HTML5庆祝生日蛋糕烟花特效
HTML5庆祝生日蛋糕烟花特效
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>HTML5 Birthday Cake Fireworks</title><style>canvas {position: absolute;top: 0;left: 0;z-index: -1;}</style>
</head>
<body><canvas id="fireworks"></canvas><script>// 烟花特效(function () {var canvas = document.getElementById('fireworks'),ctx = canvas.getContext('2d'),fireworks = [],particles = [],hue = 120,limiterTotal = 5,limiterTick = 0,timerTotal = 80,timerTick = 0,mousedown = false,mx,my;canvas.width = window.innerWidth;canvas.height = window.innerHeight;function random(min, max) {return Math.random() * (max - min) + min;}function calculateDistance(p1x, p1y, p2x, p2y) {var xDistance = p1x - p2x,yDistance = p1y - p2y;return Math.sqrt(Math.pow(xDistance, 2) + Math.pow(yDistance, 2));}function Firework(sx, sy, tx, ty) {this.x = sx;this.y = sy;this.sx = sx;this.sy = sy;this.tx = tx;this.ty = ty;this.distanceToTarget = calculateDistance(sx, sy, tx, ty);this.distanceTraveled = 0;this.coordinates = [];this.coordinateCount = 3;while (this.coordinateCount--) {this.coordinates.push([this.x, this.y]);}this.angle = Math.atan2(ty - sy, tx - sx);this.speed = 2;this.acceleration = 1.05;this.brightness = random(50, 70);this.targetRadius = 1;}Firework.prototype.update = function (index) {this.coordinates.pop();this.coordinates.unshift([this.x, this.y]);if (this.targetRadius < 8) {this.targetRadius += 0.3;} else {this.targetRadius = 1;}this.speed *= this.acceleration;var vx = Math.cos(this.angle) * this.speed,vy = Math.sin(this.angle) * this.speed;this.distanceTraveled = calculateDistance(this.sx, this.sy, this.x + vx, this.y + vy);if (this.distanceTraveled >= this.distanceToTarget) {createParticles(this.tx, this.ty);fireworks.splice(index, 1);} else {this.x += vx;this.y += vy;}}Firework.prototype.draw = function () {ctx.beginPath();ctx.moveTo(this.coordinates[this.coordinates.length - 1][0], this.coordinates[this.coordinates.length - 1][1]);ctx.lineTo(this.x, this.y);ctx.strokeStyle = 'hsl(' + hue + ', 100%, ' + this.brightness + '%)';ctx.stroke();ctx.beginPath();ctx.arc(this.tx, this.ty, this.targetRadius, 0, Math.PI * 2);ctx.stroke();}function createParticles(x, y) {var particleCount = 30;while (particleCount--) {particles.push(new Particle(x, y));}}function Particle(x, y) {this.x = x;this.y = y;this.coordinates = [];this.coordinateCount = 5;while (this.coordinateCount--) {this.coordinates.push([this.x, this.y]);}this.angle = random(0, Math.PI * 2);this.speed = random(1, 10);this.friction = 0.95;this.gravity = 1;this.hue = random(hue - 20, hue + 20);this.brightness = random(50, 80);this.alpha = 1;this.decay = random(0.015, 0.03);}Particle.prototype.update = function (index) {this.coordinates.pop();this.coordinates.unshift([this.x, this.y]);this.speed *= this.friction;this.x += Math.cos(this.angle) * this.speed;this.y += Math.sin(this.angle) * this.speed + this.gravity;this.alpha -= this.decay;if (this.alpha <= this.decay) {particles.splice(index, 1);}}Particle.prototype.draw = function () {ctx.beginPath();ctx.moveTo(this.coordinates[this.coordinates.length - 1][0], this.coordinates[this.coordinates.length - 1][1]);ctx.lineTo(this.x, this.y);ctx.strokeStyle = 'hsla(' + this.hue + ', 100%, ' + this.brightness + '%, ' + this.alpha + ')';ctx.stroke();}function loop() {ctx.globalCompositeOperation = 'destination-out';ctx.fillStyle = 'rgba(0, 0, 0, 0.5)';ctx.fillRect(0, 0, canvas.width, canvas.height);ctx.globalCompositeOperation = 'lighter';var i = fireworks.length;while (i--) {fireworks[i].draw();fireworks[i].update(i);}var i = particles.length;while (i--) {particles[i].draw();particles[i].update(i);}if (timerTick >= timerTotal) {if (!mousedown) {fireworks.push(new Firework(canvas.width / 2, canvas.height, random(0, canvas.width), random(0, canvas.height / 2)));timerTick = 0;}} else {timerTick++;}if (limiterTick >= limiterTotal) {if (mousedown) {fireworks.push(new Firework(canvas.width / 2, canvas.height, mx, my));limiterTick = 0;}} else {limiterTick++;}requestAnimationFrame(loop);}window.onload = function () {canvas.addEventListener('mousemove', function (e) {mx = e.pageX - canvas.offsetLeft;my = e.pageY - canvas.offsetTop;});canvas.addEventListener('mousedown', function (e) {e.preventDefault();mousedown = true;});canvas.addEventListener('mouseup', function (e) {e.preventDefault();mousedown = false;});loop();};})();</script>
</body>
</html>
以上代码使用HTML5的元素和JavaScript实现了一个简单的生日蛋糕烟花特效。在页面加载完成后,会自动启动动画,当鼠标点击页面时,会在鼠标位置发射一个烟花。
效果展示

相关文章:

HTML5庆祝生日蛋糕烟花特效
HTML5庆祝生日蛋糕烟花特效 <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>HTML5 Birthday Cake Fireworks</title><style>canvas {position: absolute;top: 0;left: 0;z-index: -1;}</style> </h…...

算法套路四——反转链表
算法套路四——反转链表 算法示例一:LeetCode206. 反转链表 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 初始化pre为空,cur为头指针 pre指针:记录当前结点的前一个结点 cur指针:记录当…...

多线程 (六) wait和notify
🎉🎉🎉点进来你就是我的人了 博主主页:🙈🙈🙈戳一戳,欢迎大佬指点!人生格言:当你的才华撑不起你的野心的时候,你就应该静下心来学习! 欢迎志同道合的朋友一起加油喔🦾&am…...

React--》状态管理工具—Mobx的讲解与使用
目录 Mobx的讲解与使用 Mobx环境配置 Mobx的基本使用 Mobx计算属性的使用 Mobx监听属性的使用 Mobx处理异步的使用 Mobx的模块化 Mobx的讲解与使用 Mobx是一个可以和React良好配合的集中状态管理工具,mobx和react的关系相当于vuex和vue之间的关系࿰…...

有效的括号长按键入验证外星语词典字符的最短距离用栈实现队列
有效的括号来源:杭哥20. 有效的括号 - 力扣(LeetCode)bool isValid(char * s) {int szstrlen(s);char stack[sz];int k0;for (int i0;i<sz;i){if (s[i]( || s[i][ || s[i]{){stack[k]s[i];}else{if (k0){return false;}else if (s[i]} &am…...

《前端开发者的进阶之路》
前端作为Web开发的重要领域之一,不断地发展和演变着。除了基本的HTML、CSS、JavaScript技能,前端开发者需要掌握更多的进阶知识才能应对不断变化的需求。本文将介绍一些前端的进阶知识,帮助前端开发者进一步提高自己的技能水平。1.框架和库在…...

为什么说网络安全是风口行业?是IT行业最后的红利?
前言 “没有网络安全就没有国家安全”。当前,网络安全已被提升到国家战略的高度,成为影响国家安全、社会稳定至关重要的因素之一。 网络安全行业特点 1、就业薪资非常高,涨薪快 2021年猎聘网发布网络安全行业就业薪资行业最高人均33.77万&…...

使用shell 脚本,批量解压一批zip文件,解压后的文件放在以原zip文件名前10个字符的文件夹中的例子
#!/bin/bash for file in *.zip dofolder$(echo $file | cut -c 1-10)mkdir $folderunzip -q $file -d $folder doneecho "All zip files have been extracted." # 说明: # 1. for循环遍历当前目录下的所有zip文件 # 2. 使用cut命令提取zip文件名前10个字…...

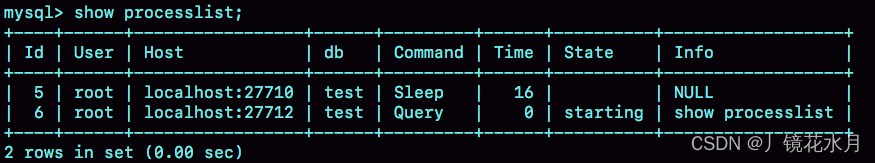
01 | Msyql系统架构
目录MySQL系统架构连接器查询缓存分析器优化器执行器MySQL系统架构 大体来说,MySQL分为Server层和引擎层两部分。 Server层包含链接器、查询缓存、分析器、优化器和执行器,而引擎层负责的是数据的存储和读取,支持InnoDB、Myisam、Memory等多…...

Linux命令---设备管理
Linux setleds命令Linux setleds命令用来设定键盘上方三个 LED 的状态。在 Linux 中,每一个虚拟主控台都有独立的设定。语法setleds [-v] [-L] [-D] [-F] [{|-}num] [{|-}caps] [{|-}scroll]参数:-F:预设的选项,设定虚拟主控台的状…...

前端入门:HTML5+CSS3+JAAVASCRIPT
1、 初识HTML HTML:Hyper Text Markup Language(超文本标记语言) 。 超文本包括:文字、图片、音频、视频、动画等。 1.1、W3C标准 1.2、HTML基本结构 示例: <!-- DOCTYPE:告诉浏览器,我们要使用什么规划,这里是HTML --> …...

【头歌实验】课外作业一:开通ECS及使用Linux命令
文章目录一、完成下列实验并截图二、简要回答“课堂考核”内容三、在头歌、华为云或阿里云官网上,找出自己的课外学习资源,制定小组的课程学习计划、专业学习计划。四、习题1.10一、完成下列实验并截图 1、实验《ECS云服务器新手上路》 https://develo…...

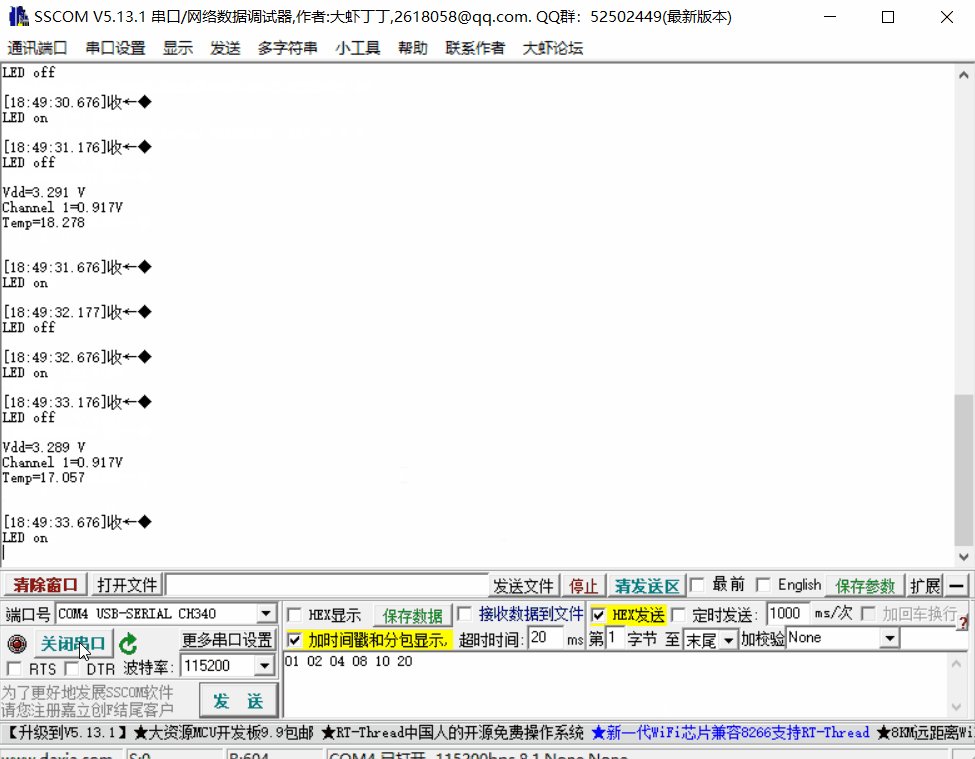
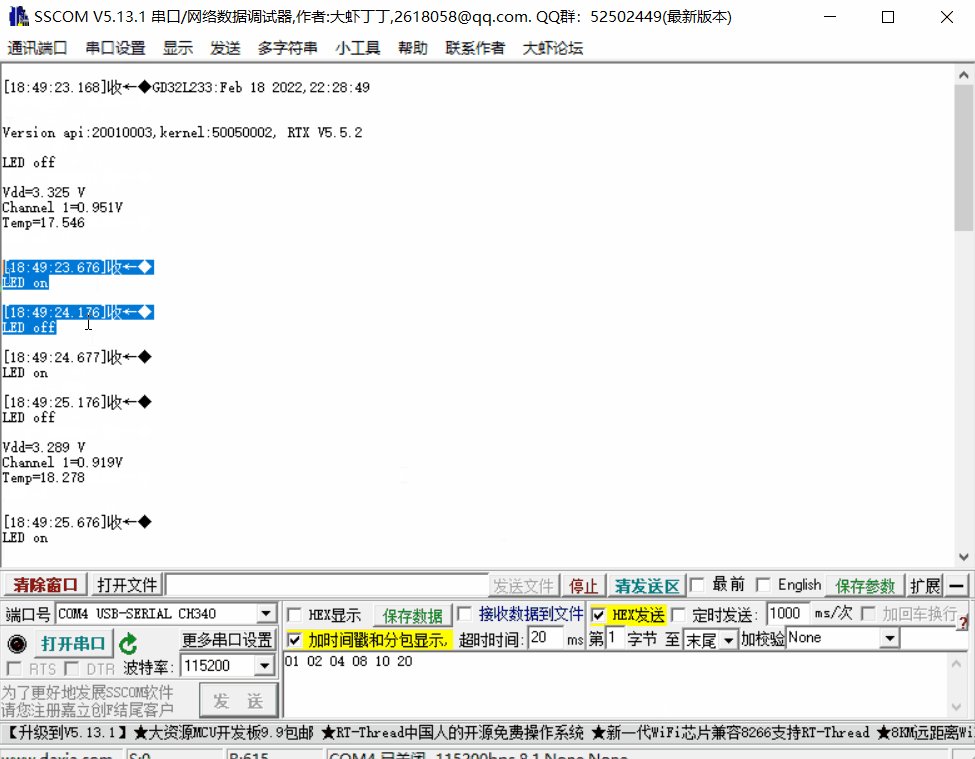
CMSIS-RTOS2 RTX5移植到GD32L233
1、CMSIS-RTOS2是什么? 关于CMSIS-RTOS2的官方描述如下: CMSIS-RTOS v2 (CMSIS-RTOS2) 为基于 Arm Cortex 处理器的设备提供通用 RTOS 接口。它为需要RTOS功能的软件组件提供了一个标准化的API,因此为用户和软件行业带…...

[网络原理] 网络中的基本概念
人生,本就是苦乐参半,这样的生活才是丰富多彩. 文章目录前言1. IP地址2. 端口号3. 协议4. 五元组5. 协议分层6. OSI七层模型7. TCP/IP协议8. 封装和分用9. 客户端与服务端10. 请求与响应前言 本章开始,我们开启网络部分的知识大门. 1. IP地址 1.定义: IP地址主要用于表示网络…...

BeanPostProcessor原理分析
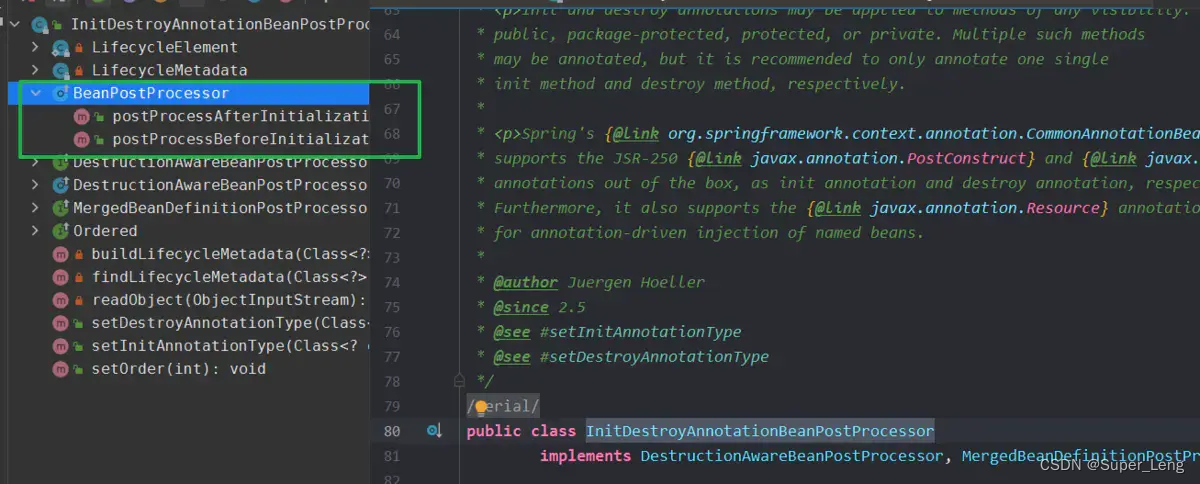
文章目录一、BeanPostProcessor的作用1. 源码2. 使用案例二、Spring生命周期中的BeanPostProcessor三、BeanPostProcessor对PostConstruct的支持四、BeanPostProcessor中的顺序性五、总结一、BeanPostProcessor的作用 BeanPostProcessor提供了初始化前后回调的方法,…...

人工智能和网络安全,应该如何选择?
随着数字时代的到来,网络安全和人工智能成了科技创新产业的重要组成部分。也逐渐成了大多数人心中热门的行业选择。那么该如何抉择呢? 首先我们来了解下人工智能的发展前景: 如今,人工智能技术无论是在核心技术方面࿰…...

Flink预加载分区维表,实时更新配置信息
当前我们的业务场景,是基于dataStream代码, 维表数据量很大, 实时性要求很高,所以采用预加载分区维表模式, kafka广播流实时更新配置。 实现方案 1:job初始化时 每个分区open 只加载自己那部分的配置&…...

大数据现在找工作难么
大数据行业工作好找还是难找不是光靠嘴说出来的结合实际,看看市场上的招聘需求和岗位要求就大致知道了 要想符合企业用人规范,学历,工作经验,掌握技能都是非常重要的~ 先来看几个招聘网站的报告数据: Boss直聘发布的…...

【Linux】学会这些基本指令来上手Linux吧
前言上篇文章介绍了一些常用的指令,这篇文章再来介绍一下Linux必须学会的指令。一.时间相关的指令ate显示date 指定格式显示时间: date %Y:%m:%d date 用法:date [OPTION]... [FORMAT]1.在显示方面,使用者可以设定欲显示的格式&am…...

【沐风老师】3DMAX交通流插件TrafficFlow使用方法详解
TrafficFlow交通流插件,模拟生成车流、人流动画。 【版本要求】 3dMax 2008及更高版本 【安装方法】 无需安装直接拖动插件脚本文件到3dMax视口中打开。 【快速开始】 1.创建车辆对象和行车路径。 2.打开TrafficFlow插件,先选择“车辆”对象࿰…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
