,又称数字电路的“心脏”,是各种电子产品里面必不可少的频率元器件。数字电路的所有工作都离不开时钟,晶振的好坏、晶振电路设计的好坏,会影响到整个系统的稳定性。时钟周期时钟周期也称为振荡周期…...

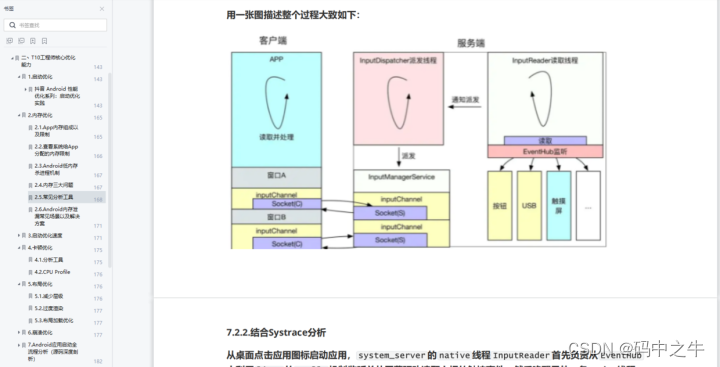
扒一扒抖音是如何做线程优化的
背景 最近在对一些大厂App进行研究学习,在对某音App进行研究时,发现其在线程方面做了一些优化工作,并且其解决的问题也是之前我在做线上卡顿优化时遇到的,因此对其具体实现方案做了深入分析。本文是对其相关源码的研究加上个人理…...

149.网络安全渗透测试—[Cobalt Strike系列]—[重定器/代理服务器/流量走向分析]
我认为,无论是学习安全还是从事安全的人多多少少都会有些许的情怀和使命感!!! 文章目录一、Cobalt Strike 重定器1、Cobalt Strike 重定器简介2、重定器用到的端口转发工具二、cobalt strike重定器实验1、实验背景2、实验过程3、流…...

Qt调用Chrome浏览器
一、前言 最近有个小项目需要跳转网页,之前有了解过,但是没有在项目中使用过Qt网页嵌入; 结合自己之前的博客,有如下两种技术可以实现我的需求: 1、Qt–网页嵌入 2、Qt使用QAxWidget调用Windows组件 但是在实际开…...

JVM虚拟机垃圾回收机制
JVM虚拟机垃圾回收机制垃圾回收机制判断是否存活算法引用计数法可达性分析法最终判定垃圾回收算法分代收集机制空间分配担保垃圾回收机制 判断是否存活算法 java语言和我们之前学的c/c不同,c/c可以手动进行内存释放,那样随时随地就可以释放不必要的内存…...

菜鸟刷题Day3
⭐作者:别动我的饭 ⭐专栏:菜鸟刷题 ⭐标语:悟已往之不谏,知来者之可追 一.字符串压缩:面试题 01.06. 字符串压缩 - 力扣(LeetCode) 描述 字符串压缩。利用字符重复出现的次数,编…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
